2022 Tendenze del design UI/UX per ispirare i tuoi progetti di landing page
Pubblicato: 2022-02-042022 Tendenze del design UI/UX per ispirare i tuoi progetti di landing page
Pubblicizzi la tua attività online? È l'unico canale pubblicitario che hai attivato? O almeno dove hai concentrato la maggior parte delle tue risorse?
Se è così, non sei solo. Nel 2021, il 79% degli inserzionisti e degli esperti di marketing ha convenuto che gli annunci digitali sono una delle principali fonti di lead e entrate per loro.

Ora arriva la questione di ottimizzare le percentuali di successo di questi annunci che hai pubblicato su Instagram, Facebook, LinkedIn, Twitter, Google Ads, YouTube e così via.
Tutti si concentrano sull'ovvio: algoritmo, creatività e persino il targeting per garantire che l'annuncio raggiunga le persone che desideri. Ma lavori su cosa succede al percorso del cliente una volta cliccato?
Uno scenario ideale è che un cliente veda il tuo annuncio, faccia clic su di esso, acquisti i prodotti e chiuda il ciclo all'interno di una singola transazione. E questo può succedere, ma forse è raro. Quindi cosa succede effettivamente?
La cliente:
- Visualizza gli annunci
- Interagisce con l'annuncio
- Clicca su di esso
- Vede la tua pagina di destinazione
- Inserisce i dettagli per iscriversi in seguito
- Diventa un vantaggio su cui puoi lavorare
- E dopo il continuo coinvolgimento del marchio, acquista un prodotto
Qual è il prossimo fattore cruciale per ottimizzare il successo dei tuoi sforzi di lead generation? Ovviamente è la pagina di destinazione. La qualità dell'esperienza del cliente sulla tua pagina di destinazione determina se se ne vanno senza diventare un lead o se rimangono con te un po' più a lungo.
Quindi, come ti assicuri che abbiano una buona esperienza e continuino a interagire con te?
Ti assicuri che il tuo design UI/UX sia perfetto.
Perché e come? Controlliamolo.
- Il significato del design UI/UX
- 9 tendenze UI/UX per ispirare le tue landing page nel 2022
- 1) La narrazione ha la meglio sulla narrazione blanda
- 2) Posizionamento del menu di navigazione
- 3) Scorrimento creativo
- 4) Interazione emotiva
- 5) Visualizzazione dei dati
- 6) Design per dispositivi mobili
- 7) Porta in vita il mondo reale
- 8) Modalità oscura
- 9) Interfaccia utente minimalista
- Migliora l'interfaccia utente e l'esperienza utente delle tue pagine di destinazione con Kimp
Il significato del design UI/UX
Sicuramente hai sentito i termini "UI/UX" in quasi tutti gli articoli di marketing e web design che hai letto. Sai che è un grosso problema. Ma che cos'è e perché dovrebbe interessarti?
L'interfaccia utente è una forma abbreviata che tutti usano per indicare l'interfaccia utente. È il design sullo schermo con cui il cliente sta interagendo. Può essere un'app, un sito Web, il design di una piattaforma di social media, un negozio di e-commerce o una pagina di destinazione.
UX sta per User Experience. È l'esperienza che il cliente ha durante la navigazione nell'interfaccia che hai creato per lui. La facilità con cui possono trovare l'invito all'azione, comprendere i tuoi prodotti e spostarsi tra le schermate costituisce l'esperienza dell'utente.
Riteniamo che le definizioni rendano chiaro il motivo per cui questi concetti svolgono un ruolo fondamentale nel successo del design della tua pagina di destinazione.
Ci sono oltre 1,83 miliardi di siti Web su Internet e 4,66 miliardi di utenti. Ciò significa che hanno l'imbarazzo della scelta e spetta a noi come aziende e marchi catturare e mantenere la loro attenzione.
Un utente Internet medio vede 5000 annunci al giorno. C'è un'impostazione di affaticamento e i tassi di CTR stanno soffrendo. Questo sta facendo diminuire le prestazioni degli annunci digitali ovunque.
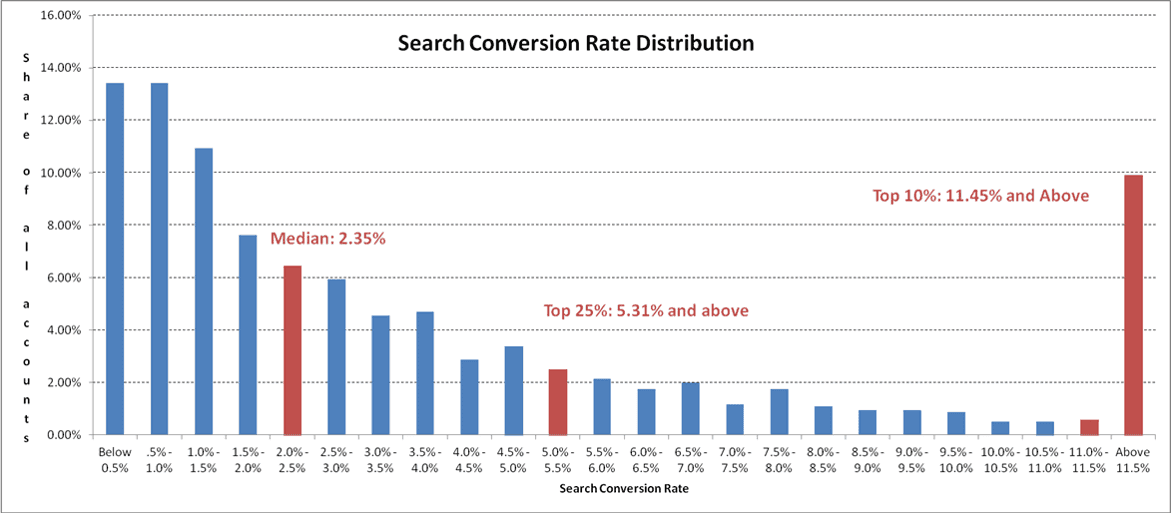
Anche se ricevi il clic dai tuoi clienti, convertono? Il tasso di conversione medio per gli annunci è compreso tra il 2 e il 5%, ma i primi 10 inserzionisti di Google stanno raggiungendo un tasso di conversione dell'11,45%. Vuoi essere più vicino a lì e il design della tua pagina di destinazione può aiutarti in questo.

Nel sondaggio di Wordstream, uno dei fattori principali per raggiungere questi numeri è un flusso di navigazione ininterrotto e un'esperienza cliente senza interruzioni. In altre parole, l'ottimizzazione di UI/UX ti porterà lì.
9 tendenze UI/UX per ispirare le tue landing page nel 2022
Prima di entrare nelle tendenze, chiariamo l'aria. Comprendiamo l'apprensione che hai riguardo alla modifica del design della tua pagina di destinazione esistente. In particolare, per seguire alcune tendenze che potrebbero essere rilevanti o meno nei prossimi mesi.
Nessuno sostiene i design evergreen più di noi di Kimp, ma le tendenze UI/UX provengono da un luogo in cui si sviluppa tecnologia e aspettative dei clienti.
Queste tendenze ci dicono dove stanno fallendo le pagine di destinazione esistenti. Se ritieni di soffrire degli stessi problemi, devi almeno considerare l'adozione di queste imminenti tendenze UI/UX.
Con questo, vediamo cosa ha in serbo l'anno 2022 per le tendenze UI/UX della pagina di destinazione.
1) La narrazione ha la meglio sulla narrazione blanda
Tutti vogliono sentirsi gli eroi della loro storia, giusto? Il marketing porta risultati quando rendi i tuoi clienti l'eroe della tua storia. Li mette in relazione con il prodotto e l'attrito si interrompe nel processo di vendita. Ma ha importanza anche nei design delle pagine di destinazione? Non è solo uno spazio per ottenere i dettagli del cliente e inviarli sulla loro strada?
Bene, questo processo è più facile a dirsi che a farsi. I clienti stanno diventando estremamente diffidenti nel condividere i loro ID e-mail o numeri di telefono con i marchi per paura di essere spammati. È necessario stabilire la pertinenza se si desidera ottenere i loro dettagli.
La narrazione visiva nei progetti della tua pagina di destinazione è una tendenza UX notevole e importante per il 2022. Può essere tramite testo, esperienza di scorrimento o tramite una pagina di destinazione video. Finché trasmetti la storia, migliori le tue possibilità di assicurarti il vantaggio.
Suggerimento Kimp: includi animazioni, personaggi ed elementi visivi nella tua narrazione. Mantieni l'interfaccia utente semplice concentrandoti sulla storia senza altri elementi di disturbo. Scegli colori e stili di design che parlino dell'identità visiva del tuo marchio.
Entra in contatto con il team di Kimp Video per le animazioni o ottieni un abbonamento a Kimp Graphics + Video per ottenere una landing page video progettata.

2) Posizionamento del menu di navigazione
La maggior parte delle pubblicità reindirizza i clienti a una pagina di visualizzazione del prodotto destinata a completare il processo di acquisto. Ciò significa che hai un menu di navigazione nella parte superiore della pagina e non è una pagina di destinazione a pagina singola.
Ora, il mondo dei marketer e dei designer è abbastanza diviso da questa barra di navigazione. Molti ritengono che distragga i clienti, mentre alcuni ritengono che consenta ai clienti di esplorare le offerte del marchio.
In ogni caso, la realtà è che se hai un menu di navigazione, il suo posizionamento è una sfida. Deve essere sufficientemente accessibile da non perdere il cliente ma sufficientemente oscuro da evitare distrazioni dal CTA.
Le tendenze UI/UX del 2022 ci dicono che i clienti cercano pulsanti di navigazione facilmente accessibili e un design abbastanza intuitivo anche per gli utenti mobili. I posizionamenti ideali sembrano essere la parte superiore o inferiore dello schermo.
Quindi pianifica di conseguenza i design della tua pagina di destinazione.
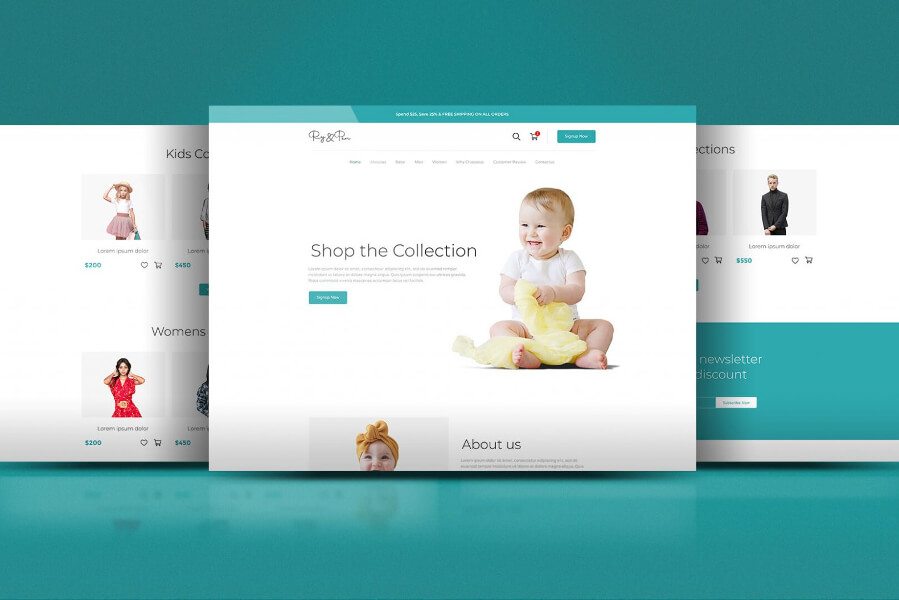
Nel design della pagina di destinazione in basso vedrai che il menu di navigazione ha un colore di sfondo più tenue e un testo minimo. Ciò garantisce che lo stato attivo sia sull'immagine dell'intestazione e sul contenuto sottostante. Il menu di navigazione è ancora ben visibile e accessibile ma non sottrae il focus al messaggio principale.

Suggerimento Kimp: una buona informazione da includere nei tuoi brief di progettazione sarà se desideri che i clienti si concentrino maggiormente sulle CTA o sul menu di navigazione? In questo modo, il team di progettazione può dare il giusto peso agli elementi di design per enfatizzarli secondo necessità. Ciò significa utilizzare i principi della gerarchia visiva.
3) Scorrimento creativo
Tutti noi amiamo scorrere, vero? Anche se la pagina è solo un'immagine statica, il nostro primo istinto è sempre quello di scorrere. Se vuoi coinvolgere in modo creativo i tuoi clienti sulle tue pagine di destinazione, devi alzare la posta in questa esperienza di scorrimento. Questo è ciò che ci dicono le tendenze UI/UX per il 2022.
Più l'esperienza è coinvolgente e creativa, più a lungo i clienti interagiscono con te. Vedendo come questa pagina sia una parte vitale della prima impressione che un cliente ha del tuo marchio, la creatività può anche portare alla generazione di lead.
Allora, cos'è lo scorrimento creativo e come puoi ottenerlo?
Bene, un modo è mantenere una parte della pagina statica mentre l'altra parte della pagina scorre per fornire più informazioni al cliente. In questo modo il cliente può scorrere quanto vuole, senza perdere di vista l'argomento e la CTA. Questa esperienza a schermo diviso è attualmente anche una tendenza importante nel settore dell'interfaccia utente/UX per il design delle pagine di destinazione.
Collabora con un team di progettazione dedicato con un abbonamento Kimp Graphics + Video per vedere come puoi migliorare l'esperienza di scorrimento per i tuoi clienti.
Suggerimento Kimp: se stai portando i tuoi clienti a una pagina di prodotto, costruisci la rivelazione del prodotto poco per volta e consenti loro di esplorare il prodotto mentre scorrono. Puoi sfruttare animazioni, grafica in stile infografica e altro ancora per farlo.
Dai un'occhiata a questa pagina di destinazione per MacBook per vedere cosa intendiamo.

4) Interazione emotiva
Chiamalo micro-interazioni o interazioni emotive, l'idea è semplice: devi premiare i tuoi clienti ogni volta che interagiscono con gli elementi sulla tua pagina di destinazione. Questo ha due vantaggi principali:

- Invoglia i clienti a interagire con più elementi per vedere cosa apparirà
- Più a lungo rimangono sulla pagina di destinazione, maggiori sono le possibilità di cementare una relazione con loro
Chiamiamo queste interazioni emotive perché rompe la monotonia di scorrere all'infinito su pagine piatte facendo emergere una reazione. I clienti si sentono felici, eccitati o incuriositi in base allo stile di progettazione della pagina. Puoi persino utilizzare le animazioni per guidare i clienti su come esplorare la pagina di destinazione.
Un modo per farlo è sostituire la gerarchia visiva statica con animazioni e scarabocchi con bolle parlanti se si adatta alla personalità del tuo marchio e allo scopo della pagina di destinazione.
Suggerimento Kimp: puoi utilizzare animazioni e GIF per invitare i clienti a interagire con il pulsante di invito all'azione. Invitali a ritwittare, fare clic o compilare il modulo. Le animazioni catturano la loro attenzione più velocemente del semplice testo. Puoi attivarli quando scorrono o semplicemente passando con il mouse sopra il modulo.
Ti chiedi come creare semplici animazioni e illustrazioni per la tua landing page? Dai un'occhiata all'abbonamento design illimitato di Kimp Graphics + Video oggi!

Le microinterazioni sono ovunque, dai design della pagina di destinazione alle app, come vedi nell'esempio sopra.
5) Visualizzazione dei dati
Hai pubblicato un ottimo annuncio di prodotto su Instagram e il cliente è ora sulla tua pagina di destinazione. E dopo? Il cliente è pronto a saperne di più sul tuo prodotto. Ma il modo in cui presenti queste informazioni deciderà se il cliente converte.
E la tendenza UI/UX che tornerà utile qui nella progettazione delle tue pagine di destinazione è l'arte della visualizzazione dei dati.
Se hai seguito i nostri blog, sai quanto garantiamo la potenza della visualizzazione dei dati. È il modo più semplice ed efficace per presentare informazioni complesse ai clienti. Con la riduzione dei tempi di attenzione e dei canali di contenuti disordinati, se vuoi che i clienti ricordino ciò che dici loro, visualizza i tuoi dati.
Ora, non intendiamo necessariamente infografiche o mappe. Puoi esplorare molte altre tecniche o creare un modello di design personalizzato che funzioni per il tuo marchio e prodotto.
In sostanza, scomponi i numeri che desideri condividere e integrali con elementi visivi che ne migliorano il valore di richiamo.
In questo modo i clienti sanno di cosa stai parlando e consumano le informazioni in componenti di dimensioni ridotte, quindi minori possibilità di sopraffarli.
Suggerimento Kimp: indipendentemente dalla tecnica che utilizzi per visualizzare i dati disponibili, assicurati che lo stile di progettazione rimanga coerente con il design della pubblicità. Le possibilità che i clienti si allontanino dalla pagina di destinazione sono piuttosto elevate se la transizione tra l'annuncio e la pagina di destinazione non avviene senza interruzioni.
Ti chiedi come sfruttare i principi di visualizzazione dei dati per creare l'interfaccia utente della tua pagina di destinazione? Ottieni un abbonamento al design Kimp Graphics e ti mostreremo come.
6) Design per dispositivi mobili
Sì, i giorni della semplice ottimizzazione per dispositivi mobili non sono più lì. Ora è l'era della progettazione per dispositivi mobili, come stanno mostrando le attuali tendenze UI/UX per il 2022. E questo è per una buona ragione. La maggior parte dei clic sugli annunci avviene su dispositivi mobili, la maggior parte dei lead proviene dal traffico mobile e la maggior parte delle piattaforme di social media sono esperienze mobili.
Quando sai da dove i tuoi clienti accedono alle tue pagine di destinazione, perché non progettarle per questo?
Progettare per dispositivi mobili significa:
- Ridurre al minimo il tempo di caricamento limitando le dimensioni della grafica
- Posizionare il menu di navigazione in un luogo che abbia più senso per i tuoi utenti mobili
- Ottimizzazione dei link e dei pulsanti per l'accesso da mobile
- Aggiornare l'esperienza di scorrimento e la microinterazione dal punto di vista di un utente mobile
Sì, questo è un riepilogo di molti dei punti di cui abbiamo parlato. Ma sono così importanti. A meno che l'esperienza utente dei tuoi clienti sui dispositivi mobili non sia fluida, potresti perdere lead altamente qualificati. E nessuno lo vuole, giusto?
Con gli abbonamenti al design Kimp Graphics e Kimp Video abbiamo una politica incentrata sui dispositivi mobili. Quindi, se è quello che stai cercando, prenota una chiamata con il team per saperne di più sui nostri servizi di progettazione illimitati.

7) Porta in vita il mondo reale
I confini tra reale e virtuale stanno rapidamente sfumando e questa prossima tendenza UI/UX per il 2022 ne è una testimonianza. Uno dei motivi della popolarità di AR/VR è che consente ai clienti di vivere esperienze del mondo reale comodamente da casa.
In che modo questo può avvantaggiare un marchio? Bene, se la tua pagina di destinazione può rappresentare un ambiente del mondo reale, il cliente non avrà alcuna apprensione nel fare affari con te.
Una tendenza del design che dà vita a questa idea è una forma elevata di skeuomorphism. Lo skeuomorphism è uno stile di design che imita le trame, i design e l'atmosfera dell'ambiente del mondo reale di un prodotto. Questo, unito alla continua tendenza del design piatto, ha portato alla nascita del morfismo del vetro. Con questo stile, i clienti possono ora vedere come appare effettivamente il prodotto.
Questa può essere solo una buona notizia per i tuoi tassi di conversione, giusto? Ciò è particolarmente utile per il lancio di un prodotto e la pagina di destinazione della consapevolezza.
Un altro approccio a questa tendenza può essere l'inclusione di elementi di design 3D iperreali nei progetti della tua pagina di destinazione. Possono essere illustrazioni, scarabocchi o persino immagini/rendering di prodotti.

8) Modalità oscura
È ora di passare al lato oscuro. Prendendo in giro! Scherzi a parte, molti dei tuoi clienti apprezzerebbero assolutamente se il design della tua pagina di destinazione funziona brillantemente nella modalità oscura. Gli utenti mobili e desktop stanno passando sempre più spesso a design in modalità oscura per risparmiare la carica della batteria, ridurre l'abbagliamento, evitare la luce blu e altro ancora.
Se i tuoi clienti sono tra i tanti che utilizzano la modalità oscura e non hai ottimizzato la tua pagina di destinazione, la loro esperienza utente ne risente. Potrebbero perdere importanti elementi di design e potresti perdere un buon vantaggio.
La soluzione è garantire che l'interfaccia utente della tua pagina di destinazione nel 2022 sia compatibile con la modalità oscura.
Quindi esegui i tuoi test prima di andare in diretta e assicurati che la tua pagina di destinazione funzioni bene.
Hai bisogno di aiuto con progetti e modelli? Con l'abbonamento illimitato al design di Kimp Graphics, puoi apportare tutte le revisioni che desideri senza superare il budget. Paghi solo un canone mensile fisso e niente di più.

9) Interfaccia utente minimalista
Anche le tendenze del design minimalista ma vecchio stile sono entrate nel mondo del design delle landing page.
Tutti sono occupati ed è probabile che i tuoi clienti abbiano altre due o tre schede aperte quando fanno clic sul loro annuncio. Vogliono arrivare subito al punto e non vogliono che troppi elementi li confondano. Una risposta semplice a entrambi questi problemi? Scegli un'interfaccia utente minimalista.
Un'interfaccia utente minimalista non significa che siano solo poche righe di testo con un modulo. No, puoi essere creativo quanto vuoi. Tutto quello che vogliono da te è che lo progetti bene con solo gli elementi importanti che saltano fuori non appena la pagina viene caricata.
Anche le interfacce utente minimaliste si caricano più velocemente, il che rappresenta un vantaggio significativo per l'attuale generazione di clienti.
Quindi attenersi alle basi e ridurre al minimo i design della tua pagina di destinazione per conquistare i tuoi clienti.

Ti sono piaciute queste tendenze? Ci auguriamo di sì.
Puoi anche esplorare altre tendenze di design del 2022 qui:
- Tendenze del marketing digitale del 2022
- Tendenze tipografiche del 2022
- Tendenze colore del 2022
Migliora l'interfaccia utente e l'esperienza utente delle tue pagine di destinazione con Kimp
UI e UX sono una parte importante del successo della tua landing page. E così sono molti altri fattori, come il colore, la qualità dell'immagine, il design del layout e la tipografia. Tenere traccia di ciascuno di questi elementi e garantire che tutti funzionino può essere un lavoro impegnativo. Per non parlare di farlo mentre si gestisce un'impresa.
Arruolare l'aiuto di un professionista allevia queste pressioni. E se sei preoccupato per il flusso di lavoro, il budget o i contratti a lungo termine, ti suggeriamo un abbonamento a Kimp Graphics o Kimp Video!
Con richieste di progettazione, revisioni, profili utente e bucket di marca illimitati a un canone mensile fisso, un design di qualità non è mai stato così accessibile.
Abbiamo anche una prova gratuita che puoi verificare prima di impegnarti.
Allora perché aspettare? Iscriviti per la prova gratuita e preparati ad accelerare i tuoi tassi di conversione con i migliori design di landing page nel 2022.
