Usabilità vs funzionalità in UX | La guida UX definitiva n. 15
Pubblicato: 2022-08-11Usabilità vs funzionalità: qual è la differenza tra loro nel contesto dell'esperienza utente? In questo post cercheremo di introdurre questi due termini (spesso confusi tra loro), oltre a mostrarne le somiglianze e le differenze. Forniremo anche alcuni consigli su come curare la praticità e la funzionalità di un sito web. Leggi l'articolo per impararli!
Usabilità vs funzionalità in UX – sommario:
- Usabilità in UX
- I principali principi di usabilità in UX – Euristica Nielsen
- Usabilità vs funzionalità
- I principali principi di funzionalità in UX
- Riepilogo
Usabilità in UX
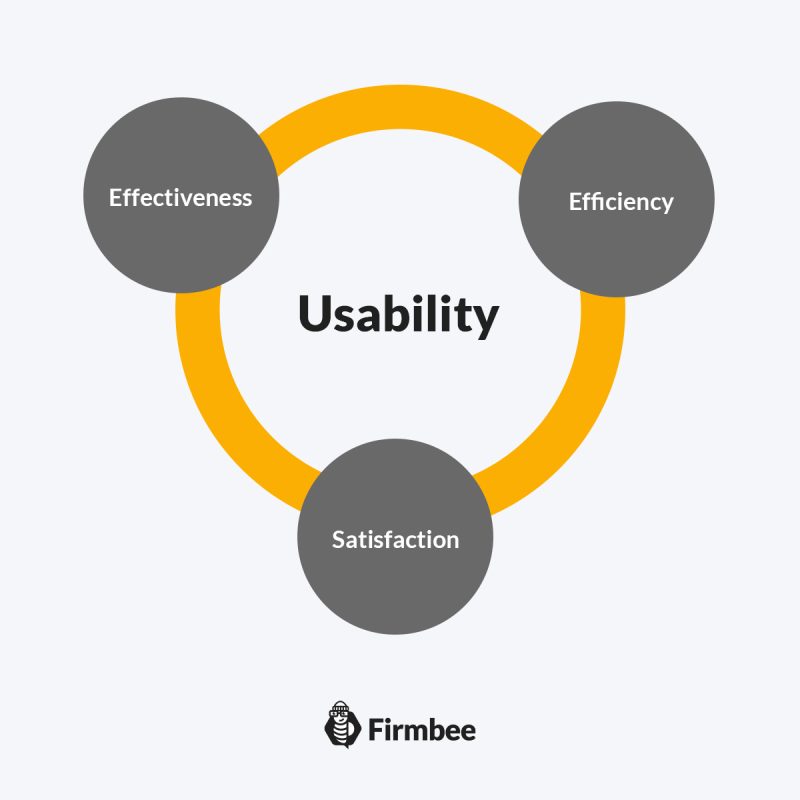
Possiamo definire l'usabilità come una misura del raggiungimento di un obiettivo programmato in termini di efficienza, efficacia e soddisfazione rispetto ad un singolo prodotto. Nel contesto di un sito Web o di un'app, tali cifre includerebbero, ad esempio, l'importo dei biglietti del cinema venduti, i viaggi prenotati o gli articoli acquistati. Mentre il percorso per raggiungere tali obiettivi - dall'idea al suo raggiungimento (ad esempio, finalizzare l'acquisto, ricevere conferma della prenotazione) sarà il processo di fornire informazioni sull'usabilità di un determinato sito Web o applicazione.
La definizione del libro denota l'usabilità come “ la proprietà dei prodotti che determina la loro qualità di usabilità. Nel suo libro Usable Usability, Eric Reiss fornisce un chiaro esempio per capire cos'è l'usabilità. Ha presentato situazioni in cui possediamo un'auto che, a causa di qualche difetto, non funziona affatto. Di conseguenza, l'auto difettosa perde la sua funzione di base – la capacità di muoversi – che la rende non classificabile come prodotto utilizzabile. Non è solo l'estetica, l'aspetto e il contenuto di un prodotto che contano, ma la combinazione di questi aspetti con la sua utilità e funzionalità.
Un prodotto a valore pieno è quello che combina tutti questi fattori. Così, la nostra auto diventa pratica solo quando ci permette di guidare in sicurezza e libertà. L'usabilità nel contesto dell'UX, quindi, si riferisce all'esperienza e alla qualità dell'interazione dell'utente con i prodotti digitali, consentendo una manutenzione del prodotto gratuita e intuitiva, nonché una designazione impeccabile.

I principali principi di usabilità in UX – Euristica Nielsen
Sappiamo già cos'è l'usabilità nella progettazione di prodotti digitali. Ma come possiamo assicurarci che il prodotto che progettiamo e realizziamo (sito web o applicazione) sia utilizzabile? Qui vale la pena usare l'euristica di Nielsen-Molich, non senza motivo indicati come i 10 comandamenti dell'usabilità nel mondo UX.
Sviluppata nel 1990 da Jakob Nielsen e Ralf Molich, l'euristica contiene principi generali dell'interazione uomo-macchina che possono aiutare a valutare la praticità di una soluzione. Ad oggi, sono ancora una tecnica di base per l'analisi delle interfacce. Ne forniremo una descrizione dettagliata nel nostro prossimo post, che sarà dedicato proprio a come misurare l'usabilità.
Usabilità vs funzionalità
La funzionalità è ancora spesso confusa con l'usabilità. La funzionalità è determinata da come un sistema (sito, servizio, applicazione) può aiutare a raggiungere gli obiettivi del cliente, mentre l'usabilità si concentra su quanto efficacemente e comodamente lo fa.
Secondo i principi accettati, l' elevata funzionalità è quando anche una persona con poca abilità può utilizzare il sistema senza sentirsi perso e come previsto dai creatori. Pertanto, la funzionalità del sito è determinata dall'intuitività e dalla facilità di navigazione.
Gli utenti che visitano un sito per la prima volta non hanno sicuramente familiarità con la sua struttura. Se non ha una navigazione semplice e intuitiva, si perderanno rapidamente, si sentiranno frustrati dalla ricerca e lasceranno tale sito, per non tornare mai più. Ecco perché il tema della funzionalità di siti Web e applicazioni è così cruciale. D'altra parte, se riescono a orientarsi nel sito in breve tempo, a comprenderne il layout logico e a trovare facilmente le informazioni che cercano, significa che il sito è funzionante.
I principali principi di funzionalità in UX
Conoscere i tuoi utenti, le loro esigenze, così come le attività comportamentali online, ci consente di aiutarli a muoversi meglio. Per evitare di scoraggiare l'utente dalla navigazione nel nostro sito con una navigazione e un'architettura informativa scadenti, vale la pena ricordare alcuni principi di base:

- Mantenere una chiara gerarchia degli elementi sul sito : le relazioni tra gli elementi dovrebbero essere percepite intuitivamente. Più un elemento è importante, più dovrebbe essere prominente, ad esempio con un carattere più grande, un colore in grassetto e distintivo o una posizione sulla pagina. Gli elementi che sono logicamente correlati tra loro dovrebbero avere uno stile di testo e una posizione simili in un gruppo.
- Dividi il sito in aree funzionali : ciò consentirà all'utente di trovare le informazioni che sta cercando in modo rapido ed efficiente. Sarà in grado di decidere rapidamente quale parte della pagina contiene contenuti che gli sono utili e quali può saltare.
- Contrassegna elementi cliccabili – guardando un dato elemento (link, pulsante, icona) tutti devono sapere immediatamente se è cliccabile.
- Scegli convenzioni generalmente note , come un logo che porta lo spettatore alla home page quando viene cliccato, un'icona del carrello che porta l'utente alla lista della spesa insieme a un'icona a forma di lente d'ingrandimento responsabile del motore di ricerca del sito. Si tratta di pratiche comuni familiari per navigare rapidamente anche per i principianti.
- Limitare gli elementi di distrazione : troppi elementi distintivi (banner colorati, animazioni, ecc.) possono sopraffare lo spettatore e distrarre l'attenzione portando alla frustrazione e alla fine a lasciare il sito.

Riepilogo
Ci auguriamo che dopo la giornata di oggi vedrai quali sono l'usabilità e la funzionalità, nonché in che cosa differiscono. Tuttavia, prenditi cura di loro allo stesso modo. Assicurati che il tuo sito sia usabile, consentendo agli utenti di soddisfare le loro esigenze in modo efficiente e comodo (come scaricare un e-book gratuito o acquistare un nuovo smartphone) e funzionale, mantenendo la navigazione del sito intuitiva. Prendendoti cura sia dell'usabilità che della funzionalità del sito, avrai un enorme impatto sulla valutazione UX, che a sua volta genererà traffico insieme ai profitti.
Se ti piacciono i nostri contenuti, unisciti alla nostra indaffarata community di api su Facebook, Twitter, LinkedIn, Instagram, YouTube, Pinterest.
Autore: Klaudia Kowalczyk
Un graphic & UX Designer che veicola nel design ciò che non può essere espresso a parole. Per lui, ogni colore, linea o carattere utilizzato ha un significato. Appassionato di grafica e web design.
La guida all'esperienza utente definitiva:
- Cos'è l'UX e cosa NON lo è
- UX e UI: sono comparabili?
- 7 fattori di (eccezionale) User Experience
- Sai cosa significa UX Design?
- Stai progettando esperienze utente? Prenditi cura di queste cose!
- 10 euristiche di usabilità per la progettazione UX che devi conoscere
- Il processo di progettazione UX in 5 passaggi facili e semplici
- Il design incentrato sull'utente e i suoi principi fondamentali
- Fasi del processo di progettazione centrato sull'utente
- Che cos'è l'esperienza del cliente?
- User Experience vs Customer Experience. Una semplice spiegazione della loro relazione
- Che cos'è un'esperienza di marca?
- Che cos'è l'interazione uomo-computer (HCI)?
- Perché l'UX è importante?
- Usabilità vs funzionalità in UX
- Esempi di buon design UX
