Variabili e tipi di dati in JavaScript. Parte 3 Corso JavaScript da Principiante ad Avanzato in 10 post sul blog
Pubblicato: 2021-10-26Questa è la parte 3 della serie di post del blog JavaScript che ti aiuterà a esplorare l'argomento delle variabili e dei tipi di dati in JavaScript. Entro la fine di questa serie conoscerai tutte le nozioni di base che devi sapere per iniziare a scrivere codice in JavaScript. Senza ulteriori indugi, iniziamo con il terzo tutorial.
Variabili e tipi di dati in JavaScript – sommario:
- Variabili
- Tipi di dati di base in JavaScript
In questo post sul blog continueremo con il punto in cui abbiamo lasciato il secondo post sul blog. A questo punto dovresti avere il tuo browser Google Chrome aperto e più specificamente la tua console JavaScript aperta. Se per qualche motivo li chiudessi, sarebbe un buon momento per riaprirli.
Se sei su un Mac, la scorciatoia da tastiera per aprire la console è premere "Opzione + Comando + J", dopo aver aperto Chrome. Se stai utilizzando un dispositivo Windows, puoi utilizzare la scorciatoia da tastiera "Control + Shift + J", per aprire la Console JavaScript, una volta aperto Chrome. Oppure puoi anche andare nel menu in alto e andare su Visualizza -> Sviluppatore -> Console JavaScript.
Variabili
Le variabili in JavaScript o in qualsiasi altro linguaggio di programmazione sono estremamente comuni. Ed è per una buona ragione. Le variabili hanno un ruolo molto critico nella programmazione. In poche parole, le variabili ti consentono di memorizzare alcuni dati per spostarli, modificarli, aggiornarli o eliminarli nel tuo programma. È un concetto così importante, infatti, che ci sono 3 modi per creare variabili. Il gergo di programmazione per la creazione di variabili è chiamato "dichiarazione di variabili", il che significa sostanzialmente che stiamo dichiarando una variabile nella memoria del computer.
Per creare le variabili utilizzeremo una delle 3 parole chiave e sono: “var”, “let” e “const”. Una delle prime cose che dovresti sapere su queste 3 parole chiave è che fino al 2015 veniva utilizzata solo la parola chiave “var” e le parole chiave “let” e “const” venivano introdotte con uno standard JavaScript chiamato ES6 o ES2015.
Se non hai idea di cosa ES6 o ES2015, ecco cosa dovresti sapere a riguardo. Quando JavaScript è uscito per la prima volta, diverse aziende hanno implementato diverse versioni di JavaScript e doveva esserci uno standard affinché il tuo codice funzionasse in modo prevedibile e affidabile in tutti i principali browser. Quindi un'organizzazione chiamata ECMA, (European Computer Manufacturing Association) ha escogitato una serie di standard JavaScript che i browser dovrebbero implementare. In modo che fintanto che segui quegli standard quando scrivi JavaScript, il tuo codice dovrebbe essere eseguito in modo prevedibile secondo tali standard. Questo standard si chiama EcmaScript e hanno rilasciato gli standard aggiornati dal 1997. E dal 2015 hanno rilasciato questi standard ogni anno, e quindi l'ultimo standard rilasciato si chiama ES2021 al momento della stesura di questo post sul blog.
Ma non tutte le versioni sono uguali, alcune differenze di versione non sono così grandi, mentre alcune introducono modifiche piuttosto importanti alla lingua. Gli ultimi grandi cambiamenti sono avvenuti con ES2015 chiamato anche ES6 poiché era il rilascio della versione sei della standardizzazione ECMAScript. Una delle modifiche significative è arrivata alle dichiarazioni delle variabili.
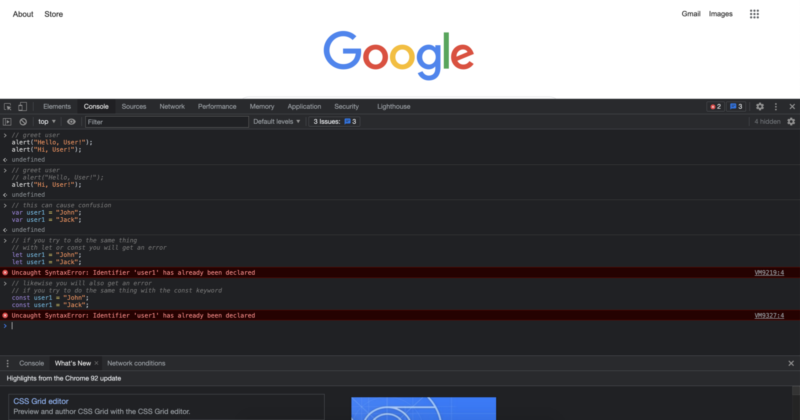
Prima di ES6, veniva utilizzata solo la parola chiave “var” ed era l'unico modo per dichiarare le variabili, da cui il nome “var”. La parola chiave var è stata fornita con flessibilità che potrebbero causare problemi indesiderati. Poiché era notevolmente flessibile nell'uso, era più facile commettere errori con le variabili se si è stati meno attenti di quanto si dovrebbe. Ad esempio, se hai dichiarato una variabile chiamata “user1”, non puoi dichiarare nuovamente una variabile chiamata user1 con le nuove kyword “let” e “const”, ma puoi farlo con la parola chiave “var”. E se dimentichi di avere già un utente1 nel tuo programma, la seconda volta che dichiari l'utente1 con le informazioni di un altro utente, sovrascriverai le informazioni effettive del primo utente, il che eliminerebbe effettivamente le informazioni del primo utente.
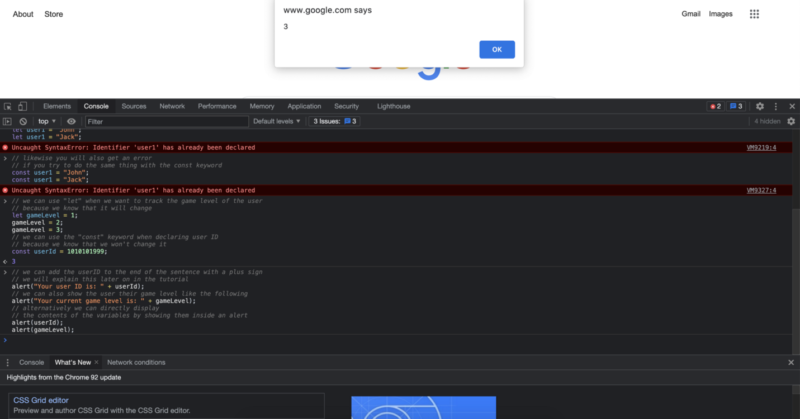
// this can cause confusion var user1 = "John"; var user1 = "Jack"; // if you try to do the same thing // with let or const you will get an error let user1 = "John"; let user1 = "Jack"; // likewise you will also get an error // if you try to do the same thing with the const keyword const user1 = "John"; const user1 = "Jack";

Ma non è che non vedrai la parola chiave "var" utilizzata da nessuna parte, la vedrai sicuramente soprattutto in alcuni corsi JavaScript di livello principiante. Soprattutto se hanno un paio di anni, ci sono molti tutorial che ti mostreranno ancora il vecchio modo di scrivere JavaScript. Ma la realtà è che non è più la migliore pratica usarla. Al contrario, la best practice consiste nell'utilizzare le parole chiave "let" o "const" quando si dichiarano le variabili, a seconda delle proprie esigenze. Ma di quali bisogni stiamo parlando? In poche parole, se hai intenzione di modificare il valore all'interno di una variabile, vorrai utilizzare la parola chiave "let", se sai che non cambierai il valore in una variabile, ti consigliamo di andare con "const" invece. Vediamo alcuni esempi di dichiarazioni di variabili che utilizzano sia let che const.
// we can use "let" when we want to track the game level of the user // because we know that it will change let gameLevel = 1; gameLevel = 2; gameLevel = 3; // we can use the "const" keyword when declaring user ID // because we know that we won't change it const userId = 1010101999;
Se hai notato anche dal codice sopra, con le ultime best practice, scriviamo le parole chiave di dichiarazione solo una volta e lo facciamo quando dichiariamo la variabile per la prima volta. Quando vogliamo modificare il valore all'interno della variabile in un secondo momento, non utilizziamo alcuna parola chiave prima del nome della variabile.
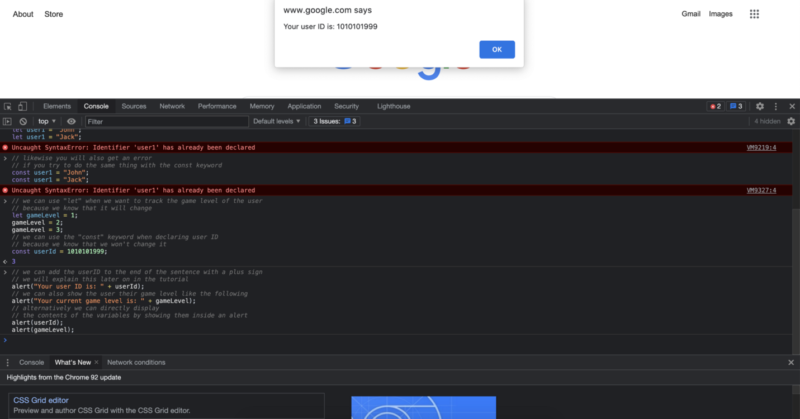
Quando vogliamo accedere ai dati che contengono queste variabili o costanti, possiamo semplicemente usare il loro nome. Ad esempio, se vogliamo mostrare all'utente il suo livello di gioco e il suo ID utente, lo facciamo con il seguente codice:
// we can add the userID to the end of the sentence with a plus sign
// we will explain this later on in the tutorial
alert("Your user ID is: " + userId);
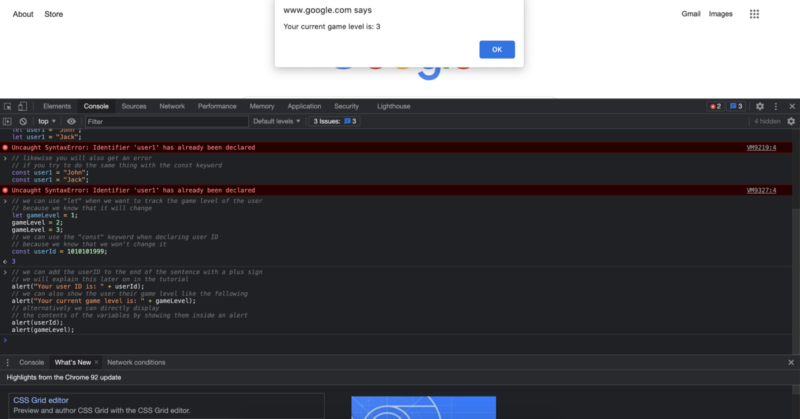
// we can also show the user their game level like the following
alert("Your current game level is: " + gameLevel);
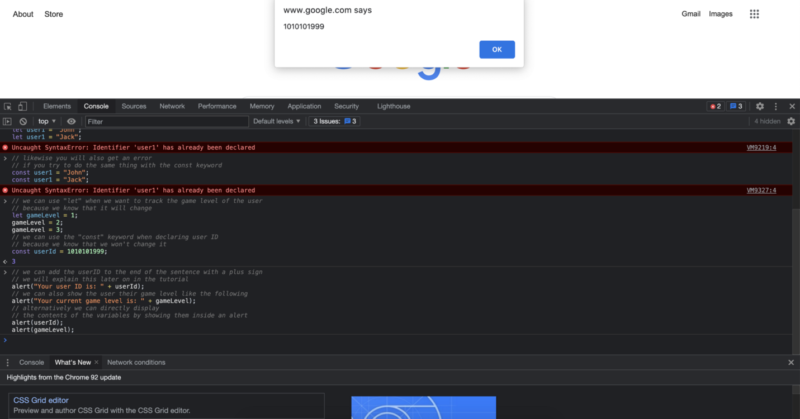
// alternatively we can directly display
// the contents of the variables by showing them inside an alert
alert(userId);
alert(gameLevel);L'esecuzione degli ultimi due blocchi di codice fornirebbe i seguenti output:




Come nominare le tue variabili?
Quando assegni un nome alle tue variabili, ci sono alcune regole e convenzioni che dovresti considerare. La prima considerazione è che quali caratteri possono usare per nominare le tue variabili? Possono iniziare o terminare con un numero? C'è una verità non detta comune nel nominare le tue variabili? Rispondiamo a tutto questo e altro ancora.
Linguaggi di programmazione diversi hanno convenzioni diverse per la denominazione delle variabili. In JavaScript la convenzione è di nominarli con quello che viene chiamato "camel case", e funziona così. Se il nome della variabile ha solo una parola, scrivi quella parola in minuscolo. Se ci sono più parole nel nome della variabile, scrivi la prima parola con tutte le maiuscole minuscole e metti in maiuscolo tutte le parole successive e le scrivi senza spazi o altri segni. Ad esempio, se stiamo realizzando un gioco, potremmo nominare le variabili in questo modo:
// a single word variable let strength = 50; // a descriptive name that includes multiple words let numberOfArrowsLeft = 145;
Oltre a utilizzare i caratteri alfabetici, possiamo anche utilizzare i numeri, il simbolo del dollaro e il segno di sottolineatura nei nomi delle variabili. È importante notare che non puoi iniziare il nome della variabile con un numero, ma puoi terminarlo con un numero.
let some$$ = 100; let another_$ = 20; let car1 = "Tesla";
Nota che solo perché è possibile, non vogliamo nominare le nostre variabili con nomi poco chiari o con simboli. E questo è un altro argomento di per sé. Quando si assegnano nomi alle variabili, la convenzione prevede nomi chiari e descrittivi. Ad esempio, se intendiamo nominare una variabile per indicare quante frecce sono rimaste in una borsa degli arcieri, dovremmo usare un nome descrittivo come quello che abbiamo usato nell'esempio sopra. Se dovessimo usare solo:
let x = 145;
Questo nome non ci direbbe nulla sul valore che detiene. E anche un paio di giorni dopo aver scritto questo codice, dovremmo leggere il codice circostante per capire cosa potrebbe significare quella variabile. Ecco perché, sia per la tua chiarezza quando scrivi il codice, sia per il tuo sé futuro che potrebbe rivedere il codice, è davvero importante che ti abitui a nominare le tue variabili in modo chiaro e descrittivo. Questo diventerà ancora più importante quando inizierai a lavorare con altre persone e mostrerai loro il tuo codice.

A questo punto forse stai pensando che: è fantastico che possiamo spostare i dati e persino cambiarli usando le variabili. Ma di quali dati stiamo parlando qui? Perché abbiamo inserito le parti tra virgolette e alcune parti non sono tra virgolette? Per rispondere a tutto questo e altro, vediamo i tipi di dati di base in JavaScript.
Tipi di dati di base in JavaScript
Diversi tipi di dati sono bravi a fare cose diverse. In questo tutorial sui tipi di dati di base in JavaScript vedremo i 3 tipi di dati più basilari che sono comunemente usati in JavaScript. Più avanti nella serie impareremo altri tipi di dati in JavaScript. Dopo aver appreso questi primi 3 tipi di dati di base, sarà molto più facile imparare gli altri tipi di dati. I 3 tipi di dati che vedremo in questo tutorial sono: stringhe, numeri e booleani. Senza ulteriori indugi, iniziamo con il primo.
stringhe
Se hai seguito il tutorial dall'inizio, hai già lavorato con il tipo di dati stringa! Quando abbiamo scritto un avviso che diceva "Hello, World!" che stava usando il tipo di dati stringa per memorizzare il testo che abbiamo scritto. In JavaScript ci sono 3 modi per rappresentare le stringhe. Il primo è racchiudere il testo tra virgolette doppie. Il secondo è racchiudere il testo tra virgolette singole. E il terzo è circondare il tuo testo con segni di spunta all'indietro. Tutti e tre assomigliano a questo:
const string1 = "Some text here."; const string2 = 'Some text here.'; const string3 = `Some text here.`;
Come puoi vedere, quello con i "ticchetti all'indietro" sembra abbastanza simile alla virgoletta singola, ma è leggermente rilassato. L'uso dei segni di spunta all'indietro per creare stringhe è una funzionalità introdotta con ES6, per semplificare il lavoro con i dati testuali. Offre molteplici vantaggi rispetto ai precedenti altri due. Per convenzione potresti vedere le virgolette doppie o i segni di spunta all'indietro usati più spesso. Puoi trovare i segni di spunta indietro sul tasto sinistro del numero 1, nella tua tastiera.
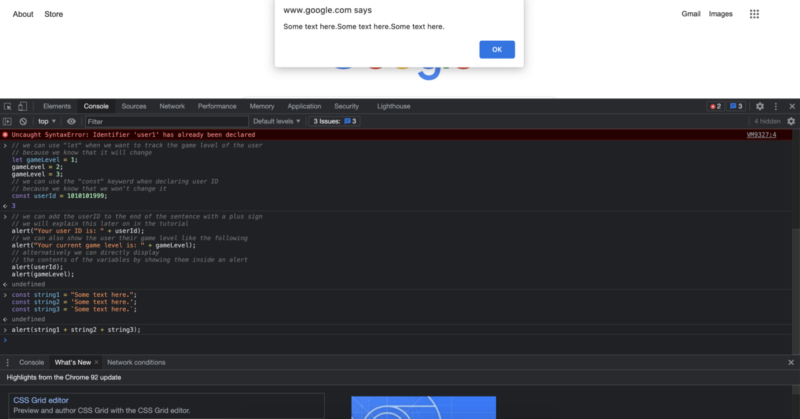
L'uso delle virgolette doppie sembra più familiare ed è più facile da capire al primo sguardo, ma i segni di spunta all'indietro presentano nel complesso maggiori vantaggi. In questo esempio tutti e 3 funzionano allo stesso modo di un semplice esempio. Per visualizzarli tutti e tre contemporaneamente, o anche nella stessa riga, una cosa che possiamo fare è scrivere i loro nomi e usare il segno più tra di loro, in un certo senso sommando le stringhe l'una all'altra.
alert(string1 + string2 + string3);

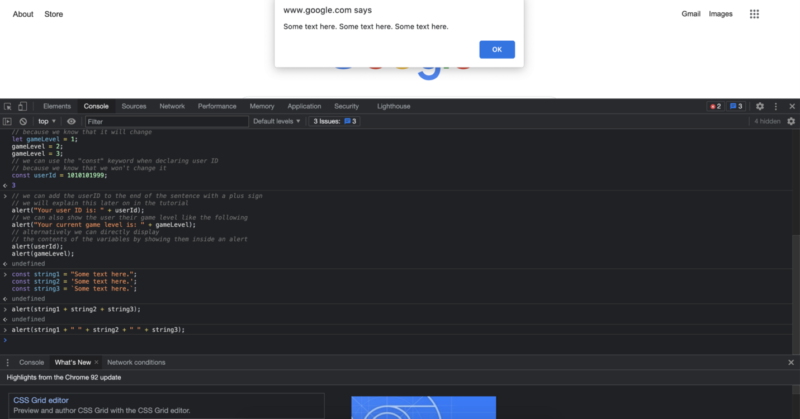
Come puoi vedere, tutti e 3 vengono visualizzati subito dopo la fine di uno di essi. Questo perché ha appena detto all'interprete di aggiungere le stringhe l'una all'altra. Se vogliamo aggiungere spazi tra di loro, possiamo sempre aggiungere quello spazio con un'altra stringa.
alert(string1 + " " + string2 + " " + string3);

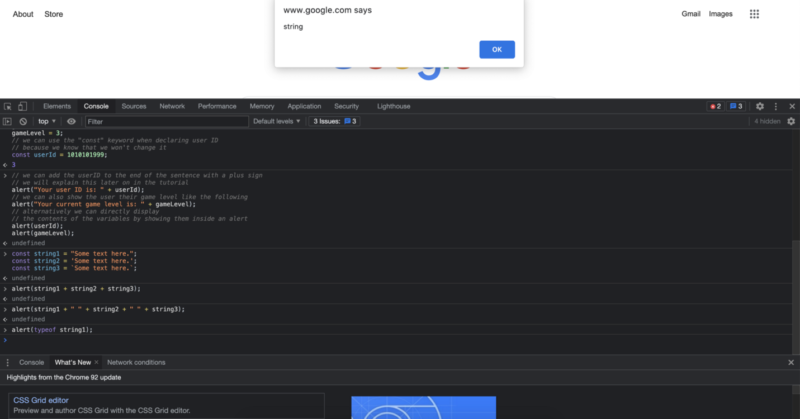
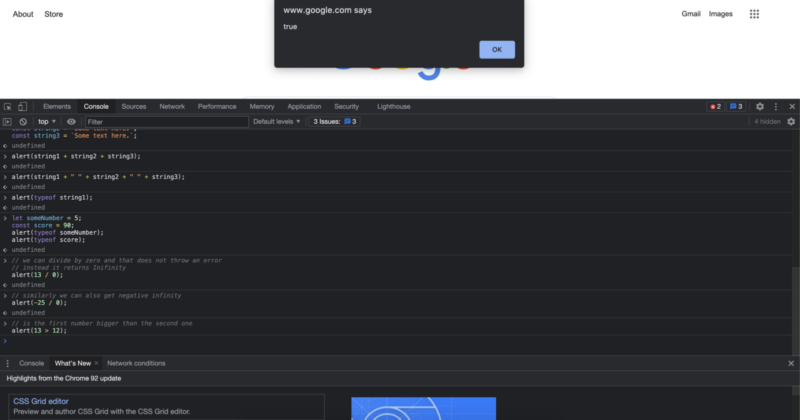
Possiamo anche controllare i dati di una variabile scrivendo “typeof” davanti ad essa. Per esempio:
alert(typeof string1);

Numeri
Quando lavoriamo con i numeri in JavaScript, generalmente utilizziamo il tipo di dati "Numero". È il più semplice con cui iniziare e non ha quasi nessuna curva di apprendimento.
Quando si digita un numero, viene rappresentato nel tipo di numero. E se assegniamo quel numero a una variabile o una costante avranno anche il tipo di dati di numero.
let someNumber = 5; const score = 90; alert(typeof someNumber); alert(typeof score);


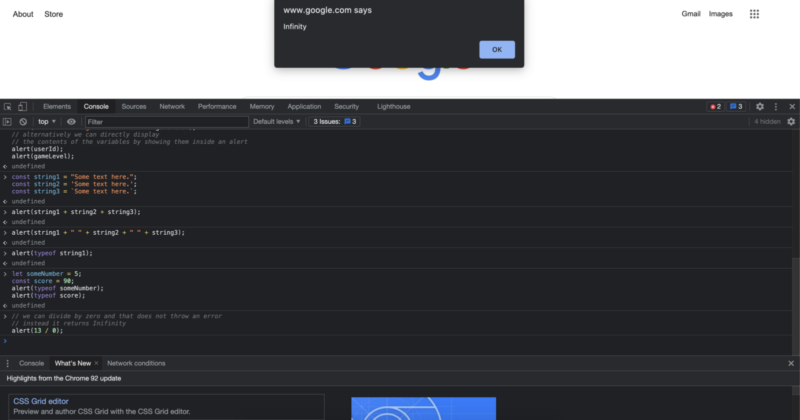
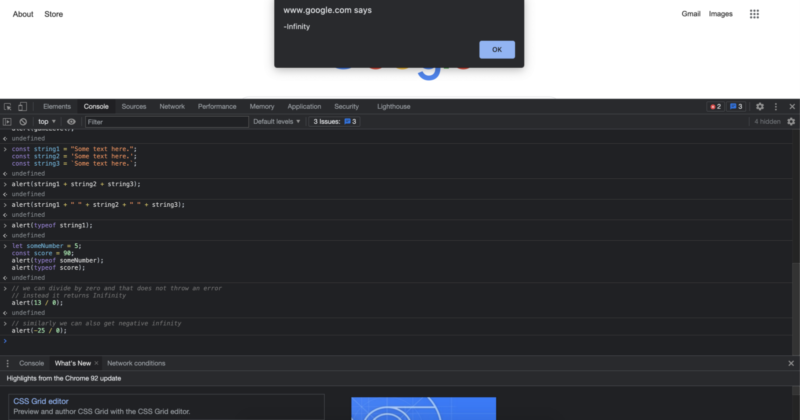
Oltre ai numeri regolari che abbiamo, JavaScript fornisce anche altre funzionalità che possono aiutarci a scrivere codice più sicuro e prevedibile. Ad esempio, in JavaScript possiamo avere qualcosa chiamato "Infinity", ed è esattamente come suona. Inoltre può essere infinito positivo e infinito negativo. Vediamo come appare con un esempio.
// we can divide by zero and that does not throw an error // instead it returns Inifinity alert(13 / 0);

// similarly we can also get negative infinity alert(-25 / 0);

Come hai già visto con un paio di esempi, possiamo anche fare operazioni aritmetiche con i numeri. Dall'addizione, sottrazione, moltiplicazione, divisione di base fino a programmare ancora più operazioni aritmetiche specifiche. Impareremo di più su di loro nel prossimo tutorial.
booleani
I booleani sono estremamente comuni nella programmazione. La maggior parte delle volte non useremo esplicitamente i loro nomi, ma useremo la loro semplice proprietà sotto il cofano. Un booleano può avere due valori: "vero" e "falso" e sono esattamente come suonano. Molto tempo ti ritroverai a scrivere codice per fare un confronto e una conclusione basata sul risultato di quel confronto.
Molte volte questi confronti sono radicati da scenari di vita reale e seguono una logica semplice. La luce è accesa o spenta? C'è pioggia fuori? Hai fame? Questo numero è più grande dell'altro numero? Questo paragrafo è più lungo del prossimo? L'utente è su un grande schermo?
Ci sono molte volte in cui non vuoi solo avere un valore numerico o un valore stringa per le cose, ma in realtà vuoi una risposta sì o no. In poche parole, a quei tempi, utilizzeremo il tipo di dati booleano.
// is the first number bigger than the second one alert(13 > 12);

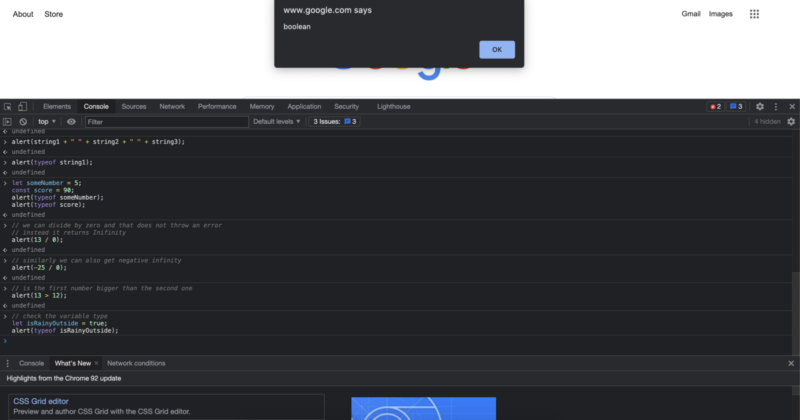
// check the variable type let isRainyOutside = true; alert(typeof isRainyOutside);
L'esecuzione di questo codice ci darebbe il seguente output:

Ora conosci le variabili e i tipi di dati in JavaScript. Nel prossimo post del blog utilizzeremo questi tipi di dati per iniziare a prendere decisioni nel nostro codice e molto altro ancora!
Se ti piacciono i nostri contenuti, non dimenticare di unirti alla community di Facebook!
Autore: Robert Whitney
Esperto di JavaScript e istruttore che allena i dipartimenti IT. Il suo obiettivo principale è aumentare la produttività del team insegnando agli altri come cooperare efficacemente durante la programmazione.
Corso JavaScript dal principiante all'avanzato in 10 post del blog:
- Come iniziare a codificare in JavaScript?
- Nozioni di base su JavaScript
- Variabili e diversi tipi di dati in JavaScript
- Snippet e strutture di controllo
- While loop e for loop
- matrice Java
- Funzioni JavaScript
- oggetti JavaScript
- Metodi JavaScript e altro
- Riepilogo del corso JavaScript
