Design 101: Perché la gerarchia visiva nel design è importante
Pubblicato: 2021-02-03Design 101: Perché la gerarchia visiva nel design è importante
La quantità di contenuti che tutti vediamo quotidianamente è sbalorditiva. Quindi ci affidiamo a come è organizzato per capirlo. Questo è il motivo per cui i libri sono dotati di capitoli, i film hanno scene, i podcast hanno episodi e perché esiste una gerarchia visiva nel design.

La gerarchia visiva riguarda l'organizzazione dei tuoi contenuti. Puoi usarlo per chiarire cosa è più importante, cosa è meno importante e tutto il resto. È possibile che ogni membro del tuo pubblico possa interpretare le tue creatività in un modo leggermente diverso. Ma attraverso la gerarchia visiva nel design puoi dare loro alcuni suggerimenti per guidarli.
Cosa rende questo così importante? Ebbene, il contenuto a cui l'occhio dello spettatore è attratto per primo sarà considerato il più importante. E gli elementi che attireranno la loro attenzione in seguito, verranno classificati di conseguenza.
Definizione della gerarchia visiva nel design
Secondo il Nielsen Norman Group, “la gerarchia visiva controlla la consegna dell'esperienza. Se hai difficoltà a capire dove guardare una pagina, è più che probabile che il suo layout manchi di una chiara gerarchia visiva".
In altre parole, la gerarchia visiva implica la disposizione degli elementi di design in modo da mostrare quanto sia importante ciascuno di essi, in relazione l'uno con l'altro. I designer strutturano i loro progetti in modo che le persone siano in grado di leggere e comprendere facilmente i messaggi comunicati.
Quando gli elementi sono disposti in modo coerente e logico, i designer sono in grado di influenzare le percezioni degli spettatori. Quindi, ora che ti abbiamo presentato la gerarchia visiva nel design, diamo un'occhiata a come puoi ottenerla.
L'importanza della gerarchia visiva
Al suo livello più fondamentale, la gerarchia visiva aiuta a guidare un lettore attraverso il contenuto che vede. Indica loro le parti delle informazioni presentate che sono le più importanti. Mostra loro anche come le informazioni sono state suddivise in sezioni e categorie. E quali parti del contenuto dovrebbero controllare per prime.
Questa regola si applica ugualmente sia che si tratti di testo, video, immagini o qualsiasi altra forma di design. Rendere le informazioni facili da capire, nel modo in cui si desidera presentarle, è l'obiettivo finale della gerarchia visiva nel design. Costruisce relazioni tra i vari contenuti che vuoi presentare. E ti aiuta a lasciare al tuo pubblico un'impressione o un messaggio particolare.
Quando aumenti la leggibilità e guidi visivamente gli spettatori, i messaggi che stai cercando di comunicare verranno rafforzati. Senza l'uso della gerarchia visiva, tutto il tuo duro lavoro nello sviluppo di una campagna di marketing potrebbe uscire dalla finestra. Quindi diamo un'occhiata a come può essere raggiunto.
Modi per creare una gerarchia visiva nel design
In ogni tua risorsa di marketing, aderire ai principi del design è fondamentale. Crea un'esperienza utente eccezionale. Ecco cosa devi tenere a mente quando si tratta di gerarchia visiva nel design:
Tieni a mente i modelli di lettura
La maggior parte legge una pagina dall'alto verso il basso e da sinistra a destra. O almeno hanno familiarità con questa convenzione anche se consumano contenuti anche in altri modi. Questo può far sembrare la pianificazione di un progetto un processo semplice. Ma il compito da svolgere per i designer qui è in realtà molto più complicato.
Studi recenti hanno indicato che le persone generalmente scansionano una pagina, quindi decidono se sembra abbastanza interessante da leggere. E i modelli di scansione variano da ciò che sappiamo sui modelli di lettura. In genere prendono una delle due forme: F o Z. Quindi è importante concentrarsi su queste aree quando stai cercando di attirare l'attenzione del tuo pubblico. Diamo un'occhiata a cosa tratta ciascuno dei modelli:
Il modello F

Hai pagine pesanti di testo (pensa a blog ed ebook)? Quindi un modello F sarebbe il modo migliore per disporli. Questo perché il lettore analizzerà rapidamente il lato sinistro della pagina e quindi cercherà le parole chiave di suo interesse. Li cercheranno nelle intestazioni allineate a sinistra o nelle prime frasi dell'argomento.
Quindi si fermeranno e continueranno sul lato destro, se trovano qualcosa che attira la loro attenzione. Il modello di scansione risultante appare come una F (o anche una E). Ti chiedi come puoi tenerne conto nei tuoi progetti? Basta chiedere che le informazioni più importanti siano allineate a sinistra. L'uso di titoli brevi e in grassetto, elenchi puntati e altri criteri simili che attirano l'attenzione sarà utile anche per spezzare paragrafi altrimenti pesanti.
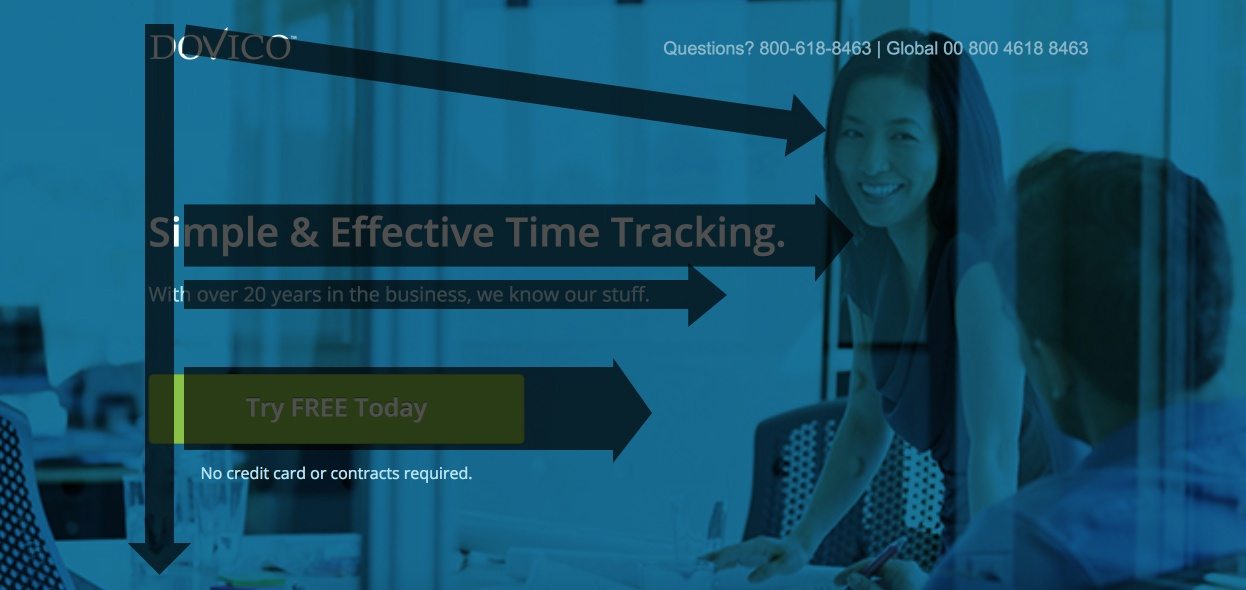
Il modello Z

Se non ci sono blocchi di testo come sopra, sarà applicabile il modello Z. Un buon esempio di ciò potrebbe essere nei design delle pagine di destinazione e/o nelle creatività degli annunci. Qui, gli occhi del lettore guarderanno naturalmente prima la parte superiore della pagina. Sanno che è qui che è più probabile che siano disponibili informazioni importanti.
Quindi scendono dritti all'angolo opposto in una linea diagonale. E ripetono la scansione in fondo alla pagina. La maggior parte dei designer lo usa a proprio vantaggio. Lo fanno posizionando tutte le informazioni più importanti nella parte superiore e inferiore della pagina. E poi posizionano tutte le altre informazioni che devono essere lette in alto e in basso in una linea di collegamento diagonale.
Considera le dimensioni e la scala
Se qualcosa è forte e chiaro, lo sentirai più facilmente, giusto? Non c'è volume uditivo nel caso della gerarchia visiva nel design. Ma le dimensioni e la scala degli elementi di design utilizzati hanno sicuramente un effetto simile. Più grande è l'elemento, più è probabile che le persone lo vedano e prestino attenzione ad esso. Questo è il motivo per cui gli elementi in cima alla gerarchia devono essere più grandi.

Gli elementi che non sono così importanti possono essere ridimensionati per apparire più piccoli in modo da ottenere meno visibilità ed enfasi. Questo li spingerà a un livello più basso nella scala di importanza. Ciò non significa che le cose più importanti in un layout debbano semplicemente essere gigantesche. Ecco perché il ridimensionamento è importante. Le taglie devono essere utilizzate con moderazione, in relazione l'una con l'altra. E anche con gusto in modo che non tolgano l'appeal visivo di un design. Gli elementi che sembrano troppo grandi possono oscurare il resto del design. E gli elementi che sono troppo piccoli andranno completamente persi per il lettore.
Uso del colore e del contrasto
Un altro modo in cui la gerarchia visiva può essere implementata in un progetto è attraverso l'uso del colore e del contrasto. Diciamo che la pagina del tuo design o del tuo sito web è tutta in bianco e nero. Se porti un po' di colore in un'area particolare, quello diventerebbe il punto focale principale. I designer dovrebbero idealmente vestire gli elementi più importanti in un design con un tocco di colore brillante per farli risaltare rispetto a quelli più chiari.
Questo è il motivo per cui gli studenti evidenziano in un libro di testo. Li aiuta a concentrarsi sui punti chiave invece di leggere molto testo. Allo stesso modo, gli elementi colorati più luminosi in un disegno attireranno l'attenzione del lettore prima che lo facciano gli altri elementi.
Se vedi che ci sono molti colori vivaci nel tuo design, in competizione per l'attenzione, assicurati di connetterti con il tuo designer. Se non sono chiari su quali informazioni devono essere posizionate più in alto nella gerarchia, potrebbero non utilizzare il contrasto nel modo più efficace per raggiungere i tuoi obiettivi.

Avere un contrasto elevato in un progetto attirerà l'attenzione sugli elementi specifici che lo spettatore deve vedere. I colori contrastanti nella gerarchia visiva hanno anche un impatto sulla distanza percepita tra gli elementi. I colori caldi risaltano meglio su uno sfondo scuro. E sembreranno più vicini al lettore di quanto non facciano i colori più freddi sullo stesso sfondo.
Al contrario, i colori più freddi appariranno più luminosi e più vicini su uno sfondo più chiaro rispetto ai colori più caldi. I designer dovrebbero tuttavia utilizzare il contrasto del colore solo nelle giuste quantità. Se è abusato, tutto nel design sembrerà importante e i lettori non sapranno dove cercare. Potrebbero anche sentirsi sopraffatti. E sai a cosa porta: perdere del tutto la loro attenzione. Ricorda sempre che la gerarchia visiva deve essere una guida per lo spettatore.

Giocare con lo spazio e le texture
Un modo intelligente per creare una gerarchia visiva nel design è lasciare spazio sufficiente per respirare tra gli elementi in esso contenuti. Ad esempio, se è rimasto abbastanza spazio negativo attorno a un pulsante CTA, l'attenzione verrà attirata su di esso.
Passando alle trame, quando le persone parlano di trame nel design e rispetto alla gerarchia visiva, ha un significato molto specifico. Si riferisce alla disposizione generale o allo schema dello spazio, ai dettagli o persino al testo in un disegno.
Simile alle dimensioni e alla scala, la trama è uno strumento utile per guidare l'attenzione dello spettatore su parti specifiche dei tuoi progetti. Attraverso la trama è possibile creare profondità e forme che rendono il tuo design visivamente più accattivante. Ma puoi avere troppo di una cosa buona. Un design con troppa trama può finire per creare confusione, distrarre e solo difficile da capire nel complesso.

Usa diversi tipi di carattere e gerarchia tipografica
I caratteri che usi non dovrebbero essere in competizione tra loro perché ci sia una gerarchia visiva o tipografica. Ed è importante considerare come si accoppiano i diversi tipi di carattere, nonché le variazioni disponibili per un dato carattere tipografico.
Ad esempio, un font come Times New Roman è composto da diversi tipi di carattere che sono disponibili in diversi pesi, stili e dimensioni. Il tuo designer deve considerare la gerarchia visiva nel design quando decide con quali opzioni andare.
In un buon design, diverse dimensioni, stili e pesi dello stesso carattere possono essere utilizzati in combinazione per far risaltare alcune parole più delle altre. Mettere insieme troppi caratteri o caratteri tipografici diversi renderà un design poco attraente e impegnativo, quindi evita di farlo.
Di solito più grande e più audace significa che l'informazione è interpretata come più importante. Il testo più piccolo e sottile, nel frattempo, è considerato meno importante. Se guardi solo una rivista o un giornale, diventa molto evidente come i titoli appaiano in alto in caratteri grandi e in grassetto mentre segue il sottotitolo, infine con la copia in caratteri più piccoli. Questo è un approccio a livello di base che può essere incluso in molti tipi diversi di design, indipendentemente dallo scopo per cui il design è stato realizzato.

Ecco una rapida ripartizione:
- La tipografia di livello 01 sarà la più importante della pagina. Questo contenuto di solito è costituito da intestazioni e deve essere la prima cosa che il cliente vede.
- Anche la tipografia del livello 02 deve essere evidenziata, ma non tanto quanto lo è il livello 01. Questi aiuteranno a organizzare il design in gruppi con le giuste informazioni correlate. Aiuterà anche a spezzare il testo e dare una sorta di suggerimento alla direzione della persona che lo sta leggendo.
- La tipografia di livello 03 è ciò che rende il corpo del testo. Dovrebbe essere ancora leggibile ma sarà anche il più piccolo e il più leggero della tipografia utilizzata.
Quando hai questi diversi livelli nel design, diventa più facile mostrare ai lettori cosa è importante senza dover essere così "in faccia" a riguardo.

Sii consapevole dell'equilibrio e dell'allineamento
Qualsiasi oggetto in un progetto trasporta una quantità di peso proprio come nel mondo fisico. Questo è chiamato peso visivo in un progetto. L'allineamento di un elemento rispetto agli altri elementi di un progetto può modificarne notevolmente il peso visivo.
Ad esempio, se l'oggetto è allineato a sinistra, ciò attirerà prima l'attenzione dell'utente. Il resto degli elementi nel design (a prima vista) si mescolerà insieme. Questo peso visivo in un design deve anche avere la giusta quantità di equilibrio.

L'equilibrio può essere implicato dall'uso intelligente di dimensioni, forma e contrasto. Può essere raggiunto attraverso la simmetria, l'uguaglianza e persino l'asimmetria. Pensa all'asimmetria come al netto contrasto del rispecchiamento. Invece di vedere un riflesso, vedrai qualcosa che distribuisce gli elementi in modo uniforme.
Considera lo stile del tuo design
Lo stile o l'estetica del tuo design ti aiuteranno a rafforzare il tema e a coinvolgere i tuoi utenti. Lo stile può effettivamente includere qualsiasi cosa, dalla tipografia ai colori e persino alla spaziatura. Alcuni degli stili più popolari nel design di questi tempi sono organici, piatti, minimali, skeuomorfi, illustrati o retrò.
Un altro ottimo modo per far risaltare ancora di più i tuoi contenuti è abbinare lo stile del design a quello del contenuto. Se il contenuto che deve essere incorporato è minimo e, anche i progetti che seguono possono essere realizzati secondo il tema del minimalismo.

Rompi la griglia
I layout della pagina di destinazione sono progettati secondo uno schema a griglia, che viene creato quando le linee verticali e orizzontali vengono posizionate su un disegno. In un sistema così consolidato e strutturato, c'è solo un modo per stabilire la gerarchia: rompere la griglia. Ora non intendiamo distruggerlo completamente. Ma il testo che è disposto in una curva o in una linea diagonale risalterà sicuramente tra tutto l'altro testo che è posizionato nella griglia. Quindi usa questa strategia in particolare per i titoli.
Gioca con la composizione
I design funzionano meglio quando c'è una struttura per creare una gerarchia visiva. Questo è ciò che è noto come composizione nel design. Gli artisti si sono affidati per secoli a molte tecniche di composizione diverse e molte di queste sono ancora in uso oggi.
- La regola dei terzi è un ottimo modo per creare una composizione dinamica in cui il punto di messa a fuoco non deve essere sempre posizionato esattamente al centro. Invece, questa regola dice che puoi dividere un layout della griglia in tre parti che sono equidistanti e posizionare i quattro punti di messa a fuoco dove le linee si intersecano.

- La regola delle probabilità afferma che un numero dispari di elementi è più interessante per l'occhio umano di un numero pari. Pensa al punto focale circondato da altri due oggetti su entrambi i lati. Guarda l'esempio seguente che utilizza 3 soggetti.

Migliori pratiche per garantire la gerarchia visiva nella progettazione
Infine, ecco una rapida panoramica di alcune delle cose che dovresti ricordare come best practice per la gerarchia visiva nella progettazione. L'uso di queste tecniche contribuirà a creare un'esperienza migliore per il tuo pubblico:
- Nel caso dei progetti di UX mobile, gli utenti su schermi più piccoli devono essere in grado di vedere subito gli elementi e dovrebbero essere in grado di navigare facilmente tra i contenuti.
- Fai attenzione quando selezioni font e caratteri tipografici. I caratteri elaborati e corsivi possono essere applicabili ad alcuni settori come l'organizzazione di matrimoni, ad esempio. Ma il testo decorativo insieme ad alcuni effetti può distrarre e può anche ridurre la leggibilità.
- Scopri quali sono le priorità degli utenti. Vuoi essere in grado di guidare gli utenti con informazioni classificate in ordine di importanza. Sarebbe controproducente se tutto nel design fosse enfatizzato. Dovresti anche conoscere gli elementi a cui è necessario assegnare lo stesso livello di importanza.
- Ricorda sempre l'obiettivo finale che vuoi raggiungere con ogni progetto e assicurati di articolarlo chiaramente ai tuoi designer.
La gerarchia visiva è il modo per mettere ordine in un progetto
Come puoi vedere, ci sono molti modi in cui puoi incorporare la gerarchia visiva in un progetto. E così facendo puoi trasmettere chiaramente i tuoi messaggi. Se fatto bene, ciò consentirà al design di rimanere equilibrato e di apparire professionale. E otterrà la giusta quantità di attenzione al contenuto che conta di più. Potrebbero essere necessari alcuni esperimenti, specialmente con alcuni dei metodi non convenzionali per raggiungere questo obiettivo. Ma continua così, perché c'è sempre un modo per usare la gerarchia visiva per fare in modo che un design abbia più impatto e finezza.
