Come rendere il tuo sito web accessibile alle persone con disabilità [AccessiBe Review]
Pubblicato: 2022-04-28Il tuo sito web è accessibile alle persone con disabilità?
Ti è mai venuto in mente che a un certo punto sarebbe stata una preoccupazione seria?
Man mano che Internet si espande e penetra in tutte le aree della vita, con le persone sempre più dipendenti da essa per la sopravvivenza, cresce la necessità di rendere i siti Web accessibili a tutte le persone, indipendentemente dal tipo di disabilità o dalla gravità della menomazione – Accessibilità al Web
Ma questo (accessibilità web) non sarà un grosso problema per i proprietari di siti web? Non è necessario spendere ingenti somme di denaro? C'è qualche rischio se non do attenzione a questo?
Ok, diamo un'occhiata al motivo per cui devi averlo fatto e come è semplicissimo da implementare sul tuo sito web in pochi minuti usando uno strumento chiamato AccessiBe
Perché il tuo sito web deve essere accessibile
Ci sono due ragioni principali per cui dovresti preoccuparti dell'accessibilità del tuo sito web:
- Conformità alle Linee guida per l'accessibilità dei contenuti Web (WCAG) 2.1, Americans with Disabilities Act (ADA), Sezione 508 e altre legislazioni mondiali. Ciò riduce le tue possibilità di avere qualsiasi causa correlata.
- Potenziale aumento dell'audience del sito Web: molte più persone con diversi tipi di livelli di disabilità accedono costantemente al Web. Fornire loro una struttura per navigare nei tuoi siti ti dà un vantaggio rispetto ai tuoi concorrenti.
Come AccessiBe rende il tuo sito accessibile senza costi elevati
In generale, ci sono tre cose che caratterizzano i siti web accessibili:
- Costo alto
- Bruttezza
- Implementazione complessa
È qui che entra in gioco AccessiBe, la soluzione di accessibilità web basata sull'intelligenza artificiale per snellire il complesso e costoso processo di rendere accessibili i siti Web e renderlo automatico, semplice e conveniente per qualsiasi azienda.
La piattaforma è un insieme di strumenti per rendere il tuo sito web disponibile a persone con diversi tipi di disabilità.
Tre motivi per cui scelgo e consiglio AccessiBe:
- Conformità costante: questo è uno dei motivi per cui questo strumento è la scelta di molti marketer e webmaster di contenuti. Scansionerà e analizzerà il tuo sito web ogni 24 ore. In questo modo, garantisce che anche qualsiasi nuovo contenuto pubblicato, widget o pagina venga adattato e quindi conforme agli standard WCAG 2.1 e ADA.
- Implementazione facile e veloce: una delle cose che ho scoperto è la facilità e il tempo necessari per installare e configurare la piattaforma. Senza competenze tecniche richieste, chiunque abbia una conoscenza di base del computer può ottenere questa configurazione in esecuzione in pochi minuti. Tuttavia, saranno necessarie 48 ore (senza che tu debba fare nient'altro) affinché lo strumento scansioni, analizzi e risolva l'accessibilità
lacune di conformità sul tuo sito web. - Prezzo: poiché AccessiBe utilizza l'intelligenza artificiale (Intelligenza artificiale) ed è completamente automatizzato per rendere accessibile il tuo sito Web, ciò ha un enorme impatto sul prezzo, che va da $ 490 all'anno per sito Web con meno di 1.000 pagine e $ 1.490 all'anno per sito Web con meno di 100.000 pagine. Ciò significa che i siti Web accessibili sono più il lusso delle grandi aziende e dei governi.
Accessibilità Web – Installazione di AccessiBe sul tuo sito web
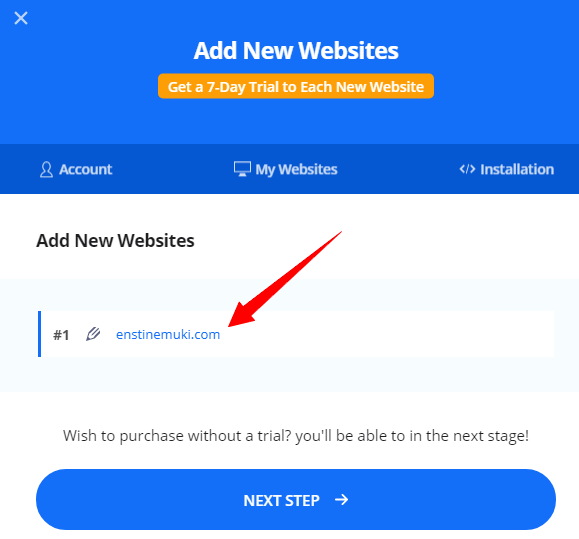
Installare lo script AccessiBe sul tuo sito web è facile. Questo inizia con la creazione del tuo account e l'aggiunta del tuo dominio alla piattaforma.
Lo script AccessiBe funziona sul lato client e non dipende dal server o dal linguaggio lato server su cui è costruito il tuo sito: NET, Java, Python, NODE.JS, PHP, ETC
Tutto ciò che serve è un semplice JavaScript. Fare clic qui per creare un account di prova gratuito e aggiungere un sito Web o più.

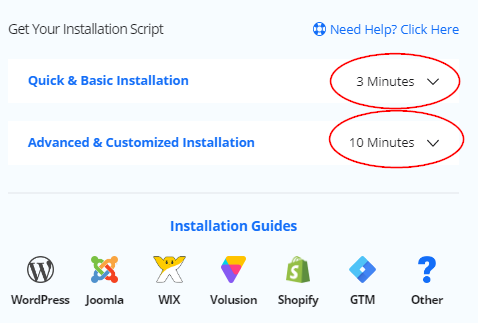
Il passaggio successivo consiste nel fare clic su " </> Installazione " e generare il JavaScript da incollare nella sezione footer del tuo sito. Ci sono due metodi qui:


- Installazione rapida e di base: semplice codice JavaScript da copiare e incollare. Non sono necessarie modifiche. Questo ti dà le impostazioni predefinite del pannello di accessibilità.
- Installazione avanzata e personalizzata : questa opzione consente di personalizzare l'interfaccia. Ti consente di scegliere colori, icone, dimensioni, lingua, posizione, ecc. e impostare il pannello in base al tuo design.
Installazione di AccessiBe su WordPress
Se il tuo sito web è alimentato da WordPress, ti fornirò una guida rapida su come renderlo accessibile entro pochi minuti.
Innanzitutto, assicurati che il tuo account sia stato creato e che il tuo sito Web sia stato aggiunto alla piattaforma. Dal momento che non hai l'accesso per modificare alcun file html sul tuo sito Web WordPress, cercheremo un mezzo per inserire AccessiBe Javascript nella sezione a piè di pagina del tuo sito.
1 – Gestire i tuoi temi WordPress Premium
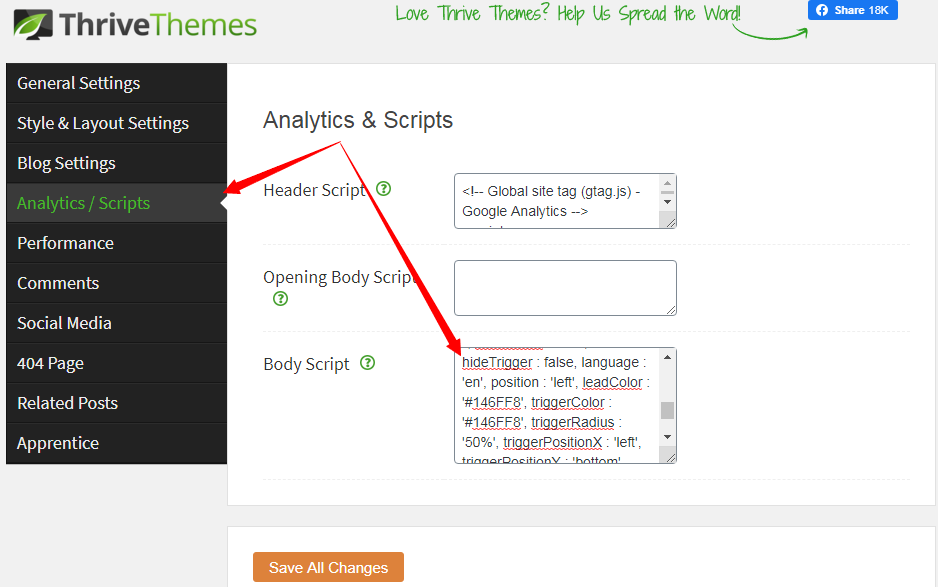
Alcuni temi WordPress Premium hanno strumenti per aggiungere script personalizzati alle sezioni di intestazione e piè di pagina del tuo sito web. Questo è il caso del mio tema Thrive Focus:

Dovrai scoprire dalla documentazione del tuo tema dove è possibile aggiungere script al footer o prima del tag </blody> di tutte le pagine del tuo blog.
Se il tuo tema non ha questa funzione, dovrai scegliere l'opzione successiva.
2 – Utilizzo di un semplice plugin per AccessiBe Web Accessibility
Ciò significa che aggiungerai un altro plug-in al tuo sito Web WordPress. Ciò ti consentirà di ottenere il Javascript nell'area del piè di pagina del tuo sito web.
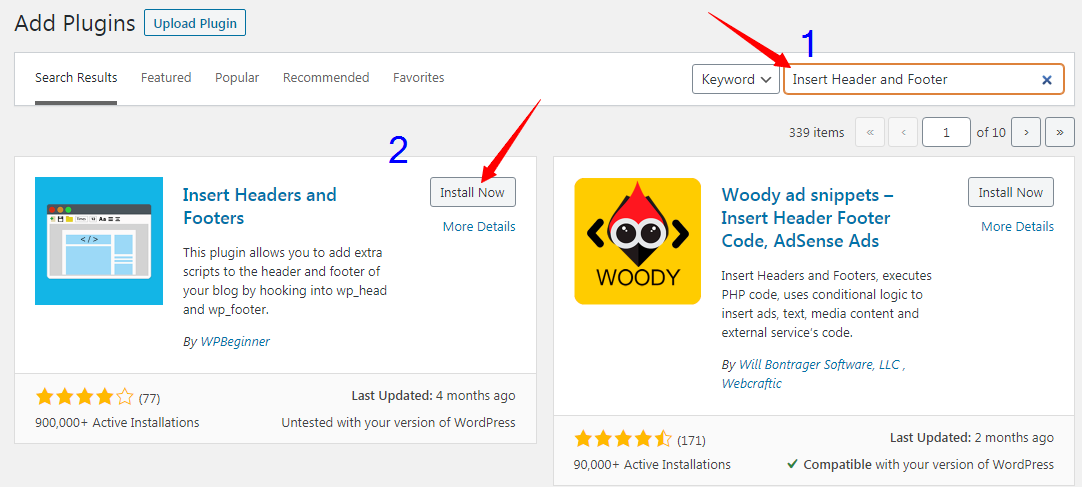
Vai su Plugin -> Aggiungi nuovo
Nel campo " Cerca plug -in", digita il nome del plug-in che è " Inserisci intestazione e piè di pagina"

Una volta che il plug-in viene visualizzato nell'elenco, fai clic su " Installa ora " e quindi su " Attiva ". Assicurati che non ci siano problemi con l'installazione del nuovo plugin. Testa il tuo sito per assicurarti che funzioni senza intoppi.
Andiamo ora alla pagina dei plugin e aggiungiamo AccessiBe Java Script.
Vai su Impostazioni -> Inserisci intestazione e piè di pagina
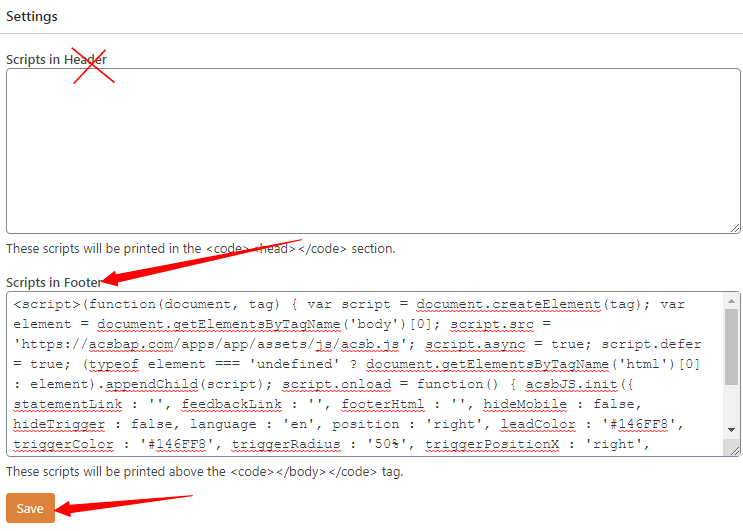
Questo ti porterà alla pagina seguente:

Assicurati di copiare lo script e incollarlo nella casella " Script nel piè di pagina " e non altrove. Fare clic per salvare e svuotare la cache per l'azione immediata.
Dopo l'installazione, l'interfaccia di accessibilità risolverà il 30% dei requisiti ADA e WCAG 2.1
subito. Ciò include principalmente l'interfaccia utente (UI) e le funzionalità di progettazione: dimensioni, colori e spaziatura.
Lo strumento continuerà a funzionare in background per ottenere il 70% risolto entro 48 ore, rendendo il tuo sito accessibile agli screen reader (per non vedenti) e alla tastiera (per i disabili motori).
Installazione di AccessiBe su altri sistemi di gestione dei contenuti (CMS)
Se hai un sito web che non è alimentato da WordPress, niente panico.
Per le istruzioni di installazione di Joomla, fai clic qui. Se il tuo sito web è Wix, clicca qui. I proprietari di siti Web Shopify dovrebbero fare clic qui per ulteriori istruzioni e gli utenti di Volusion fare clic qui. Se ancora non sai come gestire la tua piattaforma, clicca qui per maggiori istruzioni.
Conclusione
L'accessibilità al Web non è più un'opzione se desideri avere più visibilità sul tuo sito Web e allo stesso tempo evitare di incappare in qualsiasi causa. L'alto costo è stato affrontato. La complessità nell'implementazione è stata eliminata.
Fammi sapere nella casella dei commenti perché ritieni che il tuo sito Web non dovrebbe essere accessibile anche dopo aver letto questo post.
