Chrome DevTools e suggerimenti per la progettazione web
Pubblicato: 2021-02-11Ultimo aggiornamento il 3 agosto 2021

Uno dei browser più utilizzati per esplorare il World Wide Web è Google Chrome. E uno dei loro strumenti più essenziali per gli sviluppatori web è Chrome DevTools. Presente nella maggior parte dei browser sul mercato, DevTools è un insieme di strumenti per sviluppatori web integrati direttamente nel browser. Questo si rivela straordinariamente importante e ha molti ottimi suggerimenti per il web design. DevTools aiuta lo sviluppatore web a modificare le pagine al volo e a diagnosticare rapidamente i problemi, aiutando a creare siti web migliori più velocemente. Fare clic per twittare
Ogni browser ha il suo set specifico di DevTools che desiderano essere più attraenti e utilizzabili per l'ambiente di sviluppo web. Due di questi migliori combattenti con ottimi strumenti sono Google Chrome e Firefox. Per questo blog, menzionerò alcune delle cose interessanti che integrano Chrome DevTools, a partire da Chrome 87 basato sulle informazioni fornite dagli aggiornamenti Web degli sviluppatori di Google. L'obiettivo di questo articolo è aprire gli occhi a più suggerimenti di web design e, si spera, migliorare la tua capacità di gestire i tuoi siti.
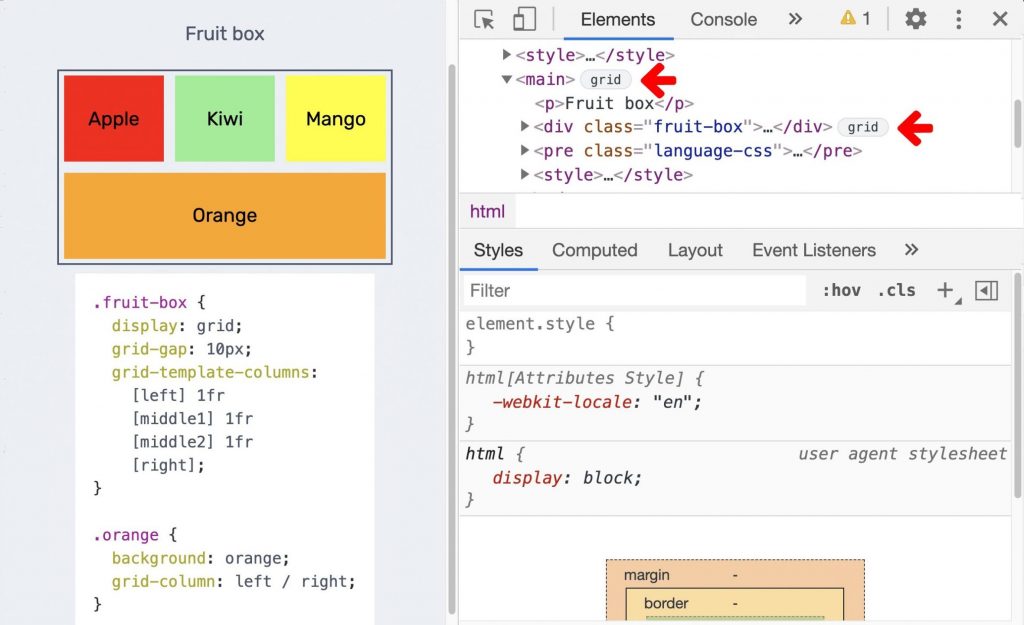
Uno dei miei consigli di web design preferiti | i nuovi strumenti di debug della griglia CSS

Quando un elemento HTML ha display: grid o display: inline-grid applicato ad esso, viene mostrato un badge griglia accanto ad esso nel pannello Elementi. Fare clic sull'interruttore del badge per visualizzare una griglia sovrapposta sulla pagina. Il pannello Layout ha una sezione Griglia che offre alcune opzioni per visualizzare le griglie.
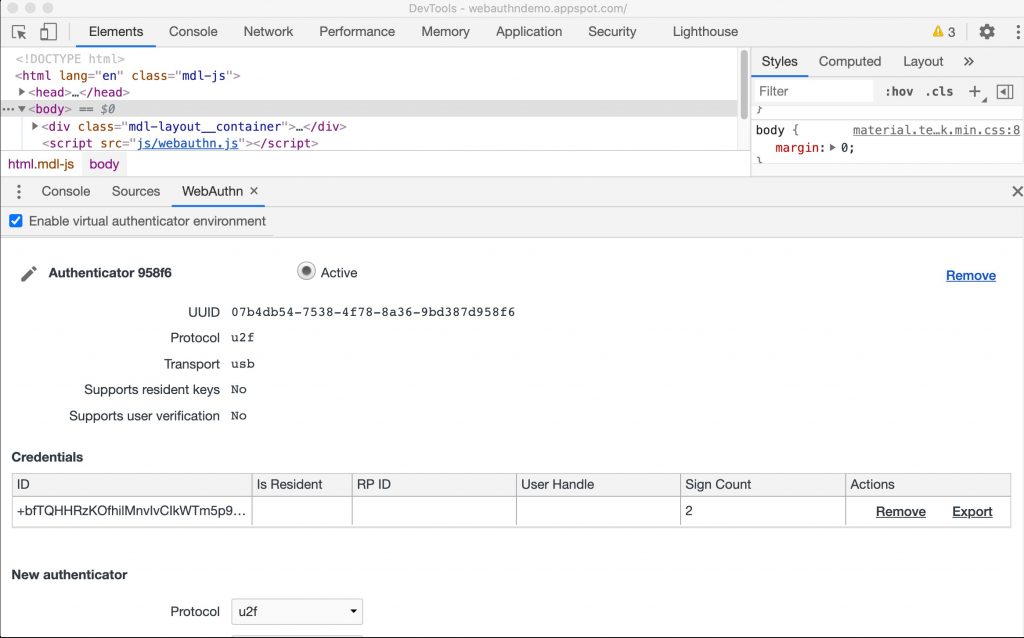
Nuova scheda WebAuthn

Utilizza la scheda WebAuthn in Chrome DevTools per creare e interagire con autenticatori virtuali basati su software. Puoi emulare gli autenticatori ed eseguire il debug dell'API di autenticazione Web con la nuova scheda WebAuthn. Gli sviluppatori Web possono emulare questi autenticatori, personalizzare le loro capacità e ispezionare i loro stati, senza la necessità di autenticatori fisici. Ciò rende l'esperienza di debug molto più gestibile e può aiutare notevolmente in molti aspetti della creazione di siti Web. Ecco perché mettersi a proprio agio e comprendere la nuova scheda WebAuthn è uno dei suggerimenti di progettazione web più cruciali in questo articolo.
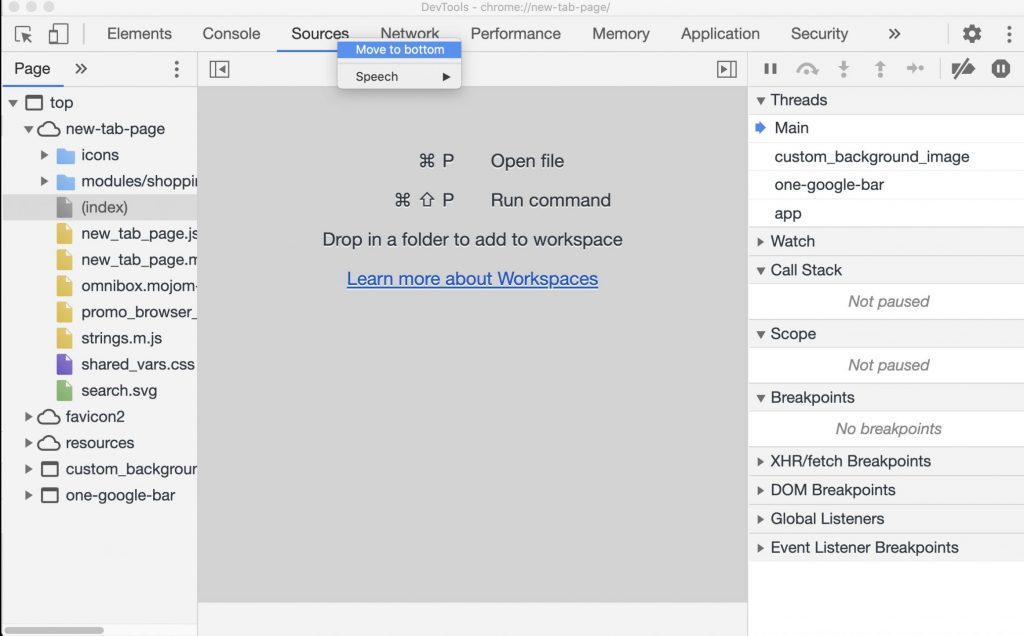
Sposta DevTools tra il pannello superiore e inferiore

DevTools supporta lo spostamento degli strumenti tra il pannello superiore e inferiore per visualizzare due strumenti qualsiasi contemporaneamente. Se desideri visualizzare il pannello Elementi e sorgenti contemporaneamente, puoi fare clic con il pulsante destro del mouse sul pannello Fonti e selezionare Sposta in basso per spostarlo in basso. Puoi anche spostare qualsiasi scheda inferiore in alto facendo clic con il pulsante destro del mouse su una scheda e scegliendo Sposta in alto.
Questo è solo uno dei DevTools che puoi utilizzare sul tuo sito web. Di seguito ce ne saranno altri, ma se sei interessato al web design in white label, dovresti considerare di fare clic su questo link per scoprire tutto ciò che devi sapere sull'etichetta bianca e permetterci di lavorare con te sul tuo sito web.
Aggiornamenti del pannello DevTools for Elements e perché è uno dei buoni suggerimenti per il web design
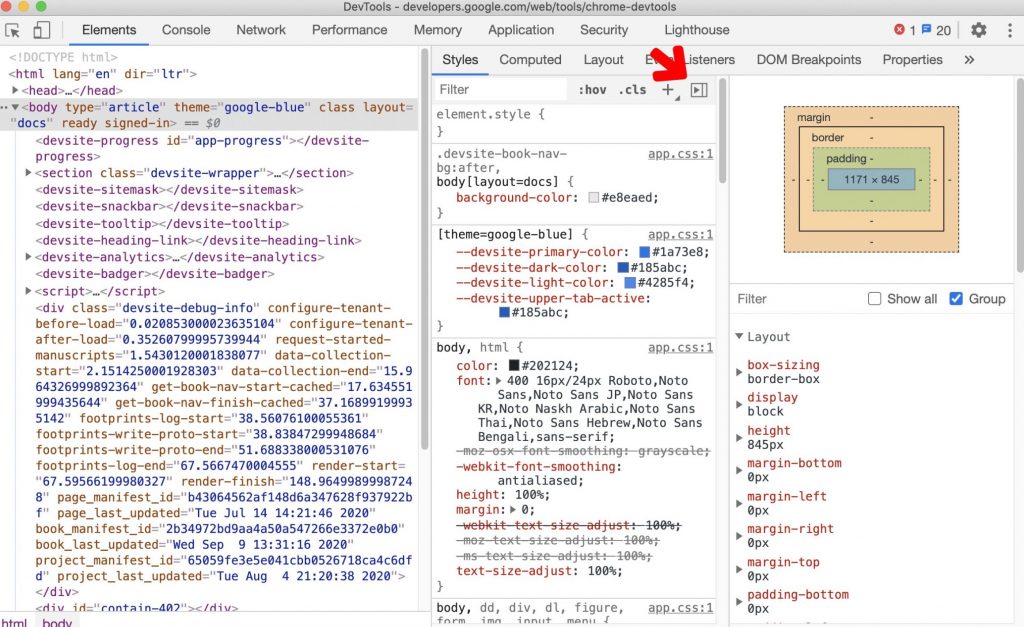
Visualizza il riquadro della barra laterale Calcolato nel riquadro Stili
Il riquadro della barra laterale Calcolato nel riquadro Stili è compresso per impostazione predefinita. Fare clic sul pulsante per attivarlo.

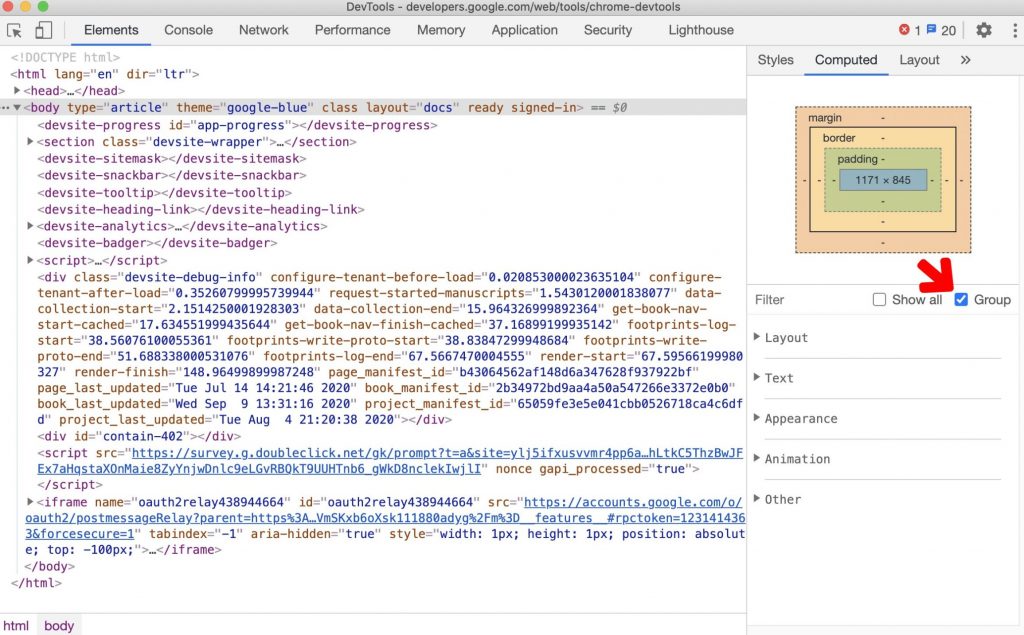
Raggruppare le proprietà CSS nel riquadro Calcolato e come è uno dei buoni suggerimenti per il web design
Puoi raggruppare le proprietà CSS per categorie nel pannello Calcolato con DevTools. Con la funzione di raggruppamento, è semplice navigare nel riquadro Calcolato (meno scorrimento) e concentrarsi selettivamente su un insieme di proprietà correlate per l'ispezione CSS. Nel pannello Elementi, seleziona un elemento, quindi attiva la casella di controllo Raggruppa per raggruppare/separare le proprietà CSS. I CSS sono al centro del web design e capire come raggruppare le proprietà può essere uno dei tanti utili suggerimenti per il web design.

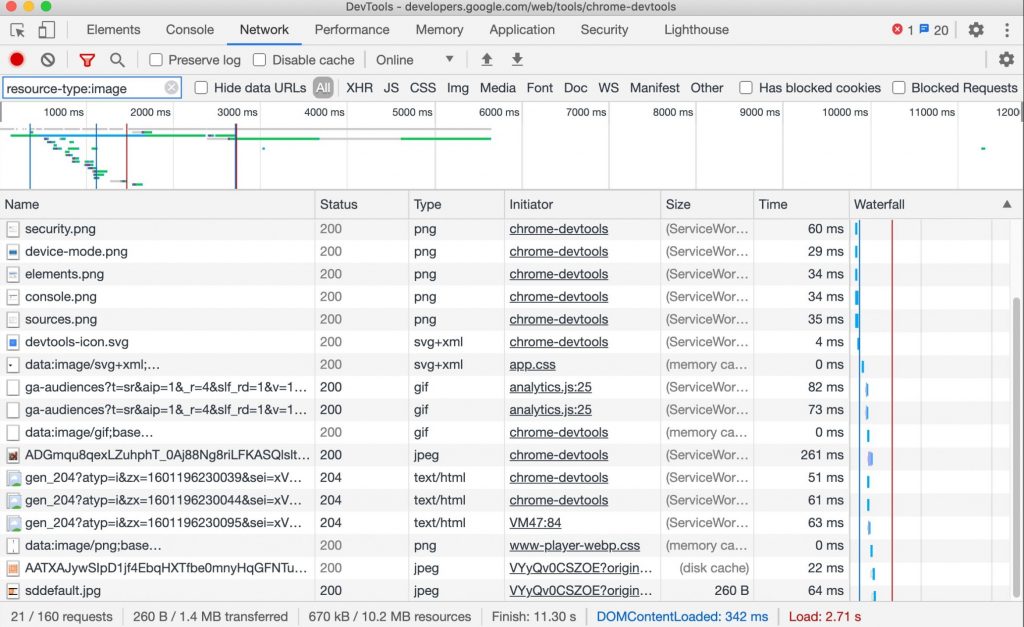
DevTools per il tipo di risorsa e i filtri URL nel pannello Rete,

Utilizzare le parole chiave del tipo di risorsa e dell'URL nel pannello Rete per filtrare le richieste di rete. Per concentrarti sulle richieste di rete che sono immagini, usa il tipo di risorsa: immagine. Utilizzare la casella di testo Filtro per filtrare le richieste in base a proprietà, ad esempio il dominio o la dimensione della richiesta. È possibile utilizzare più proprietà contemporaneamente separando ciascuna proprietà con lo spazio. Questi filtri multiproprietà sono equivalenti alle operazioni AND. Le operazioni OR non sono attualmente supportate.
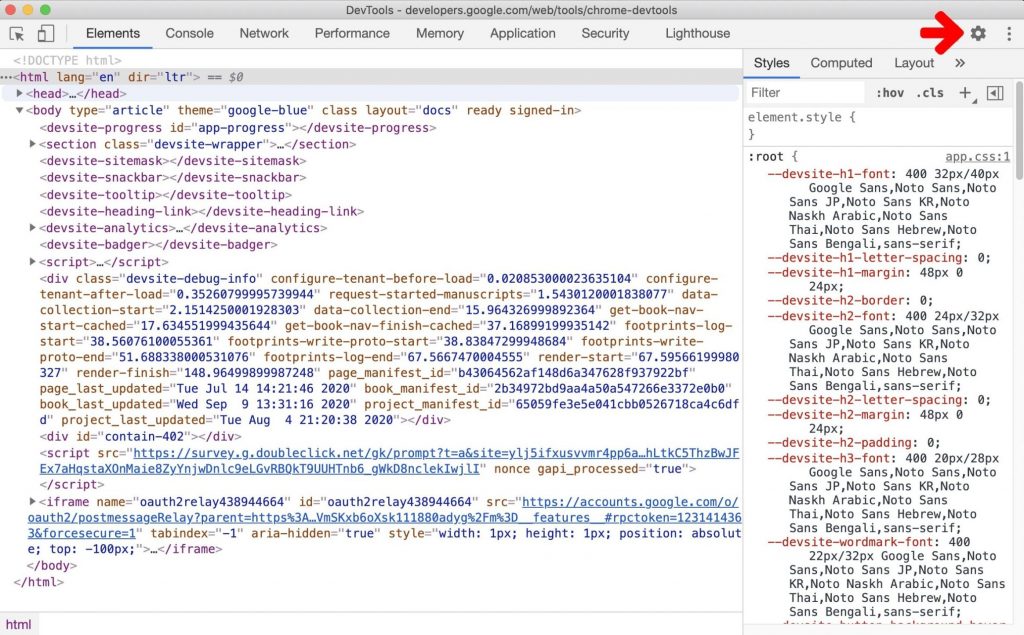
Deprecazione delle impostazioni nel menu Altri strumenti


Le impostazioni nel menu Altri strumenti erano obsolete e ora apri invece le Impostazioni dal pannello principale.
Se stai cercando ancora più suggerimenti sul tuo sito Web, fai clic su questo collegamento in arrivo per 5 fantastici suggerimenti per il web design.
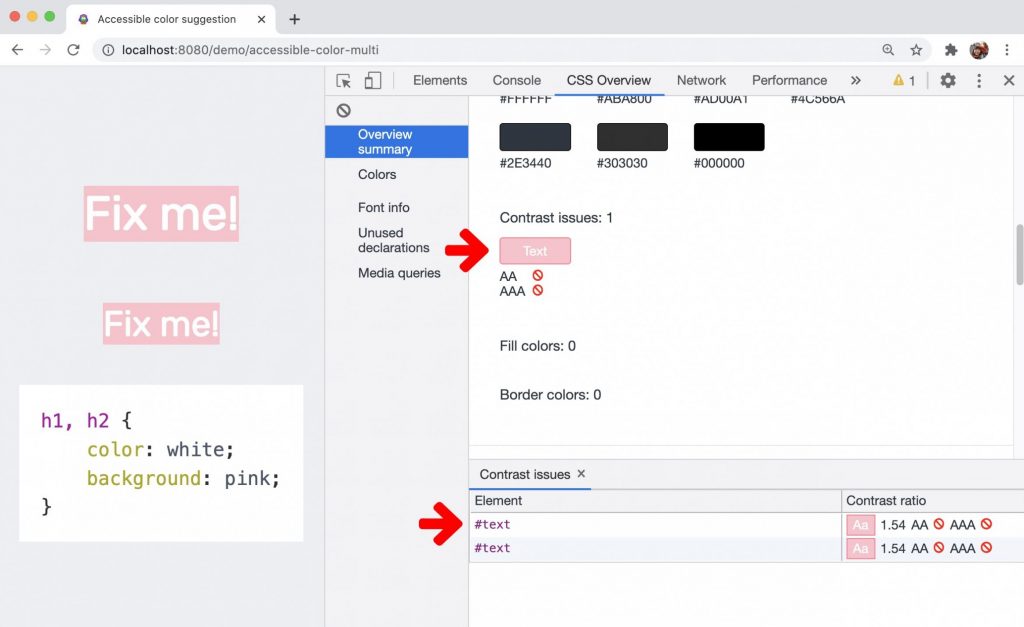
I problemi di contrasto del colore visualizzano e risolvono nel pannello Panoramica CSS e perché è uno dei suggerimenti essenziali per il web design

Il pannello Panoramica CSS mostra un elenco di testi a basso contrasto di colore sulla tua pagina. Fare clic sul problema e verrà elencato un elenco di elementi che presentano un problema. Nell'elenco, fare clic su un elemento per aprire l'elemento nel pannello Elementi. DevTools fornisce suggerimenti sui colori automatici per aiutarti a correggere il testo a basso contrasto. Ottenere un contrasto di colore adeguato è fondamentale e, si spera, questo è uno dei suggerimenti per il web design che può aiutarti a migliorare l'aspetto del tuo sito web.
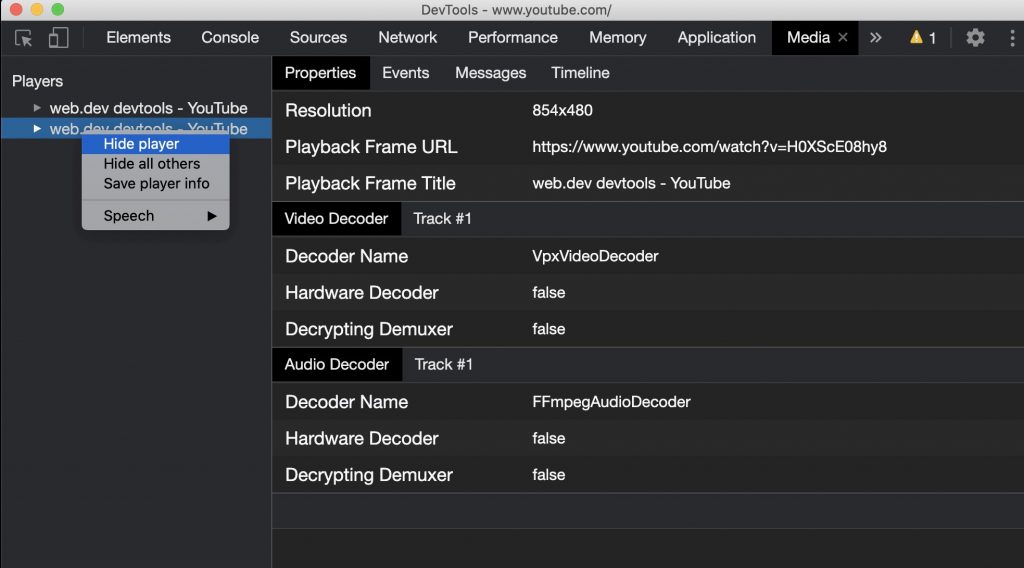
Utilizzo di DevTools e del pannello New Media

DevTools ora mostra le informazioni del lettore multimediale nel pannello Media. Prima del pannello multimediale in DevTools, le informazioni di registrazione e debug sui lettori video potevano essere trovate in chrome://media-internals. Il pannello Media fornisce un modo semplice per visualizzare eventi, registri, proprietà e una sequenza temporale di decodifica dei fotogrammi nella stessa scheda del browser del lettore video stesso. Puoi visualizzare in tempo reale e ispezionare potenziali problemi più rapidamente (ad esempio, perché si verificano fotogrammi persi, perché JavaScript interagisce inaspettatamente con il lettore). Questo miglioramento dell'interazione dell'utente con il tuo sito Web porterà a una migliore esperienza per l'utente. Si spera che questo sia uno dei suggerimenti di web design che trovi utili.
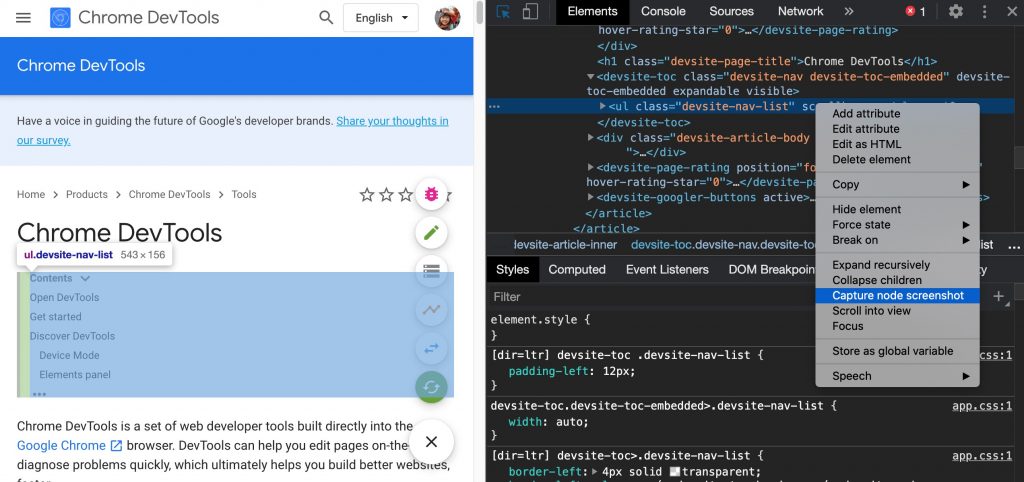
Cattura schermate dei nodi tramite il menu contestuale del pannello Elementi. Altri suggerimenti per il web design

Ora puoi acquisire schermate dei nodi tramite il menu contestuale nel pannello Elementi grazie a DevTools. È possibile acquisire uno screenshot di un componente su una pagina Web facendo clic con il pulsante destro del mouse sull'elemento e selezionando Acquisisci screenshot del nodo.
Supporto per nuove funzionalità JavaScript
DevTools ha migliorato il supporto per alcune funzionalità del linguaggio JavaScript più recenti:
- Evidenziazione della sintassi per i campi privati: i campi delle classi private ora sono correttamente evidenziati dalla sintassi e stampati in modo grazioso nel pannello Sorgenti.
- Separatori numerici con stampa graziosa – DevTools stampa correttamente i separatori numerici nel pannello Sorgenti.
- Completamento automatico della sintassi del concatenamento opzionale: il completamento automatico della proprietà nella Console ora supporta la sintassi del concatenamento opzionale, ad esempio nome?. ora funziona in aggiunta a e name[ .
- Operatori di assegnazione logica – DevTools supporta l'assegnazione logica con i nuovi operatori &&=, ||= e ??= nei pannelli Console e Sorgenti.
- Evidenziazione della sintassi per l'operatore di coalescenza nullo – DevTools ora stampa correttamente l'operatore di coalescenza nullo nel pannello Sorgenti.
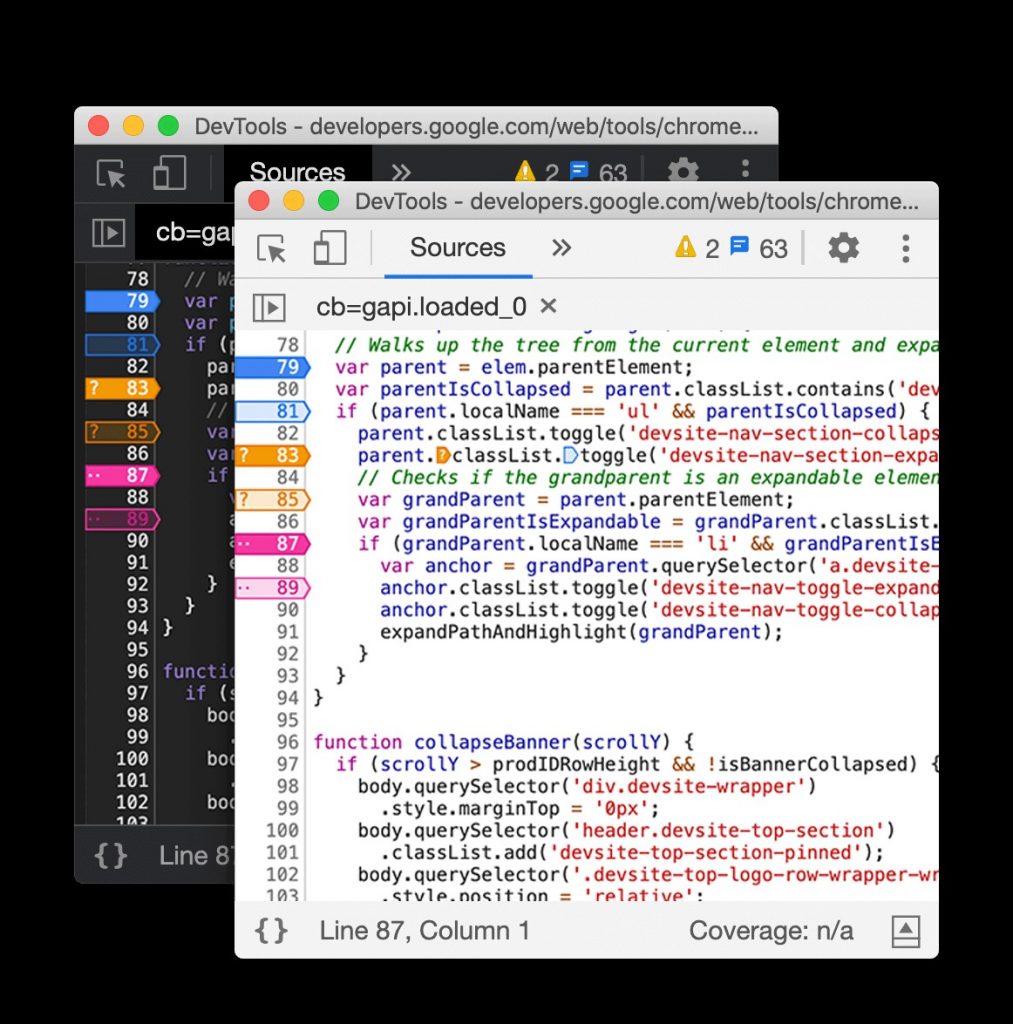
Nuove icone per punti di interruzione, punti di interruzione condizionali e punti di registro

Il pannello Sorgenti presenta nuovi design per punti di interruzione, punti di interruzione condizionali e punti di registro. I punti di interruzione ottengono un design della bandiera rinnovato con colori più luminosi e amichevoli. Le icone vengono aggiunte per differenziare i punti di interruzione condizionali e i punti di registro. Questa è un'ottima funzionalità di Chrome DevTools.
Aggiornamenti del pannello delle prestazioni
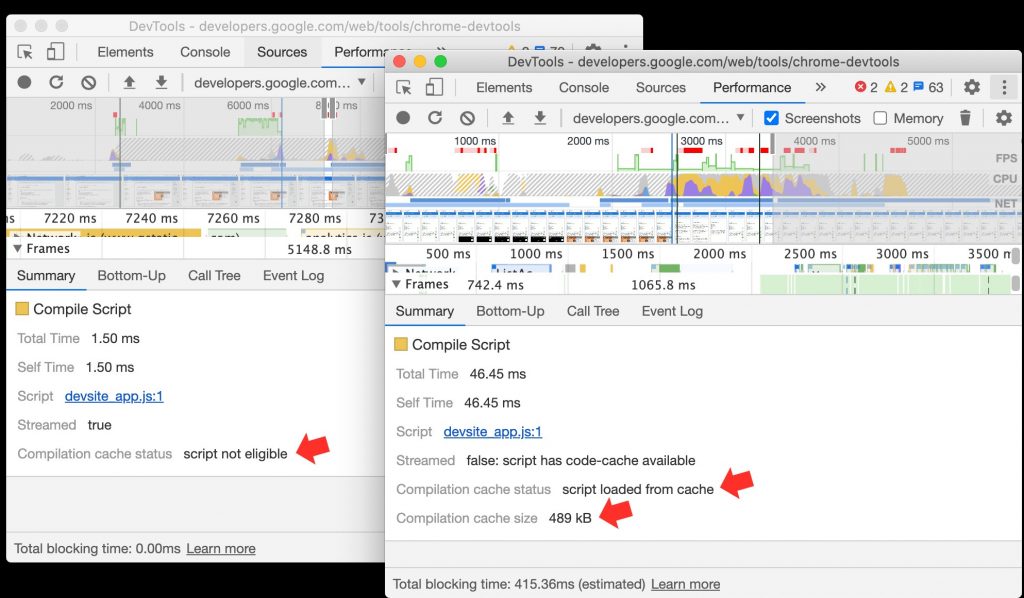
Informazioni sulla cache di compilazione JavaScript nel pannello Prestazioni
In precedenza, DevTools non mostrava nulla relativo alla memorizzazione nella cache del codice se la memorizzazione nella cache del codice non si verificava. Oggi, le informazioni sulla cache di compilazione JavaScript vengono sempre visualizzate nella scheda Riepilogo del pannello Prestazioni.

Allineamento dei tempi di navigazione nel pannello Prestazioni
Prima, il pannello Performance mostrava gli orari nei righelli in base all'inizio della registrazione. Ora mostra i tempi per le registrazioni in cui l'utente naviga, dove DevTools ora mostra invece i tempi del righello relativi alla navigazione. Inoltre, i tempi degli eventi DOMContentLoaded, First Paint, First Contentful Paint e Largest Contentful Paint sono stati aggiornati per essere più relativi all'inizio della navigazione, il che significa che corrispondono ai tempi riportati da PerformanceObserver.
Non è un elenco completo di tutti i DevTools e i suggerimenti per il web design...
Ho elencato alcune delle cose interessanti che Chrome DevTools ci offre come sviluppatori web e, di sicuro, dovrebbero esserci altre cose più interessanti non elencate qui. Né questo elenca tutti i suggerimenti di web design che ti sarebbero utili. Sarebbe ridondante. L'idea è di creare un interesse per l'utilizzo del browser DevTools ed esplorare i diversi strumenti in ciascuno dei browser disponibili sul mercato. DevTools è uno strumento fantastico. Non c'è niente da installare.
Hai bisogno di aiuto con il tuo sito web? Dovresti considerare l'utilizzo dei nostri servizi di web design white label. Inoltre, assicurati di contattarci per farci sapere cosa ne pensi dell'articolo e se ti ha aiutato a saperne di più su Chrome DevTools.
