Ecco perché il web design e l'interfaccia utente sono importanti per la SEO nel 2020
Pubblicato: 2020-02-05
Questo articolo è un contributo per gli ospiti: leggi di più sull'autore in fondo al post.
Tanto tempo fa, in una galassia lontana, molto lontana... il web design e la SEO erano dipartimenti, processi e flussi di lavoro incredibilmente diversi.
Ok, forse non molto tempo fa e non in una galassia lontana, molto lontana, ma ora più che mai la SEO sta diventando parte integrante del web design e viceversa.
Google Search Console ora genera errori per gli elementi di design e ha persino collaborato con https://material.io/ per aiutare a guidare e influenzare il tuo design.
Non ti prendo in giro! Dai un'occhiata al footer di Material.io e vedrai il logo di Google.
Pazzo, vero?
Bene, una volta che inizi a considerare seriamente l'ideologia olistica di un sito Web, tutto inizia ad avere più senso.
Dopotutto, il punto centrale della maggior parte dei siti Web è risolvere un problema o rispondere a una domanda.
Se non puoi, o non vuoi, farlo in un modo che gli utenti apprezzino visivamente, perché dovrebbero restare o tornare?
Detto questo, entriamo subito nella discussione dei tre modi in cui il design e l'interfaccia utente possono aiutare a migliorare la SEO:
Colore, contrasto e spazio bianco
Leggibilità, tipografia, tono e direzione
Intestazioni, sottolineature e testo in grassetto
Colore, contrasto e spazio bianco
Non è mai stato così vero, soprattutto nel marketing, che il colore ha un potere che influenza direttamente il processo decisionale e sembra che anche Google lo sappia.
Con il progredire dell'evoluzione dell'interfaccia utente e della SEO, colore, contrasto e spazi bianchi stanno diventando cruciali per una moltitudine di motivi.
Aneddoticamente parlando, al di fuori degli standard ADA per il design accessibile e dei noti requisiti di contrasto di Google, hai notato la tendenza del minimalismo piatto?
In che modo i siti Web che utilizzano due o tre colori pastello piatti e una tonalità di conversione con una tonnellata di spazi bianchi spesso salgono alle stelle in posizione 0 e 1 nelle SERP?
certo che ce l'ho!
So che a questo punto potresti pensare che siano tutte un mucchio di assurdità.
Il tuo più caro amico, che è un guru della SEO, ti ha detto che il design non ha alcun impatto sul tuo ranking SERP, giusto?
Bene…
Durante l'analisi delle linee guida di Material.io, ho trovato uno studio su come Google ha utilizzato gli spazi bianchi per trasmettere fiducia e autorità e, se si stanno giudicando in base a questo segnale secondario, potrebbero giudicarti.
Leggi qui come Google ha creato un tema Materiale personalizzato con un'enfasi sugli spazi bianchi, perché hanno riscontrato che trasmetteva costantemente un senso di sicurezza ai visitatori del sito in sondaggi e test.
È anche importante notare che molti grandi marchi sono passati a combinazioni di colori piatte con un design ad alto contrasto e un uso macro di spazi bianchi.
Pensa a Uber, Lyft, Snapchat, Instagram, Facebook e... agli strumenti di Google e Google.
Coincidenza?
Facciamo l'avvocato del diavolo per un momento e supponiamo che Google non stia valutando il tuo sito Web in base ad attributi come spazi bianchi, colori pastello piatti e contrasto.
Questo significa che non dovresti utilizzare questi concetti in modo strategico e basare il design del tuo sito esclusivamente su ciò che ritieni "sembra il migliore?"
La ricerca dice no.
Non scaverò troppo in profondità qui. Questo articolo intende persuaderti a utilizzare UI/UX Mi piace di Google, non darti una lezione d'arte.
Ma ecco alcune risorse aggiuntive per fornire ulteriori informazioni sull'uso del colore, del contrasto e degli spazi bianchi.
Colore nel design:
Articolo I – Capire la psicologia del colore
Contrasto:
Articolo I – Psicologia del colore e contrasti
Psicologia degli spazi bianchi:
Articolo I – Whitespace & Web Design
Articolo II – Psicologia del Web Design
Articolo III – Spazi bianchi
Leggibilità, tipografia, tono e direzione
Ti avverto subito: il seguente punto di vista è molto controverso nei circoli SEO.
Così controverso che potresti decidere che non ho idea di cosa sto parlando e SEOButler dovrebbe licenziarmi come collaboratore e denunciare tutti i miei articoli precedenti .
Ok, forse è un po' troppo drammatico, ma hai capito.
Per sostenere la mia tesi, citerò la documentazione e gli screenshot di Google in modo da poter discutere i punti che condivido utilizzando le fonti più autorevoli disponibili.
Entriamo subito.
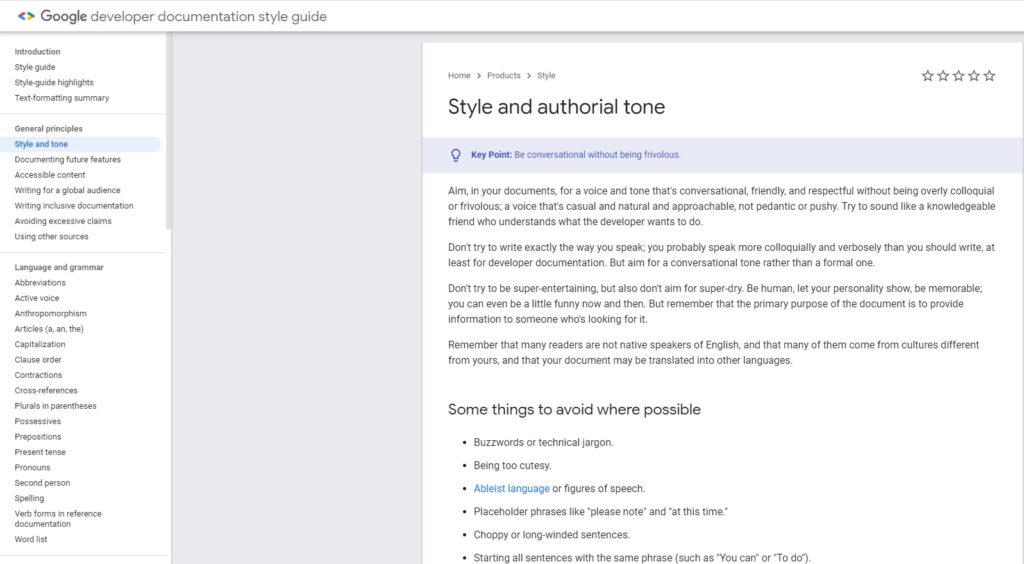
Guarda lo screenshot qui sotto. È tratto dalla documentazione per gli sviluppatori di Google e dalla guida di stile.
Esatto, direttamente da Google.
Iniziamo con leggibilità, tipografia e tono.
Come possiamo vedere da questo documento, Google vuole che adottiamo un "tono colloquiale", come se fossimo un amico esperto.

Sto bene finora?
Il documento prosegue affermando che il tuo tono di scrittura dovrebbe essere autorevole, accessibile e, soprattutto, umano .
Nota: per alcune nicchie come quelle mediche e YMYL , questo potrebbe non essere sempre applicabile, ma i blog e gli articoli informali dovrebbero mirare a un tono colloquiale.
Prendiamoci un minuto per osservare alcune altre cose che riguardano il modo in cui Google ha deciso di formattare il proprio materiale (non tecnicamente correlato alla SEO):
- C'è un elenco puntato per le persone che preferiscono sfogliare gli articoli piuttosto che leggerli per intero (vedi cosa ho fatto lì?)
- La crenatura delle lettere è standard per la maggior parte delle dimensioni dei caratteri, ma ha una spaziatura delle parole leggermente più ampia del solito, creando uno spazio bianco aggiuntivo.
- Nella maggior parte dei casi, la lunghezza del paragrafo non supera mai tre frasi.
- La grammatica è impeccabile.
- La selezione delle parole e le convenzioni non sono eccessivamente difficili.
Queste sono solo alcune osservazioni. Sono sicuro che potresti guadagnare ancora di più se ti prendessi il tempo.
Una cosa di cui voglio discutere in modo più dettagliato su questa particolare pagina di Google è la direzione.
In questo caso, la direzione si riferisce al percorso che gli occhi del lettore seguono mentre scansionano la pagina.
La direzione è un fattore cruciale quando si tratta di frequenza di rimbalzo, pogo-sticking e, soprattutto, fornire all'utente una soluzione tempestiva alla sua domanda.
Quindi, in che modo Google sta influenzando la direzione all'interno dei propri contenuti?
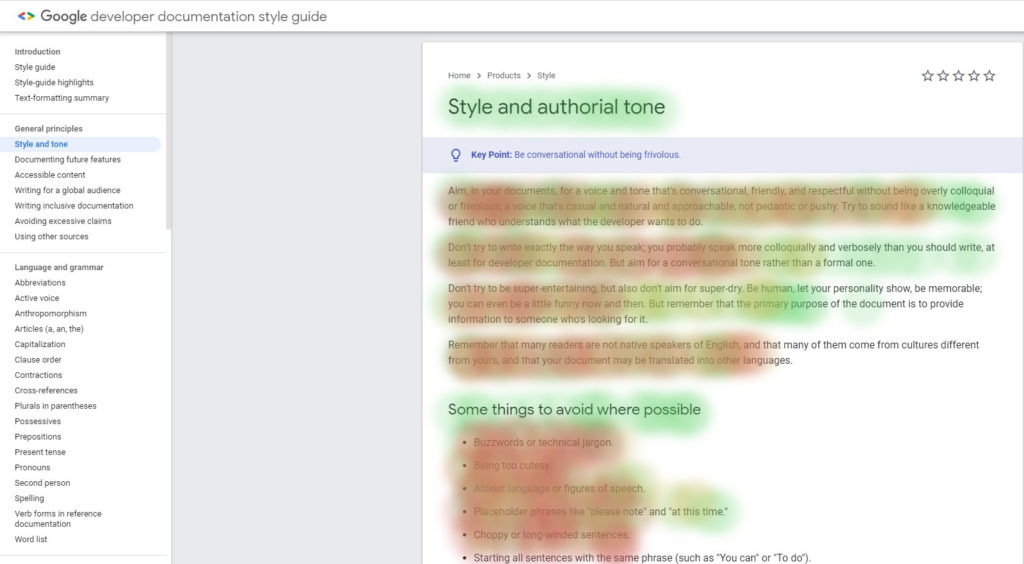
Rivediamo l'immagine qui sotto.

Google ha fatto qualcosa di incredibilmente importante qui per aiutare a coinvolgere gli utenti. Te ne sei accorto prima di arrivare fin qui?
Hanno formattato il contenuto in modo che corrisponda al modo in cui le persone leggono, scansionano e tracciano le pagine web.
Come, chiedi?
- La forma a F — In generale, le persone leggono e scansionano gli schermi a forma di "F". A livello macro, Google si è assicurato che la sua documentazione corrisponda a questo comportamento.
- La forma a F rinforzata — Non solo l'intero articolo è a forma di F a livello macro, ma è anche a forma di F a livello micro. Prendi nota della struttura della frase nelle prime quattro sezioni. Noti qualcosa? Google ha alternato tre righe, due righe, tre righe e poi due righe, rafforzando la forma a F.
Nota: se volessero rafforzare ulteriormente la forma F, Google avrebbe potuto inserire prima i punti elenco più lunghi e quelli più corti in ordine decrescente.
Spero che tutti voi specialisti CRO ne stiate prendendo nota!
Cos'altro noti sulla direzione del testo, se non altro?
Forse la navigazione breadcrumb nella parte superiore della pagina?
O il punto chiave e il take away attuabile per chi ha poco tempo?
Che ne dici del fatto che c'è solo un h1 e i sottotitoli più piccoli sono h2?
Sebbene tecnicamente siano un aspetto delle migliori pratiche SEO on-page semantiche, le intestazioni evidenziano le aree di interesse per gli utenti, migliorandone la direzione.
Hai notato anche il sommario sulla barra laterale con i collegamenti di salto progettati per aiutare gli utenti a trovare più rapidamente le risposte alle loro domande?
Nota: dal momento che stiamo parlando di collegamenti di salto: se fatto correttamente, Google ha recentemente inserito collegamenti di salto nelle sue SERP. Inoltre, si noti che i collegamenti di salto con le risposte alle query di solito ottengono la posizione 0.

Intestazioni, sottolineature e testo in grassetto
Se sei un SEO tecnico, scommetto che consciamente o inconsciamente credi che i titoli, le parole sottolineate e il testo in grassetto siano fattori SEO semantici critici sulla pagina.
E hai ragione, sono...
Ma non è per questo che sono stati creati, né dovrebbe essere lo scopo principale del loro utilizzo.
Mi permetta di spiegare.
Intestazioni
Le intestazioni sono indicazioni direzionali per le persone.
Sì, persone , non solo motori di ricerca.
Le intestazioni aiutano le persone a trovare informazioni rilevanti da molto prima dell'invenzione di Internet (pensa ai giornali).
Il design determina in gran parte il flusso direzionale degli utenti e il modo in cui sperimentano e assorbono le informazioni dai siti Web.
Le intestazioni aiutano a suddividere quell'esperienza in segmenti critici di particolare interesse, specialmente quando c'è molto testo sulla pagina (come con questo articolo, ad esempio).
Quando usi le intestazioni per lo scopo previsto originale piuttosto che come tattica SEO, sia tu che l'utente vincete. Puoi dare uno stile semantico alla tua pagina e l'utente può rapidamente accertare quali informazioni sono preziose per loro.
La domanda rimane: i motori di ricerca guardano le intestazioni solo da un punto di vista contestuale? Oppure esaminano anche ciò che c'è sopra, sotto e intorno a loro?
John Mueller di Google lo spiega così:
“[ ] Ciò per cui usiamo queste intestazioni è, beh, abbiamo questa grossa porzione di testo, o abbiamo questa grande immagine, e c'è un'intestazione sopra quella, quindi forse questa intestazione si applica a questa porzione di testo oa questa immagine.
Quindi non è tanto che ci siano cinque parole chiave in queste intestazioni, quindi questa pagina si classificherà per queste parole chiave, ma in più, ecco alcune informazioni in più su quel pezzo di testo o su quell'immagine su quella pagina.
E questo ci aiuta a capire meglio come inquadrare quel pezzo di testo, come inquadrare le immagini che hai all'interno di quei blocchi. E con questo, è molto più facile trovare... le domande giuste che ci portano a queste pagine".
Quando leggi l'estratto sopra, potresti iniziare a dipingere un nuovo quadro per te stesso quando si tratta di titoli.
Puoi vedere che mentre i titoli possono aiutare con i principi semantici della SEO, la parte fondamentale è guidare rapidamente gli utenti verso le informazioni che ritieni cerchino la loro query.
Dopotutto, è come se dicessi ai miei SEO della nostra azienda locale:
"Non utilizzare le intestazioni per le parole chiave: utilizza le intestazioni per aiutare le persone a comprendere il contesto dei tuoi argomenti".
Abbastanza facile, giusto?
Sottolineature o colori nei collegamenti ipertestuali
Per anni, c'è stato un dibattito nei circoli SEO per quanto riguarda la sottolineatura dei collegamenti ipertestuali, i colori dei collegamenti stessi e se i collegamenti ipertestuali abbiano un impatto sulle classifiche.
C'è stato anche un momento nella storia di Internet in cui l'unico stile che poteva essere attribuito a un collegamento ipertestuale era una sottolineatura.
Ma come si applica ancora ed è rilevante?
Ricorda, stai creando un sito Web per il tuo utente, non solo per posizionarti più in alto nelle SERP.
Se andiamo su Google e iniziamo a rovistare nella loro documentazione, potremmo notare alcune cose che indicano una risposta.
Quali sono?
- Google ha rinunciato a sottolineare i propri collegamenti ipertestuali. Fino a un anno o due fa, tutta la documentazione di Google aveva delle sottolineature visibili al lettore.
- Google sta ancora utilizzando lo stesso colore blu di sempre per rappresentare un collegamento ipertestuale.
- Google sta utilizzando le sottolineature al passaggio del mouse nella SERP per i collegamenti ipertestuali e su gran parte della loro documentazione.
Allora, qual è il cibo da asporto?
Mettiti nei panni del tuo pubblico e lascia che questo informi ciò che fai.
Se arrivi su un sito Web con informazioni che ti interessa leggere e desideri fare clic su un collegamento ipertestuale, saresti più propenso a fare clic qui oa fare clic qui?
Nei nostri vari studi, abbiamo concluso che è più probabile che le persone facciano clic sul testo in grassetto con collegamenti ipertestuali rispetto al primo.
Come mai?
Perché il colore è spesso usato per attrarre ed enfatizzare punti chiave, ma ciò non trasmette necessariamente la capacità di leggere oltre cliccando su un link.
Allora, cosa vuole Google?
A mio parere, Google si preoccupa solo della coerenza e di rendere chiaro al tuo lettore cosa può essere cliccato e cosa no.
Ciò significa, sia che tu decida di usarlo o di usarlo , assicurati di incoraggiare il flusso direzionale e di utilizzare convenzioni uniformi per indirizzare il tuo lettore.
Nota: nei casi di studio, Google ha stabilito che l'utilizzo di una tonalità blu con un rapporto di contrasto di 4:1 per i collegamenti ipertestuali è la migliore pratica.
Puoi leggere ulteriori informazioni sulle convenzioni di collegamento ipertestuale su Web Fx , una risorsa importante.
Per quanto riguarda la SEO, ora sappiamo che i collegamenti ipertestuali svolgono un ruolo fondamentale nell'aiutare Google a capire di cosa trattano le pagine, specialmente se correlate a una struttura di interconnessione.
Poiché i bot di Google non leggono i colori o le sottolineature, non esiste una correlazione diretta con la SEO dal punto di vista del ranking primario. Tuttavia, come considerazione secondaria, se gli utenti non comprendono le tue convenzioni di collegamento ipertestuale o hanno meno probabilità di fare clic su di esse, vedrai un calo dei passaggi di pagina e del tempo di permanenza.
Testo in grassetto o corsivo
Quando si tratta di formattazione del testo in grassetto e corsivo e SEO, qualsiasi specialista degno di questo nome ha testato le proprie teorie nella SERPS, soprattutto per quanto riguarda il design e l'indicizzazione per il contesto enfatizzato.
Ma cosa dice Google su grassetto e corsivo e in che modo l'esperienza dell'utente si collega alla SEO?
Prendiamolo direttamente dalla bocca del cavallo.
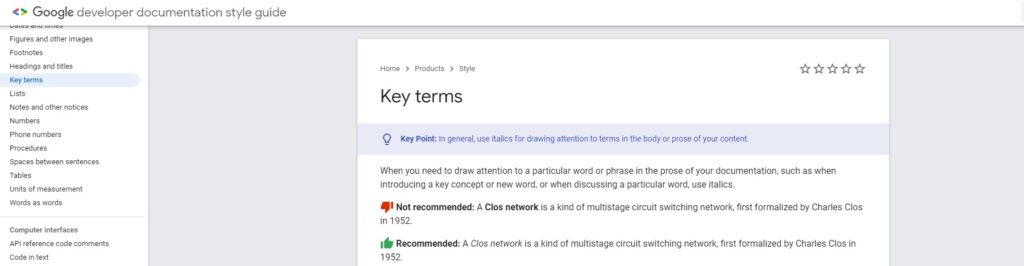
Nell'immagine qui sotto, Google ci dice esattamente cosa vuole e ce ne ha persino fornito un esempio. Scommetto che anche loro hanno fatto le loro ricerche!

Affascinante, vero?
Nota: sebbene la maggior parte delle persone utilizzi <i> per mettere in corsivo il testo, esiste un modo migliore per farlo.
Come, chiedi?
Usando il tag <em>. Il tag <em> è stato creato per dare risalto a una parte particolare del testo e può essere modificato con CSS.
Proviamo questa teoria. Al momento in cui scrivo, Google non ha indicizzato questo articolo.
Sottolineerò un pezzo di testo di seguito con il tag <em> e vedrò in seguito come Google lo inserisce nella SERPS.
<em style="font-style: italic;">Schieler Mew ha scritto questo articolo su SEO Butler</em>
Predizione: più tardi, quando cerco su Google questa frase esatta, prevedo che Google la inserirà nella SERP in grassetto per questo articolo. Vediamo cosa succede!
Per quanto riguarda la direzione e il flusso dell'utente, possiamo trarre questa conclusione: il corsivo attira l'attenzione, poiché è uno stile di formattazione diverso utilizzato accanto agli stili di formattazione previsti.
Il lettore ne sarà naturalmente attratto, soprattutto se Google sta enfatizzando grassetto e corsivo nella SERPS, il che è prevedibile.
Considerazioni finali su Web Design e UI e su come influisce sulla SEO
Prendendo in considerazione tutti i punti sopra dal punto di vista del design e dell'interfaccia utente, puoi iniziare a vedere come tutto si collega alla SEO.
Mentre alcune delle affermazioni qui sono dedotte e correlative, sono andato direttamente alla fonte: ho esaminato ciò che Google sta facendo e come lo fa.
Sebbene nulla nel design o nella SEO sia definitivo, un principio sembra chiaro: creare un'esperienza senza interruzioni e soddisfacente per i tuoi utenti dovrebbe essere la priorità numero 1 nel 2020.
Non c'è dubbio che Google stia guidando i suoi algoritmi per capire meglio come gli esseri umani elaborano le informazioni al fine di fornire risultati più pertinenti per le query di ricerca.
Sebbene si possa sostenere che il design e l'interfaccia utente non siano ancora un fattore di ranking significativo nella SEO, tutti i segnali indicano che saranno sempre più cruciali in futuro.
Vi lascio con un ultimo pensiero, amici miei.
Esegui SEO oggi, pensando al futuro!
sottoscrivi
Ho letto e accetto i Termini e condizioni*
