22 tendenze di sviluppo web che ogni CTO dovrebbe aspettarsi nel 2022
Pubblicato: 2022-05-29La tecnologia continua ad evolversi mentre gli esseri umani trovano nuovi modi per innovare, facendo le cose più velocemente e con più talento di prima. Non molte aree sono caratterizzate da questa innovazione quanto l'area dello sviluppo web.
Gli sviluppatori guardano sempre avanti per scoprire nuove tecnologie che possono catapultarli verso un futuro migliore. Per molte aziende, tenere il passo con questi sviluppi può rivelarsi un problema. Per fortuna, abbiamo delineato alcune delle tendenze chiave che saranno rilevanti nel 2022 e oltre.
Di fretta? Ecco le 22 tendenze di sviluppo di siti Web che devi tenere d'occhio nel 2022:
- No-code e low-code guideranno lo sviluppo delle applicazioni
- Intelligenza artificiale e adozione dell'apprendimento automatico per accelerare
- La ricerca vocale esploderà grazie all'IoT
- Le applicazioni Web progressive (PWA) sostituiranno le app mobili native
- Le aziende più piccole favoriranno le SPA per lo sviluppo di app
- La sicurezza informatica aumenterà di importanza
- Il design dell'interfaccia utente Motion aumenterà l'interattività della pagina
- I progressi nel cloud computing continueranno
- Inizierà il passaggio successivo nella personalizzazione del processo
- Le aziende favoriranno lo sviluppo API-first
- Aumento della memorizzazione nella cache per velocità e prestazioni
- Emersione di modelli lato server per time to market e flessibilità
- Plug-in e strumenti di terze parti continuano a causare problemi
- Le piattaforme si concentrano sulle esigenze dei marketer - Anche attraverso headless
- Coinvolgimento basato sull'intelligenza artificiale: dai chatbot alla creazione e personalizzazione dei contenuti
- Architettura serverless/uso statico e headless
- Aumento dell'Internet delle cose (IoT)
- API-primo sviluppo
- Utilizzando one-pager o SPA
- Sicurezza informatica nativa migliorata
- Altri framework javaScript
- La sicurezza è prioritaria
1. No-code e low-code guideranno lo sviluppo dell'applicazione
No-code e low-code sono nati nella speranza di semplificarci la vita. Gli sviluppatori esperti possono utilizzare questi strumenti per semplificare i flussi di lavoro e ridurre i carichi di lavoro, consentendo loro di concentrarsi su altre attività.
Questi strumenti hanno anche reso più facile per gli sviluppatori cittadini creare applicazioni utili senza scrivere codice complesso.
Gli strumenti senza codice riducono la barriera all'ingresso con interfacce di programmazione visive e strumenti di trascinamento della selezione per coloro che non hanno mai scritto una riga di codice. Ma nonostante questi progressi, il no-code non si è ancora completamente affermato.
"Penso che l'assenza di codice sarà una grande tendenza nel 2022. È qualcosa che è già cresciuto molto nel 2020, ma è ancora un ecosistema abbastanza frammentato senza ancora un chiaro vincitore e la maggior parte delle sue promesse sono ancora... promesse". - Massimo Chieruzzi di AdEspresso

I potenziali leader di mercato sotto forma di Bubble e Airtable stanno diventando sempre più popolari, quindi il 2022 potrebbe vedere uno o più di questi strumenti affermarsi come un chiaro vincitore.
Cosa fare dopo
Dai un'occhiata al ciclo di vita dello sviluppo prodotto per le lunghe attività manuali che il tuo team IT sta attualmente svolgendo.
Integra strumenti a basso codice nei tuoi flussi di lavoro per ottimizzarli e limitare le perdite di tempo.
Fornisci ai membri del tuo team meno tecnici strumenti senza codice per aiutarli a completare alcune attività senza sovraccaricare il reparto IT.
2. Intelligenza artificiale e adozione dell'apprendimento automatico per accelerare
L'intelligenza artificiale si è intrecciata nelle nostre vite digitali per alcuni anni, ma man mano che sempre più aziende investono in tecnologia, possiamo vedere notevoli progressi in ciò che è capace. In particolare, l'elaborazione del linguaggio naturale (NLP) e l'apprendimento automatico (ML) sono passati da concetti teorici a casi d'uso completi.
Luis Munoz Villarreal di Traktion.ai spiega alcuni di questi casi d'uso:
"YouTube utilizza la NLP per creare automaticamente i sottotitoli dall'audio di un video, o come Google Analytics utilizza ML per capire meglio come si comporta l'utente di un sito web, o Alexa che utilizza VR e ML in modo da poter avere una conversazione completa con una macchina".

Altri esempi della crescita dell'intelligenza artificiale possono essere trovati nei chatbot, nei motori di raccomandazione e negli strumenti SaaS che aiutano a rendere la vita dei dipendenti molto più semplice.
Cosa fare dopo
Valuta i tuoi attuali flussi di lavoro aziendali per determinare se esiste una strada per iniziare l'adozione di AI/ML. Molti dei tuoi attuali processi aziendali possono essere automatizzati con l'aiuto dell'IA per liberare risorse umane per altre attività.
Implementa strumenti di analisi basati sull'intelligenza artificiale nelle campagne di marketing per scoprire nuove informazioni utili ai tuoi clienti.
Utilizza i chatbot basati sull'intelligenza artificiale come parte delle tue operazioni interne per rispondere alle domande dei dipendenti, accelerare i processi di onboarding e consigliare risorse.
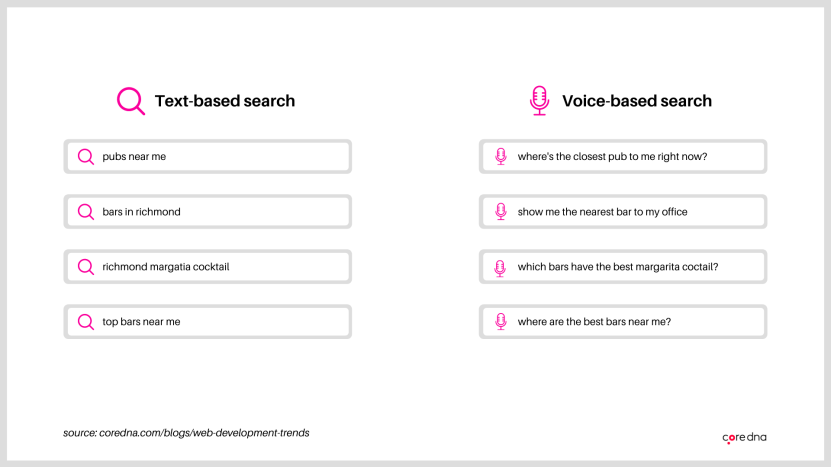
3. La ricerca vocale esploderà grazie all'IoT
L'Internet delle cose (IoT) ha mantenuto molte promesse per un po' di tempo, ma il 2022 potrebbe essere l'anno in cui vediamo esattamente cosa si può fare. Due aree, in particolare la ricerca vocale e gli altoparlanti intelligenti, potrebbero essere responsabili di questa crescita.
Si stima che ci saranno 8 miliardi di assistenti vocali digitali in uso entro il 2023 e si prevede che ci saranno 163 milioni di altoparlanti intelligenti entro il 2021.
La crescita in entrambe queste aree avrà un impatto sul modo in cui tutti, dagli sviluppatori agli utenti, interagiscono con i motori di ricerca, il che significa che sviluppatori e marketer dovranno adattare il modo in cui fanno le cose.
Paul Thornton di Digital Hothouse spiega.
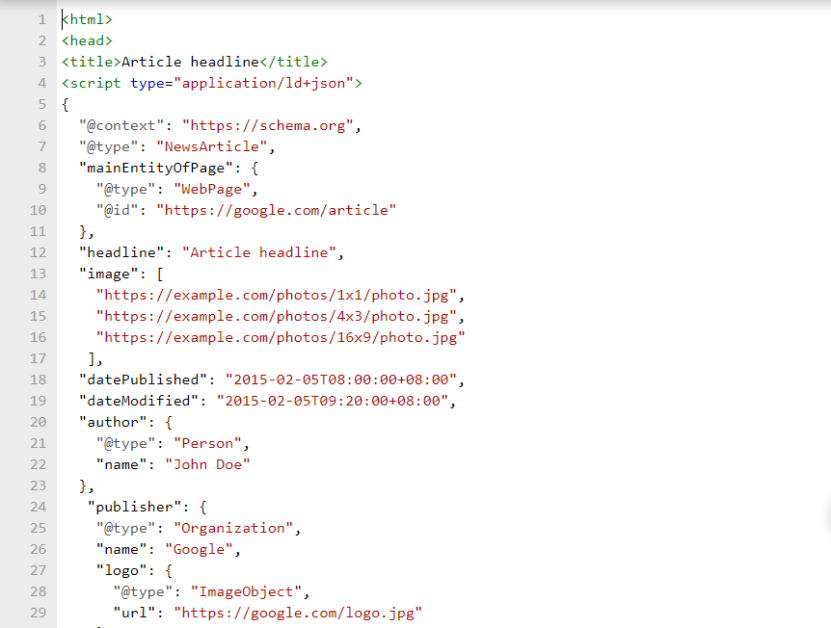
"Il markup dello schema e i dati strutturati saranno sempre più importanti nello sviluppo web per garantire che i motori di ricerca possano comprendere appieno la tua attività, i tuoi prodotti e servizi e fornirli nei risultati di ricerca. Le opzioni di markup dello schema sono quasi infinite; i tipi di contenuto più comuni sono video, domande frequenti, prodotti, ricette, post di blog - qualsiasi cosa che generi risultati multimediali o frammenti in primo piano. Sono solo alcuni esempi di centinaia di potenziali tipi di markup dello schema che possono aiutare i motori di ricerca e i dispositivi intelligenti ."

Schema Markup sono microdati inseriti nel tuo sito web che forniscono una descrizione migliorata o un rich snippet per i risultati di ricerca.

I dati strutturati sono il formato standard per inserire le informazioni in una pagina ed è il modo in cui i dati vengono letti dai motori di ricerca. Con più ricerche condotte utilizzando la voce, aspettati che venga posta maggiore enfasi su queste aree.
Cosa fare dopo:
Ecco alcuni suggerimenti per ottimizzare il tuo sito per le query di ricerca vocale:
- Ottimizza i tuoi contenuti per la posizione zero con una breve introduzione di 40-50 parole e usa tabelle o elenchi puntati ove possibile.
- Non aver paura di dare un tono colloquiale nei contenuti del blog e nelle descrizioni dei tuoi prodotti.
- Struttura la tua ricerca di parole chiave intorno a domande e risposte, piuttosto che su singole parole chiave o frasi chiave.
- Mescola la terminologia per fornire un insieme più vario di parole chiave e frasi, coprendo tutti i modi pertinenti (veramente rilevanti!) di porre una domanda. Mantienilo naturale.

4. Le applicazioni web progressive (PWA) sostituiranno le app mobili native
Le PWA non sono nuove per nessuno sforzo di immaginazione, ma la loro influenza dovrebbe continuare a crescere nel 2022.
Le PWA offrono una serie di vantaggi che vedranno aumentare il loro utilizzo. L'esperienza utente fornita dalle PWA non è seconda a nessuno e con un maggiore utilizzo dei dispositivi mobili, ci si aspetta che i marchi continuino con questa tendenza.
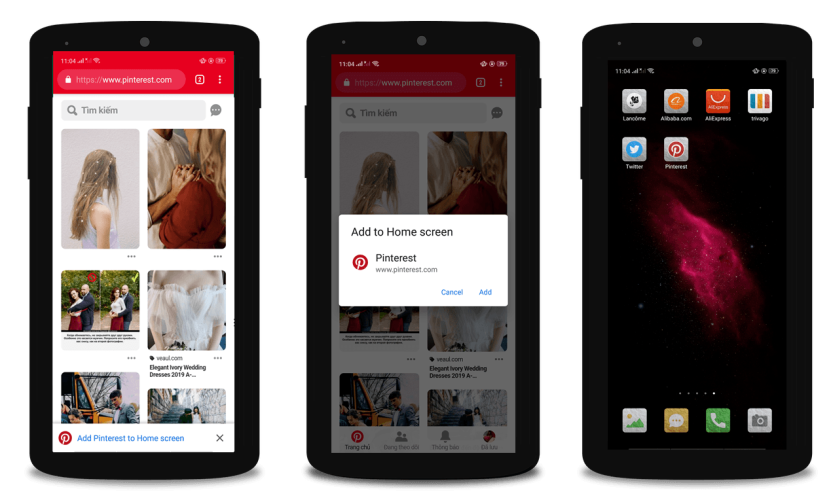
Le PWA consentono ai siti Web di caricarsi rapidamente e continuare a funzionare offline. Ricreano l'esperienza in-app all'interno di un browser e rendono le cose più facili per gli sviluppatori rispetto alla creazione di applicazioni native per ogni dispositivo.
Un esempio di PWA può essere trovato sul sito mobile di Pinterest.
Cosa fare dopo
La creazione di applicazioni mobili native è un processo molto più lungo rispetto alla creazione di un sito Web tradizionale, soprattutto quando è necessario includere elementi di personalizzazione.
Se stai pensando di rinnovare la tua applicazione web desktop, dovrai ottimizzarla anche per i dispositivi mobili. Invece di creare due applicazioni, sviluppa il tuo sito web come una PWA per una migliore esperienza del cliente sui dispositivi mobili.
Leggi questo dopo: Che cos'è un'app Web progressiva? (E ne hai bisogno uno)5. Le aziende più piccole favoriranno le SPA per lo sviluppo di app
Un altro concetto già consolidato che continuerà a vedere la trazione sono le applicazioni a pagina singola (SPA). Attendere il caricamento delle pagine durante la navigazione online può essere fastidioso per un utente. Ecco perché le SPA che consentono lo scorrimento ininterrotto aumenteranno di popolarità.
Le principali aziende come Google e Facebook forniscono gli esempi più chiari di come dovrebbe funzionare una SPA. Con i framework basati su JavaScript e un numero maggiore di utenti online, aspettati che l'adozione di SPA continuerà anche per altre aziende.
La suite di prodotti di Google da Gmail a GDrive offre ottimi esempi di SPA in azione.
Cosa fare dopo
Uno dei vantaggi principali delle SPA è che forniscono tempi di caricamento più rapidi poiché solo il contenuto richiesto nella pagina viene aggiornato invece di ricaricare l'intera pagina. Offrono anche la memorizzazione nella cache offline.
Se hai un'azienda più piccola, prendi in considerazione la creazione del tuo sito Web come SPA per ridurre i tempi di sviluppo e migliorare l'esperienza dell'utente.
Leggi questo prossimo : Come scegliere il miglior CMS per app mobili
Trasformazione digitale: la guida definitiva
Tutto ciò che devi sapere sulla trasformazione digitale, PIÙ un foglio di trasformazione digitale bonus che utilizziamo internamente per tenere traccia dei grafici rispetto alle attività di sforzo.
6. La sicurezza informatica aumenterà di importanza
Nell'ottobre 2020 gli hacker sono stati in grado di eseguire un attacco malware contro Software AG, il secondo fornitore di software più grande della Germania, richiedendo quasi 20 milioni di dollari.
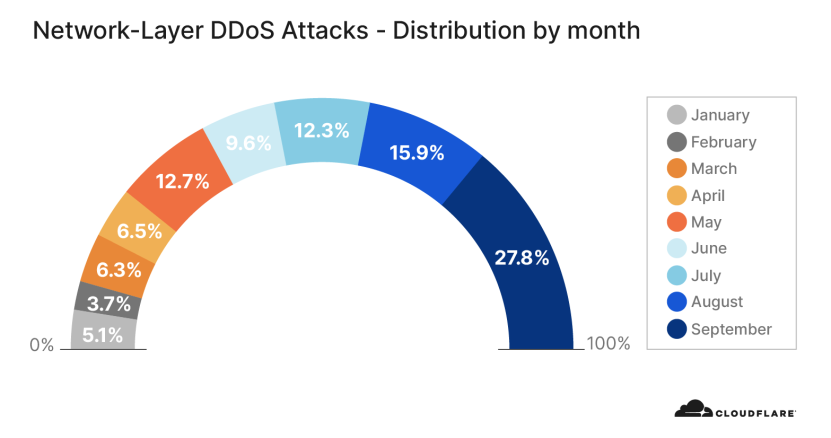
Il numero di attacchi DDoS (Distributed Denial of Service) nel 2020 è raddoppiato ogni trimestre secondo Cloudflare. In un attacco DDoS, gli hacker travolgono un server mirato con un flusso di traffico Internet dannoso. Il risultato finale può essere ore di fermo macchina e perdita di entrate.
Man mano che sempre più aziende e dipendenti si collegano online a seguito degli effetti del 2020, ci si aspetta che le aziende e gli individui investano di più nella sicurezza informatica per proteggersi.
Cosa fare dopo
La protezione delle informazioni sulla tua azienda e sui clienti sarà fondamentale nel 2022, soprattutto in un momento in cui gli attacchi informatici continuano ad aumentare. Ecco alcuni passaggi che puoi eseguire per prepararti:
1. Condurre una valutazione della vulnerabilità
Non puoi proteggerti finché non sai cosa deve essere fatto. Sebbene tu possa iniziare con misure generali come l'installazione di firewall, una valutazione della sicurezza può aiutarti a determinare le tue attuali vulnerabilità.
2. Proteggi il tuo accesso remoto
Assicurati che tutti i dipendenti utilizzino le VPN e che tutti i dati siano crittografati per prevenire perdite.
3. Introdurre ruoli, autorizzazioni e autenticazione a più fattori
Limitare l'accesso a determinate aree del tuo sito Web o piattaforme digitali può migliorare la tua sicurezza generale. Richiedi un altro livello di verifica oltre a nomi utente e password per accedere.
Leggi questo dopo: Best practice per la sicurezza dei siti Web: come proteggiamo i siti Web dei nostri clienti (e come puoi fare lo stesso)
7. Il design dell'interfaccia utente Motion aumenterà l'interattività della pagina
Un sito web non dovrebbe avere solo tutte le informazioni che qualcuno sta cercando; dovrebbe anche essere esteticamente gradevole. Viene posta crescente enfasi sull'interfaccia utente e l'interfaccia utente di movimento è la fase successiva pronta per l'esplosione.
Quando un utente visita un sito Web, non vuole doversi chiedere dove andare. Il design del movimento aiuta a creare un'interfaccia intuitiva che guida gli utenti, dicendo loro cosa fare e dove concentrarsi sulla pagina.
Motion UI prevede l'uso di segnali visivi e consente alle applicazioni Web di rispondere agli utenti, creando un'esperienza utente più fluida e divertente.


Cosa fare dopo
Introduci segnali visivi per guidare i tuoi visitatori attraverso il tuo sito web o applicazione.
Inoltre, utilizza semplici animazioni per migliorare l'esperienza dell'utente quando i visitatori devono attendere il caricamento delle pagine o raggiungere una pagina di errore. Ciò può mantenere l'utente coinvolto quando incontra cose che in genere rovinano l'esperienza dell'utente.
Leggi questo dopo: eCommerce Web Design: una lista di controllo in 36 punti per creare il miglior sito di eCommerce
8. I progressi nel cloud computing continueranno
La crescita del lavoro a distanza non sarebbe possibile senza il cloud computing e questa tendenza dovrebbe continuare nel 2022. Secondo Gartner, i servizi di cloud pubblico dovrebbero crescere fino a 306,9 miliardi di dollari entro il 2022, rispetto ai 242,7 miliardi di dollari del 2019.
Con la crescita che le aziende SaaS hanno visto nel 2020 e l'annuncio da parte di diverse aziende tecnologiche di punta che passeranno alla modalità remota, puoi aspettarti che saranno necessari nuovi progressi nel cloud computing per tenere il passo.
Cosa fare dopo:
Molte aziende hanno spostato le loro operazioni online poiché la pandemia ha accelerato la trasformazione digitale nel 2020, ma non hanno avuto il tempo di pianificare una strategia a lungo termine. Tuttavia, il cloud computing non rallenterà.
Mentre la tua azienda valuta la sua strategia digitale per il futuro, valuta se potresti essere più adatto a costruire un'infrastruttura cloud privata o ad adottare un approccio multi-cloud.
Leggi questo dopo: Cos'è la trasformazione digitale? (Una parola d'ordine o un male necessario?)
9. Verrà avviato il passaggio successivo della personalizzazione del processo
Ogni azienda ha il suo modo di fare le cose e, con diverse opzioni disponibili, ha anche le proprie preferenze per le soluzioni software per risolvere problemi specifici. Questa ricchezza di possibilità ha dato origine all'approccio migliore della razza per la creazione di stack software.
Ashley Kimler di CopyNoise spiega,
"Lo sviluppo Web è già stato interrotto da app Web, plug-in e integrazioni. Penso che quest'anno vedremo il prossimo passo nella personalizzazione dei processi. La creazione di strumenti potrebbe benissimo diventare più mainstream grazie alle persone comuni che imparano a costruirne di propri strumenti con API preconfezionate, SDK e costruttori di app senza codice."

La personalizzazione dei processi consente alle organizzazioni di personalizzare i flussi di lavoro all'interno di diversi software per adattarsi ai flussi di lavoro correnti dell'organizzazione e alle esigenze specifiche.
Con così tanti strumenti in grado di fare le stesse cose, gli sviluppatori dovranno essere autorizzati a personalizzare le soluzioni senza interrompere il modo in cui preferiscono fare le cose.
Cosa fare dopo
Mappa i flussi di lavoro organizzativi attuali per capire cosa funziona meglio per la tua azienda. Quando valuti gli strumenti per i tuoi processi aziendali, determina se il software può adattarsi al tuo stile attuale o se dovrai modificare i tuoi flussi di lavoro affinché abbia successo.
Leggi questo dopo: Roadmap per la trasformazione digitale: 10 passaggi per una trasformazione digitale di successo
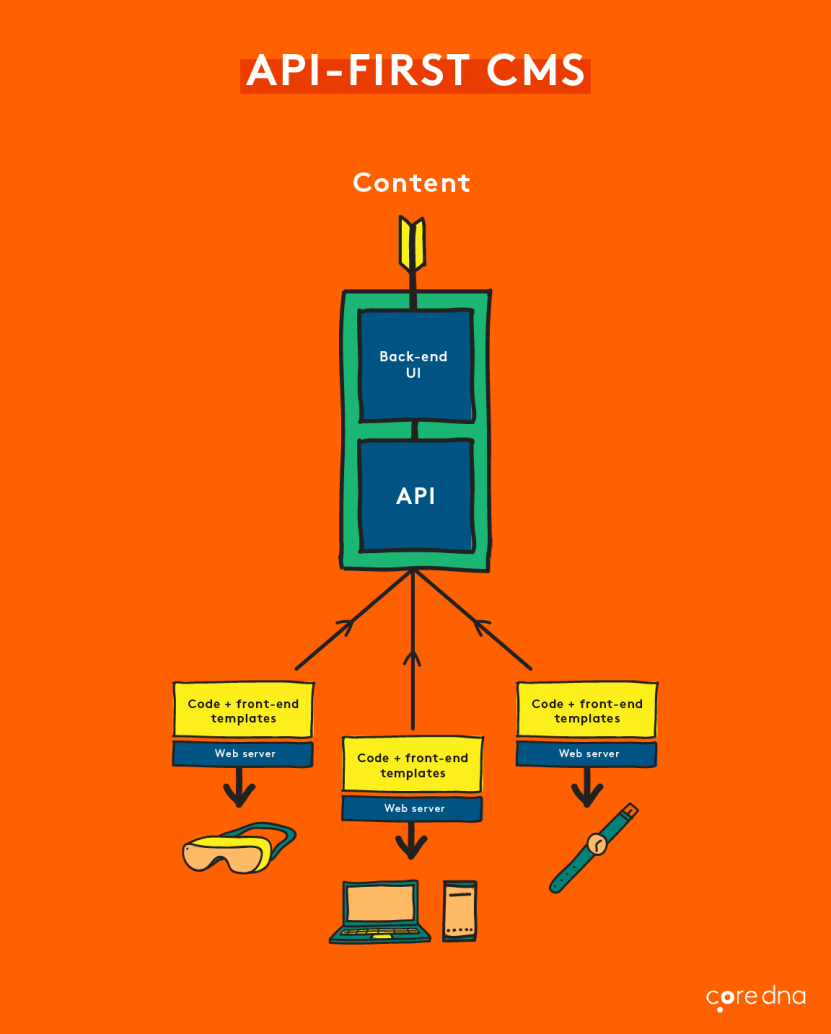
10. Le aziende favoriranno lo sviluppo API-first
Con l'emergere di nuove applicazioni e tecnologie, la necessità di connettere queste tecnologie continua ad aumentare. I nuovi dispositivi IoT, le interfacce Web e gli strumenti software contengono tutti API che consentono loro di connettersi tra loro.
In precedenza, molti sviluppatori potrebbero essersi prima concentrati sul prodotto e poi considerato il fatto che doveva essere collegato ad altri dispositivi come un ripensamento. Tuttavia, ora le API sono in primo piano e al centro mentre le aziende cercano modi per aumentare l'interconnettività.
Lo sviluppo API-first mette gli utenti al primo posto e offre altri vantaggi, come consentire ai team di sviluppo di lavorare in parallelo, ridurre i costi di sviluppo delle app e aumentare la velocità di immissione sul mercato.

(Fonte: API-First CMS: spiegato in 5 minuti)
Per non parlare del fatto che un design API-first consente a nuovi prodotti e interfacce di diventare potenziali vie per la consegna dei contenuti. Ad esempio, con un CMS API-first, quella che avrebbe potuto essere solo un'applicazione per un dispositivo mobile ora può essere utilizzata in chioschi, auto intelligenti e altre aree.
11. Aumento della memorizzazione nella cache per velocità e prestazioni
Una cache è una soluzione di archiviazione temporanea. La memorizzazione nella cache mira a velocizzare la consegna delle informazioni archiviando file statici localmente o su un server, quindi non è necessario caricarli ogni volta che si accede. In questo modo è possibile aumentare il tempo di risposta del browser. Aspettati di vedere la memorizzazione nella cache aggiunta al sito Web e all'architettura dell'applicazione Web, ove possibile.
12. Emersione di modelli lato server per time to market e flessibilità
Il modello lato server è una tecnica di cui vedremo di più nel prossimo anno. Questa tecnica di sviluppo web genera pagine web sul server invece del browser del client. Il modello lato server consente al programmatore di creare un modello che definisce l'aspetto delle pagine Web e precompilare un sito Web con dati utente personalizzati. Ci sono numerosi vantaggi nella creazione di modelli lato server, ma il più notevole è che riduce il time to market e aumenta la flessibilità. È più veloce eseguire tutte le richieste all'interno di un server che condurre ulteriori roundtrip browser-server.
13. I plug-in e gli strumenti di terze parti continuano a causare problemi
Strumenti e plug-in di terze parti rendono molto più semplice l'esecuzione di un sito Web aggiungendo funzionalità che non sono disponibili nelle impostazioni predefinite, ma questa facilità ha un costo che stiamo continuando a vedere. I plug-in di terze parti possono essere problematici per il tuo sito Web perché sono spesso obsoleti e potrebbero non essere sicuri. Possono anche causare problemi di compatibilità con altre applicazioni e persino interrompere il layout del sito. Oltre ai rischi per la sicurezza e la compatibilità, il caricamento di plug-in e altri strumenti di terze parti può potenzialmente rallentare il tuo sito web.
14. Le piattaforme si concentrano sulle esigenze dei marketer - Anche attraverso headless
Le soluzioni CMS tradizionali consentono la creazione di pagine Web ed esperienze di e-commerce che funzionano con i principali browser come Chrome, Firefox e Internet Explorer. Tuttavia, i clienti ora si aspettano esperienze multimodali personalizzate e coerenti tramite dispositivi connessi all'IoT come altoparlanti intelligenti e orologi intelligenti.
Qui sta l'aspetto "senza testa". Il display front-end (o "head") non è collegato al back-end. Le piattaforme ora consentono agli esperti di marketing di creare contenuti una sola volta, archiviarli centralmente e distribuirli a ogni dispositivo o touchpoint. Ciò consente agli inserzionisti di essere più flessibili mentre raccolgono dati e forniscono annunci personalizzati.
15. Coinvolgimento basato sull'intelligenza artificiale: dai chatbot alla creazione e personalizzazione dei contenuti
Il marketing è cambiato molto nell'ultimo decennio. Tutti ora cercano personalizzazione e automazione. Un modo in crescita in cui le aziende lo stanno facendo è utilizzare l'intelligenza artificiale. Le aziende possono fornire a ogni cliente i contenuti più pertinenti e personalizzati con un coinvolgimento basato sull'intelligenza artificiale.
Ad esempio, i chatbot consentono ai clienti di contattare le aziende alle loro condizioni e di aiutarli a trovare ciò che stanno cercando in modo più rapido ed efficiente. Inoltre, i Chatbot possono rispondere a domande sui tuoi prodotti o servizi, verificare la disponibilità di un articolo nel tuo negozio o persino aiutare i clienti a effettuare un acquisto online.
16. Architettura serverless/utilizzo statico e headless
Invece di progettare e distribuire applicazioni sui server, l'elaborazione serverless consente a un provider cloud di controllare completamente l'esecuzione del codice. Elimina la necessità per gli sviluppatori di gestire, fornire e mantenere i server durante la distribuzione del codice. L'architettura serverless è in aumento perché elimina la necessità di preoccuparsi dell'infrastruttura sottostante e può essere vantaggiosa per i siti Web statici e headless.
17. Aumento dell'Internet delle cose (IoT)
L'IoT è un mercato in continua evoluzione con miliardi di dispositivi in arrivo. Secondo IDC, entro il 2025 ci saranno 55,7 miliardi di dispositivi collegati a livello globale. Man mano che sempre più aziende progettano prodotti con connettività, diventa più facile per ogni dispositivo connettersi con altri dispositivi. Man mano che queste connessioni diventano più diffuse, le opportunità che possono offrire aumenteranno. L'ascesa dell'IoT avrà un enorme impatto sulle aziende e probabilmente cambierà molti aspetti della presenza di un business online.
18. API-primo sviluppo
Con lo sviluppo API-first, gli sviluppatori creano prima un'API per assicurarsi che soddisfi le esigenze del prodotto, quindi creano l'interfaccia utente front-end per lavorare con tale API. Ciò consente agli sviluppatori di concentrarsi sulla creazione di funzionalità preziose che genereranno entrate.
Prima, quando le aziende si concentravano prima sulla creazione di un'applicazione, il processo di sviluppo sarebbe stato lento a causa della necessità di definire tutte le strutture di dati e le interazioni con altri sistemi in isolamento prima di rilasciare qualsiasi cosa pubblicamente. L'utilizzo dello sviluppo API-first consentirà alle aziende di basarsi su ciò che è noto sul loro prodotto utilizzando un'architettura aperta che si integrerà con i sistemi esistenti nel prossimo anno.
19. Utilizzo di one-pager o SPA
I siti Web a pagina singola o a pagina singola, noti anche come one-pager o SPA, hanno solo una pagina e la loro popolarità è in aumento. È una buona idea utilizzare questo tipo di sito Web se si dispone di un prodotto o servizio con informazioni limitate da condividere. Alcune persone sostengono che il one-pager sia troppo limitante per qualsiasi azienda in cerca di crescita. Tuttavia, può comunque essere una strategia efficace per mostrare il tuo marchio.
Se la tua azienda fa bene solo una cosa, è probabile che sarai in grado di comunicare questo messaggio meglio su un pager che su un intero sito. Per non parlare del fatto che è molto più veloce ed economico creare un pager invece di un intero sito web. Si tratta di conoscere l'obiettivo del tuo sito Web e utilizzare le giuste strategie di progettazione per la tua attività.
20. Miglioramento della sicurezza informatica nativa
Nel contesto della sicurezza informatica cloud-native, la sicurezza della piattaforma e dell'infrastruttura e la sicurezza continua delle applicazioni sono tutti componenti critici. La sicurezza delle risorse che stai tentando di proteggere deve essere incorporata nella progettazione della risorsa. Ciò vale su numerosi livelli, dal sistema operativo al contenitore fino all'applicazione. La sicurezza informatica nativa diventerà sempre più importante quest'anno perché sempre più aziende scelgono di utilizzare i servizi cloud, il che significa che gli utenti del cloud sono a rischio di violazioni, hack e altri problemi di sicurezza.
21. Altri framework JavaScript
JavaScript è un linguaggio veloce e dinamico che gli sviluppatori utilizzano per creare varie applicazioni web, dagli strumenti di animazione alle calcolatrici. È uno dei linguaggi di programmazione più popolari su Internet e alimenta alcuni dei siti Web più popolari. Framework come Angular e React hanno reso più facile per gli sviluppatori creare interfacce utente complesse. Continueremo a vedere noti framework JavaScript utilizzati nello sviluppo web insieme a framework JavaScript più recenti come Aurelia.
22. La sicurezza è prioritaria
La sicurezza informatica è una priorità assoluta per le aziende. Gli attacchi ransomware sono aumentati del 102% nella prima metà del 2021 rispetto all'inizio del 2020. Questo numero continua ad aumentare su base annua. Di conseguenza, anche quest'anno l'attenzione alla sicurezza continuerà e le aziende adotteranno misure per proteggersi dagli attacchi ransomware e da altri rischi per la sicurezza.
Più funzionalità di sicurezza implementano le aziende sui loro siti Web, maggiore sarà la loro protezione. Le aziende possono ridurre il rischio di essere hackerate implementando nuove misure di sicurezza informatica come l'autenticazione a più fattori, la crittografia dei dati e i servizi cloud. Queste tre strategie, insieme ad altre, aiuteranno a proteggere le aziende e i loro clienti dai criminali informatici, semplificando al contempo le operazioni.
Cosa fare dopo
Crea tutte le applicazioni personalizzate utilizzando la progettazione API-first e includi la documentazione API appropriata per consentire agli sviluppatori di capire come connettersi con la tua applicazione.
Quando scegli il software per il tuo stack tecnologico, assicurati che includa la documentazione API adeguata per semplificare la vita del tuo sviluppatore.
Leggi questo dopo: Cos'è un sistema di gestione dei contenuti senza testa (CMS)? La guida definitiva [edizione 2021]
Guarda il video demo
Dove andiamo da qui?
Dati i rapidi progressi che hanno avuto luogo nel 2020, sembra che sia passato più di un anno nel mondo della tecnologia.
Tuttavia, poiché le aziende sono passate al lavoro a distanza e hanno sviluppato un'infrastruttura per gestire un personale distribuito, molti hanno scoperto che ciò che avrebbe dovuto richiedere anni potrebbe essere fatto in pochi mesi, se necessario.
Dovremo aspettare e vedere se questa velocità di avanzamento continua.

Trasformazione digitale: la guida definitiva
Tutto ciò che devi sapere sulla trasformazione digitale, PIÙ un foglio bonus sulla trasformazione digitale che utilizziamo internamente per tenere traccia dei grafici rispetto alle attività di sforzo.
