20 combinazioni di colori per siti Web a cui ispirarti nel 2022
Pubblicato: 2020-08-13I colori modellano la nostra percezione del mondo. La nostra risposta emotiva al colore è così profondamente radicata nel subconscio che la maggior parte delle volte non ce ne accorgiamo nemmeno. I marchi ne traggono pieno vantaggio, cercando di suscitare determinati sentimenti e associazioni con le loro scelte di colore.
Non dovrebbe sorprendere che le combinazioni di colori del sito Web siano un attore chiave nel web design. La giusta combinazione di colori può legare senza problemi tutti gli elementi di design, migliorando non solo l'estetica del sito web ma anche l'esperienza dell'utente.
In questo articolo scoprirai quali sono le combinazioni di colori dei siti Web, perché sono importanti ed esempi di splendide tavolozze di colori per siti Web. Iniziamo!
- Che cos'è una combinazione di colori di un sito Web?
- Il significato delle combinazioni di colori del sito web
- Esempi di stupende tavolozze di colori per siti Web

Che cos'è una combinazione di colori di un sito Web?
Una combinazione di colori di un sito Web è la combinazione di tutti i colori e le sfumature utilizzati in un sito Web, che si tratti del colore dell'immagine di sfondo, del menu di navigazione , del contenuto scritto o anche di icone e pulsanti più piccoli.
Quando studi alcuni dei siti Web più impressionanti, noterai che ogni singola tonalità delle tavolozze dei colori dei siti Web viene scelta con cura e nulla è lasciato al caso. I colori creano associazioni e le associazioni contano più di quanto potresti pensare.
Il significato delle combinazioni di colori del sito web
Abbiamo già accennato al fatto che una combinazione di colori di un sito Web svolge un ruolo significativo nel web design, ma esploriamo più da vicino cosa comporta quel ruolo.
Impostazione dell'umore
Di solito non ci vogliono più di pochi secondi perché gli utenti sappiano se gli piace o meno un sito web. E poiché circa il 62-90% della loro impressione iniziale è dettata semplicemente dai colori, l'importanza della combinazione di colori del tuo sito web aumenta drasticamente.
Poiché i colori sono strettamente legati ai sentimenti, il loro utilizzo intelligente è essenziale per creare l'atmosfera giusta per il tuo sito web. Creando la tua atmosfera preferita, aumenti automaticamente la tua influenza sulle risposte emotive dei tuoi visitatori.
Accentuando gli elementi giusti
Ogni sito web ha colori primari e secondari. Il primo è utilizzato per titoli, messaggi importanti, CTA, mentre il secondo è riservato a sottotitoli, voci di menu, testo aggiuntivo e così via. Come mai? Perché il contrasto di elementi di colore diverso fa risaltare quelli giusti.
Non è un caso che la maggior parte dei siti scelga il rosso o altri colori audaci per i pulsanti CTA. La differenza di colore attira istantaneamente l'attenzione dello spettatore sui posti giusti. L'uso dei colori primari e secondari aiuta gli ospiti a trovare ciò che stanno cercando molto più velocemente, il che migliora notevolmente l'esperienza utente del sito.
Aumentare il riconoscimento del marchio
Un sito web è la rappresentazione online di un marchio, il che significa che deve essere coerente con l'identità del marchio. Proprio come i colori del tuo logo riflettono il carattere della tua azienda, così dovrebbero fare i colori del tuo sito web.
La ricerca mostra che un colore distintivo aumenta il riconoscimento del marchio dell'80% . È un numero piuttosto impressionante, quindi vediamo come può essere spiegato. Grazie alla nostra forte memoria cromatica, ricordiamo principalmente i marchi per il loro colore dominante. Pensa alla Coca-Cola, ad esempio: il rosso brillante viene subito in mente.

Fonte: Coca Cola
L'uso coerente dei colori del tuo marchio nel tuo sito Web rafforzerà l'immagine visiva del tuo marchio nei ricordi dei tuoi visitatori. Più mostri i tuoi colori distintivi, maggiori sono le possibilità del tuo marchio di essere ricordato e riconosciuto.
Lettura consigliata
- 15 tendenze di progettazione di siti Web moderni
- Che cos'è il design web reattivo?
- Costo di progettazione del sito Web: quanto dovresti pagare?
Esempi di stupende tavolozze di colori per siti Web
È tempo di esplorare alcune delle tavolozze di colori più accattivanti del sito Web per vedere come i marchi hanno utilizzato con successo i colori per raccontare una storia.
Eleganza a tema scuro
![combinazione di colori mela]() Fonte: Mela
Fonte: Mela
Il sito web di Apple è un classico esempio di minimalismo fatto bene. Il blu elettrico dei pulsanti CTA lampeggia contro il marrone sigillo più scuro, catturando immediatamente l'attenzione del visitatore. Il sito Web utilizza il testo con parsimonia, il che mantiene il suo aspetto generale pulito e ordinato.
Ecco un esempio di un modello di sito Web in uno stile simile. Il design minimale sostiene e valorizza tutti gli elementi giusti.

Usa modello
Sfumature di viola

Fonte: Mozilla
Il sito Web di Mozilla utilizza il viola intenso come colore principale e, insieme a variazioni più chiare del viola, raggiunge un aspetto vivace e moderno. Ma c'è un altro dettaglio interessante: il marchio ha usato giocosamente i colori del suo logo per aggiungere un tocco finale al design.
Azzurro e Giallo

Fonte: Moz
Il sito web di Moz combina diverse sfumature di blu con un giallo leggermente desaturato. Il risultato è una tavolozza calma e non imponente, senza nulla di appariscente o eccessivo. I pulsanti gialli CTA attirano l'attenzione attraverso il contrasto, mentre il colore azzurro del logo di Moz adorna le intestazioni e i numeri importanti.
Complementari su bianco

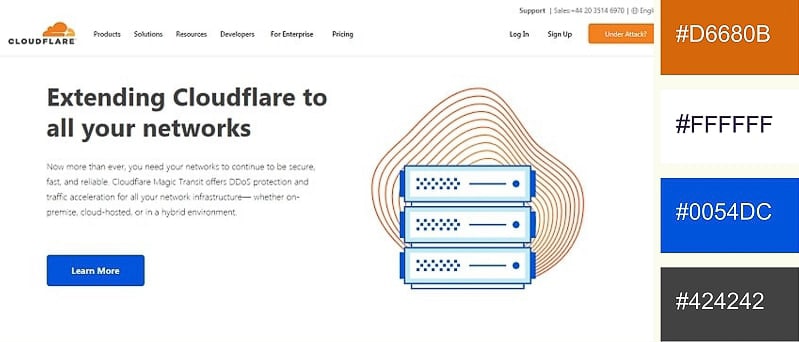
Fonte: Cloudflare
Come colore del marchio, il blu è associato all'affidabilità e alla fiducia. Pertanto, è una scelta naturale per un'azienda come Cloudflare, è tutta una questione di sicurezza. L'arancione dona energia e dinamismo al design ed è dominante nel logo del marchio . I due complementari stanno molto bene insieme su uno sfondo bianco neutro.
Pastelli caldi e blu Nilo

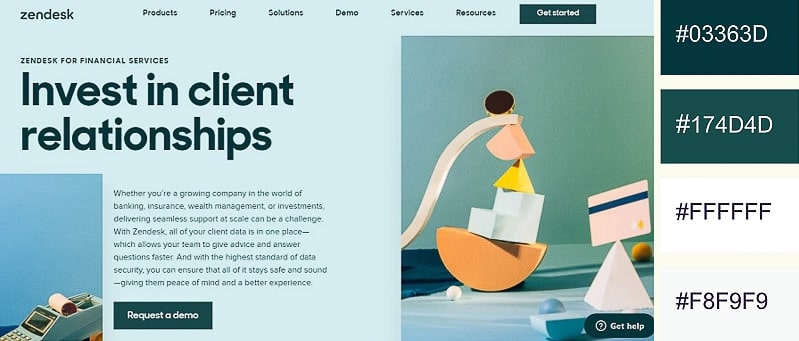
Fonte: Zendesk
Zendesk utilizza diverse tavolozze sul suo sito Web, ma ciò che è coerente in tutte le pagine è l'uso del blu Nilo. Come colore distintivo del marchio, il blu si allinea magnificamente con la sua filosofia. Il sito combina piacevolmente il blu Nilo con i pastelli , ottenendo un look morbido e di tendenza.
Esplorare
- Modelli di siti Web aziendali reattivi
- Modelli di siti Web di stile di vita alla moda
- Modelli di siti Web personali
- Modello di sito Web di arte espressiva
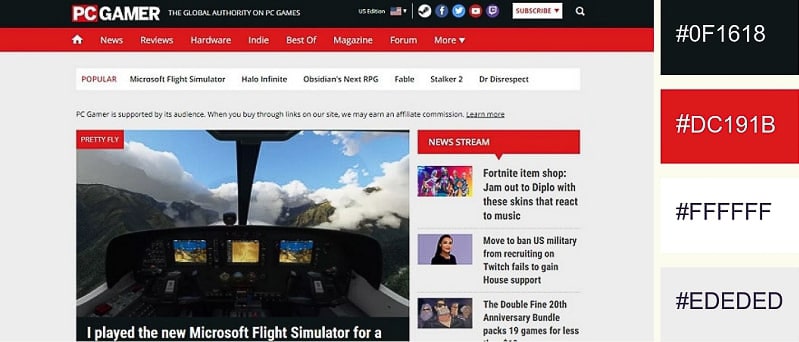
Rosso Energico

Fonte: PC Gamer
Il rosso è uno dei colori più imponenti e frizzanti. Ha perfettamente senso che un sito web dedicato al mondo dei giochi lo utilizzi nel suo design. Gli altri colori dello schema (nero, bianco e grigio) sono neutri e forniscono uno sfondo piacevole affinché il colore rosso abbia il suo effetto.
Ecco un modello di sito Web simile che utilizza l'accento rosso per evidenziare icone importanti e pulsanti CTA.

Usa modello
Audacia ariosa


Fonte: Clarins
Il rosso ciliegia sembra particolarmente attraente e femminile se contrastato con tonalità più fredde. Tuttavia, a differenza delle morbide sfumature del rosa, è piuttosto audace. Questa variazione di rosso può quindi essere utilizzata per comunicare una personalità del marchio audace e potente. Per quanto riguarda il bianco e il grigio, conferiscono al design un aspetto leggero e arioso.
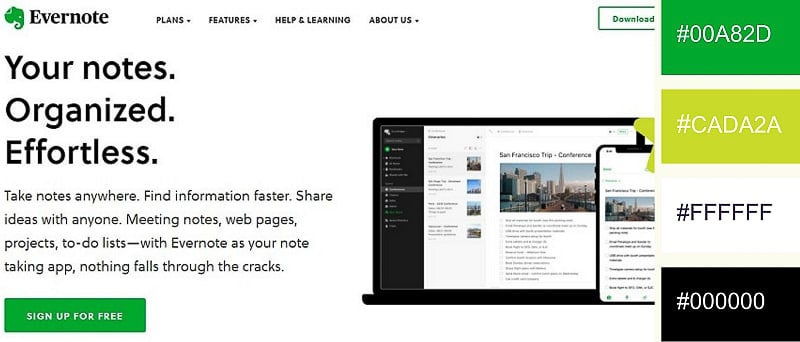
Verde minimo

Fonte: Evernote
Evernote ha scelto un look minimalista perfettamente in linea con la sua app per prendere appunti. L'ampio spazio bianco permette al sito di respirare, mentre il verde calma la mente. Nota come questo si adatta bene allo scopo dell'app: liberare la mente dal disordine organizzando e consegnando all'app tutto ciò che è necessario ricordare.
Rosa giocoso

Fonte: Benefit Cosmetics
Il rosa è passione e giocosità, due caratteristiche che i marchi di trucco tendono a perseguire. Nota come il bianco fa da intermediario tra le variazioni del rosa, conferendo al sito un aspetto civettuolo ma equilibrato.
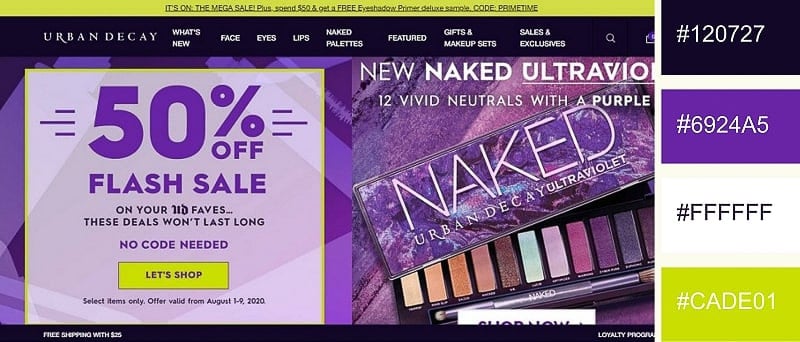
Mania al neon

Fonte: degrado urbano
Con un sito web altamente pigmentato come il suo trucco, Urban Decay è un marchio che non evita il colore. Diverse sfumature di viola permeano il sito e gli conferiscono una base ricca e vivace. Nota come l'accento pera contrasta bene con il resto dei colori, comandando al nostro sguardo di seguirlo.
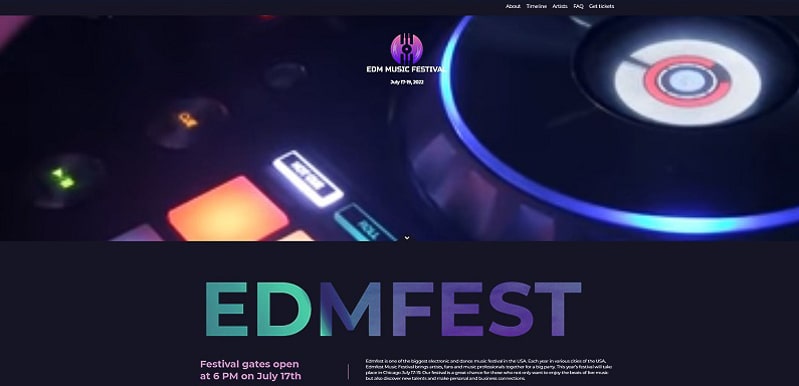
Questo modello di sito Web di musica emana la stessa energia attraverso il suo uso massiccio del viola.

Usa modello
Sogno in bianco e nero

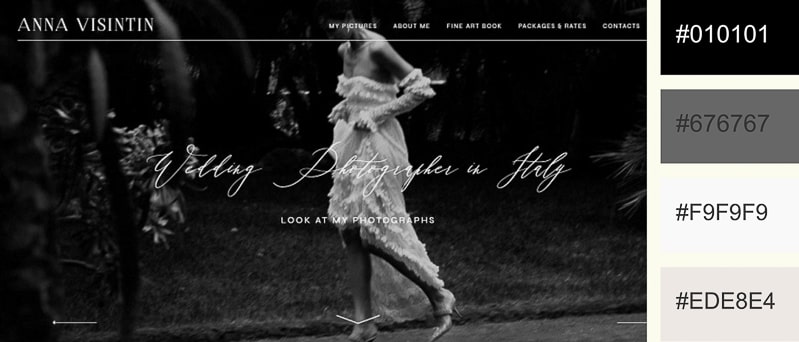
Fonte: Anna Visintsin
Il portfolio di fotografie di matrimonio di Anna Visintin unisce con grazia tutte le sfumature di nero, bianco e grigio. Questa tavolozza di colori riservata, unita a occasionali elementi sfocati, crea un'atmosfera da sogno per il sito web. Anna Visintin dimostra che non è necessaria una vasta gamma di colori per progettare un sito Web brillante.
Lusso dorato

Fonte: Guerlain
Questo lusso color champagne deve il suo aspetto costoso all'interazione di nero, bianco e oro. La combinazione intelligente di questi tre colori conferisce al sito un aspetto di fascia alta, che si adatta perfettamente a un marchio di lusso come Guerlain.
Riservato e Professionale

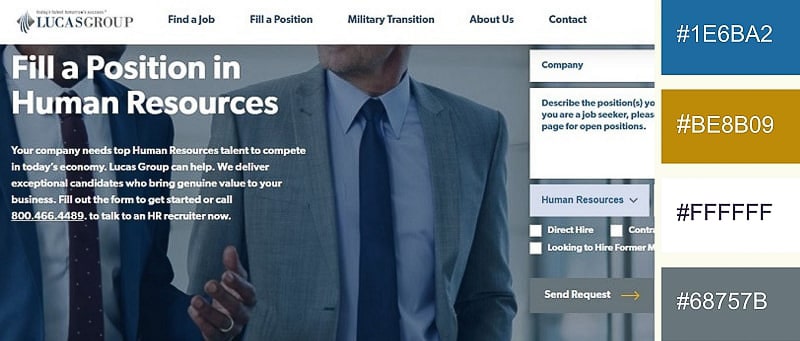
Fonte: Gruppo Lucas
In qualità di società di ricerca di reclutamento, Lucas Group ha optato per un sito Web più professionale. Abbinando il blu calmante al grigio neutro, l'azienda si posiziona come un'azienda affidabile e competente. Si noti, ancora una volta, come il colore blu viene implementato per simboleggiare l'affidabilità.
Violetta vivacità

Fonte: Moro
Dal viola intenso dell'uva alle sue sfumature più modeste, la tavolozza dei colori di questo sito Web comprende alcune sfumature del colore magico. I vari strati di viola e un senso di profondità del sito. La scelta del colore da parte della società di consulenza non è casuale, poiché è noto che il viola incarna la nobiltà, la creatività e la saggezza.
Lettura consigliata
- Come avviare un sito Web: Guida per principianti
- 30 migliori idee per i caratteri del sito web
- Che cos'è l'effetto di scorrimento della parallasse?
Accenti rosa lussureggianti

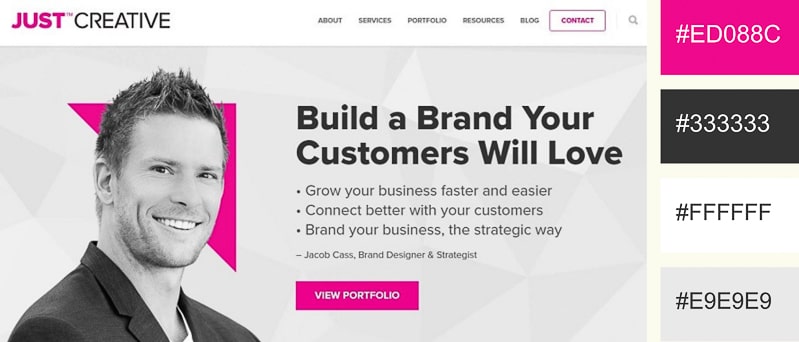
Fonte: solo creativo
Il grigio mercurio e il rosa caldo creano una combinazione di colori molto affascinante. Mentre il grigio crea uno sfondo neutro, l'accento rosa dà vita e vigore al design. Presta attenzione alla coerenza visiva di Just Creative: gli stessi colori vengono applicati sia al logo che al sito Web stesso.
Sfumature terrose

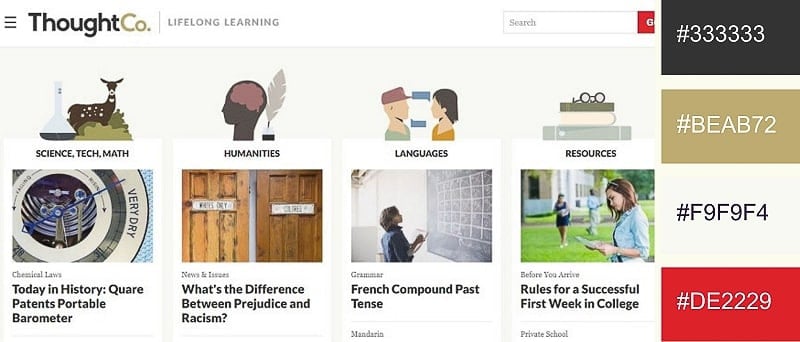
Fonte: ThinkCo
ThoughtCo ha utilizzato diversi toni terrosi per ottenere un'atmosfera rilassante e radicata per il suo sito web. Il design minimale privo di disordine ha perfettamente senso per una piattaforma educativa come ThoughCo. Il cremisi può anche essere individuato occasionalmente poiché mette in evidenza messaggi e pulsanti importanti. Se stai cercando un sito Web con sfumature terrose simili, dai un'occhiata a questo modello.

Usa modello
Chiaro di luna d'argento

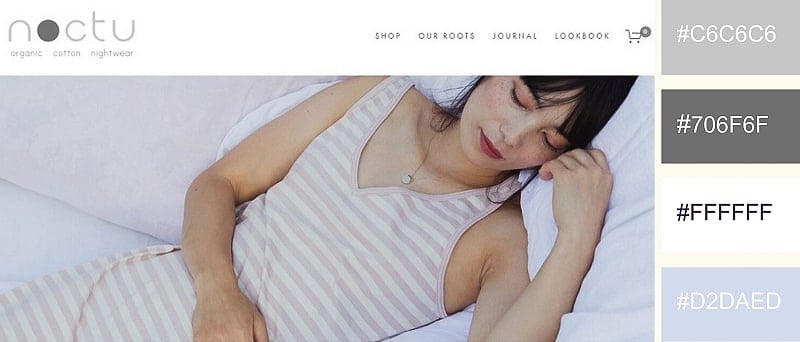
Fonte: Nottu
Attraverso il giusto uso del colore, l'azienda di abbigliamento da notte in cotone ha trovato un modo per rendere anche il suo sito Web morbido e cotonoso. Tutte le diverse sfumature di argento e blu tenue si combinano in una bellissima tavolozza di colori per trasudare pace e serenità.
Beige sfumato

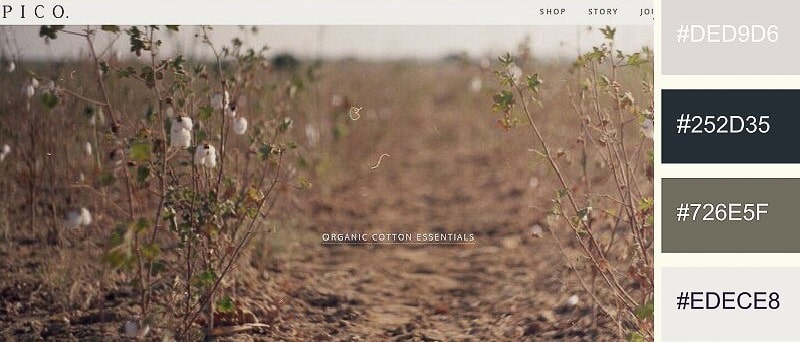
Fonte: Progetto Pico
Questa combinazione di colori naturali e terrosi si sposa incredibilmente bene con lo stile visivo e la missione dell'azienda eco-consapevole. Invece del bianco standard, Pico ha scelto il beige Carrara come sfondo. Il colore è gradevole alla vista ed è la chiave per la sensazione leggera e piumata del sito web.
Un pizzico di colore

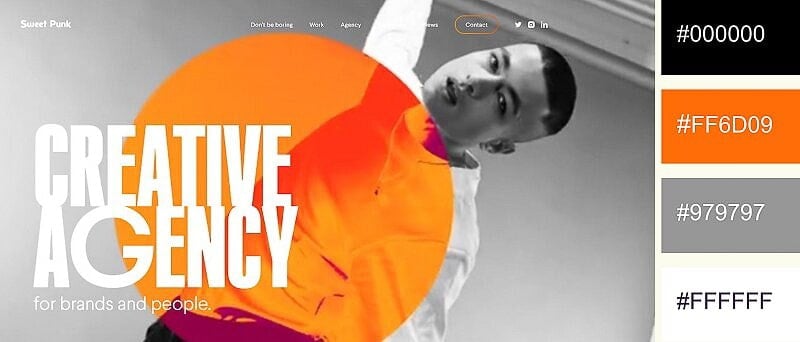
Fonte: Sweet Punk
Portando l'energia dell'entusiasmo e della creatività, l'arancione è l'abbinamento perfetto per questa agenzia creativa. Il grigio polveroso dello sfondo raffredda il sito Web e consente ai colori di accento di essere al centro della scena.
Rosa retrò

Fonte: Splendore nell'erba
Questa tavolozza di colori caldi irradia così tanto calore che puoi quasi sentirlo dall'altro lato dello schermo! Le diverse tonalità di rosa accoppiate con il giallo sabbia del deserto producono una forte sensazione estiva. Nota come il sito Web utilizza i colori per separare sezioni diverse.
Conclusione
L'impatto delle combinazioni di colori del sito web va oltre l'aspetto e l'estetica. I colori producono associazioni, innescando determinate sensazioni nel pubblico. Il significato esatto dei colori può variare da cultura a cultura, ma l'effetto persuasivo che hanno sulle persone è universale.
Poiché il tuo sito Web è un'estensione del tuo marchio, l'utilizzo dei colori primari sul tuo sito ti aiuterà a consolidare l'immagine del tuo marchio. Questo, a sua volta, porta a un maggiore riconoscimento del marchio. Studia esempi di successo, scegli le tavolozze di colori che meglio catturano il tuo marchio e usale per condividere il tuo messaggio in modo più efficiente.
Hai appena iniziato con il tuo sito web? Dai un'occhiata ai nostri modelli di siti Web pronti per l'uso che ti aiuteranno a creare il tuo sito in pochi minuti.
Crea ora

 Fonte: Mela
Fonte: Mela