8 esempi di moduli di contatto per siti Web e come crearne uno
Pubblicato: 2024-03-26Moduli di contatto: possono sembrare un dettaglio minore nel design generale del tuo sito web, ma in realtà sono un grosso problema.
Prima di scrivere questo articolo, abbiamo approfondito Reddit e abbiamo trovato molti casi di persone che nel corso degli anni hanno chiesto informazioni sulla creazione di pagine di contatto.

Chiaramente, i moduli di contatto sono una parte importante della progettazione di un sito web che merita un’attenzione particolare.
In questo articolo discuteremo perché i moduli di contatto sono importanti e i componenti essenziali della progettazione dei moduli di contatto e ti mostreremo anche 8 esempi stimolanti.
Immergiamoci!
Scorciatoie ️
- Cosa sono i moduli di contatto del sito web?
- Perché i moduli di contatto sono importanti?
- Quali sono i componenti essenziali di un semplice modulo di contatto?
- 8 esempi stimolanti di moduli di contatto
- 4 suggerimenti per progettare un modulo di contatto ad alta conversione
- Come creare un modulo di contatto per il tuo sito web?
- FAQ
Cosa sono i moduli di contatto del sito web?
I moduli di contatto del sito Web fungono da punto essenziale di interazione tra un'azienda e i visitatori del suo sito Web.
Forniscono agli utenti un mezzo per avviare comunicazioni, porre domande, fornire feedback o contattare le vendite senza ricorrere a metodi tradizionali come e-mail o telefonate.
In sostanza, questi moduli facilitano lo scambio di informazioni, consentendo di raccogliere dati cruciali da potenziali clienti o parti interessate.
I moduli di contatto si trovano in genere su una pagina di destinazione "Contattaci" separata o visualizzati come modulo pop-up.
Perché i moduli di contatto sono importanti?

In poche parole, un modulo di contatto semplifica la comunicazione tra aziende e visitatori.
I moduli di contatto non sono solo uno strumento di servizio al cliente. Offrono numerosi vantaggi sia per le aziende che per gli utenti:
- Convenienza : i moduli di contatto semplificano il processo di comunicazione, offrendo ai visitatori la possibilità di entrare in contatto senza passare da un canale di comunicazione all'altro.
- Organizzazione : tutti i messaggi che provengono dai tuoi moduli di contatto vanno in un unico posto, facilitando la loro gestione.
- Personalizzazione : i moduli di contatto possono richiedere informazioni specifiche su misura per le esigenze della tua attività, consentendoti di comprendere e segmentare meglio le richieste dei clienti.
Lead generation : i moduli di contatto aiutano ad acquisire lead raccogliendo informazioni di contatto da potenziali clienti che esprimono interesse per prodotti o servizi.
Quali sono i componenti essenziali di un semplice modulo di contatto?

Ci sono alcuni componenti chiave che compongono un modulo di contatto, ma il loro corretto utilizzo trasforma il tuo modulo da semplice a eccezionale.
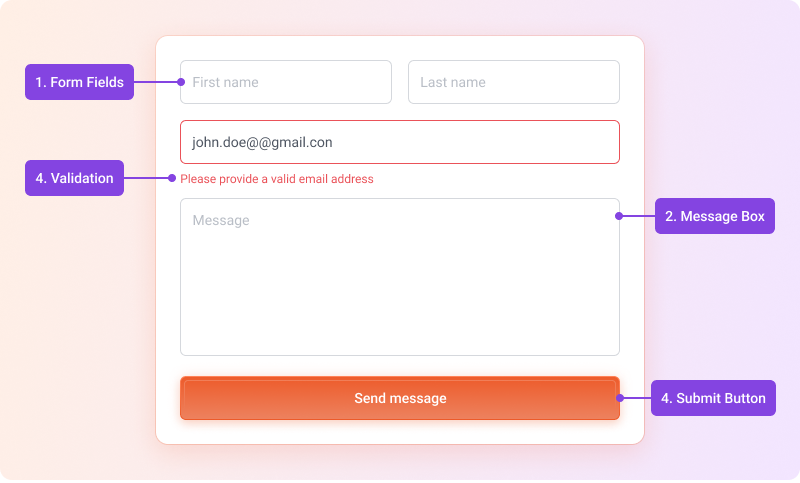
Ecco una ripartizione degli elementi principali e delle caratteristiche dei moduli di contatto di prim'ordine:
- Campi modulo : questi sono i campi in cui gli utenti inseriscono le proprie informazioni come nome, indirizzo e-mail, numero di telefono e messaggio.Il numero e il tipo di campi di input possono variare a seconda dello scopo e della complessità del modulo di contatto.
- Finestra di messaggio : questa è un'area designata in cui gli utenti possono digitare il proprio messaggio o richiesta.Ciò consente una comunicazione dettagliata e offre agli utenti l'opportunità di esprimere le proprie esigenze o preoccupazioni in modo efficace.
- Pulsante Invia : questo è il pulsante su cui gli utenti fanno clic per inviare il proprio messaggio o informazioni dopo aver compilato il modulo.Questa azione attiva l'invio del modulo al proprietario del sito Web o al destinatario designato.
- Convalida : i moduli di contatto spesso includono funzionalità di convalida per garantire che gli utenti forniscano le informazioni necessarie nel formato corretto.Ad esempio, la convalida e-mail verifica che l'utente abbia immesso un indirizzo e-mail valido prima che il modulo possa essere inviato.
- Conferma : dopo l'invio, gli utenti potrebbero ricevere un messaggio di conferma che indica che il loro messaggio è stato inviato con successo.Questa conferma aiuta a rassicurare i visitatori e a confermare che la loro richiesta è stata ricevuta.
8 esempi stimolanti di moduli di contatto
Ora che abbiamo trattato le nozioni di base, esploriamo alcuni ottimi esempi di moduli di contatto di marchi che hanno imparato l'arte della comunicazione con i clienti.
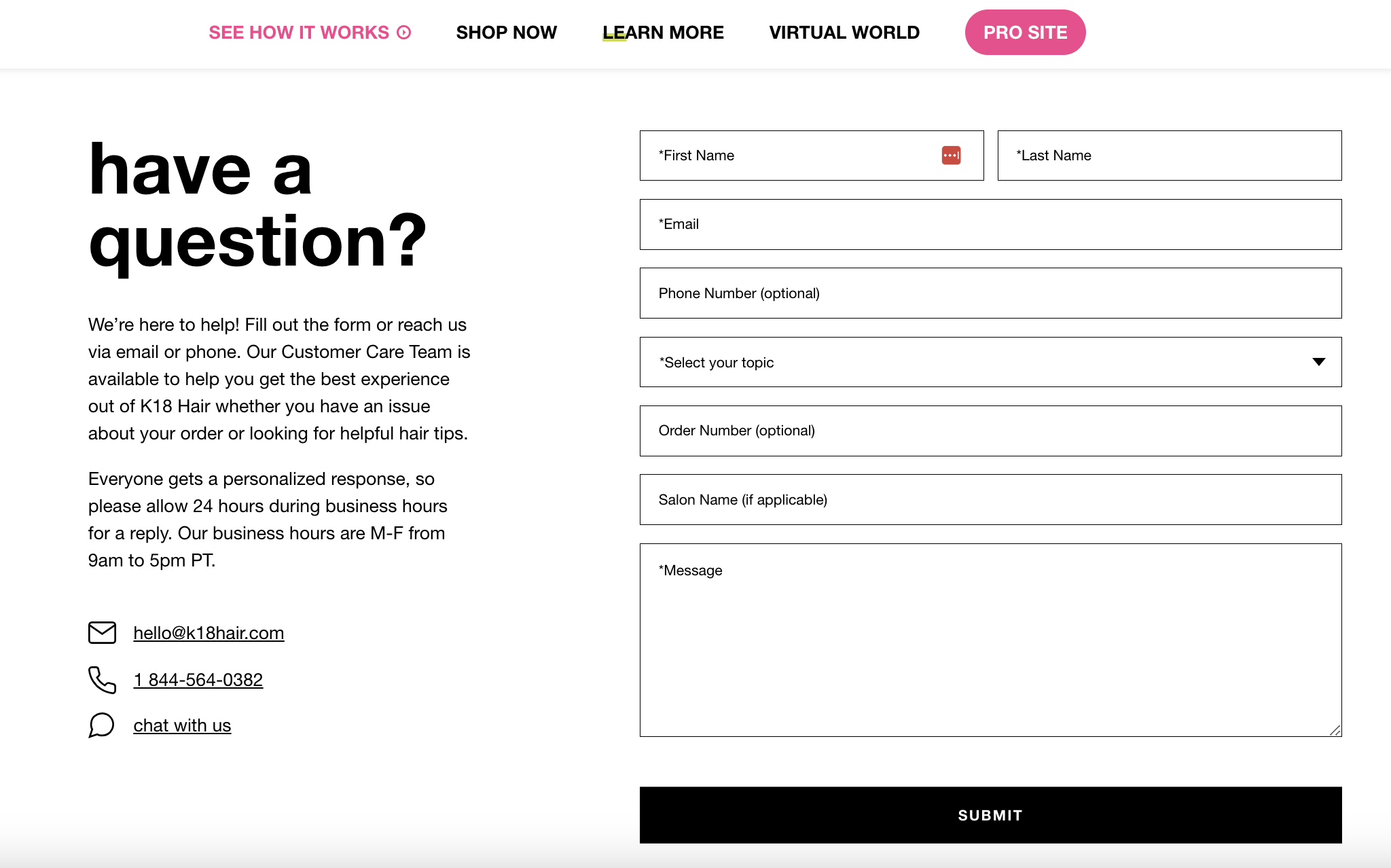
1.K18

Il design della pagina dei contatti di K18 è completo e facile da compilare.
Nota come nella descrizione viene sottolineato che tutti ricevono una risposta personalizzata entro 24 ore.
La loro pagina di contatto va oltre le sole informazioni necessarie (e-mail e nome), offrendo campi opzionali per soddisfare sia i privati che i saloni.
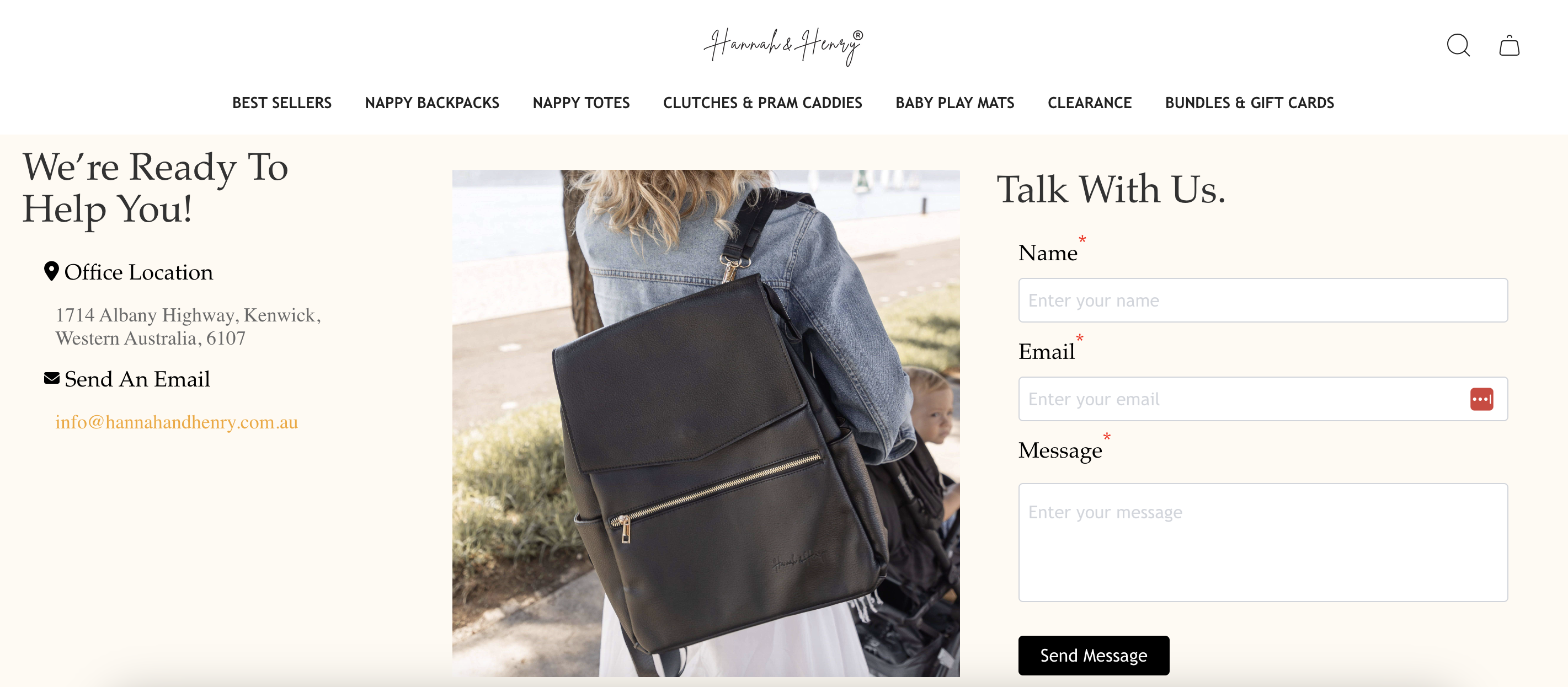
2. Hannah e Henry

Hannah e Henry mantengono le cose al minimo, chiedendo solo le informazioni essenziali per semplificare il processo.
Chiedono agli utenti di digitare il proprio nome, indirizzo email e un breve messaggio, il che è utile per il team di vendita.
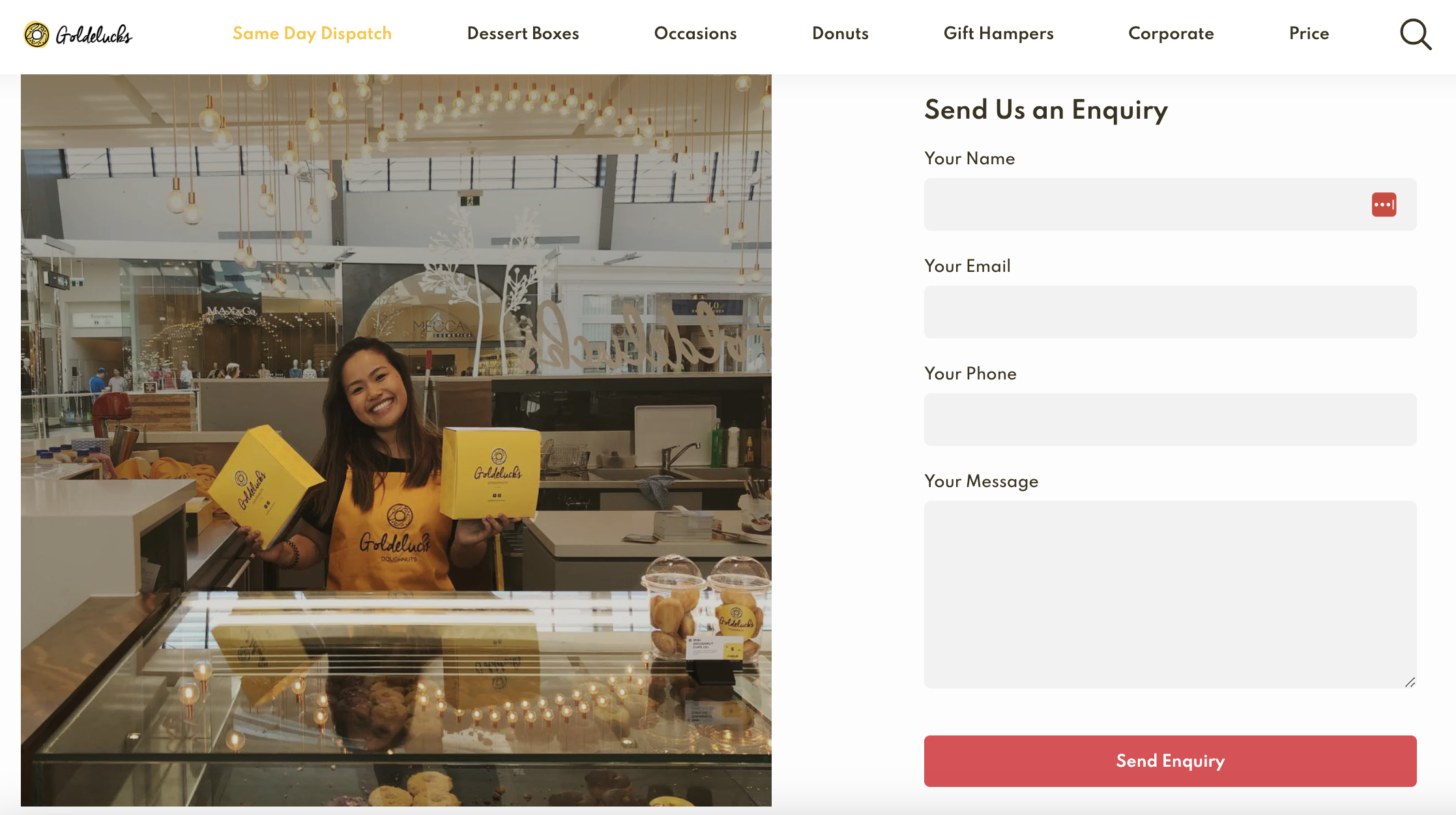
3. Fortuna d'oro

Il nostro prossimo esempio di modulo di contatto è Goldelucks, un'azienda australiana di dolci. Il modulo di contatto del loro sito web mostra che essere semplici non significa che non puoi essere allegro.
Hanno incorporato l'immagine di uno dei loro dipendenti e dei loro prodotti. Questa è una buona tattica, poiché rende il loro modulo di contatto più personale.
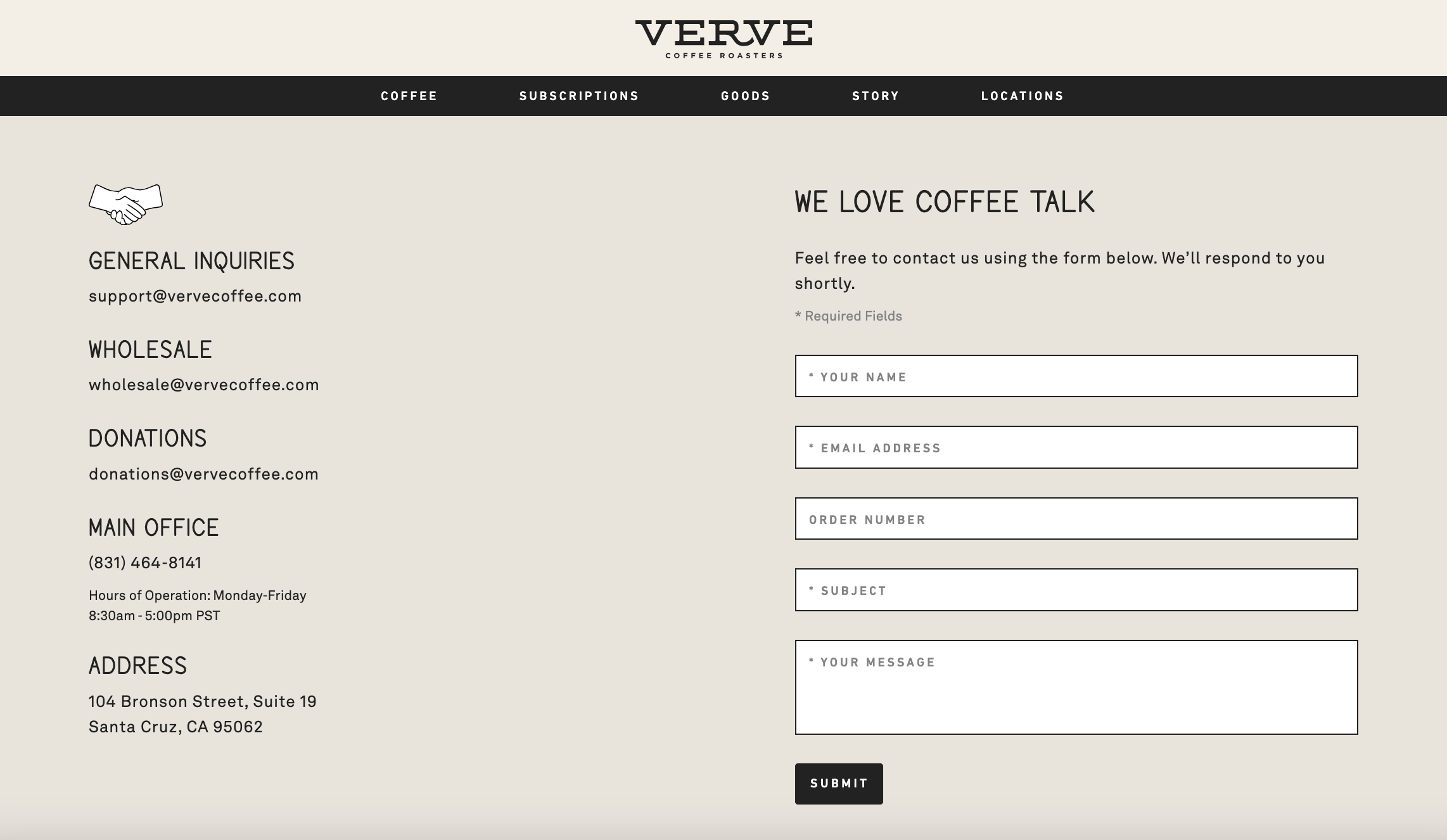
4. Caffè Verve

La prossima nella nostra lista è la pagina dei contatti di Verve Coffee.
Forniscono tutti i dettagli di contatto come contenuti utili sul lato sinistro, incoraggiando gli utenti a mettersi in contatto sulla destra. Con diversi campi modulo e un'opzione oggetto, è più semplice per il team di supporto dare seguito.
Il titolo del titolo "We love coffee talk" si adatta alla personalità del marchio e aggiunge un po' di divertimento alla pagina dei contatti.
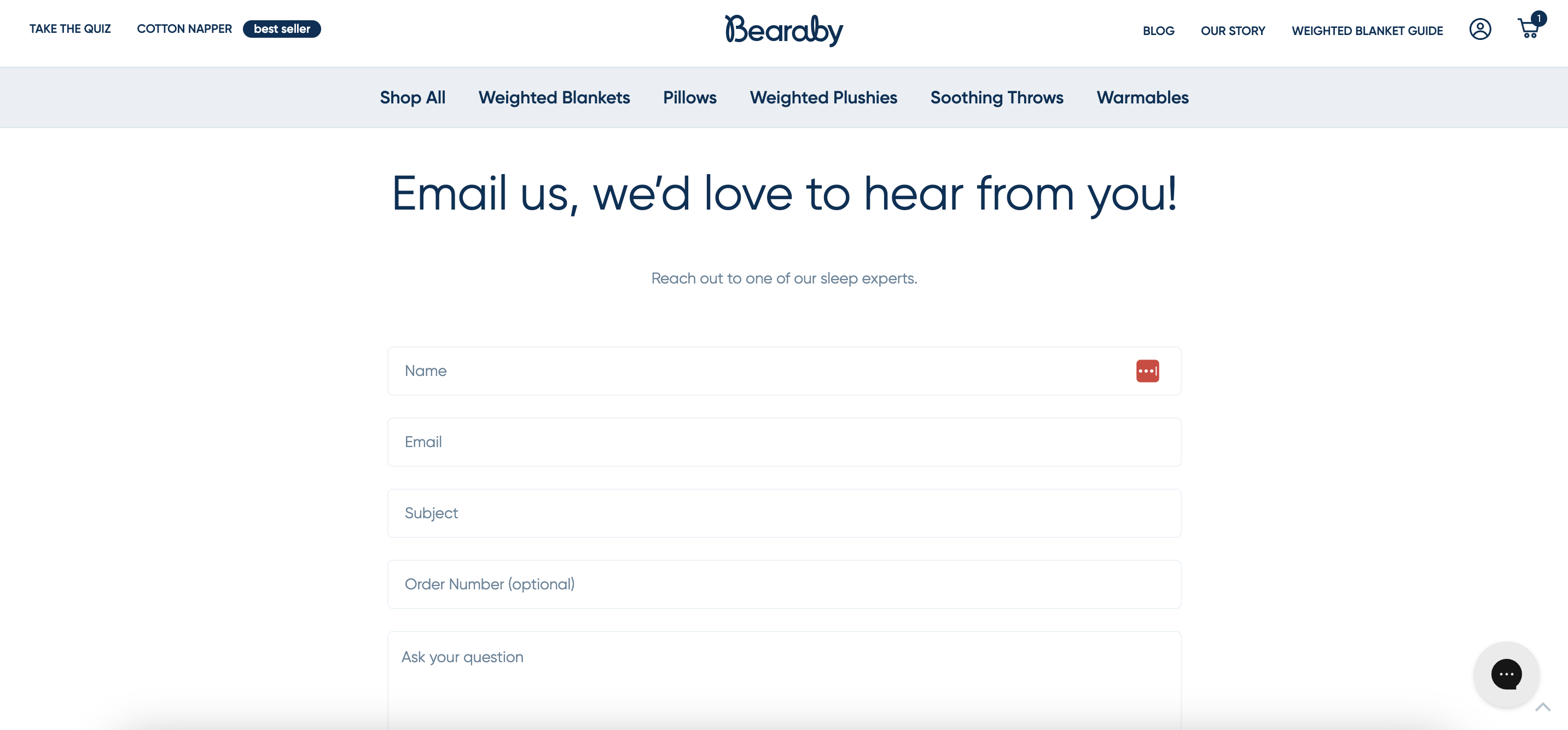
5. Bearaby

Bearaby, un'azienda che vende coperte ponderate, dispone di un modulo di contatto efficace che consente ai clienti di inviare le proprie richieste di supporto.
Nel sottotitolo menzionano che gli utenti possono mettersi in contatto con uno dei loro esperti del sonno. Ciò fornisce ai visitatori la sensazione che la loro domanda sia indirizzata a una persona rilevante con la base di conoscenze per aiutarli.
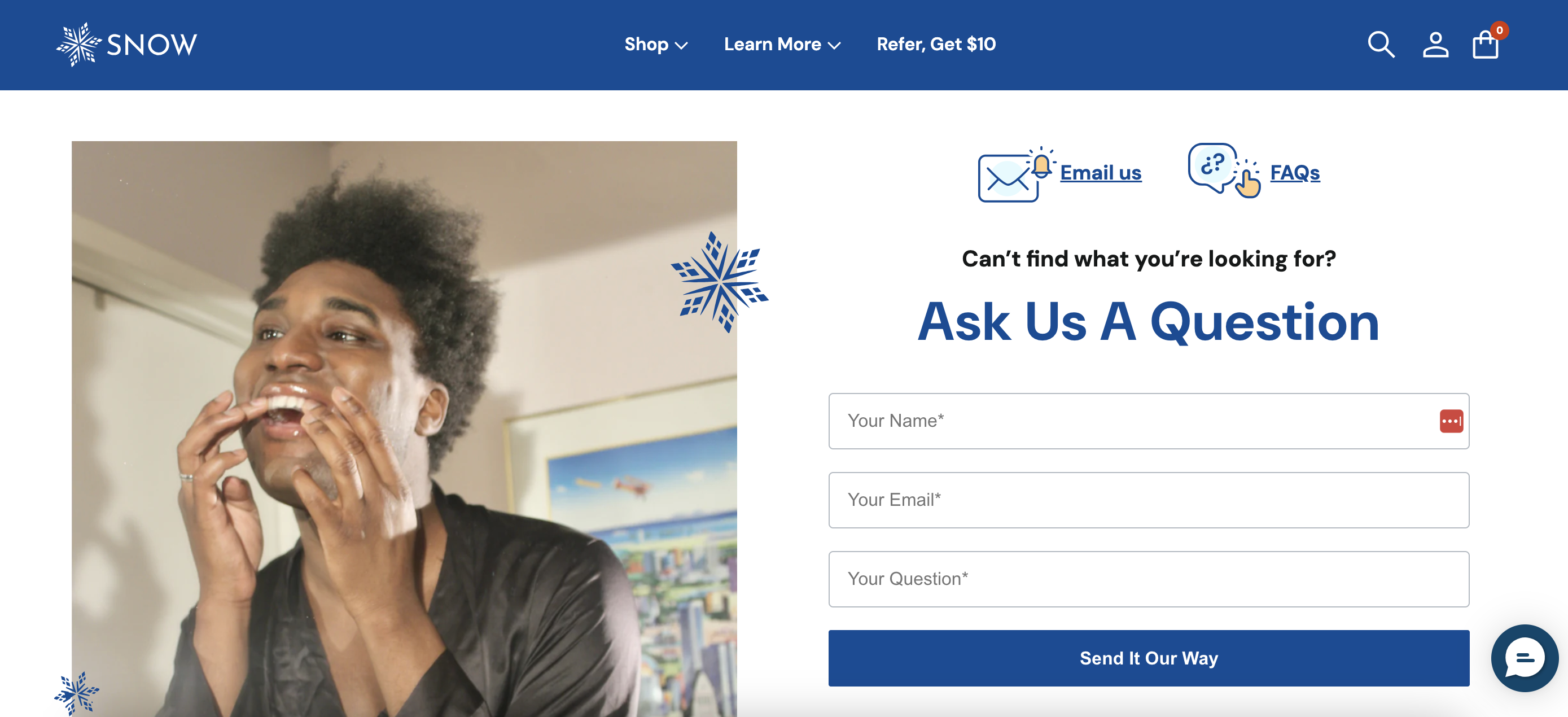
6. NEVE

L'esempio di Snow è uno dei migliori moduli di contatto in termini di semplicità.
Chiedono solo le informazioni necessarie:
- Nome
- Indirizzo e-mail
- Domanda
Quindi, guidano i visitatori a contattarli immediatamente, con il loro esclusivo pulsante di invito all'azione "Invialo a modo nostro".

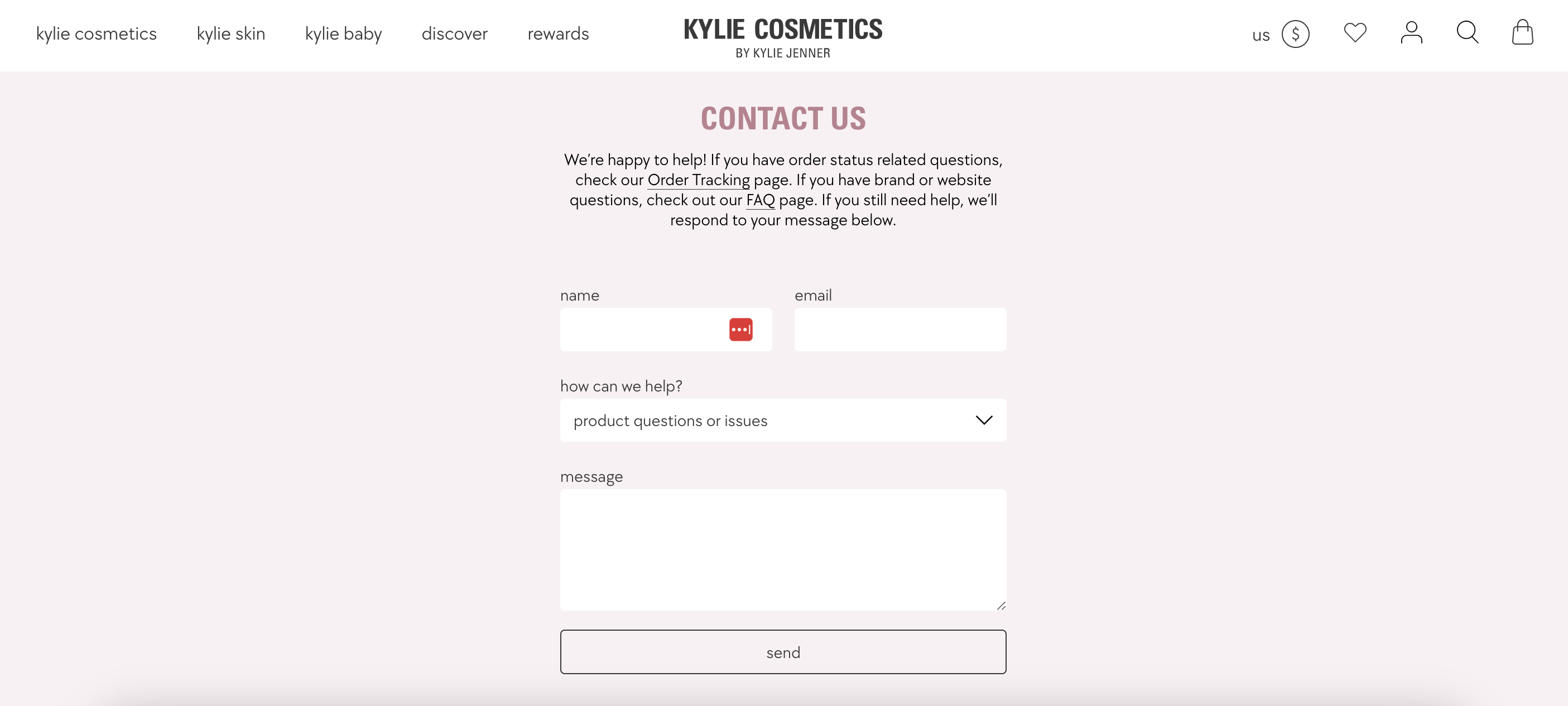
7. Cosmetici Kylie

Il semplice modulo di contatto di Kylie Cosmetics fornisce ai visitatori informazioni sotto il titolo "Contattaci", dove possono monitorare il loro ordine o contattare l'assistenza.
Chiedono un nome, un indirizzo email e un messaggio e offrono un menu a discesa per diverse opzioni, mantenendolo semplice ma efficace.
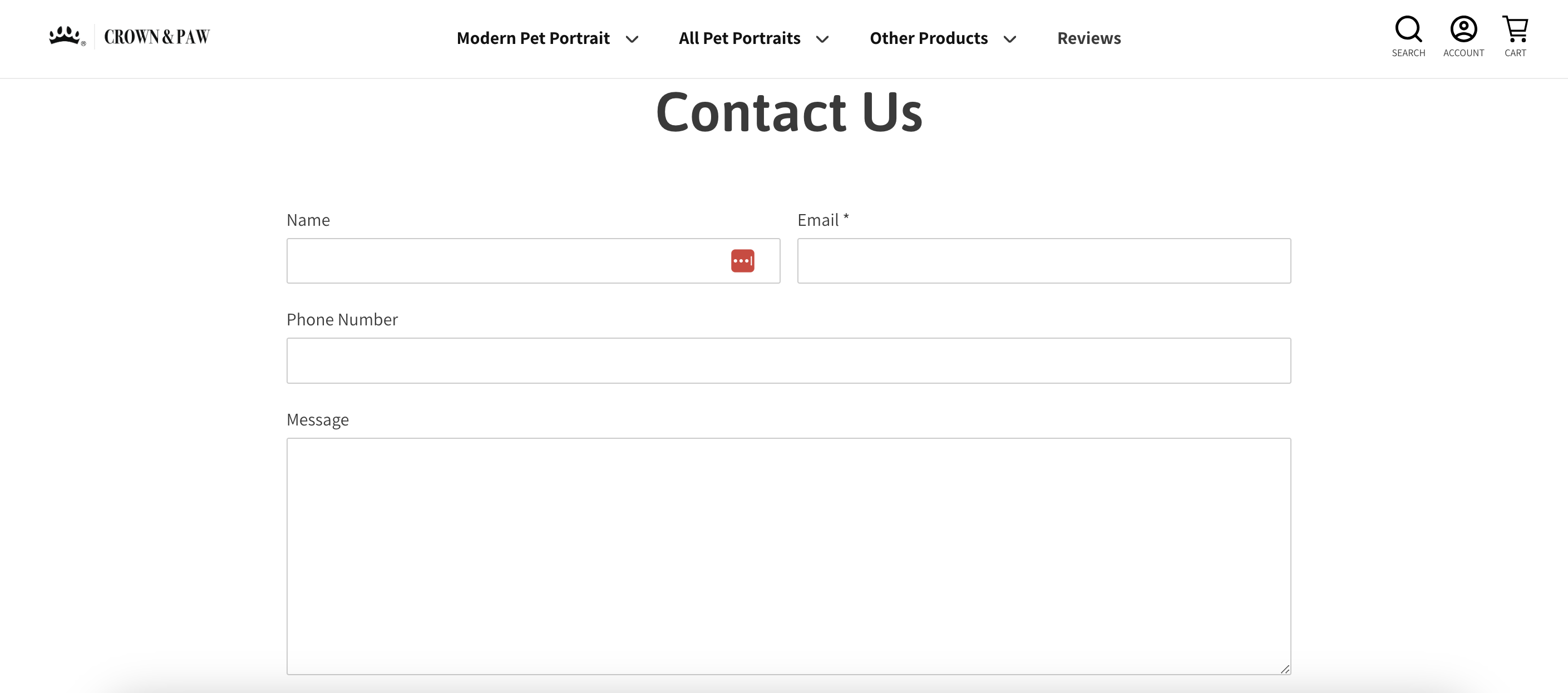
8. Corona e zampa

La pagina dei contatti di Crown and Paw incarna la semplicità.
Chiedono un numero di cellulare e un indirizzo e-mail, dimostrando che sono pronti ad aiutare tramite telefono o e-mail. Questo è ottimo per i visitatori che preferiscono le telefonate alle e-mail.
4 suggerimenti per progettare un modulo di contatto ad alta conversione
Dopo aver presentato questi 8 eccezionali esempi di moduli di contatto, vediamo come creare moduli di contatto che generano conversioni, aumentano le vendite e migliorano l'esperienza dell'utente.
1. Semplifica i tuoi moduli
I moduli più brevi che includono solo campi essenziali come nome, indirizzo e-mail e messaggio sono più facili per gli utenti.
Ridurre al minimo il numero di campi riduce lo sforzo di digitazione per gli utenti mobili. Ciò aumenta la probabilità di completamento del modulo.
2. Implementare elenchi a discesa
Utilizza elenchi a discesa ove possibile per ridurre la necessità di digitare. Ciò fa risparmiare tempo agli utenti e riduce al minimo gli errori nell'immissione dei dati.
3. Ottimizza per dispositivi mobili
Con un numero sempre crescente di persone che navigano su dispositivi mobili, è necessario ottimizzare il modulo di contatto per schermi più piccoli.
Utilizza pulsanti grandi e spazio sufficiente tra gli elementi per consentire le interazioni touch.
4. Sperimenta formati diversi
Non dimenticare di giocare con i moduli di contatto.
Sperimenta diversi formati come una pagina di contatto dedicata, moduli incorporati, moduli popup, moduli slide-in o sovrapposizioni modali.
Ogni formato ha i suoi vantaggi e può avere un impatto diverso sul coinvolgimento degli utenti.
Mettili alla prova per vedere quale risuona meglio con il tuo pubblico di destinazione e ti porta contatti più qualificati.
Come creare un modulo di contatto per il tuo sito web?
Pronto per un po' di supporto tecnico su come creare il tuo modulo di contatto? Siamo felici di accontentarti!
OptiMonk è una piattaforma intuitiva per la creazione di moduli che può aiutarti a raggiungere i tuoi obiettivi in diversi modi. Con il nostro strumento, puoi creare moduli incorporati e popup su misura per le tue esigenze specifiche e progettati per massimizzare i tassi di conversione.
Ecco una guida passo passo su come creare un modulo di contatto con OptiMonk.
Passaggio 1: registrati e accedi a OptiMonk
Se non l'hai già fatto, registrati per un account OptiMonk e accedi alla piattaforma.
Una volta effettuato l'accesso, avrai accesso alla suite di strumenti di OptiMonk per la creazione e l'ottimizzazione dei moduli di contatto.
Passaggio 2: scegli un modello di modulo di contatto
OptiMonk offre una varietà di modelli di moduli di contatto predefiniti tra cui scegliere. Sfoglia la libreria di modelli e seleziona quello che meglio si adatta al design e al marchio del tuo sito web.
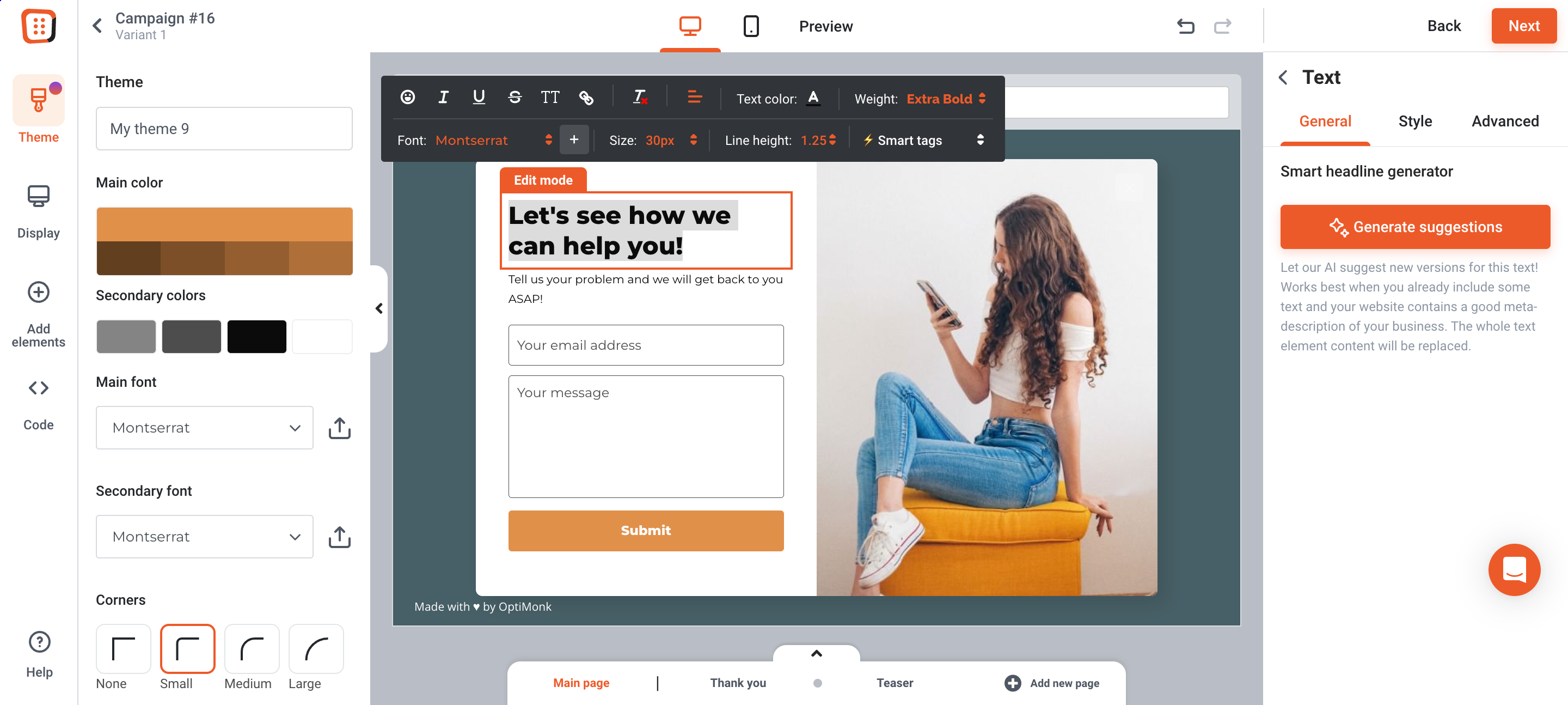
Passaggio 3: personalizza il modulo di contatto
Dopo aver selezionato un modello, è il momento di personalizzarlo per riflettere l'identità del tuo marchio e raccogliere le informazioni necessarie dai visitatori del tuo sito web.
Il nostro intuitivo editor drag-and-drop semplifica questo processo, consentendoti di aggiungere o rimuovere facilmente campi modulo, regolare colori e caratteri e perfezionare gli elementi del layout.

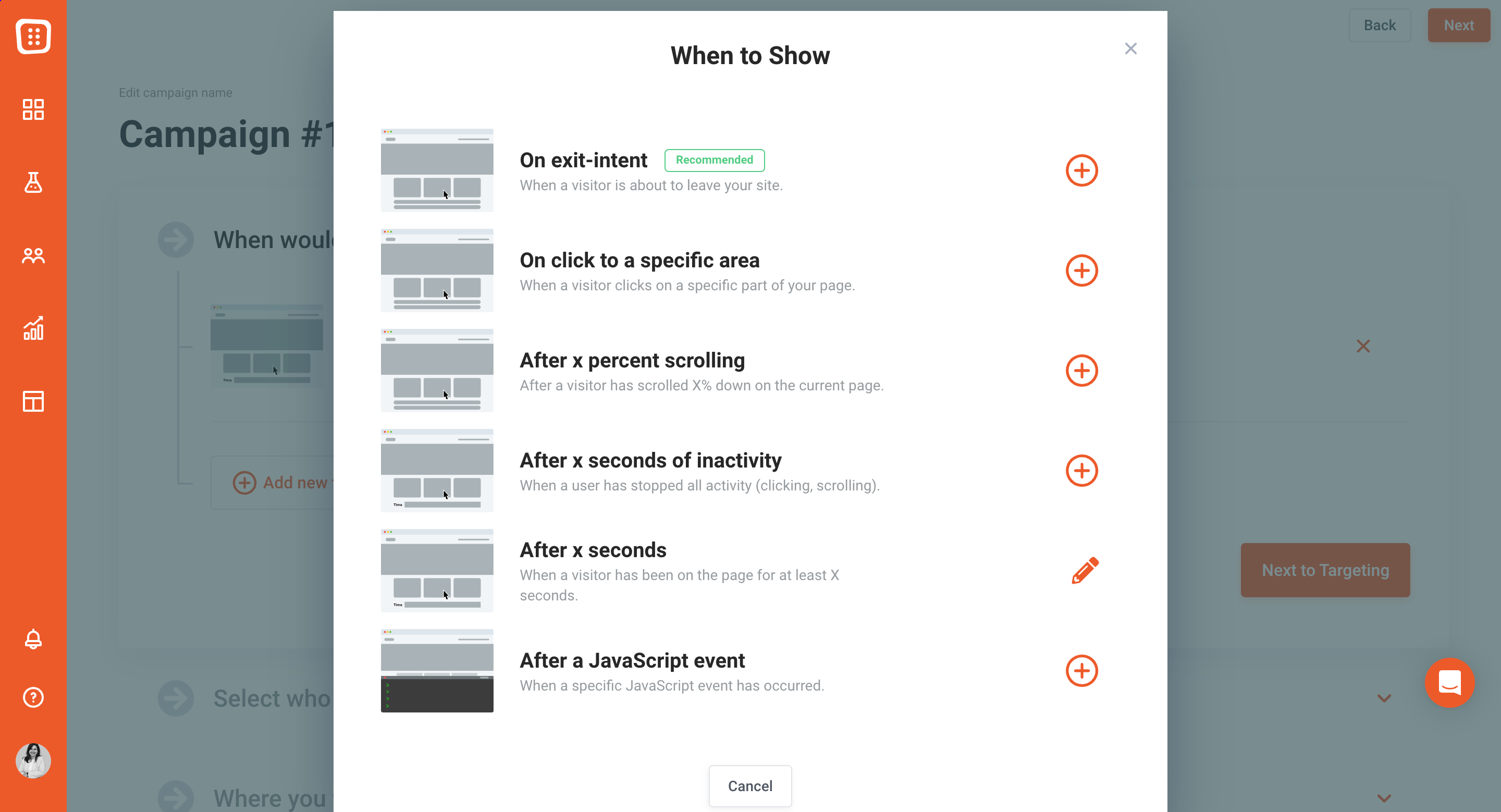
Passaggio 4: imposta il targeting e gli attivatori
Configura regole e attivatori di targeting per specificare quando e dove apparirà il tuo modulo di contatto sul tuo sito web.
Definendo criteri specifici basati sul comportamento dei visitatori, sui dati demografici e sulle fonti di riferimento, ti assicurerai che il tuo modulo raggiunga le persone giuste al momento giusto.

Passaggio 5: pubblica il modulo di contatto
Dopo aver impostato tutto, è il momento del passaggio finale: pubblicare il modulo di contatto e renderlo attivo sul tuo sito web.
FAQ
Ho bisogno di un modulo di contatto sul mio sito web?
Dipende dallo scopo e dagli obiettivi del tuo sito web. Un modulo di contatto è generalmente utile per facilitare la comunicazione tra te e i tuoi visitatori, consentendo loro di contattarti con domande, feedback o richieste.
Come creo un modulo di contatto per il mio sito web?
Il modo più semplice per creare un modulo di contatto per il tuo sito web è utilizzare un generatore di moduli online come OptiMonk. Sono disponibili molte piattaforme intuitive che non richiedono codifica e offrono modelli per iniziare rapidamente.
Cosa inserire in un modulo di contatto?
Mantieni il modulo di contatto semplice con campi essenziali come Nome, E-mail e Messaggio e consenti ai visitatori di raggiungerti facilmente. Evita di ingombrare il modulo con campi o informazioni non necessari per ottimizzare l'esperienza dell'utente.
Pensieri conclusivi
I moduli di contatto sono essenziali su qualsiasi sito Web e ti aiutano a semplificare la comunicazione tra i tuoi clienti e la tua azienda.
In questo articolo abbiamo trattato tutte le informazioni necessarie per creare il tuo modulo e abbiamo anche esaminato alcuni esempi stimolanti.
Armato di tutto ciò, sei pronto per iniziare a creare i tuoi moduli di contatto con l'aiuto di OptiMonk. Crea il tuo account gratuito per sempre oggi!
Condividi questo
Scritto da
Barbara Bartucz
POTREBBE PIACERTI ANCHE

8 esempi di moduli di contatto per siti Web e come crearne uno
Visualizza messaggio
Come ottenere facilmente le recensioni dei clienti dal feedback dei clienti
Visualizza messaggio
