Design della home page del sito Web: esempi e suggerimenti
Pubblicato: 2021-09-23Una home page (chiamata anche home page) è la pagina principale di un sito Web che introduce l'utente all'azienda e a ciò che ha da offrire. Viene spesso paragonato a una vetrina che offre agli acquirenti uno sguardo all'interno del negozio e influenza la decisione della persona se entrare o meno.
Sebbene tutte le pagine del sito Web siano importanti, potresti non avere la possibilità di impressionare i visitatori con esse se la tua home page non riesce a catturare la loro curiosità in primo luogo. Una home page è solitamente la prima cosa che le persone vedono da un sito Web e quindi la stessa pagina che forma la loro prima impressione.
Detto questo, esaminiamo perché una home page è importante, l'anatomia di una home page ben progettata e i migliori esempi di home page che possono insegnarci molto sulla progettazione della home page del sito web. Eccoci qui!
- Quali sono i vantaggi di una home page?
- Cosa dovrebbe avere una buona home page?
- Come faccio a creare una home page?
- 14 migliori esempi di progettazione di home page
Quali sono i vantaggi di una home page?
Considerando che una home page è spesso la prima interazione che un consumatore ha con un'azienda, è facile vedere quanta influenza può avere una home page. Tuttavia, i preziosi vantaggi di una home page vanno ben oltre la formazione delle impressioni iniziali.
Allora, perché una homepage è importante?
Presentazione della tua attività
Quando un nuovo visitatore entra nel tuo sito web, la prima cosa che vogliono vedere è chi sei e cosa fai. Questo è il motivo per cui la prima sezione di un sito Web, l'intestazione, fornisce una breve spiegazione di ciò che fa l'azienda.
Una solida home page del sito Web fornisce risposte chiare a tre domande fondamentali:
- Chi sei?
- Cosa fai?
- Cosa vuoi che faccia il visitatore?
Più semplici e chiare sono le risposte a queste domande, meglio è. Frasi elaborate e complicate con un gergo relativo al settore riusciranno solo a confondere l'utente e a farlo scattare per la frustrazione. Non è un'introduzione promettente per un'azienda, vero?
Ma se trovi un modo efficace per comunicare lo scopo principale della tua azienda e la sua proposta di valore unica, sarai un passo avanti verso la conquista del tuo pubblico di destinazione .

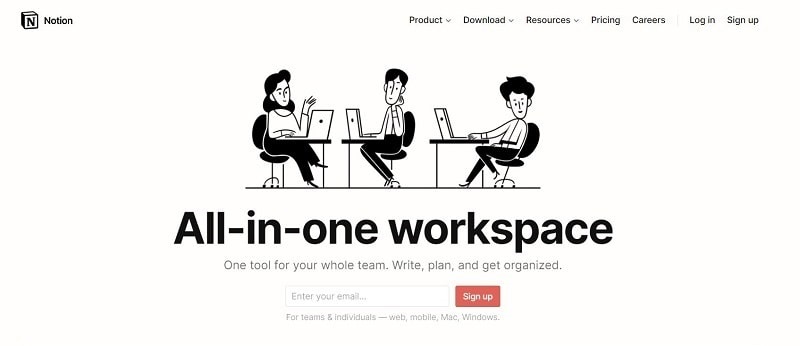
La homepage sopra fa un ottimo lavoro presentando l'attività in un'unica frase di facile comprensione e dice ai visitatori cosa fare dopo con il suo pulsante CTA.
Usa modello
Fornire una migliore esperienza utente
Oltre a dare ai visitatori un'idea migliore dell'attività, una buona home page offre anche un'esperienza utente fluida. Fornisce un rapido accesso alle informazioni necessarie e indirizza gli ospiti alle parti giuste del sito Web tramite collegamenti e pulsanti.
Questo aiuta a navigare nel sito web con più facilità, anche se non hai dimestichezza con il contenuto del sito. La navigazione intuitiva del sito Web è un prerequisito per un'esperienza utente positiva e una home page gioca un ruolo importante in essa.
Aumento del tasso di conversione
I migliori design della home page includono una copia nitida e pulsanti posizionati in modo intelligente come invito all'azione. Entrambi gli elementi hanno lo scopo di convertire i visitatori per la prima volta in visitatori per la prima volta che agiscono per creare una relazione con il marchio.
Le home page potrebbero anche includere moduli di iscrizione che fungono da invito all'azione per invitare i visitatori a registrarsi sul sito Web, iscriversi a una newsletter o scaricare un modello. Ciò porta a un tasso di conversione più elevato ea una generazione di lead più efficace .

Fonte: nozione
Aumentare la consapevolezza del marchio
Le prime impressioni rimangono, quindi la tua home page influenzerà pesantemente il ricordo del tuo marchio da parte dei visitatori. Le informazioni che la tua home page presenta loro e l'esperienza generale che fornisce probabilmente daranno forma alla prima impressione dell'utente sulla tua attività.
Nella maggior parte dei casi, le home page sono la pagina più memorabile di un sito Web e, in quanto tali, diffondono la consapevolezza del marchio. Questo perché le home page presentano gli elementi più riconoscibili di un'azienda: il logo, lo slogan , i colori della firma, le illustrazioni del marchio e la promessa principale ai clienti.
Se fatti bene, tutti questi elementi si combinano per formare un'identità di marca distinta che rimarrà ben oltre la prima interazione del cliente con il sito web.
Lettura consigliata
- Costo di progettazione del sito Web: quanto dovresti pagare?
- Come scrivere una pagina Chi siamo: esempi + modelli
- Come avviare un sito Web nel 2022: Guida per principianti
Cosa dovrebbe avere una buona home page?
Ogni home page è una rappresentazione di un'attività specifica che ha le sue offerte, priorità e pubblico di destinazione unici. Pertanto, ogni design della home page sarà adattato alle diverse esigenze aziendali.
Tenendo presente queste differenze, ci sono ancora elementi specifici che dovrebbero essere inclusi nella home page di un sito Web indipendentemente dall'attività a cui appartiene. Di seguito, discuteremo ciascuno degli elementi coerenti nei migliori design di home page.
Titolo accattivante
I titoli sono probabilmente la prima cosa che cattura l'attenzione dell'utente quando arriva su un sito web. Una linea potente che comunica qualcosa di valore all'utente, intriga o intrattiene, darà loro l'incentivo necessario per continuare a esplorare il sito.

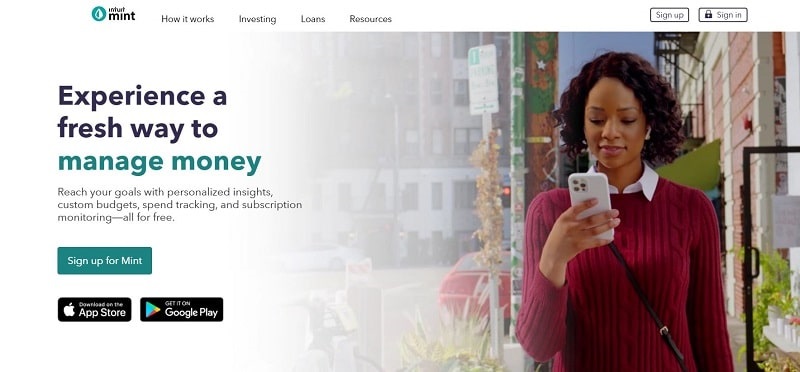
Fonte: menta
Il sito web di Mint cattura il nostro interesse con il suo titolo che promette un nuovo modo di gestire il denaro, un compito che alcuni potrebbero trovare poco eccitante o intimidatorio.
Il tuo titolo trasmette un messaggio chiaro, evoca un'emozione o stuzzica la curiosità dell'utente? Non è necessario che vengano eseguiti tutti e tre contemporaneamente, ma se non seleziona almeno una casella, è necessario eseguire più brainstorming.
La maggior parte dei titoli usa parole potenti per rafforzare i propri messaggi e lasciare un'influenza più forte sul pubblico di destinazione. Fai attenzione a esagerare, però, per evitare di finire con un mucchio di parole forti che sembrano impressionanti ma non inviano un messaggio coerente. Ricorda le due I di buoni titoli: impressionare e informare. Non trascurare la lettera a favore della prima.
Copia mirata
Dopo aver attirato l'attenzione del visitatore, il passo successivo è presentare i valori che la tua attività può apportare. Considerando quanto siano brevi gli intervalli di attenzione al giorno d'oggi, è meglio farlo il più rapidamente ed efficacemente possibile prima di perdere la comprensione dell'interesse del lettore.
La copia mirata introduce la proposta di valore dell'azienda e il vantaggio competitivo per posizionare l'azienda come autorità nel rispettivo campo. Una volta ottenuto ciò, la homepage è riuscita nel suo lavoro di interessare il visitatore all'offerta dell'azienda.

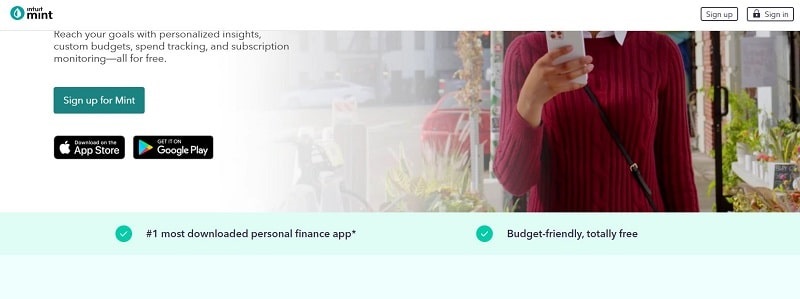
Fonte: menta
Diamo un'occhiata alla homepage di Mint di nuovo. Quando scorri un po' verso il basso, vedrai come Mint si presenta con orgoglio come l'app di finanza personale n. 1 scaricata per dimostrare il suo vantaggio competitivo.
Tieni sempre presente che le persone si aspettano di trovare informazioni pertinenti e facilmente digeribili sulla tua home page. Hanno bisogno di risposte rapide e precise su chi sei e su come puoi aiutare a risolvere il loro problema. Pensa al tono di voce che si abbinerà meglio ai tuoi messaggi e attieniti ad esso in tutto il tuo sito web.
Pulsanti CTA intenzionali
Ora hai stabilito un legame iniziale con il tuo visitatore, quindi come spingerlo ad agire in base alle informazioni che ha ricevuto? Un invito all'azione convincente è esattamente ciò di cui hai bisogno. Vedrai pulsanti di invito all'azione (CTA) sparsi su quasi tutte le home page, poiché sono parte integrante del design della home page.
Quando crei i tuoi pulsanti CTA, presta attenzione a due fattori critici: la dicitura del pulsante e il posizionamento. Le CTA più potenti sono brevi e semplici da catturare immediatamente. Le frasi lunghe e le parole complesse sembreranno poco attraenti e ridurranno l'impatto dell'invito all'azione.

Fonte: CedCommerce
I pulsanti CTA sono presenti in ogni punto critico di interazione con il cliente. Ad esempio, potresti averne uno visualizzato nell'intestazione per invitare le persone a continuare a esplorare il tuo sito. Un altro pulsante potrebbe essere posizionato dopo aver introdotto i tuoi prodotti o servizi in modo che gli utenti possano verificarli e così via.
È meglio non avere troppi inviti all'azione che puntino in direzioni diverse. Un CTA primario e 1-2 secondari saranno sufficienti per la maggior parte delle home page. Qualsiasi cosa in più aggiungerà disordine al design e confonderà l'utente.

Altri elementi
Cos'altro è necessario per creare una solida home page? La tipografia e le combinazioni di colori sono ingredienti più sottili ma ancora molto influenti del design della home page. Scegli caratteri e colori che sembrino autentici per il tuo marchio e siano in linea con la tua guida di stile . Ciò creerà un'immagine di marca coerente online e offline.
Infine, avere un design del sito Web reattivo che si adatta a qualsiasi schermo su cui viene visualizzato. Vuoi che gli utenti siano in grado di leggere comodamente il testo sia che utilizzino un telefono cellulare o un desktop.
Come faccio a creare una home page?
Se sei pronto a creare una home page vincente per il tuo marchio ma non sai da dove iniziare, i costruttori di siti Web online sono una delle tue migliori opzioni. Sono particolarmente utili per coloro che non hanno competenze di programmazione o grandi fondi da dedicare all'assunzione di un designer professionista.

I costruttori di siti Web sono dotati di modelli pre-progettati che puoi personalizzare con facilità per soddisfare i requisiti del tuo sito. Il processo è facile e intuitivo e di solito non richiede più di un'ora. Se i costruttori di siti Web sembrano lo strumento di cui hai bisogno, dai un'occhiata alla nostra libreria di modelli di siti Web personalizzabili .
 |  |  |
Più modelli
14 migliori esempi di progettazione di home page
Diamo un'occhiata ai migliori esempi di home page per vedere come hanno messo in azione gli elementi e le migliori pratiche discussi sopra. Non solo servirà come fonte di ispirazione, ma rivelerà anche tutti i modelli e le pratiche ripetitivi utilizzati dai migliori design di home page.
PayPal
La home page di PayPal utilizza abbondanti spazi bianchi per semplificare il design e far risaltare i dettagli che contano. Poiché PayPal è un nome che gode di una certa popolarità, invece di presentare l'azienda, il sito Web si concentra sull'invogliare i visitatori a registrarsi. Il pulsante CTA luminoso entra in forte contatto con lo sfondo neutro, attirando così l'attenzione senza sforzo.

Dropbox
Dropbox si distingue per il suo design semplice, la copia semplice e le illustrazioni del marchio. L'invito all'azione principale indirizza il navigatore web a una pagina di destinazione in cui può selezionare i vantaggi Dropbox desiderati e trovare un piano adatto. Poiché il pubblico di destinazione di Dropbox può essere molto vario, dai privati alle aziende, questo serve a portare ogni cliente a una pagina dedicata alle sue esigenze.

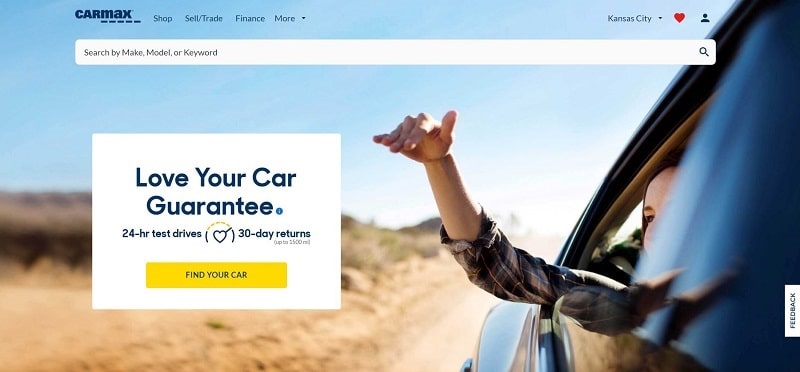
Car Max
Con la sua grande immagine di eroe che parla dell'azienda senza usare le parole, il sito web di CarMax suscita sensazioni di comfort, divertimento, movimento e libertà, valori che rappresentano l'azienda. La homepage mostra anche le foto di clienti felici come prova sociale, il che eleva ancora di più la pagina.

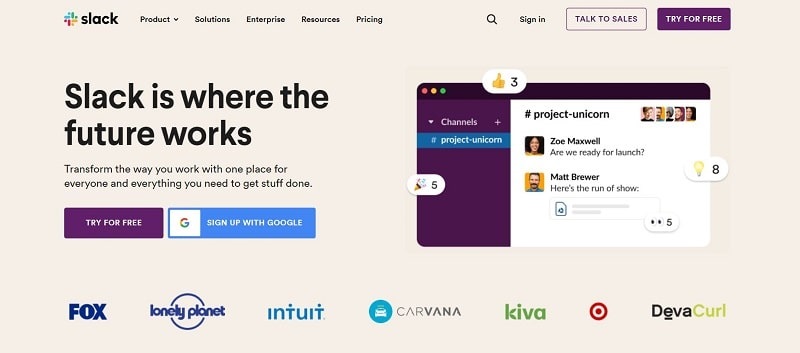
lento
Slack accoglie i visitatori con un titolo accattivante che solleva domande e porta l'utente a leggere la descrizione introduttiva. L'invito all'azione focale sulla pagina è il pulsante "Prova gratuitamente" che si distingue per il suo colore viola intenso.

Renderforest
In quanto piattaforma di branding all-in-one che aiuta le aziende a creare risorse di marca, la nostra amata home page presenta tali risorse con una descrizione concisa. Le sezioni seguenti sono dedicate a ciascun prodotto offerto da Rendeforest, aiutando gli utenti a trovare rapidamente l'offerta di cui hanno bisogno. Le illustrazioni personalizzate dipingono una bella immagine di una foresta, relativa al nome del marchio.

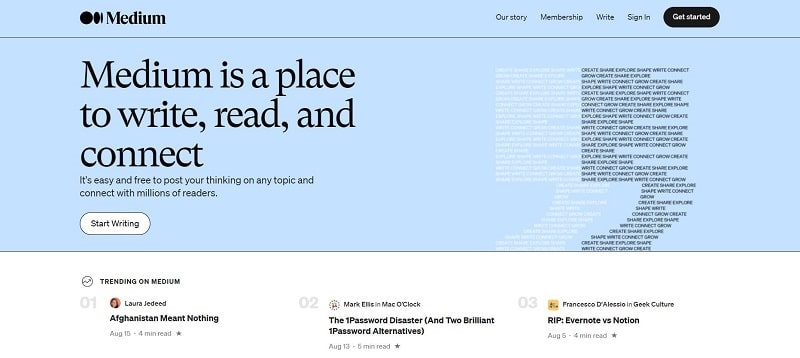
medio
La riga di apertura della homepage di Medium afferma: "Medium è un posto in cui scrivere, leggere e connettersi". E dubitiamo che ci sia un modo più semplice per descrivere la piattaforma. L'invito all'azione risalta sullo sfondo per contrasto e mostra agli utenti le opzioni di registrazione.
Poiché ci sono tre modi per registrarsi su Medium, hanno nascosto tutte e tre le opzioni dietro un unico CTA centrale per risparmiare spazio.

Uber
Uber incorpora tre grandi servizi: guida e consegna, ordinazione di cibo e prenotazione di una corsa. Tutti i servizi sono presentati above the fold, quindi l'utente non deve scorrere per trovare il servizio desiderato. Ogni servizio ha la propria copia univoca, immagine di intestazione e pulsante CTA che possono essere visualizzati una volta che l'utente fa clic sulla rispettiva icona. È sicuramente un uso intelligente dello spazio che può avvantaggiare le aziende con vari tipi di offerta.

Airbnb
Viaggio, avventura ed esplorazione dell'ignoto? Nota come l'immagine dell'intestazione di Airbnb trasmetta perfettamente la proposta di valore dell'azienda. Il sito Web consente agli ospiti di cercare noleggi o esperienze direttamente sulla home page per accelerare il processo di prenotazione. Scorrendo verso il basso, gli utenti vedranno diversi tipi di soggiorni che possono trovare attraverso la piattaforma, dalle fughe all'aperto ai monolocali nel cuore di qualsiasi città.

Condivisione delle competenze
La home page di Skillshare è creativa come ci si aspetterebbe. Visualizzando clip video invece di un'immagine stagnante, l'intestazione della home page offre un'idea di tutte le varie abilità che gli studenti possono esplorare su questo sito Web: fotografia, pittura, danza, ceramica e altro ancora. Lo slogan "Esplora la tua creatività" corona la pagina, seguito da un modulo di registrazione per consentire agli utenti di fare proprio questo: esplorare la loro creatività insegnando e imparando.

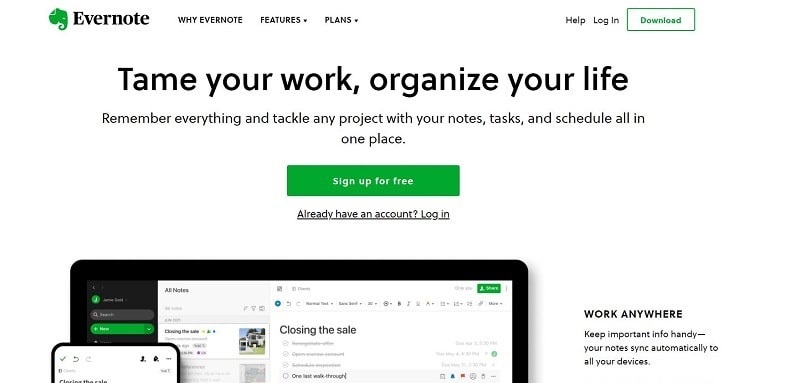
Evernote
Aiutando i suoi clienti a liberare spazio e a rimuovere il disordine non necessario, Evernote ha fatto lo stesso per il suo sito web. Il design della home page è perfettamente pulito grazie all'abbondante spazio bianco, al testo nero minimo e ai pulsanti e ai design verdi occasionali per ravvivare la pagina e guidare l'utente.

Starbucks
La famosa caffetteria è altrettanto famosa per il design del suo sito Web che viene regolarmente aggiornato per mostrare la vendita, la bevanda o l'offerta più importanti del momento. Ma ciò che è coerente in tutte le stagioni è l'uso di immagini vivaci e appetitose delle bevande Starbucks.
Un dettaglio importante in questa homepage è un piccolo segmento che parla della dedizione dell'azienda al servizio delle comunità. I siti web aziendali spesso includono tali sezioni per mostrare il loro investimento nelle loro comunità locali.

Dollaro Rasatura Club
Dollar Shave Club ha adottato un approccio non convenzionale al design della home page: un quiz anziché una descrizione del prodotto. Questa tecnica funziona per due motivi: è giocosa e coinvolgente (l'utente interagisce invece di leggere passivamente) e sembra più personale (ogni giocatore ottiene i propri risultati individuali). Più in basso, la home page illustra i vantaggi di cui i clienti godranno se si uniranno al Club.

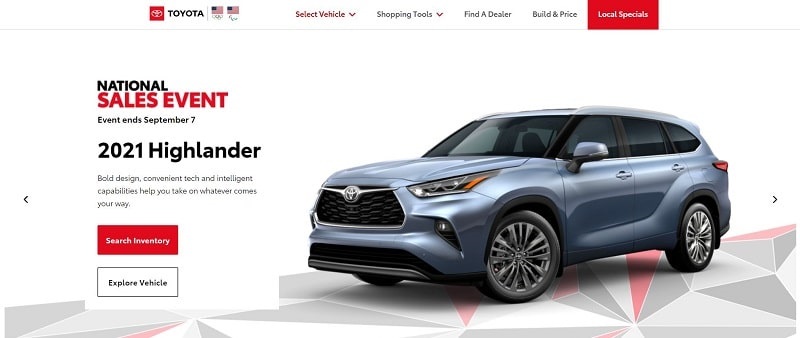
Toyota
Ecco un esempio di un classico design della home page con una grande immagine dell'eroe bilanciata da elementi di testo a sinistra. Il marchio rosso e bianco della casa automobilistica decorano l'intera homepage così come i pulsanti CTA principali. Il CTA rosso "Cerca nell'inventario" salta immediatamente fuori dalla pagina, ricordando al visitatore la sua importanza.

Trello
Con la sua tavolozza di colori più fresca e la sua copia strutturata, Trello consente un'interazione fluida e senza interruzioni con il suo sito web. Le illustrazioni personalizzate introducono la piattaforma agli utenti dando anche più personalità alla home page. Trello mostra prove sociali attraverso testimonianze dei clienti che evidenziano come l'applicazione ha contribuito a migliorare il flusso di lavoro.

Per concludere
Una home page ben progettata è fondamentale per creare una prima impressione positiva del tuo marchio e incoraggiare i visitatori a esplorare il tuo sito. Come puoi vedere dagli esempi dei migliori design di home page sopra elencati, le home page possono essere molto diverse e specifiche del settore.
Ma quando studi casi di successo, noti che ogni homepage ha determinati elementi che sono universalmente presenti. Tali elementi sono un'immagine/video di intestazione attraente, un titolo accattivante, una copia significativa e inviti all'azione accuratamente selezionati.
Prenditi il tuo tempo per progettare una home page che presenti la tua attività nella migliore luce possibile e lasci i visitatori desiderosi di saperne di più su di te!