11 Migliori pratiche per il menu di navigazione del sito web
Pubblicato: 2021-05-07Le persone non trascorrono molto tempo su un singolo sito web. Rimbalzano rapidamente da uno all'altro, soprattutto se un sito impiega troppo tempo a caricarsi o non fornisce le informazioni di cui ha bisogno. Questo è un problema che può essere risolto con un menu di navigazione del sito web ben pianificato e intuitivo.
Un'efficace navigazione del sito Web consente ai visitatori di navigare in un sito senza alcun disagio. Quindi, più intuitivo è un menu di navigazione web, migliore sarà l'esperienza dell'utente. Pensa a un sito Web come a un negozio di alimentari in cui le voci di menu sono i segni del corridoio. Il loro compito è indirizzare i visitatori nella giusta direzione, aiutandoli a trovare più velocemente il prodotto desiderato.
La navigazione del sito web può avere un impatto diretto sul traffico e sul tasso di conversione. Una struttura di navigazione semplice ma informativa fornirà un'esperienza utente positiva . Per non parlare del fatto che i motori di ricerca premiano sempre i siti web user-friendly, spingendoli a posizionarsi più in alto nei risultati di ricerca .
In questo articolo troverai i tipi di navigazione del sito Web, 11 best practice per la navigazione del sito Web ed esempi di navigazione efficaci per vedere i suggerimenti in azione. Andiamo!
- Tipi di navigazione del sito
- Best practice per la navigazione del sito web
Tipi di navigazione del sito
In sostanza, un menu di navigazione di un sito Web è una raccolta di collegamenti a diverse sezioni di un sito Web. Questo può essere fatto in diversi modi, da qui i vari tipi di menu del sito web. Ecco i principali tipi di barre di navigazione:

- Menu di intestazione: questo è il tipo di menu più diffuso a cui la maggior parte delle persone pensa automaticamente quando sente parlare della navigazione sul sito web. È una barra orizzontale situata nella parte superiore della pagina che contiene un elenco delle pagine Web o delle sezioni più importanti di un sito inclusi, a titolo esemplificativo, la pagina del prodotto, la pagina del servizio, i contatti, i prezzi, la pagina delle informazioni , ecc.
- Menu della barra laterale: le barre laterali hanno lo stesso scopo di un menu di intestazione, ma sono posizionate su entrambi i lati di un sito Web. Anche se raro, a volte vedrai i menu della barra laterale su entrambi i lati.
- Menu a piè di pagina: i menu a piè di pagina sono posizionati nella parte inferiore di una pagina per guidare il visitatore a tornare al sito Web una volta raggiunta la fine. I piè di pagina tendono ad essere più estesi dei menu di intestazione.
- Menu dell'hamburger: utilizzato principalmente su dispositivi mobili, un menu dell'hamburger è un'icona selezionabile a tre strisce che si espande in un elenco di menu quando viene cliccata.
- Menu a discesa: un menu a discesa è un elenco di elementi, ciascuno dei quali mostra collegamenti aggiuntivi quando un utente fa clic su di essi o passa con il mouse su di essi. Questo tipo viene spesso utilizzato per siti Web ricchi di contenuti.

Best practice per la navigazione del sito web
Ora che hai familiarità con i tipi di base dei menu dei siti Web, entriamo nelle 11 migliori pratiche che devi conoscere per migliorare la navigazione del tuo sito Web.
Limita le tue voci di menu
Il numero di voci di menu sulla barra di navigazione del tuo sito web conta più di quanto potresti pensare. La regola pratica è di mantenerlo intorno a sette, poiché il nostro cervello può memorizzare solo sette elementi alla volta. Tuttavia, questo numero non è scolpito nella pietra. Dipende molto dai contenuti e dai prodotti del tuo sito web. Ma tieni presente che avere circa 5-7 voci di menu principale tende a funzionare meglio.
Come suggerimento bonus, mantieni le tue opzioni di menu concise e al punto. Cerca di usare parole descrittive che siano brevi e di facile comprensione. Tieni sempre a mente l'intento del tuo visitatore. Cosa stanno cercando? Quali parole e frasi attireranno la loro attenzione e li convinceranno di essere atterrati sulla pagina giusta?

Fonte: Adidas
Per dimostrarlo, diamo un'occhiata al sito web di Adidas. Una delle prime cose che salta all'occhio è il menu di navigazione breve e minimale , composto da sole sei voci. Invece di elencare ogni linea di prodotti, le hanno separate in poche grandi categorie.
Inoltre, non è un caso che Adidas abbia scelto parole precise e descrittive per le sue voci di menu, come "Uomini", "Donne", "Bambini" e così via.
Mantieni le distrazioni al minimo
Non rendere il tuo sito web visivamente opprimente, con troppi effetti visivi, effetti e colori vivaci. Questo sembrerà repellente ed è un modo sicuro per far perdere i tuoi visitatori. Alcuni dettagli unici e design creativi possono essere una bella aggiunta al tuo sito web, ma assicurati di trovare il giusto equilibrio. Alla fine della giornata, i tuoi contenuti dovrebbero essere l'obiettivo principale del tuo sito .
Se utilizzi troppi colori e pulsanti, le voci del menu non saranno leggibili. Non vuoi che il tuo utente si perda tra le distrazioni. Si tradurrà in un'esperienza utente negativa, assicurando che i visitatori non tornino mai sul tuo sito web in futuro. Non sacrificare l'usabilità del tuo sito web per motivi di design.

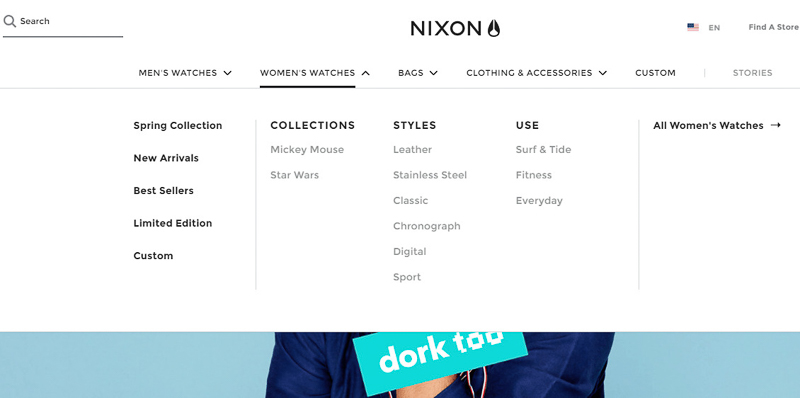
![]() Fonte: Nixon
Fonte: Nixon
Come mostra l'immagine sopra, il sito web di Nixon è semplice e privo di ingombri. Hanno scelto intenzionalmente di astenersi da qualsiasi design che distrae o colori opprimenti, in modo che gli utenti siano in grado di navigare facilmente nel sito.
Pianifica la navigazione del tuo sito in modo intelligente
Costruisci la struttura di navigazione del tuo sito web in modo ponderato. Le tue pagine e le voci di menu devono essere posizionate in una sequenza logica per guidare gli utenti attraverso il percorso dell'acquirente .
Quando pianifichi la barra dei menu principale, considera che l'inizio e la fine del menu hanno una probabilità molto maggiore di essere ricordati rispetto alle parti centrali. Assegna la priorità e struttura di conseguenza gli elementi di navigazione del tuo sito web.
L'importanza critica della pianificazione si applica anche alla struttura generale del sito web. Soprattutto per i siti Web più grandi, è fondamentale disporre di una gerarchia di contenuti , il che significa categorizzare e sottocategorizzare i tuoi contenuti.
Fonte: giornale dei motori di ricerca
Le mappe del sito sono uno strumento utile per i siti Web di grandi dimensioni. Una mappa del sito notifica a Google quali pagine e file sono importanti sul tuo sito. Questo rende il tuo sito web più facilmente individuabile e aiuta il suo posizionamento. Una volta che hai la tua mappa del sito, puoi inviarla su Google Search Console .
La coerenza vince la partita
Mostra coerenza in tutto il tuo sito web. Modificare troppo gli strumenti di navigazione, i simboli e le icone può rendere il tuo sito confuso e difficile da seguire. Rallenta i navigatori web, con conseguente perdita di interesse.
Prova a utilizzare stili di carattere e icone simili, mantieni la spaziatura tra gli elementi coerente e mostra i menu di navigazione nello stesso punto del tuo sito web. Dai un'occhiata al nostro articolo per scoprire le migliori idee per i caratteri del sito Web che potrebbero abbellire profumatamente il tuo sito.
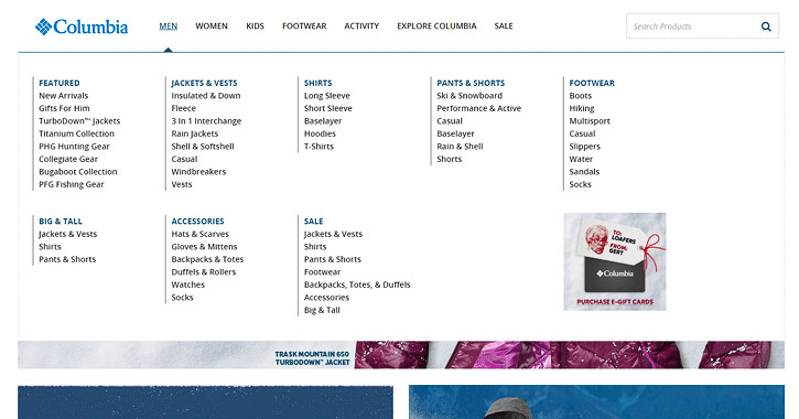
Come puoi vedere nell'immagine qui sotto, gli stessi colori e caratteri sono utilizzati sia nella barra di navigazione principale che nel menu a discesa. Potrebbe sembrare un piccolo dettaglio , ma fornisce coerenza al web design e un'esperienza utente più piacevole.


![]() Fonte: Columbia Sportswear
Fonte: Columbia Sportswear
Essere coerenti non significa che il tuo sito web debba essere poco attraente e ripetitivo. Invece, un web design coerente renderà la navigazione attraverso il tuo sito un'esperienza molto più coesa e produttiva.
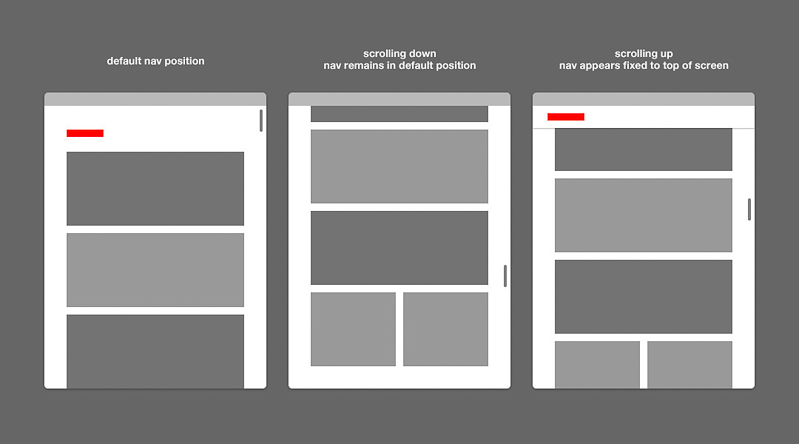
Usa la navigazione permanente
Utilizza un menu permanente che rimane attivo quando gli utenti scorrono la pagina verso il basso. Questo li aiuterà a orientarsi nel tuo sito e li incoraggerà a esplorare più del tuo sito quando raggiungono la fine di una pagina .

Fonte: Stack Overflow
Un pulsante appiccicoso di scorrimento verso l'alto è un altro strumento utile da avere. Ai tuoi visitatori sarà facile tornare al punto di partenza in un solo clic. Puoi creare un logo se non ne hai già uno e usarlo come pulsante di scorrimento verso l'alto. La maggior parte delle persone si aspetta di essere indirizzata alla home page quando fa clic su un logo.
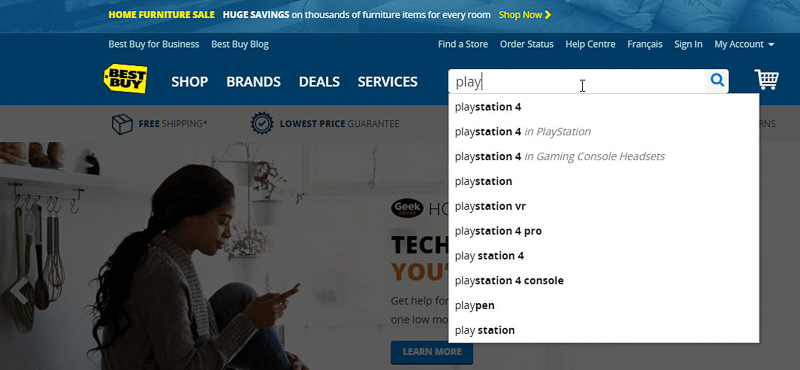
Non dimenticare la barra di ricerca
Inutile dire che una barra di ricerca renderà la navigazione nel tuo sito notevolmente più veloce, soprattutto se i tuoi contenuti sono più pesanti . Puoi optare per una barra di ricerca appiccicosa da abbinare al tuo menu appiccicoso.
Assicurati che sia posizionato correttamente e funzioni correttamente. La maggior parte dei navigatori web si aspetta che la barra di ricerca sia nell'intestazione di un sito web, quindi metti la tua lì intorno. Non costringere i tuoi utenti a cercare la barra di ricerca!

Fonte: Best Buy
Non esagerare con i menu a discesa
Attenzione ai menu a discesa. Evita a tutti i costi lunghi elenchi, poiché tendono ad essere visivamente intensi e poco invitanti. Troppe opzioni rendono molto più difficile per le persone fare una scelta. A meno che tu non abbia un sito enorme, è meglio evitare del tutto i menu a discesa.
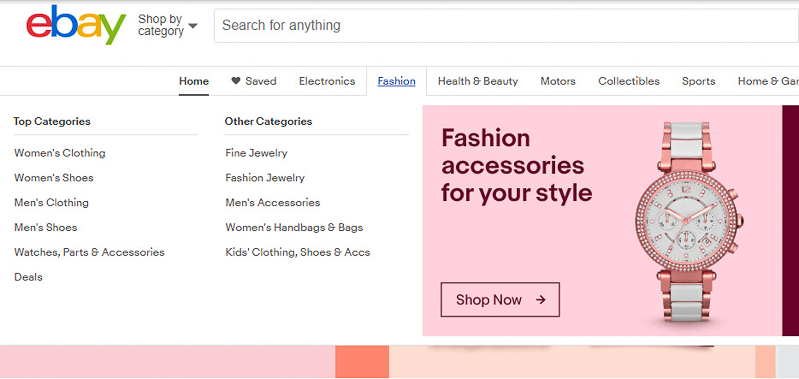
Ma se i tuoi contenuti sono troppo grandi o hanno molti prodotti da mostrare, suddividili in gruppi e categorie separati. Questo è ciò che è noto come un mega menu . Organizza gli elementi correlati in categorie, rendendo il tuo menu molto più attraente e facile da usare.

Fonte: eBay
Diamo una rapida occhiata a eBay . Per un sito web enorme e vario come il loro, un mega menu non è un'opzione ma un must. eBay ha organizzato in modo efficiente milioni di prodotti in una manciata di categorie.
Facendo clic su uno di essi, ci viene presentato un altro elenco di categorie tra cui scegliere. Ciò rende il loro enorme sito Web non solo molto più gestibile, ma anche un ottimo esempio di navigazione efficace nel sito Web.
Rendilo ottimizzato per i dispositivi mobili
L'importanza di rendere il tuo web design mobile friendly non è sopravvalutato . Le ricerche su dispositivi mobili hanno di gran lunga superato quelle su desktop, da qui l'approccio mobile first di Google . È fondamentale che il tuo sito sia completamente compatibile con i dispositivi mobili, considerando che da luglio 2019 Google utilizza la versione mobile per l'indicizzazione e il posizionamento di un sito.
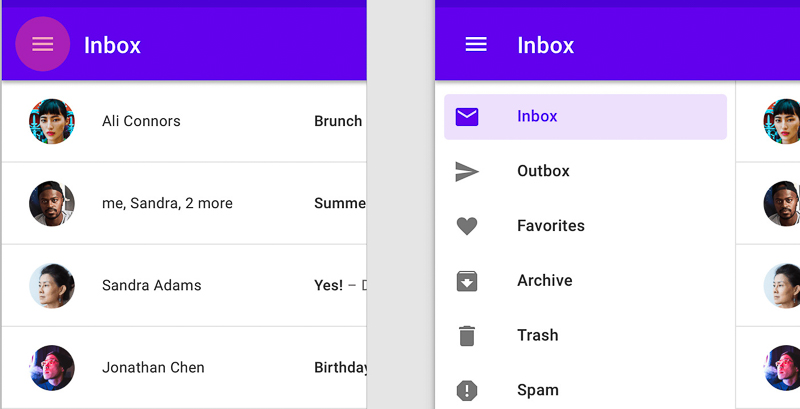
Il menu hamburger (anche menu a tre righe) è ampiamente utilizzato sui dispositivi mobili. Il menu dell'hamburger sembra semplice e non occupa molto spazio, il che lo rende perfetto per i cellulari. Rendi il testo e i pulsanti sufficientemente grandi in modo che le persone possano leggere e fare clic con facilità sui propri dispositivi mobili.

Fonte: UX Collective
Indica la posizione dell'utente sul tuo sito web
Segnala ai visitatori dove si trovano sul tuo sito Web per evitare che si perdano. Ciò rende la navigazione avanti e indietro tra le pagine molto più agevole. Un modo sicuro per farlo è evidenziare la parte del menu su cui un utente ha fatto clic.
Il nostro sito Web implementa la tecnica di evidenziazione utilizzando i colori in modo intercambiabile, come puoi vedere nell'immagine qui sotto.
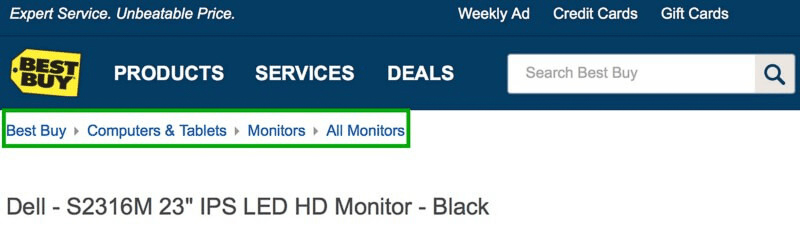
Un'altra opzione è usare il pangrattato. Di solito appaiono come collegamenti di testo orizzontali e mostrano all'utente come è arrivato a una pagina specifica. La navigazione breadcrumb migliora la reperibilità delle tue pagine di destinazione.
Il sito Web di Best Buy mostra un ottimo esempio di navigazione breadcrumb.
![Navigazione breadcrumb del sito web Best Buy]() Fonte: Best Buy
Fonte: Best Buy
Dai un colpo alle barre laterali
Puoi fare buon uso delle barre laterali e visualizzare informazioni aggiuntive che altrimenti non potrebbero rientrare in una pagina. Puoi includere un'e-mail di attivazione, post correlati e altri collegamenti. Inoltre, i link aiutano i motori di ricerca a comprendere meglio il contenuto della tua pagina e a migliorarne il posizionamento.
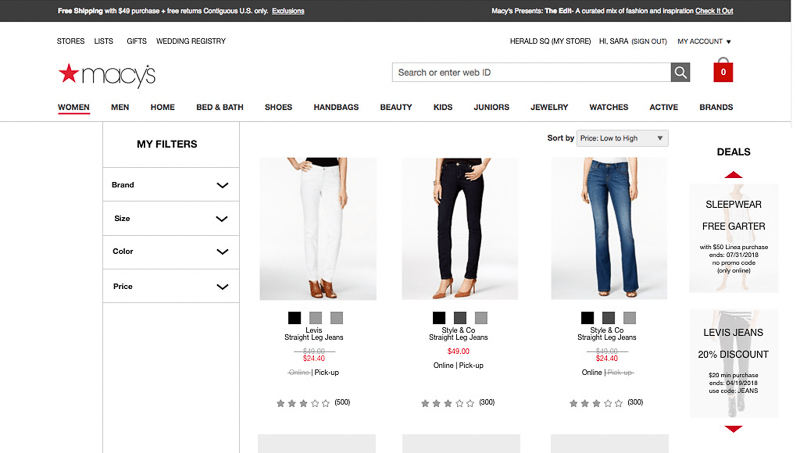
Sta a te scegliere se utilizzare entrambe le barre laterali sinistra e destra o sceglierne solo una. Ad esempio, Macy's ha utilizzato entrambe le barre laterali, con un piccolo menu a sinistra e offerte a destra. Sentiti libero di usare le barre laterali, purché non tolgano il tuo contenuto principale.

Fonte: Macy's
Assicurati di non esagerare con i suggerimenti della barra laterale, altrimenti correrai il rischio di distrarre il tuo pubblico dal contenuto principale. Includi solo ciò che è pertinente e potrebbe aiutare i tuoi visitatori a trovare ciò che stanno cercando.
Costruisci un piè di pagina esteso
I piè di pagina ampi stanno guadagnando sempre più popolarità. Sono progettati per invitare i navigatori del web a interagire con un sito più a lungo. Il tuo piè di pagina dovrebbe contenere collegamenti alle tue pagine più importanti come le pagine di destinazione.
Mostra anche i tuoi social network e la registrazione e-mail. Infine, lascia alcune informazioni di contatto, come la sede della tua attività commerciale o il numero di telefono. Non dimenticare di mantenere il piè di pagina coerente con l'intestazione e il resto del tuo sito web.

Fonte: Nike
Conclusione
Si spera che ormai tu sia convinto che la navigazione del sito web sia importante. È fondamentale non solo per l'esperienza dell'utente, ma anche per ottenere (e rimanere) dalla parte buona dei motori di ricerca. Quando pianifichi la navigazione del tuo sito, tieni presente il tuo utente. Assicurati di soddisfare le loro esigenze e di offrire un'esperienza di navigazione piacevole.
Progetta il tuo menu di navigazione principale con l'intenzione di mantenerlo conciso e intuitivo. Riduci le distrazioni e aggiungi alcuni strumenti e scorciatoie per rendere la navigazione nel tuo sito il più semplice possibile. Applica le migliori pratiche di navigazione menzionate in questo post del blog e osserva il picco delle prestazioni del tuo sito web.
Cerchi un modo rapido per costruire il tuo sito web? I modelli di siti Web progettati professionalmente sono la strada da percorrere! Seleziona il design più adatto a te e personalizzalo con i tuoi contenuti senza sforzo.
Crea il mio sito web


 Fonte: Best Buy
Fonte: Best Buy