Ottimizzazione del sito Web: best practice per le prestazioni e suggerimenti utili
Pubblicato: 2019-09-10Avere un sito Web veloce e reattivo è fondamentale nell'era digitale. Aiuta a trattenere i visitatori e a raggiungere gli obiettivi aziendali. La ricerca indica che i siti Web a caricamento lento portano a frequenze di rimbalzo più elevate e una minore soddisfazione degli utenti.
L'ottimizzazione delle prestazioni del sito Web è essenziale per garantire un'esperienza utente senza interruzioni e migliorare il traffico del sito Web.
Sommario:
- Come si testano le prestazioni di un sito web?
- Suggerimenti per ottimizzare le prestazioni del sito web - Top 10
- L'impatto di una maggiore velocità di caricamento delle pagine del sito web
- Casi di studio sull'ottimizzazione del sito web
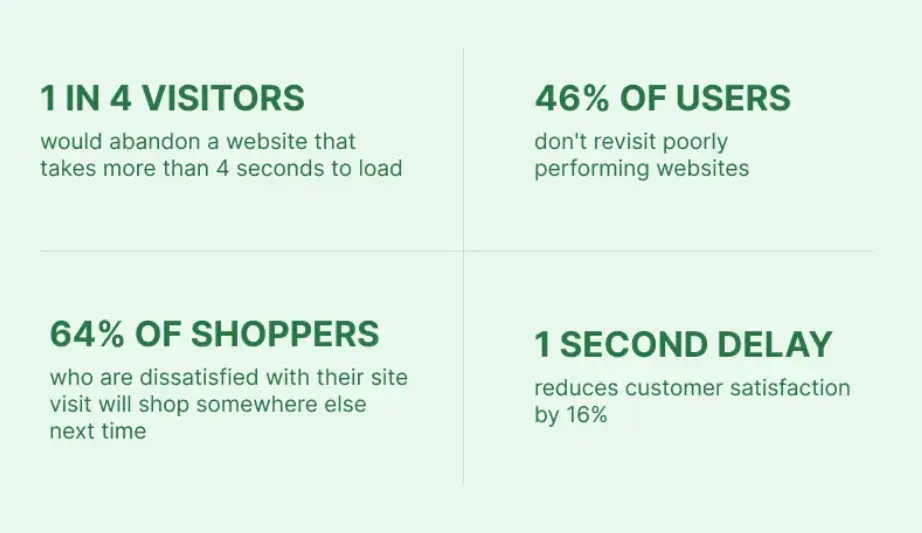
Prima di approfondire tutte le best practice e fornire dieci suggerimenti attuabili per ottimizzare le prestazioni del sito Web, esaminiamo rapidamente alcune statistiche su ciò che gli utenti dicono sui siti Web con un'esperienza negativa.
 Fonte
Fonte
Perché le prestazioni del sito web sono importanti?
Le prestazioni del sito Web sono essenziali per alcuni motivi chiave.
In primo luogo, ha un impatto diretto sull'esperienza dell'utente garantendo una navigazione veloce e reattiva, portando a un maggiore coinvolgimento e soddisfazione.
I siti Web a caricamento lento possono scoraggiare gli utenti, portando potenzialmente alla perdita di clienti o lettori.
Inoltre, le prestazioni del sito Web influiscono sul posizionamento nei motori di ricerca, con siti Web più veloci che spesso si posizionano più in alto nei risultati di ricerca, attirando più traffico organico.
Inoltre, un sito web lento può portare a un aumento delle frequenze di rimbalzo e a una diminuzione dei tassi di conversione, con un impatto sulla generazione di entrate.
Dare priorità alla velocità e alle prestazioni del sito Web è essenziale per un'esperienza utente positiva, una migliore visibilità sui motori di ricerca e tassi di conversione più elevati .
Come si testano le prestazioni di un sito web?
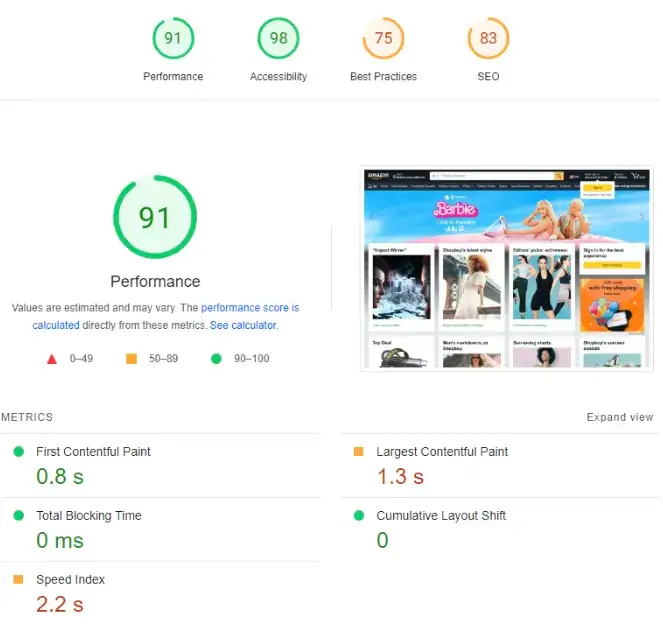
Puoi seguire alcuni semplici approcci per testare le prestazioni di un sito web. Inizia a utilizzare strumenti come Page Speed Insights di Google o strumenti di test della velocità online.
Ad esempio, GTmetrix esamina i tempi di caricamento della pagina, rileva problemi di prestazioni e offre suggerimenti per l'ottimizzazione.
Un'altra opzione è il test del carico con strumenti come Apache JMeter, che simula il traffico utente intenso per scoprire i colli di bottiglia delle prestazioni.
Inoltre, gli strumenti di sviluppo del browser e i test ottimizzati per i dispositivi mobili possono aiutare a valutare le richieste di rete, misurare i tempi di caricamento delle pagine e ottimizzare per i dispositivi mobili.
Combinando questi metodi, puoi raccogliere approfondimenti, identificare aree di miglioramento e ottimizzare la velocità e l'esperienza utente del tuo sito web.
 Fonte
Fonte
Suggerimenti per ottimizzare le prestazioni del sito web
Aggiorna e ottimizza il sistema di gestione dei contenuti (CMS)
Per i siti Web costruiti su piattaforme CMS come WordPress o piattaforme di e-commerce come Magento, è fondamentale mantenerli aggiornati con l'ultima versione.
Gli aggiornamenti di sistema spesso apportano miglioramenti delle prestazioni e patch di sicurezza.
Ottimizza la tua piattaforma rimuovendo plugin, temi e tabelle di database inutilizzati. Un sistema snello e aggiornato contribuisce a migliorare le prestazioni del sito web.
Scegli un provider di hosting web affidabile
Il tuo provider di web hosting influenza le prestazioni del tuo sito web. La selezione di un fornitore affidabile che offre un'infrastruttura affidabile e scalabile è fondamentale.
Cerca funzionalità come l'archiviazione SSD, la memorizzazione nella cache dei contenuti e l'integrazione CDN. Monitora regolarmente le prestazioni del tuo sito web e valuta la possibilità di aggiornare il tuo piano di hosting.
 Fonte
Fonte
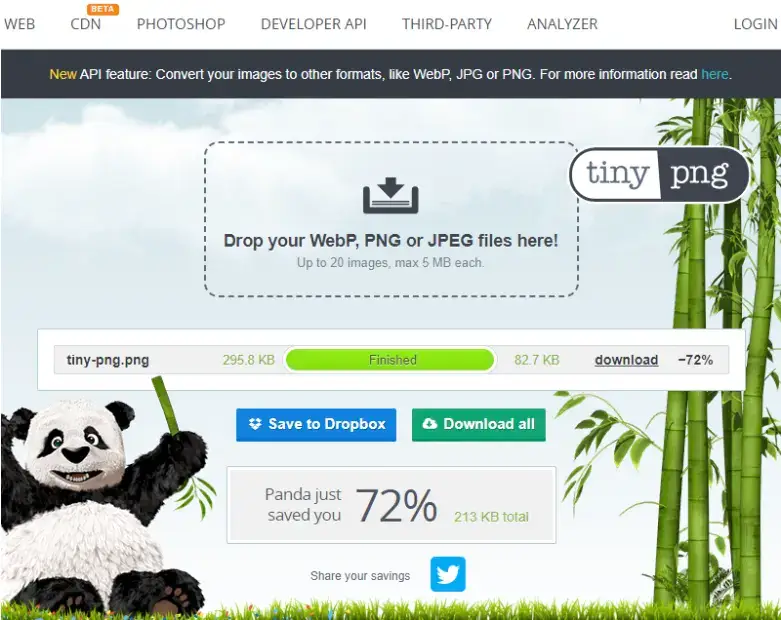
Ottimizza le dimensioni delle immagini
Le immagini su una pagina Web possono influire in modo significativo sul tempo di caricamento in quanto spesso sono gli elementi più grandi.
Per ottimizzare le dimensioni delle immagini senza compromettere la qualità, utilizzare tecniche di compressione.
Strumenti come TinyPNG e JPEG Optimizer possono ridurre le dimensioni dei file senza una notevole perdita di qualità dell'immagine.
Il responsabile del marketing per la crescita di POWR, Mick Essex , ha aggiunto,
"Cambio anche il tipo di file di immagine per tempi di caricamento più rapidi. Ad esempio, modificando i file di immagine da un formato .png o .jpeg a .webp con CloudConvert ha drasticamente migliorato la velocità del nostro sito e l'autorità del dominio."
Inoltre, prendi in considerazione l'utilizzo di immagini reattive che si adattano al dispositivo dell'utente, fornendo immagini di dimensioni adeguate per prestazioni ottimali.
 Fonte
Fonte
Minimizza CSS e JavaScript
I file CSS e JavaScript possono diventare ingombranti e rallentare la velocità di caricamento del tuo sito web. La minificazione è il processo di rimozione di caratteri non necessari, come spazi bianchi e commenti, da questi file.
Ne riduce le dimensioni e consente un'analisi più rapida da parte del browser. Diversi strumenti e plug-in online, come UglifyJS e CSSNano, possono minimizzare automaticamente il tuo codice.
Sfrutta la memorizzazione nella cache del browser
La memorizzazione nella cache del browser consente l'archiviazione di determinate parti del tuo sito Web, come immagini e file CSS, nella cache del browser dell'utente.
Significa che quando gli utenti visitano nuovamente il tuo sito Web, questi elementi verranno caricati dalla cache invece di essere scaricati nuovamente dal server.
Per sfruttare la memorizzazione nella cache del browser, puoi impostare le intestazioni HTTP appropriate nelle impostazioni del tuo server o utilizzare plug-in di memorizzazione nella cache utilizzando un CMS come WordPress.
Abilita la compressione Gzip
La compressione Gzip è un metodo che riduce le dimensioni dei file del tuo sito Web prima di trasmetterli sulla rete.
Questa tecnica riduce sostanzialmente i dati trasferiti tra il server e il browser dell'utente, portando a tempi di caricamento più rapidi.
La maggior parte dei server Web supporta la compressione gzip e può essere abilitata configurando le impostazioni del server o utilizzando plug-in.
Utilizza le reti di distribuzione dei contenuti (CDN)
Le reti per la distribuzione di contenuti (CDN) sono costituite da server in più località globali. Utilizzando un CDN, puoi archiviare i file statici del tuo sito Web (immagini, CSS, JavaScript) su questi server.
Quando gli utenti visitano il tuo sito Web, i file vengono serviti dalla posizione del server più vicina, riducendo i ritardi e migliorando la velocità di caricamento. I CDN popolari includono Cloudflare, Amazon CloudFront e MaxCDN.
Ottimizza le query del database
Il miglioramento delle prestazioni per i siti Web dipendenti dal database implica l'ottimizzazione delle richieste del database. È fondamentale garantire richieste ben ottimizzate che recuperino solo i dati necessari.
 Fonte
Fonte

L'indicizzazione corretta e l'eliminazione di join complessi hanno un impatto incredibile sui tempi di esecuzione delle richieste. Monitorare e ottimizzare regolarmente le prestazioni del database è fondamentale per mantenere un sito Web veloce e reattivo.
Ridurre le richieste HTTP
Ogni elemento della tua pagina web, come immagini, script e fogli di stile, necessita di una singola richiesta HTTP per il caricamento.
Più richieste ha la tua pagina web, più tempo ci vorrà per caricarla.
Per ridurre al minimo le richieste HTTP, unisci più file CSS in uno e fai lo stesso per i file JavaScript.
Utilizza gli sprite CSS per combinare più immagini in un singolo file, riducendo le richieste di immagini.
Inoltre, prendi in considerazione l'implementazione del caricamento lento per le immagini, che carica le immagini solo mentre l'utente scorre la pagina verso il basso.
Assumi servizi professionali di ottimizzazione della velocità del sito web
Per ottenere prestazioni ottimali del sito Web, sono necessarie competenze e conoscenze tecniche.
Prendi in considerazione i servizi di ottimizzazione della velocità professionale se hai bisogno di più tempo o risorse per l'ottimizzazione delle prestazioni.
Sviluppatori esperti con esperienza nell'ottimizzazione di siti Web possono valutare a fondo le prestazioni del tuo sito Web, implementare le migliori pratiche e perfezionarlo per velocità e reattività ottimali.
Esplora i cinque motivi principali per assumere uno sviluppatore di software remoto .
L'impatto di una maggiore velocità di caricamento delle pagine del sito web
Se un sito Web ha una velocità di caricamento della pagina più elevata, può avere diversi risultati positivi sia per i proprietari del sito Web che per i visitatori, come ad esempio,
- Esperienza utente migliorata
- Maggiore coinvolgimento
- Tassi di conversione migliorati
- Migliora il posizionamento nei motori di ricerca
- Compatibilità con i dispositivi mobili
- Condivisione social e referral
- Risparmi
 Fonte
Fonte
1. Esperienza utente migliorata
Una maggiore velocità di caricamento della pagina migliora l'esperienza dell'utente riducendo i tempi di attesa per i visitatori.
I siti Web che si caricano rapidamente e rispondono prontamente lasciano un'impressione positiva sugli utenti.
2. Maggiore coinvolgimento
Con una maggiore velocità di caricamento della pagina, è più probabile che i visitatori rimangano sul sito Web e interagiscano con il suo contenuto.
È meno probabile che abbandonino il sito a causa dei tempi di caricamento lenti, che portano a metriche di coinvolgimento più elevate come visualizzazioni di pagina, tempo sul sito e frequenze di rimbalzo inferiori.
3. Tassi di conversione migliorati
Gli studi hanno dimostrato che i siti Web più veloci tendono ad avere tassi di conversione più elevati .
Quando i visitatori possono accedere rapidamente alle informazioni desiderate o completare le transazioni senza ritardi, è più probabile che si convertano in clienti o intraprendano azioni desiderate, come l'iscrizione a newsletter o l'acquisto.
4. Aumenta il posizionamento nei motori di ricerca
La velocità di caricamento della pagina gioca un ruolo fondamentale nel posizionamento nei motori di ricerca. I motori di ricerca danno la priorità ai siti Web a caricamento rapido perché offrono un'esperienza utente superiore.
Classifiche migliorate possono comportare un traffico organico più elevato e una maggiore visibilità per il sito web.
5. Compatibilità con i dispositivi mobili
L'elevata velocità di caricamento della pagina è vitale per gli utenti mobili, considerando le loro connessioni Internet in genere più lente rispetto agli utenti desktop.
L'ottimizzazione della velocità di caricamento della pagina garantisce agli utenti mobili un rapido accesso al sito Web, con conseguente positiva esperienza di navigazione mobile.
6. Condivisione sociale e rinvii
È più probabile che i visitatori condividano contenuti o indirizzino altri a un sito Web che si carica rapidamente e offre un'esperienza senza interruzioni.
L'elevata velocità di caricamento della pagina può aumentare le condivisioni sui social media, i referral e il passaparola .
7. Risparmio sui costi
Una maggiore velocità di caricamento delle pagine riduce l'utilizzo delle risorse del server e utilizza la capacità di trasmissione di una rete per l'inoltro dei pacchetti di dati dal computer di origine al computer di destinazione.
Può comportare risparmi sui costi per i proprietari di siti Web richiedendo meno risorse del server o piani di hosting per gestire la stessa quantità di traffico.
Nel complesso, l'elevata velocità di caricamento della pagina presenta numerosi vantaggi, tra cui una migliore esperienza utente, un maggiore coinvolgimento e conversioni, un migliore posizionamento nei motori di ricerca e potenziali risparmi sui costi per i proprietari di siti web.
È un aspetto essenziale dell'ottimizzazione e delle prestazioni del sito web.
Casi di studio sull'ottimizzazione del sito web
Scambia
Una startup di successo che vende telefoni ricondizionati ha dato la priorità alle nuove funzionalità rispetto alle prestazioni del sito.
Tuttavia, ha notato un calo delle entrate da dispositivi mobili rispetto a desktop e ha spostato la propria attenzione sull'ottimizzazione delle prestazioni.
Swappie mirava a stabilire una correlazione tra le prestazioni del sito e le metriche aziendali per guidare gli sforzi di ottimizzazione e aumentare le entrate mobili.
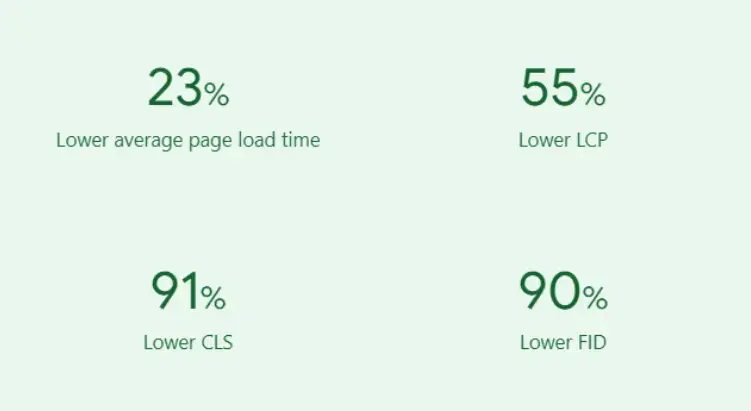
Migliorando i loro Core Web Vitals , hanno ottenuto una notevole riduzione del 23% del tempo medio di caricamento della pagina, con un conseguente aumento del 42% delle entrate generate dai visitatori mobili.
 Fonte
Fonte
Tocopedia
Una delle società di e-commerce più importanti dell'Indonesia attira oltre 50 milioni di visitatori mensili.
Il team dedicato di Tokopedia investe continuamente in strumenti e funzionalità per migliorare le proprie prestazioni web.
Il loro recente impegno ha comportato la creazione di un dashboard delle prestazioni web e l'ottimizzazione di JavaScript, delle risorse e della home page per valutarne l'impatto sui risultati aziendali.
Attraverso l'implementazione di diverse ottimizzazioni JavaScript e delle immagini, Tokopedia ha registrato un notevole aumento del 35% del CTR, un aumento dell'8% delle conversioni e un'impressionante riduzione dell'88% delle dimensioni degli script JavaScript della loro app.
 Fonte
Fonte
Conclusione
Le prestazioni e la velocità del sito Web sono fondamentali per fornire un'esperienza utente positiva, aumentare il posizionamento nei motori di ricerca e generare conversioni.
I proprietari di siti Web possono migliorare significativamente la velocità del proprio sito ottimizzando le prestazioni del server, l'efficienza del codice, le dimensioni dei file, la memorizzazione nella cache e l'utilizzo di reti di distribuzione dei contenuti (CDN).
Porta a un maggiore coinvolgimento degli utenti, tassi di conversione più elevati, una migliore visibilità sui motori di ricerca e un successo complessivo per la tua piccola impresa.
Ad esempio, implementando le best practice di Core Web Vitals, Swappie ha ottenuto una notevole riduzione del 23% del tempo medio di caricamento della pagina, con un notevole aumento del 42% delle entrate generate dai visitatori mobili.
Se segui i 10 migliori suggerimenti forniti sopra, puoi ottenere risultati ancora più impressionanti!
