Cosa sono i Core Web Vitals (e come puoi migliorarli)?
Pubblicato: 2022-07-27Sommario
I siti Web sono più che mai sotto pressione per funzionare bene. Non solo gli utenti si aspettano esperienze rapide e reattive, ma i motori di ricerca ora utilizzano la velocità della pagina come fattore di ranking.
Per aiutare i webmaster a ottimizzare la velocità dei propri siti, a maggio 2020 Google ha introdotto i Core Web Vitals: un insieme di metriche che misurano le prestazioni di aspetti chiave dell'esperienza utente. In questo articolo, daremo un'occhiata a cosa sono i Core Web Vitals e come puoi migliorarli.
Aggiornamento dell'esperienza della pagina di Google per desktop ora disponibile https://t.co/gQn2cwDkiz
— Barry Schwartz (@rustybrick) 22 febbraio 2022
Immergiamoci!
Quali sono le 3 metriche dei principali Web Vitals?
Core Web Vitals è un'iniziativa di Google per aiutare editori e proprietari di siti Web a misurare la qualità della loro esperienza utente (UX) e identificare dove è necessario apportare miglioramenti.
L'iniziativa include tre Core Web Vital incentrati su caricamento, interattività e stabilità visiva: Largest Contentful Paint, Cumulative Layout Shift e First Input Delay.
La più grande vernice contenta
Largest Contentful Paint (LCP) è una metrica delle prestazioni che misura il tempo impiegato dal caricamento del contenuto principale di una pagina Web. Il contenuto principale è generalmente definito come l'immagine o l'elemento di testo più grande della pagina.
LCP è una delle numerose metriche utilizzate da Google per valutare le prestazioni di una pagina web.
In generale, le pagine con un tempo LCP inferiore a 2,5 secondi sono considerate con prestazioni buone, mentre quelle con un tempo LCP superiore a 4 secondi sono considerate con prestazioni scarse. Le pagine con un tempo LCP superiore a 10 secondi sono considerate con prestazioni molto scarse.
Per migliorare l'LCP di una pagina Web, designer e sviluppatori devono concentrarsi sulla garanzia che il contenuto principale venga caricato in modo rapido ed efficiente. Ciò può essere ottenuto attraverso una varietà di metodi, come l'utilizzo di un design reattivo, l'ottimizzazione delle immagini e la riduzione al minimo del codice.
Spostamento cumulativo del layout
Molte persone hanno sperimentato il fenomeno frustrante di provare a fare clic su un collegamento o un pulsante su un sito Web, solo per farlo uscire da sotto il cursore all'ultimo secondo.
Questo fenomeno, noto come spostamento cumulativo del layout (CLS), è una misura di quanto contenuto cambia posizione quando un utente interagisce con una pagina. CLS è un problema perché può indurre gli utenti a fare clic sulla cosa sbagliata o semplicemente a rinunciare e ad abbandonare del tutto la pagina.
Esistono diversi modi per ottimizzare CLS, ma forse il più efficace è garantire che tutti gli elementi della pagina siano dimensionati e posizionati correttamente prima del caricamento della pagina. In questo modo, puoi evitare che il contenuto si sposti mentre gli utenti interagiscono con la pagina.
Primo ritardo di ingresso
First Input Delay (FID) è una misura del tempo impiegato da un utente per interagire per la prima volta con una pagina. È una metrica importante per misurare la reattività di una pagina e l'esperienza complessiva dell'utente su un sito web.
Un buon punteggio FID indica che gli utenti sono in grado di interagire rapidamente e facilmente con la pagina, mentre un punteggio FID negativo suggerisce che c'è un certo ritardo nell'input che sta causando frustrazione.
Ci sono molti fattori che possono contribuire a un punteggio FID scarso, ma la causa più comune è il tempo di esecuzione di JavaScript. Se il codice JavaScript nella pagina impiega troppo tempo per essere eseguito, può ritardare l'input dell'utente. Questo può essere frustrante per gli utenti effettivi e farli uscire dalla pagina prima che abbiano avuto la possibilità di interagire completamente con essa.
Per migliorare i punteggi FID, gli sviluppatori devono concentrarsi sulla riduzione dei tempi di esecuzione di JavaScript.
Ci sono anche alcuni Vital aggiuntivi
- Tempo al primo byte (TTFB) : Il tempo al primo byte è il tempo impiegato da un browser per ricevere il primo byte di dati da un server. Il tempo impiegato può essere influenzato da diversi fattori, tra cui la distanza tra il browser e il server, la dimensione dei pacchetti di dati e la velocità della connessione.
- First Contentful Paint (FCP) : First Contentful Paint è la quantità di tempo necessaria a un browser per visualizzare il primo contenuto di una pagina. Questo contenuto potrebbe essere un'immagine, un testo o un altro elemento. In altre parole, è il tempo di caricamento percepito.
- Tempo di blocco totale (TBT) : il tempo di blocco totale è la quantità di tempo necessaria a un sito Web per passare da First Contentful Paint a completamente interattivo.
- Time To Interactive (TTI) : Time To Interactive è la quantità di tempo necessaria affinché una pagina diventi completamente interattiva. Ciò include essere in grado di rispondere all'input dell'utente e caricare nuovo contenuto in risposta all'interazione dell'utente.
Core Web Vitals è sotto il termine generico di Google Page Experience, che include anche altri aspetti:
- Compatibilità mobile: si riferisce alla facilità con cui gli utenti interagiscono con il tuo sito Web su dispositivi mobili. Un sito Web non ottimizzato per i dispositivi mobili può essere difficile da utilizzare su uno schermo più piccolo e potrebbe persino impedire agli utenti di accedere a determinate funzionalità.
- HTTPS: indica se il tuo sito Web utilizza una connessione sicura. I siti Web che utilizzano HTTPS hanno meno probabilità di vedere i propri dati intercettati da terze parti e sono quindi considerati più sicuri.
- Interstitial intrusivi: si tratta di pop-up o altre forme di pubblicità che possono essere invadenti e dirompenti, in particolare sui dispositivi mobili. Spesso possono essere difficili da chiudere e possono impedire agli utenti di vedere il contenuto esistente che stavano cercando.

I Core Web Vitals influiscono sul ranking?
Sì. I Web Core Vitals sono un fattore di ranking. Ciò che molte persone non si rendono conto è che hanno anche un impatto diretto sul posizionamento del tuo sito, in effetti di recente. Il punteggio di Core Web Vitals è solo una metrica in sé e per sé. Tuttavia, è una metrica piuttosto buona e le implicazioni a cui può portarti a volte sono più che sufficienti per risolvere i problemi di base del sito.
L'aggiornamento dell'esperienza della pagina ora viene distribuito lentamente per desktop. Sarà completato entro la fine di marzo 2022. Ulteriori informazioni sull'aggiornamento: https://t.co/FQvMx3Ymaf
— Centro di ricerca di Google (@googlesearchc) 22 febbraio 2022
I Core Web Vitals misurano un paio di cose diverse, che si sommano tutte all'esperienza della pagina.
Allora perché i Core Web Vitals sono importanti?
Più traffico organico
I punteggi di Core Web Vitals di un sito web sono uno dei tanti fattori che Google prende in considerazione quando determina dove classificare un sito nei suoi risultati di ricerca. Ciò significa che avere un buon punteggio Core Web Vital può portare a più traffico da Google. E più traffico significa più lead e più possibilità di convertirli in clienti paganti.
UX superiore
L'esperienza utente (UX) è parte integrante del successo di qualsiasi sito web. È ciò che determina se gli utenti rimarranno sul tuo sito o faranno clic per la frustrazione.
Secondo HubSpot, il 93% dei clienti se ne va se il sito non si carica abbastanza velocemente. E i Core Web Vitals sono una misura diretta della velocità della pagina e indiretta dell'UX. Data l'importanza della UX, è essenziale assicurarsi che l'intero sito sia veloce e reattivo.
Tasso di conversione migliorato
Non c'è dubbio che avere un sito Web che si carica rapidamente e senza interruzioni è importante per le aziende. Dopotutto, è probabile che gli utenti si spostino su un altro sito se devono aspettare troppo a lungo per caricare una pagina. Ma ciò che molti proprietari di siti non si rendono conto è che un corretto Core Web Vitals può effettivamente migliorare il tuo tasso di conversione.
Come? Bene, tutto ha a che fare con l'esperienza dell'utente. Se un sito Web si carica in modo rapido ed efficiente, è più probabile che gli utenti rimangano ed esplorino. È anche più probabile che effettuino un acquisto o intraprendano altre azioni desiderate. D'altra parte, se un sito Web è lento e frustrante da utilizzare, è molto meno probabile che gli utenti si convertano.
In poche parole, i Core Web Vital adeguati sono essenziali per fornire un'esperienza di pagina positiva e un'esperienza utente positiva è essenziale per aumentare le conversioni.
Come faccio a controllare i miei Core Web Vitals su Google?
Misurare i Core Web Vitals è piuttosto semplice.
Prima di tutto, puoi iniziare con Google Search Console:
Console di ricerca di Google
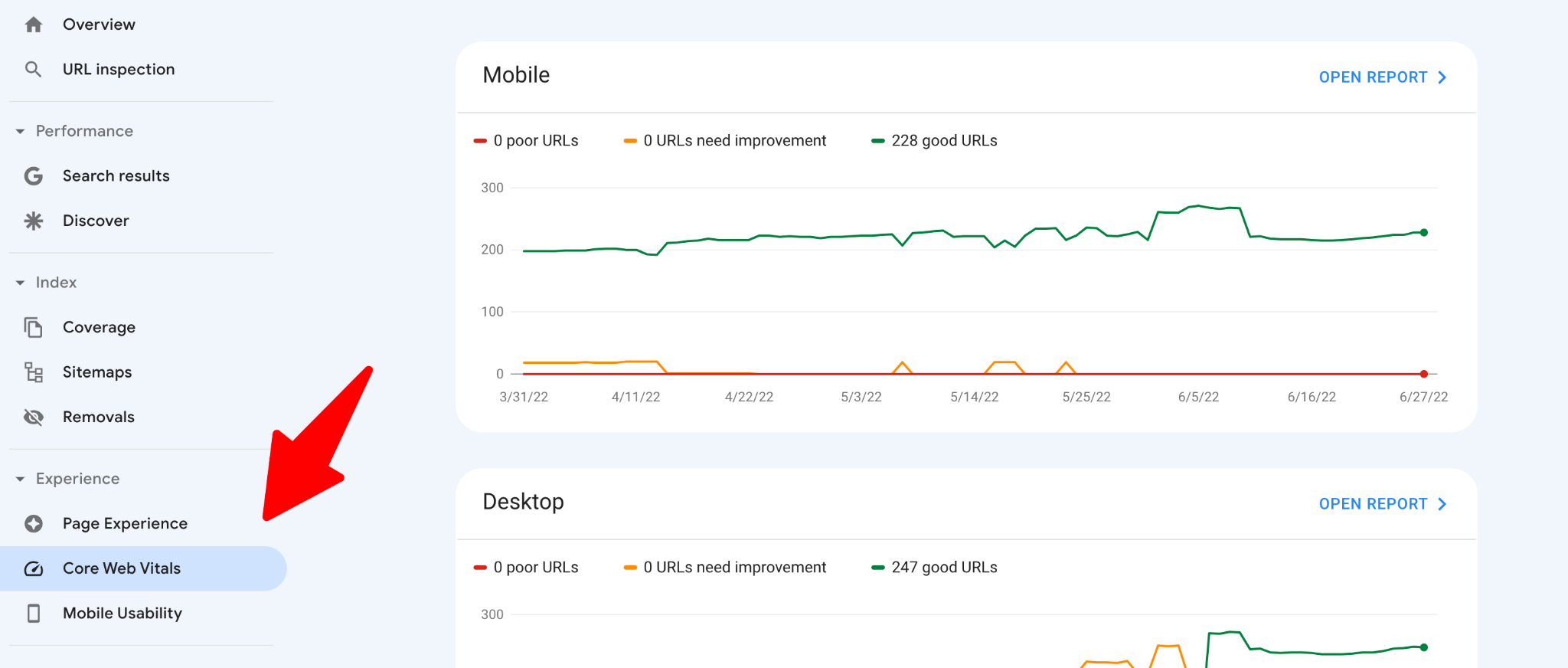
Per accedere a Core Web Vitals da GSC, inserisci la tua dashboard e fai clic qui:

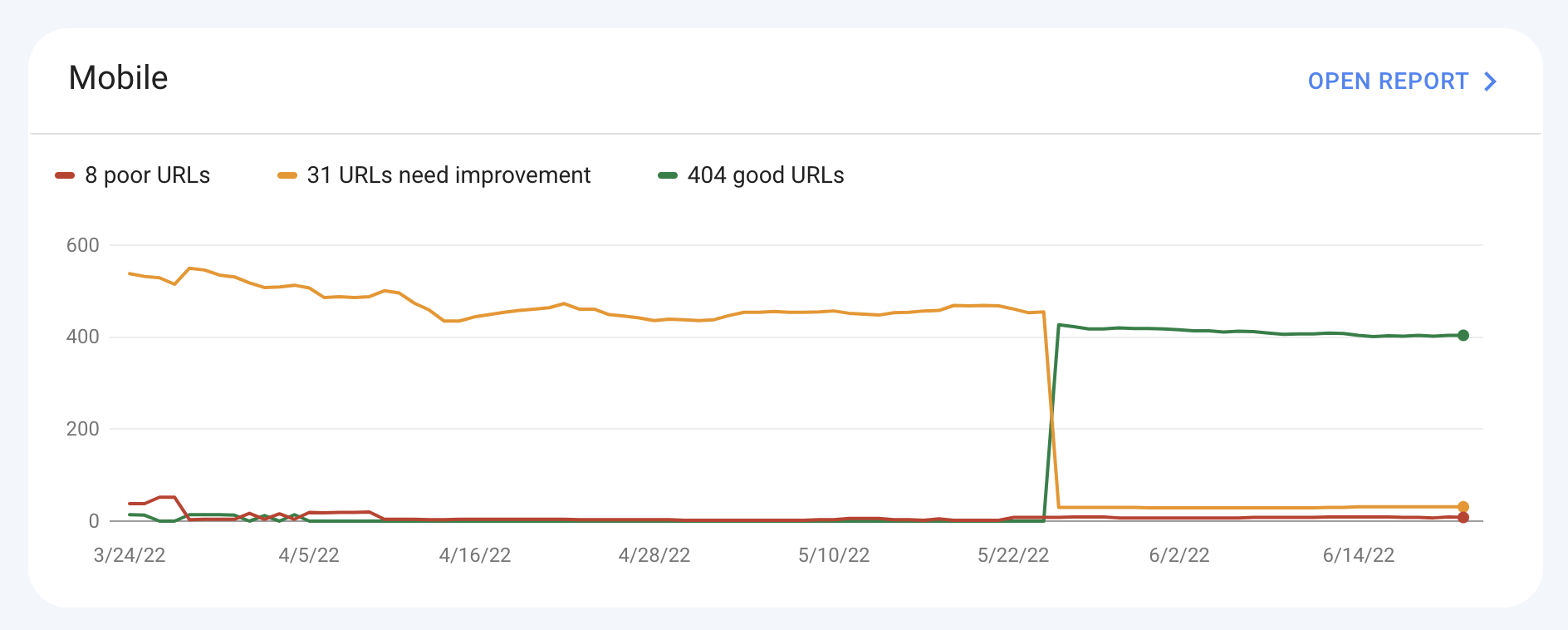
Riceverai due rapporti, uno per dispositivi mobili:

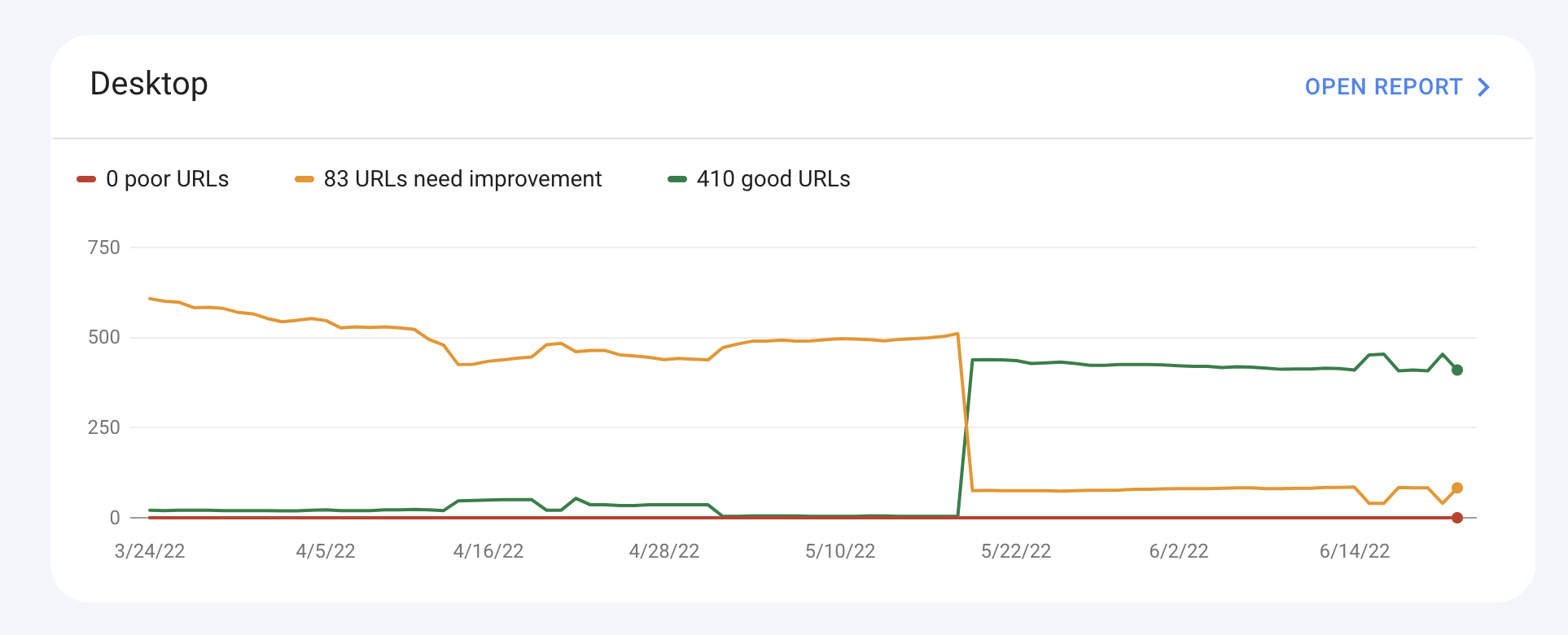
L'altro per desktop:

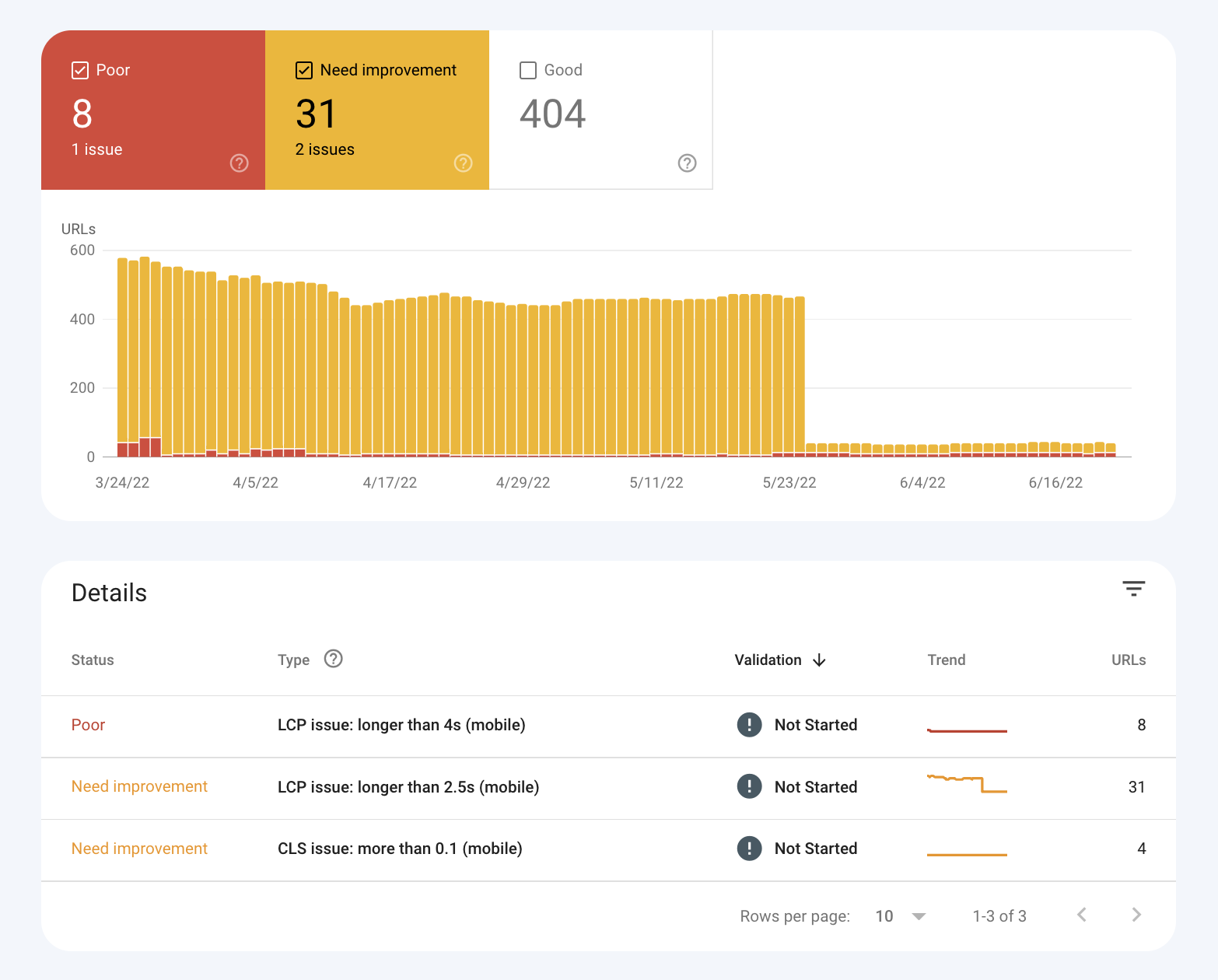
Questi due rapporti differiranno quasi sempre poiché si applicano principi diversi alla progettazione e alla funzionalità di dispositivi mobili e desktop. L'apertura del rapporto Core Web Vitals ti mostrerà un grafico dettagliato di ciò che non va:

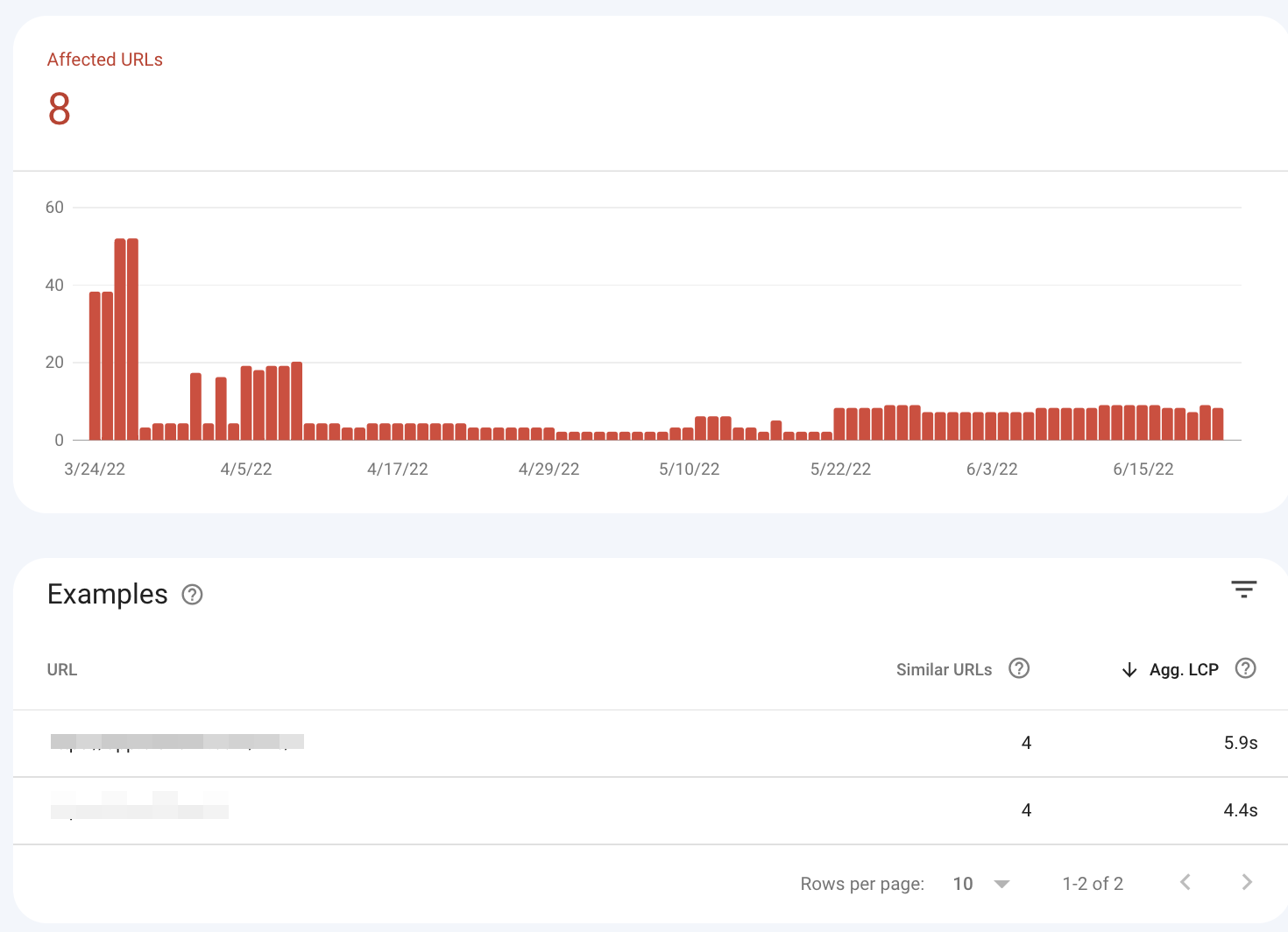
Facendo clic sui dettagli, vedrai quali URL Google considera non intuitivi.


C'è anche un secondo modo per misurare i Core Web Vitals, che è attraverso PageSpeed Insights.
Approfondimenti sulla velocità della pagina
La differenza qui è che puoi accedere a un rapporto per qualsiasi sito, non solo per quelli a cui hai accesso GSC. Tuttavia, non ti mostrerà quali URL in un intero dominio devono essere migliorati. Dovresti andare uno per uno, il che è troppo noioso. PageSpeed Insights offre la stessa fonte di dati, il rapporto sull'esperienza utente di Chrome.
PageSpeed Insights viene utilizzato principalmente per uno sguardo più approfondito a determinati URL, poiché Google Search Console ti mostra solo un'immagine più ampia di quali pagine devono essere corrette.
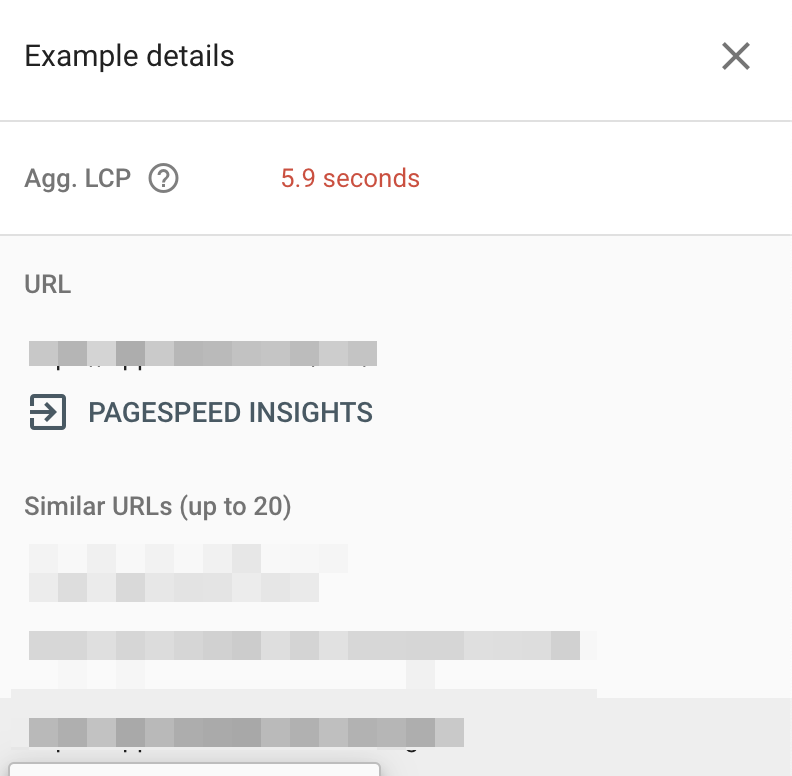
Search Console ti indirizzerà anche a PageSpeed Insights:

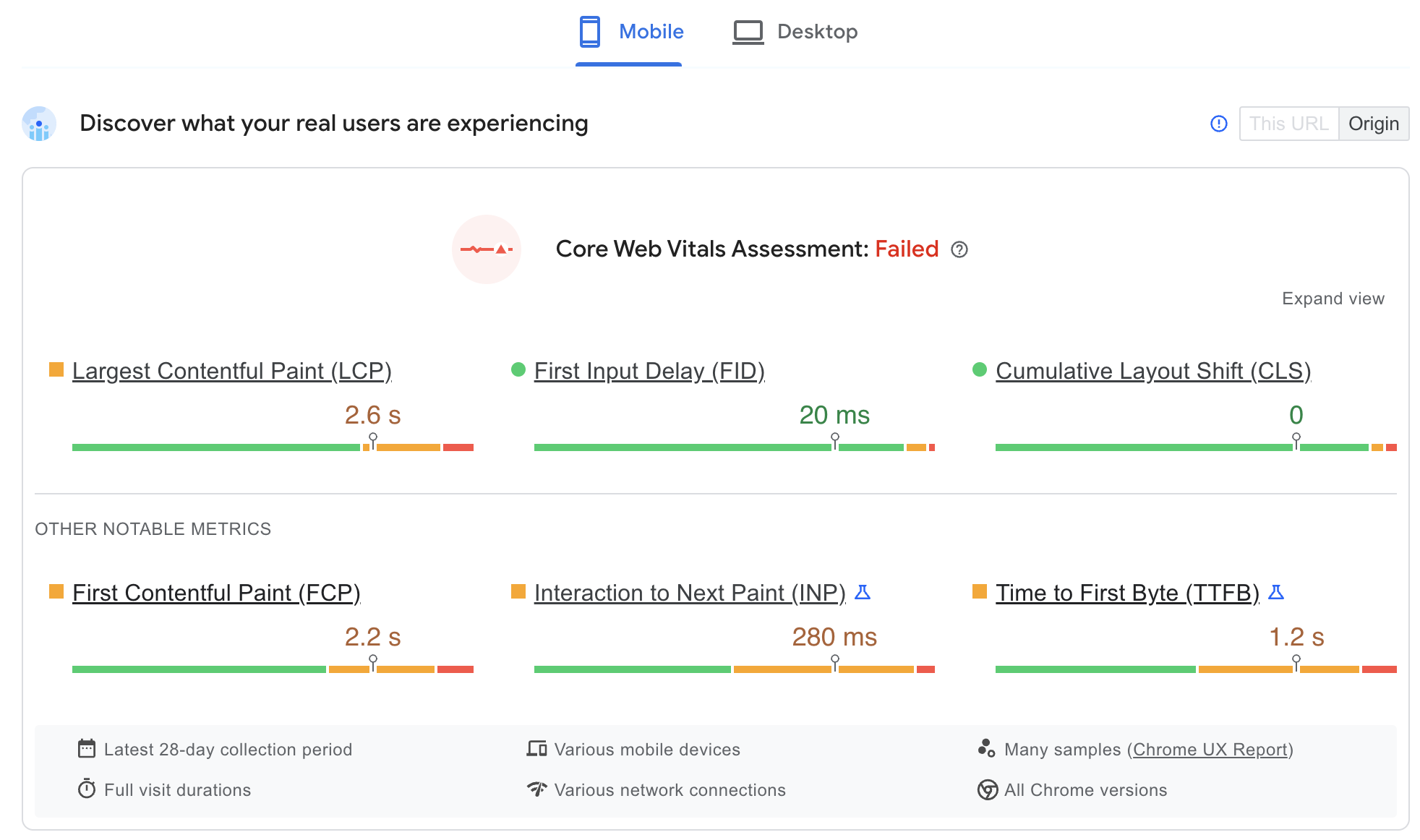
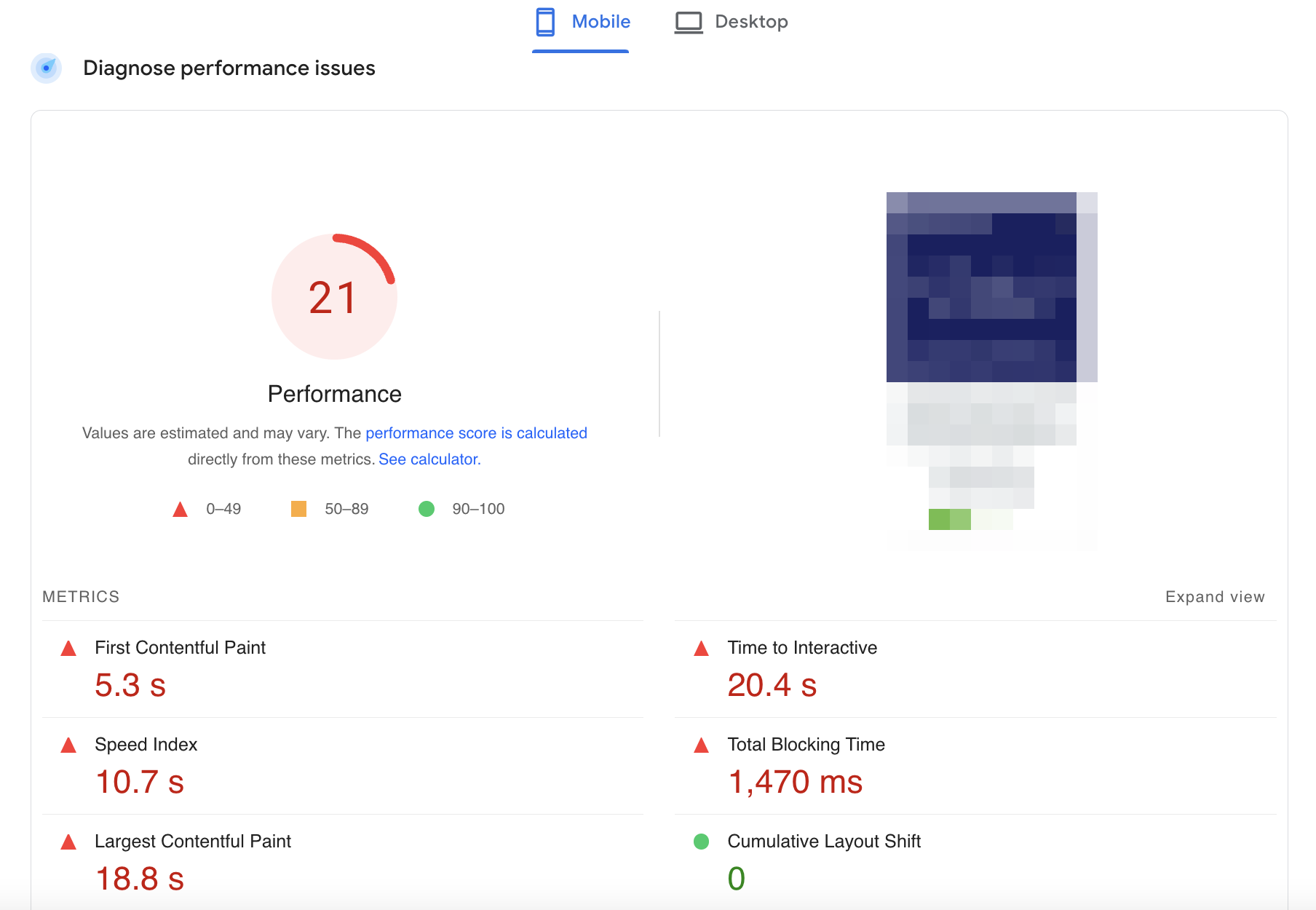
Ed ecco cosa appare dopo essere entrati nel sito:

Una relazione completa su ciò che non va.

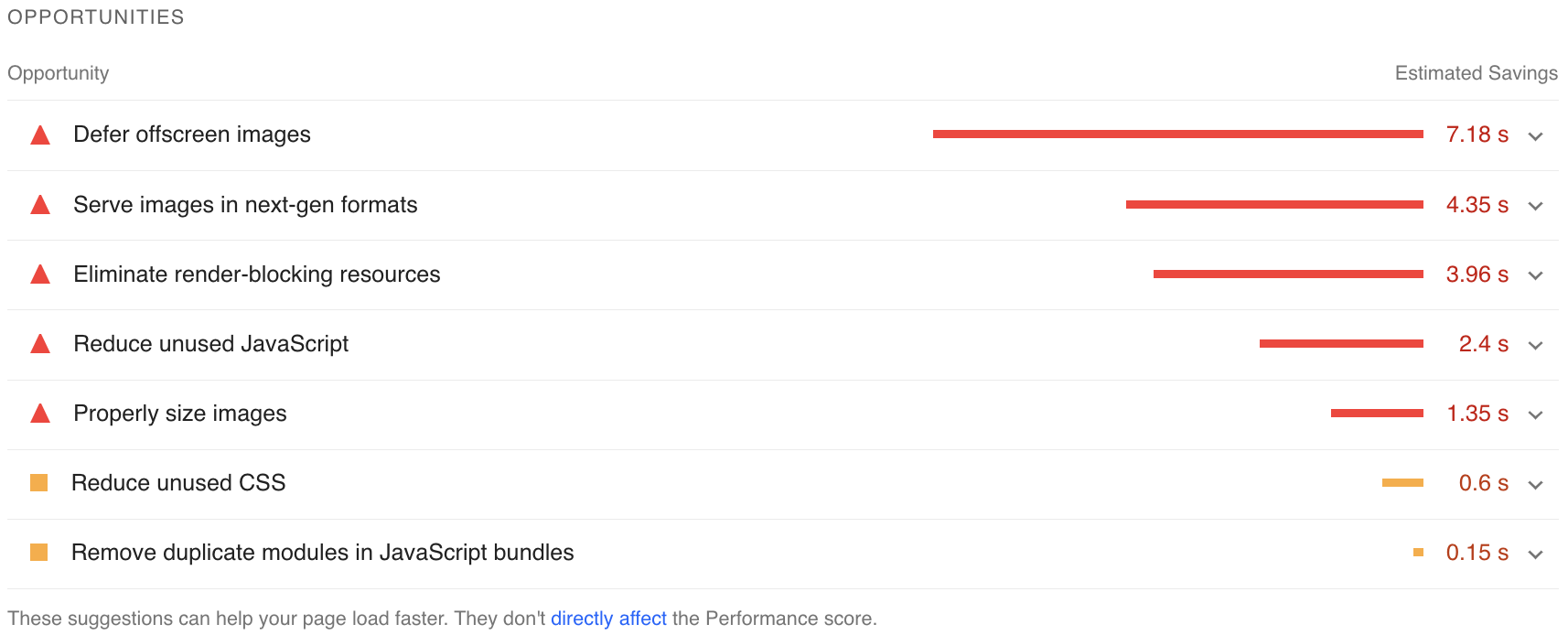
Più in basso, troverai opportunità:

PageSpeed Insights stima quanto potresti guadagnare risolvendo i problemi che presentavano. Tuttavia, è tutta una stima approssimativa basata sulle linee guida per il sito Web medio secondo Google. Non riflette interamente l'esperienza dell'utente, ma può essere un buon punto di partenza per un'analisi.
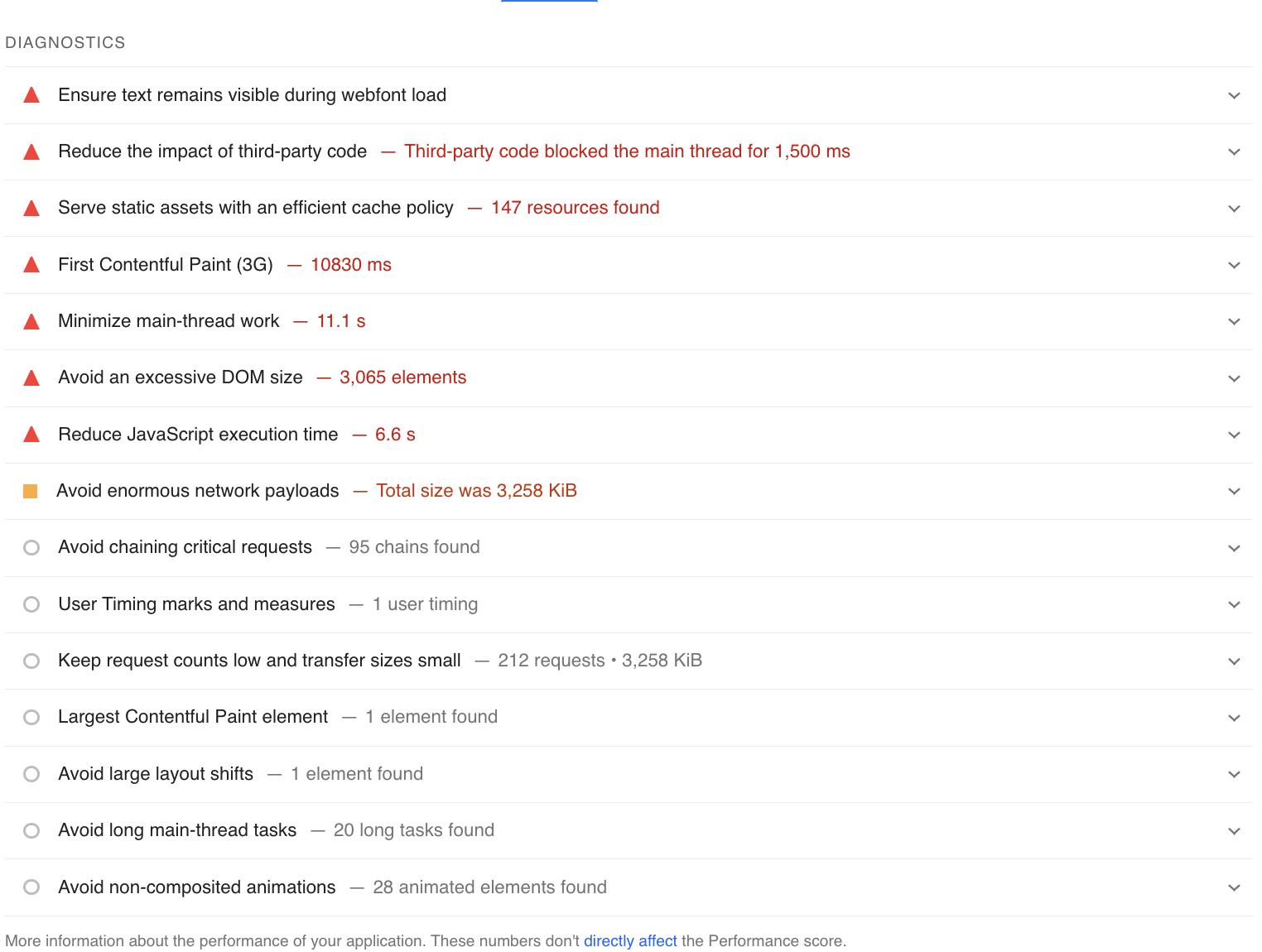
Più in basso ci sono la diagnostica:

E qui puoi vedere quale elemento esatto all'interno del codice sta causando problemi.
Ora che sai come accedervi, potresti chiedere come migliorare i Core Web Vitals per il tuo sito?
Ecco cosa puoi fare!
Che cos'è l'ottimizzazione di Core Web Vitals?
L'ottimizzazione di Core Web Vitals dipende interamente dal sito Web e dai suoi problemi specifici. Tuttavia, copriamo alcuni dei più comunie quelli riparabili .
La più grande vernice contenta
Ottimizzazione dell'immagine
Le immagini sono una parte essenziale di qualsiasi pagina web, ma possono anche essere fonte di tempi di caricamento lenti. Un modo per risolvere questo problema è ottimizzare le immagini per garantire che vengano caricate in modo rapido ed efficiente. Un formato particolarmente buono per le immagini delle pagine web è webp. Le immagini Webp sono in genere di dimensioni inferiori rispetto ad altri formati di immagine, quindi si caricano più velocemente. Un'altra opzione è utilizzare il formato mp4 per le tue risorse video. I file video Mp4 sono più leggeri di altri formati di file video, quindi si caricheranno più velocemente sulle pagine web.
Plugin WP:
- Ottimo
- Smussato
- Ottimizzatore di immagini EWWW
Precaricamento delle risorse
Un modo per migliorare le prestazioni di un sito consiste nel precaricare le risorse. Ciò significa che il codice HTML può indicare al browser di iniziare a caricare determinate risorse (come immagini o script) prima che siano necessarie. In questo modo, il browser può utilizzare in modo più efficiente il proprio tempo e le proprie risorse, risultando in un sito Web complessivamente più veloce.
Plugin WP:
- Ottimizza automaticamente
- Perfmatters
Blocco rendering
Il blocco del rendering è un termine utilizzato per descrivere le azioni di determinati elementi su una pagina Web che impediscono il corretto rendering della pagina. Questi elementi possono includere file JavaScript e CSS, tra gli altri. Il problema con il blocco del rendering è che può causare il caricamento lento della pagina o il mancato caricamento.
Esistono alcuni modi per correggere il blocco del rendering.
- Uno è inserire piccoli file JavaScript e CSS. Ciò significa aggiungere il codice direttamente nel file HTML, anziché fare riferimento a file esterni.
- Un altro modo per correggere il blocco del rendering consiste nel posticipare il caricamento dei file JavaScript fino a quando la pagina non è stata renderizzata. Questo può essere fatto usando l'attributo async o defer.
- Infine, un altro modo per ridurre il blocco del rendering è ottimizzare la pubblicazione CSS. Ciò significa assicurarsi che per ogni pagina venga caricato solo il CSS necessario.
Plugin WP:
- Ottimizza automaticamente
- WP Rocket
- Pacchetto Nitro WP
Spostamento cumulativo del layout
Spazio per incorporamenti, iframe e annunci
Quando un sito Web include risorse come video, immagini o pubblicità, è importante allocare spazio sufficiente per loro nella pagina. Ciò garantisce che il layout della pagina non venga interrotto quando la risorsa viene caricata e aiuta a prevenire il cosiddetto spostamento cumulativo del layout (CLS). CLS è una misura di quanto una pagina "si muove" quando viene caricato il contenuto e può essere molto scoraggiante per gli utenti. Riservando spazio per le risorse in anticipo, gli sviluppatori Web possono aiutare a ridurre i CLS e creare un'esperienza più fluida e incentrata sull'utente.
Aggiungi dimensioni alle immagini
In poche parole, l'aggiunta di dimensioni alle tue immagini aiuta con Cumulative Layout Shift (CLS). Assicurandoti che le tue immagini abbiano le dimensioni di larghezza e altezza corrette, puoi evitare che vengano spostate mentre il layout della pagina cambia. Ciò è particolarmente importante per le immagini vicine o above the fold, poiché è più probabile che siano interessate da CLS.
Precarica i caratteri
Anche il sito web meglio progettato può soffrire di Cumulative Layout Shift (CLS). Ciò accade spesso quando i caratteri Web non vengono caricati correttamente, risultando in un "flash di testo non stilizzato" (FOUT) o un "flash di testo invisibile" (FOIT). Sebbene FOUT sia generalmente considerato esteticamente più dirompente, FOIT può effettivamente essere più dannoso per l'esperienza dell'utente, poiché può comportare il riordino dei contenuti sulla pagina. Il precaricamento dei caratteri aiuta a evitare sia FOUT che FOIT assicurando che i caratteri Web vengano caricati prima che siano necessari. Ciò non solo migliora la stabilità visiva della pagina, ma riduce anche le possibilità che il contenuto venga spostato durante il caricamento.
Primo ritardo di ingresso
Compiti asincroni
Uno dei motivi più importanti per utilizzare attività JavaScript asincrone è evitare di bloccare l'interfaccia utente. Se un'attività JavaScript richiede troppo tempo per essere completata, può impedire l'aggiornamento dell'interfaccia utente, con conseguente esperienza utente scadente. Le attività asincrone consentono all'interfaccia utente di rimanere reattiva eseguendo l'attività in background.
Caricamento pigro
Il caricamento lento è una tecnica comune utilizzata per migliorare le prestazioni del sito caricando il contenuto solo quando è necessario. Sebbene ciò possa essere efficace in alcuni casi, può anche causare l'aumento del ritardo del primo input, poiché il browser deve attendere il caricamento del contenuto prima di poter essere utilizzato. Ciò è particolarmente vero se il contenuto si trova sotto la piega, poiché gli utenti dovranno spesso scorrere verso il basso per vederlo.
Contenuti lato server
Effettuando il pre-rendering del contenuto sul server, puoi assicurarti che il browser disponga delle informazioni di cui ha bisogno non appena l'utente interagisce con la pagina. Questo può aiutare a migliorare sia il FID che le prestazioni percepite complessive. Inoltre, la generazione di contenuto lato server può anche aiutare a ridurre la latenza di rete, migliorando ulteriormente le prestazioni.
Codice di terze parti
Il codice di terze parti può avere un impatto significativo sul First Input Delay (FID). Questo perché il codice di terze parti viene spesso eseguito in modo sincrono, il che può bloccare il thread principale e ritardare l'elaborazione dell'input. Inoltre, il codice di terze parti può introdurre nuove dipendenze JavaScript che devono essere caricate e analizzate prima di poter essere eseguite. Ciò può ritardare ulteriormente l'elaborazione dell'input e aumentare il FID. Infine, alcuni codici di terze parti possono utilizzare algoritmi inefficienti che consumano molte risorse e causano l'intasamento del thread principale. Questo può anche portare a un aumento della FID. Invece delle risorse di terze parti, dai sempre la priorità alle tue.
Conclusione
L'ottimizzazione web è sempre stata un atto di equilibrio tra i tre pilastri fondamentali della SEO: contenuto, SEO tecnico ed esperienza utente. La nuova iniziativa Core Web Vitals di Google porta l'esperienza dell'utente in primo piano come fattore chiave di ranking.
I Core Web Vitals sono un insieme di parametri che misurano la velocità e la stabilità di un sito web. Google ha affermato che queste metriche sono diventate un importante fattore di ranking nel maggio 2021. Mentre alcuni webmaster si stanno affrettando ad apportare modifiche ai propri siti, altri stanno adottando un approccio più rilassato.
Dopotutto, i Core Web Vitals sono solo un altro segnale che Google sta utilizzando per misurare l'esperienza dell'utente. E come tutti sappiamo, l'esperienza dell'utente è qualcosa che può sempre essere migliorata. Quindi, indipendentemente dalla posizione in cui il tuo sito si posiziona nella scala Core Web Vitals, c'è sempre spazio per miglioramenti.
