Che cos'è la progettazione dell'interfaccia utente (UI)?
Pubblicato: 2022-09-27Quando consideriamo il software, può essere diviso in due parti. La parte anteriore è visibile agli utenti, mentre la parte posteriore o di controllo definisce tutte le funzionalità e controlla il flusso del segnale, le richieste, ecc. Oggi è diventato fondamentale per le aziende dedicare il proprio tempo ulteriormente alla parte anteriore del software, che è visibile ai clienti. Se quella parte non funziona secondo le aspettative o presenta discrepanze, non sarai in grado di segnare molto nella competizione.
Molte persone non sono a conoscenza di quale sia l'interfaccia utente o del ruolo che svolge. Tenendo presente questo, abbiamo spiegato tutto ciò che è necessario sapere sull'interfaccia utente o sull'interfaccia utente.
Sommario
Che cos'è l'interfaccia utente (UI)?
Un'interfaccia utente può essere la parte front-end di un'applicazione del sito Web visibile agli utenti. È costituito da una pagina, tabelle, immagini, video, testi, pulsanti, ecc. Tutto ciò che puoi vedere sul software o accedere al dispositivo è considerato parte dell'interfaccia utente.
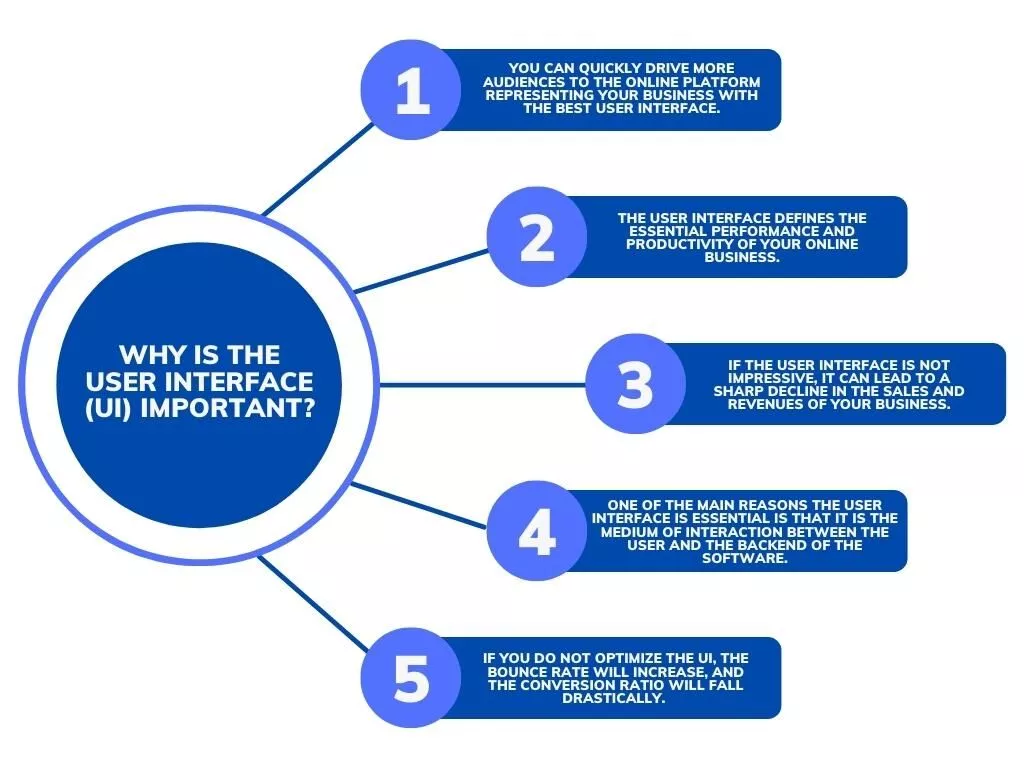
Perché l'interfaccia utente (UI) è importante?
Ci sono diversi motivi per cui investire nell'interfaccia utente è diventato così importante. Di seguito sono riportati alcuni dei vantaggi di cui puoi usufruire con la migliore interfaccia utente.

- Puoi attirare rapidamente più segmenti di pubblico sulla piattaforma online che rappresenta la tua attività con la migliore interfaccia utente.
- L'interfaccia utente definisce le prestazioni e la produttività essenziali del tuo business online.
- Se l'interfaccia utente non è impressionante, può portare a un forte calo delle vendite e dei ricavi della tua attività.
- Uno dei motivi principali per cui l'interfaccia utente è essenziale è che è il mezzo di interazione tra l'utente e il back-end del software.
- Se non ottimizzi l'interfaccia utente, la frequenza di rimbalzo aumenterà e il rapporto di conversione diminuirà drasticamente.
Elementi di una buona interfaccia utente
Non è facile definire una buona UI a meno che e finché non abbia i seguenti elementi:
- Utilità : l'interfaccia utente dovrebbe essere utile per gli utenti e questi devono essere in grado di lavorare con il software proprio come si aspettavano.
- Usabilità: l'usabilità deve essere normale e accessibile in modo che nessuno debba studiare o acquisire conoscenze speciali per l'utilizzo dell'interfaccia del software in questione.
- Valore: dovrebbe avere un certo valore e deve rappresentare l'azienda in ogni aspetto.
- Desiderabilità: se l'interfaccia utente non è visivamente accattivante, non c'è modo che possa suscitare il desiderio degli utenti.
- Credibilità: un'interfaccia utente esemplare è affidabile e affidabile. Non si arresterà in modo anomalo troppo spesso o non cambierà senza alcun aggiornamento precedente.
- Accessibilità: l'interfaccia utente dovrebbe essere accessibile da più dispositivi e sistemi operativi senza il coinvolgimento di alcuna modifica significativa nei componenti dell'interfaccia utente o nel design.
- Rilevabilità: tutti i componenti dell'interfaccia utente dovrebbero essere più facili da trovare o navigare.
Tipi di interfaccia utente grafica con esempi
L'interfaccia utente grafica o GUI è il tipo più elevato e complesso in cui è possibile accedere facilmente ai componenti dell'interfaccia utente tramite clic e tocchi del mouse. Contiene una serie di elementi, da pulsanti e menu a discesa a immagini e altre forme multimediali.
1. Interfaccia utente grafica touchscreen

La GUI del touchscreen è specifica per quei dispositivi la cui tecnologia dello schermo è sensibile ai tocchi. Può essere su un laptop, cellulare, PC, tablet o TV.
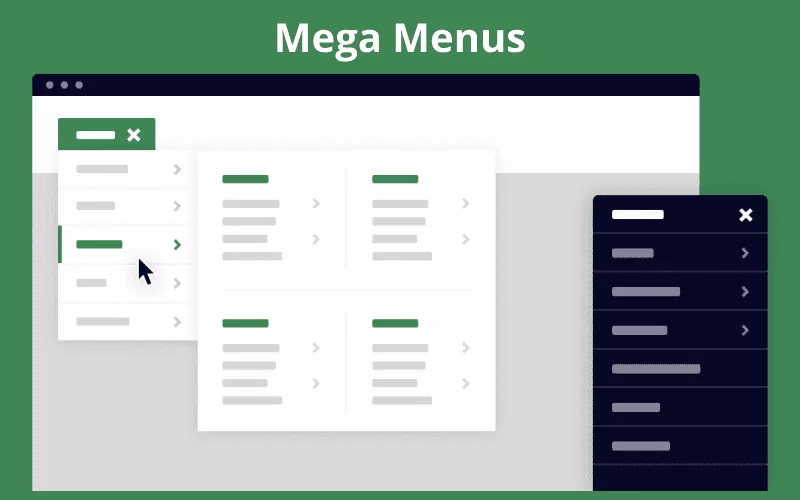
2. Interfaccia utente guidata da menu

L'interfaccia utente guidata dal menu è dove otterrai diverse opzioni sotto forma di pulsanti, menu a discesa, tabelle, tag e così via. ATM, dettagli di contatto mobili e altri sono ottimi esempi di interfacce utente guidate da menu.
3. Interfaccia della riga di comando
Dal nome stesso si può capire che, in questo caso, la riga di comando è stata utilizzata per scrivere i codici per l'interfaccia utente. Sebbene non sia più utilizzato nella maggior parte dei casi, ci sono alcuni casi in cui l'interfaccia utente CMD è ancora popolare grazie alla sua struttura più semplice e all'utilizzo minimo della memoria.
4. Interfaccia utente conversazionale

Le interfacce utente conversazionali accettano istruzioni umane come movimento o movimenti delle mani e voce come input e le valutano in base alla logica di back-end AI, ML e NLP. Di conseguenza, le azioni hanno luogo. Ad esempio, il chatbot funziona sull'interfaccia utente conversazionale.

5. Touchscreen o interfaccia utente grafica mobile
Come suggerisce il nome, questa interfaccia è progettata per telefoni cellulari con touchscreen. Qui, l'utente può accedere ai componenti dell'interfaccia utente dai propri telefoni con un semplice tocco dello schermo.
Ad esempio, scorrere lo schermo su e giù o fare clic sul pulsante di ricerca nella pagina di Google sono esempi di GUI touchscreen basata su dispositivi mobili.
Qual è la differenza tra UI e UX Design?
| Interfaccia utente | L'esperienza utente |
|---|---|
| Viene definita come la piattaforma per l'interazione degli utenti con il backend del software. Può anche essere definito come la forza trainante della UX. | UX o esperienza utente è il termine utilizzato per definire l'esperienza che gli utenti hanno dopo aver utilizzato il software. |
| L'interfaccia utente deve essere sviluppata attraverso la codifica, coinvolgendo immagini e video multimediali, pulsanti cliccabili, gocce che annegano e così via. | L'esperienza utente viene calcolata in base al feedback lasciato dagli utenti e a molti altri modelli e tendenze derivati dai set di dati dell'interfaccia utente. |
| Se l'interfaccia utente non è all'altezza, non sarai in grado di soddisfare le aspettative degli utenti. | Se l'esperienza utente non è desiderata, avrai problemi con il rapporto di conversione, il numero di lead generati e le entrate complessive. |
Converti l'idea dell'app in realtà
Costruiamo insieme una nuova app
Quali sono i principi di una buona progettazione dell'interfaccia utente?
Alcuni principi devono essere seguiti per sviluppare il miglior design dell'interfaccia utente. In questa sezione seguente, ti aiuteremo con lo stesso.
1. Mettere gli utenti in controllo dell'interfaccia
Devi mettere prima i tuoi utenti e poi le tue idee. Se l'interfaccia utente non è conforme alle aspettative dell'utente, non è possibile che funzioni nel metodo desiderabile. Nessun utente visiterà il sito Web o l'applicazione, per non parlare di spendere più di 3 minuti.
2. Rendi comodo l'interazione con un prodotto.
L'interfaccia utente dovrebbe essere progettata in modo interattivo. Se l'utente non può utilizzare gli elementi dell'interfaccia utente o conversare con l'interfaccia, non ha senso spendere così tanto per sviluppare la migliore interfaccia utente.
3. Ridurre il carico cognitivo
Lo scopo principale dell'interfaccia utente è facilitare la funzionalità del software e garantire che non eserciti troppa pressione sugli utenti. Ma se l'utente deve usare la sua intelligenza cognitiva per capire come usare l'interfaccia utente, ridurrà automaticamente il peso dell'interfaccia utente.
4. Rendi coerente l'uso delle interfacce.
Sarebbe utile mantenere coerente l'interfaccia utente. Non dovrebbero esserci pop-up improvvisi o un colore assolutamente distintivo all'improvviso mentre l'utente scorre la pagina verso il basso.
5. Mantieni l'interfaccia semplice.
Sarebbe utile mantenere l'interfaccia utente il più semplice possibile. Ad esempio, i pulsanti selezionabili dovrebbero essere abbastanza grandi da poter essere visualizzati e presi in considerazione. Allo stesso modo, la navigazione tra i diversi componenti dell'interfaccia utente dovrebbe essere più semplice in modo che l'utente non debba dedicare più tempo a capire come passare da una pagina all'altra.
6. Crea coerenza e utilizza elementi comuni dell'interfaccia utente
Dovresti utilizzare gli elementi dell'interfaccia utente standard spesso visti nella maggior parte delle piattaforme software, un sito Web o un'applicazione.
7. Sii propositivo nel layout di pagina
Il layout della pagina non dovrebbe essere brusco o fuori linea. Invece, deve avere un design mirato e gli elementi dovrebbero essere posizionati di conseguenza. Ad esempio, se includi menu a discesa, assicurati che sia posizionato in un punto in cui l'utente può vedere tutte le opzioni senza scorrere la pagina verso il basso.
8. Usa strategicamente il colore e la trama.
È necessario utilizzare in modo intelligente i colori e le trame nel design dell'interfaccia utente. Questi avranno un impatto significativo sugli utenti psicologicamente. Pertanto, non dovresti scegliere una combinazione di colori casuale che possa far sembrare l'interfaccia utente un pollice dolorante.
9. Usa la tipografia per creare gerarchia e chiarezza.
È possibile utilizzare facilmente gli elementi tipografici per chiarire maggiormente il design dell'interfaccia utente e creare una gerarchia negli elementi.
10. Pensa alle impostazioni predefinite
Considera sempre le opzioni predefinite durante la progettazione dell'interfaccia utente. Ad esempio, se l'interfaccia utente è personalizzabile, è necessario aggiungere opzioni predefinite in modo che gli utenti possano ripristinare il formato originale in caso di problemi improvvisi nel software.
11. La luce viene dal cielo.
Non aggiungere troppi colori luminosi all'interfaccia utente perché quando l'utente utilizza il software sotto il sole, la luce riflessa potrebbe far sembrare tutto sfocato.
12. Primo in bianco e nero
Se non vuoi includere alcun colore brillante, scegli i due cromati più popolari e contrastanti, ovvero il bianco e il nero. In questo modo, non dovrai preoccuparti che gli utenti non prestino attenzione al software in questione.
13. Raddoppia il tuo spazio bianco
Più spazio bianco, migliore è l'appeal visivo dell'interfaccia utente. Affollare lo spazio con elementi dell'interfaccia utente non necessari ridurrà la bellezza complessiva e non avrà l'impatto desiderato sugli utenti.
14. Impara i metodi per sovrapporre il testo alle immagini
Puoi anche aggiungere testo alle immagini ma in modo sovrapposto. Questo ti aiuterà a creare contrasto visivo, definire l'elemento dell'interfaccia utente e risparmiare molto spazio.
15. Rendi il testo pop e un-pop
Pop e un-pop del testo significano finestre o finestre di dialogo che si aprono improvvisamente per consentire all'utente di conoscere alcune informazioni aggiuntive su qualsiasi elemento dell'interfaccia utente che hai incluso.
16. Usa solo caratteri buoni
Dovresti sempre usare i caratteri migliori per la progettazione dell'interfaccia utente. Se il carattere non è ben leggibile o facilmente leggibile, non è possibile invogliare i tuoi utenti.
17. Ruba come un artista
Diventa un artista e mostra le tue capacità creative attraverso l'interfaccia utente. Deve essere unico e visivamente accattivante. Puoi fare riferimento ad altri siti Web per capire come è stata progettata l'interfaccia utente e prendere idee da lì.
Come possiamo aiutarti?
Emizentech ti aiuterà con il miglior design dell'interfaccia utente per il tuo software, sito Web o applicazione. I nostri professionisti sono esperti nello sviluppo dei piani di interfaccia più innovativi e di nuova generazione per indirizzare più traffico al tuo sito Web e aumentare i lead generati.
Conclusione
In questo post, abbiamo condiviso i dettagli sulle interfacce utente e i modi migliori per renderle accattivanti, efficienti e funzionali. Devi considerare gli elementi che desideri includere nell'interfaccia utente, assicurandoti che siano mirati e pertinenti per la tua attività.
Siamo una società leader nello sviluppo di applicazioni web e mobili che fornisce servizi a livello globale. Se hai bisogno di aiuto nella progettazione dell'interfaccia utente per lo sviluppo di siti Web o app, contattaci.
Potrebbe piacerti anche leggere
- Best practice per la progettazione di app
- Illustrazioni per migliorare il design dell'interfaccia utente/UX dell'app
- Modi per migliorare l'esperienza utente del tuo sito di e-commerce
- Usabilità delle app mobili: tutto ciò che devi sapere
