While loop e for loop. Parte 5 Corso JavaScript da Principiante ad Avanzato in 10 post sul blog
Pubblicato: 2021-10-29Questa è la parte 5 della serie di post sul blog JavaScript che ti porterà dal principiante all'avanzato. Entro la fine di questa serie conoscerai tutte le nozioni di base che devi sapere per iniziare a scrivere codice in JavaScript. Senza ulteriori indugi, iniziamo con il quinto tutorial.
While loop e for loop – sommario:
- Strutture di controllo (continua)
- Mentre loop
- Per i loop
Questo tutorial presuppone che tu abbia seguito il 4° tutorial della serie, sia in termini di configurazione che di conoscenza. Continueremo con la configurazione che abbiamo nel 4° tutorial, quindi se l'hai chiuso per qualche motivo puoi controllare il tutorial precedente per le istruzioni passo passo complete. Di conseguenza avremo il nostro Google Chrome aperto, e più specificamente la parte snippet aperta per scrivere ed eseguire il nostro codice. Se lo hai pronto, sei a posto con questo tutorial.
Strutture di controllo (continua)
Nel tutorial precedente abbiamo visto l'uso di if, else if ed else per controllare il flusso del nostro codice. È fantastico che ora abbiamo un maggiore controllo sul nostro codice, ma se noti, possiamo eseguire tutto solo una volta. Ad esempio, se volessi dire "Ciao, ecco!" dieci volte, dovresti scrivere 10 diverse righe di codice che dicono esattamente la stessa cosa. Non c'è un modo migliore per raggiungere questo obiettivo? Hai davvero bisogno di ripeterti nel codice così tante volte? La risposta è no, per niente.
Come programmatore vuoi che il tuo codice sia DRY. DRY qui sta per Don't Repeat Yourself. Sì, potresti ripetere occasionalmente alcune parti del codice se ha senso in quel momento, ma come obiettivo generale dovresti mirare ad avere il codice DRY. In questo modo la maggior parte delle volte avrai un codice più pulito con meno possibilità di errori.
Per non ripeterci nel codice, useremo i loop. Più precisamente “while loops” e “for loops”. Iniziamo con i cicli while e di cosa si tratta.
Mentre loop
Mentre i loop seguono una logica semplice. E va come segue:
Esegui il codice indicato tra parentesi, mentre la condizione è vera.
Detto questo, dovremmo anche stare attenti con il codice che scriviamo con i cicli while, perché se la condizione non diventa mai falsa, quel codice all'interno della parentesi verrà eseguito per sempre a meno che l'esecuzione non venga interrotta. Ecco perché vorremo implementare un qualche tipo di cambiamento che attiverà l'arresto del ciclo del perché. Vediamolo con un esempio.
let hungry = true;
while (hungry) {
alert("Eat food");
hungry = false;
}

Nell'esempio sopra, eseguiremo il codice di avviso che ci dice di mangiare solo una volta. Questo perché all'inizio impostiamo l'affamato su true, quindi inizieremo a eseguire il codice all'interno del ciclo while. Ma durante l'esecuzione del codice, una riga imposta lo stato di fame su false. Quindi dopo la prima esecuzione ora abbiamo lo stato di fame impostato su false, e in questo sappiamo che il codice while non verrà eseguito di nuovo. Ora vediamo un altro esempio in cui il codice viene eseguito più volte.
let targetNumber = 10;
let currentNumber = 0;
while (currentNumber < targetNumber) {
alert("Hello User!");
currentNumber++;
}

Cosa pensi accadrà con questo codice? Mostreranno all'utente eventuali avvisi? In tal caso, quanti avvisi mostreremo all'utente?
Se hai indovinato che avviseremo l'utente 10 volte in totale, hai indovinato! In caso contrario, ripensaci e vedi se lo capisci questa volta. Quello che facciamo in questo codice è iniziare con un numero corrente per tenere traccia di quante volte abbiamo visualizzato l'avviso all'utente. Ogni volta che visualizziamo l'avviso all'utente, lo incrementiamo anche di uno. Il simbolo ++, se ricordi, viene utilizzato per incrementare un determinato numero di uno. All'inizio non abbiamo ancora mostrato all'utente nessun avviso quindi partiamo da zero e continuiamo fino a raggiungere un numero di visualizzazione di 10.
Una cosa a cui dovresti prestare attenzione qui è che poiché stiamo verificando un numero inferiore a 10, il codice tra parentesi non verrà eseguito quando il numero corrente raggiunge 10, poiché non soddisfa più la condizione di essere inferiore a targetNumber.
Sebbene abbiamo aumentato il numero di uno alla fine di ogni ciclo, non esiste una regola che dice che puoi solo aumentarlo o diminuirlo all'interno di un ciclo while. E questo è un grande vantaggio dell'utilizzo dei cicli while. Sono usati in luoghi in cui non sai necessariamente quante volte eseguirai il codice. Ad esempio, puoi creare un gioco e puoi mantenere un giocatore in gioco, purché non perda il gioco. Durante questa sessione di gioco l'utente può guadagnare punti o perdere punti per un periodo di tempo indeterminato e puoi terminare il gioco quando scende al di sotto di un certo punto come zero.
Di tanto in tanto potrebbero esserci anche momenti in cui si desidera eseguire il codice tra parentesi almeno una volta all'interno di un ciclo while. Ad esempio, immagina uno scenario in cui fai prima uno spuntino e loro decidono se hai fame o meno. Sai che vuoi mangiare qualcosa ma non lo sai necessariamente a lungo. In casi come questi, possiamo usare un tipo di ciclo while chiamato "loop mentre".
let reallyHungry = false;
do {
alert("Eat some food.");
} while (reallyHungry);

In questo caso, anche se non avevamo molta fame, prima abbiamo mangiato del cibo e poi abbiamo deciso se mangiarne di più o meno. Questo è qualcosa che possiamo fare con i loop do while. Nota che poiché non abbiamo un meccanismo per dire al computer quando siamo pieni, questo codice vorrebbe funzionare per sempre se trasformassimo in true Hungry. Ecco perché è ancora necessario implementare una sorta di meccanismo di arresto all'interno del nostro blocco di codice. Questo può essere qualsiasi cosa, dal dare un livello alla fame in modo da poterlo aumentare o impostarlo su "true" da qualche parte nel nostro codice.
Mentre il ciclo è particolarmente ottimo per le condizioni in cui non sappiamo quante volte dobbiamo eseguire il nostro codice. Ma ci sono molte volte in cui sappiamo esattamente quante volte dovremmo eseguire un pezzo di codice. Per quelle volte useremo generalmente "For Loops".

Per i loop
I loop For sono molto simili ai loop while ma hanno alcune caratteristiche che li rendono più preferibili in molti casi. For loops introduce determinati limiti che devi impostare dall'inizio e questi limiti possono rendere il tuo codice più sicuro da eseguire. Con i cicli for diciamo al computer esattamente quante volte vogliamo eseguire un pezzo di codice. In questo modo sappiamo che il nostro codice non si trasformerà in un ciclo infinito che vuole essere eseguito per sempre.
// greet the user 5 times, or 5 users once!
for (let numberGreeted = 0; numberGreeted < 5; numberGreeted++){
alert("Hello User!");
}

Nel codice sopra salutiamo l'utente per 5 volte. Se dai un'occhiata più da vicino al ciclo for, puoi vedere che è quasi un ciclo while specializzato che è più definito e più sicuro da eseguire. Ad esempio, con un ciclo while possiamo ottenere lo stesso identico output con il codice seguente:
let numberGreeted = 0;
while (numberGreeted < 5) {
alert("Hello User!");
numberGreeted++;
}
Come puoi vedere, con un ciclo for portiamo quasi alcune parti del codice all'interno della parentesi che definisce le condizioni del ciclo for. In modo da sapere che le variabili che vogliamo utilizzare esistono sicuramente, sappiamo che il valore che stiamo controllando viene incrementato e sappiamo che l'esecuzione si fermerà prima che raggiunga il numero di destinazione.
Abbiamo visto che possiamo iniziare con un numero da usare all'interno di un ciclo for e incrementarlo di uno. Ma cosa succede se si desidera incrementarlo di 5? o cosa succede se hai effettivamente bisogno di decrementarlo di uno? Potremmo realizzare anche quelli con cicli for? Ebbene sì, possiamo. Quando si definisce un ciclo for, purché si inizi con una condizione iniziale e si finisca con un'altra condizione in modo controllato, si ha un ciclo for funzionante. Ad esempio possiamo creare un conto alla rovescia che parte da 5:
for (let countDown = 5; countDown > 0; countDown--){
alert(countDown + "!");
}
Nota che per far funzionare i numeri decrescenti, dobbiamo iniziare con il numero grande in primo luogo. Quando iniziamo a eseguire questo codice, una delle prime cose che accadrà è che avremo una variabile di conto alla rovescia creata per noi e il valore di quella variabile verrà impostato sul numero 5. Il passaggio successivo è controllare la condizione fornita per quanto riguarda le variabili. Dopo aver creato la variabile all'iterazione iniziale del ciclo, la regola di iterazione che posizioniamo verrà applicata alla fine di ogni iterazione.
Nell'ultimo esempio abbiamo impostato "countDown —" come "Cosa cambierà alla fine di ogni iterazione?". In questo caso stiamo decrementando il numero uno. E prima di iniziare ogni nuova iterazione viene verificata anche la condizione che impostiamo. La condizione che abbiamo impostato nell'ultimo esempio era:
"countDown > 0", il che significa che questo ciclo for continuerà a eseguire il codice fornito fintanto che la variabile countDown è maggiore di 0.
Possiamo anche incrementare il numero di più di uno, in direzione positiva o negativa. Ad esempio possiamo iniziare con un numero piccolo e aumentarlo di un tasso che vogliamo:
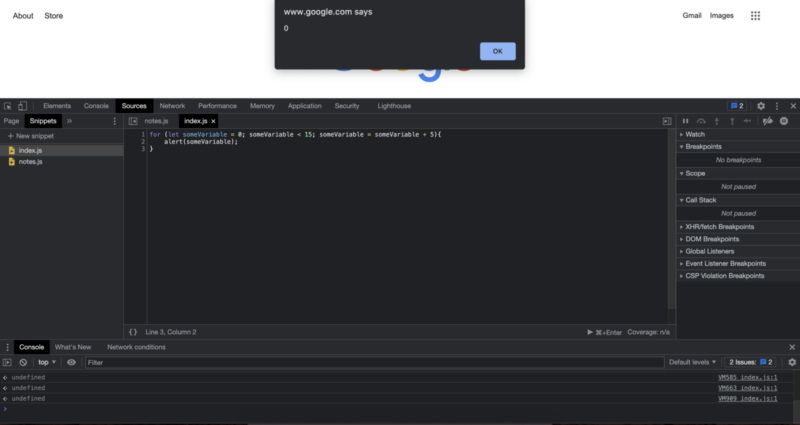
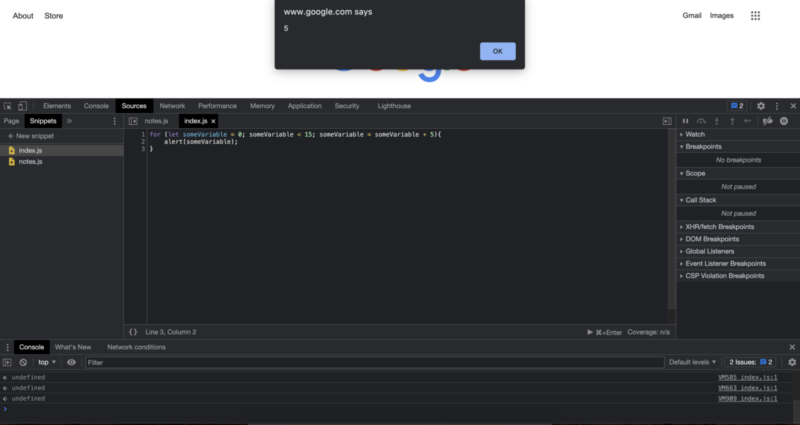
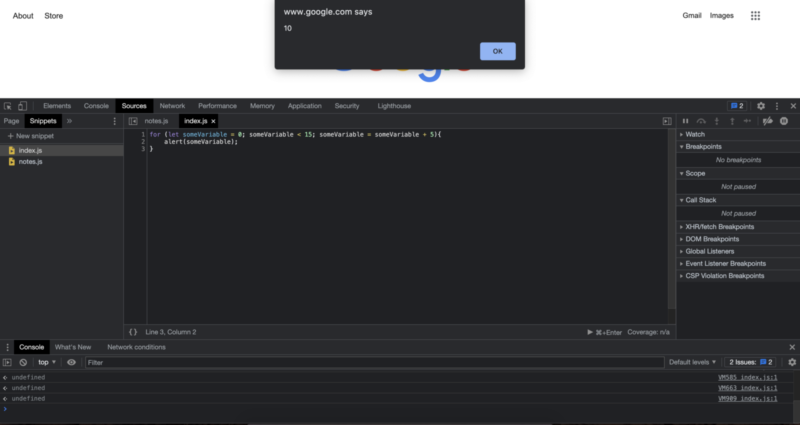
for (let someVariable = 0; someVariable < 15; someVariable = someVariable + 5){
alert(someVariable);
}
L'esecuzione di questo codice avviserà l'utente con: 0, 5 e 10.



Queste sono le caratteristiche principali dei cicli for. Hai appena visto i due principali tipi di loop, vale a dire il ciclo while e il ciclo for. Entrambi sono abbastanza comunemente usati sia nella programmazione in generale che in JavaScript. Utilizzeremo questi loop a seconda delle nostre esigenze, quindi è importante comprenderne le basi. Se pensi di essere un po' a tuo agio con questi argomenti, nel prossimo tutorial vedremo un altro concetto importante in JavaScript.
Autore: Robert Whitney
Esperto di JavaScript e istruttore che allena i dipartimenti IT. Il suo obiettivo principale è aumentare la produttività del team insegnando agli altri come cooperare efficacemente durante la programmazione.
Corso JavaScript dal principiante all'avanzato in 10 post del blog:
- Come iniziare a codificare in JavaScript?
- Nozioni di base su JavaScript
- Variabili e diversi tipi di dati in JavaScript
- Snippet e strutture di controllo
- While loop e for loop
- matrice Java
- Funzioni JavaScript
- oggetti JavaScript
- Metodi JavaScript e altro
- Riepilogo del corso JavaScript
