Vantaggi dell'utilizzo di wireframe
Pubblicato: 2012-03-16I wireframe fungono da ponte tra i pensieri creativi grezzi e il prodotto finale. Pensa ai wireframe come progetti architettonici per un edificio e capirai perché è uno strumento fondamentale in quasi tutti i progetti di sviluppo. Il fatto è che costruire un edificio dignitoso e strutturalmente solido senza utilizzare progetti è inconcepibile e nessuno sviluppatore immobiliare sano di mente collaborerà con un'impresa edile che non utilizza progetti. Considerando il vasto numero di vantaggi del wireframe, dovresti ignorarli a tuo rischio e pericolo.
Allo stesso modo, progetti come software e sviluppo web si basano su wireframe per rappresentare visivamente un prodotto o un componente del prodotto immaginato. Questo perché i wireframe sono molto migliori di qualsiasi altra cosa nel comunicare i componenti, i processi e le varie relazioni all'interno di un determinato sistema come un sito Web o un'applicazione software. Senza wireframe, potrebbe verificarsi uno di questi scenari sfavorevoli:
- La fase in cui le parti interessate pianificano e elaborano strategie su un progetto sarà inutilmente ostacolata o ritardata.
- Gli sviluppatori non saranno in grado di tenere conto di tutti i risultati previsti quando viene utilizzato un componente di sistema.
- Interfacce mal strutturate comportano notevoli costi di revisione.
Questi sono alcuni dei motivi per cui i project manager competenti e gli sviluppatori professionisti insistono nell'integrare wireframe nel processo di sviluppo.
Spiegazione dei wireframe
Nella sua forma base, un wireframe può essere semplice come un diagramma disegnato manualmente che fornisce una rappresentazione visiva di un sistema o di un processo. Il dettaglio visivo non deve essere esteso fintanto che tutti gli elementi chiave sono rappresentati. Quindi, un wireframe viene spesso definito uno scheletro o un contorno. All'altro estremo, ci sono software di wireframe in grado di produrre approssimazioni altamente dettagliate del prodotto o dell'applicazione che si sta immaginando.

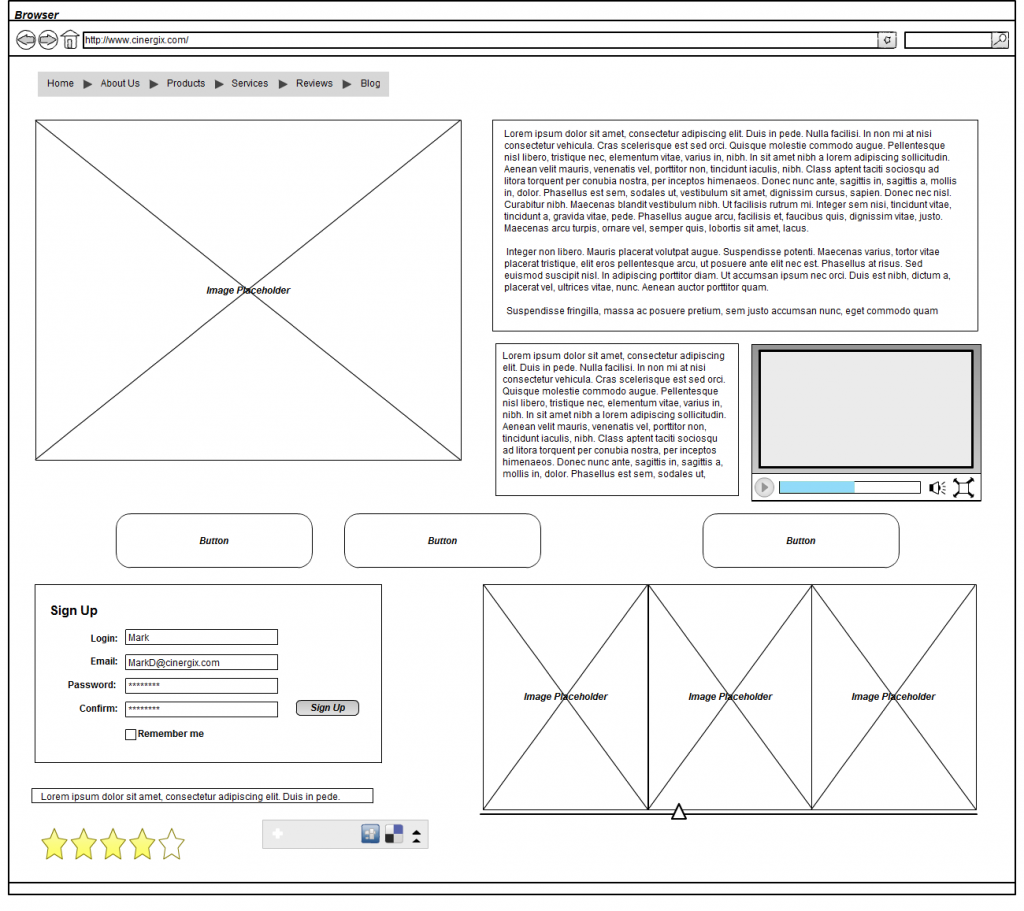
Un esempio di wireframe (clicca per ingrandire l'immagine)
I wireframe costituiscono la base per la creazione di siti Web e software finale. Ti danno un'idea dello spazio della pagina web, del posizionamento degli elementi e della navigazione del sito. I modelli dell'interfaccia utente sono la fase successiva del processo, ti danno un'idea dei colori, dei caratteri e delle immagini da utilizzare nel prodotto finale. Con Creately puoi disegnare wireframe e creare anche il mock-up dell'interfaccia utente corrispondente. Questa soluzione tutto in uno lo rende uno strumento molto utile da avere.

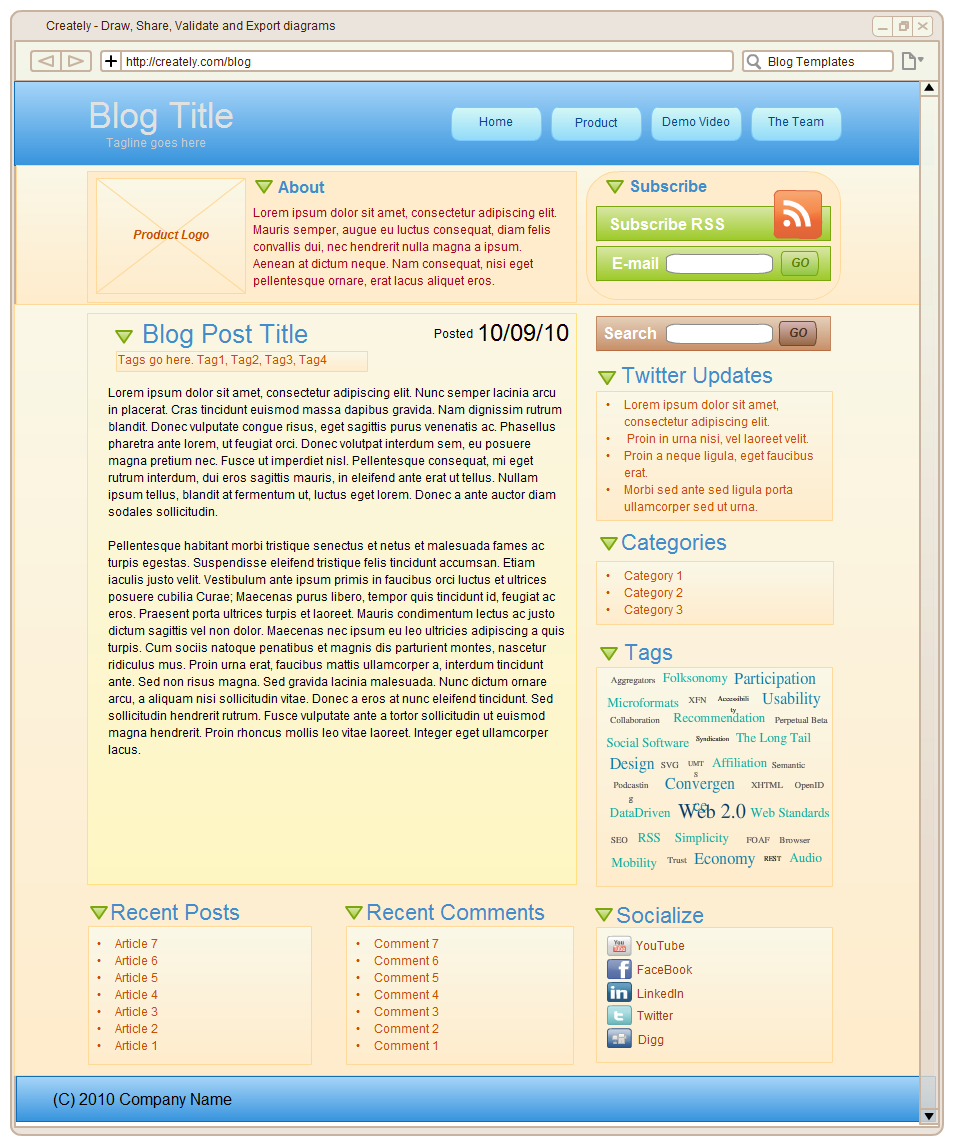
Un mock-up dell'interfaccia utente realizzato utilizzando Creately con colori, caratteri e immagini di supporto
Vantaggi del wireframe
Che siano disegnati manualmente o creati utilizzando servizi di collaborazione avanzati, i wireframe aiutano a creare un modello di prodotto che può essere utilizzato da tutte le parti interessate (manager, designer, sviluppatori, clienti e utenti) per modificare, ridisporre o riprogettare diversi elementi del sistema Più efficiente.
E qui stanno i vantaggi dell'utilizzo di wireframe. Per essere più specifici, ci sono tre vantaggi principali:
- In primo luogo, i wireframe facilitano la produzione di un modello completo di sistema. Sulla base delle specifiche del cliente, è possibile creare facilmente un mockup dell'interfaccia utente di primo livello, che può quindi essere utilizzato da clienti e sviluppatori come base per l'integrazione di dettagli, funzionalità e altri miglioramenti. All'inizio del processo di sviluppo, i wireframe possono essere utilizzati come piattaforma per test e feedback, consentendo di perfezionare facilmente il prodotto. Ad esempio, il modo in cui i copywriter dovrebbero creare e visualizzare la copia del sito Web può essere individuato molto più facilmente se è presente un wireframe che mostra le posizioni e la natura degli altri elementi di visualizzazione come immagini, cornici, pulsanti e collegamenti di testo. Nel frattempo, i clienti possono utilizzare i modelli dell'interfaccia utente per apportare perfezionamenti in base al proprio marchio o all'immagine aziendale.
- In secondo luogo, i wireframe rendono più facile per gli sviluppatori organizzare e stabilire le relazioni tra i componenti del sistema o del prodotto. In un'applicazione mobile, ad esempio, le transizioni dello schermo risultanti dall'interazione dell'utente con pulsanti o altri elementi interattivi possono essere facilmente tracciate e perfezionate. Quando si tocca questo o quell'elemento, ad esempio, viene riprodotta questa animazione. Sembra semplice, ma l'interattività e la navigazione spesso determinano il successo o il fallimento di un nuovo prodotto. I grandi prodotti sono quelli che sono altamente intuitivi e prevedono da vicino il comportamento degli utenti. In assenza di wireframe, le relazioni tra i diversi componenti di un sistema sono difficili da visualizzare, il che aumenta il rischio di lanciare un prodotto con un'interattività mal progettata.

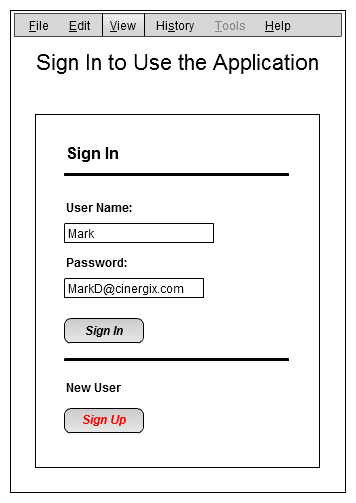
Un semplice wireframe di un'applicazione mobile

- Infine, i wireframe forniscono un modo più efficiente in termini di costi per apportare modifiche. Creando prima i wireframe, gli sviluppatori in definitiva risparmiano tempo, denaro e fatica rispetto alla creazione immediata di prodotti reali come una pagina web. Questo è il valore offerto dalle applicazioni per la creazione di diagrammi come il servizio online di Creately. Incoraggiando uno stretto coordinamento tra tutte le parti interessate di un prodotto pianificato, tutte le funzionalità necessarie possono essere integrate più facilmente e rapidamente attraverso un wireframe costruito in collaborazione. Ciò evita efficacemente revisioni costose che sarebbero probabilmente sorte se il team di sviluppo avesse ignorato la fase di wireframe.
Conclusione
Ovviamente, il wireframe è diventato una fase critica nel processo di sviluppo. In altre parole, la progettazione iniziale di un prodotto o di un sistema richiederà quasi sempre varie modifiche dopo essere stata esaminata dalle parti interessate. Ad esempio, i clienti che impiegano un'azienda di sviluppo di siti Web richiederanno sicuramente delle modifiche una volta che un modello del sito Web viene inviato per la revisione. Immagina solo le ore di sviluppo sprecate se venissero sviluppate pagine Web effettive e il cliente dovesse richiedere un importante rinnovamento. Quando vengono utilizzati wireframe, l'implementazione delle modifiche non danneggerà affatto poiché il prodotto reale deve ancora essere sviluppato comunque. Aiuterà anche a risparmiare tempo, soprattutto se il team di sviluppo ha un programma serrato. Contrariamente alla percezione iniziale di alcuni sviluppatori, lavorare subito sul prodotto vero e proprio non renderà le cose più facili o veloci per il semplice motivo che le richieste di modifica sono inevitabili. Creando un wireframe, problemi, problemi o sfide possono essere rilevati e affrontati nelle prime fasi della fase di sviluppo.
Dati questi vantaggi del wireframe, il wireframe dovrebbe essere condotto all'inizio dello sviluppo e dovrebbe coinvolgere lo sforzo collaborativo di clienti e sviluppatori di prodotti. In questo modo, il modo in cui il prodotto è concepito dal cliente può essere facilmente tradotto in realtà dagli input tecnici e creativi degli sviluppatori. A dire il vero, i wireframe non sono perfetti semplicemente perché non sono pensati per esserlo. Invece, sono forse il modo più conveniente per perfezionare un prodotto.
Riferimenti
- Cos'è il wireframe? come pubblicato sul sito Web delle soluzioni di esperienza
- Le 7 meraviglie dei Wireframe pubblicate sul sito web di Boagworld
- L'importanza del wireframing pubblicato su 45royale inc. sito web
- I vantaggi del Wireframing Design di Brad Shorr come pubblicato sul sito Web di Six Revisions
