Zero = Eroe: ecco perché lo schema è importante per la SEO
Pubblicato: 2019-07-03
Questo articolo è un contributo per gli ospiti: leggi di più sull'autore in fondo al post.
Gli zeri non sono qualcosa su cui molti SEO amano fare report, e comprensibilmente. Chi vuole dire ai propri clienti che le loro metriche di conversione sono zero, che non hanno visitatori per il mese o che non c'è crescita delle entrate?
Ci siamo stati tutti e per quelli che non l'hanno fatto, lascia che te lo dica: non è una circostanza che augurerei al migliore amico del mio nemico.
Avanti veloce fino al 2019, e ora tutti i SEO vogliono essere uno zero... Bene, posizione zero che è.
Con il dominio di caselle informative, domande frequenti e altri rich snippet nella parte superiore della SERP, l'industria SEO si chiede cosa accadrà al resto delle proprietà sottostanti.
La risposta? Beh, dipende dalla tua prospettiva. Mentre molti vedono questo come una minaccia per gli standard dei motori di ricerca, altri lo considerano un'opportunità per promuovere le informazioni in modo più efficace rispetto ai loro concorrenti.
Posizione zero a colpo d'occhio
Certo, la posizione zero non è nuova. Perché le nicchie relative al cibo che includono ricette - carte ricche, come le chiama Google - esistono già da molti anni.
L'unica differenza ora è che, con l'aiuto di Schema, Google utilizza altri tipi di rich snippet nella parte superiore della sua SERP.
Le informazioni fornite in questi rich snippet sono in genere un riepilogo da una pagina Web autorevole, che fornisce un modo rapido e semplice per trovare e ottenere le informazioni che il ricercatore sta interrogando.
La posizione zero del nome deriva dal fatto che il rich snippet viene visualizzato nella parte superiore della pagina, al di sopra dei risultati di ricerca organici. Poiché la missione di Google è "organizzare le informazioni del mondo e renderle universalmente accessibili e utili", puoi vedere come questo metodo di pubblicazione delle informazioni potrebbe avvicinarli a tale obiettivo.
Vale la pena notare, tuttavia, che il rich snippet, o il risultato in primo piano, come viene anche chiamato, non viene sempre estratto dal sito Web in posizione uno. Google può utilizzare il contenuto di altri siti nella prima pagina per soddisfare la query di ricerca nel rich snippet che serve.
Come la posizione zero sta interrompendo la SEO
Se hai investito nella community SEO, probabilmente hai letto o sentito parlare di un recente studio che mostra la percentuale di ricerche a zero clic su Google per il primo trimestre del 2019.
I dati mostrano che nel primo trimestre il 48,96% di tutte le ricerche su Google non ha avuto clic sulla pagina e l'utente è uscito dalla query di ricerca. Per questo motivo, molti verticali stanno subendo una perdita di opportunità di quota di mercato nella SERP.
Poiché i criteri di ranking SERP di Google diventano sempre più opachi, è fondamentale che i SEO e i marketer digitali all'interno di aziende e agenzie mantengano l'ottimizzazione per la ricerca in prima linea nelle loro discussioni. In caso contrario, si prevede che le proprietà che detengono una quota dei risultati della prima pagina di Google perderanno sempre più capitale nel tempo.
Una delle principali pratiche di implementazione che aiuterà i crawler a dare un senso al tuo sito Web e alle informazioni fornite è lo schema. Con l'ultimo aggiornamento di Googlebot rilasciato proprio quest'anno, Google sarà ora in grado di comprendere i tuoi contenuti e il tuo schema meglio che mai.
Utilizzo dello schema per ottimizzare la posizione zero
Anche con tutti i cambiamenti che la SEO sta subendo, portare il tuo sito web in posizione zero non è così difficile come sembra. Ci sono alcuni passaggi che puoi fare per passare dalla SEO on-page alla SEO on-SERP in pochissimo tempo.
Contenuto
Contenuti profondi, preziosi e sempreverdi dovrebbero essere la base di qualsiasi sito Web o proprietà che stai tentando di portare in posizione zero. Come abbiamo discusso in precedenza, Google vuole offrire agli utenti solo il meglio dei suoi risultati. Ora più che mai è il momento di investire nei tuoi contenuti e nel modo in cui sono scritti e presentati.
SUGGERIMENTO PRO: molte persone hanno paura di collegarsi a siti Web di autorità per paura che possano indirizzare traffico verso la concorrenza. Tuttavia, la tua prima priorità come SEO dovrebbe essere quella di citare le tue risorse con giornali e articoli credibili, anche se ciò significa fare riferimento a un concorrente. Per annullare il vantaggio SEO del collegamento a un concorrente, assicurati di utilizzare l' attributo no-follow nel tuo href.
SEO semantica sulla pagina
La tua prossima priorità dovrebbe essere assicurarti che le tue pratiche sulla pagina siano al di sopra della media e significativamente migliori rispetto ai siti Web concorrenti nella SERP.
SUGGERIMENTO PRO: se stai cercando di trovare una tabella o uno snippet di elenco con intenti simili, ti consiglio di andare direttamente su Google, inserire la tua query e quindi scorrere fino in fondo per raccogliere informazioni dalla sezione delle ricerche correlate.
Implementazione su schema di pagina
Per iniziare il processo di salita alla posizione zero, devi utilizzare uno schema on-page che è stato contrassegnato manualmente e inserito nelle posizioni appropriate del tuo sito Web, pagina o post.
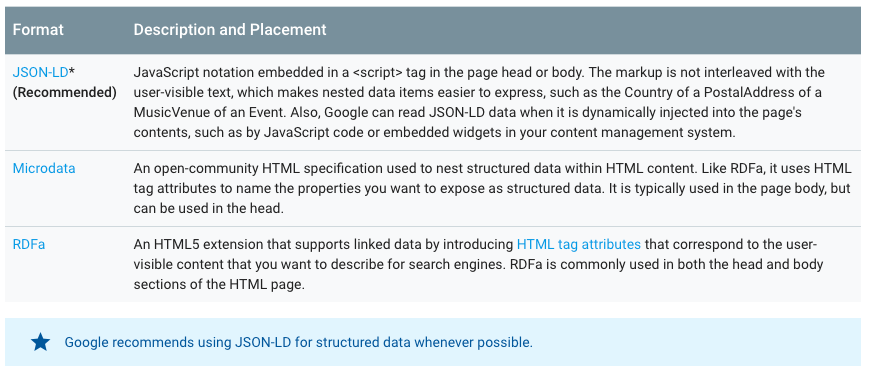
Diversi tipi di schema includono Microdata e RDFa, che si trovano sulla pagina, e JSON-LD, che è incorporato nell'intestazione.
Di seguito, come puoi vedere, Google spiega le differenze tra i formati e indica che JSON-LD è la forma consigliata di implementazione dello schema. Questo perché JSON-LD si trova solitamente nell'intestazione, il che significa che può essere identificato rapidamente e facilmente da Googlebot.

Esistono diversi tipi di markup dello schema per scopi diversi. Alcuni di essi includono, ma non sono limitati a, l'identificazione di attività commerciali, organizzazioni, persone, prodotti, offerte e persino breadcrumb locali.
Oggi ci concentreremo su tre tipi di schema che aiutano i siti Web a raggiungere facilmente la posizione zero utilizzando JSON-LD poiché è il formato preferito di Google. I tre tipi sono Schema How-To , Schema FAQ e Schema QA.
sottoscrivi
Ho letto e accetto i Termini e condizioni*
Guida completa al markup dello schema per istruzioni, domande frequenti e QA
Markup dello schema "Come fare per".
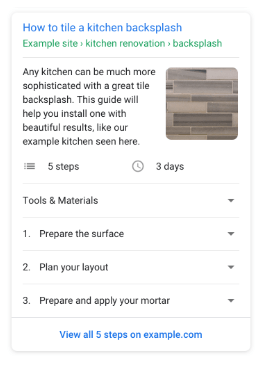
Lo schema How-To è progettato per contrassegnare gli elementi essenziali necessari per una guida How-To. Questi elementi potrebbero includere il costo, il tempo richiesto, gli elementi necessari e i passaggi necessari per completare il processo.
Quando includi il markup dello schema, hai la possibilità di essere visto nella SERP in posizione zero con un rich snippet, come quello qui sotto:  Senza il markup dello schema, Google non ha modo di identificare ciò che ogni elemento o passaggio dell'How-To sta realizzando. Come puoi vedere sopra, l'utente visualizza semplicemente un elenco di informazioni e segue le indicazioni. Google, d'altra parte, non può determinare a cosa servono le informazioni a meno che tu non fornisca il markup necessario nell'HTML o nell'intestazione per JSON-LD.
Senza il markup dello schema, Google non ha modo di identificare ciò che ogni elemento o passaggio dell'How-To sta realizzando. Come puoi vedere sopra, l'utente visualizza semplicemente un elenco di informazioni e segue le indicazioni. Google, d'altra parte, non può determinare a cosa servono le informazioni a meno che tu non fornisca il markup necessario nell'HTML o nell'intestazione per JSON-LD.
Come guidare con il markup JSON-LD
Un punto importante da ricordare è assicurarsi che la Guida alle procedure in pagina corrisponda alle informazioni sulle procedure nello schema. In caso contrario, Google potrebbe vederlo come una manipolazione delle SERP.
Di seguito è riportato un esempio di una guida pratica che mostra come etichettare ciascuno degli elementi critici:
<script type="application/ld+json"> { "@context": "https://schema.org/", "@type": "HowTo", "name": "How To Edit CSS", "description": "How to guide on editing CSS inside of a website", "totalTime": "PT10M", "step": [{ "@type": "HowToStep", "text": "Head to your Cpanel" },{ "@type": "HowToStep", "text": "Locate your stylesheet, typically named style.css" },{ "@type": "HowToStep", "text": "Edit the style sheet with your changes" },{ "@type": "HowToStep", "text": "Save style sheet" }] } </script>
Sebbene quanto sopra sia uno schema molto semplice di come aggiungere lo schema How-To nel tuo sito Web, ci sono altre opzioni per oggetti come immagini, tipi di valuta e così via.
Per un generatore di markup dello schema completo, ti consigliamo di utilizzare lo strumento di SEO tecnico .
FAQ Schema Markup vs QA Schema Markup
Le domande frequenti e lo schema QA sono progettati per identificare domande e risposte che gli utenti potrebbero trovare utili sulla tua pagina. È essenziale distinguere la differenza tra i due e utilizzare lo schema corretto.
Una pagina delle domande frequenti è una pagina del sito Web che presenta una o più "Domande frequenti". Le FAQ devono essere scritte dal sito stesso e non consentono agli utenti di dare risposte alle domande.

D'altra parte, lo schema QA deve essere utilizzato solo quando una pagina contiene una domanda e le risposte a quella domanda. Un esempio di ciò è un forum o una pagina di assistenza clienti in cui viene posta una domanda, altri utenti rispondono e gli utenti possono votare sull'utilità della risposta.
Di seguito troverai esempi di FAQ e QA JSON-LD Schema Markup:
Domande frequenti con markup JSON-LD
<script type="application/ld+json"> { "@context": "https://schema.org", "@type": "FAQPage", "mainEntity": [{ "@type": "Question", "name": "What is technical SEO?", "acceptedAnswer": { "@type": "Answer", "text": "Technical SEO covers the crawl, index, and render portion of the "crawl, index, rank" model." } },{ "@type": "Question", "name": "What is the most important part of gaining position zero as it pertains to Technical SEO?", "acceptedAnswer": { "@type": "Answer", "text": "The most important part of gaining position zero as it pertains to technical SEO is to have a great command of semantic coding and schema values and techniques." }] } </script>
QA con markup JSON-LD
<script type="application/ld+json"> { "@context": "http://schema.org/", "@type":"QAPage", "mainEntity": { "@type": "Question", "name":"What does SEO Stand For?", "text":"The acronym SEO stands for search engine optimization.", "answerCount":"1", "upvoteCount":"15", "dateCreated":"2019-06-26", "author": { "@type": "Person", "name": "Schieler" }, "acceptedAnswer": { "@type": "Answer", "text": "The acronym SEO stands for search engine optimization..", "dateCreated": "#qaAcceptDate", "upvoteCount": 1, "url": "", "author": { "@type": "Person", "name": "Schieler" } } } } </script>
Schema di implementazione in WordPress
Ai fini di questo tutorial e come guida, ti mostreremo come implementare lo schema direttamente in WordPress usando i metodi sopra in modo da poter iniziare oggi il processo di classifica per la posizione zero.
Nota: supponiamo che tu abbia già installato e configurato WordPress.
Come inserire lo schema in un'intestazione di WordPress in base alla pagina o al post
In molti casi, l'utilizzo di plug-in completi come Rank Math o Yoast SEO per lo schema non è una buona idea.
Verifica della conoscenza
L'aggiunta di uno schema a un header.php globale non è consigliata perché ciascuna delle pagine del tuo sito Web mira a svolgere attività diverse. Quando si applica lo schema globale non c'è spazio per ottenere la posizione zero per le informazioni specifiche di quella pagina, ad esempio, cose come valutazioni aggregate per le pagine di recensioni e testimonianze, guide pratiche per blog, domande e risposte per il servizio o pagine informative e così via.
Le istruzioni fornite di seguito implicano l'utilizzo di un plug-in, ma non sono limitate nei suoi usi e possono essere utilizzate per cose oltre lo schema. L'unica funzione del plug-in è inserire frammenti nel piè di pagina o nell'intestazione specificati e non tenta di aggiungere le proprie variazioni o modificare le tue.
Come indicato sopra, il modo migliore per implementare lo schema nel tuo sito web è per pagina attraverso l'intestazione del sito web. Il plugin che sto consigliando direttamente, avendolo ora utilizzato su più siti è Header Footer Code Manager di 99robots. È di gran lunga il plugin più semplice da usare con un approccio diretto alla sua interfaccia utente.
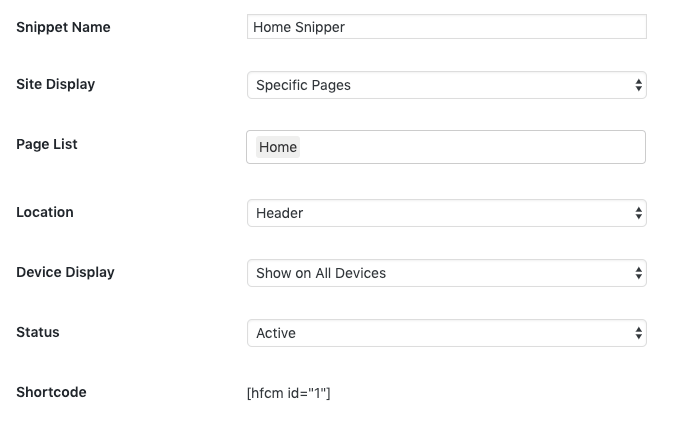
Dopo aver scaricato il plug-in, ci sarà una nuova opzione del pannello in WordPress chiamata HFCM sulla sinistra. Fare clic su questa scheda e quindi selezionare "Aggiungi nuovo snippet". Verrai quindi indirizzato alla pagina nello screenshot qui sotto:  Continua ad inserire le informazioni nei campi. Il nome dello snippet è quello che chiamerai lo snippet. La visualizzazione del sito è il menu a discesa in cui selezioni dove verrà visualizzato lo snippet. L'elenco delle pagine è la pagina o il post esatto in cui sceglierai di visualizzare lo snippet dello schema. Per la posizione, seleziona sempre l'intestazione. Impostare sempre lo stato su attivo.
Continua ad inserire le informazioni nei campi. Il nome dello snippet è quello che chiamerai lo snippet. La visualizzazione del sito è il menu a discesa in cui selezioni dove verrà visualizzato lo snippet. L'elenco delle pagine è la pagina o il post esatto in cui sceglierai di visualizzare lo snippet dello schema. Per la posizione, seleziona sempre l'intestazione. Impostare sempre lo stato su attivo. 
Dopo aver completato quanto sopra, vai alla sezione del codice snippet. Qui è dove posizionerai il tuo snippet di JSON-LD.
Dopo aver inserito il tuo schema, seleziona Aggiorna e il gioco è fatto!
Istruzioni per lo schema di WordPress nelle intestazioni senza plugin
Se non desideri aggiungere un plug-in aggiuntivo al tuo sito Web WordPress, esiste una soluzione per modificare il tuo PHP e inserire manualmente lo schema nelle intestazioni per pagina.
Con questa soluzione, manterrai i tuoi plugin più snelli e le richieste del tuo server inferiori!
- Il primo passo in questo processo sarà individuare il file functions.php. Nella maggior parte dei casi, puoi individuarlo passando attraverso il front-end di WordPress. Passa a Aspetto > Editor temi > Funzioni tema @ functions.php
- Dopo aver individuato questo file, aggiungerai la funzione sottostante in fondo a questo file.
add_action('wp_head', 'add_jsonld_head', 999);
funzione add_jsonld_head() {
se(è_pagina( 00 )){
?>
<!– Lo schema va qui –>
<?
} altrimenti se(è_single( 00 )) {
?>
<!– Lo schema va qui –>
<?
}
} - Dopo aver aggiunto la funzione, assicurati di aggiornare la pagina e i numeri ID singoli alle pagine corrispondenti del tuo sito Web in cui desideri inserire lo schema JSON-LD. Inoltre, aggiungi lo schema direttamente al codice dove dice "Schema Goes Qui". Ora dovrebbe essere simile a questo:
add_action('wp_head', 'add_jsonld_head', 999);
funzione add_jsonld_head() {
se(è_pagina( 58 )){
?>
<script type="application/ld+json"> { "@context": "https://schema.org/", "@type": "HowTo", "name": "How To Edit CSS", "description": "How to guide on editing CSS inside of a website", "totalTime": "PT10M", "step": [{ "@type": "HowToStep", "text": "Head to your Cpanel" },{ "@type": "HowToStep", "text": "Locate your stylesheet, typically named style.css" },{ "@type": "HowToStep", "text": "Edit the style sheet with your changes" },{ "@type": "HowToStep", "text": "Save style sheet" }] } </script>
- <?
} altrimenti se(è_single( 58 )) {
?>
<!– Lo schema va qui –>
<?
}
}
- Salva il file e controlla l'intestazione della pagina in cui intendevi inserire lo schema controllando l'origine della pagina. Nota: questo metodo combina pagine e post in un'unica funzione con un'istruzione if e else. È stato testato per funzionare sulla versione più recente di WordPress al momento di questo articolo (5.2.2)
Risorse per scrivere lo schema
Se non conosci lo schema, potresti trovare utile l'Assistente per il markup dei dati strutturati di Google, ma personalmente preferisco https://technicalseo.com/tools/schema-markup-generator/.
Questo strumento ti consente di eseguire il markup e acquisire la versione JSON-LD della maggior parte dei tipi di schema diversi dal QA, tuttavia ci aspettiamo che aggiungano presto quell'opzione.
Sia che utilizzi uno strumento per creare il tuo schema, copiarlo da qualcun altro o scriverlo tu stesso, ti consigliamo sempre di utilizzare lo strumento di test dei dati strutturati di Google per ricontrollare il tuo lavoro. Ciò garantirà anche che i motori di ricerca possano leggere correttamente il tuo schema.
Considerazioni finali sullo schema della posizione zero
La SEO non sta diventando più facile là fuori, ma fortunatamente abbiamo ancora opzioni a nostra disposizione per continuare a raggiungere le stelle o, in questo caso, la posizione zero. Con le ricerche a zero clic che aumentano mensilmente, ora è il momento di prestare particolare attenzione a inserire i tuoi siti Web in frammenti in primo piano nella SERP.
Personalmente consiglio di capire come inserire uno schema in ogni pagina o post che crei sul tuo sito Web, poiché esiste quasi sempre un tipo specifico per le tue esigenze.
Ora possiamo finalmente essere felici di presentare zero ai nostri clienti, lo so.
sottoscrivi
Ho letto e accetto i Termini e condizioni*
