eコマースショッピングカートのページデザインの8つの最良の例
公開: 2021-10-11🤫Psst! 簡単な戦略で毎月20%の追加売上を生み出したい場合は、これをチェックしてください。 »»
ショッピングカートのページデザインは、コンバージョンを達成または失敗させる可能性があります。 データは、ショッピングカートの使いやすさがコンバージョン率に直接影響することを示しています。
この記事では、トップオンラインストアブランドがカートページを戦略的に設計した方法を紹介します。 ただし、最初に、ショッピングカートページの基本について説明します。
eコマースショッピングカートを使用すると、訪問者は製品やサービスを購入できます。 顧客は、商品の詳細を表示したり、クーポンコードを入力したり、チェックアウト用の支払いオプションを選択したりすることもできます。
オンラインストアの収益にとってショッピングカートが明らかに重要であるにもかかわらず、多くのカートページのデザインが不十分であることがわかりました。
以下は、ストアの刷新に役立つ印象的なeコマースショッピングカートの実際の例です。 目標は常に顧客の体験です。
みてみましょう!
もっと例を見たいですか? 無料のスワイプファイルをダウンロードして、26のショッピングカートの例からインスピレーションを得てください。
目次
eコマースショッピングカートのデザインの8つの例
あなたが知る必要があるeコマースショッピングカートのベストプラクティス
カートの放棄を減らし、売り上げを伸ばす方法
eコマースショッピングカートのデザインの8つの例
幸いなことに、人気のあるeコマースWebサイトの調査はすべて悪いニュースではありませんでした。 コンバージョンを促進する革新的なショッピングカートページのデザインを備えたオンラインストアがいくつか見つかりました。 これらをテンプレートと考えて、ブランドのスタイルに基づいて仕様を変更してください。
ここに8つのインスピレーションを与えるショッピングカートのデザインがあります。
- B&H
- ティリーズ
- Allbirds
- フォーエバー21
- ナイキ
- セフォラ
- レアビューティー
- Lululemon
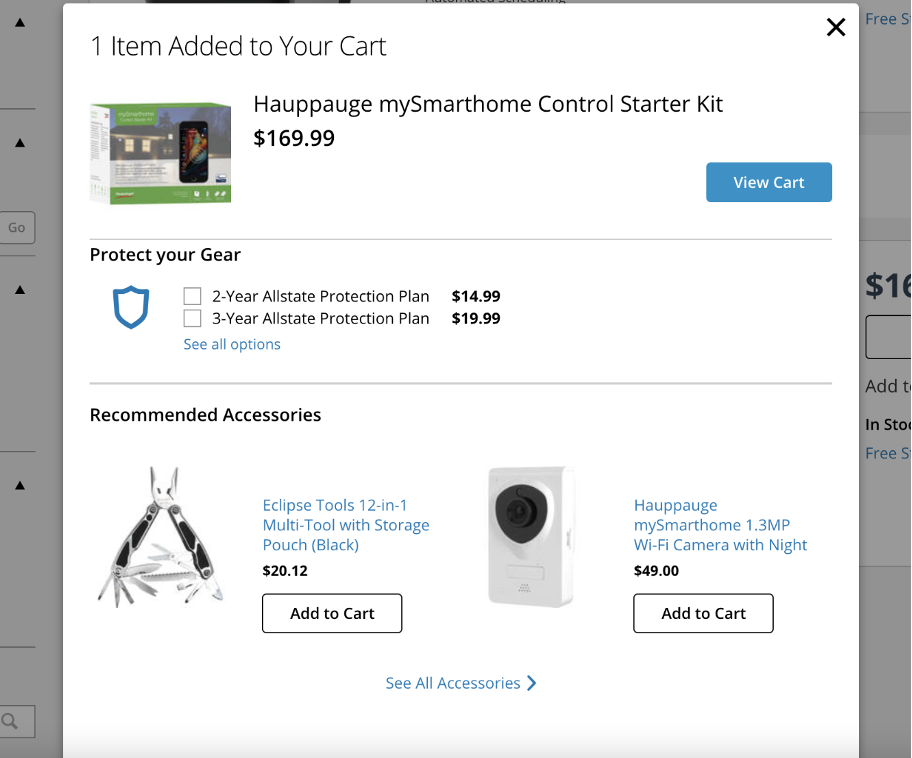
1.アクセサリとアドオンを推奨する| B&H

一見すると、B&Hの「カートに追加」画面は、電子機器を販売する他のサイトと同じように見えます。 しかし、「カートに追加」ボタンをクリックすると、そのシンプルなデザインの中で顧客が実行できるアクションの量は驚くほど多くなります。
たとえば、このページには、選択した商品とよく合うアクセサリが表示され、カートに商品を追加する理由が顧客に示されます。
さらに、このページでは、顧客に製品の保証について考えるよう促しています。

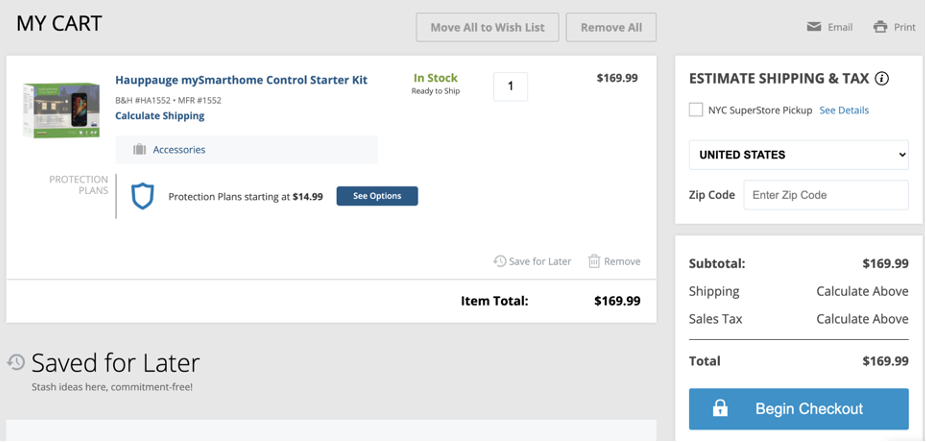
ショッピングカートアイコンをクリックすると、顧客はより標準的なページにリダイレクトされます。 そして、それらに関連する製品の推奨事項について思い出させます。
これにより、アイテムを忘れたり、気が変わったりした場合に備えて、カートにアイテムを追加する機会が再び与えられます。
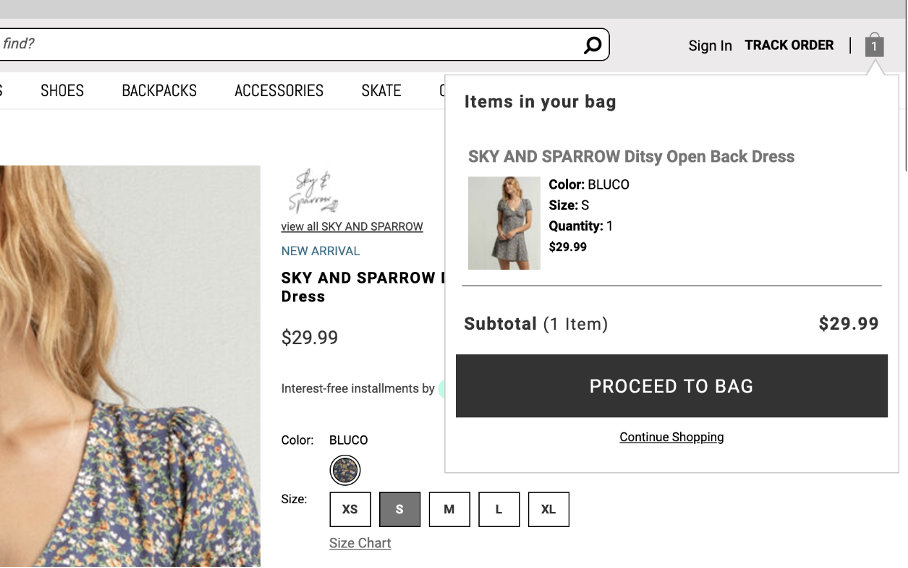
2.ミニカートを使用してバッグ内のアイテムを展示します| ティリーズ

ティリーのオンライン衣料品店はシンプルで使いやすいです。 このページには、訪問者を引き付けるために必要な情報と、目を引く写真がたくさん表示されています。
彼らの巧妙な「カートに追加」デザインは、顧客のショッピング体験を向上させます。
顧客が商品をショッピングカートに入れると、右側に「ミニカート」が展開されます。 これにより、ユーザーはアイテムを一目で追跡できます。
また、完了時に使用する「チェックアウト」ボタンもあります。 そのため、顧客は手間をかけずに直接チェックアウトに行くことができます。 この「カートに追加」の例は、衝動買いを促す優れた方法を示しています。
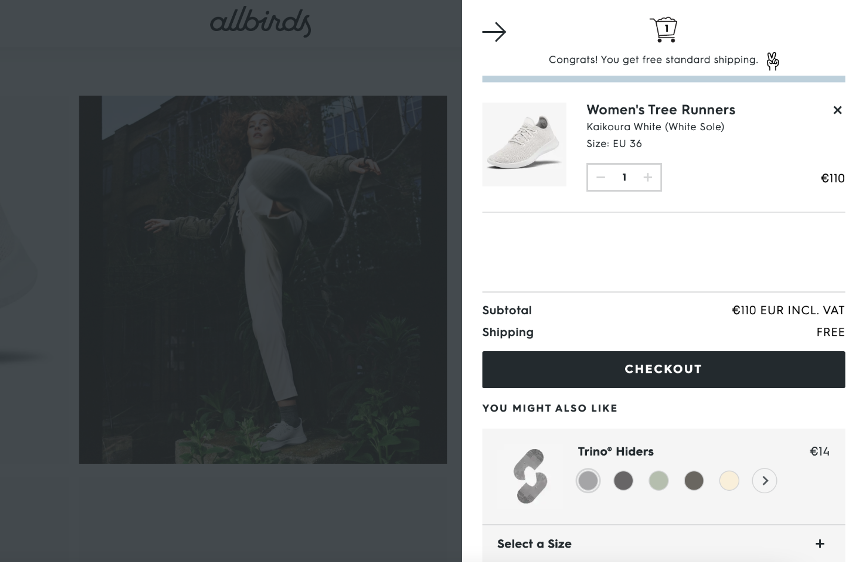
3.必要な情報を含むサイドメッセージを表示する| Allbirds

サイドメッセージは、画面の左側または右側からスライドするWebサイトの要素です。 大量のスペースを必要とする重要な情報を表示する必要がある場合に使用できます。
Allbirdのショッピングカートのサイドパネルのデザインは、サイトの全体的なテーマと統合されています。 そして、それは顧客が知る必要があるすべてを表示します。
ポップアップするメッセージは次のとおりです。「おめでとうございます。 標準配送が無料になります。」 そして、それは最初からカートの放棄と戦うための素晴らしい方法です。 彼らは、送料が予想外に変わらないことを顧客に伝えます(潜在的な顧客がショッピングカートを置き忘れる最大の理由の1つ)。
そのメッセージの下に、カートページに追加された製品とその価格が表示されます。 また、小計を集計し、他の同様のアイテムを推奨します。
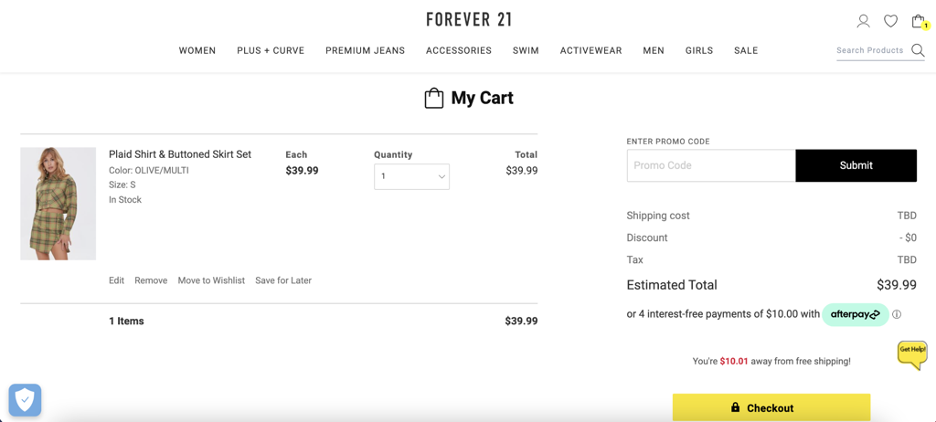
4.送料無料を獲得するために必要な金額を顧客に示します| フォーエバー21

Forever 21の「カートに追加」は、送料無料の基準で透過的です。 ただし、買い物客は送料無料の資格を得るために一定の金額を使う必要があります。 このカートは、送料無料の対象からわずか10.01ドル離れていることがわかります。
また、大きなクーポンコードフィールドがあり、割引を簡単に追加できます。
これらの2つの節約機能は、顧客がチェックアウトページにアクセスする前であっても、前向きな感情を育みます。 結果:売上高の増加。
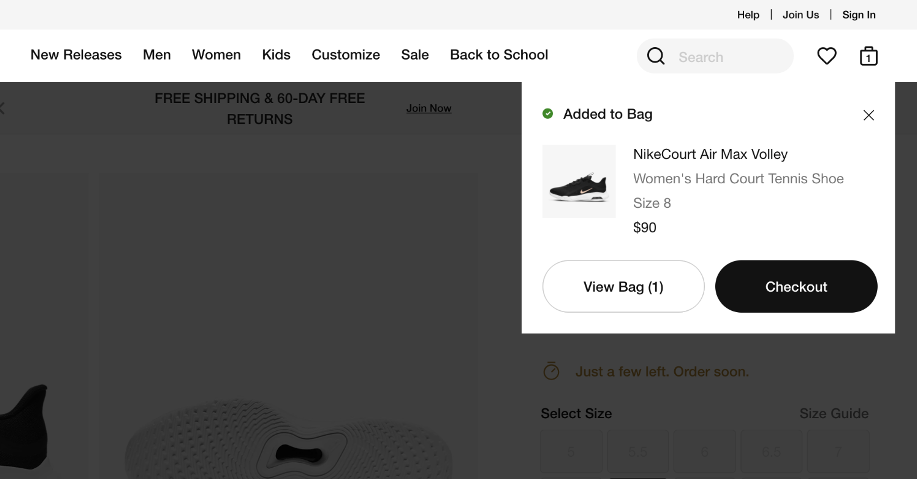
5.カートページの緊急性を高める| ナイキ

買い物客は、NikeのWebサイトの[カートに追加]ボタンをクリックすると、画面の右上隅に小さな通知が表示されます。
ミニカートウィンドウには2つのオプションがあります。バッグを表示するか、直接チェックアウトに進みます。
これは、顧客が今すぐ購入するか、サイトを閲覧し続けることを奨励する選択です。
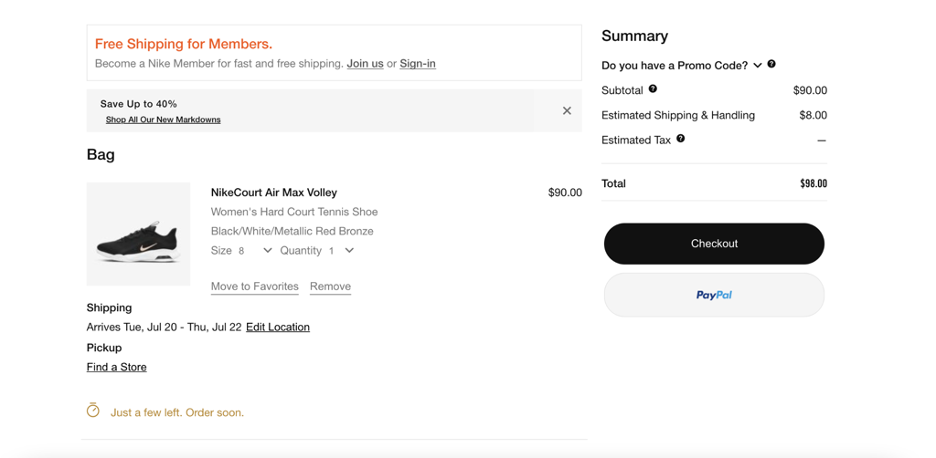
ナイキはまた、買い物客がチェックアウトプロセスを完了するように案内するために、「残りわずか、今すぐ注文」などのメッセージを配置します。 このように顧客の注意を引くことは、誰も素晴らしい靴に負けたくないので、より多くの売上につながる可能性があります。 これはFOMOまたはFearOfMissingOut戦略と呼ばれます。
ナイキのショッピングカートページのもう1つの優れた点は、配送予定日です。 それは買い物客に特定の日付までに彼らの新しい靴で自分自身を想像する機会を与えます。 これらの問題のような詳細!

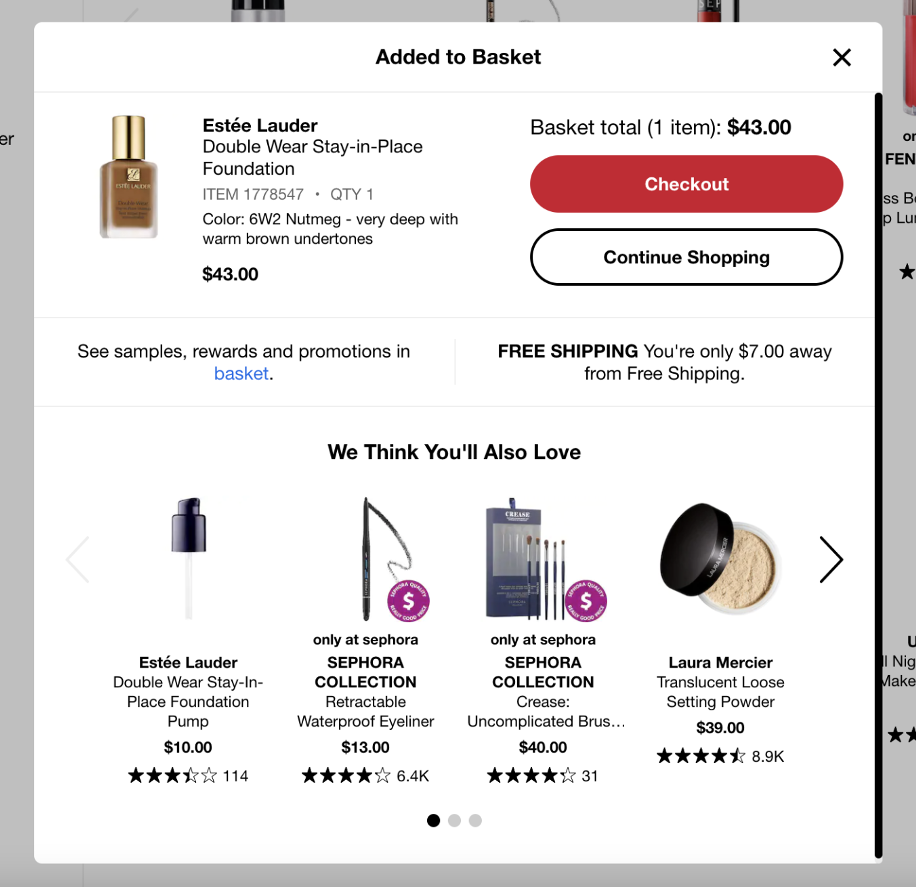
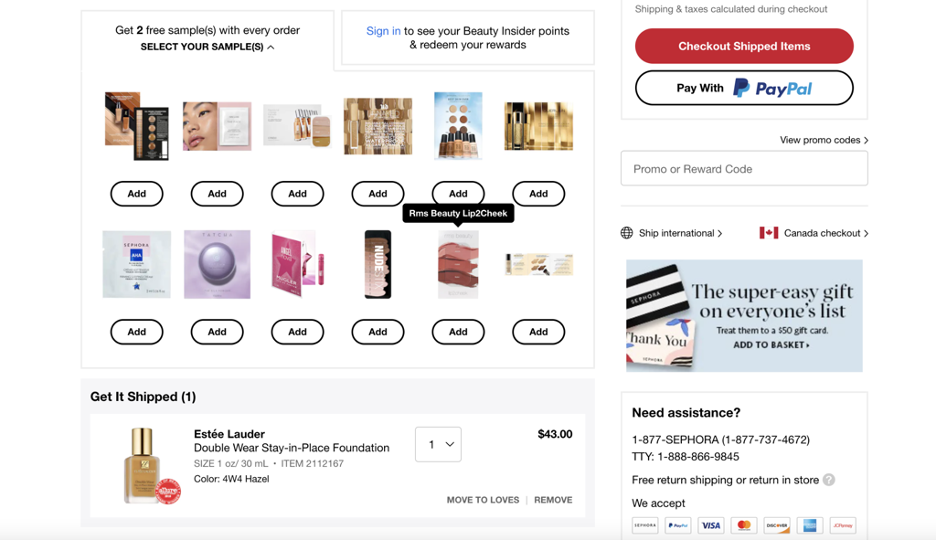
6.顧客が気に入るかもしれない製品を推薦する| セフォラ

Sephoraのカート通知システムは、カートページのデザイン機能に関する多数のベストプラクティスを組み合わせたものです。

事前合計金額が表示されます。 また、送料無料の資格を得るために必要な金額を顧客に示します。 また、顧客ごとに製品の推奨事項をパーソナライズします。
Sephoraは、カート通知ページのアクセスしやすいリンクを備えた無料サンプル(特典やプロモーションとともに)を提供することで、これらの他のWebサイトを超えています。
顧客は、最大2つの無料サンプルを選択してショッピングカートに追加できます。 これは、顧客に付加価値を提供するための優れたソリューションであり、顧客が新製品を試すことを奨励します。

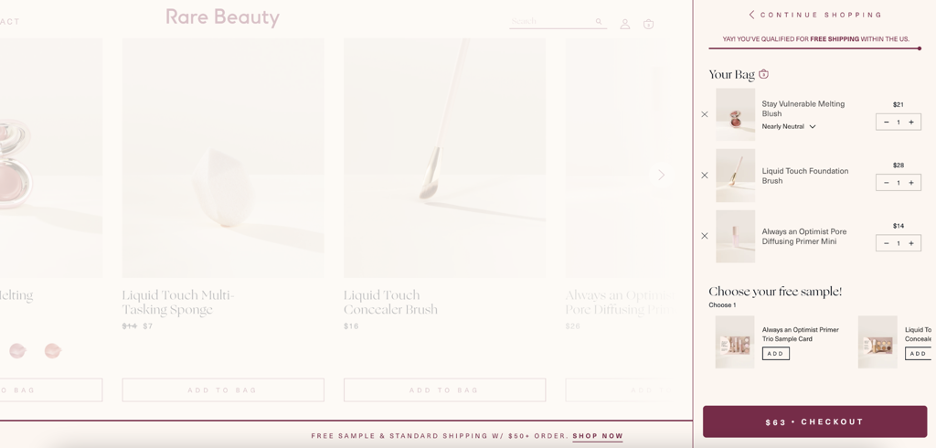
7.無料サンプルを提供する| レアビューティー

Rare Beautyは、オンラインでの存在感が高いもう1つのメイクアップブランドです。 セフォラのように、彼らは彼らの注文と同じ箱で顧客に無料のアイテムを提供します。
また、注文に追加する必要のある金額も示しています。 そうすれば、買い物客はいつ送料無料の資格があるかを知ることができます。
Rare Beautyは、従来とは異なる大きなXを使用しているため、顧客はショッピングカートから商品を簡単に取り出すことができます。 これにより、注文を簡単に編集できます。
顧客がオンラインでの購入を好む理由がわかります。これは、すばやく簡単にチェックアウトできます。
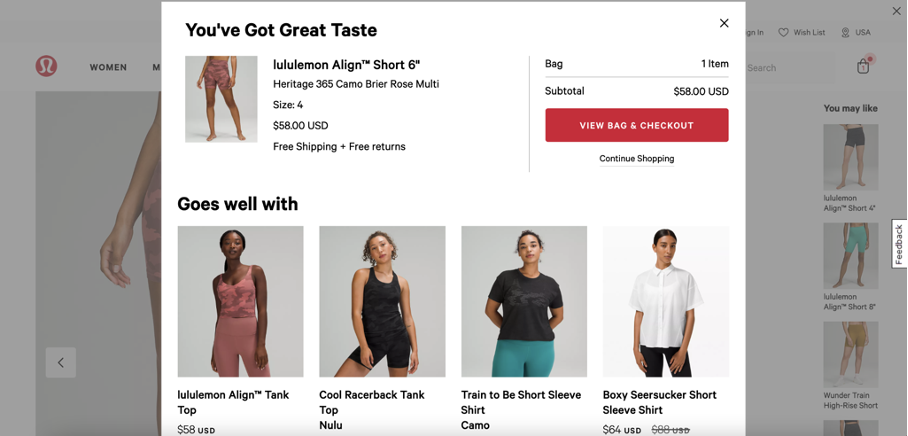
8.顧客を褒める| Lululemon

Lululemonのショッピングカートで最初に気付くのは、上部にある大きなメッセージです。「あなたは素晴らしい味を手に入れました。」
そのようなメッセージは、ユーザーがカートアイコンをクリックしたくなるようにします!
顧客を褒めることは、ショッピングカートに何かを追加してくれたことに感謝する素晴らしい方法です。 そして善意を示しています。 これは、Lululemonの肯定的で肯定的なブランディングのため、特に効果的です。
Lululemonのチェックアウトボタンは大きく、明るい色です。 それはユーザーの目を引き、顧客に「買い物を続ける」ことを奨励するために補完的な製品を推奨します。
あなたが知る必要があるeコマースショッピングカートのベストプラクティス
オンラインショッピングカートページを作成するとき:さまざまな角度から課題について考えてください。
優れたショッピングカートのデザインでは、顧客の注文の概要を表示する必要があります。 しかし、それはまた、彼らが買い物を続けるか、すぐにチェックアウトに移動するかのどちらかを快適に感じるようにするはずです。
上記の例のような優れた結果を達成し、ベストプラクティスを使用してコンバージョン率を上げることができます。
eコマースカートページのデザインの基本の概要は次のとおりです。
- カートの合計費用、配送の詳細、サポートしている支払いオプションをユーザーに表示します。
- 顧客がすでにカートに持っているものと一致するより多くの製品を提案します。
- Webサイトのユーザーは、わずかな労力で購入をカスタマイズする方法(色、数量、サイズなどを選択することによって)を確認できるはずです。
- ショッピングカートに大きくて高品質の商品画像を使用することで、混乱を減らします。
- 送料がいくらかかるか、または顧客が送料無料を取得するためにいくら費やす必要があるかを明確にします。
- Webサイトが受け入れる支払いゲートウェイを強調表示します。
- 支払いプロセスがどのように安全で信頼できるかを証明する記号を表示します。
- プロモーションコードボックスを追加して、真の価値を約束します。
商品の閲覧からショッピングカートへの商品の追加、実際のチェックアウトまで、シームレスな移行を設計する必要があります。 これは、コンバージョン率の最適化の重要な側面です。
カートの放棄を減らし、売り上げを伸ばす方法
最高のショッピングカートのデザインであっても、顧客がチェックアウトプロセスを完了する保証はありません。
研究者は、2019年の平均カート放棄率が驚異的な77.13%であることを発見しました。
ショッピングカートページを改善している企業は、eコマースレポートで、ポップアップが訪問者にチェックアウトを促す最も効果的な方法の1つである傾向があることを発見しました。
たとえば、エイボンのカート放棄率は、OptiMonkのカート放棄防止システムを採用したときに16.5%低下しました。 これは、来店者がカートを放棄する可能性が高い時期を検出し、買い物客に購入を完了するように促すポップアップを送信します。
最高のポップアップの例から始めましょう。
ショッピングカート放棄ポップアップの3つの例
1.魅力的なオファーを宣伝する
ポップアップを使用して、期間限定で送料無料またはその他の店内割引を提供できます。
買い物客は注文の送料に非常に敏感であるため、これはカートの放棄を減らすための最良の方法の1つです。
OptiMonkのポップアップテンプレートライブラリをチェックして、ストアのデザインやチェックアウトページのデザインにぴったり合うものを見つけてください。
2.期間限定のオファーで緊急性を高める
時間のプレッシャーの感覚を使用すると、チェックアウトに向けてフェンス上のWebサイトの訪問者を説得することができます。 買い物客に、商品の入手可能性について自分たちがどこに立っているかを知らせます。 これは彼らの購入決定に切迫感を追加します。
たとえば、SwissWatchExpoは中古の高級時計を販売する店です。 彼らはポップアップを使用して、時計が15分間だけ予約されることを明確にしました。 この切迫感により、コンバージョン率が25%向上しました。
3.注意を取り戻すために関連製品を推奨します
ユーザーがチェックアウトせずに離れる場合は、ストアを閲覧しているときに、可能な購入オプションとしてアイテムを保存しただけである可能性があります。
カートにあるものと同様の代替製品を表示するポップアップで、彼らの注意を引くことができます。 ストア内のその他のオプションをすばやく表示できるようにすることで、コンバージョン率を高めることができます。
まとめ
「カートに追加」ボタンとカート自体は、eコマースストアのデザインと機能に関して見過ごされがちです。
最初のステップは、ブランドに合ったシンプルで使いやすいデザインにすることです。 そこから、ポップアップレイヤーやカスタマイズオプションなどの機能を追加します。 次に、アドオンやその他のアクセサリをクロスセルできます。
ショッピングカートのページデザインについて考えている場合は、今日見た素晴らしいショッピングカートのサンプルからヒントを得てください。
これらの例がコンバージョンの増加に役立つことを願っています。 これらの設計戦略を使用することで、コンバージョンの改善が確実に見られます。
