2020年にウェブサイトの速度を上げる10の簡単な方法
公開: 2020-01-29
ページ速度は、以前は Web デザインの基本的な柱の 1 つでした。 最近では、残念なことにインターネットの帯域幅が広くなったこと (「だからわざわざ?」) と最新のフロントエンド フレームワークの採用により、後れを取っています。 ただし、ウェブサイトの速度はユーザー エクスペリエンスと収益化にとって依然として重要であり、サイトへの影響はおそらくあなたが思っているよりもはるかに大きい.
広告の収益化とユーザー エクスペリエンスが関係する場合、ウェブサイトの速度を最適化することの効果は誇張することはできません。 速度に関してサイトのパフォーマンスを確認するには、Chrome 監査ツールを使用するか、GTmetrix や Google の開発ツールなどのツールを使用できます。
この記事では、少し技術的な話になり、2020 年に向けてウェブサイトを高速化し、UX と収益化を向上させる 10 の基本的なアクションについて説明します。
サーバーを機能させる
サーバーを正しくセットアップすると、速度パフォーマンスが大幅に向上します。 次の 2 つの簡単なセットアップを確認する必要があります。
- 圧縮が有効- すべてのテキスト ファイル (HTML、JS、CSS、ETC など) で GZIP 圧縮が有効になっていることを確認してください。
- HTTP2 – サーバーが HTTP2 をサポートできる場合は、必ず有効にしてください。これは、サイトで何も変更せずにパフォーマンスを向上させる優れた方法です。
Vodien による HTTP2 のクールなデモンストレーションをご覧ください。
遅延読み込みを使用する
遅延読み込みは、コンテンツが表示されようとしているときにのみコンテンツを読み込むプロセスです。 これにより、ユーザーがアクセスできない余分なコンテンツのダウンロードが減り、ブラウザが解放されてパフォーマンスが大幅に向上します。 幸いなことに、コンテンツをすばやく遅延ロードするのに役立つ既製のパッケージがたくさんあります。 さらに良いことに、Chrome 76 (2019 年 7 月) 以降、遅延読み込みは HTML とネイティブに統合されています。 タグにloading=”lazy ” を追加するだけで完了です。
ファイルを小さくする
縮小– これは、コードからスペースとコメントを削除するプロセスです。 それらはコードを人間が読めるようにするために不可欠ですが、コンピューターはそれらを必要としません。 縮小すると、ファイル サイズを 70% 以上縮小できます。 すべての HTML、CSS、および JS ファイルを縮小する必要があります。 変更が必要な場合に備えて、オリジナルを保管しておいてください。 現在、すべての主要な IDE には、ファイルを縮小するプラグインがあります。 React のようなパッケージを使用している場合、縮小にはツリー シェーキングが組み込まれています。
ファイルの分割– ファイルに必要なものだけがあることを確認します。 ファイルを分割すると、ファイルが小さくなり、プロジェクトがより管理しやすくなります。
画像を最適化する
画像のサイズを正しく設定する – レスポンシブ Web デザインが標準になり、画面に応じて画像が異なるサイズで表示されるようになりました。 これを利用して、画像にいくつかの異なるサイズを保持できます。 画像がすべてのピクセルを表示できない場合は、大きなファイルをダウンロードする必要はありません。 画像タグとsrcset属性を使用すると、非常に簡単に実行できます。
このガイドでは、レスポンシブに画像のサイズを変更するためのベスト プラクティスと簡単な実装について説明します。
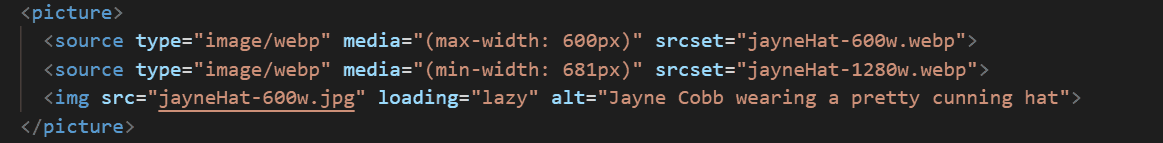
次世代フォーマット– 現在ほとんどのブラウザでサポートされている新しい画像フォーマットは、ファイル サイズを大幅に削減できます (写真だけではありません)。たとえば、Google のオープンな WebP 形式では、ファイル サイズを 64% から 92% 削減できます。 以下のケースでは、2 つの異なるサイズの WebP ファイルを使用し、webP をサポートしていないブラウザー用にフォールバック jpg 画像を追加します。

画像スプライト– 画像スプライトは、多数の小さな画像から構成される画像です。すべてのボタンやロゴに画像スプライトを使用すると、ページをロードするために必要なサーバー呼び出しの回数が減ります。 HTTP/1.1 を使用している場合、これにより読み込み時間が改善されます。

クライアント側のキャッシュ ポリシーを実装する
既にダウンロードしたファイルを保持するようブラウザに要求することで、ページの読み込み時間を大幅に改善できます。 これは、内部ファイルと外部ファイルの両方に関連しています。
内部ファイル– スタイル シートやロゴなど、サイトで再利用可能なファイルです。ロゴ、一般的な CSS、一意の識別子を持つ画像など、変更されないファイルの有効期限を 1 年に設定するのが通例です。 より頻繁に変更することが予想されるファイルがある場合は、適切な有効期限を設定できます。
外部パッケージ– たとえば、サイトでブートストラップ パッケージを使用している場合、パッケージを Web サイトにダウンロードする代わりに、CDN を使用するオプションがあります。これを行うと、ユーザーが初めて Web サイトにアクセスしたときでも、パッケージが人気のあるパッケージであり、別のサイトから既にダウンロードされている可能性があるため、おそらくパッケージをダウンロードする必要はありません。
サーバー側のキャッシュを活用する
考え方はフロントエンド キャッシングと同じで、サーバーが既に作成したものや頻繁に使用するものを操作する必要がなくなります。 コンテンツ サイトを運営している場合、パフォーマンスが低下し、データベース コストがかかるため、ユーザーが Web サイトにアクセスするたびにデータベースにヒットすることは望ましくありません。 すべてのユーザーが同じ記事を見ることになるため、一度キャッシュしておけば、変更が加えられるまでキャッシュされたバージョンを提供し続けることができます。
サーバーの設計方法に応じて、さまざまなパッケージがこれに役立ちます。 もちろん、特定のニーズに合わせて独自のキャッシングを設計することもできます。
CDN を使用する
コンテンツ配信ネットワークはサーバーに接続し、応答をキャッシュしてから、ユーザーにローカルで提供します。 一見、非常に高価に見えます。 ただし、CDN を正しく設定することで、パフォーマンスを大幅に向上させながら、配信コストを削減できます。
リダイレクトを避ける
リダイレクトを回避! リダイレクトは、すべてを遅くする確実な方法です。 サイトの安全なバージョン (HTTP VS HTTPS) を使用するようにユーザーをリダイレクトする場合や、Web サイト上のコンテンツを移動するが、古い SEO リンクを引き続きコンテンツに導きたい場合など、これらが必要になることがあります。
リダイレクトを使用していることに気付いた場合は、連鎖したリダイレクトを避けるようにしてください。 連鎖リダイレクトは、別のリダイレクトにつながるリダイレクトです。 リダイレクトする必要がある場合は、必ず 1 回だけリダイレクトしてください。
レンダー ブロック アクティビティの優先順位付けと削除
レンダリングとは読み込みを指し、Web ページを表示するとき、高速読み込みの最優先事項はスクロールせずに見える部分です。 HTML は上から下に読み取られるため、最初のページ ビューにとって重要ではないものを、重要なものよりも先に押し出すことが重要です。
たとえば、分析用の JS タグがある場合は、ページ フッターに配置できます。 このようにして、ユーザーのブラウザが最初にユーザーが見ることができるものを処理し、他のものは後で処理するようにします。
パートナーを賢く選ぶ
Web でも、人生と同じように、最も重要なことは適切なパートナーを選ぶことです。 サイトを合理化し、高速に動作するように設計された美しい Web サイトを作成できます。 しかし、サイトの読み込みを遅くする広告パートナーを使用すると、煩わしいユーザー エクスペリエンスが作成されます。 1 年前、私たちは e スポーツ業界のパブリッシャーと協力し始めましたが、サイトの収益化に苦労していました。 サイトを注意深く調べたところ、非常に遅い広告ユニットが見つかり、サイト上の他のすべての広告パートナーがタイムアウトになりました。 サイトがこの広告パートナーを削除した後、サイト全体のページあたりの RPM は 4 倍になりました!

学び続けます
この記事では、いくつかの簡単なヒントのみを取り上げました。 したがって、パフォーマンスを向上させるためには、必ず深く掘り下げてください。 また、私たちのエコシステムは絶えず進化しています。 ここまで来れば、常に新しいことを学ぶ必要があることをご存知でしょう。
以下の 2 つのリンクを参照することをお勧めします。 彼らは始めるのに最適な場所だと思います。
https://www.udacity.com/course/browser-rendering-optimization–ud860
https://medium.com/swlh/what-the-amp-augmenting-my-own-site-with-accelerated-mobile-pages-amp-52927bab7cb8
