見込み客がバウンスする前にページの読み込み時間を増やす10の方法
公開: 2016-11-06目次
- 11.コードをクリーンアップします
- 22.HTMLとCSSを縮小する
- 33.GZip圧縮を使用する
- 44.リダイレクトを最小限に抑える
- 55.スクリプトを再配置します
- 66.WordPressプラグインを制限する
- 77.画像のサイズを変更する
- 88.画像を圧縮する
- 99.CDNで画像を配信する
- 1010.外部ホスティング
- 11結論
楽しいヒーロー画像とインパクトのある見出しを備えた優れたウェブサイトを作成し、優れた社会的証明の信頼性を構築しましたが、覗き見は変換されていません……
おそらく、最大のコンバージョンキラーが舞台裏に潜んでいるためです。 多くの場合、ページ速度は他のどの要素よりもWebサイトのコンバージョン率に大きな影響を与えます。
あなたのウェブサイトの速度は本当にあなたの売り上げにそれほど大きな影響を与えることができますか?
ページ速度の影響
ウェブサイトの速度が重要…
高速読み込みのウェブサイトは、優れたユーザーエクスペリエンス、エンゲージメントの向上、コンバージョン率の向上、検索ランキングの向上など、あらゆる面で見た目とパフォーマンスが向上しています。 ページの読み込み時間だけが強力なランキングシグナルではなく、売上や収益などの他の重要な要素に大きな影響を与える指標であると考える人もいます。
数年前、Googleは0.5秒の遅延のためにトラフィックの減少を経験しました。 現在、eコマースページが3秒以内に読み込まれない場合、トラフィックの約半分が失われる可能性があります。 これが、最も人気のあるオンラインブランドのいくつかが1秒以内に読み込まれる理由です。
今日、モバイルインターネットの使用はデスクトップを上回っており、変換は特定の1ページに限定されていません。 非常に優れた見出しがあり、バリュープロポジションは十分に明確ですが、社会的に信頼できる美しいWebページがあります。ただし、ページの読み込み時間が適切でない場合、ランディングページの変換は行われません。
ウェブサイトのページの読み込み時間を短縮し、見込み客のバウンスを防ぐために使用できる10の簡単な方法を次に示します。
1.コードをクリーンアップします
きちんと文書化されたコードは、開発者の優先事項であるだけでなく、ページの読み込みも速くします。 サイトファイルのサイズや、インデント、改行、余分なスペース、余分なタグなどの小さな問題を最小限に抑えると、ページの読み込み時間が大幅に短縮される可能性があります。

はい、JavaScriptファイルは画面の周りに小さな魅力的なものを追加する楽しい方法ですが、多くの場合、ランディングページに非常に有害な場合があります。 同じことがAJAXや他のいくつかの同様の贅沢にも当てはまります。
ただし、これらの貴重なスクリプトを追加する準備が整っている場合は、少なくとも最初にスクロールオーバーコンテンツをロードするようにしてください。 さまざまなツールを使用して、ページのJavaScriptがどのように読み込まれているかを確認し、必要に応じてページを最適化できます。
2.HTMLとCSSを縮小する
HTMLコードとCSSコードを最小限に抑え、リクエストの時流を減らすことで、可能な限り最も合理化された方法でWebページデータを配信できるようになります。 ファイルをチェックアウトし、GoogleのPageSpeed Insightsを使用して、URLをドロップし、信頼できる開発者に結果を送信するための最良の方法。
3.GZip圧縮を使用する
GZip圧縮は、コンテンツのエンコードと、ブラウザからのサーバー要求の最小化に関連しています。 ファイルサイズを小さくして、読み込み時間を短縮するのに役立ちます。 GIDNetworkを使用して、サイトの現在の圧縮を確認し、それを改善するためのアイデアを得ることができます。
4.リダイレクトを最小限に抑える
標準的なSEO手法は、ページが完全に削除されたことを訪問者と検索エンジンの両方に通知するために使用される301リダイレクトです。 これは、サイトが時間の経過とともに変更を加えるときに使用される一般的な方法であり、404エラーと壊れたリンクを減らすのに役立ちます。


ただし、リダイレクトが多すぎると、ページ速度に悪影響を与える可能性もあります。
5.スクリプトを再配置します
スクリプトの配置は、読み込み時間に影響を与える上で大きな役割を果たします。 たとえば、トラッキングスクリプトがランディングページのヘッドセクションまたは折り畳みの上にある場合、ブラウザは、人々が実際に見に来たページコンテンツに到達する前に、それらのスクリプトをダウンロードして処理する必要があります。
さまざまな人が同じページで作業している場合、スクリプトが重複することは非常に一般的です。 これにより、処理速度が少し低下する可能性があります。
肝心なのは、ファイルを単純化および最小化して、サーバーとブラウザー間のやり取りを減らすことです。
6.WordPressプラグインを制限する
はい、これはとても簡単なようです! そう思う場合は、WordPressを開いて、ソーシャル共有や追跡などの一般的な目的でチームメンバーがインストールしたWordPressプラグインの数を確認してください。
どのプラグインを保持する価値があり、どのプラグインを削除する必要があるかを正しく診断できれば、どのプラグインを追加するかがわかります。 サイトのプラグインパフォーマンスを測定し、ページの読み込み時間への影響を測定するためのプラグインP3(プラグインパフォーマンスプロファイラー)があります。
このプラグインを使用することで、そのプラグインをインストールした場合にどのように役立つかを簡単に知ることができます。
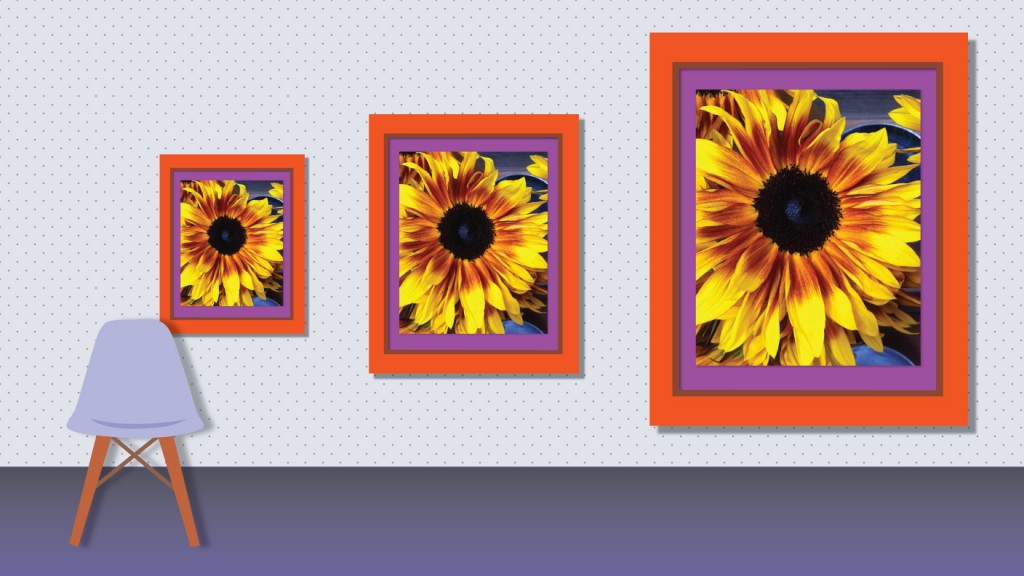
7.画像のサイズを変更します
ページが読み込まれるたびにブラウザが元の1200pxの画像のサイズを600pxに変更できるようにすると、すべての投稿とページのすべての訪問数が乗算され、まったく必要のない多くの余分な作業が発生します。 これは、接続性が低く、処理能力が制限されているモバイルデバイスに実際に影響します。

理想的な方法は、サーバーにアップロードする前に画像のサイズを変更することです。 また、手間がかかりすぎると思われる場合は、画像のサイズを変更するのに役立つ組み込みのWordPressツールがあります。 これにより、InternetExplorerなどのブラウザで発生する可能性のあるエラーを制限できます。
8.画像を圧縮する
画像のサイズを変更したら、次のステップでは、ファイルサイズを小さくするために画像を再度圧縮する必要があります。 これは見過ごされがちな手順ですが、画像を最適化するとページの読み込み時間をすばやく短縮できるため、この手間のかからない成果を使用して、必要なスペースと作業の量を減らしてください。
圧縮機.ioやTinyJPGのように、ファイルサイズを大幅に削減する機能を備えた無料のツールが多数あります。
9.CDNで画像を配信する
CloudFareやMaxCDNなどの人気のあるコンテンツ配信ネットワークは、視覚性の高いサイトのパフォーマンスを大幅に向上させることができます。 さらに、CDNを使用して画像を配信することは、Webサイトの訪問者の近くにあるリモートサーバーから援軍を呼び出すのと同じです。 これは実際には、最も近いものを最初に使用しようとし、最終的にサーバーからユーザーのWebブラウザーにコンテンツを配信するために必要な多くの時間と労力を削減することを意味します。
10.外部ホスティング
これは、オーディオやビデオ、画像などの大きなファイルをサーバーから移動し、ビデオにWistiaやImgurなどの外部ホスティングプラットフォームを使用するためのもう1つの重要なオプションです。 人々はリッチメディアを非常に採用しており、2017年にはWebトラフィックのほぼ70%がビデオになるため、これは非常に重要です。
画像サイズの影響はすでに見てきたので、オーディオやビデオなどの大きなファイルは外部でホストする必要があります。 外部ホスティングプロバイダーは、パフォーマンスの問題を解決するだけでなく、オーディエンスリーチ、エンゲージメント、コンバージョンの向上などの追加のメリットも提供します。
結論
5秒以内にウェブサイトが読み込まれない場合、訪問者がウェブサイトを離れることは誰もが知っています。 つまり、これらのコンバージョンを獲得するために活用しているベストプラクティスに関係なく、人々は実際にあなたの努力を見るのに十分な時間、立ち往生することはありません。
不要なプラグインの削除やホスティングのアップグレードなど、基本的なページ速度の改善がいくつかあります。 高度な手法には、ファイルの縮小が含まれます。 しかし、何かが何もないよりはましです。
これらすべての変更を実装するのは時間のかかるプロセスかもしれませんが、ランディングページに見込み客を顧客に変えるチャンスを与えるための最良の方法です。
