SEO監査中に忘れてはいけない4つの要素
公開: 2019-02-06目次
Web サイト、ストア、またはポータルを監査する SEO スペシャリストは、同じケースが 2 つとないことを認識しています。 効率的な最適化には、さまざまな問題、矛盾、およびその他のさまざまな障害が常に存在します。
複数の Web サイトで見られ、発見しやすい典型的な問題は、通常、Web サイトのスクリプトまたはテンプレートのエラーから発生します。 クライアント、ウェブマスター、またはコピーライターの個々のアクションに起因するエラーを特定することは、より困難です。 以下は、前回の Web サイトの監査または最適化の際に忘れがちな 4 つの要素について説明しています。
外部 404 エラー
エラーといえば、404 エラーは見逃せません。 当然のことながら、これは SEO 監査の重要な側面ですが、何かを変更するための推奨事項は、特別なツールを使用して作成された Web サイトのスキャンのみに基づいています (Screaming Frog もその 1 つです)。 レポート結果は、Web サイトをナビゲートしているときにクローラーによって検出された、URL として使用可能なページに基づいてのみ生成されます。
この方法で見つけた 404 エラー ページに加えて、過去に Web サイト内に存在した URL を探します。 インターネットを閲覧して、Web サイト内の古い URL または正しくない URL を探します。
いくつか例を挙げると、次の便利なツールをご覧ください。
– Googleサーチコンソール; [インデックス -> ステータス] タブに、Googlebot によって検出されたエラーが表示されます
– Majestic 、具体的には「ページ」タブ。 Majestic によって検出されたすべての URL (3XX リダイレクトまたは 4XX エラーを返すものも含む) がそこにあります。

URL は 404 エラーを返しますが、2 つのドメインの 19 個のバックリンクが URL にリダイレクトされます。 多くのバックリンクを含むこのような URL が時々見つかります。 正しい URL にリダイレクトするか、特定の Web サイトに追加のページを作成することで、それらを使用できます。 もう 1 つの例は、nike.com ドメインのサブドメインの URL です。かなりの数のバックリンクがリダイレクトされますが、410 エラーが返されます。

インターネットのポーランド語部分のさらに別の例は、allegro.pl サブドメインの URL です。

興味深いことに、http://moto.allegro.pl はリダイレクトされましたが、専門家は www プレフィックスの URL を忘れていました。
ウェブサイト要素の可視性 – Googlebot と一般ユーザー
Web サイトの作成者は、Web サイトのコンテンツをより人目を引くユーザーフレンドリーな方法で表示するために、JavaScript を使用する傾向がますます高まっています。
ただし、Web サイトを開いた後にユーザーが利用できるコンテンツが、検索エンジンのクローラーにはまったく見えない場合があります。 Googlebot が適切にレンダリングできないだけでなく、そのようなコンテンツは、クローラーが受信した HTML 応答でも利用できません。
あるオンライン ストアでは、テンプレートを作成した開発者が、JavaScript を使用してカテゴリ ページに商品のリストを読み込むことにしました。 表示を担当するコードは、ページが読み込まれた後にのみ起動されるため、クローラーは製品ページへのバックリンクに遭遇しませんでした. サイトマップでそれらを見つけてインデックスを作成しましたが、外部リンクによって「駆動」されていないため、JavaScript を使用すると、おそらく検索結果の上位に入ることができなくなりました。
同様の間違いを避けるために、ウェブサイトを監査するときは、常に JavaScript をオフにしてウェブブラウザで開いてください。 Google Chrome を使用している場合は、JavaScript Toggle のオンとオフを試してみてください。
何に注意する必要がありますか? すでに述べたように、すべての Web サイトが異なるためです。 ただし、次の機能が適切に機能するかどうかを確認してください。
– すべてのメニュー/ナビゲーション要素
– カテゴリ ページのリスト (製品、エントリなど)
– スライダー/カルーセル。
ページネーション タグ – 最初のページの URL が間違っている
SEO 監査人が見落としがちなもう 1 つのエラーは、ページネーション タグに表示される最初のページの URL の誤り (例では赤字で書かれています) です。 コンテンツがページに分割されている場合、Google は次の 3 つのオプションのいずれかを推奨します。

- 「何もしないでください。クローラーが Web サイトのコンテンツを管理し、正しく解釈します」 – 正しい場合もあれば、そうでない場合もあります。 そのため、この解決策はお勧めしません。
- ページ分割されたすべてのページに「すべてを表示」ページを追加します。 すべての製品を含むページを指す canonical タグも追加します。
- ヘッド セクションまたは HTTP 見出しでバックリンクを使用し、rel=”prev”、rel=”next” 属性を使用して、特定のカテゴリの各ページの前後のページを時系列で示します。 これにより、クローラーが Web サイトをクロールしやすくなります。 明確であり、Googlebot の解釈に問題がないはずなので、これが最善の解決策だと思います。
このリンクにアクセスして、ページネーションに関する Google のガイドラインをお読みください。
https://developers.google.com/search/docs/advanced/ecommerce/pagination-and-incremental-page-loading
ただし、3 番目のオプションには、最初のページが誤って表示されるリスクがあります。 ページネーション パラメータはデフォルトで URL に追加されます。これにより、メイン カテゴリ ページの場合、301 リダイレクトがトリガーされるか、さらに悪いことに、重複が生成されます。
例:
カテゴリ x のメイン URL (同時に最初のページの URL):
https://domain.pl/category_name_x/
2 番目のカテゴリ ページの URL:
https://domain.pl/category_name_x/page/2/
2 ページ目の間違った表示:
<link rel="prev" href="https://domain.pl/category_name_x/ page/1/ ">
正しくは、2 ページ目のバックリンクには、最初のページの URL として次のように表示される必要があります。
<link rel=”prev” href=”https://domain.pl/category_name_x/”>
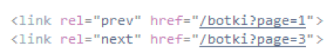
たとえば deezee.pl ストアでは、ページ付けタグの配置が間違っています。ここでは、<head> 見出しの「ブーツ」(ポーランド語: 'botki') カテゴリの 2 ページ目のコードは次のようになっています。

最初のページのメイン URL は https://deezee.pl/boots です。
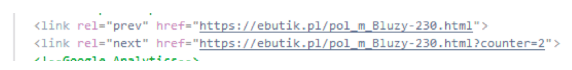
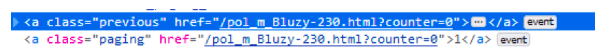
同様のエラーが、最初のページ URL のページネーション メニューで確認できます。 例として、<head> 見出しの前後のページへの URL が正しく提供されている ebutik.pl ストアがあります。

ただし、ページネーション メニューの最初のページへの URL には、次のパラメーターが含まれています。

サブドメインからドメインへの移行を扱っていますか? http:// と https:// の両方からリダイレクトすることに注意してください
サブドメインからドメインへの移行 (例: store.domain.pl から domain.pl) の後、通常は 301 リダイレクトが続き、すべての URL が対応するページにつながります。 ただし、SSL 証明書のない Web サイトの場合、Webマスターは安全な https:// で URL をリダイレクトすることを忘れています。
SSL 認定の URL は最近まで使用されていなかったため、見落とされがちで、チェックすらされていませんでした。 SSL 証明書をインストールすることにした場合、https:// を含むサブドメイン内の古い URL が Google でインデックスに登録され、正しい URL の複製になる可能性があることに注意してください。
概要
忘れがちなことは他にもありますが、たとえば「H1 見出しの欠落」や「タイトルの重複」など、最も明白なものについては言及しないことにしました。
利用可能なすべてのページを調べて最も基本的なことをチェックする優れたツールを使用して、監査されたすべての Web サイトをスキャンする価値があります。 あなたの経験は何ですか?
専門家が見落としがちな SEO の重要な側面は何だと思いますか? 下のコメント欄であなたの意見を共有してください!
