2023 年にウェブサイトをリニューアルするための 7 つのヒント
公開: 2023-01-31そのため、ウェブサイトを再起動する必要があります。 これが初めてのロデオでない場合は、このようなプロジェクトがブランドにとってどれほど大きなリフトになるかをよく知っています. これが初めての場合は、Web サイトの再起動が成功するたびに、何時間もの計画、テスト、および構築が行われていることがすぐにわかります。
これは本当に全面的な取り組みですが、それには十分な理由があります。 推定1,200 万から 2,400 万の e コマース Web サイトが存在するため、魅力的なオンライン ショッピング エクスペリエンスを作成することが、際立つための鍵となります。 さらに、高度な Web デザイン (パーソナライズされたショッピング機能、ダイナミックなデザイン、直感的な e コマース UX など) を備えたサイトは、他のサイトよりもコンバージョン率が高くなります。 実際、買い物客の 3 人に 1 人は、たった 1 回の嫌な経験でブランドを捨ててしまいます。
では、どうすれば e コマース サイトを正常に再開できるのでしょうか。 今日は、いつウェブサイトを再開すべきか、ウェブサイトを再開するための 7 つの重要なヒントなどを理解して、すぐに立ち去ります。
いつウェブサイトを再開する必要がありますか?
残念ながら、ウェブサイトの更新が必要な時期はもちろんのこと、更新が必要な程度が常に明確であるとは限りません。 全面的な見直しについて話しているのですか? それとも、小さな (それでも影響力のある) 微調整で十分でしょうか?
サイト全体の再起動が必要な 2 つの大きな兆候を次に示します。
1. 現在のウェブサイトは顧客の期待に応えていません
合理化されたカスタマー エクスペリエンスによってサイトが売り上げにつながっていない場合は、更新する必要があります。 データによると、今後 5 年間の企業の最優先事項は、製品や価格よりもカスタマー エクスペリエンス (回答者の 45.9%) です。 さらに、顧客の 86% は、より良いカスタマー エクスペリエンスに対してより多くの料金を支払うことになります。
放棄されたカート率の増加、NPS (ネット プロモーター スコア) の低下、顧客からのフィードバックなど、サイトが顧客にサービスを提供していない可能性があることをデータが示唆している場合は、e コマース エクスペリエンスを見直して摩擦を軽減できます。
2. サイトのデザインがブランドに役立たなくなった
あなたが成長するにつれて、あなたのブランドも確実に進化します。 あなたは理想的な顧客が誰であるか (そして誰がそうでないか) に焦点を合わせているので、その明確さを得るにつれてサイトを変更することは理にかなっています.
最近は e コマースへの障壁が非常に低いため (これは素晴らしいことです!)、ブランド ストーリーを伝えながら製品の品質を表すオンライン ストア フロントをデザインすることがますます重要になっています。 差別化された e コマース エクスペリエンスは、ブランドを際立たせます。
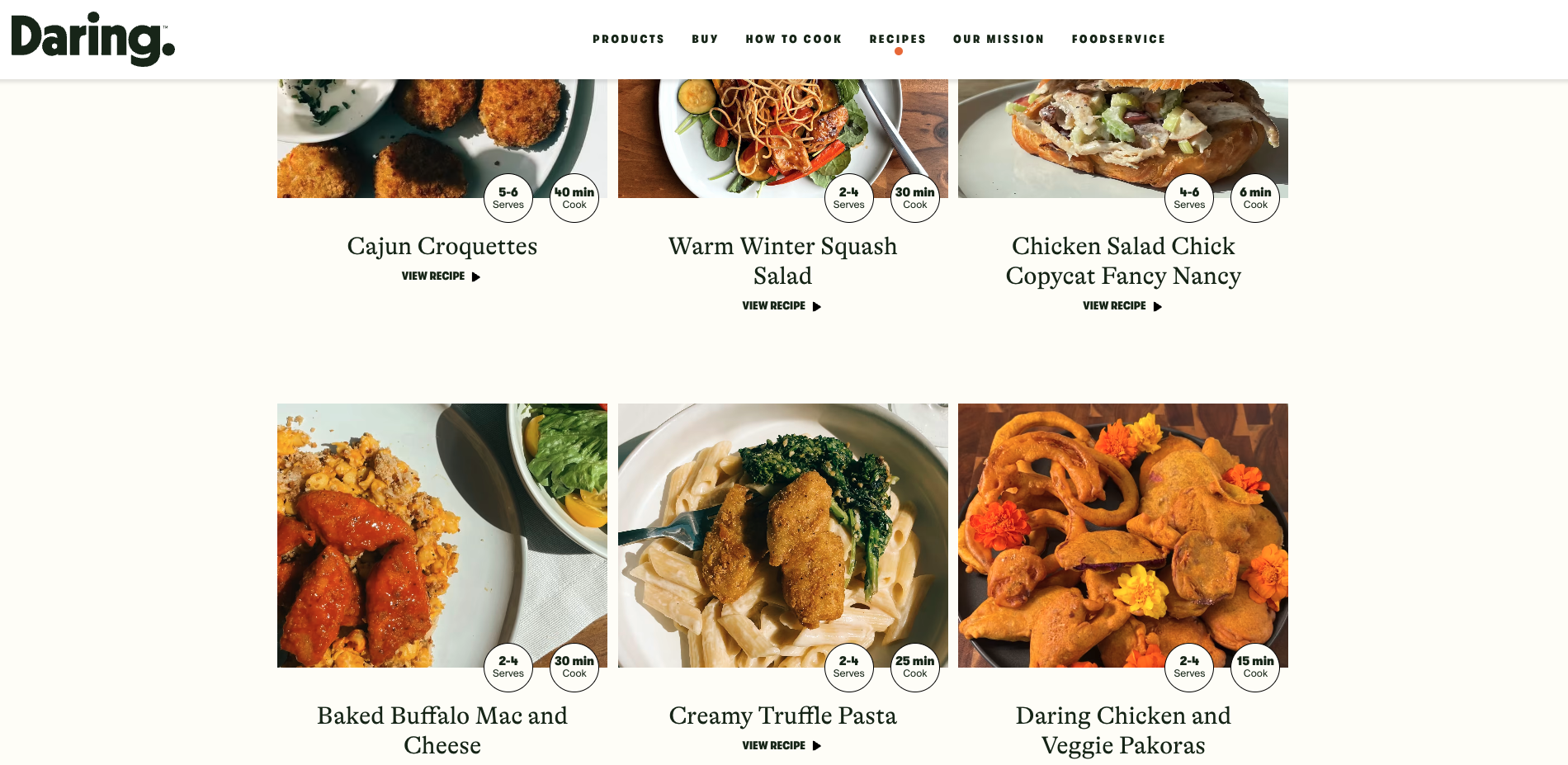
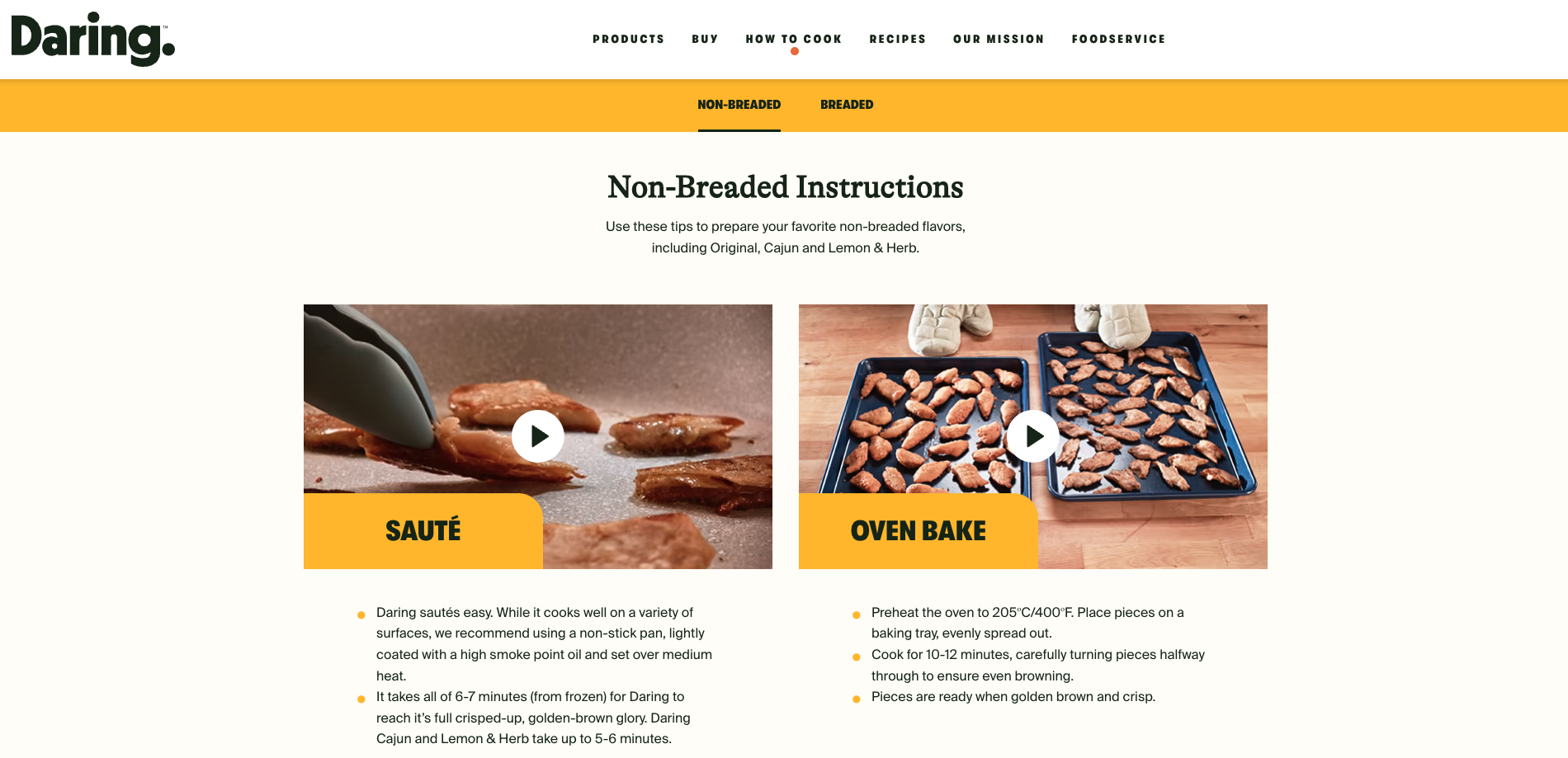
たとえば、植物由来のタンパク質ブランドである Daring は、ウェブサイトを再設計して、顧客の成長する顧客のニーズに合わせてより適切に適合させたいと考えていました。 彼らは、顧客がブランド、製品を使った調理方法、製品の購入場所 (オンラインと店舗の両方) について学ぶためのスペースを作りたいと考えていました。 Daring は、ハウツー ビデオやレシピなどを満載した教育ハブを備えた、Shogun Frontend を利用した新しいサイトを立ち上げました。


サイトをリニューアルするメリット
顧客体験の向上
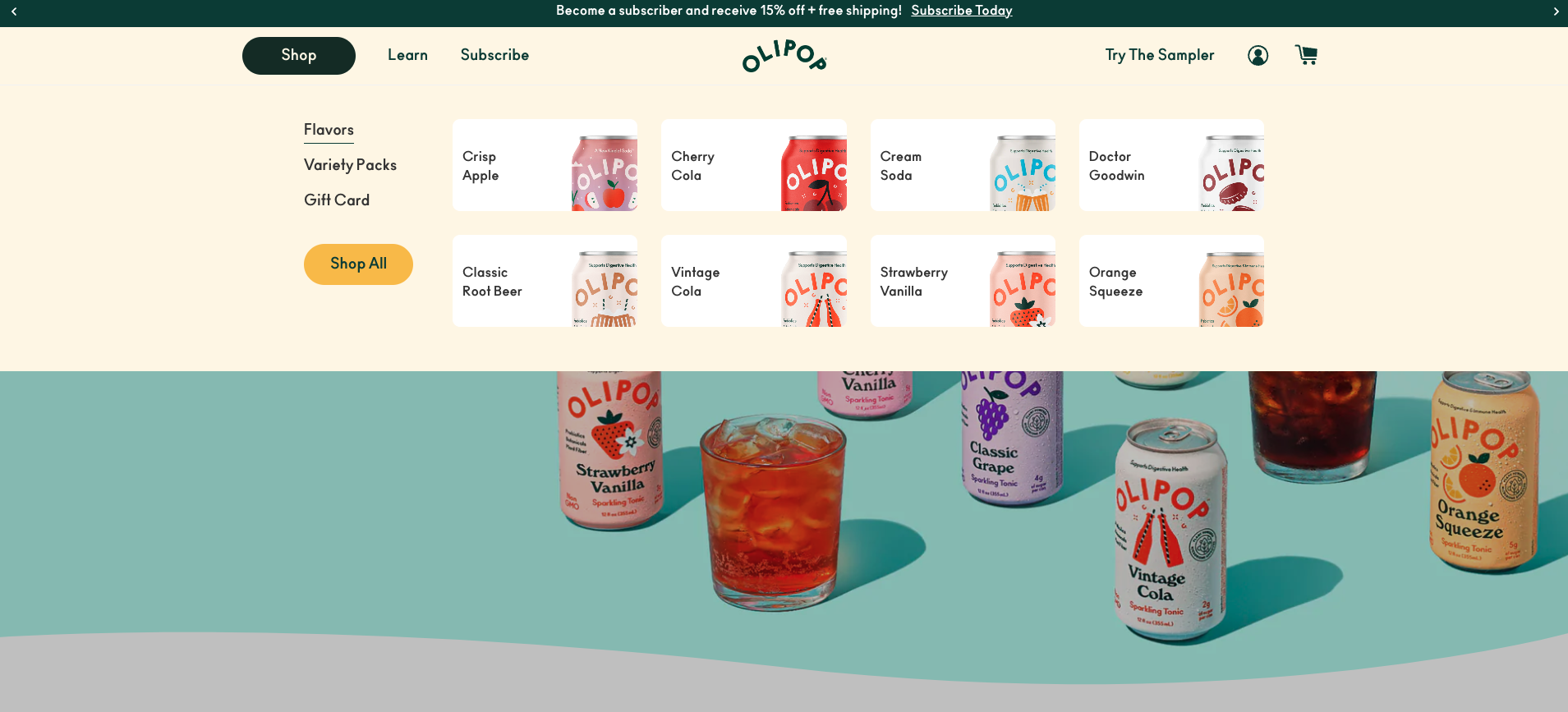
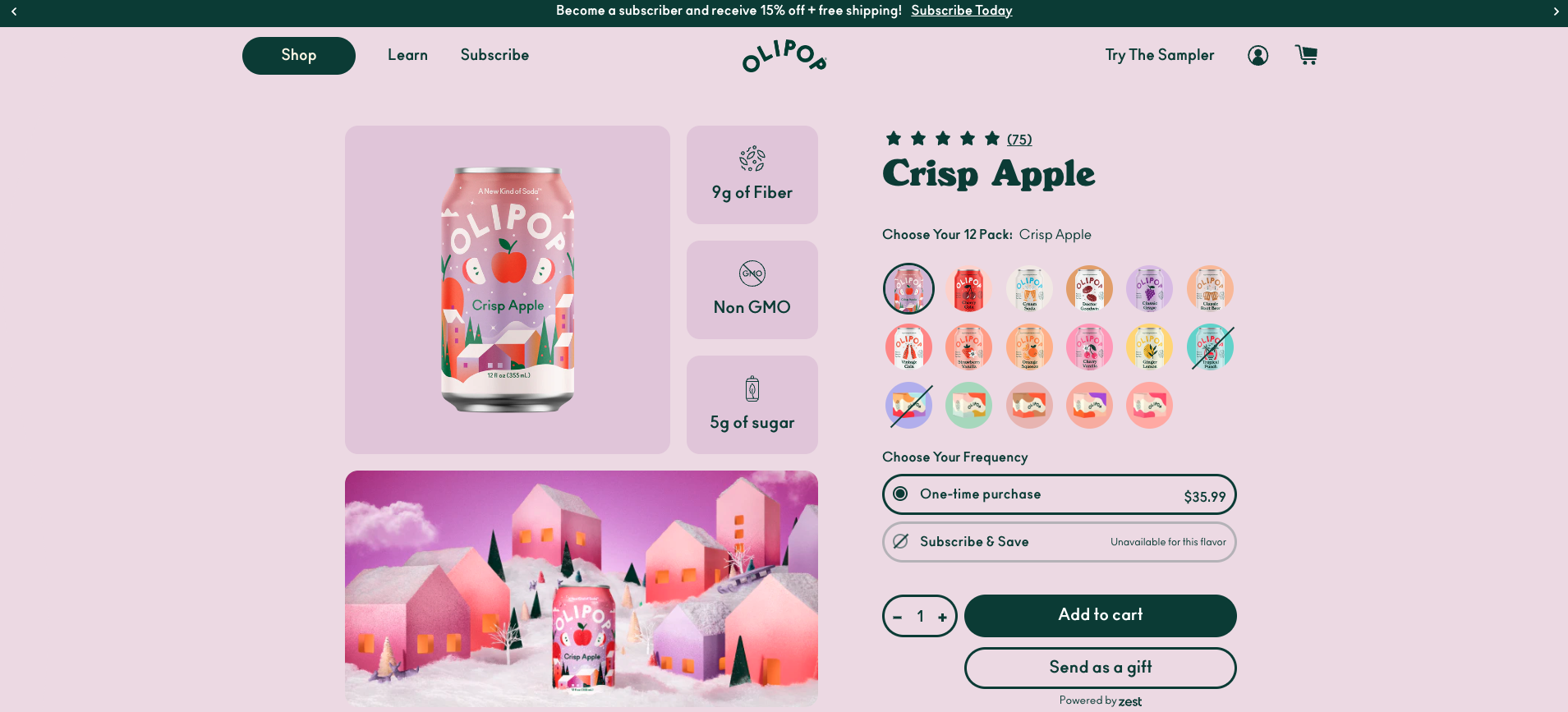
e コマース エクスペリエンスを作り直すときは、現在のカスタマー エクスペリエンスを調査し、それをさらに改善する方法を判断できます。 サイトのデザインは、その中核に顧客体験を持たなければなりません。 これは、買い物客にとってより直感的になるようにサイトのデザインを刷新するように見えるかもしれません (OLIPOP の使いやすく魅力的なサイトのように:


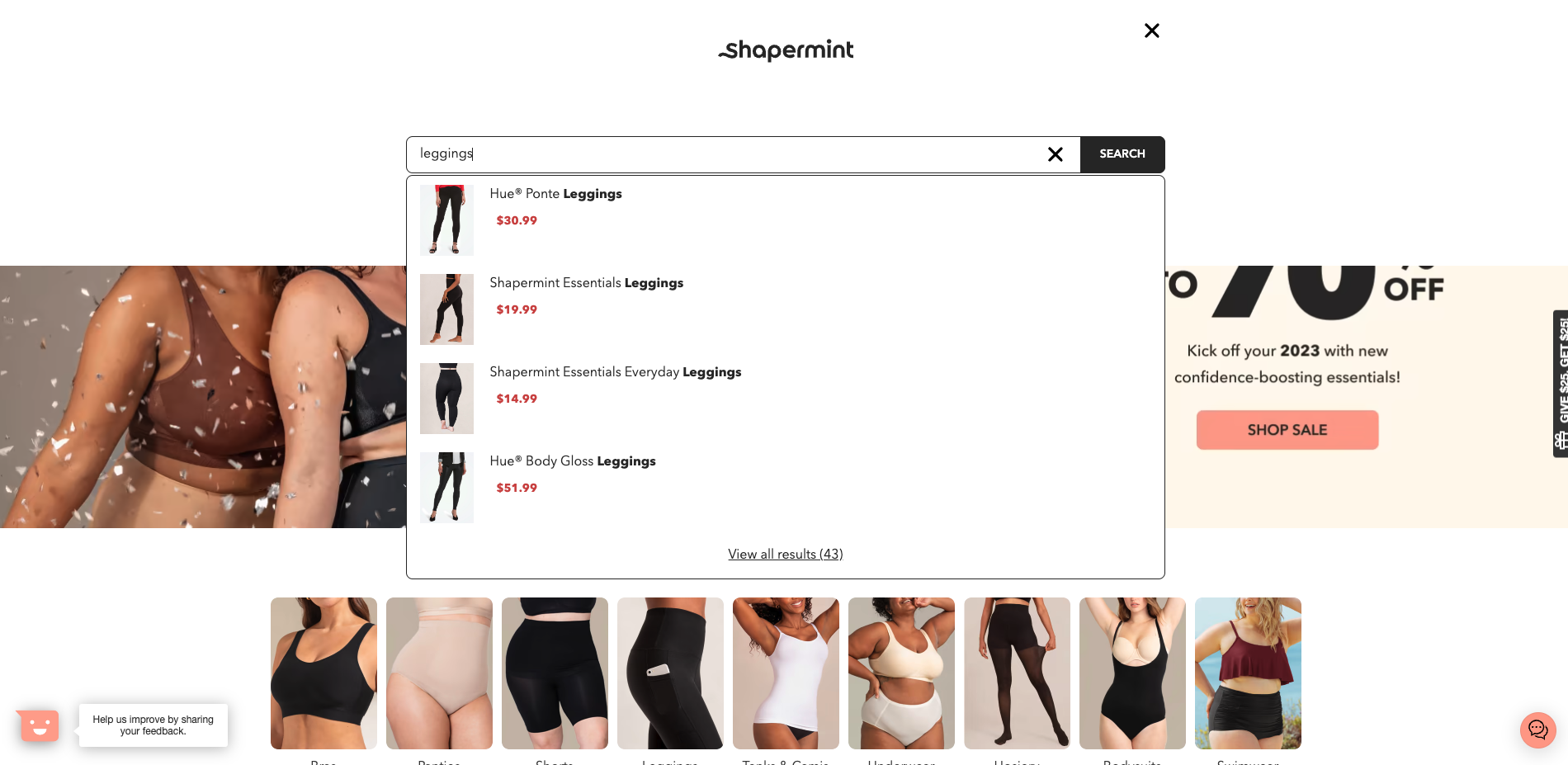
Shapermint の Web サイトにあるような、製品の発見に役立つ動的検索バーを追加するように見えるかもしれません。

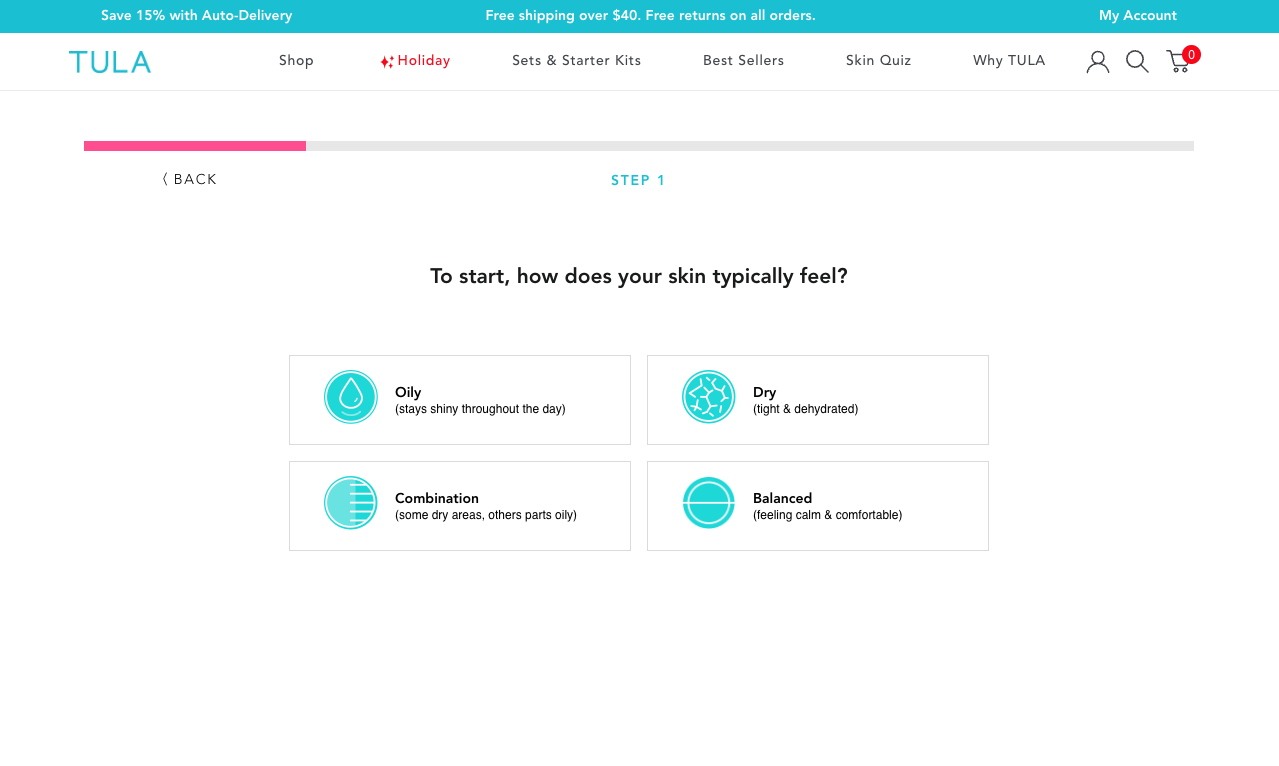
または、製品の発見に役立ち、TULA Skincare のような解約を減らすクイズ:


カスタマー エクスペリエンスのレンズから新しいサイト デザインにアプローチすることで、可能な限り最高のオンライン ショッピングを提供できるようになります。
信用と信頼の向上
優れた e コマース サイトは、デザインのレンズからブランドのルック アンド フィールを具現化するだけでなく、潜在的な顧客との信頼を確立します。 社会的証明をサイトのデザインに組み込むことで、ブランドが正当であり、あらゆる価値があることを顧客に伝えることができます。 顧客の半数以上が購入前に製品レビューを読んでいるため、このコンテンツをサイトに追加することは、特に製品の価格が高い場合に、信頼をすばやく構築するための優れた方法です.

検索エンジンの可視性の向上
検索エンジンがサイトを見つけられない場合、顧客はどうするでしょうか? SEO のベスト プラクティス (技術的および非技術的の両方) に優先順位を付けると、検索エンジンにあなたが誰で、何を販売しているかを知らせることができ、顧客が検索したときに表示される可能性が高くなります。
技術的な SEO のベスト プラクティスには、ページへのメタデータの追加 (Google がサイトをクロールするときに内容を認識できるようにするため)、サイトの速度の向上、画像のファイル サイズを可能な限り小さくすること、SEO に適した URL 構造の使用などが含まれます。
一方、非技術的な SEO のベスト プラクティスには、製品を紹介する (教育的および/または娯楽的な) コンテンツの作成、関連リソースへのリンクなどが含まれます。
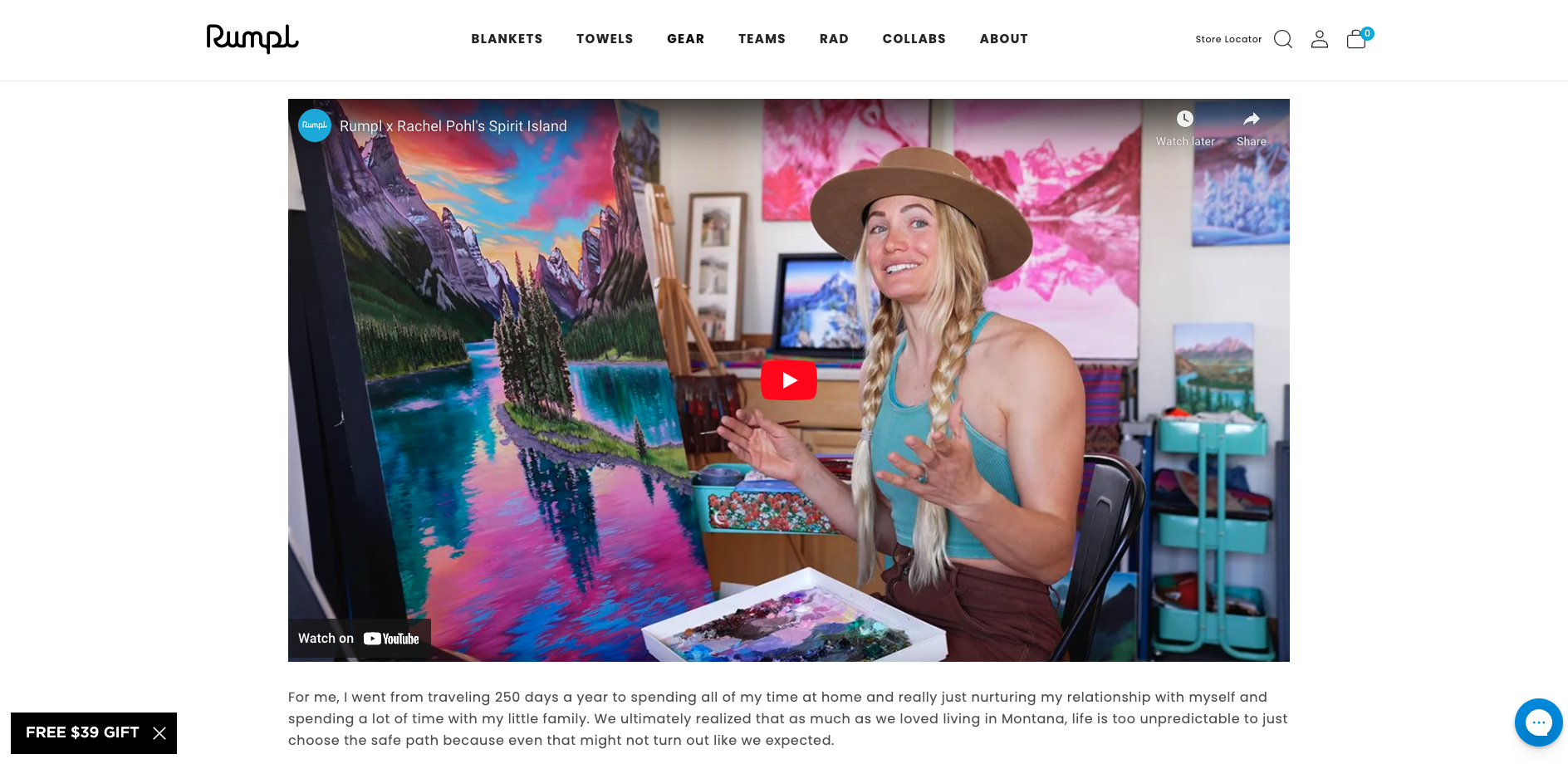
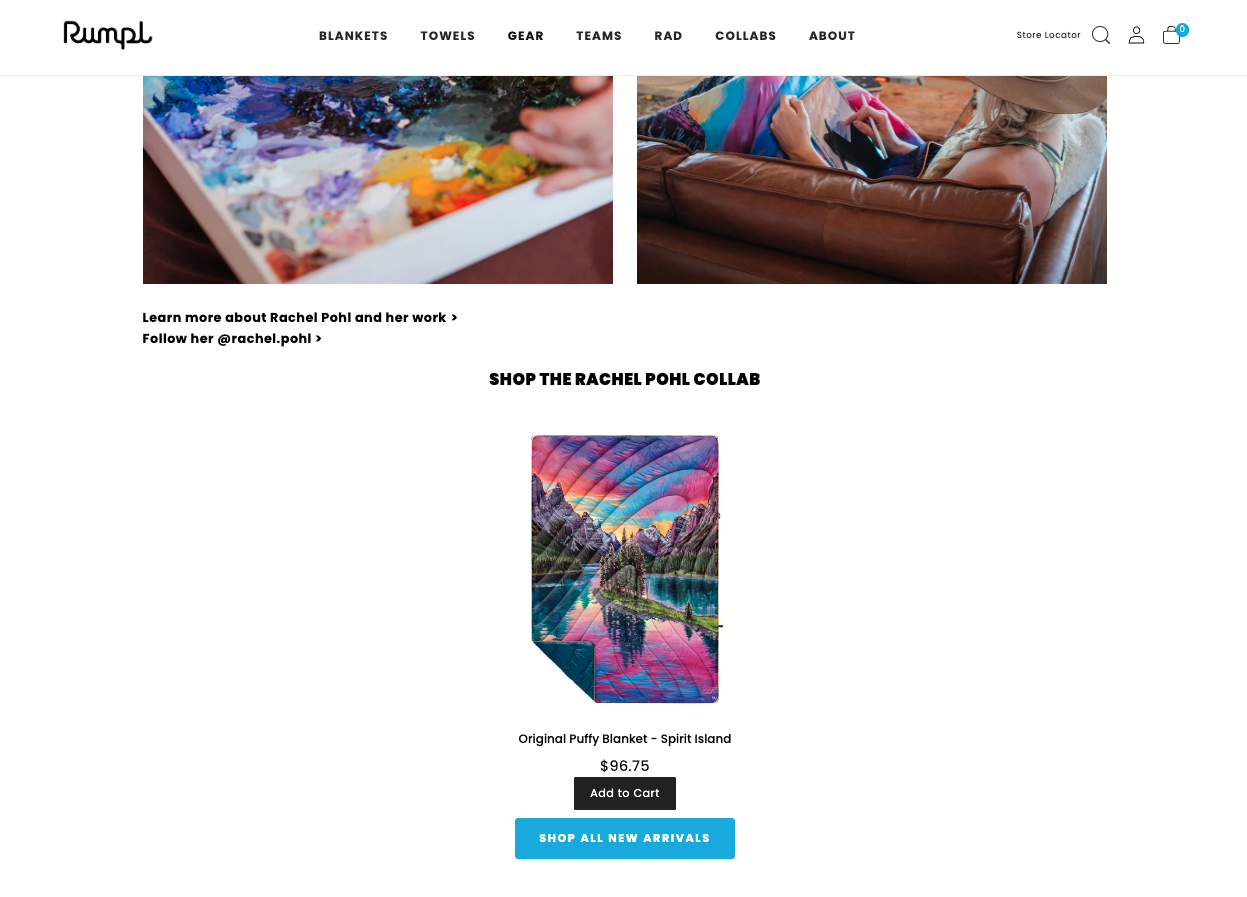
たとえば、ブログを作成して、製品主導のコンテンツを使用して高品質のオーガニック トラフィックを Web サイトに誘導できます。 テクニカル ブランケット ブランド Rumpl のページを見てみましょう。Rumpl のブログでは、才能あるアーティストとのコラボレーションが数多く取り上げられています。


このようなコンテンツへの取り組みは、適切なオーガニック トラフィックを引き付け、購入につながる可能性があります。
ウェブサイトを正常に再起動するための 7 つのヒント
再開する準備はできましたか? e コマース サイトを再起動し、立ち上げがスムーズに進むようにするための最善のヒントを確認してください。
1. 既存のサイトを監査する
再設計に入る前に、既存のサイトの監査を実行してください。 監査により、サイトの現在の状態が表示され、再起動するアイテムの優先順位を付けるのに役立ちます.
ウェブサイトの監査でチェックする必要があるいくつかの領域には、次のようなものがあります。
- 技術的な問題:サイトの機能に露骨な問題はありますか?
- SEO/クロール性の問題: Google がサイトを見つけたり、販売している商品を理解するのに苦労していませんか?
- UX の摩擦点:顧客は特定の時点で離脱していますか? 購入過程でどこを改善できますか? チェックアウトプロセスは長く複雑ですか?
- フォームとクイズ:これらのアセットは正しく発火し、意図したデータを収集し、顧客に価値を提供していますか?
- 重複または古いコンテンツ:古いコンテンツがサイトのエクスペリエンスや SEO に悪影響を及ぼしていませんか?
- サイトの速度: サイトの速度は? あなたのサイトには、迅速なショッピング エクスペリエンスを妨げる領域がありますか (ファイル サイズや画像が大きいなど)。
同様に、競合他社の監査を実施して、同じ業界の他の企業が何を行っているか、何がうまく機能しているか、どこで差別化できるかを確認することもできます。
2. e コマース サイトを再開するための明確な目標と目的を設定する
監査から、新しいサイトに設定する目標を決定できます。
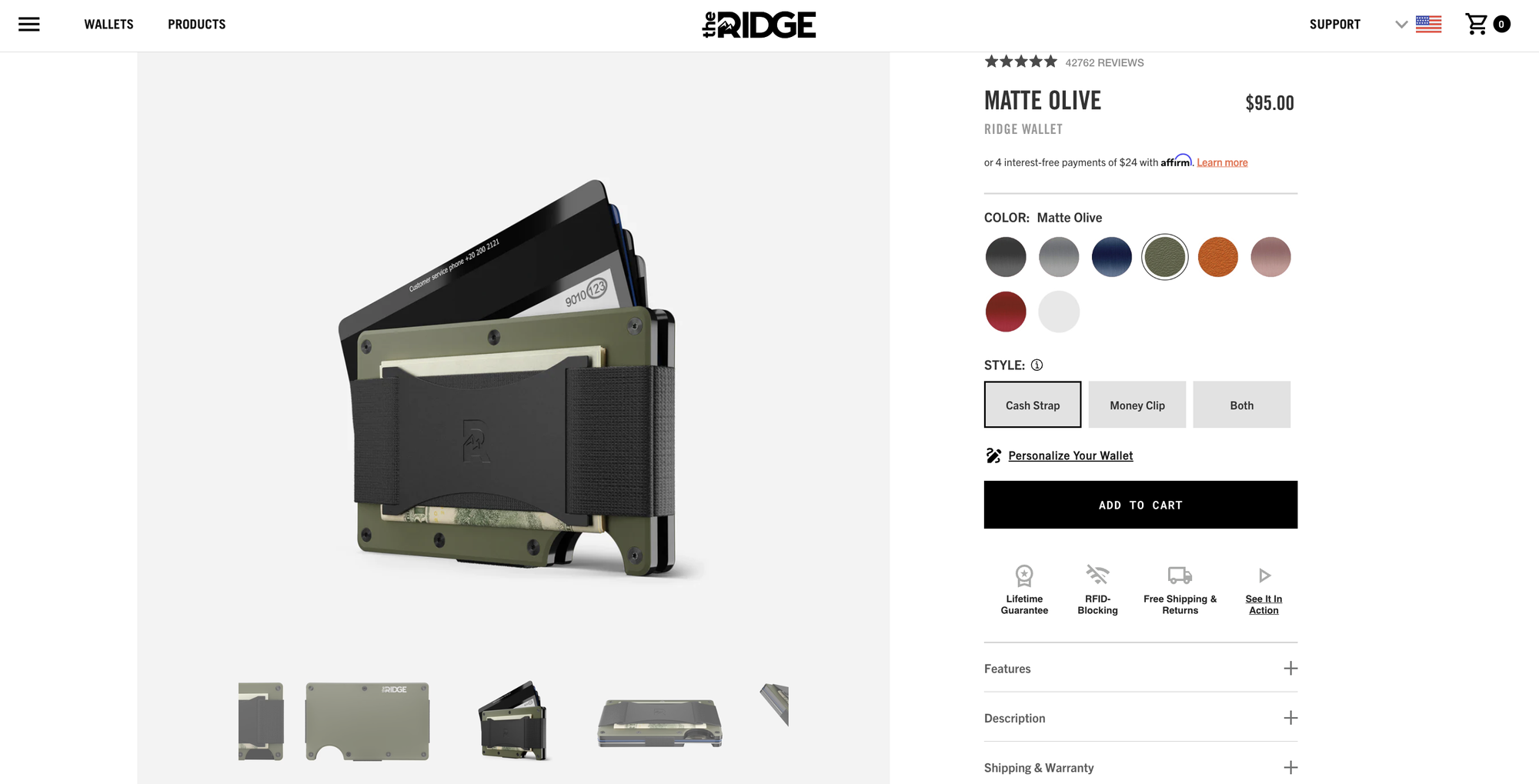
たとえば、監査段階で、顧客が製品についてもっと知りたいと思っていることがわかった場合、The Ridge のように、製品ページを最適化して、より関連性が高く役立つ情報を含めることができます。

リッジには、複数の製品画像、色とスタイルのトグルなどが含まれており、顧客に署名製品の完全なビューを提供します. 顧客のニーズに合わせて更新されたサイトを設計し、再起動時に可能な限り最高の ROI を取得します。

3. 顧客を惹きつけ維持するためのコンテンツ戦略を策定する
Web サイトの監査は、どのサイト コンテンツを更新または再加工する必要があるかを判断するのにも役立ちます。 重複した、無関係な、時代遅れのコンテンツは、カスタマー エクスペリエンスや SERP ランキングに悪影響を与える可能性があります。
「鮮度」は、Google のランキング要因として確認されています。つまり、Google は最新のコンテンツを含むサイトを優先します。 コンテンツにほこりがたまっている場合、ランキングに影響を与える可能性があります。 顧客をブランドに呼び戻す魅力的なコンテンツを作成することには、多くの利点があります。
- 業界のリーダーおよび信頼できる情報源としての地位を確立します。
- 購入につながる製品教育を奨励します。
- 顧客ロイヤルティを構築します。
- 解約を減らすのに役立ちます。
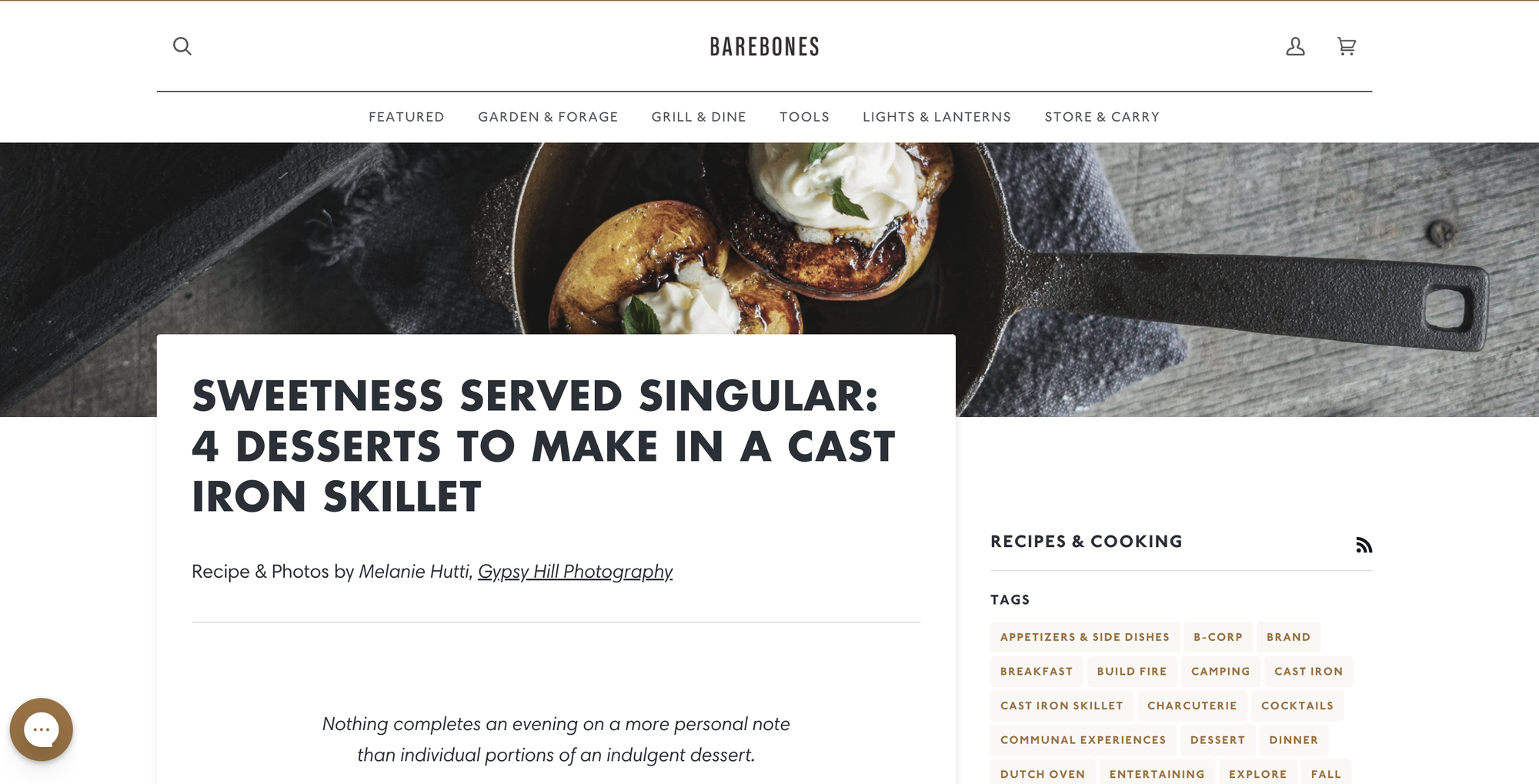
たとえば、Barebones Living ブログは、製品との関連性のバランスをうまくとっています。 鋳鉄製のフライパンで作る 4 つのデザートに関するこのブログ記事には、おいしいレシピだけでなく、サイトで購入できる関連製品も掲載されています。

新鮮なコンテンツを作成するということは、ブログを更新するだけではありません。 また、クイズ、インタラクティブな体験 (Nike のアプリなど)、パーソナライズされたコンテンツ (IKEA がマルチストア機能で行っているように) を構築することも意味します。

4. 顧客を第一に考えてサイトを再設計する
すべての記憶に残るサイト デザインの核心は、顧客がサイトに来た目的 (購入、閲覧、または理想的にはその両方) をいかに簡単に実行できるかということです!
サイトのリニューアルに近づくときは、顧客に何をしてもらいたいかを考え、それを最適化します。 彼らがカスタマー ジャーニーのどこにいるのかを理解し、ファネルを構築して摩擦なく購入を促すことができます。 多くの場合、これはカスタマー ジャーニーにおけるメッセージと意図に一致するランディング ページから始めることができます。
たとえば、より多くの購入を促進したい場合は、チェックアウト フローの摩擦を減らします。 顧客がブラウジングから注文確認までできる限り簡単に行えるようにします。
5. 検索エンジン向けにサイトを最適化する
前述のように、サイトを見つけてもらうには、メタデータ、alt タグ、キーワードなどを介して適切なシグナルを Google に送信する必要があります。
e コマース サイトを再開する際に覚えておくべき技術的な e コマース SEO のベスト プラクティスをいくつか紹介します。
- クロール可能でインデックス可能なサイト構造を使用する:ウェブサイトの構造が、検索エンジンがクロールしてインデックスしやすいものであることを確認してください。 これには、コンテンツをカテゴリとサブカテゴリに整理し、明確で説明的な URL を使用することが含まれます。
- 関連性のあるユニークなタイトル タグとメタ ディスクリプションを使用する:タイトル タグとメタ ディスクリプションは、検索結果に表示され、ページの内容を理解するのに役立つため、SEO にとって重要です。 サイトの各ページには、関連性のある固有のタイトル タグとメタ ディスクリプションを必ず使用してください。
- 商品ページを最適化する:高品質の商品画像、説明的でキーワードが豊富な商品のタイトルと説明、関連する商品タグを含めて、これらのページを最適化します。
- サイトマップを使用する:サイトマップは、Web サイトのすべてのページを一覧表示するファイルであり、検索エンジンがコンテンツの構造と階層を理解するのに役立ちます。 サイトマップを作成して送信し、検索エンジンがサイトをより効果的にインデックスできるようにしてください。
6.発売告知戦略を策定する
新しいサイトの立ち上げについて話題にすることは、顧客に何か新しいことに興奮してもらうための優れた方法です。 ローンチ戦略には、サービスの損失を防ぐために、ローンチ後の問題をどのように緩和するかについてのゲームプランを含めることもできます。
発売告知戦略を作成する際に考慮すべきいくつかのポイントを次に示します。
- 新しいサイトの利点を強調する:これには、読み込み時間の短縮、ユーザー フレンドリーなインターフェイス、新しい機能などがあります。
- 期待値を設定する:サイトのダウンタイムや変更など、再起動プロセスで期待できることを顧客に知らせます。 これにより、期待を管理し、混乱を最小限に抑えることができます。
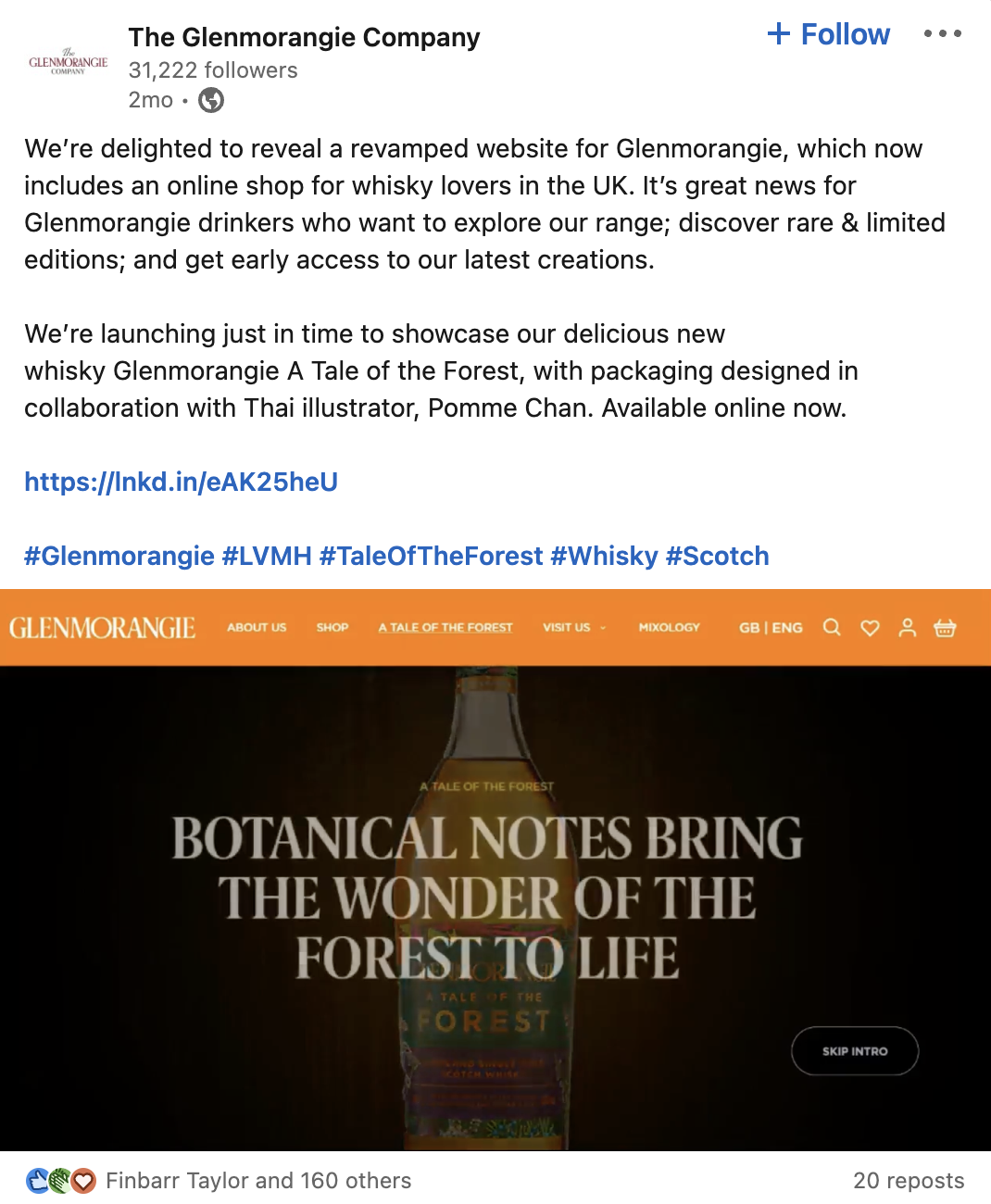
- 複数のチャネルを使用してニュースを共有する: Web サイト、ソーシャル メディア、メール マーケティングなど、さまざまなチャネルを使用して Web サイトのリニューアルを発表します。 これにより、より多くの視聴者にリーチし、新しいサイトについて話題を呼ぶことができます。 たとえば、プレミアム ウイスキー ブランドの Glenmorangie は、注意を引くための魅力的な動画を添えて、LinkedIn ページにこの発表を投稿しました。

フォローアップとフィードバックの収集: Web サイトが再開したら、オーディエンスをフォローアップしてフィードバックを収集し、発生する可能性のある問題に対処します。 これにより、新しいサイトが視聴者のニーズを満たし、可能な限りパフォーマンスを発揮できるようになります。
7. ローンチ前にウェブサイトをテストする (ローンチ後もテストを続ける)
ウェブサイトの立ち上げ後 (および更新を行うたび) にテストを続けることは、常にベスト プラクティスです。
以下は、ウェブサイトのリニューアル計画に追加するいくつかのタイプのテストです。
- A/B テスト: A/B テストでは、Web サイトまたは Web ページの 2 つのバージョンを比較して、どちらのパフォーマンスが優れているかを確認します。 これは、レイアウト、配色、行動を促すフレーズなど、Web サイトのさまざまな要素をテストするのに役立つ方法です。
- ユーザー テスト:ユーザー テストでは、実際のユーザーに Web サイトを操作してフィードバックを提供してもらいます。 これは、ターゲット ユーザーの観点から、改善すべき問題や領域を特定するのに役立ちます。
- サイト データを分析し、パフォーマンスを監視する:データ分析ツールを使用して、トラフィック、コンバージョン率、収益などの主要な指標を追跡します。 これは、Web サイトのパフォーマンスを理解し、改善すべき領域を特定するのに役立ちます。
- フィードバックを集める:新しい Web サイトについてフィードバックを提供するよう顧客に勧めます。 これにより、問題や改善すべき領域を特定し、Web サイトが視聴者のニーズを満たしていることを確認できます。
ウェブサイトのリニューアルを成功させることは、ブランドに大きな成果をもたらす可能性があります
ウェブサイトのリニューアルが成功した場合のビジネスへの潜在的な影響は、注目に値するものではありません。 ウェブサイトのリニューアルを慎重に計画して実行することで、ブランドをより反映し、視聴者のニーズをよりよく満たす、よりモダンでユーザーフレンドリーで視覚的に魅力的なウェブサイトを作成できます。
Kat Ambrose は Shogun のコンテンツ マーケターであり、ブランドを拡大するための価値主導の e コマース コンテンツを作成しています。 彼女が仕事をしていないときは、走ったり、近くの犬を撫でたりするために彼女を見つけることができます.

