コンバージョンを促進するランディング ページ動画の 8 つのベスト プラクティス
公開: 2018-04-16ビデオは今やどこにでもあります。 自動再生ビデオを表示せずにソーシャル ニュースフィードをスクロールしたり、何かをグーグルで検索したりすることは、ほとんど不可能に思えます。 しかし、動画がすべてのランディング ページにあるからといって、すべてのブランドのコンバージョンが増加しているわけではありません。
ビデオは、他の種類のコンテンツと同様に、品質が重要です。 注意を怠ると、ユーザーを喜ばせるどころか、ユーザーを悩ませてしまう可能性があります。特に動画の場合はそうです。
GIPHY経由
ランディング ページで動画を平手打ちしても、すぐにコンバージョンが増えるとは限りません。 作成するビデオの種類と、それをどのように提示するかを検討する必要があります。
ビデオはユーザーの注意と記憶の大部分を保持している可能性がありますが、それは賭け金をはるかに高くします. そして、ユーザーを特定するのにわずか 8 秒で、あなたは正式に圧力鍋に入れられます。
しかし、それはビデオに価値がないという意味ではありません。 結局のところ、ランディング ページの動画はコンバージョンを最大 80% 押し上げることがわかっています。 そこで、コンバージョンを真に促進するランディング ページ動画を作成するための 8 つのベスト プラクティスをご紹介します。
1) HQ ビデオを撮影する (適切な機材から始める)
まず、高品質のビデオ アセットを作成していることを確認する必要があります。 つまり、iPhone の動画も、自撮り棒も、台本に「飛びつく」こともありません。
今日、ポストデジタル マーケティングの世界では、ユーザーは高品質のデジタル エクスペリエンスを期待しています。 洗練されたデザインを持つだけでは、ユーザーを驚かせるにはもはや十分ではありません。ドアに足を踏み入れるための基本的な要件です。 したがって、高品質の映画機材に投資する価値は十分にあります。

画像ソース
開発しているビデオ コンテンツの種類に応じて、実際に高品質のビデオを撮影するために必要なものがいくつかあります。
必要な基本的な機器は次のとおりです。
- ステディカム
- マイクロフォン
- 編集ソフト
- ボックスライト
- 閉集合
- 俳優および/またはモデル
- グリーン スクリーンのセットアップ
適切な装備が整ったので、実際に撮影する時が来ましたか? 違う。
ビデオのスクリプトとストーリーボードを作成すると、主張したいポイントを整理するのに役立ちます。 それが静的なショットであり、ビデオで PPC の戦術についてのみ話している場合でも、台本を書き出すと、ある程度の順序と継続性を得るのに役立ちます。
撮影を開始する前に、照明が適切に設定されていることも確認する必要があります。 不十分な照明や不適切なホワイト バランスほど、ビデオの品質が低下することはありません。

画像ソース
最後に、実際にランディング ページの動画を撮影することができます。
ここで覚えておくべき重要なことは、三分割法の範囲内で作業して、ユーザーの目を必要な場所に集中させ続けることです。 下の画像で、三分割法が機能している例を確認できます。

画像ソース
これらは些細なことのように思えるかもしれませんが、動画が HQ コンテンツの一部であることを確認することは、ランディング ページ アセットを構築するための強力な出発点となります。
動画が実際に撮影されたので、ランディング ページ用に最適化する方法を見てみましょう。
2) クローズドキャプションを使用する
動画をランディング ページに配置するときは、ユーザーができるだけ簡単に視聴できるようにする必要があります。 多くの場合、何かを「簡単に消費できる」ようにするということは、実際にコンテンツに集中しなくても簡単にコンテンツを表示できるようにすることを意味します。
動画の場合は、クローズド キャプションを使用することを意味します。
ユーザーがビデオを音声付きで再生することにした場合でも、キャプションは、ビデオで混乱する可能性のある用語を明確にするのに役立ちます。 また、ユーザーをガイドするのに役立つビデオに一貫性を持たせることもできます。 キャプションの色でさえ、役立つ役割を果たします。

画像ソース
一部のビデオ ファイル形式はキャプションをサポートしていますが、ビデオ ファイルをアップロードしてプラットフォーム内でキャプションを追加する必要があるものもあります。 この動画を最初に公開した場所に応じて、さまざまな動画ファイル形式をアップロードできます。
たとえば、MOV と .MP4 は、アップロード時にキャプションをサポートしていません。 ただし、動画を .SRT としてアップロードすると、事前に実際の編集ソフトウェアでキャプションを編集できます。
キャプションを元のファイルに編集する場合でも、アップロード時に追加する場合でも、キャプションを使用していることを確認する必要があります。
3) 動画の再生時間を可視化する
ユーザーの注意をビデオにしっかりと留めておくことについて話している場合は、視聴にどれだけの時間を費やしているかを示す必要があります。
ビデオの下部にプログレス バーを表示することは、ユーザーエンゲージメントを促進するシンプルで簡単な方法です。 透明性を確保し、動画の公開時間と残り時間をユーザーに示します。

画像ソース
現代のデジタル ユーザーは、コンテンツに少し甘やかされていると見なすことができます。 そして、このため、待ち時間に関しては最悪の結論に飛びつく癖があります。 ビデオの所要時間が明確でない場合、ユーザーは、最後に標準以下の製品を含む 3 時間のプロモーション ビデオが表示されると想定することになります。
したがって、彼らの思い込みを打ち負かし、最初の 5 秒間であなたの価値を明確にしてください。 いずれにせよ、90 秒前後のランディング ページの動画は、長い動画よりも優れている傾向があります。
したがって、動画を短く魅力的なものにすること (そして、ユーザーがどれだけ短く魅力的なものかを常に理解できるようにすること) には、間違いなく価値があります。
4) アニメーションを使って複雑なトピックを説明する
あなたが e コマースのブランディングではなく、ランディング ページの動画が直接的な商品の動画ではないと仮定しましょう。 ブランドがデジタル ユーザーに提供するサービスやソリューションはかなり多く、かなり複雑なものもあります。
ランディング ページの動画は、シンプルで楽しい方法でオファーを説明する絶好の機会です。
一部のブランドでは、強力なアニメーションによる説明動画がコンバージョンを 20% 押し上げることが確認されています。 なんで? アニメーションは、単純なテキストよりも文脈や強調を伝えることができる場合があるためです。

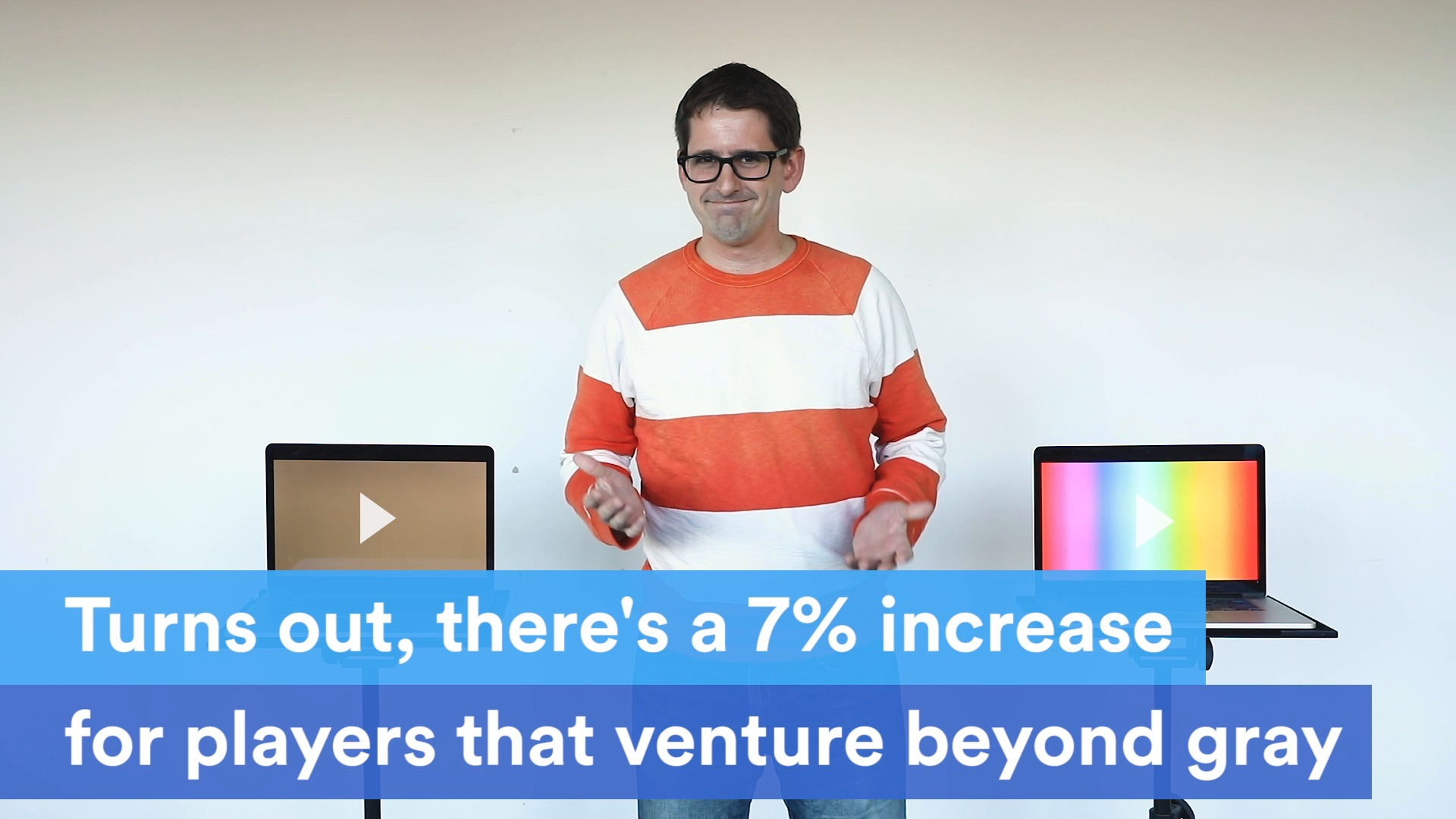
下の短いビデオで素晴らしい例を見ることができます。

画像ソース
アニメーションを使用して、さまざまな複雑なポイントを説明したり、他の緊急性を強調したりすることができます。 ランディング ページの動画におけるアニメーションの真の力は 2 つあります。
- 費用対効果が高い— ライブ ビデオとは対照的に、アニメーションの費用のリストは、使用するソフトウェアと同じくらい短いです。
- マテリアルをより細かく制御 — ライブ ビデオよりもアニメーションを使用すると、よりクリエイティブな力と制御が可能になります。
アニメーションの 2 番目の強みを生かして、動画全体をアニメーションにするとどうなるでしょうか?
5) 100%アニメーションにすることを検討する
動画を100% アニメーション化することは、おそらく素晴らしいアイデアであることがわかりました。
アニメーションを使用すると、ビデオをより細かく制御できることを前述しました。 このコントロールの強化により、ビデオの「キャラクター」と実際の「説明者」の部分を作成して同期させることができます。
また、シルバー スクリーンに向けられていない従業員の画面上でのぎこちないパフォーマンスを回避するのにも役立ちます。
GIPHY経由
完全にアニメーション化された動画は、単純にライブ動画よりも優れています。 これは、Broadcast2World の Maneesh Garg のUnbounce Interviewからのものです。 したがって、デジタルに移行するか実写に移行するかを検討している場合は、ここでより創造的な側面に傾倒する必要があります.
6) 動画を中心にランディングページをデザインする
特定のランディング ページの 1 つの目標にユーザーを集中させ続けることは、長い間考えられてきたベスト プラクティスです。 ランディング ページの動画も例外ではありません。
ページ全体を最適化して、ユーザーの注意をビデオ (および付随する CTA) に集中させる必要があります。
動画はランディング ページの主要なアセットであるため、動画自体を中心にランディング ページを作成する必要があります。 これには、ビデオのトーンに合わせてページをデザインすることも含まれます。

画像ソース
ランディング ページを簡素化し、サイドバーと余分なナビゲーションと情報を削除します。 ユーザーを動画に集中させるのに役立ちます。 ビデオの横にテキストでビデオ コンテンツの簡単な要約を提供することも、ユーザーをからかって再生をクリックさせることができます。
ユーザーに動画を見るように誘導する明確な見出しを使用し、可能であれば、動画をスクロールせずに見える範囲に表示するようにします。 ビデオを強調し、ユーザーの注意を再生ボタンに近づける小さなデザイン戦術は、ここで試してみる価値があります。
7) CTA を常に表示しておく
ランディング ページの動画は、ユーザーをコンバージョンに導く強力な CTA で終わる必要があります。 しかし、CTA ボタンを設置すべき場所はそれだけではありません。
最高のランディング ページ ビデオが存在する場合でも、すべてのユーザーがそれを見たいと思うわけではありません。
すでにそれを見た人もいれば、すでにあなたのブランドを知っていて、すでにコンバージョンを目指している人もいます。潜在的な理由のリストは延々と続きます。
したがって、ランディング ページでのこれらのさまざまな意図を考慮して、CTA が動画の外に常に表示されるようにしてください。

画像ソース
わずかなコンバージョンも逃したくありません。 そのため、ビデオに関心のあるユーザーとそうでないユーザーを考慮したランディング ページ エクスペリエンスを作成していることを確認してください。
明確にするために、補助 CTA は動画 CTA のデザインとコピーと一致する必要があります。 唯一の違いは、動画の外に配置する必要があることです。これにより、ユーザーは動画を見ている間でもコンバージョンを常に思い出させることができます。 固定要素を使用して、ユーザーがどこをスクロールしても CTA が常に表示されるようにすることができます。
目標は、原則として、視聴者がビデオをオプトアウトするか、ビデオを見るのに忙しいかに関係なく、コンバージョンに集中し続けることです。
8) 読み込み時間を短縮するためにファイルを圧縮する
ここまでで、ランディング ページの動画の撮影、アニメーション化、編集、最適化にかなりの時間を費やしました。 投資 (お金と時間の両方) を正当化するのに十分なパフォーマンスを発揮できるようにする必要があります。
これは何を意味するのでしょうか? つまり、ユーザーに実際に動画を見てもらい、ランディング ページでコンバージョンしてもらいたいということです。
しかし、ランディング ページ動画のこれらのさまざまな側面すべてに対処した後、ユーザーがあなたの動画を見るのを思いとどまらせる可能性があるものは何でしょうか? 考慮すべきことは何ですか?
常に困難な読み込み速度、それは何です。
GIPHY経由
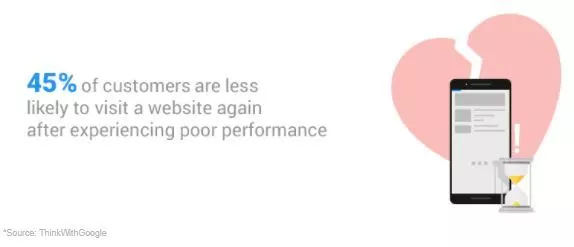
現代のユーザーがデジタルに没頭すればするほど、デジタル エクスペリエンスにとって読み込み速度がより重要になります。 遅延のあるランディング ページは、重大なコンバージョンを犠牲にする可能性があります。 大多数のオンライン ユーザーは、ページが 2 秒以内に完全に読み込まれることを期待しています (通常は 3 秒以内に直ります)。 そして、ほとんどの消費者はサイトを完全にあきらめる前に最大6 秒しかサイトを提供しません。
ビデオはコンテンツ タイプに関して最も多くの帯域幅を占有するため、ランディング ページの読み込み速度が遅くならないようにビデオ ファイルを圧縮することが重要です。
以下のいくつかのツールを使用して、読み込み速度をテストできます。
- ピンダム
- WebPageTest
- Google スピード テスト
高品質のビデオ コンテンツに時間を割いて投資しました。 動画の素晴らしさがページの速度を低下させて、実際のコンバージョンを妨げていないことを確認してください。 ファイルをすばやく圧縮すると、世界が大きく変わります。
結論: ビデオはアドオンではなく、総合的な体験です
すべてのコンテンツと同じことが動画にも当てはまります。品質は重要です。 デジタル消費者は、日々、感銘を受けることがますます難しくなっています。
動画コンテンツの人気は日増しに高まっているかもしれませんが、だからと言ってくだらない動画コンテンツを寄せ集めて、それが変換されると期待できるわけではありません。 私の代理店である KlientBoost には、まさにこの理由から、社内にビデオグラファー/エディターがいます。
動画に投資するということは、品質に投資するということです。 ランディング ページの動画は「ケーキの上にチェリー」ではなく、上から下まで全体がチェリー風味のケーキです。適切に調理されたものは、ユーザーの甘党を確実に満足させます。
著者略歴:
ジョナサン・デーンは、 CRO と積極的なテストに重点を置いた PPC エージェンシーであるKlientBoostの創設者です。 彼は 3 年も経たないうちに 2 つのエージェンシーを年間収益 500 万ドル以上にまで成長させました。
