優れたユーザー エクスペリエンスを実現する 9 つの包括的な Web デザイン プラクティス
公開: 2019-09-10サイトへの Web 訪問者を歓迎したい場合は、Web サイトをよりアクセスしやすく、包括的なものにする方法を検討することをお勧めします。 それを達成するために役立つ、Web デザインのベスト プラクティスをいくつか取り上げます。
記事上で:
- アクセシビリティと包括性のデザインが重要なのはなぜですか?
- 優れたユーザーエクスペリエンスのための9つのWebデザイン実践
2. 画像に代替テキストを追加する
3. 適切なコントラストを持たせる
4.ビデオにキャプションとトランスクリプトを追加する
5. フォームフィールドで説明的なラベルを使用する
6. 適切なコンテンツ構造を追加する
7. 正しいコンテンツマークアップを使用する
8. テキストの明瞭さを優先する
9. 適切な設計と機能を備えたプラグインを使用する
アクセシビリティと包括性のデザインが重要なのはなぜですか?
Web サイトに適用する必要がある包括的でアクセスしやすいデザイン アプローチをいくつか説明する前に、まずこれらの変更の重要性について説明しましょう。
Sytian Productionsによると、デザインにおける包括性とアクセシビリティは単なるデザインの「トレンド」以上のものです。
アクセシブルで包括的な Web サイトを作成すると、能力や障害に関係なく、誰もが Web サイトでポジティブなユーザー エクスペリエンスを得ることができます。
アクセシブルなデザインには、視覚障害、聴覚障害、運動障害、または認知制限のある人が簡単に使用できる Web サイトのデザインが含まれます。
この設計には、画像の代替テキストの提供、鮮明で読みやすいフォントの使用、キーボード ナビゲーション オプションの実装、スクリーン リーダーとの互換性の確保が含まれます。
インクルーシブデザインは、多様なユーザーグループのニーズと好みを考慮することで、アクセシビリティを超えたものになります。
この移行には、調整可能なフォント サイズ、視覚障害のあるユーザー向けのカラー コントラスト オプション、非母語話者や言語能力が限られた個人向けの言語翻訳機能などの機能が組み込まれる可能性があります。
Web デザインでアクセシブルで包括的なデザイン原則を採用することにより、すべての訪問者のユーザー エクスペリエンスが向上するだけでなく、より広範な視聴者ベースを活用することができます。
さらに、社会的責任と平等に対するあなたの取り組みを示します。
これを採用することがどれほど重要で重要であるかがわかったので、Web サイトを最適化し、Web サイトを包括的でできるだけ多くの人がアクセスできるようにするために使用できるデザインの実践方法をいくつか紹介します。
1. キーボードナビゲーションを有効にする

ソース
アクセシビリティに役立つ Web サイトのデザインに適用できるものの 1 つは、キーボード ナビゲーションです。
キーボード ナビゲーションを使用すると、マウスやその他のポインティング デバイスを使用できない人でも、キーボードだけを使用して Web サイト内を移動できます。
このナビゲーションは、運動障害のある人、視覚障害のある人、およびスクリーン リーダーなどの支援技術を利用している人に役立ちます。
キーボード ナビゲーションを有効にすると、ユーザーが Web サイトのコンテンツや機能にアクセスするための代替手段が提供されます。
このナビゲーション機能は、特定の個人がサイトに完全にアクセスすることを妨げる障壁を取り除くことで、包括性を促進します。
さらに、キーボード ナビゲーションにより、すべての人にとって全体的なユーザー エクスペリエンスが向上します。
これにより、正確なマウスの動きに依存せずに、Web サイトのセクション間をより高速に移動できるようになります。
ユーザーは、あるインタラクティブな要素から別のインタラクティブな要素にすばやくジャンプできるため、効率が向上し、フラストレーションが軽減されます。
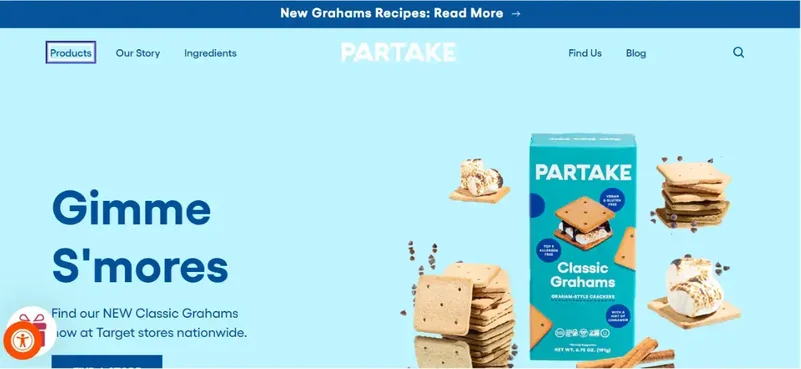
2. 画像に代替テキストを追加する
Web サイト上の画像は、訪問者が Web サイトとそのコンテンツをより深く理解するのに役立つ重要な要素です。
ただし、メッセージを伝えるために画像に依存している場合、視覚障害のある人は、視覚障害を認識したり、Web サイトを理解したりするのがより困難になる可能性があります。
だからこそ、画像に代替テキストを追加する方法を学ぶ必要があります。
代替テキストは画像を説明する必要がありますが、コンテンツにとって重要な画像のみを使用してください。
使用することもできます AI が画像を強化し、視覚障害者にとって有益な正しいメタ タグと代替テキストを追加します。
この簡単な追加により、視覚障害のある人やスクリーン リーダーを使用している人は、画像のコンテキストと目的を理解できるようになります。
画像の代替テキストを提供することで、能力や障害に関係なく、誰もが Web サイトのコンテンツにアクセスして関与できるようになります。
この追加により、ユーザー エクスペリエンスが向上し、より幅広い視聴者にリーチする機会が広がります。
さらに、代替テキストを Web デザインに組み込むことは、アクセシブルで包括的なデザインの原則と一致します。
キーワードを追加して、ちょっとした方法で SEO を改善する機会になる可能性があります。
SEO のヒントに関する関連記事:売上を向上させる 5 つの SEO のヒント。
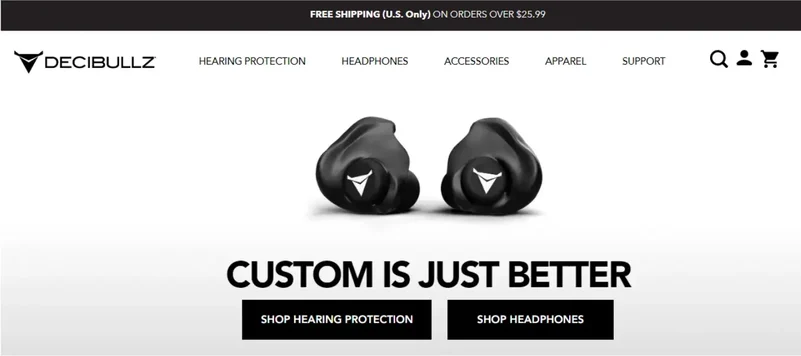
3. 適切なコントラストを持たせる

ソース
視覚障害があるからといって、完全に目が見えないわけではない人もいます。
ただし、サイトを正しく設計しないと、Web サイト内の特定の詳細を識別することがさらに困難になる可能性があります。
たとえば、色が近すぎると、特定の視覚上の問題を持つ人が重要な詳細を区別することが難しくなる可能性があります。
可能な限り、Web デザインに適切なコントラストを組み込むことが最善です。
テキストと重要な要素を背景に対して目立たせるには、コントラストが非常に重要です。
ロービジョンや視覚障害のある人は、コンテンツをより簡単に読んで理解することができます。
明るさや色合いが大きく異なる色を選択すると、テキストが読みやすく、すべてのユーザーに見えるようになります。
さらに、コントラストは、ユーザーの注意をページ上の重要な要素に誘導することで、全体的なユーザー エクスペリエンスを向上させるのにも役立ちます。
さまざまなセクションやインタラクティブな要素が明確に区別されている場合、ユーザーはどこに注意を向けるべきかをすぐに特定できます。

この設計は、認知障害を持つ人、または複雑なレイアウトをナビゲートすることが困難な人に役立ちます。
デザインのヒントに関する関連記事:ランディング ページのコンバージョンを高める 7 つのデザインのヒント。
色を賢く選択し、要素を明確に区別し、背景に対してテキストが読みやすいようにします。
4.ビデオにキャプションとトランスクリプトを追加する

ソース
ビデオ コンテンツは、Web サイトへの訪問者を惹きつける優れた方法ですが、サイトを訪問する障害のある人にとってはコンテンツを消費するのが難しいことでもあります。
スクリーン リーダーを使用してコンテンツを閲覧している人は、ビデオにキャプションやトランスクリプトを追加することで、ビデオをよりよく理解できるようになります。
また、難聴でビデオの音声が聞こえない人にも役立ちます。
5. フォームフィールドで説明的なラベルを使用する

ソース
Web サイトの一部の部分では、誰かが情報を入力する必要がある場合があります。 これは、チェックアウトプロセスや、誰かがメンバーシップやニュースレターにサインアップするときなどの場所で一般的です。
フォーム フィールド自体の中にはない、フォーム フィールドのわかりやすいラベルと説明があることを確認することをお勧めします。
たとえば、eコマースストアを運営しているとします。
その場合、チェックアウト時にフォーム フィールドのラベルに説明を追加することで、障害のあるe コマース顧客がより価値があると感じてもらうことができます。
6. 適切なコンテンツ構造を追加する

ソース
前述したように、一部の視覚障害により、書かれたコンテンツを読むことが困難になる場合があります。
この問題を防ぐには、適切なコンテンツ構造とコンテンツ間のスペースを確保し、書かれたテキストがぼやけないようにします。
また、一部のスクリーン リーダーでは、コンテンツの間隔に応じてコンテンツのリズムが変更される場合があります。
コンテンツを適切に構造化すると、スクリーン リーダーなどを通じて誰かに内容を指示する場合に理解しやすくなる場合があります。
7. 正しいコンテンツマークアップを使用する
Web サイトで間違ったコンテンツ マークアップを使用すると、適切なコンテンツ構造は機能しません。
セマンティック HTML タグを使用して見出し、段落、リスト、表、その他の要素を正しく構造化することで、支援技術に明確なナビゲーションと理解のヒントを提供できます。
さらに、適切なコンテンツ マークアップにより、さまざまなデバイスや画面サイズでのレスポンシブ デザインが可能になります。
この手順により、アクセシビリティやユーザー エクスペリエンスを犠牲にすることなく、Web サイトがさまざまなプラットフォームにシームレスに適応できるようになります。
さらに、検索エンジンは、コンテンツのコンテキストをより深く理解するために、適切に構造化されたマークアップに依存しています。
セマンティック タグを適切に使用し、画像やビデオ キャプションの代替テキストなどの関連メタデータを組み込むと、アクセシビリティを向上させながら検索エンジンの最適化 (SEO) が強化されます。
8. テキストの明瞭さを優先する
視覚障害のある人にとってテキストは一般的な課題であるため、Web デザインではテキストの明瞭さを優先することをお勧めします。
単語と文字が相互に読み取れるようにする必要があります。 また、テキストのブロックをまとめて読みやすくする必要もあります。
テキストの明瞭さを改善する際には、フォント サイズ、単語の間隔、段落の間隔にも注意を払う必要があります。
9. 適切な設計と機能を備えたプラグインを使用する

ソース
Web サイトにプラグインを追加する場合は、適切なデザインと機能が備わっていることを確認してください。
場合によっては、 Web サイトが誰にとっても使いやすいように、適切なデザインがすでに付属しているこのフォーム ビルダーのようなプラグインを使用することもできます。
これらのアクセシビリティ Web デザイン手法の一部を採用するようにサイトを自動的に変更するプラグインをインストールすることもできます。
そうすれば、Web サイトに手動で変更を加える必要がなくなります。
結論
これらの実践により、Web サイトは、障害のない人にとっても適切な状態でありながら、特定の障害を持つ人にとって使いやすくなります。
すべての Web サイトは、業界や製品に関係なく、どこからでもあらゆるタイプのユーザーを考慮して最大限に最適化する必要があります。
だからこそ、時間をかけてサイトをアクセシブルで包括的なものにするのは当然のことです。
著者略歴:
Kenneth Sytian は、Sytian Productions のオーナー兼 CEO です。 彼はフィリピンの Web 開発者で、10 年以上にわたって Web サイトのデザインと Web アプリの開発に携わっています。
彼は会社の立役者であり、フィリピンのウェブデザインと開発業界の影響力を持っています。
