9 つの e コマース Web サイト設計のヒントとベスト プラクティス
公開: 2023-01-08e コマース サイトは、ビジネスの使命、製品とサービス、および価値観を反映したものです。 それは、顧客があなたが提供しなければならないものの価値を確認し、購入を希望する場所です。
あなたのサイトは販売する必要がありますが、実際のニーズと対処すべき問題点を抱えている訪問者のためのリソースである必要もあります. それらの問題点は、あなたが販売しているアイテムの必要性、潜在的な解決策の詳細、またはあなたのサイトが専門家として提供できる貴重な情報である可能性があります.
Web サイトの重要性を過小評価することはできません。 だからこそ、そのデザインはとても重要です。 視覚的に魅力的で、明確で使いやすく魅力的なサイトが必要で、訪問者を引き付け、興味を持ち、購入に向かいます.
e コマース Web サイトを際立たせるために、実証済みのヒントとベスト プラクティスを取り入れて、顧客に最適なサイトを提供できるようにする必要があります。 サイトを目立たせるための 9 つのヒントをご紹介します。
ヒント #1: ストーリーを伝え、舞台を設定するホームページ
ほとんどの訪問者にとって、ホームページは Web サイト内での最初の目的地です。 すべての訪問者に第一印象を与えます。 そのため、ホームページには、雑然とせず、ビジネスを明確に定義し、閲覧者が必要なものを見つけやすくする、すっきりとした明確なデザインが必要です。
ホームページのコア コンポーネントの一部を次に示します。
Web ページと印刷物で一貫した外観を作成するブランディング要素。 主なブランディング要素は次のとおりです。
- 象徴的な識別子として機能する画像またはグラフィック、場合によっては単語で構成されるロゴ。 白黒や文字なしなど、特定の状況で使用されるロゴのバリエーションを選択することもできます
- マーケティング資料全体で使用される配色。 視覚的なアイデンティティを強化するために、色は一貫して適用する必要があります
- トーンと意図がはっきりとわかる書体。 一部の書体は他の書体よりもフォーマルであり、適切な書体を使用することでブランドのペルソナを確立できます
- 図形、線、色相、その他の要素を補完する付随するデザインなどのグラフィック要素
- 訪問者が到着した瞬間からあなたのビジネスが何であるかを示すテーマ。 食品を販売している場合は、商品の美味しそうな画像を掲載する必要があります。 販売が目的をサポートする場合は、それが目立つようにし、コピーが訪問者の購入がもたらす影響を示していることを確認してください
- 訪問者に何をしてもらいたいかを明確にする目標。 販売促進が目標の場合は、製品ページへのリンクなどをトップ ナビゲーション リンクだけでなく目立つようにします。
- あなたと直接つながり、他のプラットフォームであなたを見つけやすくする連絡先とソーシャル メディア リンク
ヒント 2: 利便性はデザイン、検索、ナビゲーションの鍵
サイトを設計するときは、UX (ユーザー エクスペリエンス) を念頭に置く必要があります。 訪問者をあなたが望んでいることへと導く適切な合図、プロンプト、およびナビゲーションを作成していますか? 訪問者が必要なものを見つけるのに混乱するようなサイトは、絶対に避けたいものです。
多くの場合、ナビゲーションによって、訪問者は製品やサービスを購入できる e コマース サイトのセクションに誘導されます。 ただし、場合によっては、連絡先の詳細を残したり、メーリング リストに参加したり、アプリをダウンロードしたりするなど、訪問者に他のタスクを完了してもらいたいことがあります。
望ましい結果が何であれ、ビジター ジャーニーを容易にするのに役立ついくつかの実証済みの設計属性に従う必要があります。
- 各ページで一貫してブランド ロゴを使用し、クリックしてホームページにアクセスします。 ロゴは、訪問者がどれだけ深くナビゲートしても、常にサイト内にある必要があります
- ユーザーがページ階層をナビゲートし、サイト内を移動するときに使い慣れた位置に戻ることができるブレッドクラム
- 訪問者が製品タイプを切り替えて、探しているものを見つけるのに役立つカタログ
- 訪問者が探しているものをすばやく見つけることができる検索バー。 検索バーが目立ち、見つけやすく、すべてのページに含まれていることを確認してください
- ユーザーが製品ページで特定のアイテムまたはアイテムのカテゴリを検索できるようにするフィルタリング機能
ヒント 3: ブランド イメージが違いを生む
大胆で説得力のある写真は、サイトに大きな違いをもたらします。 プロの手で仕上げられ、適切にトリミングされた、伝えたいストーリーの一部である画像が必要です。 見掛け倒しの写真は、視聴者の気分を害する可能性があります。
e コマース サイトの写真について考えるときは、必ずブランドの写真を使用してください。 ブランド画像は似たようなルック アンド フィールを持ち、関連性があり、サイトの全体的な雰囲気と同期しているトーンを呼び起こします。 画像を見ている訪問者に、まるで「同じ家族」のように感じてもらいたい。 つまり、背景には一貫した色 (ブランドのカラー パレットの一部) を使用し、テキストを使用する場合は、写真にどのように組み込むかについて一貫性を保つことを意味します。
写真は各ページで同様のサイズで、同様のスタイルである必要があります。 ポートレート (モデル、顧客、従業員) を使用している場合は、それらがすべて同じ深さにトリミングされ、同じ量のフレームを埋めていることを確認してください。 各ページに商品を掲載する場合は、それらが同じ表示深度にズームインされ、同じように配置されていることを確認してください。
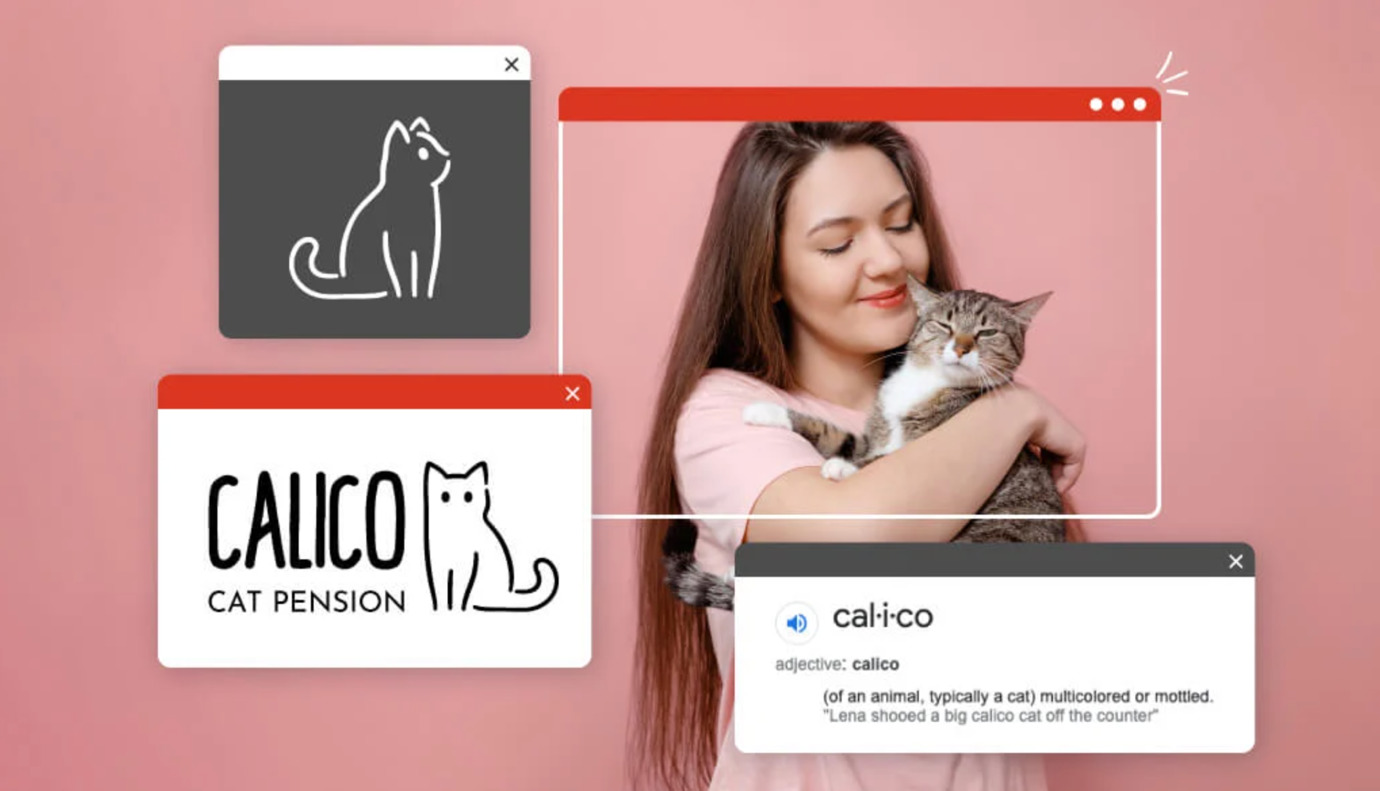
Tailor Brands のウェブサイトの写真には、イラストの要素が組み込まれており、背景には柔らかな色が使用されています。 白い枠とその他の矢印の付いた線が、訪問者を写真の重要なポイントに引き寄せます。 最も重要なことは、ブログの投稿、製品とサービスのページ、およびサイトの他のセクションで語られているストーリーを伝え、説明するのに画像が役立つことを確認することです。 全体的な効果は、ページごとになじみのある、まとまりのある、ストーリーに焦点を当てた一連の画像を持つことです。


出典:テーラーブランド
あなたは興味があるでしょう
ビジネスを成功させる方法
ウェブサイトの読み込み速度: 最適化のためのツール
ウェブサイトのヘルスチェック: ツールとヒント
UXとは?
ヒント 4: モバイル フレンドリーなデザインの問題
今日、訪問者はデスクトップやラップトップ コンピューターよりもスマートフォンを介してサイトに接続する可能性が高くなります。 つまり、モバイル ファーストの考え方でサイトを構築する必要があります。 サイトがモバイルで簡単にナビゲートできるように設計されていないと、顧客を失うことになります。
ほとんどの商用 Web サイト デザイン ツールはこの現実を反映していますが、モバイルを最優先に考えてサイトをデザインしていることを確認してください。 ウェブサイトをテストするときは、複数のデバイス、モバイルなどで確認してください。 つまり、iPhone、Android フォン、Windows PC、および Mac です。 特定のデバイスまたはオペレーティング システムでは機能しない要素がいくつかある可能性があり、そのような不具合は公開前に修正する必要があります。
ヒント 5: シンプルに保つ
あなたの聴衆は、さまざまなバックグラウンド、経験、洗練されたレベルから来ています。 あなたが提供する製品に精通している訪問者と、あなたが提供する製品について教育を受ける必要がある訪問者がいます。
あなたの e コマース Web サイトは、動きやすく、吸収しやすいものでなければなりません。 ウェブサイトのすべての要素には、販売、教育、接続などの目的がある必要があります。 必要ない場合は、追加しないでください。
閲覧者がサイトが混雑していると感じないように、十分な余白で Web サイトを「呼吸」させたいと考えています。 複数の色やトーンでサイトを彩りすぎないようにし、コピーは簡潔で読みやすいものにします。
ヒント #6: スキャン可能なコンテンツは、忙しい訪問者に役立ちます
「ひずみ」は、Web サイトに関連付けたい言葉ではありません。 訪問者は、あなたのページのコンテンツを見たり、必要なものを見つけたりするのに苦労するべきではありません。
閲覧者がすばやく目を通すことができるページを使用して、サイトをスキャン可能な状態に保ちます。 これは飲み込むのが難しい錠剤になる可能性があります。 考えられるすべての用途と機能を示す、長くて詳細な製品説明が必要になる場合があります。 各スタッフ メンバーのライフ ストーリー専用の長いページを用意することを検討してください。 ページにできるだけ多くの製品を詰め込みたい場合があります。
ただし、これらのテキストが豊富で読みにくいページは、訪問者を別のサイトに誘導する可能性が高くなります. スキャン可能なページが重要です。 ほとんどの視聴者は、コンテンツを一言一句読むことはありません。 代わりに、一時停止して製品を検討する原因となるキーワードをすばやく探します。
ホームページから製品説明、私たちについてのセクションまで、ページ上のすべてのコンテンツを読みやすくし、一口サイズの段落、箇条書き、太字やイタリック体のテキストなどの戦略的な強調表示を使用します。
ヒント #7: 社会的証明は信頼性を高めます
アクティブなソーシャル メディアのプレゼンス、レビュー、またはフィードバック フォームはありますか? このような情報は、マーケティング活動にとって非常に貴重です。 透明性の高いカスタマー レビュー、お客様の声、その他の製品フィードバックを追加することで、実際のユーザーからの社会的妥当性が高まります。
この社会的証明により、視聴者は、あなたが提供するものを使用することで他の顧客が助けられたり、楽しんだり、価値を得たりしたことを知ることができます。 サイトの価値を伝える強力な方法です。
ヒント #8: 情報を収集する機会
あなたは、過去の顧客と潜在的な顧客の両方の心と心の中に存在したいと考えています. しかし、これらのグループと通信するということは、適切な連絡先情報を持つことを意味します。 Web サイトへの訪問者を登録して、メーリング リスト、ニュースレター、その他の方法で情報を共有し、人々をサイトに呼び戻す機会を利用したいと考えています。 情報をリクエストしたり、ホワイト ペーパーをダウンロードしたり、メーリング リストに参加したりするためのページとポップアップ フォームをサイトに用意することは、顧客ベースを構築するための重要な方法です。
ヒント 9: シンプルなチェックアウト プロセスが驚くべき効果をもたらす
顧客を購入の段階に導いたら、それをシームレスでシンプルなプロセスにしたいと考えています。 不安定なチェックアウト ページは、他の魅力のないページと同じくらい害を及ぼす可能性があります。 訪問者がセールとしてクローズしようとしている場合でも、複雑なチェックアウトにより、買い手がトランザクションを放棄する可能性があります。
チェックアウト ページがシンプルで、必要な情報が明確で明確に定義されていることを確認してください。 配送オプション、さまざまな郵送先住所と請求先住所、電子メールや電話番号を取得する必要性、および取引に必要な重要な要素がある場合は、サイトが明確で役立つものであることを確認してください。 人々があなたに支払うのを簡単にしましょう!
e コマース Web サイトは、会社の成功に大きな違いをもたらします。 適切な戦略とベスト プラクティスを自由に使用することで、Web サイトを目立たせることができます。
