既存の e コマース Web サイトを再設計するためのガイド
公開: 2019-09-10テクノロジーが進歩し、顧客の需要が変化するにつれて、ブランドは変化する消費者のニーズに対応するために戦略を変更する必要があります。 ウェブサイトの再デザインは、ブランドが新たなトレンドに合わせて再調整するために使用できる方法の 1 つです。
Web サイトを再設計すると、オンラインでの会社の存在感が完全に変わります。 ユーザー エクスペリエンスと機能が向上し、最終的にはトラフィックが増加し、コンバージョンが増加します。
この記事では、e コマース業界におけるe コマース Web サイトの再設計の重要性と、それが e コマース ブランドにどのようなメリットをもたらすかについて説明します。
ショートカット:
- ウェブサイトのリニューアルとは何ですか?
- e コマース Web サイトを再設計する 4 つの理由
- eコマースウェブサイトをうまく再設計する方法
ウェブサイトのリニューアルとは何ですか?
Web サイトの再デザインは、既存の Web サイトを刷新して最新化するプロセスです。 これには、ユーザー エクスペリエンスを向上させ、デザインを更新し、新しい機能やテクノロジーを組み込むために大幅な変更を加えることが含まれます。
目的は、サイトの有効性、応答性、パフォーマンスを向上させたり、新しいブランド スタイルに合わせたりすることです。 通常、再設計により、より魅力的でユーザーフレンドリーなオンライン プレゼンスが実現します。
e コマース Web サイトを再設計する 4 つの理由
- リブランディング
- 時代遅れのデザイン
- モバイルの応答性
- 検索エンジン最適化 (SEO)
さまざまな理由により、Web サイトの再設計が必要になる場合があります。 これらの理由の一部は、新しい機会を活用できるように e コマース ブランドの位置を変更するための積極的な措置である可能性があります。 売上減少などの問題に備えて、事後対策としてウェブサイトを再設計することもできます。
eコマース Web サイトの再設計の背後にある 4 つの主な理由を見てみましょう。
1. リブランディング
リブランディングにより、新しいブランド アイデンティティ、価値、市場での地位に合わせて e コマース Web サイトを再設計する必要が生じる場合があります。 これには、進化するビジネス アイデンティティを反映するために、ビジュアル要素、メッセージング、全体的な外観を更新することが含まれます。 これは、新しい消費者を引き付け、既存の消費者を再エンゲージするのに役立ちます。
たとえば、レゴはブランド変更キャンペーンの成功により、売上高45 億ドル、利益 15 億ドルを達成しました。 このキャンペーンにより、同社は中核となる玩具事業以外の取り組みを放棄した。

ソース
このブランド変更により、Web サイトの魅力が高まるだけでなく、市場におけるブランドの関連性と競争力も強化されます。
2. 時代遅れのデザイン
時代遅れの Web デザインは、ユーザー エクスペリエンスを大きく損なう可能性があります。 ナビゲーションが困難になり、読み込み速度が低下し、ブランドがプロフェッショナルではないように見える可能性があります。 メーカー、ソフトウェア、小売 e コマース向けの Web デザインを持っているかどうかにかかわらず、あらゆる企業はサイトのベスト プラクティスを常に最新の状態に保つ必要があります。
e コマース Web サイトを再設計する場合は、時代遅れのデザインに対処することが重要です。 時代遅れのデザインは潜在的な顧客の意欲をそぎ、ブランドへの信頼を損なう可能性があります。 外観と機能を最新化することでユーザー エクスペリエンスが向上し、より魅力的で使いやすいものになります。
また、新鮮で現代的なデザインは、あなたのビジネスが最新で信頼できるものであることを訪問者に伝え、コンバージョンと売上を増加させる可能性があります。 この戦略的なアップデートにより、Web サイトは急速に変化するオンライン市場で競争力を維持できるようになります。
3. モバイルの応答性
電子商取引 Web サイトを再設計してモバイルの応答性を高め、クライアントにスムーズなブラウジングとショッピング エクスペリエンスを提供することができます。
モバイル デバイスで閲覧するユーザーの数が増加しているため、レスポンシブ デザインを採用することで、あらゆるサイズの画面上でスムーズでユーザー フレンドリーなエクスペリエンスが保証されます。
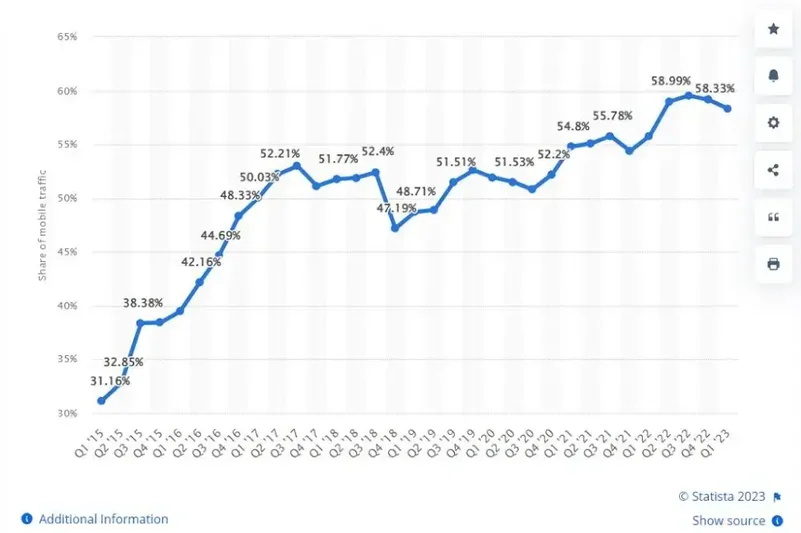
Statistaの報告によると、モバイル デバイスは現在、全世界のオンライン トラフィックの約半分を生成しています。

ソース
また、検索エンジンはモバイル対応の Web サイトを優先し、検索ランキングと可視性の向上につながります。 したがって、Web サイトを再設計して応答性を高めることは、e コマース ビジネスの全体的な成功を決定する上で重要な役割を果たす可能性があります。 次のセクションで SEO について詳しく説明します。
4. 検索エンジン最適化 (SEO)
検索エンジンで上位にランクされるように、e コマース Web サイトを再設計することをお勧めします。 再設計には、多くの場合、Web サイトの構造とコーディングの改善が含まれ、検索エンジン クローラーがサイトをナビゲートしてインデックス付けしやすくなります。
また、Web サイトのコンテンツを更新および改善して、コンテンツの関連性を維持し、意図したキーワードに合わせて調整する機会も得られます。 これにより、検索エンジンの結果ページでの Web サイトの露出が強化されます。
関連するキーワードを組み込み、サイトの速度を向上させ、ユーザー エクスペリエンスを向上させることで、オーガニック トラフィックを引き付ける可能性が高まります。
適切に最適化された Web サイトは、検索結果で上位にランクされるだけでなく、全体的なユーザー エクスペリエンスも向上し、e コマース ビジネスのコンバージョンと収益の増加につながります。
SEO のヒントについて詳しく読んでください。
eコマースウェブサイトをうまく再設計する方法
- 明確な目標と目的を設定する
- 対象読者を理解する
- 詳細な計画を作成する
- 実装とテスト
e コマース Web サイトの再設計を成功させるには、包括的な戦略が必要です。 この計画は、再設計プロセス全体に構造化されたフレームワークを提供します。
1. 明確な目標と目的を設定する
e コマース Web サイトの再設計を成功させるには、明確な目標と目的を確立することが重要です。 これにより、焦点を絞った方向性と測定可能な目標が保証されます。
コンバージョン率の向上やユーザー エクスペリエンスの向上など、希望する具体的な成果を定義することで、何を達成する必要があるかについて明確なビジョンが得られます。 その結果、デザインと機能の決定が全体的な目標に沿って行われ、最終的にはより効果的で影響力のある e コマース Web サイトが実現します。
現在の Web サイトの有効性を分析し、改善が必要な領域を特定することも重要です。 訪問者数、売上、顧客のコメントなどを調査することは、達成可能で定量化可能な目標を設定するのに役立ちます。
2. 対象読者を理解する
e コマース Web サイトの再設計を成功させるには、ターゲット ユーザーを知ることが重要です。 デザイン、コンテンツ、機能をカスタマイズして、視聴者の特定の好みや要件に適合させることができます。
その結果、よりユーザー中心で魅力的なエクスペリエンスが作成され、ユーザーの満足度、コンバージョン、顧客ロイヤルティが向上します。
したがって、視聴者の人口統計(年齢、性別、住んでいる場所)、さらには買い物習慣、閲覧パターン、購入の選択肢などについて知ることから始めましょう。 これにより、彼らがどのように行動するか、何を好み、何を期待しているかがわかります。 この情報は、分析ツールから、またはアンケートを送信することで取得できます。
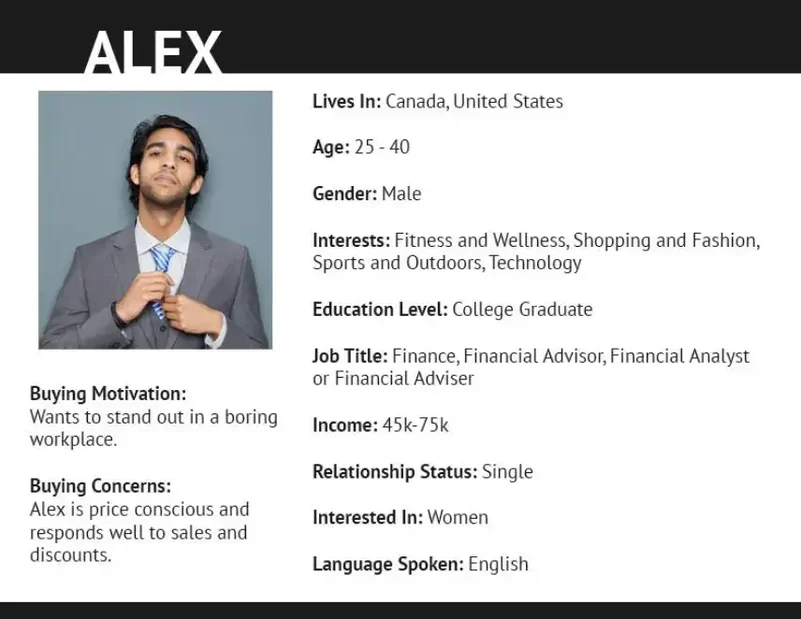
次に、このデータを使用して、理想的な顧客を反映した購入者プロフィールを作成します。 以下は顧客プロフィールの例です。


ソース
このプロファイルを使用すると、理想的な顧客の特性やニーズに合わせて機能や設計要素に優先順位を付けることができます。
3. 詳細な計画を作成する
Web サイトの再設計プロセスを成功させるには、明確に定義された計画が不可欠です。 構造化されたフレームワークを提供し、タスク、マイルストーン、タイムラインを計画します。 これにより、再設計プロセスに対する組織的なアプローチが保証されます。
この包括的な計画には、設計要素、コンテンツの移行、技術的な実装、およびテストの各フェーズが含まれます。 詳細な計画は、重要な手順を見落とすリスクを軽減し、プロジェクトの目標に集中し続けることができます。 これにより、よりスムーズで効果的な再設計が可能になり、e コマース ビジネスで望ましい結果を達成できる可能性が高まります。
詳細な計画を確実に立てるには、次の要素を組み込みます。
- 情報アーキテクチャ: Web サイトの情報アーキテクチャとは、Web サイトのマテリアル、機能、および機能がどのように組織され、構造化されているかを指します。 また、情報がどのようにグループ化され、名前が付けられ、ユーザーに表示されるかについても含まれます。 目標は、ユーザーが必要な情報を迅速かつ簡単に見つけられるようにすることです。
ここでは、Spotify の情報アーキテクチャを見て、情報アーキテクチャを構築する方法についてのアイデアを提供します。
e コマース Web サイトの再設計には、多くの重要な段階が必要です。 ユーザー調査を実施し、サイトマップを作成して、Web サイトのデザインの階層と構造を決定します。

ソース
- デザイン要素:これらには、Web サイトの外観と有効性を向上させる視覚的およびインタラクティブな機能が含まれます。 これらの要素の例としては、レイアウト、配色、タイポグラフィ、グラフィックス、ナビゲーション メニュー、ボタン、フォームなどが挙げられます。
Web サイトの再デザイン計画を作成するときは、現在のデザインを検討し、それを強化する方法を見つけてください。 ヒットマップ、ユーザー フィードバック、競合分析を使用して、改善すべき領域を特定します。 その後、必要なものを変更するための手順を決定できます。
- コンテンツ戦略: Web サイトのコンテンツ戦略では、コンテンツの目標、対象ユーザー、コンテンツの種類、コンテンツの更新と配布方法の頻度と一貫性を定義します。 優れたコンテンツ戦略により、Web サイトは意味があり、関連性があり、興味深いコンテンツを配信し、トラフィックとコンバージョンを増加させることができます。
Web サイトのコンテンツ戦略を再設計するには、現在の素材とパフォーマンスを徹底的に検討する必要があります。 これには、Web サイトのデータを評価して直帰率、最も人気のあるページ、Web サイトで費やした平均時間を決定することが含まれます。
アンケートやチャットを通じてユーザーからフィードバックを得るのも、ユーザーがどのような種類のコンテンツを好み、何に価値があると感じているかを知る良い方法です。 この情報を収集したら、新しい目標と目的に合わせた新しいコンテンツ戦略を定義します。
- SEO 戦略: SEO は、オーガニック トラフィックを生成し、検索エンジンのランキングを向上させるために不可欠です。 これには、コンテンツ、キーワード、メタデータ、バックリンクなどのさまざまな Web サイト要素の最適化が含まれ、最大限の可視性と検索エンジン アルゴリズムとの関連性を確保します。
Web サイトの SEO 戦略を再設計する前に、そのパフォーマンスを分析し、改善の余地がある領域を見つけます。 Google Analytics と Search Console は、Web サイトのトラフィック、キーワード ランク、ユーザー アクティビティを提供する場合があります。 競合他社の調査により、市場のギャップや機会が明らかになる場合もあります。
これらの改善領域を特定したら、コンテンツ最適化のための目的、ターゲットキーワード、戦術を含む詳細な戦略を作成します。 既存のコンテンツを更新してより関連性が高く楽しいものにするなど、実行する手順を含めることもできます。
- モバイルの最適化:モバイルの最適化により、Web サイトの応答性が向上し、読み込みが高速化され、小さな画面向けにコンテンツが最適化されます。
高速 Web ホストには通常、特定のモバイル最適化機能が組み込まれています。たとえば、Web サイトをモバイル デバイスに迅速かつ効率的に読み込むことができ、シームレスなユーザー エクスペリエンスを提供します。
ただし、デザイン レベルでサイトのモバイル機能を強化する必要がある場合もあります。 これには、テンプレートを選択するか、レイアウトとデザインをさまざまなデバイスに適応できるレスポンシブなテンプレートを作成する必要があります。
Google のモバイル フレンドリー テストやユーザーのフィードバックと分析データを使用して、Web サイトのデザインの応答性をテストできます。
ウェブサイトの最適化について詳しくは、こちらをご覧ください。
4. 実装とテスト
実装には、デザイン要素、コンテンツ、機能のシームレスな統合が含まれます。 テストにより、さまざまなデバイスやブラウザーにわたる機能、使いやすさ、互換性を包括的に評価できます。 これは、サイトを公開する前に潜在的な問題を特定して対処するのに役立ちます。
初期テスト以外にも、Web サイトの再設計プロジェクトの目標が達成されたかどうかを判断するために、サイトを長期的に監視することもできます。
厳格な実装とテストを通じて、スムーズでエラーのないユーザー エクスペリエンスを保証し、最終的に e コマース Web サイトの成功と有効性に貢献します。
最後に
オンライン ストアを再設計すると、ブランドを刷新し、トラフィックと購入を増やすことができる場合があります。 これを行う方法についてのヒントを学びました。
明確な目標と目的を設定し、対象ユーザーを理解し、詳細な計画を作成し、変更を実装してテストするだけです。
これらのヒントに従えば、Web サイトの全体的なユーザー エクスペリエンスが向上します。 結果? 訪問者が滞在し、さらには購入する可能性も高くなります。 幸運を!
著者略歴
B2B Web デザインで数十年の経験を持つ Ian Loew は、2006 年に設立した Lform のオーナー、クリエイティブ ディレクター、および事業開発責任者です。Ian は、小規模な新興企業から大企業まで、さまざまなクライアントと仕事をしてきました。 彼は、クライアントが望んでいることを真に理解し、実行可能な結果に変換することに大きな誇りを持っています。
Lform の哲学は、クライアントと協力することはパートナーシップを築くことであり、クライアントの成功が Lform の利益につながるという信念に基づいています。 イアンは生涯を通じてマウンテン バイクやスキーに情熱を注いでいます。特に家族と時間を過ごすことを楽しんでいます。

