私たちについてのページを書く方法:例+テンプレート
公開: 2022-03-14Aboutページなしで完全なウェブサイトはありません。 それが1ページのウェブサイトであろうと古典的な複数ページのウェブサイトであろうと、あなたはあなたの会社を紹介するセクションまたはページなしでそれを残すことはできません。
このページでは、訪問者が最終決定を下すために必要なすべてのものを見つけることができるはずです。 あなたの会社の歴史、あなたの業績、解決策、チーム、推薦状、およびあなたが含めることにしたその他の情報。
優れたAboutUsページを作成および設計するには、セクションに配置されたテキストとビジュアルの適切なバランスを見つける必要があります。 ビジュアルなしでテキストを追加しすぎると、圧倒されます。 十分なテキストがないと、聴衆は不思議に思うでしょう。
この記事では、私たちのページの優れている点、ページに含めるもの、概要ページを作成するためのヒント、および例について説明します。
さぁ、始めよう!
- 何が私たちのページを素晴らしいものにしますか?
- 私たちについてのページを書く方法は?
- クリエイティブAboutUsページの例とテンプレート
何が私たちのページを素晴らしいものにしますか?
このページは「あなたについて」ですが、コンテンツを作成する際には、対象読者を考慮する必要があります。 このページを、オーディエンスとつながり、オーディエンスとの強力な関係を構築し、ビジネスについての洞察を深めるもう1つの機会として使用してください。
About Usページとは何ですか?
About Usページは、あなたの会社、その歴史、使命、ビジョンについて読者に知らせるページです。 これは、企業が視聴者とつながり、創造的なデザインとテキストを通じて彼らの信憑性を示すためによく使用されます。
このページは、視聴者があなたの会社について知っておくべきすべての詳細を含む自己紹介と考えてください。
About Usページに何を含めるか?
従うべき厳密なガイドラインはなく、Aboutusページの固定構造もありません。 ただし、企業がページに追加する最も一般的に使用されるセクションがいくつかあります。 これには、あなたの使命とビジョン、あなたの歴史、あなたの製品やサービスが提供する価値、ビジュアル、推薦状などが含まれます。 これらのポイントのいくつかを見ていきましょう。

- あなたのミッションステートメント
あなたの会社をユニークにするもの、あなたの目的を定義してください。 多くの人がそれに基づいて決定を下すので、このメッセージを聴衆に届けることが重要です。
あなたが何をしているのかだけでなく、なぜあなたがそれをしているのか、なぜあなたの会社が存在しているのかを彼らに伝えてください。 あなたがあなたの価値観とあなたにとって重要なことを特定したら、これはあなたとあなたの聴衆に共通の基盤を与えるでしょう。
強力なミッションステートメントは、現実的で、シンプルで、関連性のあるものでなければならないことに注意してください。
- あなたの物語
ここでは、最も説得力のある方法で会社の歴史を紹介する創造的な自由があります。
これは、最も重要なイベントを含む短いテキスト、日付と成果の詳細を含むタイムライン、インタラクティブなプレゼンテーション、または選択したビデオにすることができます。
聴衆が決して読まないような長い段落に不要な情報を追加しないでください。 短く、有益なものにしてください。
- あなたのソリューション
視聴者が直面している問題を定義し、解決策を紹介します。 あなたのサービスや製品がどのように問題を解決するのか、そしてなぜ彼らがあなたを選ぶべきなのか、あなたの競争上の優位性を説明してください。

- 社会的証明
あなたの主張をより説得力のあるものにするために、社会的証明を使用してください。 人々は他の人々を信頼します。 したがって、自分の仕事がどれだけ優れているかを伝えるのではなく、クライアントからの推薦状、ケーススタディ、レビューなどを使用して、成功したケースを示すだけです。
- 画像と動画
アバウトページを視覚的に魅力的で訪問者にとって魅力的なものにします。 ビジュアルを使用して情報を提示するための創造的な方法を考え出します。 楽しいチーム写真、イラスト、グラフィックデザインで、ページを目立たせましょう。

もう1つのクリエイティブなオプションは、ビデオメッセージを作成してページに追加することです。 訪問者に直接連絡します。 これは、Aboutusページへのよりパーソナライズされたアプローチです。 何を選んでも、ブランドに忠実であり、声の一貫性を保ちます。
- アクションの呼び出し
あなたのサイト訪問者があなたのaboutページを見た後に取るべき次の行動は何ですか? 最も論理的な次のステップについて考え、行動を促すフレーズを追加して、視聴者を適切なページに誘導します。
これらはあなたのページに持っている主なポイントです。 しかし、あなたはこれらのものだけに限定されていません。 また、連絡先情報、場所、会社の背後にあるチーム、およびその他の重要な情報を追加することもできます。
アバウトページはどこに配置しますか? あなたのサイトの訪問者はそれを見つけることができるはずです。 ナビゲーションを簡単にするために、Webサイトのフッターやトップナビゲーションメニューにaboutページを追加できます。
おすすめの読み物
- 2022年にウェブサイトを開始する方法:初心者向けガイド
- ウェブサイトのデザイン費用:いくら払えばいいですか?
- あなたのサイトが必要とする16の重要なウェブサイトページ
- 30の最新の1ページのWebサイトテンプレート
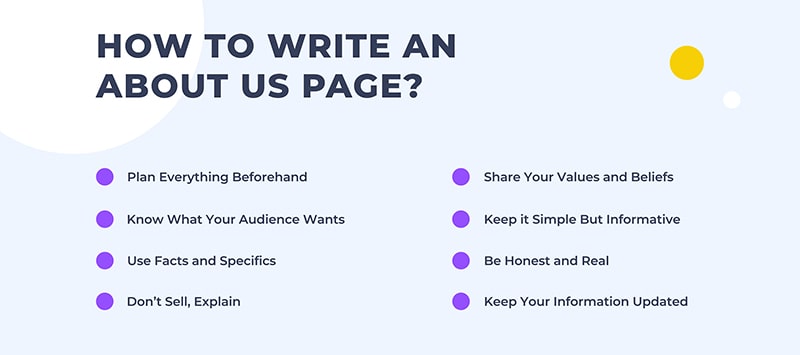
私たちについてのページを書く方法は?
アバウトページの主な目的の1つは、信頼と信頼を築くことです。 したがって、何を含めるかについて十分に検討する必要があります。
あなたが新しいビジネスであるか、単にあなたのウェブサイトを更新したいのかどうかにかかわらず、あなたはあなたのAboutページを作成することに関するいくつかの実用的なヒントを必要とするでしょう。 私たちについての効果的なページを書く方法を学ぶために読んでください。

すべてを事前に計画する
計画は、あらゆるビジネスの成功の鍵です。 あなたのウェブサイトのページに関しては、あなたはその過程で必要となるすべてのものを準備することから始めるべきです。
アクションプランを作成し、すべてのステップをリストします。 次に、各ステップに必要なすべての資料を収集します。 これには、会社、サービス、業績、画像、およびビデオに関するすべての情報が含まれます。
自分でページを作成する予定がない場合は、フリーランスのデザイナー、コピーライターなど、各ステップを担当する人を見つけてください。
すべてが計画されている場合、プロセス全体を段階的に管理するのは簡単です。
あなたの聴衆が何を望んでいるかを知る
人々は彼らが探している情報を見つけるためにウェブサイトを訪問します。 彼らがそれを見つけられない場合はどうなりますか? 正確には、彼らは単に離れて、他の場所でそれを見つけようとします。
あなたの聴衆に正しい情報を提供するために、最初に、あなたはあなたの聴衆が誰であるかを知る必要があります。 これは、About Usページだけでなく、Webサイト全体に関連しています。
視聴者を調べて、次のことを確認します。
- 彼らの問題点は何ですか?
- 彼らの主な目標は何ですか?
- 彼らはどのような解決策を必要としていますか?
- 何が彼らにブランドを信頼させるのですか?
あなたのブランドを紹介しながら、あなたのコンテンツでこれらの質問に答えてください。 あなたの聴衆が読むことを期待する答えを提供することによって、あなたが彼らとつながり、信頼を築くことがより簡単になります。
始めたばかりで、ターゲットオーディエンスが定義されていない場合は、競合他社とそのターゲットオーディエンスを確認できます。
売らないで、説明する
アバウトページのポイントは、製品やサービスを販売することではありません。 あなたの主な目標は、あなたが何をするのかを説明することです。
機能やサービスの詳細に焦点を当てるのではなく、それらを作成するというアイデアをどのように思いついたかについて話します。 初期の開発から現在のアイデアまで、アイデアの進化を明らかにします。
あなたの価値観と信念を共有する
あなたの会社の価値観をオンラインで共有することは、それが顧客であろうと新入社員であろうと、志を同じくする人々を引き付けるために重要です。 その上、それはあなたをあなたの競争相手から際立たせて、あなたを目立たせるのを助けます。
あなたの価値観と信念はあなたの企業文化の中核です。 したがって、まだ定義していない場合は、それを行うのに適切なタイミングです。
シンプルでありながら有益な情報を提供する
シンプルさが常に勝ちます。 特にコンテンツに関しては。 アバウトページにテキストを入れすぎると、視聴者にとって退屈なだけでなく、最も重要なメッセージを伝えることができなくなります。

キャッチーなコンテンツを書くには、コピーライターを雇うことをお勧めします。 ただし、それを望まない場合は、ベストプラクティスに従って、アバウトページに強力で魅力的なコンテンツを作成してください。

事実と詳細を使用する
客観的であること。 すべての成果を一覧表示することは不可欠ですが、賞、認定、および資格情報を使用してバックアップするようにしてください。
正直で本物であること
人々は正直なブランドを信頼し、偽物であるすべてに気づきます。 これが、すべてについて透明でオープンであることが報われる理由です。
どうやってするの? 以下は注意すべき点です。

最も重要なことは、視聴者をプロセスの一部にし、フィードバックを受け入れることです。
情報を最新の状態に保つ
訪問者があなたのaboutページをチェックアウトするときはいつでも、彼らはあなたの最近の成果を見つけるはずです。 あなたのページが見捨てられたように見せないでください。 最新のニュース、更新、および視聴者と共有したいすべての情報を常に追加してください。
おすすめの読み物
- ウェブサイトのホームページのデザイン:例とヒント
- 55以上のクリエイティブなウェブサイトのアイデアとトピック
- Webサイトナビゲーションメニューの11のベストプラクティス
- 10以上の最高の個人用ウェブサイトテンプレート
クリエイティブAboutUsページの例とテンプレート
Aboutページの作成に必要なすべての情報を学習したので、次はその知識を実践します。
以下に、クリエイティブなセクションを含む10以上の1ページのテンプレートを示します。 テンプレートを選択し、コンテンツでカスタマイズし、ドメインを接続して、Webサイトを公開します。 複数ページのWebサイトが必要な場合は、ページを作成、カスタマイズ、および追加するだけです。
ロフトインテリアデザインスタジオ

今すぐ編集
IT採用担当者

今すぐ編集
分散型暗号交換

今すぐ編集
風景写真

今すぐ編集
クリエイティブマーケティングエージェンシー

今すぐ編集
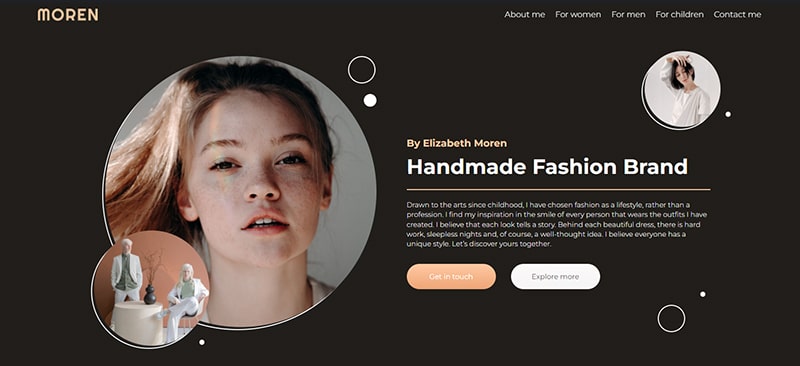
手作りファッションブランド

今すぐ編集
専門学習センター

今すぐ編集
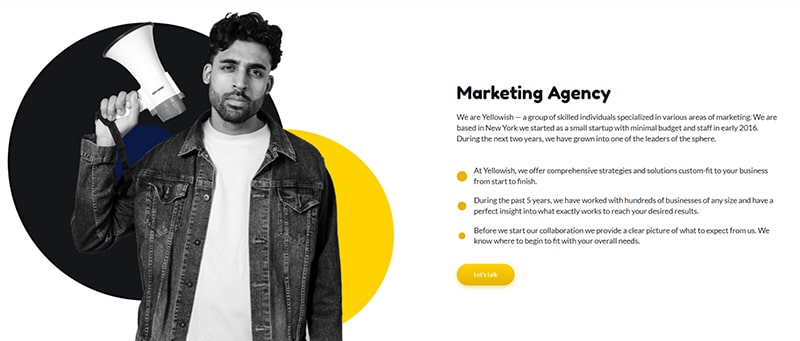
マーケティングエージェンシー

今すぐ編集
金融コンサルタント

今すぐ編集
獣医クリニック

今すぐ編集
ビジネスソリューション

今すぐ編集
結論
これで、AboutUsページの作成を開始するために必要なすべてがわかりました。 そのコンポーネントからあなたが持つべき最も重要な情報まで。 それはあなたの聴衆があなたをよりよく知る機会を持つさらに別のタッチポイントです。
アバウトページを通じて、ストーリー、価値観、解決策などを共有できます。 この記事に記載されているヒントに従って、独自のページを作成してください。
上で紹介した10以上のWebサイトテンプレートをチェックしてインスピレーションを得たり、そのうちの1つを選択してカスタマイズして、すぐに独自のWebサイトを作成したりできます。
 |  |  |
その他のテンプレート
