InstagramフィードをShopifyウェブサイトに追加する方法
公開: 2021-04-20Shopify WebサイトにInstagramフィードを追加しますか? あなたはそれが何であり、それがあなたにどのように役立つのか疑問に思うかもしれませんか?
Shopify Webサイトは、あらゆるビジネスおよびほとんどのビジネスにとって優れたストアフロントまたはマーケットプレイスであり、顧客獲得の主要なソースです。
企業は、情報の提供、認知度の向上、消費者との関わり、そして最も重要なこととして売上と収益の増加など、Webサイトを通じてさまざまな目的を果たします。
しかし、あなたのウェブサイトからこれらの目的を達成するために、あなたはあなたのウェブサイトのパフォーマンスを推進するための特定の戦術と戦略を必要とするでしょう。 InstagramフィードをShopifyWebサイトに追加すると、目的を達成するのに非常に役立ちます。
ShopifyWebサイトにInstagramフィードを追加する理由
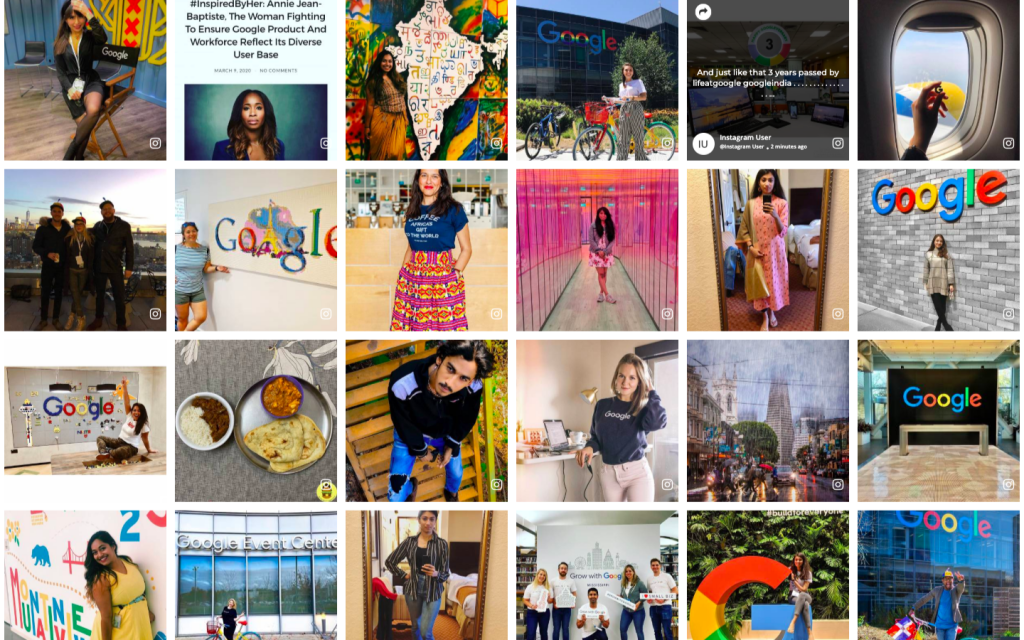
まず、Instagramフィードはコンテンツのフィードであり、特にハッシュタグ、ハンドル、タグなどを使用してInstagramから収集およびキュレーションされたユーザー生成コンテンツです。
Instagramは、10億人を超えるアクティブユーザーがいる非常に人気のあるソーシャルメディアプラットフォームであり、消費者の購入決定に大きな影響を与えることが知られています。

人々は、購入したい製品を探索、評価、閲覧したり、購入したい製品に関する情報を入手したり、顧客が製品やブランドについて言っていることを見たりする傾向があります。
多くのeコマースブランドがInstagramで活躍しています。これは、eコマースブランドがソーシャルコマースを通じて消費者を引き付け、引き付け、転換するのに完全に役立つビジュアルプラットフォームであるためです。
InstagramフィードをShopifyストアに取得すると、ユーザー生成コンテンツを活用してブランドの社会的証拠を構築し、ブランドの忠誠心と支持を示し、ハッシュタグキャンペーンを表示し、UGCを買い物可能に変えることができるため、投資収益率が大幅に向上します。コンテンツ、および大いに多く。
このフィードは、ウェブサイトのエンゲージメント、滞留時間の増加、カートの放棄とバウンス率の削減、コンバージョンの増加にも役立ちます。 人々の90%以上が、オンライン購入の決定を行う際にWebサイトでUGCを信頼しています。
だから、ここにShopifyのウェブサイトにInstagramフィードを埋め込むための最良の解決策とそれを埋め込む方法があります。
ShopifyWebサイトにInstagramフィードを追加する方法
Instagramフィードを作成してWebサイトに埋め込むには2つの方法があります。
それでは、始めましょう
1.TaggboxShopifyアプリを使用する
Taggboxは最近Shopifyアプリをリリースし、Shopifyアプリストアでインストールできるようになりました。
これは、ShopifyストアにInstagramフィードを埋め込むための最も簡単で簡単な方法です。 このアプリを使用すると、Instagramフィードを簡単に作成、カスタマイズ、タグ付けし、Shopifyストアで自動および手動の両方で公開できます。
このアプリは、shopifyアプリストアに「TaggboxCommerce」としてリストされています。 また、Instagramフィードを買い物可能にする機能、つまりInstagramショップも提供します。 これを行う方法?
アプリを使用してサインアップすると、Shopify製品カタログが自動的に同期されます。 後で、Taggboxアカウントを介してShopify製品をInstagramフィードにタグ付けできます。
Taggboxアプリを使用してShopifyにInstagramフィードを埋め込むための3つのステップのプロセスは次のとおりです。
ステップ1-Taggboxアプリをインストールする
- ShopifyAppStoreにアクセスします 「TAGGBOXCOMMERCE」を検索してください
- Taggboxアプリを選択し、アプリを追加します Shopifyアプリに
- Taggbox Commerce Appをインストールすると、Taggboxアカウントにリダイレクトされます
ステップ2–Instagramフィードを作成する
これで、複数のソーシャルメディアプラットフォームオプションを備えたエディターセクションが表示されます。
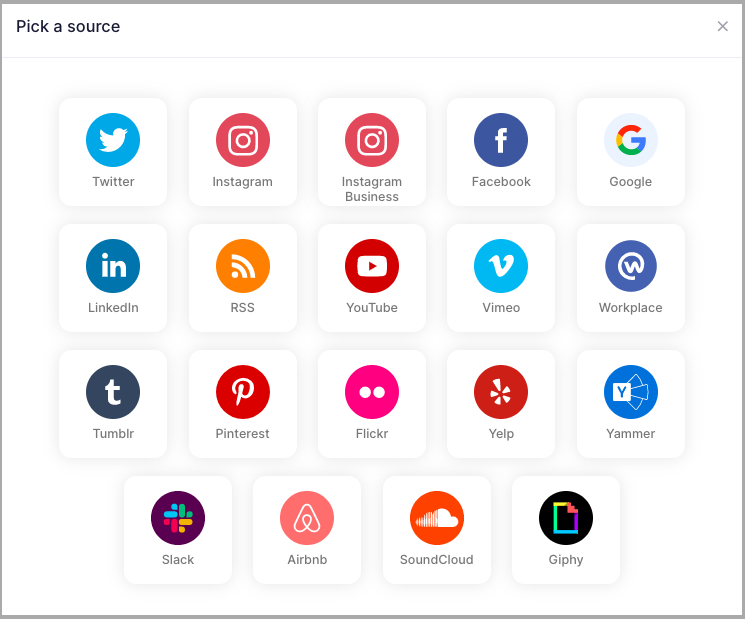
- フィード(コンテンツ)を収集するソースプラットフォームとしてInstagramを選択します。
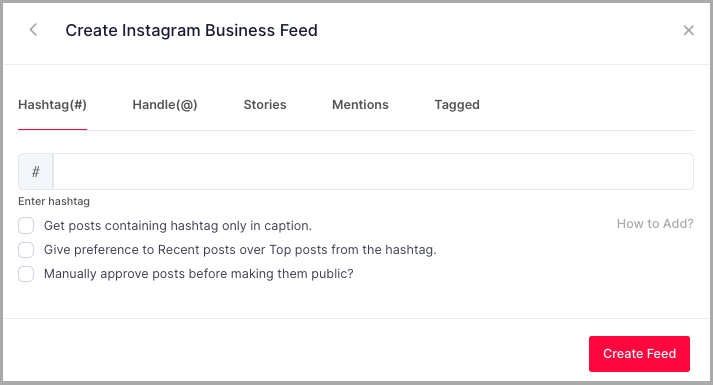
- ポップアップが表示されます。ハッシュタグ、ハンドル、ストーリーなどのフィードタイプを選択し、[フィードの作成]をクリックします。
ここに、Instagramフィードを買い物可能にすることができる部分があります(必要な場合)。そうでない場合は、次のステップに進むことができます。
サイドバーの[製品カタログ]の下にある[製品のタグ付け]オプションをクリックすると、各投稿の下に[製品のタグ付け]ボタンが付いた追加のInstagramギャラリーが表示されます。
[商品にタグを付ける]ボタンをクリックすると、ポップアップが表示されます。
次に、投稿にタグ付けする製品の名前を検索し、製品をクリックして投稿にタグ付けします。
さらに、さまざまなテーマ、レイアウト、スタイル、ホットスポットなどを使用して、コンテンツをモデレートし、Instagramギャラリーをカスタマイズすることもできます。
ステップ3–ShopifyにInstagramフィードを埋め込む
- [公開]ボタンをクリックすると、自動公開と手動公開の2つのオプションが表示されます。
自動公開:このオプションを使用すると、Shopifyストアの任意のページの上部または下部にInstagramギャラリーをインストールできます。
[ページ]、[テーマ]、[位置]を選択し、[ギャラリーの公開]をクリックするだけです。
手動公開:このオプションを使用すると、公開コードをコピーして、任意のShopifyページの任意の場所にHTMLとして貼り付けることができます。
Instagramフィードをプレビューしたり、既存の公開フィードをこのセクションから削除したりするなど、公開されたギャラリーを管理できます。

ShopifyアプリなしでInstagramフィードを追加する方法
Instagramフィードを表示するには、UGCプラットフォームおよびソーシャルメディアアグリゲーターとしてのTaggboxウィジェットが最適なソリューションの1つです。 Taggboxウィジェットを使用してShopifyWebサイトにInstagramウィジェットを追加するためのシンプルで簡単な手順は次のとおりです。
このプロセスは、2つの主要なセクションに分かれています。
- Instagramフィードを作成する方法
- ShopifyにInstagramフィードを埋め込む方法
Instagramフィードを作成する方法
ステップ。 1 –ログインするか、無料のTaggboxウィジェットアカウントを作成すると、ダッシュボードが表示されます

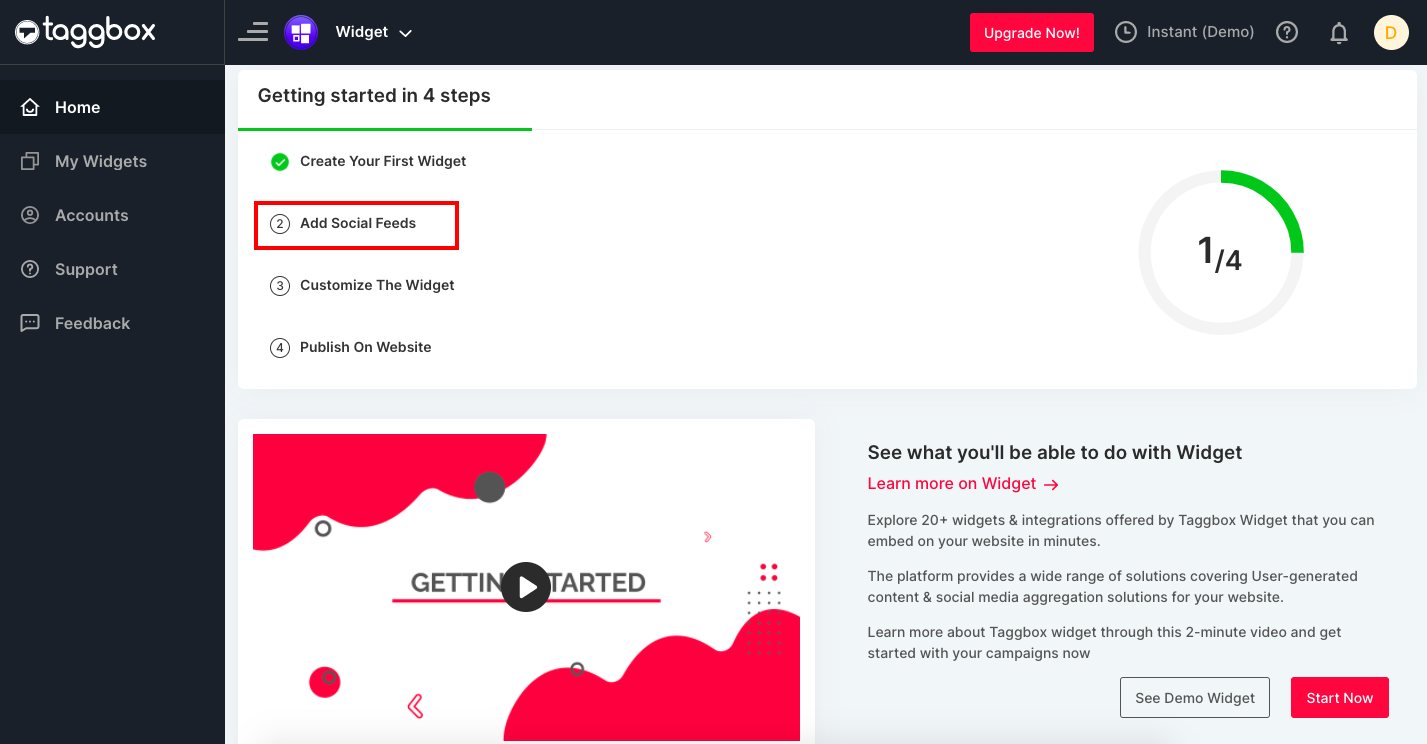
ステップ。 2 –ダッシュボードで[ソーシャルフィードの追加]オプションをクリックして、ウィジェットにフィードを追加します。

ステップ。 3 –新しいポップアップが表示されます。フィード(コンテンツ)のソースとして「 Instagram 」を選択してください

ステップ。 4 –新しいポップアップが表示されます。コンテンツを収集するために必要な詳細を入力してください
- ハッシュタグ
- 扱う
- 言及
- タグ
- IGTV

ステップ。 5 –「フィードの作成」オプションをクリックすると、「 InstagramBusiness 」に接続してプロセスを完了するように求められます。


ステップ。 6 –ログインの詳細を入力し、Instagramに接続すると、Instagramからウィジェットに関連する投稿を取得します。
これでShopifyInstagramフィードが正常に作成されました。必要に応じて、Instagramの投稿をShopify Webサイトに追加する前に、フィードに次の変更を加えることができます。
カスタマイズ:フィードのテーマ、スタイル、色、フォント、表示する情報、レイアウト、その他多くのパーソナライズを変更します
モデレート:フィードから使用できないコンテンツや無関係なコンテンツを削除して、品質を向上させることもできます。
ブランディング:カスタムコンテンツをフィードに追加し、スポンサー付きの投稿、フルスクリーンのお知らせなどを追加します。
追加:リアルタイムのコンテンツ更新を有効にしたり、カスタムAPIにアクセスしたり、UGC権限を管理したりすることもできます。
フィードへの変更が完了したら、ShopifyWebサイトにInstagramの投稿を埋め込むことができます。
InstagramフィードをShopifyウェブサイトに表示する方法
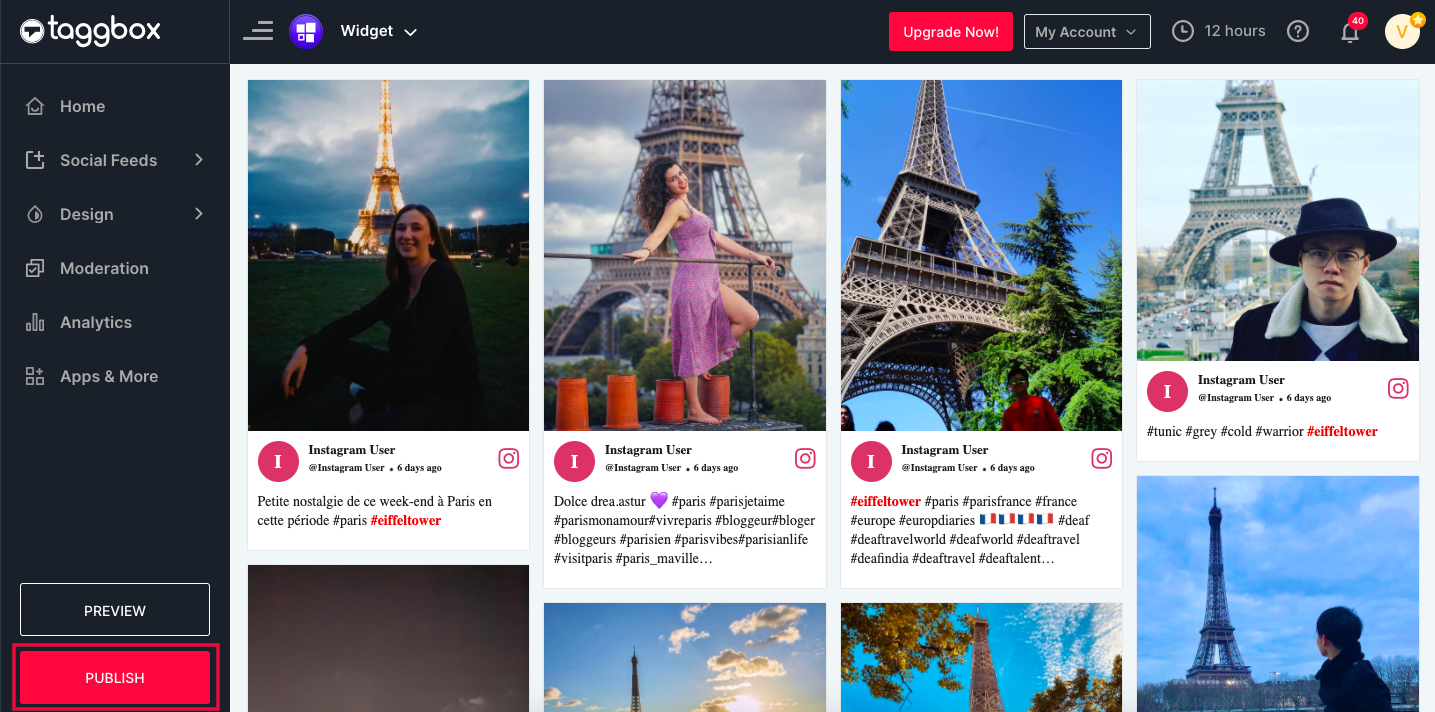
ステップ。 1 – Taggboxウィジェットエディタで、左下の[公開]オプションをクリックします。

ステップ。 2 –ポップアップからWebサイトプラットフォームとして「 Shopify 」を選択します。

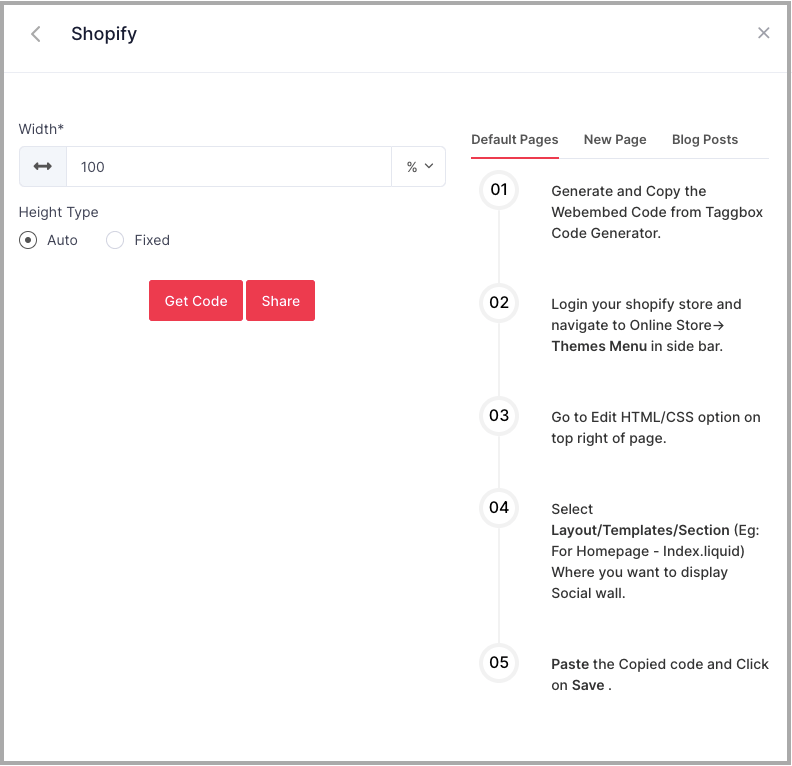
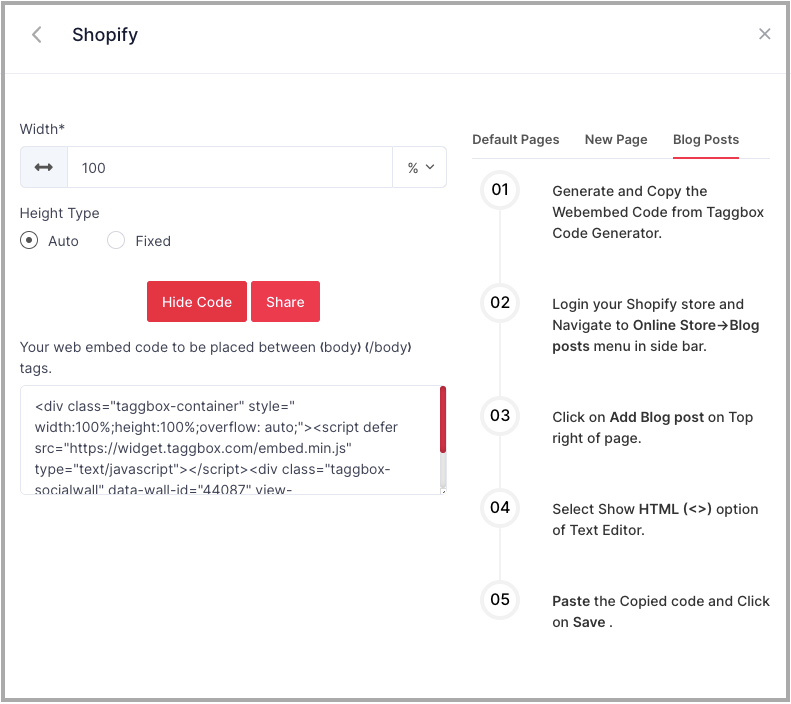
ステップ。 3 –新しいポップアップからフィードの幅と高さを設定し、[コードを取得]をクリックします。

ステップ。 4 –指定されたコードをコピーしてShopifyWebサイトに貼り付けます

ShopifyWebサイトにInstagramフィード埋め込みコードを追加する手順
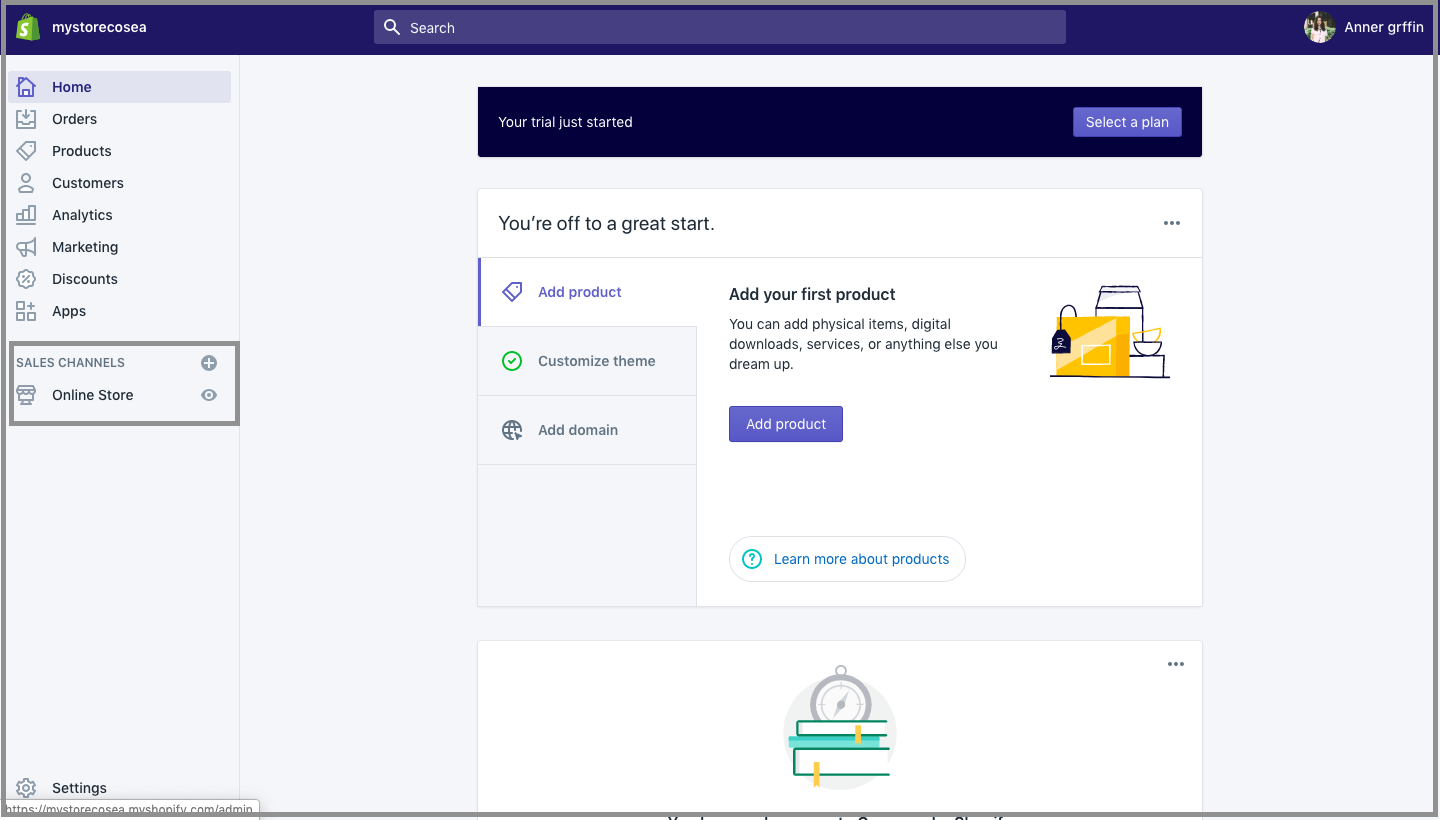
1.ShopifyのWebサイトにログインします

2. [販売チャネル]で、[オンラインストア]をクリックします

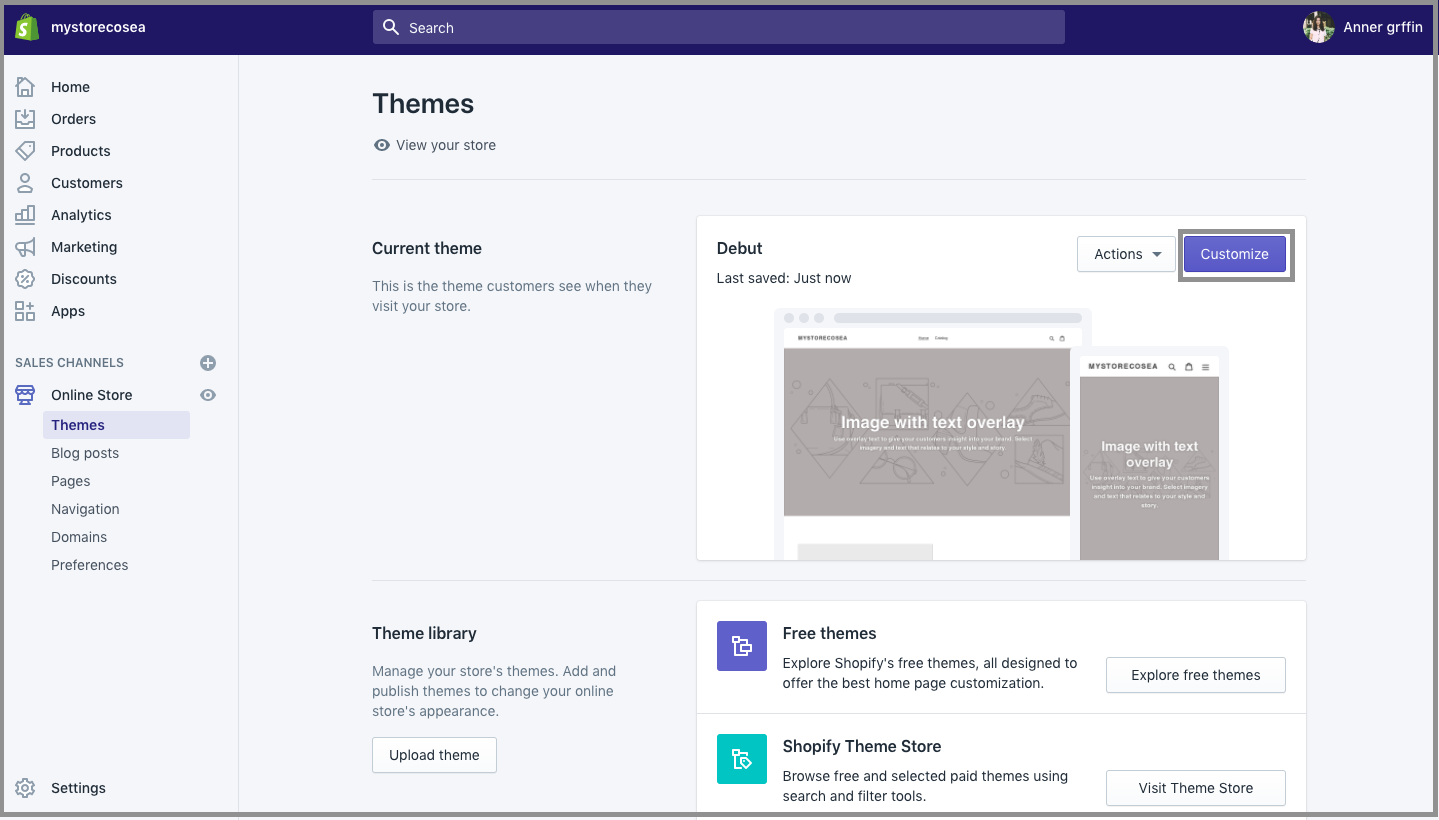
3. [テーマ]オプションをクリックすると、カスタマイズオプションが表示されます

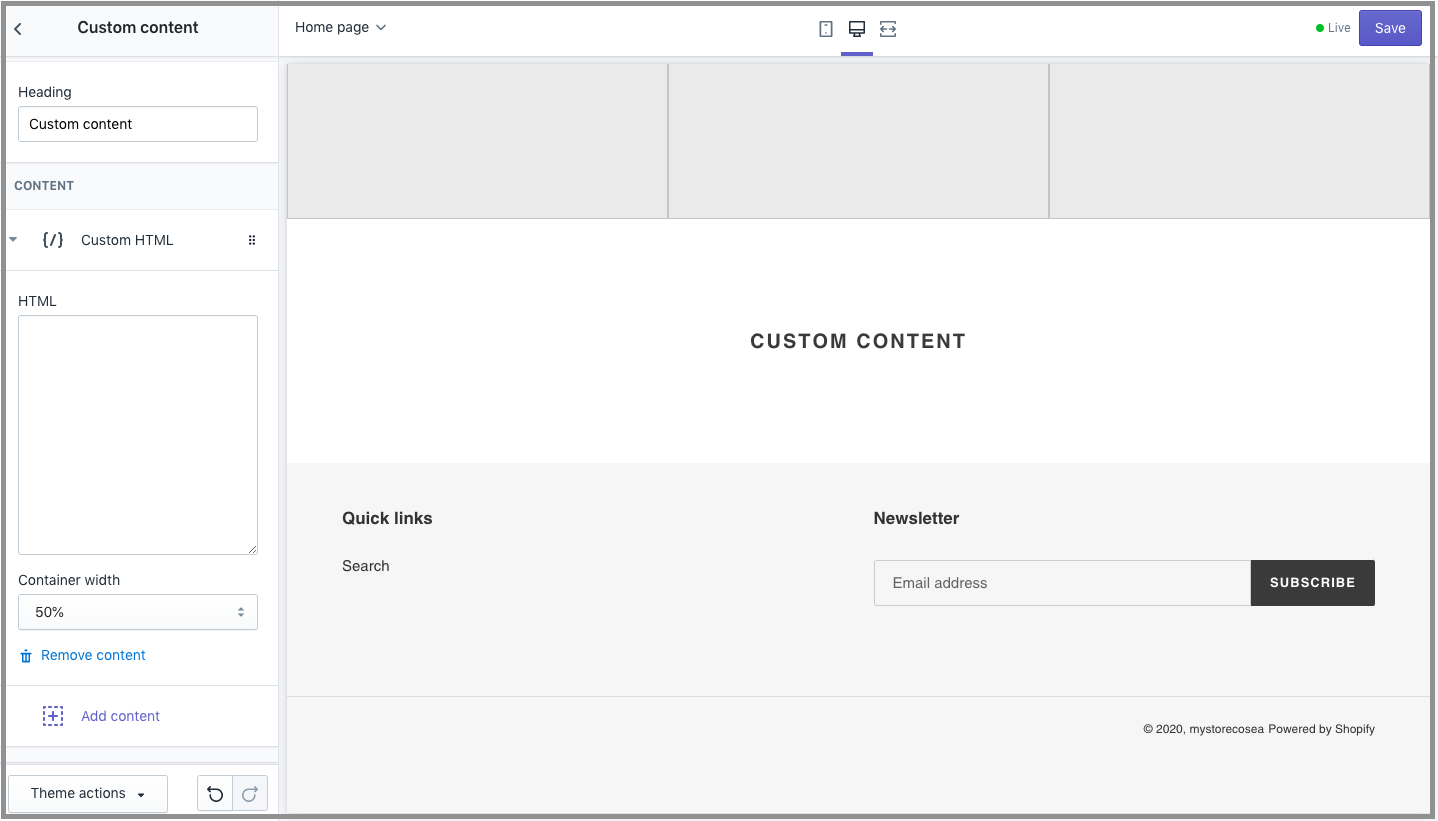
4.ページの左側にある[カスタムコンテンツ]をクリックします

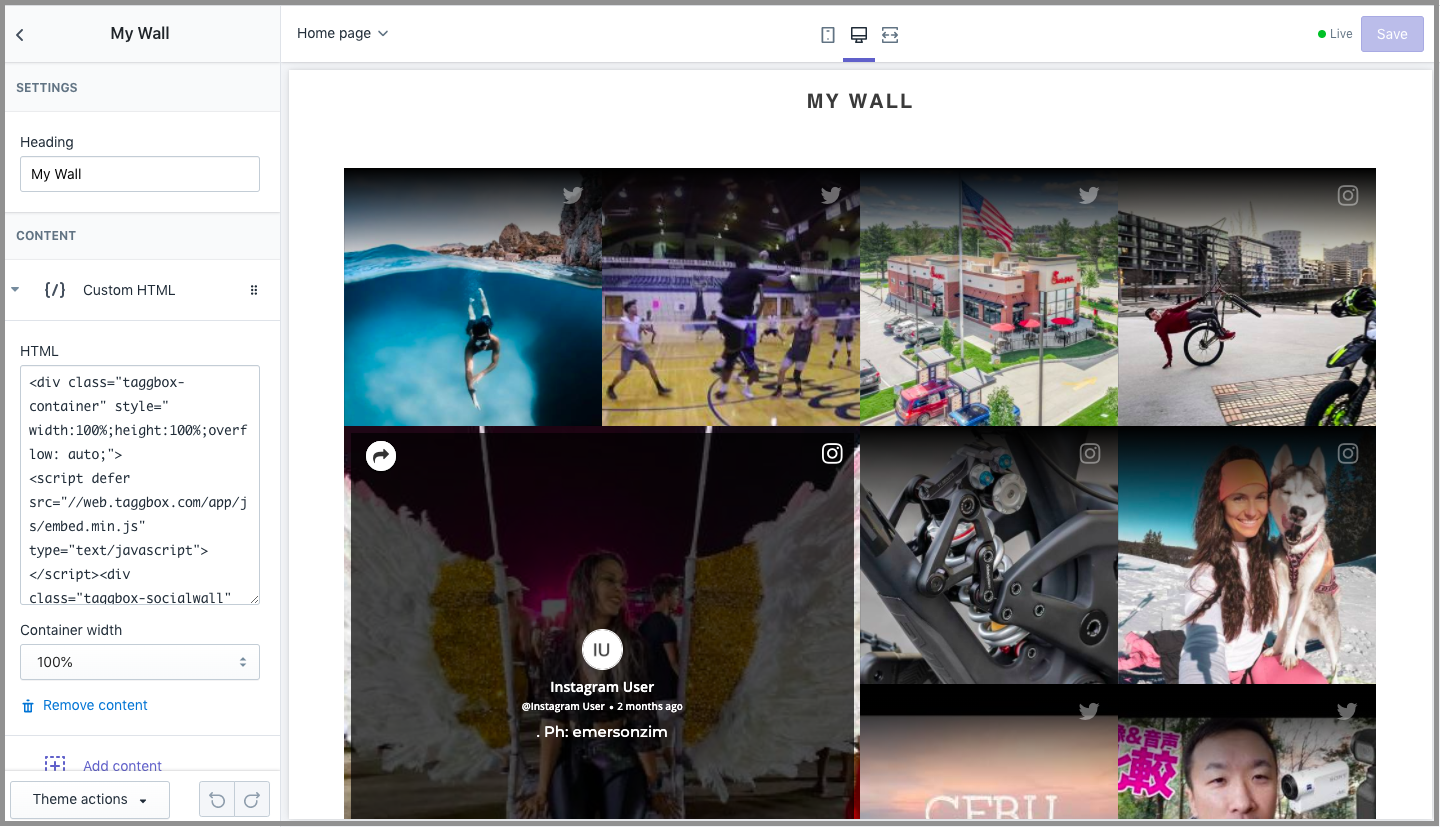
5.次に、[カスタムHTML]をクリックして、コピーしたコードを貼り付けます

多田! これで、ShopifyWebサイトにInstagramフィードが正常に埋め込まれました。 InstagramフィードをWebサイトに追加すると、実際に動作していることを確認できます。
また読む–ウェブサイトにInstagramストーリーを埋め込む方法
追加:買い物可能なInstagramフィードShopifyアプリ
Taggbox Commerceは、Shopifyブランドが、買い物可能なInstagramフィード、買い物可能なUGCギャラリー、ソーシャルショッピングフィード、ビジュアルショッピングギャラリー、および/またはShopifyストアでのカスタマーレビューを作成および公開するためのアプリを提供します。
これは、ブランドが売り上げを伸ばし、購入を促し、エンゲージメントを高め、ワンクリックショッピングを推進し、社会的証明を構築し、ショッピング体験を向上させるのに役立ちます。
「世界中で人気のあるブランドは、何百ものShopifyブランドを含め、Taggboxを使用してビジネスを成長させています。 また、ソーシャルインフルエンサーを発見し、UGCの権利を管理し、ソーシャルコンテンツキャンペーンを構築し、パフォーマンスを測定し、UGCマーケティングキャンペーンを提供することができます。」
結論
あなたのウェブサイトはあなたのビジネスの不可欠な要素であり、魅力的で、情報を提供し、魅力的である必要があります。そのため、訪問者の体験を向上させ、ブランドをデジタルで成長させるのに役立ちます。
Shopify WebサイトへのInstagramの投稿は、ビジネスに多くのメリットをもたらし、パフォーマンスの向上に役立ちます。 したがって、今すぐ始めて、ShopifyInstagramフィードの最高のものを活用するのが最善でしょう。
ShopifyWebサイトの信頼と販売を拡大する
TaggboxウィジェットでInstagramフィードを埋め込む
