50の最高の無料レスポンシブjQuery画像スライダー
公開: 2022-07-13これは、最高のjQuery画像スライダーのコレクションです。 デザイナーの場合、これらのスライダーオプションはプロジェクトに非常に役立ちます。
ウェブサイトの訪問者は非常に短い注意期間を持っており、彼らは何かをクリックするか、彼らがつかんでいると思う何かを読むだけです!
多くのウェブサイトの中で、無料のレスポンシブ画像スライドショーが画像ギャラリーで人気を博しているのはこの目的のためです。
インターネット全体で、それらがいくつかのブログやWebサイトで使用されているのを見ることができます。 画像スライダーは、ブログにアクセスするすべての人を引き付け、ブログを美しく見せるためのすばらしい方法です。
それとは別に、スライダーを追加すると、すでに基本的なWebサイトに魅力的なレイアウトを提供できます。 また、スライダーのほとんどはモバイルデバイスでも非常にうまく機能するため、スライダーの動作について心配する必要はありません。
画像スライダーに関しては何千ものオプションがありますが、ここに私たちが素晴らしいと思った最も素晴らしいjQuery画像スライダーがあります:
トップjQuery画像スライダー
スワイパー
スワイパーは、Webサイトに魅力を加えることができる最も基本的で簡単なタッチスライダーです。 非常にブラウザフレンドリーで、応答性に加えて、ほとんどのブラウザで動作します。
人々はスワイプオプションに非常に精通しているため、ユーザーフレンドリーでもあります。

サイクロンスライダー
サイクロンスライダーは簡単に使用でき、シンプルでありながら非常に便利です。 スライドの追加、プロパティの設定、テンプレートの選択、公開に役立つ簡略化されたワークフローがあります。
また、ユーザーが設定した優先度に従ってカスタマイズできる高度なテンプレートシステムも備えています。

キャプテンスライダー
キャプテンスライダーの働きは、まるでケーキを食べるようなものです。 スライダーには、アニメーション、速度などのいくつかの簡単な設定が付属しており、複数のスライダーのオプションもあります。
さらに、ajaxドラッグアンドドロップスライダーソーターを使用すると、スライドの並べ替えが非常に簡単になります。

スライダーを入手
スライドを調整する
CSSを利用して可能な限り3Dスライドアニメーションを追加できるシンプルなjQueryスライダーであるこのプラグインは、レスポンシブで光沢のあるアニメーションやその他の画像コンテンツを表示するのに最適なプラグインの1つです。
このシンプルでエレガントなスライダーを使用して、Webサイトの視覚的な魅力を高めます。

レスポンシブ画像グリッド
レスポンシブ画像グリッドプラグインは、定期的に画像を変更できるレスポンシブグリッドを作成するのに最適です。
ランダムな画像の外観が訪問者の注意を引くので、スライダーはあなたのウェブサイトの視覚的な魅力のために不思議に働きます。

宇野スライダー
Uno Slider jQueryプラグインは、無制限のトランジション画像とともに、選択可能な幅広い機能を提供します。 一部の機能には、タッチ対応のモバイル最適化インターフェイス、アニメーションレイヤーなどが含まれます。

スライダーを入手
FractionSlider
FractionSlider jQueryプラグインは、画像またはテキストスライダーに最適であり、時間とアニメーションのあらゆる側面を制御して、スライドごとにさまざまな要素をアニメーション化するのに役立ちます。
フェードとトランジションは、特定の方向に設定できる方法の一部です。

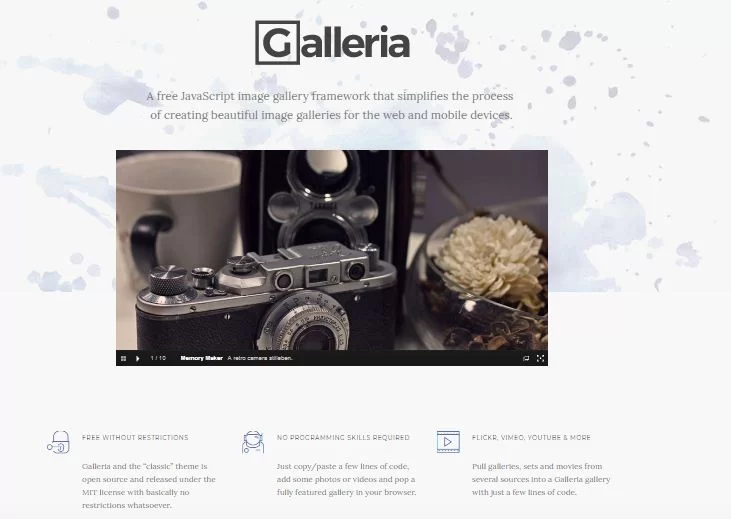
ガレリア
Galleriaは、昨年、さまざまなWebサイトに最高品質の画像ギャラリーを提供することで人気がありました。 制限なしで無料で、全画面表示が可能で、100%レスポンシブで、明るい色と暗い色の2つの異なるテーマオプションがあります。

最小限のレスポンシブスライダー
その名の通り、Minimal Responsiveスライダープラグインは小型で軽量であり、コンテナー内の要素を使用して応答性の高いスライダーを作成します。 それは非常にブラウザフレンドリーであり、著名なブラウザのすべてのバージョンで動作します。
ボーナスとして、スライダーは複数のスライドショーもサポートします。

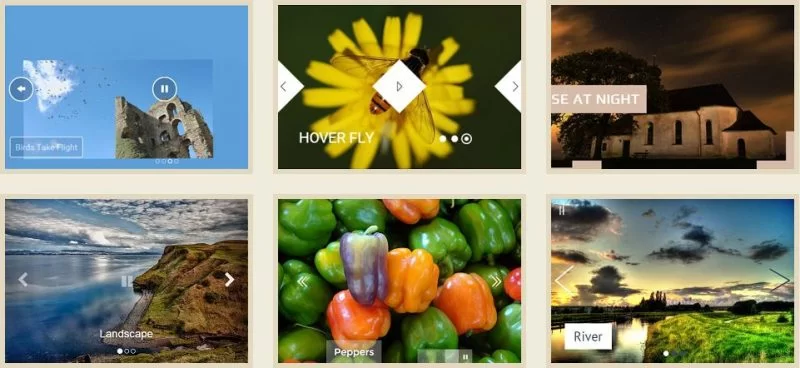
WOWスライダー
このレスポンシブjQuery画像スライダーには、Domino、Page、Stack、Blast、Fly、Blinds、Slices、Basic、Cubem7などの素晴らしい視覚効果があります。
WOW Sliderは完全にレスポンシブで、タッチスワイプをサポートし、WordPressのセットアップが簡単で、SEOに対応しています。

bxSlider
速度、無限ループなどの側面を制御できるようにする多くの構成オプションを備えたこのjQuery bxsliderを使用して、メディアコンテンツをアピールします。
bxSliderは完全に適応性があり、フェード効果のいくつかのモードがあります。 さらに、タッチスクリーンのスワイプサポートも提供します。

OwlCarousel
OwlCarouselスライダーは常に最新の状態を保ち、ユーザーに毎回素晴らしいエクスペリエンスを提供します。 スライダーは、シンプルでありながら効果的な方法で、訪問者に中断のない静的および動的コンテンツを提供します。

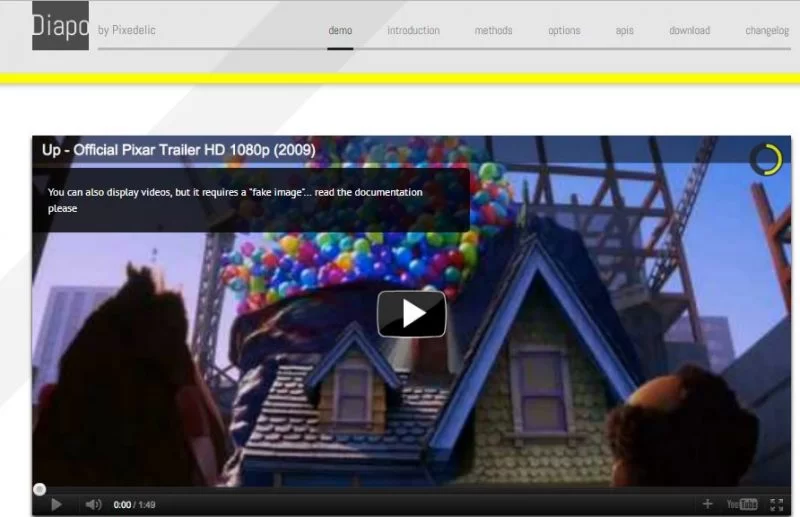
ディアポ
Diapoは、スライドショーオプションを備えた別のシンプルなスライダーで、仕事用のWebサイトをサポートし、静止画像とは別にビデオとオーディオを表示します。 スライダーはブラウザーに対応しており、使いやすく魅力的なスライダーオプションです。

jQueryレスポンシブスライダー
見栄えの良い最新のjQueryスライダーオプション。ダウンロードして、どのプロジェクトでも無料で使用できます。 これは、モックアップを作成するための完全にレスポンシブなスライダーです。
スライダーはメイン要素の内側にあります。 タグラインと詳細を記述し、フレーム内に製品を表示して、モダンなデザインの完全なソリューションにすることができるヒーローセクションで使用できます。
こちらのデモをご覧ください

ウォロップスライダー
ウォロップスライダーjQueryスライダーは、ページの読み込みを高速化するのに役立ちます。 スライダーは、シンプルなデザインと最小限のJavaScriptコードを備えたレスポンシブスライダーレイアウトを備えています。

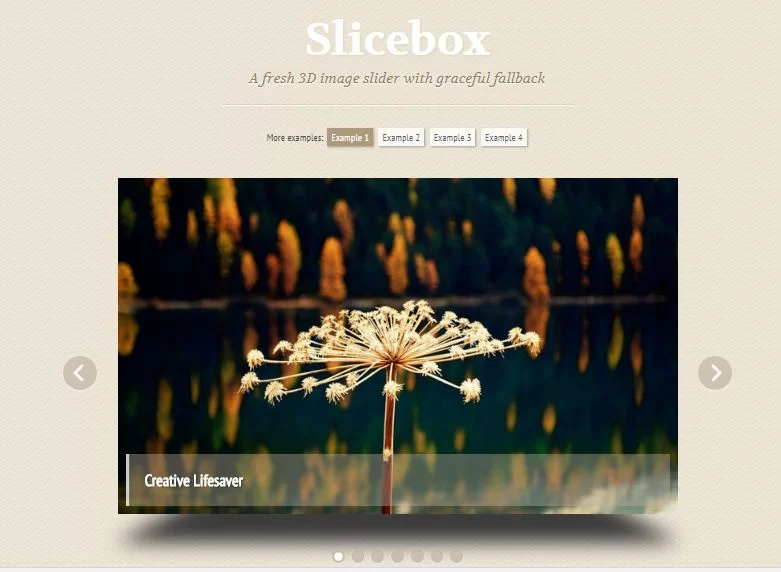
スライスボックス
多くの3D効果によって生成された、Codropsの非常にキャッチーな画像スライダー。 Sliceboxはブラウザに非常に使いやすく、このスライダーオプションを使用して多くのクリエイティブプロジェクトを実行できます。

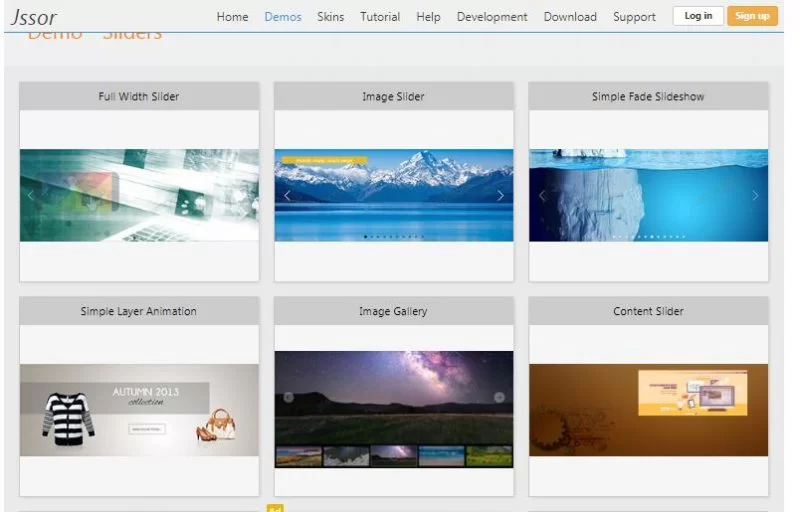
Jssorレスポンシブスライダー
Jssor Responsive Sliderは完全に機能するスライダーであり、画像を表示する必要のあるWebサイトで非常にうまく機能します。
ロックを解除できるスライダーが多数あります。 さらに、15を超える画像遷移効果、タッチサポート、および全幅サポートがあります。

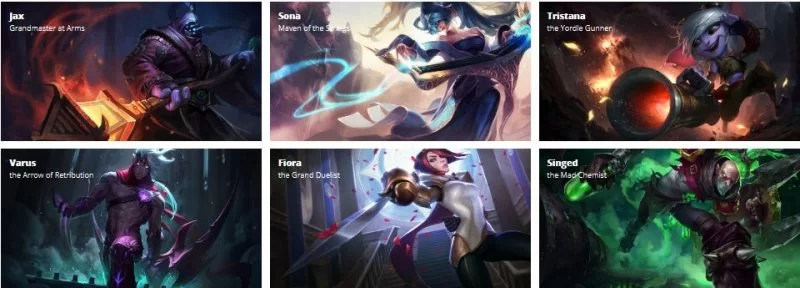
jQuery Gridder
この特定のプラグインがポップアップ表示され、ユーザーがクリックした画像の詳細な説明が記載されたスライドが表示されます。 jQuery Gridderスライダーには、レスポンシブ画像スライダーとスライドインの説明があり、スムーズなスクロールが可能です。

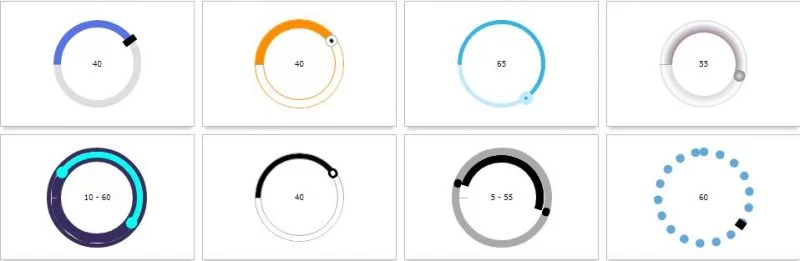
ラウンドスライダー
円形スライダーまたはラジカルスライダーとも呼ばれるこのプラグインを使用すると、ユーザーは円を描くように1つまたはさまざまな値を選択できます。 これは、訪問者がWebサイトに夢中になり、何度も戻ってきてほしいWebサイトに特に役立ちます。

Fフルスクリーン垂直スライダー
フルスクリーン垂直スライダーは、CSS3トランジションを使用するシンプルなフルスクリーンスライダーで、その後にjQueryフォールバックが続きます。 フルスクリーンの垂直スライダーは、1ページのWebサイトにとって非常にファッショナブルなオプションになり、ユーザーはスクロール時に複数のページを作成できます。

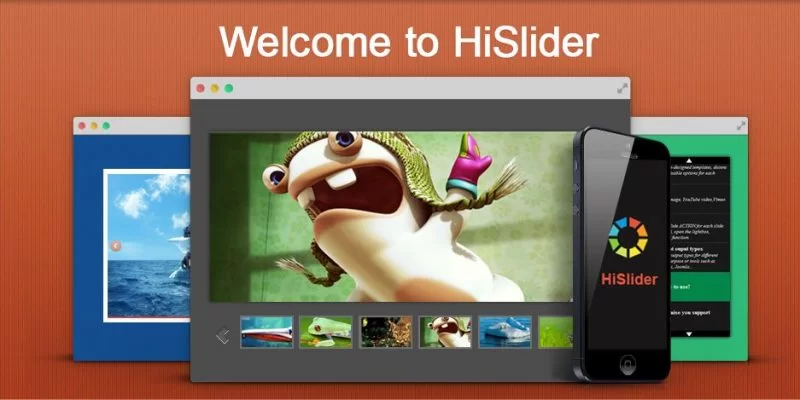
こんにちはスライダー
この無料のjQueryスライダープラグインは、画像のトランジションを備えた派手な画像スライダーを作成するために特に使用できます。 Hi Sliderは、多くの魅力的なテンプレートとスキンを備えた応答性の高いスライダーです。

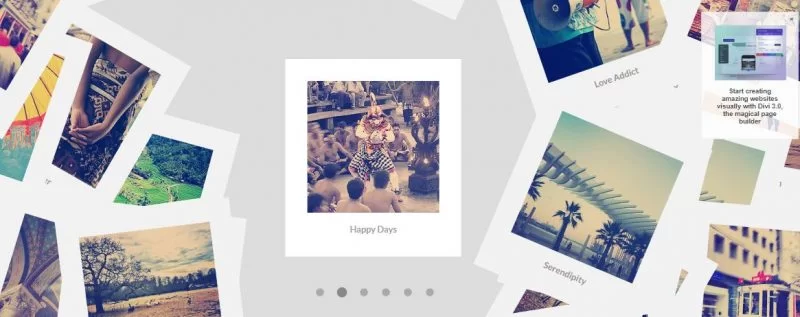
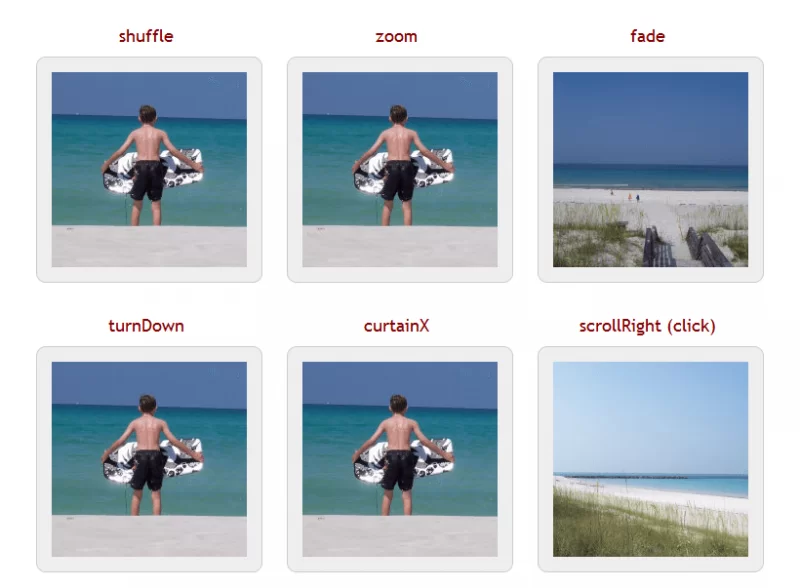
散在するポラロイドギャラリー
散乱ポラロイドギャラリーは、レスポンシブデザインが優れた散乱スタイルのギャラリーです。 スライダーの見た目は多くの訪問者を魅了します。 ただし、シャッフルトランジションがあり、タブレットでの表示に適しています。

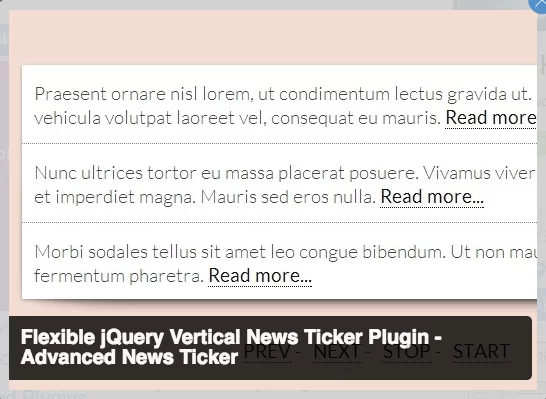
JQuery垂直ニューススライダー
名前が示すように、JQuery垂直ニューススライダーは、左側にスライドを表示し、右側に画像を表示するニュースWebサイトに最も役立ちます。 バーティカルニューススライダーがコンテンツを強化するインタラクティブな方法は、それを素晴らしい選択にします!

PGWスライダー
この最小限の画像スライダーは、エレガントな方法で画像を組み込んだスライドを紹介します。 PGWスライダーはSEOに準拠しており、レスポンシブレイアウトを備えており、一般的なすべてのブラウザーをサポートしています。

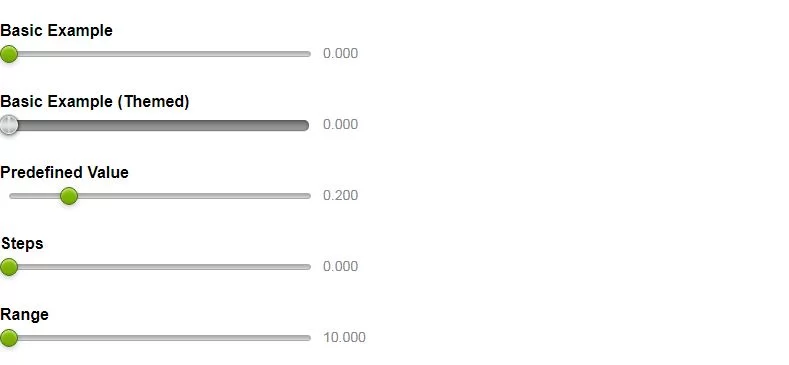
シンプルなスライダー
名前が示すように、シンプルなスライダーを使用すると、ユーザーは値の範囲から特定の値を選択することで、スライダーのコンテンツを探索できます。 スライダーをドラッグしてクリックするだけで、特定の数値が表示されます。 かなりきちんと!

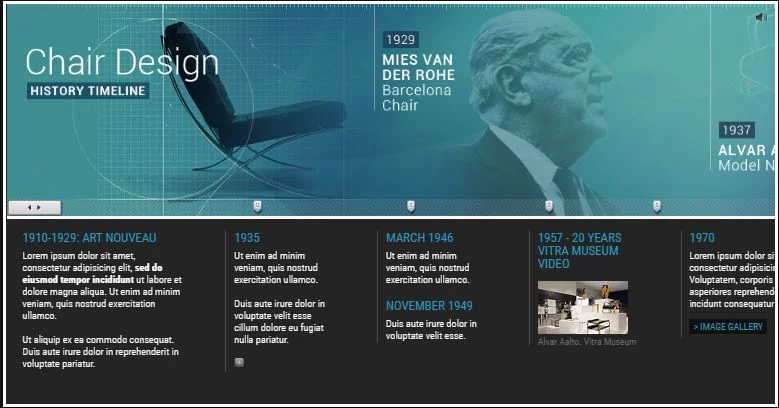
タイムラインスライダー
タイムラインスライダーの決定的なプラグインは、美しい歴史のタイムラインを構築するのに役立ちます。 このスライダーの主な構成は、CSSスタイルシートファイルを使用してカスタマイズおよび編集できます。 スライダーには2つのスキンとフラットスタイルが付属しています。

透明な文字を使用したレスポンシブ視差ドラッグスライダー
視差効果のある見栄えの良い透明な文字を作成しますか? これは、サイトのヘッダーヒーローセクションで使用してユーザーの注意を引くことができる、すぐに使用できるデザインオプションです。


jQueryサイクルプラグイン
jQuer Cycleプラグインは、多くのトランジションエフェクト、ホバーでの一時停止、自動停止、クリックトリガー、およびWebサイトの訪問者を夢中にさせるその他の多くのインタラクティブ機能をサポートするスライドショープラグインです。

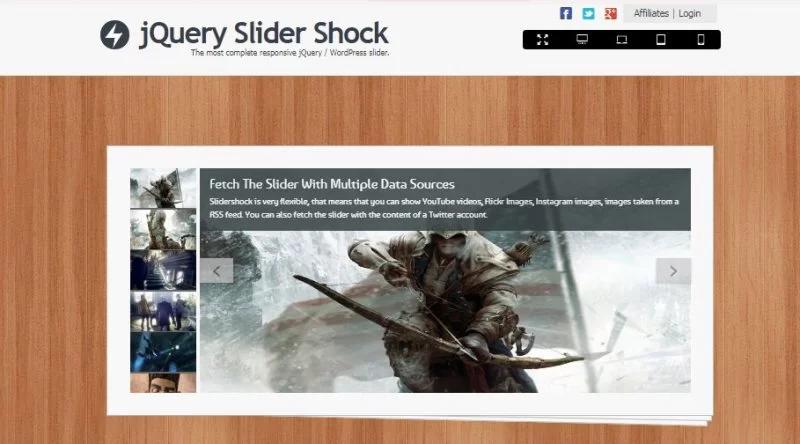
jQueryスライダーショック
jQuery Slider Shockは完全で強力な拡張機能であり、プラグインとして任意のWordPress側に新しいビジュアルコンテンツを追加できます。 さらに、スライダーを使用して画像やテキストをスライドさせることもできます。

スライドを調整する
リファインスライドは、石炭の3D変換とCSS3トランジションを使用してスライドショーを作成するための応答性の高いシンプルなプラグインです。 スライダーもブラウザフレンドリーで、訪問者にきっと愛されるでしょう。

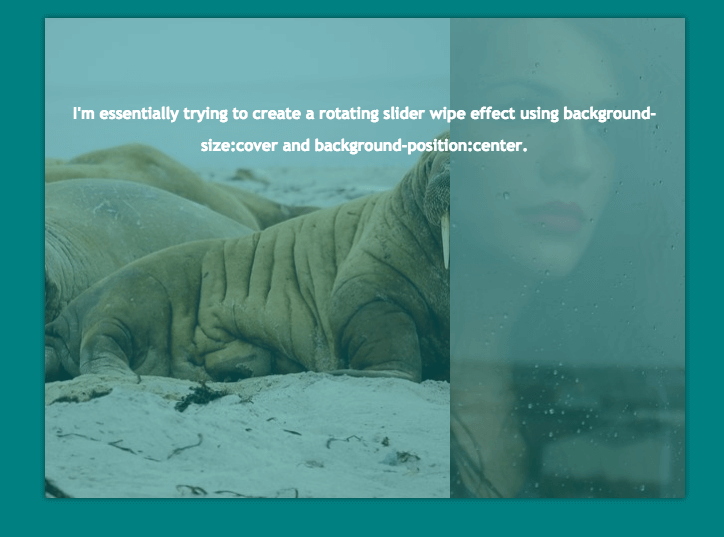
スライダーを拭く
美しいワイプ効果のあるシンプルなスライダーオプション。 このスライダーは、どのプロジェクトでも無料でダウンロードして使用できます。