開発者のための14の最高の無料マテリアルデザインフレームワーク
公開: 2022-04-28Googleは2014年にマテリアルデザインを導入し、すぐに開発者に採用されました。 マテリアルデザインフレームワークは、美しいAndroid/Webアプリケーションを作成するための最良の選択です。
それはあなたのアプリケーションに多くの利点を提供します。 ビジュアルデザインフレームワークはエレガントで活気に満ちており、デバイスで統一されたエクスペリエンスを提供します。
現在市場に出回っているマテリアルデザインを使用したフレームワークはたくさんあります。
これらのうち、夢のアプリケーションの設計に役立つ最高の無料マテリアルデザインフレームワークのいくつかを以下に示します。
デザインに使用できる最良のオプションは次のとおりです。
トップマテリアルデザインフレームワーク
マテリアライズ

マテリアライズは、開発者に優れたエクスペリエンスを提供する洗練されたフレームワークです。 独自のデフォルトのスタイルとカスタム機能により、ユーザーに高度なフィードバックネットワークを提供するコンポーネントとアニメーションを組み込んだフレームワークを作成します。
グリッド、タイポグラフィ、色、画像など、開発者のすべての要件に対応する要素とコンポーネントを所有しています。
モーションテクノロジーにより、ユーザーは画面に表示されているものと実際に表示されているものを区別できます。 また、オブジェクトと変換に関する潜在意識の情報をユーザーに提供します。
ユーザーはフィードバックを提供できます。これにより、ユーザーはなじみのないテクノロジーに完全に没頭することができます。
AngularJSマテリアル

これは、Googleのマテリアルデザインに触発されたUIコンポーネントフレームワークです。 つまり、UIコンポーネントはマテリアルデザインに基づいており、十分にテストされており、再利用できます。
Angular JS Materialは、生産用途に最適な安定した製品です。 AngularJS1.xとのみ互換性があることに注意してください。 開発は、バグを修正し、アクセシビリティの問題を解決し、改善をもたらすために進んでいます。
フォノン

柔軟性があり、カスタムメイドであり、Webとモバイルアプリの両方のフレームワークで提供されます。 ApacheCordovaまたはPhoneGapをサポートします。 Phononは、他のフレームワークとはまったく異なるアプリを構築するための直感的で驚くべき方法を提供します。
ページイベントは、アプリのワークフローに関するアイデアを提供します。 これは、すべてのプラットフォームに適用可能な汎用機能を誇るUIフレームワークです。 Phononは、Webアプリとハイブリッドアプリの両方を構築できます。 アプリの言語を変更したい場合は、関数「updateLocale」を呼び出すだけです。
タブレットやモバイルと互換性があります。 また、スマートフォンやタブレットのレイアウトを作成するために、グリッドシステムを利用できます。 サイドパネルはデフォルトでモバイル画面では閉じたままですが、タブレット画面では表示されます。
水面

表面は、Googleのマテリアルデザインに大きく影響を受けたフレームワークです。 これは、1つのファイルサイズが5.7 kbに縮小された軽量のフレームワークであり、Gzip圧縮されています。 これは、Javascriptがまったくない100パーセントのCSSです。 Firefox、Chrome、Operaなどのブラウザでうまく機能します。
ファイル_variableでリンクに変数を設定できます。 配色、グリッド列の量、間隔などの属性は、変更する必要があります。
Gulp.jsに精通している場合は、必要なすべてのアウトラインをgulpfileにインストールし、Gulpを使用してSCSSをコンパイルすると便利です。
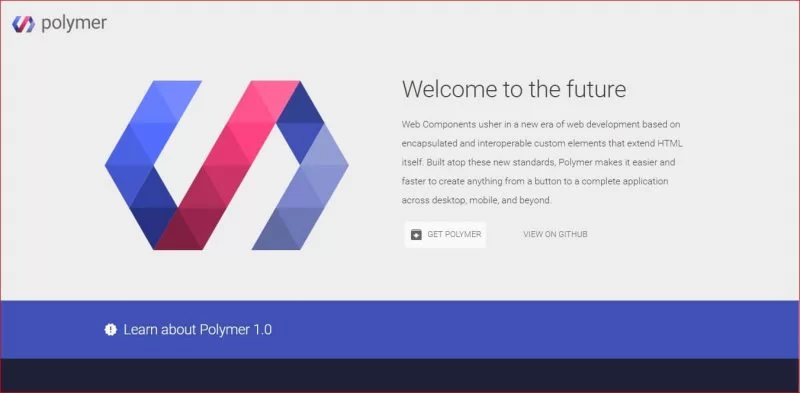
ポリマー

ポリマーは用途の広いフレームワークであり、デスクトップ、モバイルなどでアプリケーションを作成するのが非常に簡単かつ迅速になります。Webサイトで提供されるビデオチュートリアルを通じて、フレームワークの詳細を確認できます。
ポリマー要素は非常に使いやすいです。 HTMLインポートを使用して要素をインポートする必要があります。 これらの要素がインポートされると、他の要素と同じように使用できます。
マテリアルデザインアプリのレイアウトを作成し、テーマのない要素コレクションでトランジションとスクロール効果をもたらすことができます。 紙の要素にはシャドウ効果が組み込まれています。
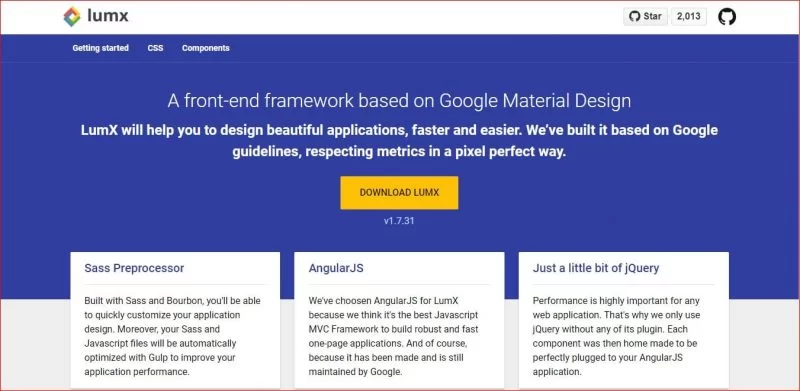
Lumx

Lumxは、Googleのマテリアルデザインに完全に基づいたフロントエンドフレームワークです。 それはあなたがかなり速く素晴らしいアプリケーションを設計するのを助けます。

アプリケーションの設計は、SassとBourbonで構築されているため、簡単にカスタマイズできます。 Gulpは、パフォーマンスを向上させるためにファイルを自動的に最適化します。
プラグインを使用しないJQueryは、アプリケーションの効率を高めるために使用されます。 ボタンには5つの異なるサイズがあり、Lumxではメインカラーの下にある色付きのボタンを作成できます。
通常のボタン要素はボタンをカスタマイズするのに役立ち、CSSヘルパーは背景とテキストの色を変更するのに役立ちます。
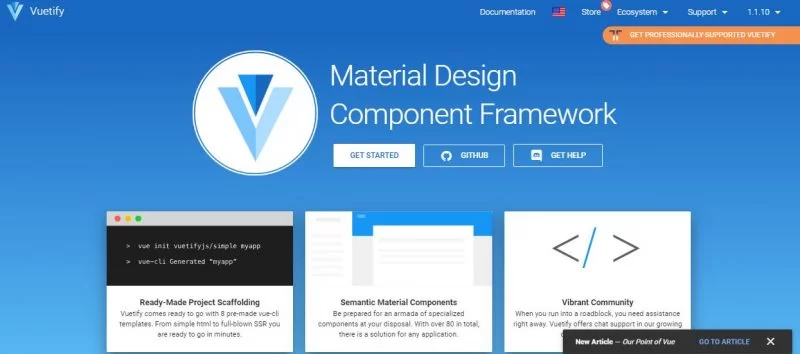
Veutify

Veutifyは、8つの事前に作成された独自のvue-cliテンプレートのパックを誇っています。 これは、あらゆるアプリケーションにソリューションを提供する80を超えるセマンティックマテリアルコンポーネントで構成されています。 Veutifyは、疑問や質問をクリアするためのチャットサポートを提供しています。問題が発生した場合は、Discordでコミュニティに連絡することを躊躇しないでください。
その驚くべき機能には、ダイナミックで楽しいテーマ、SSRとPWAのサポート、80を超えるマテリアルデザインコンポーネント、アラカルトインポート対応のトランジションコンポーネントなどがあります。
アプリケーションを開発している場合でも、開発者のために開発している場合でも、非常にユーザーフレンドリーです。
コミュニティの問題やリクエストをクリアすることで、絶えず更新されています。 純粋にマテリアルデザインの仕様に基づいているため、次のアプリケーションを作成するための最高のUIツールが提供されます。
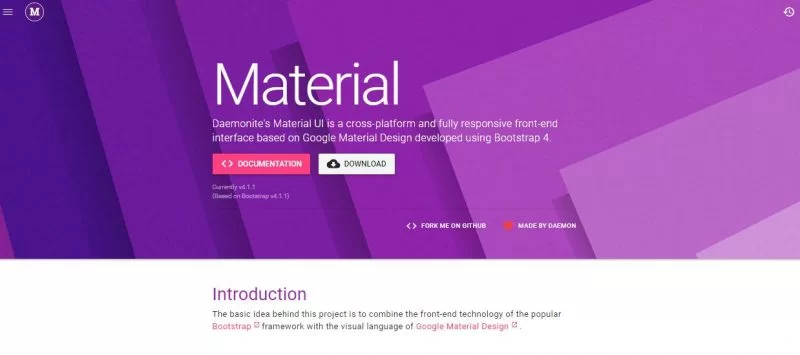
デーモンナイト

Daemoniteは、開発者がBootstrap HTMLマークアップを使用できるように、すべてのブートストラップコンポーネントにGoogleマテリアルの外観を提供するという動機で作成されました。
このプロジェクトでは、フローティングボタン、ピッカー、ステッパーなどの一部のGoogleマテリアルデザインコンポーネントがサポートされています。
現在、これはブートストラップコンポーネントを変換することによって可能にすることはできません。 これは、Bootstrap4のみを使用して構築されたGoogleマテリアルデザインに基づく特注のフレームワークです。
マテリアルデザインライト

それはあなたのウェブサイトを見るためのマテリアルデザインをもたらします。 そのコンポーネントは、CSS、JavaScript、およびHTMLのみで作成されています。
コンポーネントを簡単に利用して、魅力的で一貫性のあるWebアプリケーションを作成できます。
ボタン、チェックボックス、テキストフィールドなどの属性は、より良いエクスペリエンスのために含まれています。 マテリアルデザインライブラリには、カード、列レイアウト、スライダー、スピナー、タブ、タイポグラフィ、その他多くの興味深いコンポーネントもあります。
クロスブラウザとしても、クロスOS Web開発者のツールキットとしても使用でき、誰でも生産的でポータブルなWebアプリケーションを作成できます。
フレームワークを使用して作成されたページは、ブラウザーの移植性、デバイスの独立性など、最新のWebデザインの原則に準拠していることを確認します。
イオン

Ionicフレームワークは、イオンハイブリッドアプリを非常に簡単に開発および実現するのに役立ちます。 非常にユーザーフレンドリーで、すでに使用されている他のスタイルに干渉することなく、他のコードとうまく連携します。
効果的なパフォーマンスを実現するために、新しいクラス、メソッド、およびヘルパーがIonicに追加されています。 これは100%無料のオープンソースプロジェクトであり、マテリアルデザインの最高の表現が統合されています。
アクティビティフィード、カテゴリ、機能、ギャラリー、リスト、ログイン、プロファイルなどが含まれており、効果的に管理できます。 マテリアルデザインの仕様に準拠しており、そのすべての属性はテーマに沿っています。
MUI

これは、Googleのマテリアルデザインのみに基づいた軽量のCSSフレームワークです。 MUIには、MUIコンポーネントをWebおよび電子メールアプリケーションと互換性のあるものにするために必要なすべてのコードが含まれています。 ダウンロードサイズが小さいMUIは、ページをできるだけ早く読み込むのに役立ちます。
すべてのコンポーネントは、GitHubまたはBowerからすばやく入手できるSASSファイルを使用して簡単にカスタマイズできます。 ブレークポイント、フォント設定をカスタマイズしたり、マテリアルデザインの色を変更したりすることもできます。
MUIは、Bootstrap、Polymer、Ink、およびその他の著名なデザインフレームワークから深く影響を受けています。
ソースコードにはMITライセンスが付属しており、開発者がMUIをハッキングして改善を提案することを奨励するために公開されています。 これは、多くの魅力的な機能を備えた応答性の高いフレームワークであり、無料です。
拡大

Expandは、絶妙なWebアプリケーションを構築するためのWebコンポーネント、ユーティリティ関数、およびクラスを提供します。 これは、フロントエンドとバックエンドを開発するためのJavascript、HTML、およびCSSに基づいています。
モジュラーライブラリは、最新のWebアプリケーションをより適切かつ高速に作成するのに適したビジュアルコンポーネントと非ビジュアルコンポーネントのさまざまなパックを提供します。
非ビジュアルコンポーネントは、状態管理、ルーティング、i18n、入力検証、選択処理、レイアウトスキャフォールディングなどのWebアプリケーションを開発します。
ビジュアルコンポーネントはGoogleのマテリアルデザインガイドラインに従い、アプリケーションインターフェースをブートストラップすることで、ユーザーエクスペリエンスと効率を向上させます。
素材ストラップ

これは、Bootstrapの原則に基づいており、マテリアルデザインスタイルで構築されたHTMLおよびCSSフレームワークです。 Androidとデスクトップの両方と互換性があります。
堅牢なブートストラップフレームワークを使用したマテリアルデザインのスムーズな移行からインスピレーションを得て作成されています。
最高のデザイン要素はそれに美しいモダンな外観を与えます。 基本的なテンプレートは、ナビゲーションバー、大きなボックス、動的ボックス、および2つのセクションで構成されます。 公式ページで、マテリアルストラップを使用して作成された多くのサンプルWebサイトを見ることができます。
スターターパックは、CSSフォルダー、画像フォルダー、および開始に役立つインデックスHTMLページで構成されています。
開始するときは、提供されている色の選択肢のリストから基本色を選択する必要があります。 マテリアルストラップを使用すると、すぐにモダンで美しいウェブサイトを作成できます。
マテリアルデザインにより、Webサイトのすべてが非常にシンプルになり、まったく新しい機能を備えていても、誰もが快適に利用できるようになります。
それはあなたのウェブサイトで成功を収めるための最良の方法です。 使用するプラットフォームに関係なく、アプリケーションを作成するためのマテリアルデザインを常に選択してください。アプリケーションには、要件に準拠した多くの無料のソースが付属しています。
また読む:
- 最高のフォントライブラリ
- 最高のオンラインフォントジェネレータ
- 最高のアンビグラムジェネレータ
