今日コピーできる12の最高のポップアップデザインを見つけました
公開: 2022-04-06ポップアップは、メールリストを増やし、eコマースのコンバージョン率を上げる確実な方法です。 トップeコマースブランドがポップアップを使用して、コンバージョン率を最大37%向上させ、カートの放棄率を少なくとも20%低下させているのを見てきました。
このようなサクセスストーリーは、非常に具体的なオーディエンスをターゲットとする美しくデザインされたポップアップに依存しています。 前回の記事では、すべてのeコマースストアがポップアップでターゲティングする必要があるユーザーセグメントについて説明しました。 今日は、2番目の要素であるポップアップデザインに焦点を当てます。
あなたがあなた自身のポップアップデザインを釘付けにするのを助けるためのインスピレーションとして12の素晴らしいポップアップの例を集めました。
始めましょう!
高変換ポップアップデザインの12の例
ポップアップデザインのこれら12の実例はすべて、OptiMonkを使用して作成されました。 つまり、さまざまなテンプレートとドラッグアンドドロップエディタを使用して、すべてのデザイン要素を簡単にコピーできます。
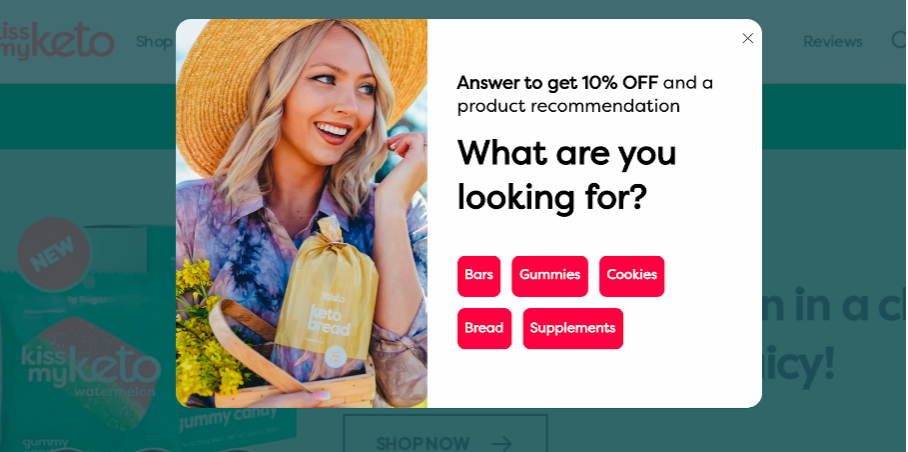
1.ケトにキスする
このウェルカムポップアップは、顧客をよりよく知ることにより、顧客との永続的な関係を構築するプロセスを開始します。
簡単な質問と同様に簡単なボタンのコピーは、訪問者がポップアップを利用するように促します(10%オフのプロモーションコードの約束は言うまでもありません)。
Kiss My Ketoはまた、製品を表示し、楽しく、のんきなブランドアイデンティティを強化する高品質の画像を使用しました。

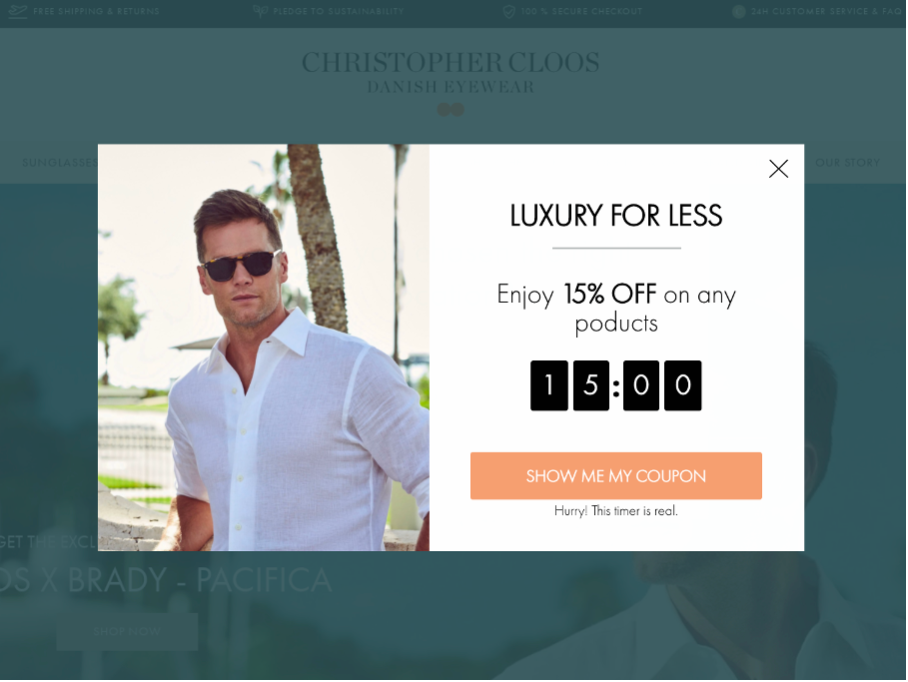
2.クリストファークルース
Christopher Cloosはスカンジナビアのルーツを持つブランドであり、そのポップアップデザインは、典型的なスカンジナビアの美学、つまり直線とシンプルなフォントを備えた洗練されたものに従います。 これは、ブランドのスタイルを強化する堅実なポップアップデザインの優れた例です。
ポップアップのデザインのもう1つの重要な側面は、カウントダウンタイマーです。これは、訪問者の注意を引き付け、切迫感を高めて、割引コードを使用する可能性を高めます。
そして最後に、テーマになりつつある中で、クリストファー・クルースのデザインチームは、サングラスの「感触」を完璧に表現するイメージを選びました。

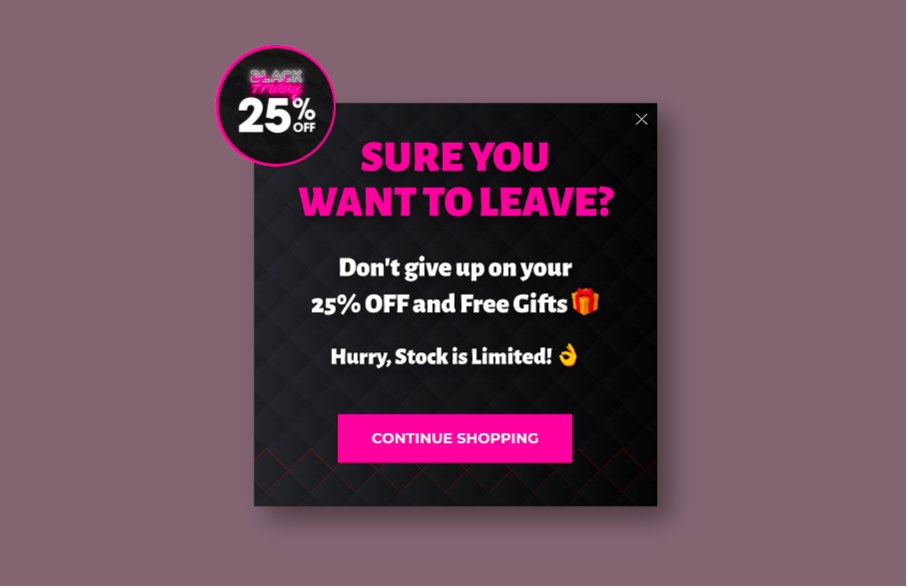
3. Obvi
すべてのポップアップが顧客の注意を引くために画像を必要とするわけではありません。 場合によっては、ポップアップのコピーはそれ自体で十分に強力な場合があります。
これは、下のホットピンクと黒のコンボのように、ポップアップが目を引く大胆な色を使用している場合に特に当てはまります。 Obviが絵文字でメッセージを補強していることに注目してください。これにより、ポップアップデザインがより若々しく感じられます。
ポップアップのメッセージをさらに吸収しやすくするために、左上隅の円はオファーを要約しています。

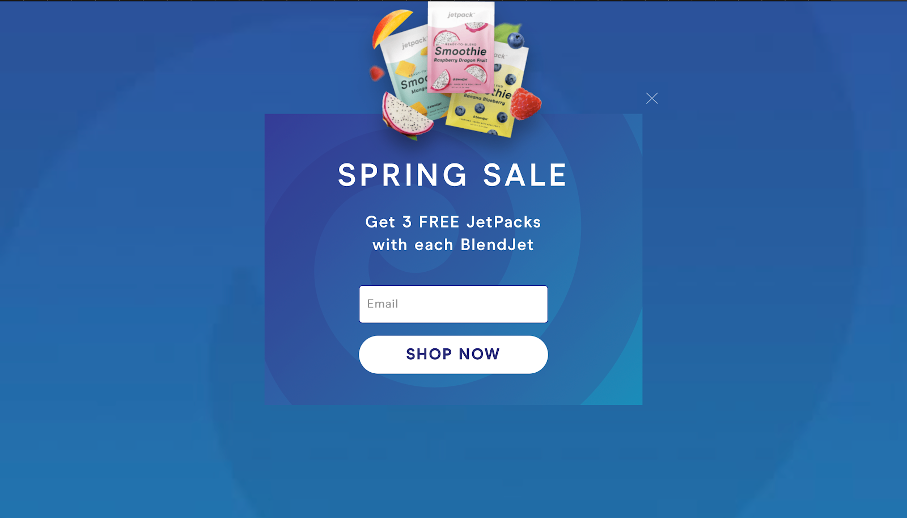
4. BlendJet
この例は、ポップアップがWebサイトのデザインと一致することを確認することがいかに重要であるかを示しています。 目にとても心地よく見える色の選択には調和があります。
カラーパレットの唯一の対比は、オファー(顧客が無料で入手できるもの)を示す画像から来ています。 製品がページから飛び出し、それがまさに目標です。

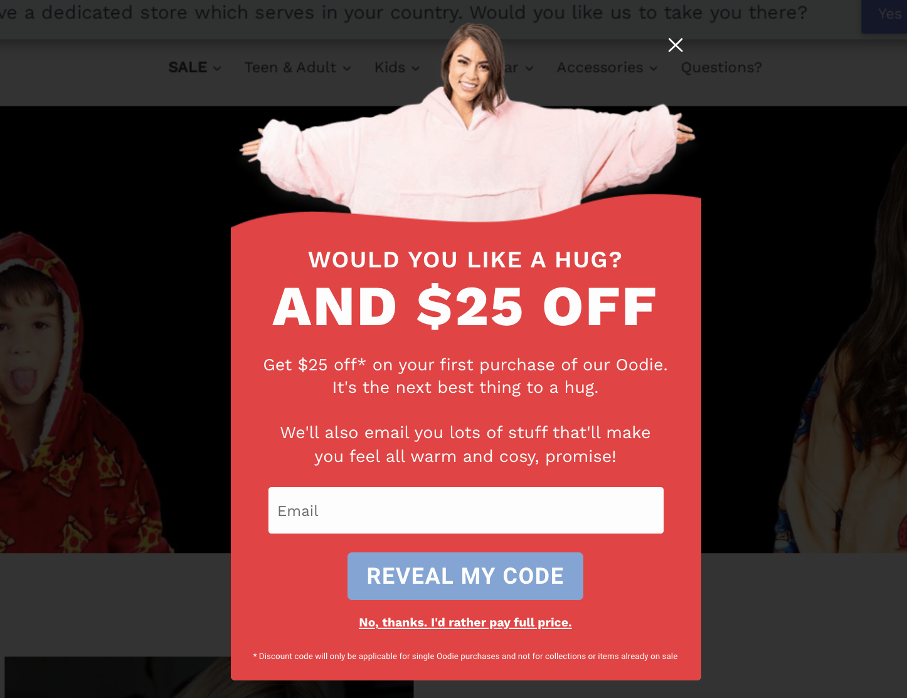
5.ウーディー
TheOodieのこの素晴らしいポップアップデザインの例については、いくつかのポイントがあります。
まず、画像がポップアップとマージされる方法は視覚的に印象的で、コピーをサポートします。「抱擁をご希望ですか?」
パーカーの柔らかいピンクとは対照的に、ポップアップに明るい赤を選択するのは模範的です。 青い召喚ボタンが目立ち、訪問者が魅力的なCTA「RevealMyCode」を見落とさないようにします。
最後に、最大かつ最も目立つコピーは「And $ 25 Off」です。これは、ポップアップのメインメッセージに注目を集めるための注目を集める方法です。

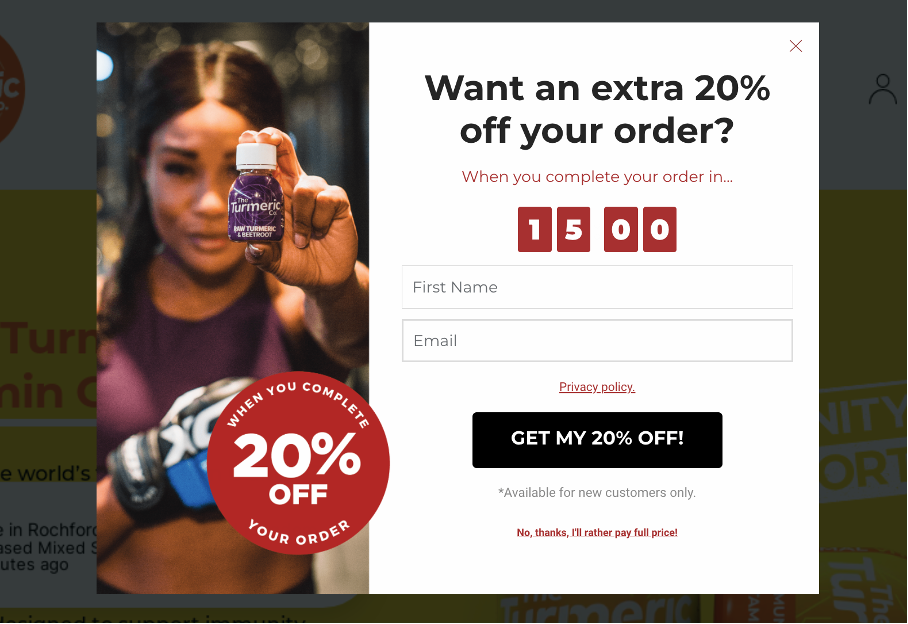
6.ターメリック社。
Turmeric Co.は、目立つサークルデザイン要素を使用して、その提案を強調しています。
このポップアップデザインはシンプルで、カウントダウンタイマーと説明的な召喚ボタンを組み込んでいる間、サイト訪問者を圧倒することを避けるのに十分な余白があります。
小さな画像は、製品を示すだけでなく、ブランドのアクティブで健康的な画像もキャプチャします。

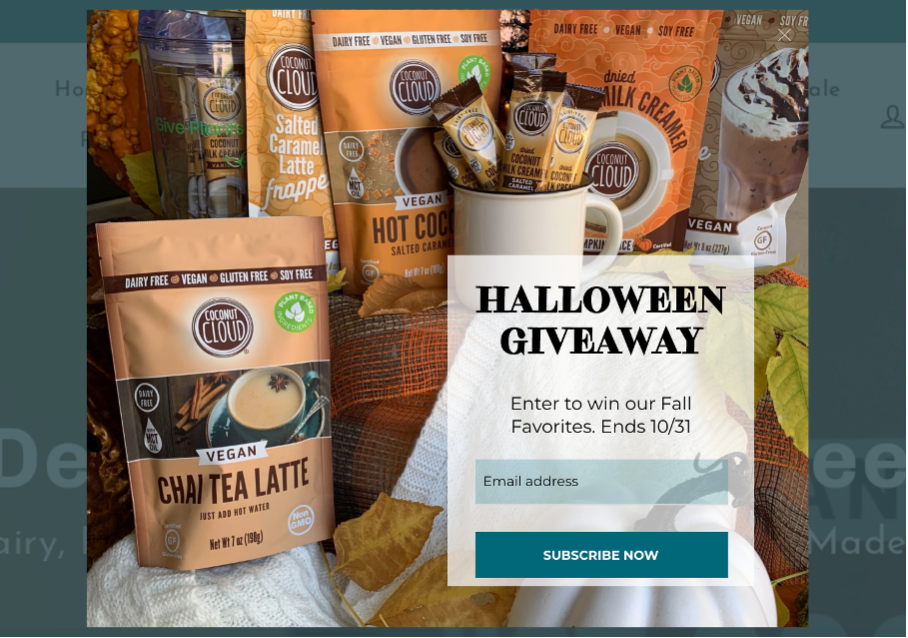
7.ココナッツクラウド
ココナッツクラウドは、自社製品にすべての焦点を当てています。 そしてそれは理にかなっています…彼らは美味しそうに見えます!
このポップアップデザインは、ハロウィーンのプレゼントをサポートするために開発されました。 ココナッツクラウドは、訪問者に勝つことができるすべてのものを示すことで、訪問者を引き込み、参加を促します。
最後に、このポップアップには期限が含まれています。 カウントダウンタイマーのように、締め切りがしっかりしていると、切迫感が生まれます。

8.TheSTEMKids
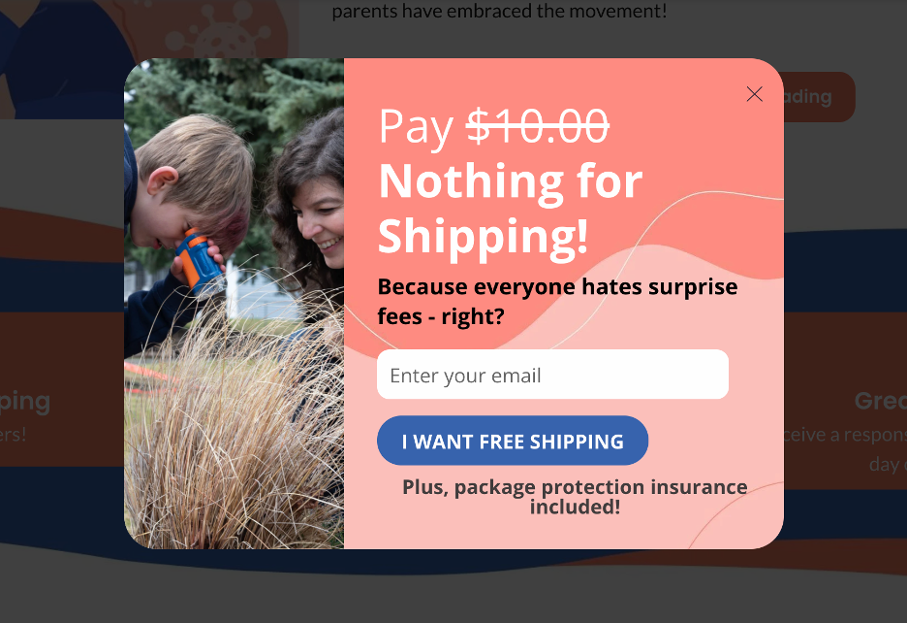
このTheSTEMKidsポップアップデザインの例の巧妙なコピーは、実際にショーを盗みます。
ポップアップのコンテンツは、「$10.00」の数字の取り消し線で始まります。 太字の「NothingforShipping」と組み合わせると、すべてのサイト訪問者にオファーの正確な価値が明らかになります。

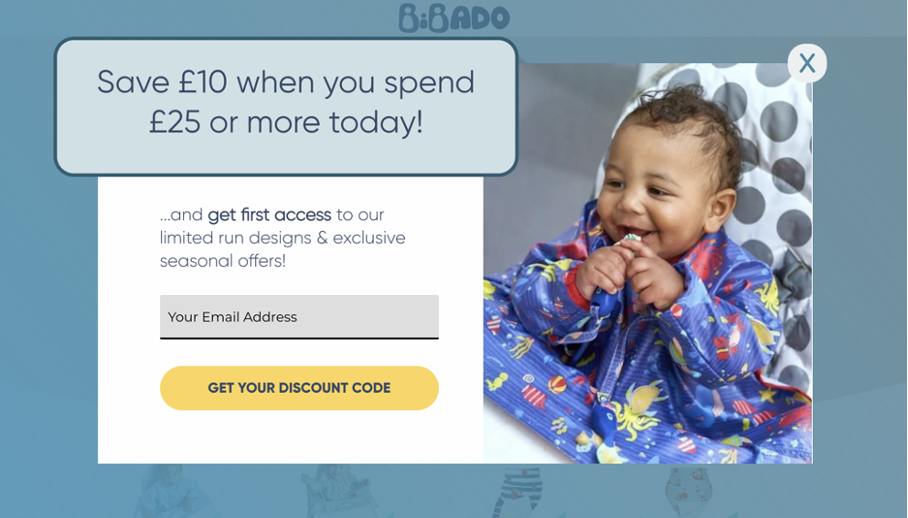
9.ビバド
このリストにある他の多くのポップアップデザインの例と同様に、Bibadoは召喚ボタンに対照的な色を使用しています。 インプレッションの成功は、顧客がCTAボタンをクリックするかどうかによって決まるため、目立たせるのは理にかなっています。

また、Bidaboが独自の最初の長方形でオファーを強調した方法も気に入っています。

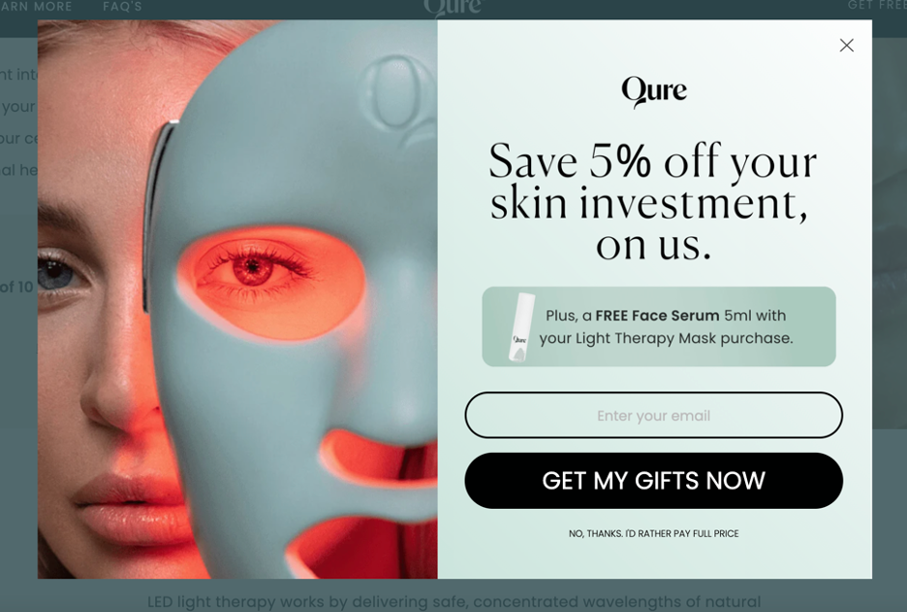
10.クレ
Qureのポップアップデザインは、一度に2つのオファーを行う方法の良い例です。
メインの見出し(5%オフ)は大きなテキストで強調表示されていますが、追加のオファーには強調のための独自のボックスがあります。 あなたが得る無料の贈り物をあなたに示す素敵な小さな画像があります。
大きな画像は、Qureの新鮮で未来的なブランディングとの継続性を確立するのに最適です。

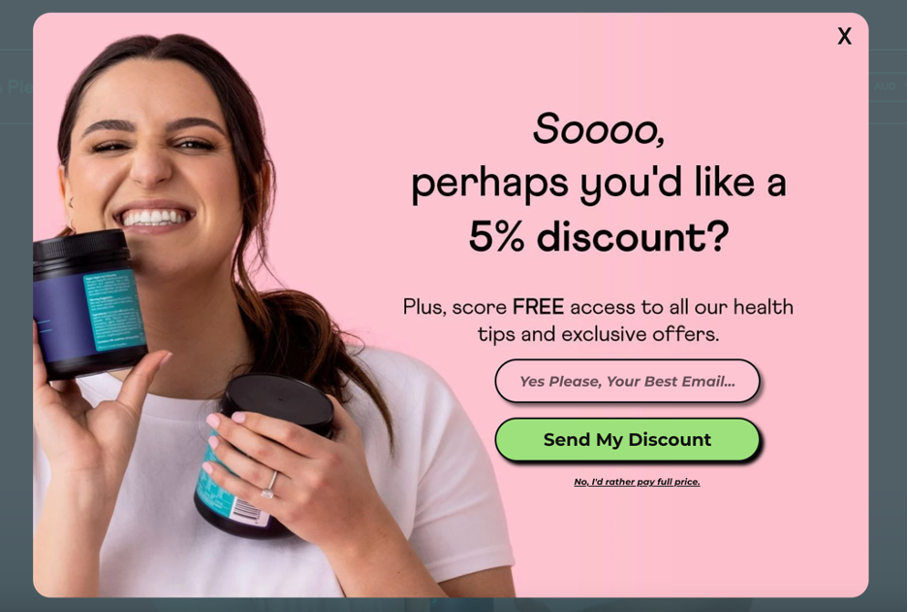
11.はい健康にしてください
あなたのポップアップを見るのは人間であることを覚えておくことは重要です。 つまり、ポップアップをデザインするときは、感情が常に重要な考慮事項です。
はいプリーズヘルスは、笑顔で製品を見せている人のカラフルな画像で、顧客がオファーに興奮するのを助けます。
それらはその画像をポップアップの背景とブレンドし、非常によく結びついているように見せます。
最後に、彼らは楽しく遊び心のあるコピーを使用して顧客を引き込みます。

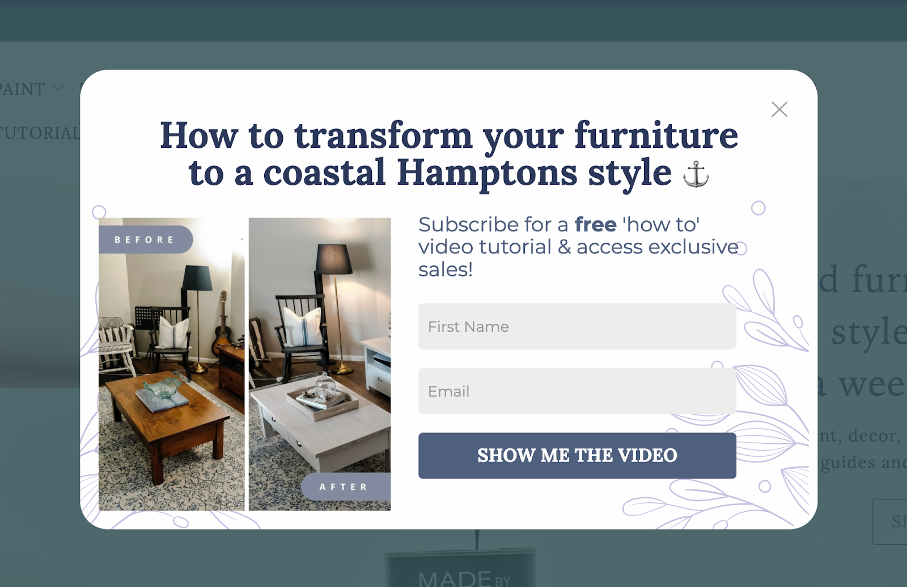
12.フラーのフリップ
Fuller's Flipsは、画像を使用してこのポップアップに大きな効果をもたらします。 前後の画像を表示することで、サービスが提供する価値を明確に示しています。
アンカー絵文字の使用もいい感じで、「沿岸ハンプトンスタイル」をもたらすという彼らの約束とうまく調和しています。

要約
ポップアップデザインは正確な科学ではありません。 これらのポップアップの例が示しているように、実行できるさまざまなアプローチがあります。
あなた自身のアプローチはあなたのブランドの個性、あなたのウェブサイトのデザイン、そしてあなたが伝えようとしているメッセージと一致しているべきです。 OptiMonkの300以上の強力なテンプレートライブラリで、3つのボックスすべてにチェックマークを付けるテンプレートが必ず見つかります。
コンバージョン率の高いポップアップの作成について詳しくは、ポップアップの究極のガイドをご覧ください。

これを共有
によって書かれた
ニコレット・ロリンツ
あなたも好きかも

あなた自身を刺激する8つのモバイルランディングページの例
投稿を見る
コンバージョン率を高めるための8つの重要なポップアップのヒント
投稿を見る