Web開発に最適なソフトウェアはありますか?
公開: 2020-04-26最終更新日:2020年4月27日
本格的なWeb開発者になるために、すべての理論を研究し、すべてのチュートリアルを実行しました。 あなたがあなたの旅を始めているならば、あなたが仕事のために正しい道具を持っていることを確実にするためにあなたがしなければならないことがたくさんあります。 それの多くは個人的な好みにも関係するので、快適なセットに落ち着く前に、Web開発用のさまざまなソフトウェアをテストすることをお勧めします。 選択できるツールは、作業しているプログラミング言語、目的のスタック、現在のハードウェアの能力、会社が現在使用しているものなど、さまざまなものによって異なります。
Web開発者として始めたばかりのときは、さまざまなツールやソフトウェアをテストすることが重要です。 Web開発に最適なソフトウェアを特定するために検索を絞り込むことは、多くの場合、個人の好みに依存します。 クリックしてツイート
あなたが必要とするウェブ開発のためのソフトウェアは6つのカテゴリーに分けることができます。
UIプロトタイピング/モックアップツール:
レスポンシブWebサイトまたはWebアプリの作成を開始する前に、UIをレイアウトし、視覚化し、実行する必要のある作業を計画するためのツールが必要です。 盲目的に始めたばかりの場合は、設計の変更に伴って多くの作業を破棄するリスクがあります。 反復は良いですが、しっかりした計画から始める必要があります。 これらのツールを使用すると、UIを設計し、プロジェクトに構造を与えることができます(少なくとも最初のスプリントでは)
それか! 同社は、世界中の代理店に魅力的で効果的なWebデザインサービスを提供しています。 ホワイトラベルWebデザインサービスの詳細と、お客様とお客様のクライアントがWebプレゼンスを作成または改善するのをどのように支援できるかをご覧ください。 今日から始めましょう!
- MockFlow:これは、ワイヤーフレームを作成し、アイデアをコンセプトから具体的なものに変えるための優れたソフトウェアです。
- スケッチ:これは、優れたインターフェイスとプロトタイプを作成するための非常に人気のあるツールです。 シンボルと呼ばれるキラー機能があり、UIアセットと要素を再利用して、複数のアプリ間で一貫したインターフェイスを実現できます。
- Invision Studio:これは、単一のアートボードでレスポンシブデザインを作成するための優れたサポートを備えています。 選択できるカスタムアニメーションとトランジションは多数あります。
- Adobe XD:Photoshopを長年使用していて、Adobeエコシステムにとどまりたい場合、AdobeXDは他のAdobeサービスとのシームレスな統合を提供する優れたオプションです。
- Figma:これは、機能を追加するための十分に構築されたプラグインエコシステムを備えたクロスプラットフォームの優れたプログラムです。
設計ツール:
UIプランを作成したら、背景、ロゴ、画像などの実際のWebサイトアセットを作成するためのソフトウェアが必要です。 これがデザインツールの出番です。これらは、業界全体のデザイナーやアーティストが使用するツールです。 彼らはさまざまな価格帯にあるので、あなたはあなたの予算に合ったものを選ぶべきです。 これらは、最も一般的なWeb画像およびリソース形式へのエクスポートをサポートしているため、どのワークフローにも適合します。
- Photoshop:それらすべての祖父、これはほとんどのデザイナーやアートが使用するツールです
 主義者は誓う。 30年近く継続して開発を続けています。 これは他に類を見ない業界標準です。
主義者は誓う。 30年近く継続して開発を続けています。 これは他に類を見ない業界標準です。 - イラストレーター:イラストレーターは、ベクターグラフィックス用のPhotoshopのようなものです。 多くのワークフローでは、サイズを変更したり、大きなサイズに拡大したりできるグラフィックが必要です。 Illustratorは、これらのアセットの開発に最適です。
- Gimp:これはPhotoshopの多くの機能を備えたオープンソースソフトウェアです。 これは広く使用されており、ペニーを節約したい人にとって最も一般的なタスクには十分なはずです。
- Inkscape:Inkscapeはベクターグラフィックツールです。 繰り返しになりますが、これはオープンソースで無料です。 これはIllustratorの優れた代替手段ですが、そのソフトウェアによってエクスポートされたファイルとの互換性はありません。
- Adobe After Effects:これはモーショングラフィックスやアニメーションの作成に最適です。 これにより、デザイナーは見事なアニメーションを簡単に作成して、あらゆるWebサイトを整えることができます。
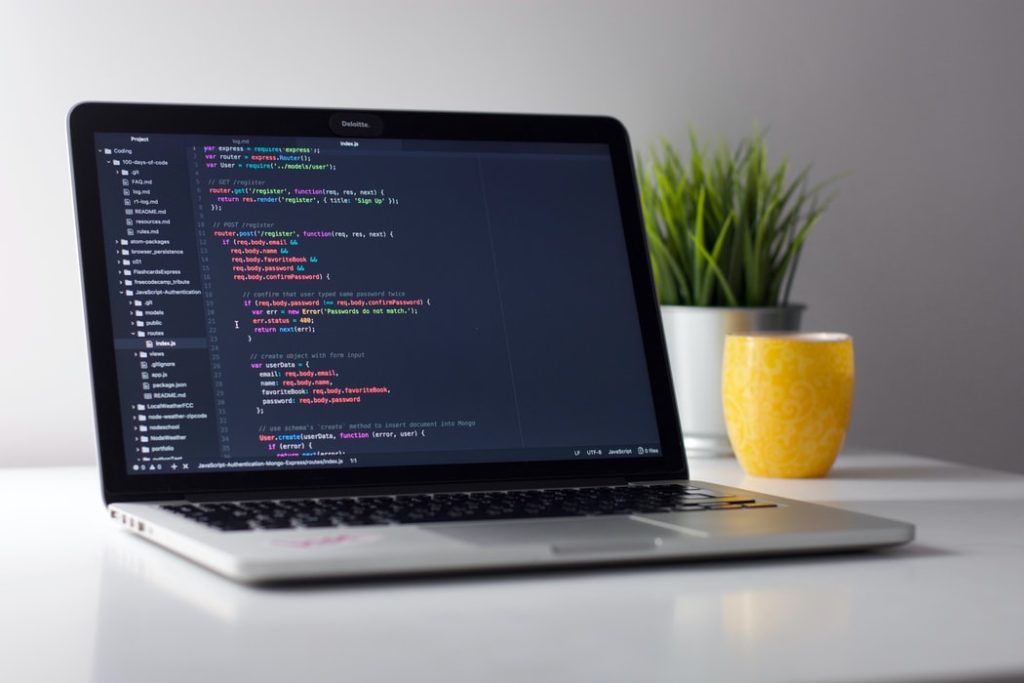
Web開発用のIDEソフトウェア:
 これはあなたがあなたの時間の大部分を費やすであろうソフトウェアです。 IDEは、コードとディレクトリ構造、およびバージョン管理とビルド設定を管理できる一連の機能を管理します。
これはあなたがあなたの時間の大部分を費やすであろうソフトウェアです。 IDEは、コードとディレクトリ構造、およびバージョン管理とビルド設定を管理できる一連の機能を管理します。

- Visual Studio Code:Microsoftによるこのオープンソースエディターは、VisualStudioの最小バージョンのようなものです。 それはその兄の機能のいくつかを欠いていますが、軽量で使いやすいことによってそれを補う以上のものです。
- 括弧:このオープンソースのコードエディタは、何よりもまずWebデザインを念頭に置いて設計されています。 デザイナーがエディター内に統合されたビジュアルツールを備えており、コードがレイアウトにどのように影響するかをすばやく確認できます。
- Atom:Githubによるこのコードエディターには、複数の人が同じファイルで作業できる優れた機能があります。 これにより、リモートコラボレーションやペアプログラミングに最適です。 これもGithubと緊密に統合されています。
- Notepad ++:これは束の中で最も軽量で用途が広いです。 使い方は簡単で、さまざまなコーディングスタイルに適応できます。 このシンプルな超高速エディターに多くの便利な機能を追加する無料のプラグインの健全なエコシステムがあります。
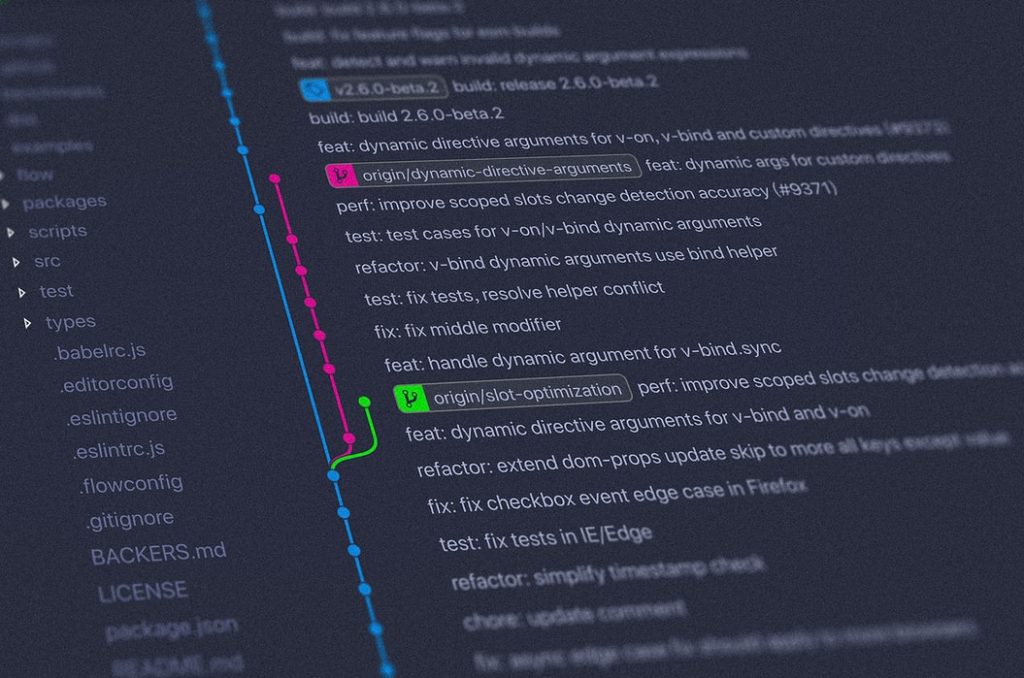
ソフトウェアバージョン管理:
単独であろうとチームであろうと、大きなプロジェクトに取り組む準備ができたら、バージョン管理を設定する必要があります。 一人で作業している場合は見落とされるかもしれませんが、優れたバージョン管理システムを導入することの重要性について、開発者を一生傷つけるのに1日だけ失われた作業が必要です。 何を選択しても、以前の作業を台無しにすることを恐れずに新しいことを試すのに役立つ分岐機能とバックアップ機能を高く評価するようになります。
- Git:Linuxコードベースを管理する必要性から生まれたLinus Torvaldsは、他のすべてを支配するバージョン管理システムとしてgitを作成しました。 これは、世界で最も広く使用されているVCSです。
- Mercurial:これは無料の分散型ソース管理ツールです。 あらゆるサイズのプロジェクトを処理し、簡単で直感的なインターフェイスを提供します。
- Subversion:これは、古いテクノロジーであるCVS(Concurrent Versions System)との互換性を目的としてApacheFoundationによって作成されました。 オープンソースであり、十分にサポートされています。
Web開発用のサーバーソフトウェア:
フロントエンドの計画が完了し、実際にブラウザーでWebサイトをネイティブにテストする場合は、リモートWebサーバーのようにWebページを提供するサーバーソフトウェアが必要です。 使用しているスタックに応じて、さまざまなサーバーソフトウェアを使用できます。 それぞれの基本的な機能だけを使用することも、インストールをカスタマイズして深刻な重労働を行うこともできます。
- Apache Webサーバー:このWebサーバーは、ワールドワイドウェブのほとんどに電力を供給します。 実行したいソフトウェアスタックを実行するための拡張機能がたくさんあります。
- Nginx:Apacheの優位性との激しい競争として、Nginxはそのパフォーマンスとスケーラビリティで知られています。
- IIS:Web開発でMicrosoftテクノロジを使用している場合、IISは、同じエコシステムのすべてのツールを使用するためのオプションです。
ブラウザ:
最後に、ここで魔法が起こります。 ブラウザはすべてのコードを実行します。 これは、ユーザーがWebサイトを操作する方法です。 このため、できるだけ多くのブラウザでWebサイトをテストする必要があります。 次のリストは、サポートする必要のあるブラウザの全範囲をカバーしているはずです。 

- Chrome:短期間で優勢になり、新しいWebテクノロジーの最新のサポートを提供するブラウザー。テストするには、これをコンピューターにインストールする必要があります。
- Firefox:Internet Explorerの独占に対する昔ながらの挑戦者であるこのオープンソースのブラウザは、このリストの他のブラウザと同じように機能する多数の拡張機能とアプリによって今でも十分にサポートされています。
- Safari:Appleデバイスのデフォルトのブラウザ。これは、何百万ものモバイルデバイスとデスクトップデバイスで実行される広く使用されているブラウザです。
- Microsoft Edge:Internet Explorerからの脱却であり、これはMicrosoftがGoogleChromeの市場シェアの上昇に追いつくための試みでした。 Windowsとうまく統合されています。
- Internet Explorer 11:ほとんどの人が最初にWebを紹介した最新バージョンのブラウザーは、その癖で有名であり、Web開発者がそれをサポートするのに多くの苦痛をもたらします。 それはまだかなりの市場シェアを持っているので、それをサポートすることはあなたの時間の価値があるはずです。
Web開発者として始めたばかりのときは、さまざまなツールやソフトウェアをテストすることが重要です。 Web開発に最適なソフトウェアを特定するために検索を絞り込むことは、多くの場合、個人の好みに依存します。 幸運を祈ります、開発者、そしてテストを始めましょう。
作者:タージR。
