最高のウェブサイトデザイン2022&2022年の最高のUI/UXデザイントレンド
公開: 2022-02-22あなたが2022年に何らかの種類のビジネスを運営しているなら、あなたは確かにウェブサイトを持っている必要があります。 オンラインでの存在感とデジタルマーケティングの助けがなければ、今や繁栄することはほぼ不可能です。 あなたがあなたのビジネスを拡大したいとあなたの目標があなたの聴衆を無期限に拡大することであるならば、ウェブサイトは絶対必要です。
しかし、ウェブサイトを持っているだけでは十分ではありません。 あなたがどんなニッチにいても、インターネットは広大な場所であり、たくさんの競争があります。 あなたが気づかれたいのなら、あなたはユニークである必要があります、そしてそれをするためのより良い方法は次のレベルのウェブサイトデザインでユーザーを魅了することよりも何ですか?
ユーザーインターフェイスとユーザーエクスペリエンスデザイン(UIとUX)は、要するに、最もスムーズで最も自然なアクションの流れを提供することに焦点を当てた製品(Webサイト、アプリ、ソフトウェア、またはデバイス)のデザインの用語です。
2022年のウェブサイトとUI/UXデザインの最新トレンドについて知りたい場合は、記事を読んでインスピレーションを得てください。
ストーリーテリング要素
スクロールテリングとも呼ばれるUI/UXデザインのストーリーテリングは、ユーザーをWebサイトのコンテンツに引き付ける革新的でユニークな方法です。 特定の種類のWebサイトやビジネスにのみ適しているため、あまり普遍的な手法ではありませんが。 ただし、否定できないことが1つあります。 そんなデザインから目が離せない!
このデザインは、eコマースストアには理想的ではないかもしれませんが、その歴史に誇りを持っている高級ブランドには有効かもしれません。 代わりに、scrollytelling UXデザインが最適なのは、 Webサイトの学習です。 インタラクティブな旅に連れて行くよりも、あなたの教育製品の可能性をユーザーに示すためのより良い方法は何ですか?
広告のコピーを改善して、変換するコピーを作成したい場合は、ここをクリックして、CTAと見出しを書くための7つの勝利の公式を読んでください。
UIデザインのカスタマイズ
カスタマイズは、優れたユーザーエクスペリエンスの不可欠な部分です。 結局のところ、Webデザインに関しても、誰もが異なる好みを持っています。 最も人気のあるユーザー指向のWebサイトには、カスタマイズ可能な要素がたくさんあります。
Netflixを例にとってみましょう。 デザインはシンプルでほとんどミニマルですが、ユーザーは自分の興味や見たいものを選択できます。 映画、音楽、またはアートのWebサイトの場合、ダッシュボードをカスタマイズすることが重要です。 そしてそれが、このデザイントレンドがUXの他の分野でより顕著になっている理由です。
もちろん、個人的なインターフェースのカスタマイズが不可能な場合もあります。 商品のランディングページは、インタラクティブショップやソーシャルプラットフォームとは異なる機能を果たします。 ただし、プラットフォームの目的が、とりわけ、コンテンツに積極的に関与しているユーザーのデータベースを収集することである場合、カスタマイズ可能なデザインは正しい方向への第一歩です。
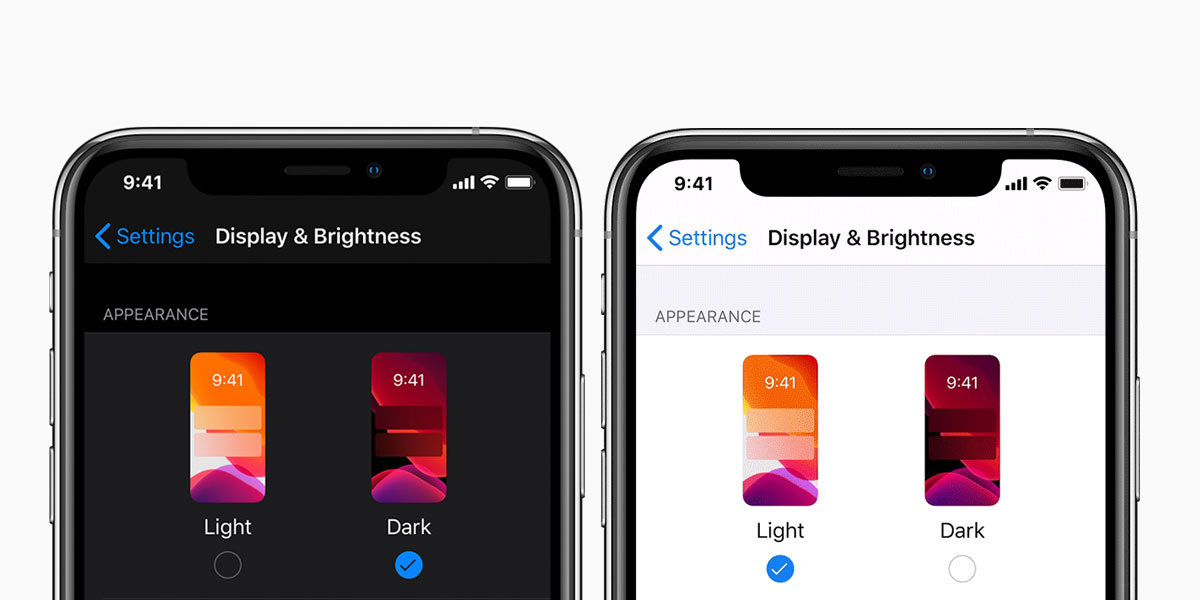
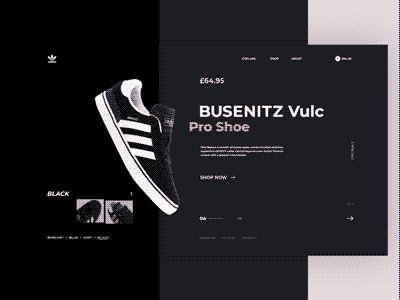
ダークモード
UIデザインを常に完全にカスタマイズできるとは限りませんが、ダークモードは簡単に理解できる傾向です。 最近、ユーザーはダークモードの使用に特に関心を持っているようです。 美的理由からそれを好む人もいれば、バッテリー寿命を延ばすためにそれを好む人もいれば、明るい画面を常に見ているという負担から目を離したい人もいます。
いずれにせよ、Webデザイナーはその傾向を受け入れており、現在ではダークモードを提供するWebサイトが増えています。 あなたもAppleやFacebookのような巨人の足跡をたどるべきです。 暗いデザインは、目とデバイスのバッテリー寿命をより健康にするだけではありません。 それもかなりなめらかです。
さらに、ダークモードは、Webデザインにコントラストとミステリーを追加するための優れた方法です。 機能的なダッシュボードであろうと広告製品のページであろうと、暗くなることは2022年の最大のデザイントレンドの1つです。

ソース
3D要素
2022年に登場するUI/UXデザイントレンドのもう1つは、3D要素です。 これまでデザインの世界を席巻したトレンドは、フラットでシンプルな側面にあります。 したがって、同様のテーマのWebサイトの他の部分から目立つようにするには、いくつかの多次元デザイン要素を選択する必要があります。
さらに、Webサイトで製品を宣伝する場合は、 3Dプレビューが次に重要です。 顧客は、購入する前に、興味のある製品をよく見るのが大好きです。 ほとんどすべてのものに3Dデザインを追加すると、2倍面白いものになります。
うまく調和しないデザインスタイルを混ぜてしまうことがないように注意してください。 私たちのアドバイスは、互いに補完し合わない可能性のあるデザインスタイルを混在させないようにすることです。 3D Webデザインは、ミニマルなWebサイトに輝きを与えますが、リアルなテクスチャや有機的な要素と衝突する可能性があります。
音声ユーザーインターフェイス
今日、アクセシビリティはWebサイトの最も重要な側面の1つです。 写真にaltタグを追加すると、視覚障害や失明のある人がWebサイトのコンテンツを完全に把握するのに役立つのと同じように、音声ユーザーインターフェイスはさらに多くのことを行います。
音声ユーザーインターフェイスを使用すると、音声コマンドを使用してWebサイトやアプリを操作できます。 これは、忙しい…そして怠惰な人々に対応するUXデザインのトレンドでもあります。 どこのUXデザイナーもその傾向に注目しており、Siriはもはや唯一の仮想アシスタントではありません。
繰り返しになりますが、これはどこにでも適用できるわけではない設計要素です。 Webサイトのシンプルさと機能により、音声ナビゲーションが凝ったものになることがありますが、必ずしも追加する必要はありません。 すべてのウェブデザインのトレンドがあなたのビジネスに関係するわけではなく、必要な追加と化粧品の追加の違いを区別することが重要です。
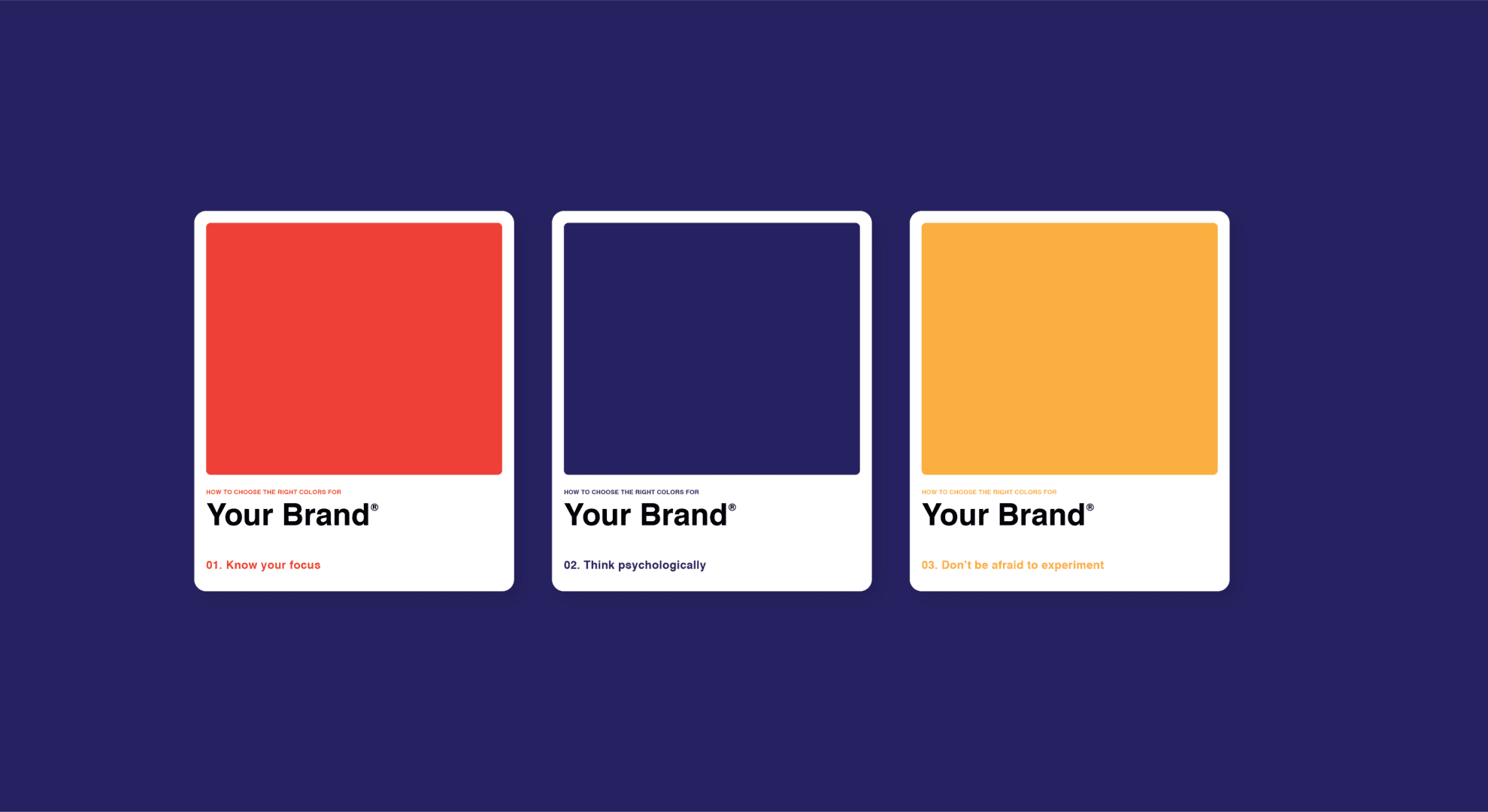
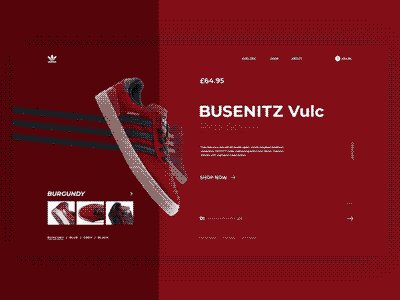
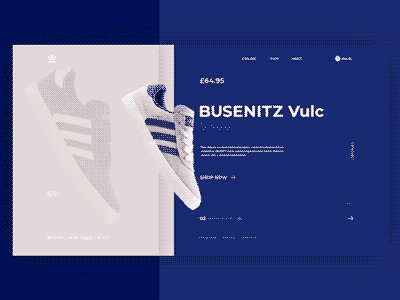
Webデザインのカラーブランディング
カラーブランディングは最新のUXトレンドではありませんが、すべてのデザイナーが知っておくべきことです。 少し考えてみると、特定の色と明確に関連付けられているブランドを少なくとも1つ知っている必要があります。 その協会は、成功したブランド構築の良い例です。
カジュアルなWebユーザーでもUIデザイナーでも、ブランドの色は簡単に気づかれ、覚えられます。多くの場合、無意識のうちに覚えられます。 Facebookの色は何ですか? 青。 YouTubeの色は何ですか? 赤です。 Twitterはどうですか? そうです、それは再び青ですが、Facebook-青とは異なる色合いです。
色を組み込むことは、 UI/UXデザインの不可欠な部分になりました。 肯定的なボタンに緑色を追加し、キャンセルして終了するために赤色を追加するのと同じように、製品、会社、またはWebサイトの機能に色を付けることで、ユーザーの記憶にそれをより明確に示すことができます。

ソース
ユーザーがアクティブにするアニメーション
Webサイトのビジュアルコンポーネントのデザインは、コンテンツと同じくらい重要です。 ユーザーエクスペリエンスは、利便性だけでなく、楽しみでもある必要があります。 そして、これらすべての可動要素は、Webデザインを実際に変えることができます。

そのトレンドを最大限に活用することになると、あなたができることはたくさんあります。 UX / UIのアニメーションには、さまざまな形式があります。 ただし、最も簡単なアイデアは、移動、シェイク、または表示されるユーザー起動のページ要素を追加することです。
また、ページを乱雑にするデザイン要素を隠すための優れた方法にもなります。 ミニマリズムに直面して、Webデザイナーは、UI/UXデザインをできるだけきれいに見せるためにたくさんのトリックを持っています。
視差アニメーション
視差アニメーションは、スクロールによって背景画像の移動が前景画像よりも遅くなり、奥行きのある錯覚が生じるWebサイトデザインの一種です。 この種の2Dシーンは、他の方法では退屈な画像に複雑さを加える可能性があります。
UI / UXデザインで視差スクロールを使用することは、鈍いWebページに生命を吹き込むことを目的とした最近のデザイントレンドです。 実際の写真、スケッチ、デジタル描画のいずれを使用していても、このデザインアプローチは、ニッチに関係なく、あらゆるWebサイトにセンスを加えることができます。
視差効果はゲームで長年使用されてきましたが、Webサイトのデザインの世界ではごく最近になって登場しました。 シンプルで普遍的であるため、やりすぎや誤ってWebサイトが乱雑になることを心配している場合でも、その危険性はありません。 微妙な動きはあなたの製品から焦点を奪うことはありませんが、あなたのウェブページの魅力を高めることができるだけです。

ソース
設計の複雑さ
ミニマリズムと複雑さは2022年のデザイントレンドと密接に関連しているようです。一方で、ミニマリズムデザインは、シンプルさがハイエンドブランドと完全に一致するため、決して死ぬことのない継続的なトレンドとしてデザイナーから賞賛されています。
一方で、最近の聴衆はより要求が厳しいです。 注意のスパンが年々減少しているため、ユーザーはUX/UIデザイナーにさらに多くのことを期待し続けています。 現在私たちが見ている傾向は、需要の変化の結果です。 ダークモードがナイトフクロウを喜ばせるように見えたように、これらの新しいWebデザインのトレンドは、複雑さのニーズを満たすためにここにあります。
ウェブサイトの所有者として、あなたはあなたのデザインがピクセル完璧であることを確認する必要があります。 プロジェクトはそれぞれ異なり、Webデザインとブランドの性質を一致させることはさらに別の課題です。 いずれにせよ、顧客を喜ばせることがあなたの主な目標であり、どのWebデザインのトレンドに従うかに関わらず、フィードバックはあなたのガイダンスでなければなりません。
リアルなテクスチャ
雑多な背景の時代は幸運にも長い間過ぎ去りました。 ほとんどのWebサイトは、真っ白な背景のデザイントレンドを採用することを選択していますが、すべてのブランドがそのオプションを受け入れられるとは限りません。 また、デニムなど、風合いの良いものを販売している場合は、使用しないのは残念です。
リアルなテクスチャを中心に展開するデザインは、製品のプレビューとして機能します。 オンラインで購入することを選択したユーザーは、物理的なものに触れて匂いを嗅ぐ人と同じくらい、製品について学ぶことを決意しています。
ただし、すべてのWebサイトに販売の目的があるわけではありません。 そのため、リアルなテクスチャがWeb全体に存在するUXデザインのトレンドになっています。 ユーザーエクスペリエンスは、ボタンの論理的な配置とWebサイトの自然な流れだけでなく、視覚的なエクスペリエンスにも関係します。

ソース
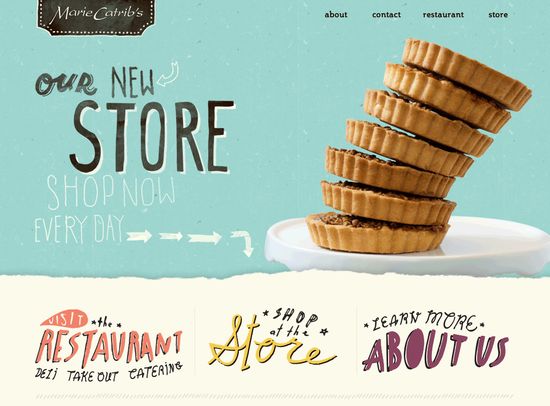
手描きのWebデザイン
最近のWebデザインのトレンドの1つは、手描きの要素をWebサイトプロジェクトに組み込むことです。 アートサービスを提供している場合や、ウェブサイトが楽しい若者に見られる場合は、落書きや絵の形で独自のデザイン作品を追加することが大ヒットになる可能性があります。
あなたが到達しようとしているオーディエンスに応じて、このウェブデザインのトレンドはヒットまたはミスになる可能性があります。 金融や健康関連のウェブサイトには適していないかもしれませんが、学習ハブやアートストアは、個人的に描いたデザインから特に恩恵を受けることができます。
DoodleはWebページの特徴を変えます。例が必要な場合は、この記事を見て、手描きのデザインに基づいた最高のWebデザインのアイデアをリストしてください。

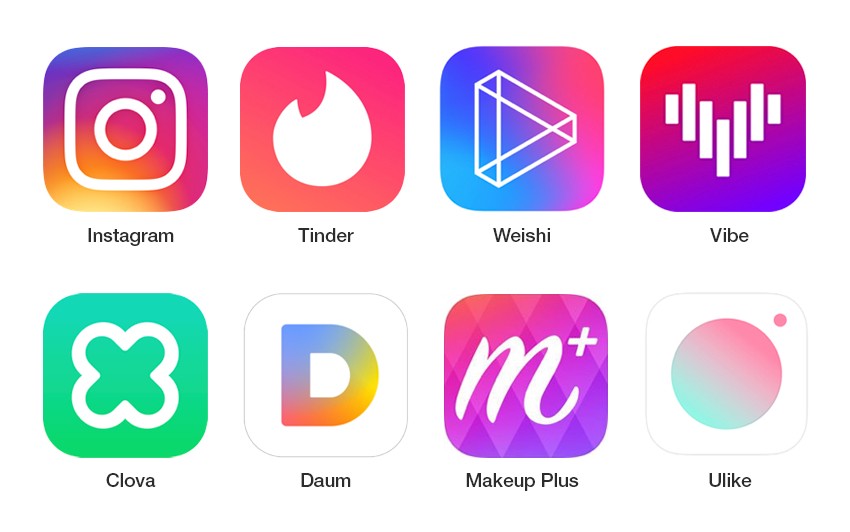
グラデーションとドロップシャドウ
一部のWebデザインのトレンドはミニマリズムに焦点を当てていますが、他のトレンドはより複雑なデザインを好むことはすでに確立しています。 十分な市場経験が不足している場合は、設計にも妥協点があります。 フラットなデザインを避けたいが、それでもシンプルに保ちたい場合は、それを実現するためにできることがあります。
グラデーションは、しばらくの間Webデザインのトレンドに存在しています。 グラデーションの使用の良い例は、Instagramのロゴです。 ボタン、ヘッダー、パネルに2色とドロップシャドウを追加することは、UX/UIの優れた機能強化です。
彩度の高い色、陰影、グラデーションの傾向は、地球上で最大のブランドのいくつかによって開始されました。 ソーシャルメディアアプリは、このUXトレンドを最も早く理解し、ユーザーはそれらを気に入っているようでした。 来年の配色の作り直しを考えているなら、この進化はスキップすべきものではありません。

ソース
その他のWebデザインのトレンド
Webデザインは、息をのむようなランディングページを作成することだけではありません。 また、UXライティング、マイクロインタラクション、最も好奇心旺盛な顧客だけがアクセスするサブサイトなど、サイトの隅々まで行き渡っています。 より良いユーザーエクスペリエンスを確保するためにできることは他にもあります。
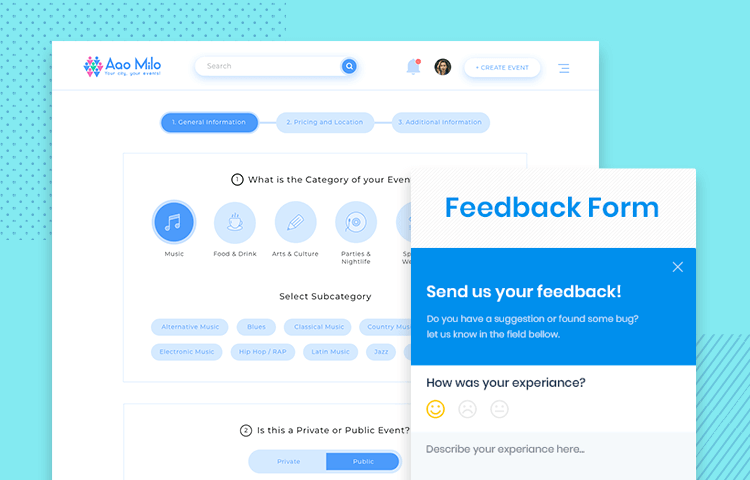
次のレベルのアンケート
サイトにアンケートを含める必要がある場合は、それが単純で退屈なGoogleフォームのようなプロジェクトではないことを確認してください。 それは機能しますか? はい。 楽しいでしょうか? おそらくそうではありません。 クリエイティブなアンケートは、2022年のWebデザインでユーザーが期待するものです。

ソース
ミニマリズム
これについては前に説明しましたが、ここで再び説明します。 Webデザインプロジェクトで選択する複雑さのレベルを決定するのはあなた次第です。 白い背景と大きな黒い文字に囲まれて見栄えがするものもあります。 他の人は、製品のムードに合わせるためにさらに進んでいく必要があります。 あなたのブランドとあなたがフォローしたいトレンドを評価し、情報に基づいた決定を下してください。
有機要素
自然とあなたの周りの世界の美しさを利用することは、2022年にのみ目立つようになるトレンドの1つです。繰り返しになりますが、Webサイトの内容やブランドが提供するものによっては、有機的なデザイン要素が大幅に強化される可能性があります。あなたのウェブサイトのデザインに。
ビッグタイトルとクリエイティブなUXライティング
最近のインターネットユーザーは、記憶に残るWebデザインを作成しながら、小さな要素と大きな要素を組み合わせた種類のWebデザインを高く評価しているようです。 これらの傾向は、情報を大きくすることで一部の情報を優先できるUXライティングでも顕著です。 ユーザーにブランドを強力なステートメントに関連付けてもらいたい場合は、フロントページに誇らしげに表示してみませんか?
AI主導の設計
AIはウェブデザインで常に必要とされるわけではありません。 すべての種類のWebサイトがインテリジェント機能を必要とするわけではありません。 ただし、スケッチパッドや写真編集アプリなど、ページにインタラクティブな機能や特定の目的を持つ機能がある場合は、インテリジェントな要素をいくつか追加すると、サイトが非常に魅力的になる可能性があります。
スムーズな移行
サイトが大きいほど、UXデザインをよりスムーズかつ効率的にすることを検討する必要があります。 インターネットの速度が年々向上しているため、ユーザーはWebサーフィンの速度に関心を持っています。 現在の最大のトレンドの1つは、移行に焦点を当てることです。 あるタブから別のタブへ、記事からショッピングカートへ…バターのように滑らかである必要があります。

ソース
完璧なユーザーエクスペリエンスのための速度の最適化
障害物なしでサイト内を移動する機能は、シームレスな移行からさらに一歩進んだものです。 速度はUXデザインの不可欠な部分です。 ボタンの配置と完璧なUX書き込みだけではありません。 また、すべてのサブ要素を含め、ページの読み込み速度も重要です。 ユーザーは、サイトが読み込まれるまで3分間待つ必要がなくなりました。 あなたはより速くする必要があります。
より簡単なID識別
ますます重要になっているUX/UI Webデザインのトレンドの1つは、簡単なIDです。 ユーザーはスマートフォンアプリで指紋/顔識別を好むようです。 Webサイトは通常、その傾向から除外されます。 しかし、それは人々が不可能を望んでいるのを止めるものではありません。 キャプチャを煩わせることなく、セキュリティを保証しながら簡単にログインできます。 不可能であろうとなかろうと、それは考慮すべきことです。
レトロなスタイル
最後になりましたが、レトロなスタイルが復活しています! Webデザインのトレンドは、建築やファッションなどの他のトレンドとは異なることが多いにもかかわらず、グローバリゼーションの足跡をたどっているようです。 レトロなスタイルは今ではほとんどどこにでもあり、ユーザーは実際には過去の遅い読み込みのWebサイトを望んでいませんが、大きなデザイントレンドになっているレトロなアクセントやフォントの需要があります。
結論
UI/UXデザインやウェブサイトデザインの世界のトレンドは頻繁に変化しています。 大企業が数年ごとにロゴやデザインを更新するのと同じように、ウェブサイトの所有者または意欲的なデザイナーとして、あなたは常に最新情報を把握する必要があります。 何かを再設計する場合でも、最初から作成する場合でも、トレンドを念頭に置いておくとよいでしょう。
一般に、頭に浮かんだことを実験するのではなく、統一された調和のとれたエクスペリエンスを作成することが常に最善です。 優れた設計には共通点が1つあります。それらはすべて計画に時間がかかり、結果には何も望まれません。
2022年には、最大のWebデザインのトレンドに従い、Webサイトの成功を楽しんでください。
