ビデオホスティングのための完全な Webflow + Swarmify ガイド
公開: 2020-10-06ウェブフローを使用していますか? もしそうなら、Swarmify は、超高速で高品質のビデオ体験を提供するために必要なものを提供します。
良いコンテンツとは? ランディングページとは? ウェブサイトとは?
Web サイトの作成が、火を噴くドラゴンの Web 開発者だけのものだった時代は終わりました。
今日では、次の人がサンドイッチを完成させるのにかかる時間で、信じられないほどのウェブサイトを作り上げることができます。
Webflow などの Web サイト ビルダーのおかげで、コーディングについて何も知らなくてもすぐに素晴らしい Web サイトを作成できます。
今日の投稿では、サンプル Web サイト (すぐに表示されます) を 30 分もかからずに作成しました。 そして、私はあなたがプロの Web 開発者と呼ぶようなものではありません。 夢の中でさえありません:)
Webflow などのツールは、あなたや私のような技術に詳しくない人々が Web サイトを構築することを妨げていたハードルの多くを取り除きました.
今...
Webflow Web サイトでビデオを使用する場合、ビデオを高速に読み込み、停止させないようにする必要があります。
ユーザーに最高の視聴体験だけを提供したいと考えています。
再生中にバッファリングする遅いビデオは、訪問者を苛立たせるだけであり、彼らを丘に向かって走らせ、待っている競合他社の腕にまっすぐ送り込みます.
あなたは賢いので、それを望んでいません。 また、Swarmify の SmartVideo テクノロジを自由に使用できるようになったためです。
SmartVideo を使用すると、完全にカスタマイズされたプロフェッショナルなビデオ エクスペリエンスをユーザーに提供できます。
業界の平均的なプレーヤーよりも 12 倍高速な動画を配信できます。 さらに良いことに、独自の SmartVideo 配信ソリューションは、ストールアウトを 8 分の 1 に減らします。
そして今日の投稿では、Swarmify を Webflow と統合して動画を高速化し、ユーザー エンゲージメントと売り上げを向上させる方法を正確に示します。
これ以上苦労することなく、錨の重さを量って出航しましょう :)
ウェブフローとは?

では、私たちが Webflow と呼んでいるこの動物は何ですか? 初心者にとって、Webflow はサンフランシスコに拠点を置くアメリカの会社です。
彼らは、ウェブサイトの構築とホスティングのためのサービスとしてのソフトウェア (SaaS) プラットフォームを提供し、すべてが 1 つのパッケージにバンドルされています。
Webflow は、使いやすい気の利いたドラッグ アンド ドロップの Web サイト ビルダーを提供します。 それに加えて、レスポンシブ Web サイトの構築をアブラカダブラと同じくらい簡単にする多くの機能を提供します。
Web サイトの準備ができたら、Web ホスティングのために他の場所に行く必要はありません。 Webflow は、大小を問わずすべての企業に最適な最高級のホスティングを提供します。
Zendesk、Dell、Rakuten、Upwork などの有名ブランドは、Webflow を信頼しています。
あなたも私も、これほど直感的な Web サイトビルダーを使用したことはありません。 Webflow は、Weebly、Squarespace、Wix などの企業を水から完全に吹き飛ばします。
そして、彼らも自分のクールエイドを飲みます。 Webflow の公式 Web サイトは、ご想像のとおり、Webflow で作成されています。
Webflow の主な機能
Webflow は、次の主要な機能で人気があり、最もよく知られています。
- 視覚的に Web サイトを作成できる直感的なドラッグ アンド ドロップ Web サイト ビルダー
- ドロップするまでカスタマイズできる数十の美しい既製のテンプレート
- 大量のウェブサイト要素
- eコマース機能
- 超高速で堅牢な Amazon S3 ホスティング
- 無制限のスタイル
- カスタム HTML、CSS、および JS コードを追加する機能
- 柔軟な料金プラン
- 強力なコンテンツ管理システム (CMS)
- 多くのサードパーティ統合
- 水をテストするための無料プラン
- 豊富なインタラクションとアニメーション
- カスタム ドメイン名を接続する
- swarmify.webflow.ioなどのサブドメインを使用して、無料の Web サイトをホストします。
- 専門的なサポート
使いやすく強力な Web サイト ビルダーを探しているフロントエンド Web 開発者 (または普通のジョー) なら、Webflow を強くお勧めします。
時間を節約し、すでに忙しい一日を合理化するのに最適なツールです。 既存の Webflow ユーザーであれば、Webflow が完璧な Web サイト ビルダーであることは既にご存じでしょう。
それでも、動画を最適化するための適切なツールは提供されません。 YouTube を使用している場合、Webflow Web サイトのビデオ プレーヤーには、ユーザーの注意をそらし、トラフィックを盗む迷惑な YouTube ブランドとリンクが引き続き表示されます。
また、Webflow は高速ホスティングを使用しますが、YouTube やその他のソースから使用する動画はバッファリングされ、読み込みに時間がかかります。
ここで Swarmify の出番です。YouTube、Vimeo、またはその他のサイトを使用して動画をホストしているかどうかにかかわらず、Webflow Web サイトで動画を最適化するために必要なものを正確に提供します。
スワーミファイとは?

Swarmify は、ビデオ アクセラレーション プラットフォームとして 2013 年にリリースされました。 このサービスは、Netflix や Hulu などのストリーミングの巨人が使用するのと同じインフラストラクチャで実行されます。
ビデオを好きな場所に保存し、Swarmify の SmartVideo を使用してビデオを超高速でユーザーに配信できます。
私が何を意味するかを説明するためのシナリオの例を次に示します。
- YouTube または Vimeo に動画をアップロードして社会的利益を得て、いつものようにあなたのウェブサイトに埋め込みます
- WordPress プラグインまたはクイック スニペットを使用して、SmartVideo を Web サイトに統合します
- SmartVideo は、YouTube/Vimeo の動画を舞台裏でダウンロードし、グローバルな配信ネットワークにアップロードします
- SmartVideo は、見栄えが良くすっきりとしたビデオ プレーヤーで、より高速になったビデオを配信します。
- バックグラウンドですべてが自動的に行われます。 実際、SmartVideo は Web サイト上のすべての YouTube ビデオを自動的に変換します。 一度インストールすれば完了です。
SmartVideo は、社内の EdgeAI を使用して再生中の停止を防ぎ、SmartCDN ソリューションを使用して、訪問者が世界中のどこでも高速でバッファーのないビデオを楽しめるようにします。
多くのビデオを使用する場合、速度が遅いとエンゲージメントが失われ、売り上げが減少する可能性があります. SmartVideo は、多額の請求やストレージ/帯域幅の制限なしに、この問題を回避するのに役立ちます.
Swarmify の主な機能
Swarmify ユーザーは、次の機能のおかげで SmartVideo を気に入っています。
- すっきりと整理された、気を散らすことのないビデオ プレーヤー
- すぐに開始 - SmartVideo ビデオは、他のプレーヤーよりも平均 12 倍速く再生を開始します (こちらのデモをご覧ください)。
- 複数のデバイスで最適化された視聴体験
- 自動 YouTube/Vimeo 変換 - YouTube または Vimeo で既に動画をホストしていますか? SmartVideo はそれらを自動的に変換します
- 継続的なストリーミングの最適化 - 再生中、SmartVideo は個々のユーザーのビデオ エクスペリエンスを継続的に監視し、障害が発生する前に防止します。
- ストールのない再生 - SmartVideo では、再生中のバッファリングが他のプレーヤーよりも平均で 8 倍少なくなります。
- 無制限のすべて - 無制限の帯域幅とストレージをお楽しみください
- 情熱的な開発者チームによるプロフェッショナルなサポート
- 簡単なインストールと実装
- 私たちの機能の詳細については、こちらをご覧ください
動画はデジタル マーケティングの重要な要素です。 動画をマーケティング戦略として使用することの驚くべき利点を無視することはできません。
とはいえ、動画の読み込み速度は、Web サイトでのユーザー エクスペリエンスを向上させるための要素の 1 つです。
Webflow Web サイトで高速で遅延のないビデオ エクスペリエンスを提供するには、SmartVideo などのソリューションが必要です。
速い動画を使用すると、ユーザー維持率が向上し、コンバージョンが増加し、直帰率が低下し、売り上げが増加します。 それは非常に簡単です。
その上、ロードするのに永遠と太陽の周りを旅するビデオを見たい人はいますか?
絶対に誰もいない! あなたでさえありません。
それはさておき、Swarmify を Webflow Web サイトと統合して、ビデオを高速化し、尊敬する顧客の顔を笑顔にしましょう。
N/B: Swarmify を Webflow と統合するには、有効な Swarmify アカウントと Webflow の有料プランが必要です。
まだフェンスの上ですか? しないでください。 今すぐ Swarmify にサインアップして、限定の50% 割引をご利用ください。 奇妙? 詳細については、こちらをご覧ください。
とはいえ、Swarmify のビデオ ホスティングを Webflow Web サイトに統合しましょう。
Swarmify を Webflow に追加する方法
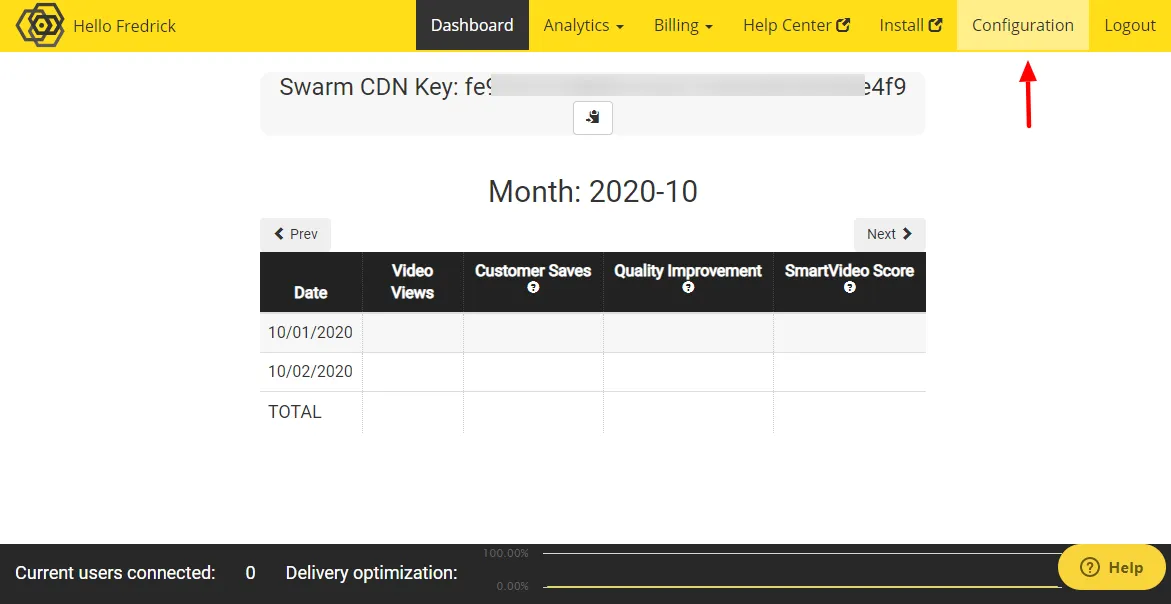
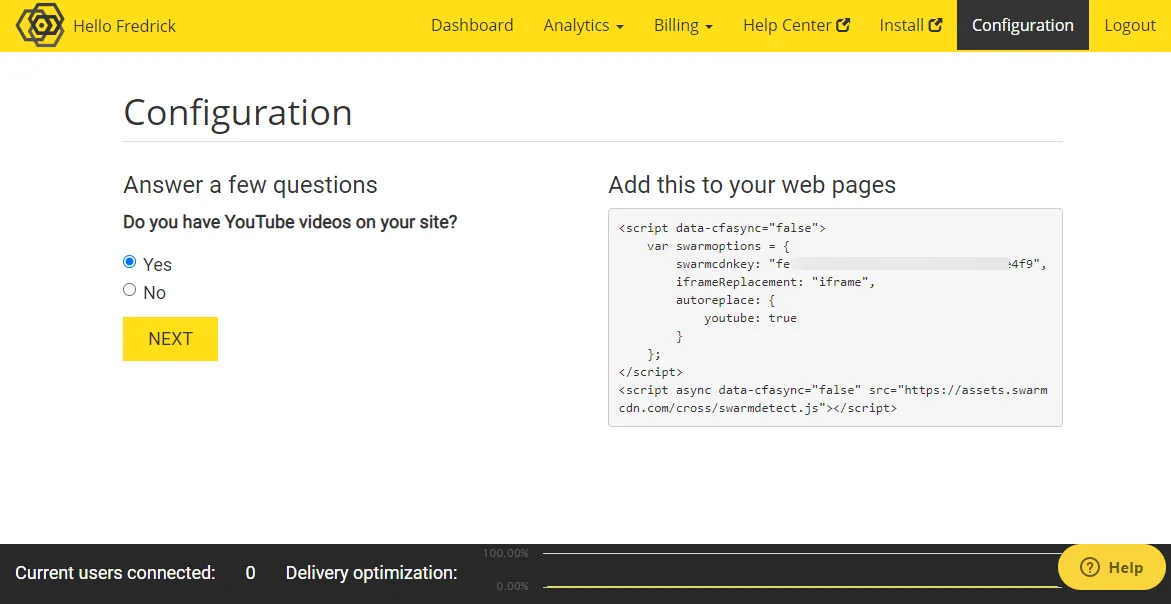
「Webflow に入る前に、まず SmartVideo スニペットを構成しましょう。 以下に示すように、Swarmify ダッシュボードにログインして [構成] をクリックします。

次に、Webflow に YouTube 動画があるかどうかを選択します。

上記で [はい] を選択すると、SmartVideo は Webflow Web サイト上のすべての YouTube ビデオを自動的に変換します。 [次へ] ボタンをクリックします。

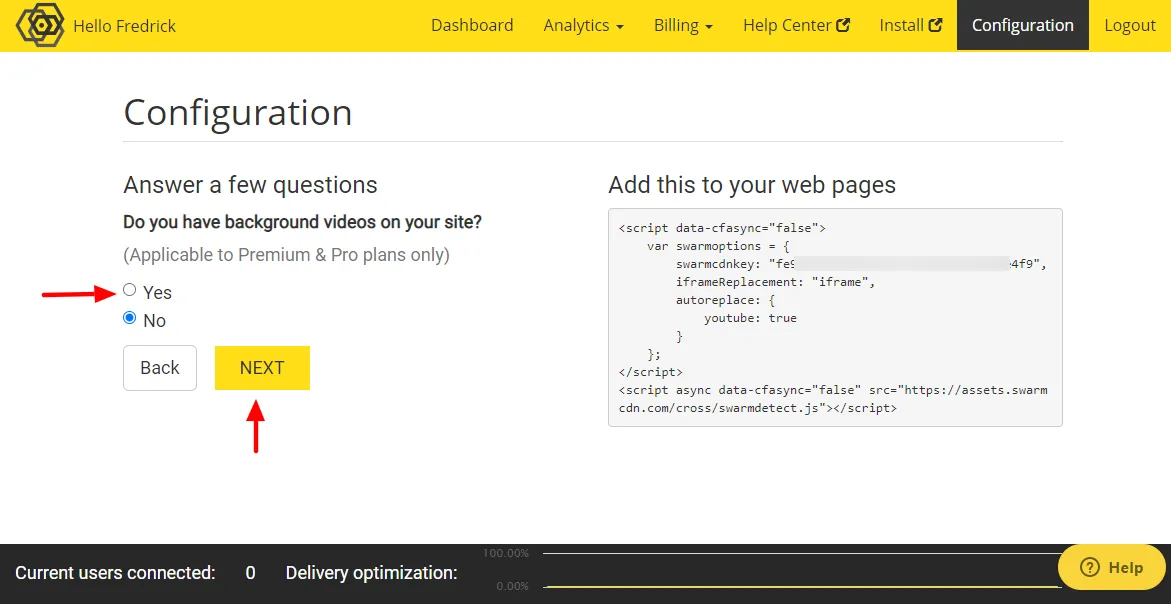
次の画面で、Webflow サイトに背景動画があるかどうかを選択します。

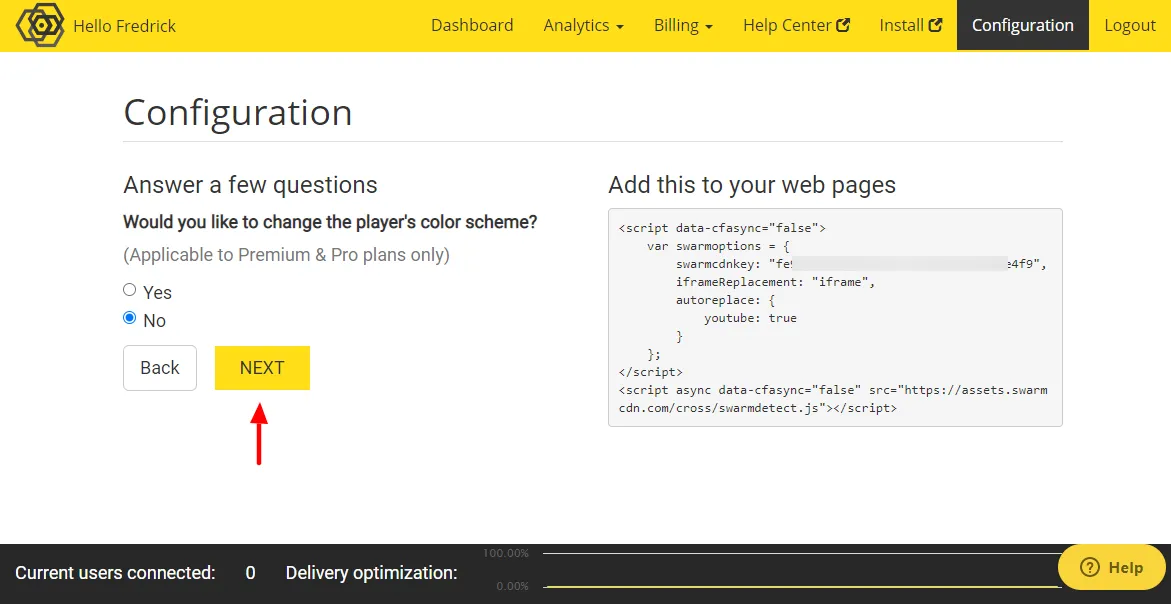
動画プレーヤーの色を Webflow サイトに合わせて変更したいですか? 次の画面でそれを行うことができます。

[次へ] をクリックします。
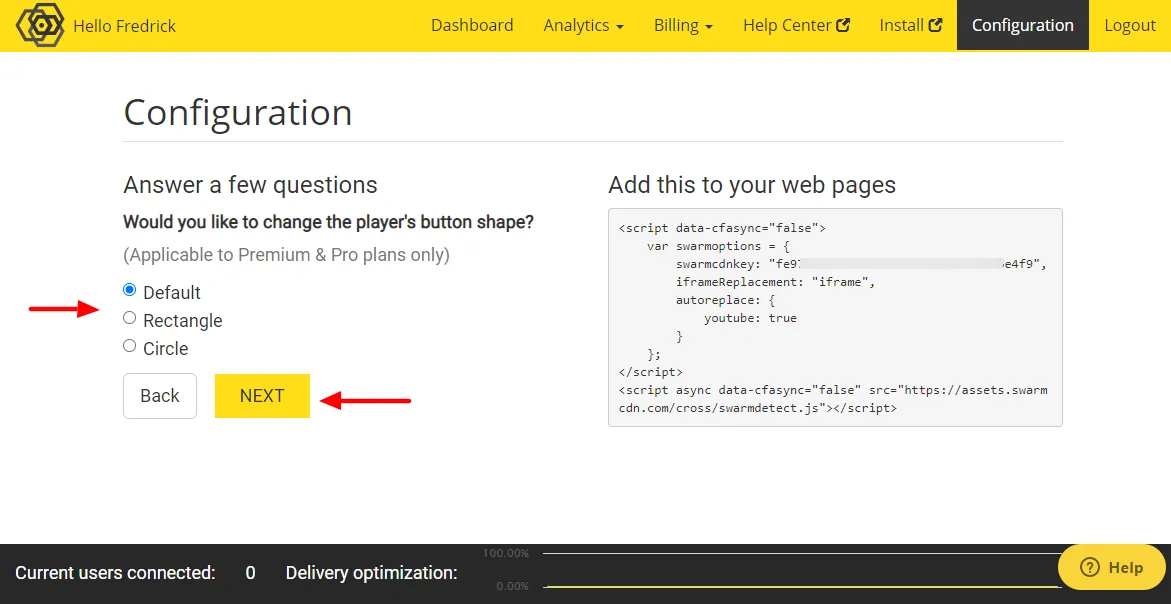
次に、必要に応じて再生ボタンの形状を変更できます。 私はデフォルトの六角形のボタンを好みますが、長方形または円のいずれかを選択するオプションがあります。

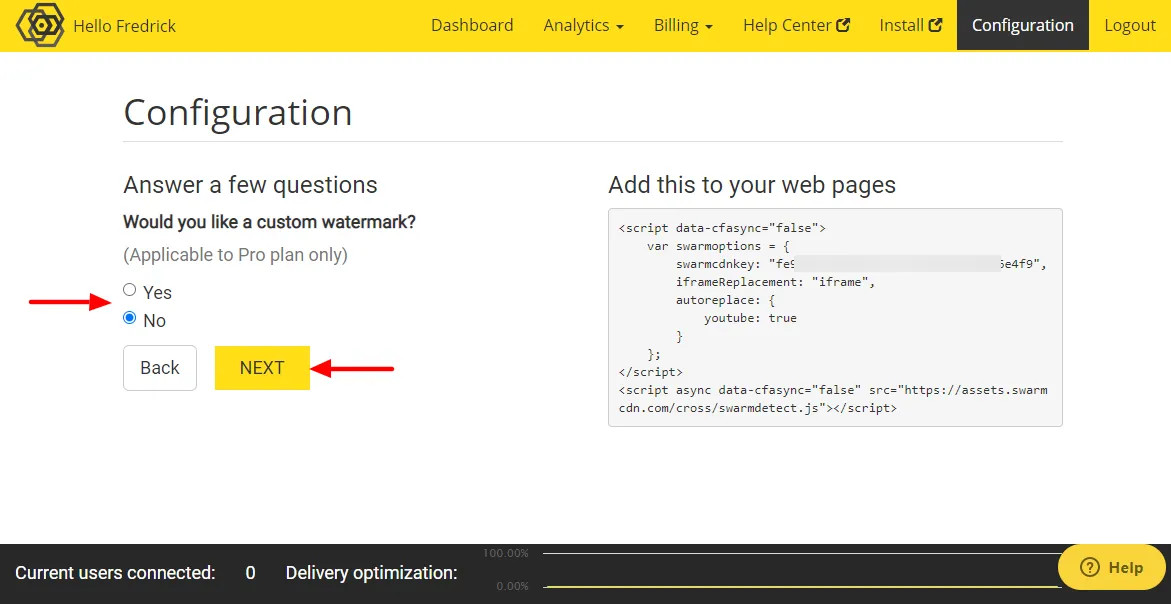
次に、動画のカスタム透かしを選択します。

あなたはこれが得意です、私は認めなければなりません:)
[次へ] をクリックします。
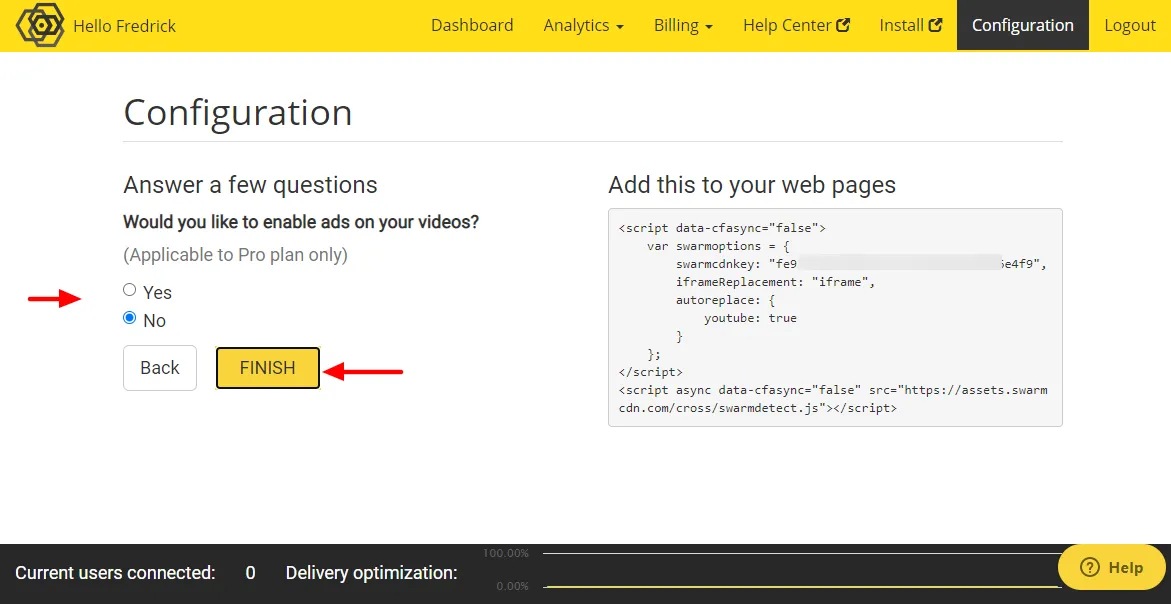
次の画面で、動画で広告を販売するかどうかを選択し、[完了] をクリックします。

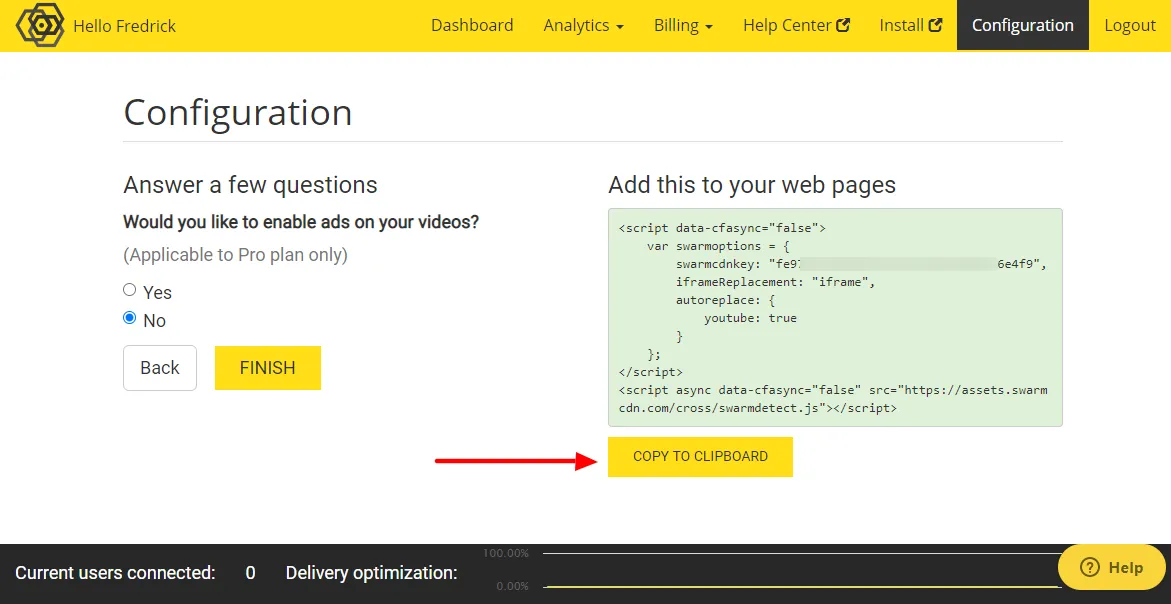
最後に、以下に示すように [クリップボードにコピー] をクリックします。

これで、Webflow Web サイト用の SmartVideo スニペットの準備が整いました。
次は何?
Swarmify を Webflow Web サイトに追加します。
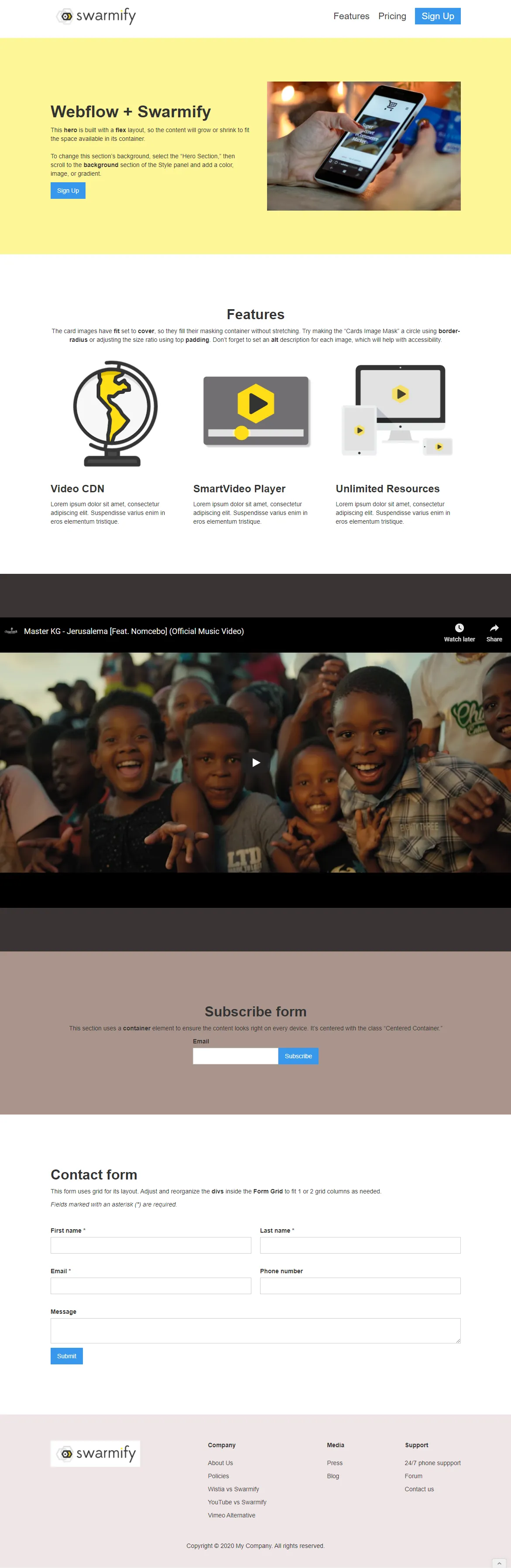
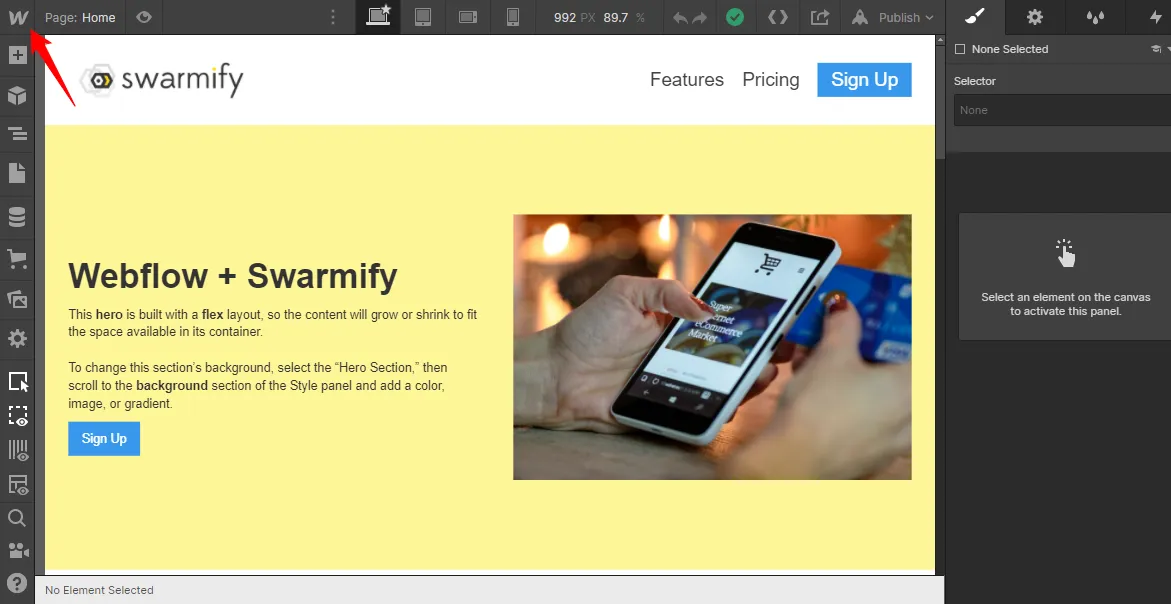
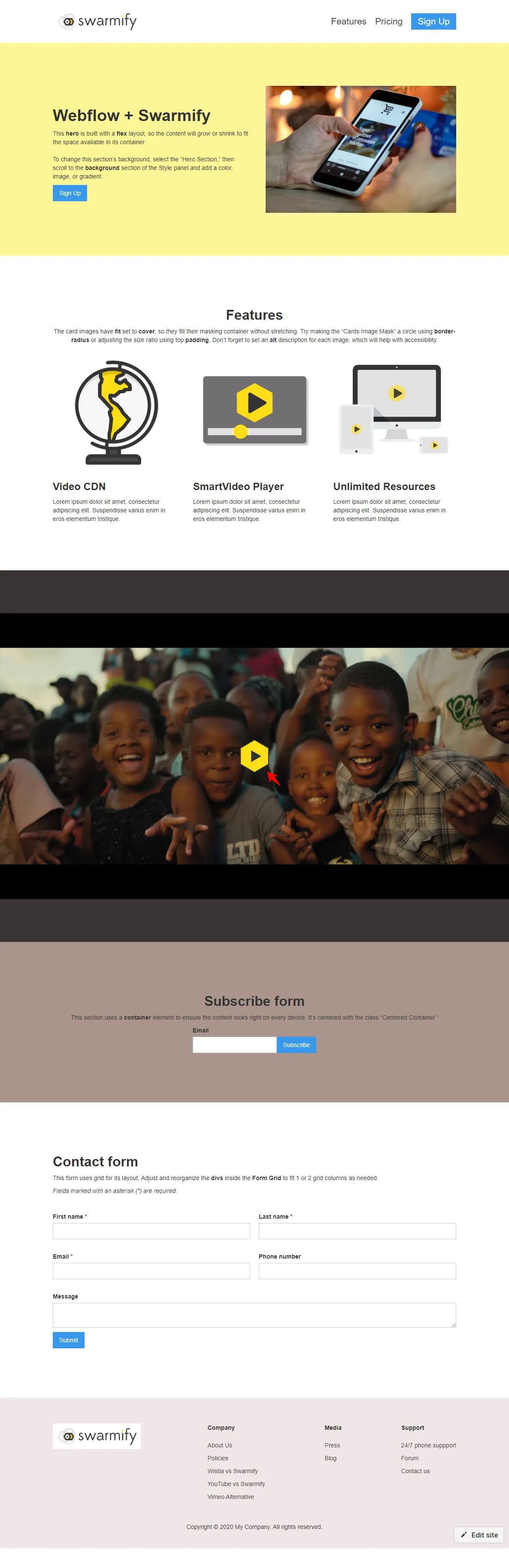
約束どおり、私が使用しているサンプルWebサイトは次のとおりです。

Openmic Productions から有名なエルサレムのビデオを借りました。 ちなみに、素晴らしい曲とビデオ。 世界中で、人々はエルサレムダンス チャレンジを行っています。
踊れたらいいのに。
次に、Webflow Web サイトに Swarmify を追加しましょう。
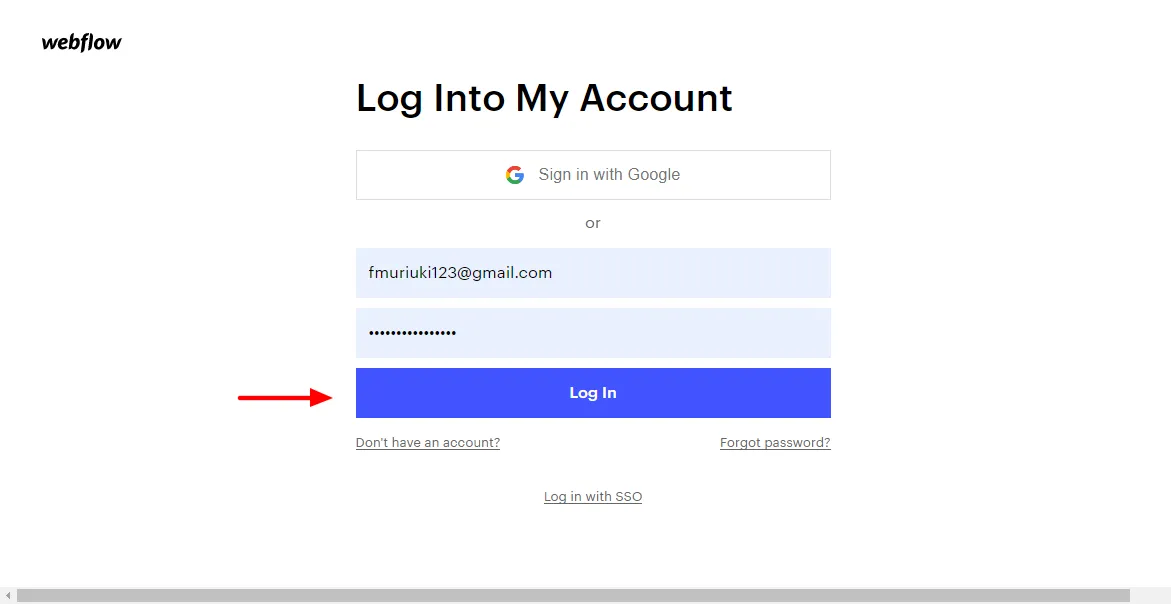
Webflow にログインします。

それらの詳細を入力し、 [ログイン] ボタンをクリックします。

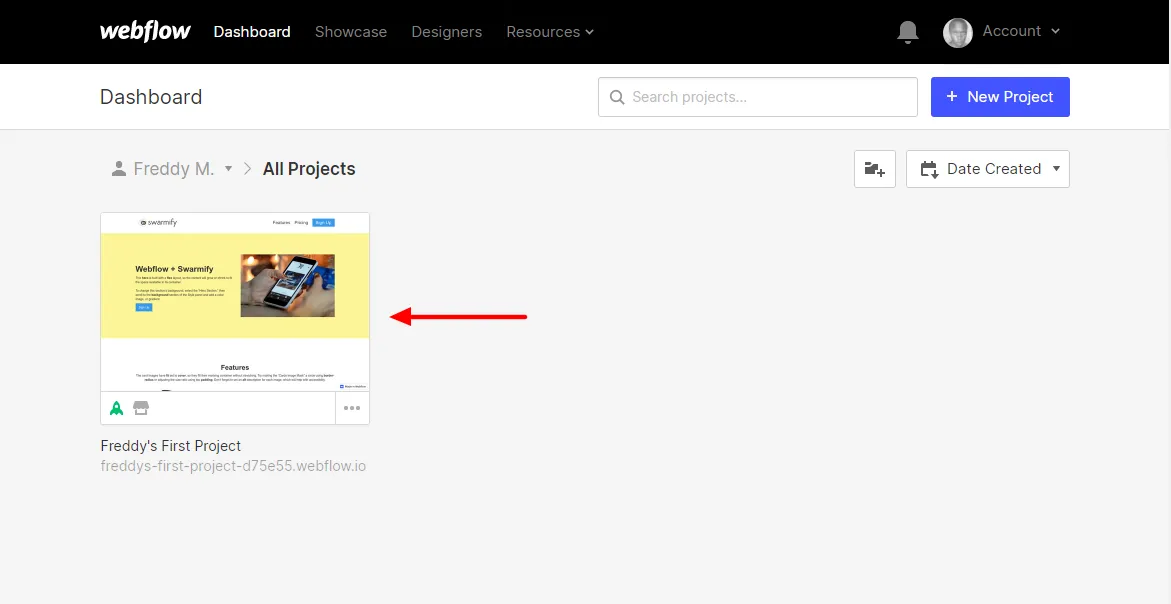
次に、SmartVideo を追加する Web サイトをクリックします。

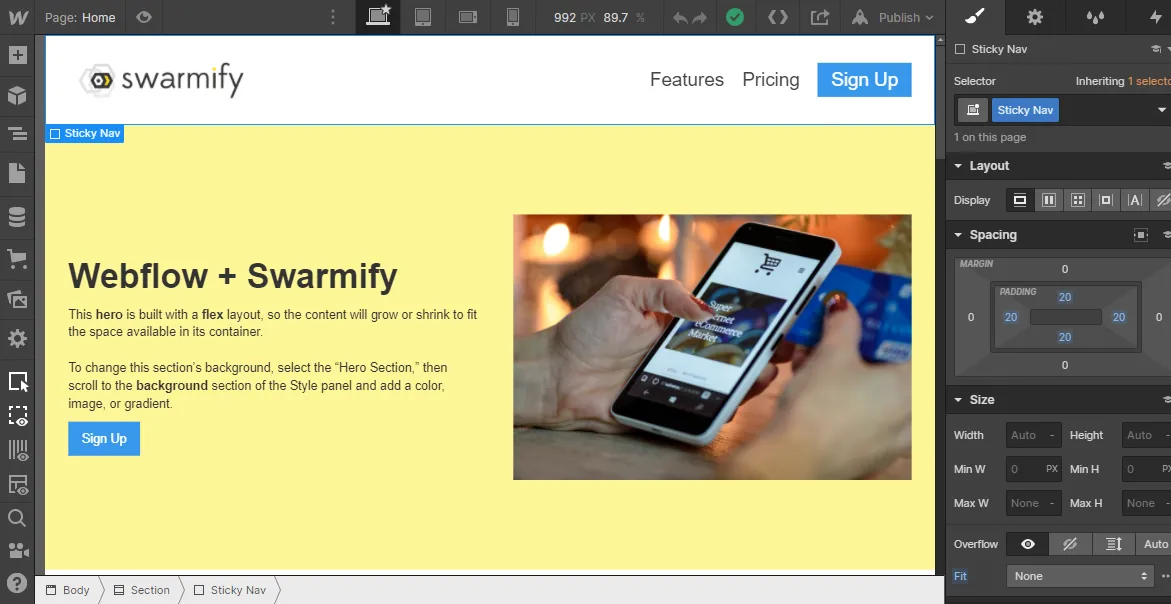
これで、前に説明した直感的な Web サイト ビルダーの中にいます。

ただし、SmartVideo スニペットを 1 つのページに追加することはしません。 スニペットをウェブサイト全体に適用したいと考えています。
それで、フレディはどうするの?
Webflow (W)アイコンをクリックします (マウスオーバーするとハンバーガー メニューに変わります)。

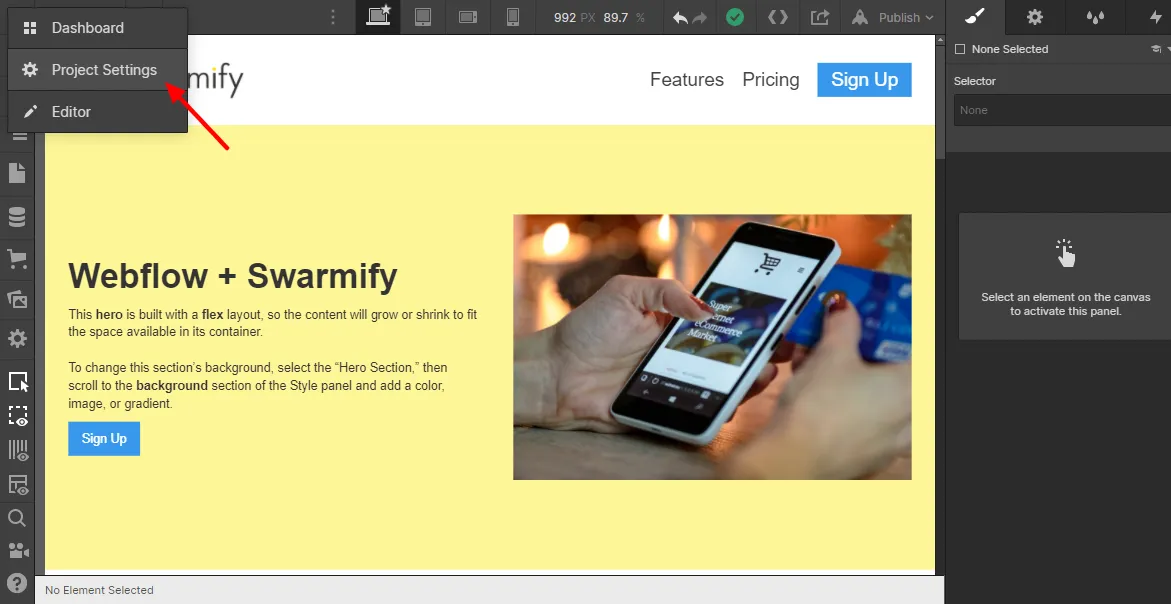
次に、[プロジェクト設定]をクリックします。

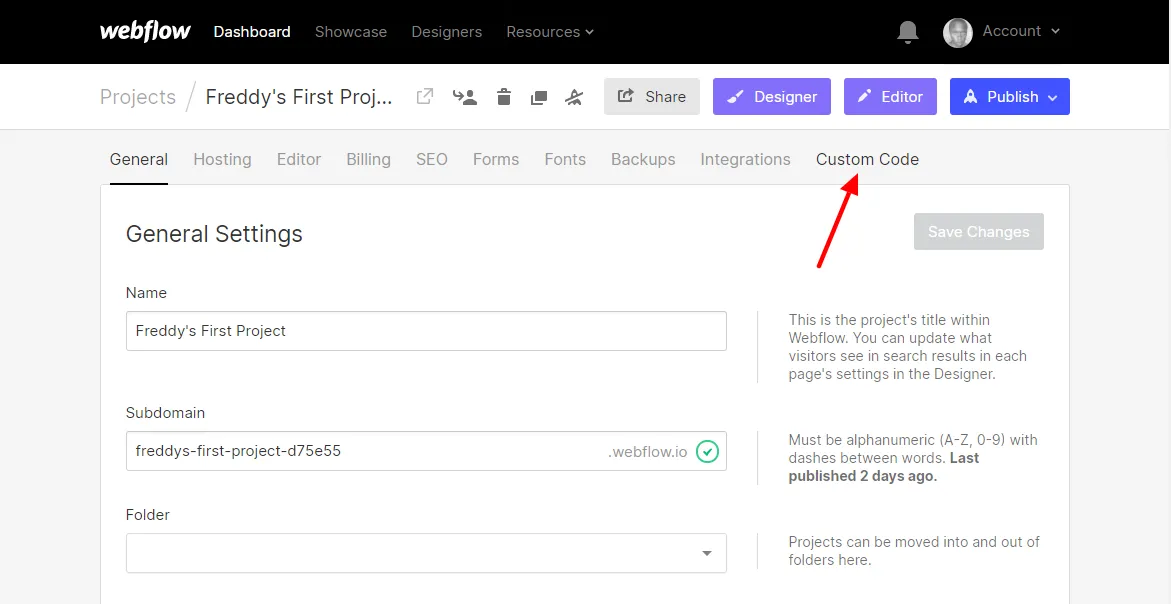
その後、 Custom Codeを押します:

うん。
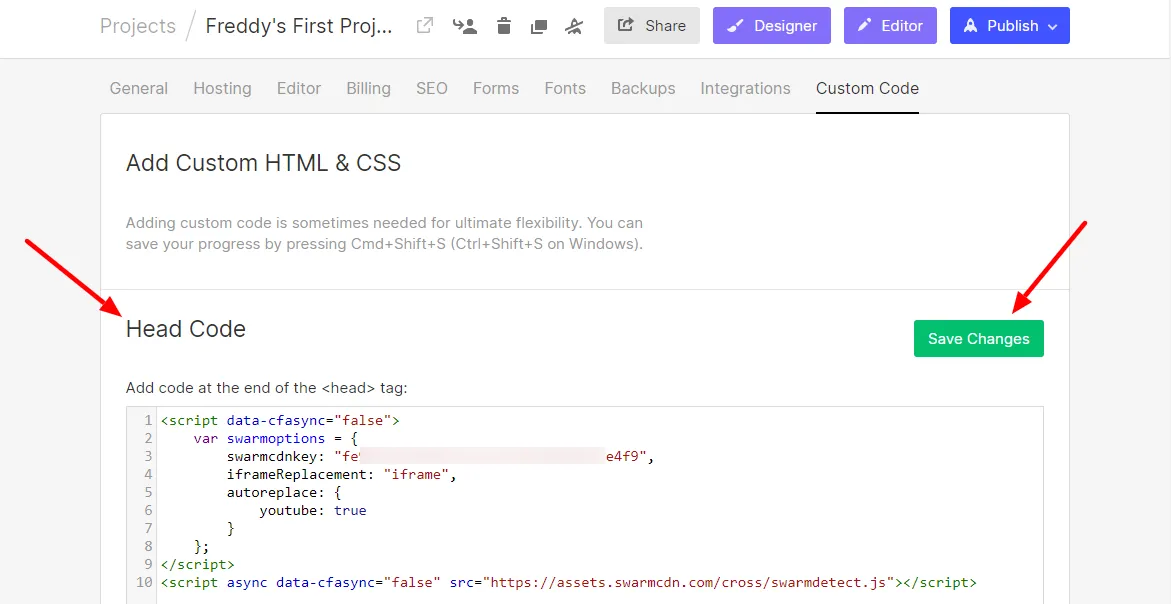
次に、前にコピーした SmartVideo スニペットをHead Codeセクションに貼り付け、次のように [ Save Changes ] をクリックします。

そのスニペットを使用すると、Webflow が Swarmify に接続されます。 サイト上のすべての YouTube 動画は自動的に変換されます :)
終わり。
結果?
これ:

サードパーティのブランディングのない新しいビデオ プレーヤーに注目してください。
覚えておいてください: YouTube を使用している場合は、直接リンクではなく埋め込みを使用してください。
プロのヒント: 埋め込みリンクを使用してください。 動画を Webflow Web サイトに追加するときは、埋め込みリンクを使用していることを確認してください。
他の場所でビデオをホストしていますか?
SmartVideo はあなたをサポートします
トップ 9 の最高のビデオ アップロード サイトとクラウド ストレージ サービスをご覧ください。
共有可能なリンクは次のとおりです: https://swarmify.com/blog/top-video-upload-sites-cloud-storage-services/.
SmartVideo タグの追加
SmartVideo タグを使用して、Webflow Web サイトの任意の場所に SmartVideo ビデオを追加できます。
<smartvideo src="path/to/my/video.mp4" width="1280" height="720" class="swarm-fluid" controls></smartvideo>編集する Webflow ページを開きます。 この例では、ヒーロー セクションを、以前に使用したものと同じエルサレムビデオに置き換えます。 ただし、今回は代わりに上記の SmartVideo タグを使用します。
私の準備ができた SmartVideo タグは次のようになります。
<smartvideo src="https://www.youtube.com/embed/fCZVL_8D048" width="1280" height="720" class="swarm-fluid" controls></smartvideo>path/to/my/video.mp4をビデオの埋め込みリンクに置き換えたことに注意してください。
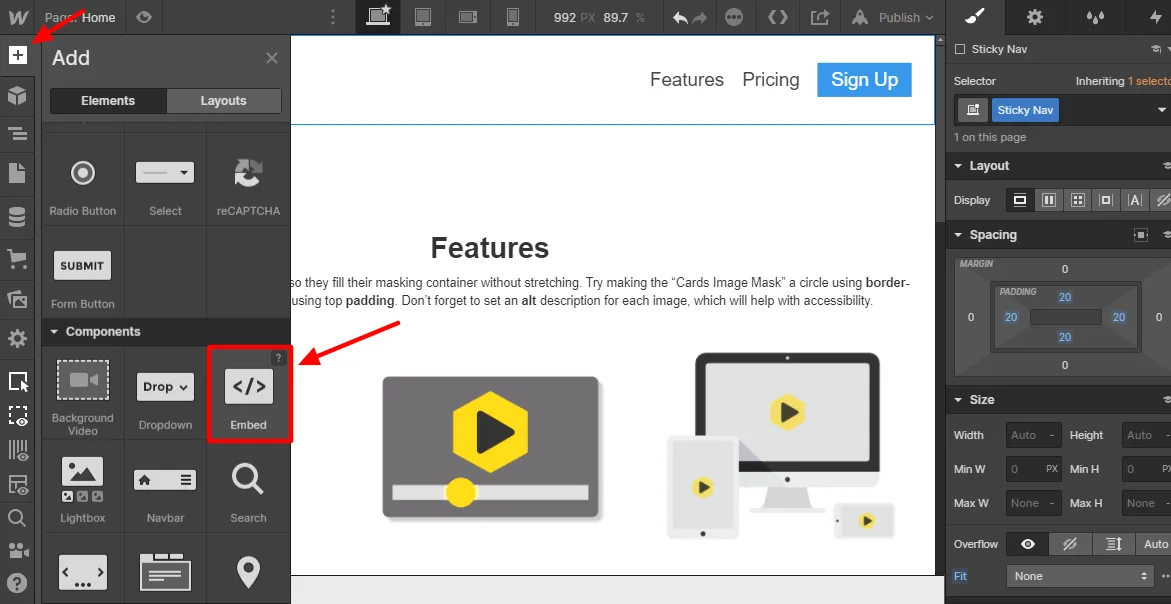
次に、以下に示すように、[追加] (+)をクリックして [埋め込み] を選択します。

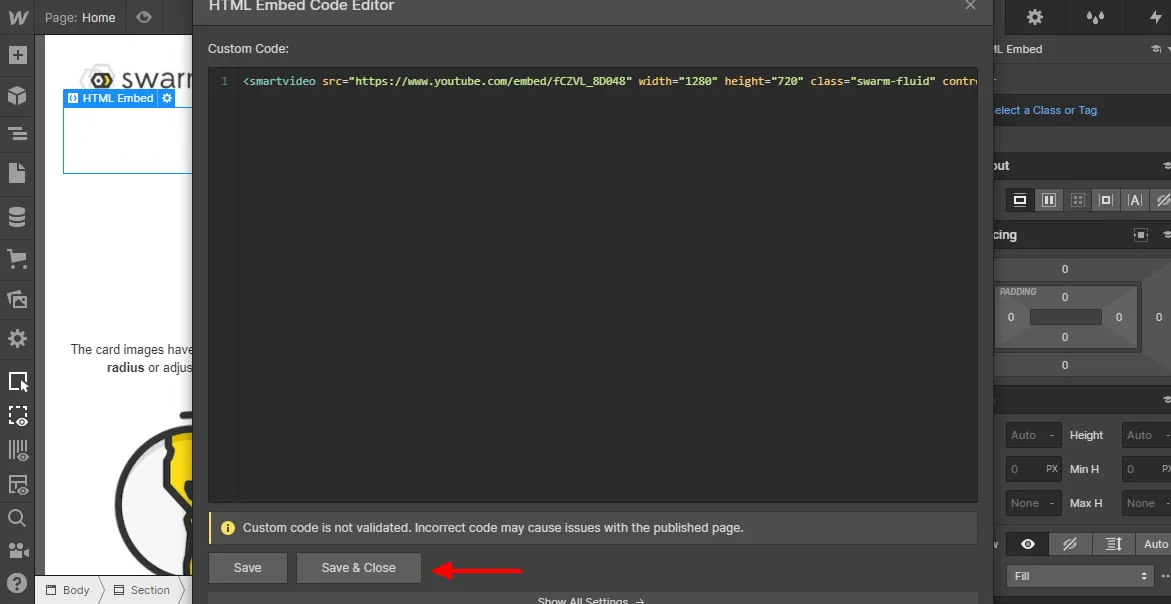
次に、SmartVideo タグを貼り付けて、[保存して閉じる] をクリックします。

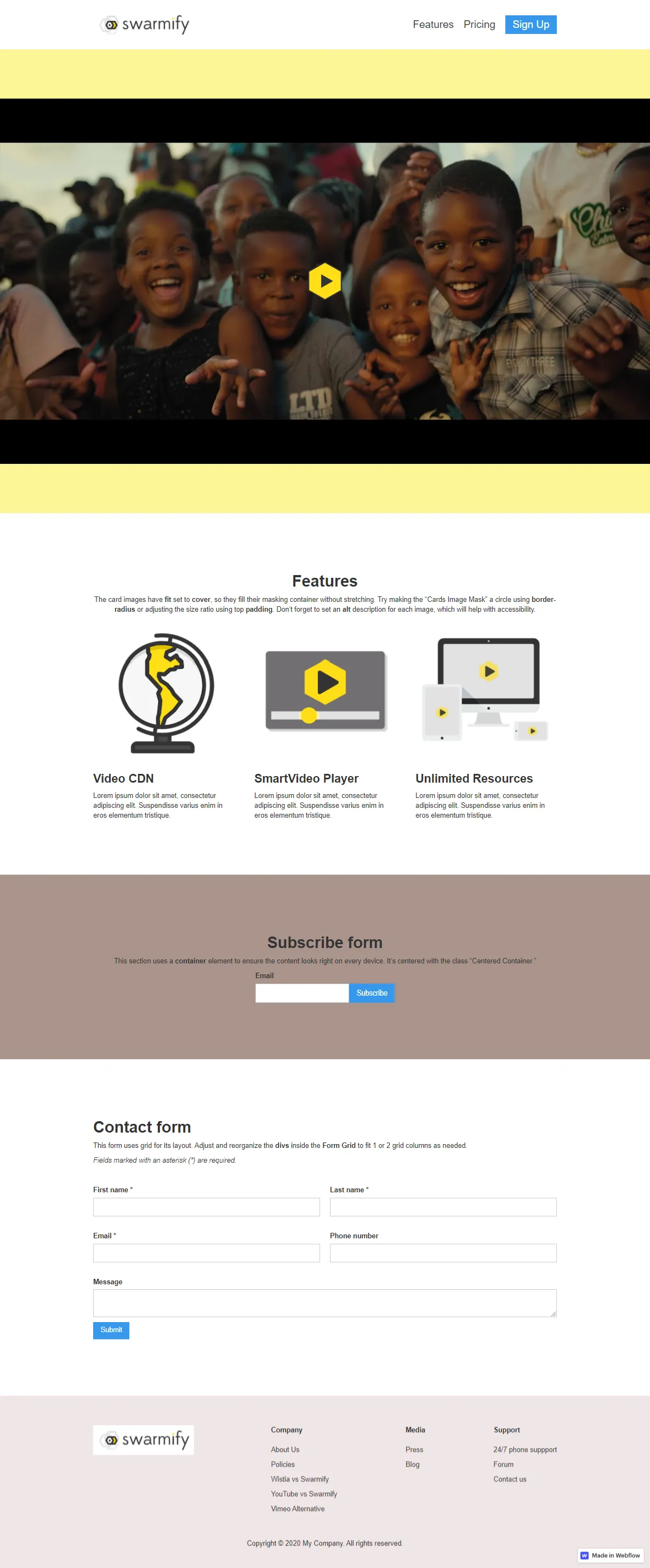
フロントエンドでサンプル Web サイトを確認すると、変換されたビデオが表示されます。

A、B、Cと同じくらい簡単。
バイバイ?
Webflow ユーザーは、SmartVideo が非常に役立つことに気付くでしょう。 SmartVideo はビデオを高速化し、ユーザー エクスペリエンスを向上させます。
Swarmify SmartVideo は、業界平均よりも 12 倍高速なビデオを提供します。 より速いビデオでコンバージョンと売上を増やします。
次回までに、Swarmify の SmartVideo でさらに多くのビデオを作成し、それらを高速化してください :)