コンプライアンスを簡単に: eコマース サイトの WCAG ガイドラインをナビゲート
公開: 2019-09-10何百万もの消費者が購入のニーズをオンライン ショッピング アウトレットに求めているため、今日、e コマースはますます大きなビジネスとなっています。
ただし、能力に関係なく、誰もがこれらのサイトを使用できるようにするには、e コマース Web アクセシビリティが非常に重要です。
Web コンテンツ アクセシビリティ ガイドライン (WCAG)標準に従ってアクセスできるようにサイトを最適化することは、もはやオプションではなく、適合性と法的遵守の問題です。
スキップして:
- 電子商取引にとってアクセシビリティが重要なのはなぜですか?
- e コマース サイトが WCAG に準拠するには何が必要ですか?

ソース
電子商取引にとってアクセシビリティが重要なのはなぜですか?
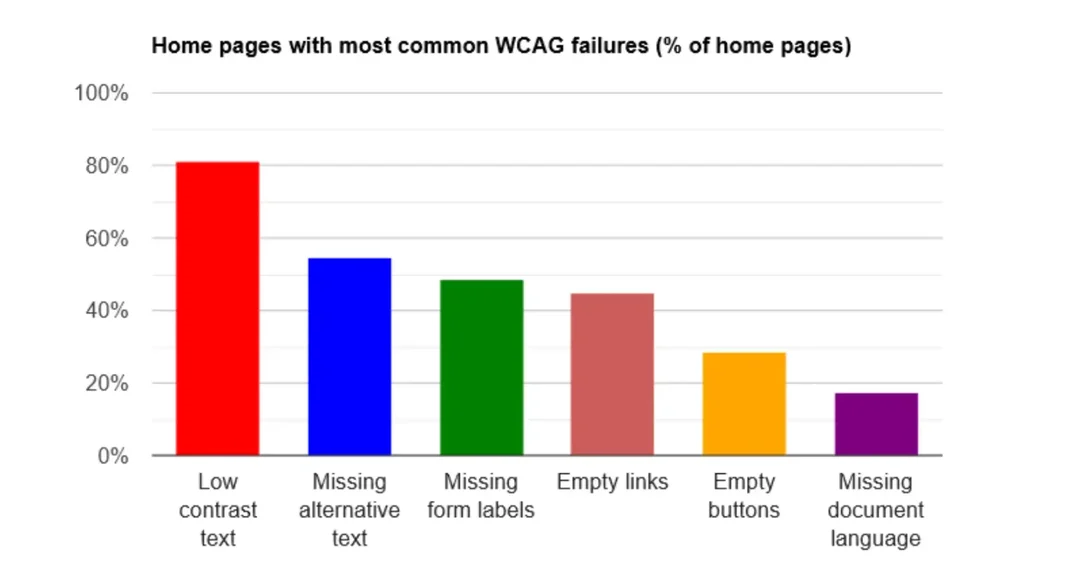
WebAIM が実施した調査では、ホーム ランディング ページの 95.9% が WCAG 2.0 基準を満たしていませんでしたが、これは 2023 年の 96.3% からわずかに低下しただけです。
この統計には e コマース以外のものも含まれていますが、オンライン ショッピング会場もその驚くべき割合に含まれると考えられます。
しかし、なぜWCAG への準拠やアクセシビリティ全体が e コマースにとって重要なのでしょうか?
倫理
アクセシビリティを考慮して e コマース Web サイトを最適化することは、基本的な倫理の観点から正しいことです。
これは顧客への共感を表現するための重要なステップであり、包括的なショッピング体験は道徳的で責任があり、すべての人の幸福に配慮したものです。
顧客ベースの拡大
簡単に言えば、より多くの人がサイトにアクセスできると、より多くの人がそのサイトを使用するようになります。
視覚障害、聴覚障害、身体障害、音声障害、言語障害、認知障害、学習障害、または神経障害のある人を含む、誰もが利用できる e コマース サイトは、包括的であるだけでなく、障害のない人も含めて、誰にとってもはるかに使いやすくなっています。
CDC の罹患率および死亡率報告書によると、米国の成人 4 人に 1 人が障害を抱えて暮らしており、この人口の大部分の Web サイトの使用を遮断することは、深刻な制限となる可能性があります。
e コマース サイトにたどり着き、買い物をし、レジまでスムーズに購入を完了することができない人は、間違いなく、探しているものを買うための別の場所を見つけるでしょう。
アクセシビリティ ガイドラインを満たしているサイトであれば、潜在的な買い物客はそのサイトを見つけてそこに留まることができます。 これにより、より多くの顧客ベースを獲得できる可能性が広がります。
SEOのメリット
より多くの人がサイトを利用できるようになるだけでなく、アクセシビリティの最適化は検索エンジンのランキングやオーガニック成長にも影響を与える可能性があります。
アクセシビリティ自体はランキング要素ではありません。 ただし、これは全体的な使いやすさとユーザー エクスペリエンスの側面です。
サイトでアクセシビリティが重視されると、Google の検索クローラーは直帰率の低下、ページ滞在時間の延長、エンゲージメントの増加を検出できます。
したがって、アクセス可能なページは「価値がある」と想定し、SERP で上位にランク付けすることができます。
法令順守
誰もがサイトにアクセスして移動できるようにすることで顧客ベースを拡大するだけでなく、e コマースの Web アクセシビリティも ADA Title III に準拠した法律です。
ADA タイトル III では、ウェブサイトを含む公共の場所は障害のある人にとってアクセス可能でなければならないと概要を定めています。
代替テキストや適切な色のコントラスト設定などのアクセシビリティ対策を無視した企業や Web サイトは法的非難の対象となる可能性があり、その結果、インクルーシブな Web デザインの観点から ADA 標準への準拠がいかに重要であるかが浮き彫りになります。
WCAG は法律ではありませんが、その名前が示すように、一連のガイドラインです。
ただし、サイトがこれらのアクセシビリティ ガイドラインに準拠していることを確認すると、結果的に ADA 基準も満たすことになります。
これにより、訴訟の可能性が回避されるだけでなく、包括的で公平な環境が構築されます。

ソース
e コマース サイトが WCAG に準拠するには何が必要ですか?
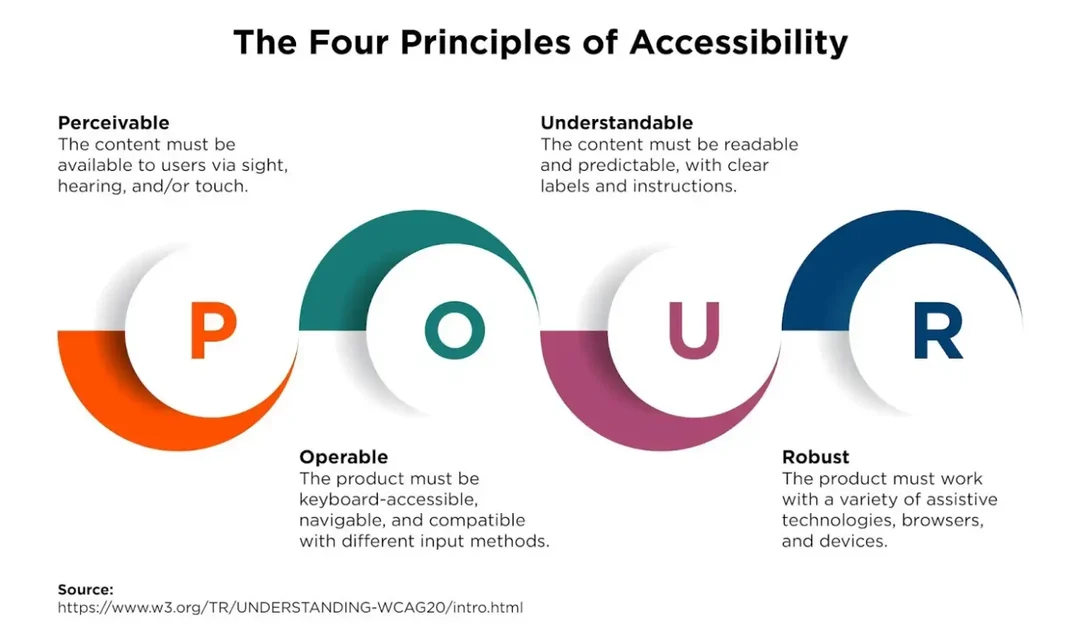
WCAG ガイドラインに準拠するには、e コマース サイトは認識可能、操作可能、理解可能、そして堅牢でなければなりません。
これは、適切なテキストのコントラスト、代替テキスト、適切な見出し構造などの要素を含める必要があることを意味します。
e コマース ショッピング サイトをアクセシブルにする方法を理解するには、WCAG とは何かを理解することが重要です。
WCAG は、言語や場所に関係なく、Web 上のサイトがアクセス可能であるとみなされることを保証するために、世界的に組み込まれることを目的とした一連のガイドラインを指します。
まったく同じように構築された Web サイトは 2 つとなく、アクセスするユーザーも同様に異なりますが、WCAG によって概説されている 4 つの標準を満たすために e コマース サイトに必要なベンチマークがいくつかあります。注ぐ。

ソース
POUR は、Web サイトは次のとおりである必要があると提案しています。
- 知覚可能
- 操作可能
- 理解できる
- 屈強
e コマース サイトがこれら 4 つの原則を満たし、WCAG 標準に準拠していることを確認するにはどうすればよいでしょうか?

可能性は数十ありますが、アクセシビリティを考慮するには、いくつかのアクセシビリティの問題点に対処する必要があります。
適切なテキストのコントラスト
WebAIM が実施した同じ調査では、スキャンされたホームページの 80% に低コントラストのテキストが含まれていることが検出されました。

ソース
テキストのコントラストは、背景と比較した画面上のテキストの色を指します。
ほとんどの基本的な Web サイトでは、明るい背景に暗い色のテキストが選択されます。 WCAG は、コントラスト比と呼ばれるものを使用して、2 つの色の知覚される明るさの違いを検出します。
たとえば、白い背景に白い文字は見えませんが、その比率は 1:1 になります。 白の背景に黒は 21:1 で表示されます。これは、より大きなコントラストを示すために、はるかに高い比率です。
eコマース サイト用に選択したデザインは視覚的に魅力的かもしれませんが、背景とテキストのコントラストが低いと、ユーザーにとって見づらくなる可能性があります。
この困難は、視覚障害や色覚異常を持つ人だけでなく、すべての人に当てはまります。 サイトを構築する際に適切な UX の専門知識があれば、コントラスト レベルが適切であることを確認できます。
e コマース サイトでは、次のようなサイトのすべての領域で適切なコントラストを確保するよう努める必要があります。
- メニューリンクと背景
- カートのアイテム - 買い物客は、カート内のアイテムの数と、すでに追加したアイテムを明確に把握できる必要があります。
- 製品画像
- カート、支払い、支払い確認ページ
- 価格ラベル
- 検索ボックス
- ロゴと会社名
- ヘッダーとフッター
代替テキスト
代替テキストは、代替テキストとも呼ばれ、その画像のコンテキストと目的を説明するテキスト情報です。
ユーザーがスクリーン リーダー デバイスを使用している場合、スクリーン リーダーはその代替テキストを文字に起こして、ユーザーに画像が何であるかを知らせ、重要なコンテキストを見逃さないようにします。
代替テキストは、eコマースの Web アクセシビリティにおいて特に重要です。
オンライン ショッピングでは、実際の店舗で商品を触って確認することができるのではなく、ユーザーが購入を決定するために必要なのは通常、商品の写真だけです。
代替テキストがないと、ユーザーは自分が何を見ているのかよくわからなくなり、興味がなくなってしまう可能性があります。
e コマースの代替テキストは、より包括的なショッピング エクスペリエンスを作成するための最良の方法の 1 つです。
1999 年の WCAG 1.0 リリースまで遡ると、代替テキストは適合性の重要な部分であり、Web サイトは「聴覚および視覚コンテンツと同等の代替を提供する」必要があると述べられています。
これは、サイトがこれらの標準に準拠するには、装飾以外のすべての画像に代替テキストを含める必要があることを意味します。
キーボードナビゲーション

ソース
多くの人々は、Web サイト内を移動するのにマウスを使用しません。
スクリーン リーダーや拡大鏡を使用してサイト内を移動する視覚障害のあるユーザーや、マウスやその他の「クリック デバイス」を使用する能力に影響を与える運動障害を持つユーザーもいます。
このため、e コマース サイト上のすべての対話可能なフィールドをキーボード コントロール経由で完全にナビゲートできるようになります。
多くの Web サイトでは、リンク、ボタン、入力フィールドなど、「フォーカス可能」とみなされるオプションを進むために TAB キーを使用しています。
TAB キーを押すと、サイトのフォーカス可能な要素間を、ソース コード内に出現する要素の順序で移動します。
残念ながら、これはページの視覚的なレイアウトと一致しない可能性があります。 これは、フォームに記入する場合に特に重要です。
これにより、TAB プレスの着地位置が予測不能になり、最終的には使いにくくなる可能性があります。
e コマース サイトの設計段階では、サイト上のあるポイントから別のポイントに移動するのに役立つキーボード ナビゲーションが賢明かつ適切であることを確認する必要があります。
アクセシビリティは誰にでもあります
e コマースの Web アクセシビリティは、単に法令順守や SEO の勝利の問題ではありません。
重要なのは、それが倫理的な行為であるということです。
買い物客にオンライン ショップの使用、操作、購入の機能を提供すると、顧客ベースが広がり、共感を示し、ユーザー エクスペリエンスが向上するという追加のメリットが得られます。
サイトに代替テキスト、簡単なキーボード ナビゲーション、適切な色のコントラストが装備されていることの確認など、Web コンテンツ アクセシビリティ ガイドラインによって定められた基準が適用されているサイトは、ADA によって設定されたデジタル アクセシビリティ基準にも準拠します。 。
