コアWebバイタルとは何ですか?:LCP、FID、CLS
公開: 2021-10-19グーグルは本当に「変化は唯一の不変だ!」という言葉で生きています。 当然のことながら、検索エンジンの巨人は毎年いくつかのアルゴリズムの更新を展開しています。 2021年だけでも、 6つの確認済みアルゴリズムの更新を経験しました。
検索の巨人は常に検索者中心でした。 キーワードの乱用にペナルティを課すことから、ページの読み込み時間をランキング要素にすることまで、Googleは常により良いUXのためにSEOを推進してきました。 Core Web Vitalsの紹介は、すばらしいユーザーエクスペリエンスを維持するためのもう1つの試みです。
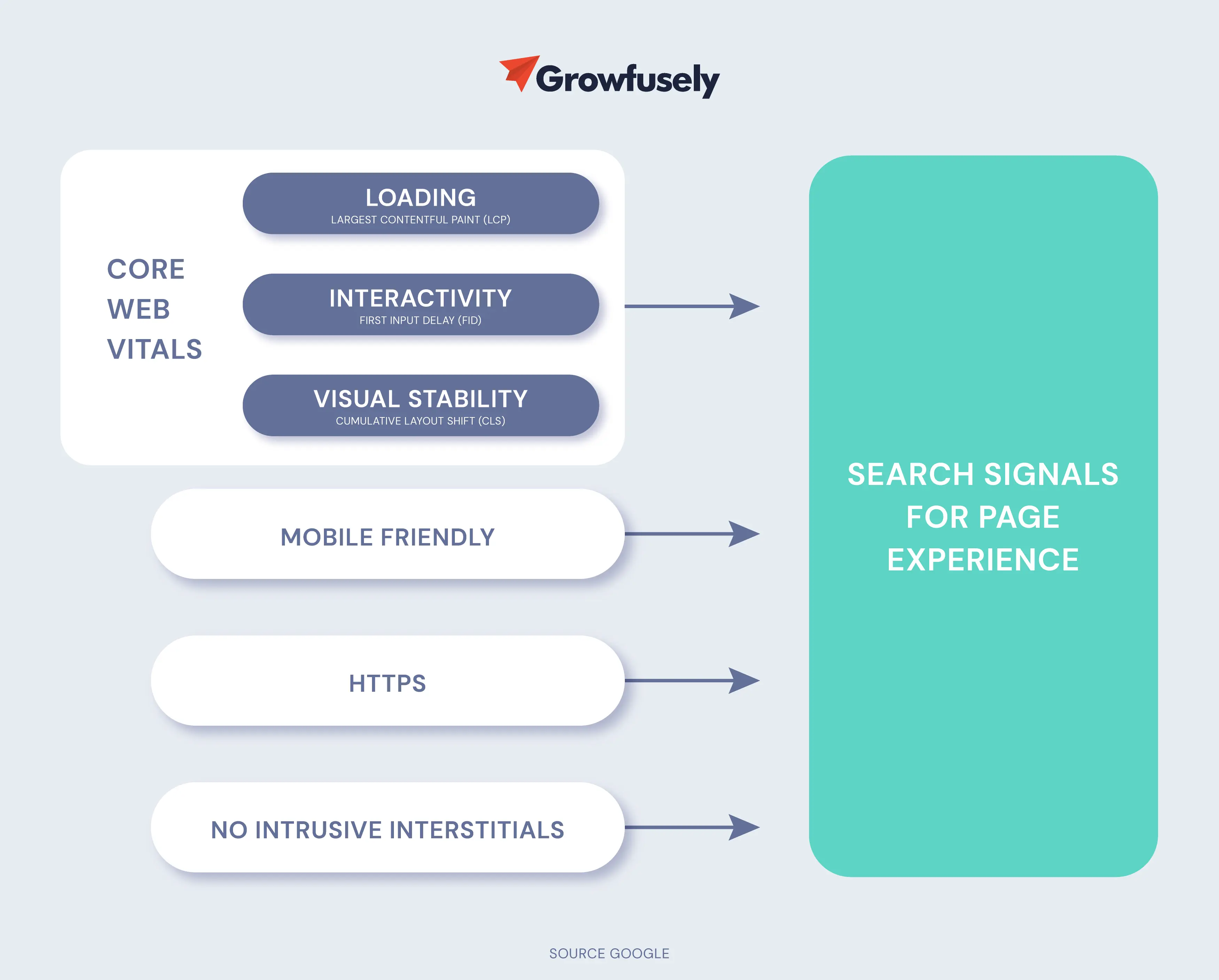
昨年、Googleは、ページエクスペリエンスのシグナル、つまりモバイルフレンドリー、安全なブラウジング、HTTPSセキュリティ、侵入型インタースティシャルの欠如をSERPランキングに含めることを発表しました。 2020年の後半に、 3つの新しいページエクスペリエンスシグナル(Core Web Vitals)を追加して、ユーザーがWebページとの対話のエクスペリエンスをどのように認識しているかを測定しました。
CoreWebVitalsの導入についてGoogleが言わなければならないことは次のとおりです。

このアップデートは、Page Experience Update(2021年6月25日)としてすべてのユーザーにゆっくりと公開され、2021年8月まで継続されました。最近、Google Search Centralは、公開が終了したとツイートしました。

グーグルのウェブバイタルは、SEOの専門家とウェブサイトの所有者をループに投げ込んだ。 ページエクスペリエンスの更新では、ページの速度、応答性、視覚的な安定性が評価されます。 したがって、それは人々がウェブサイトをどのように体験するかについての感覚をウェブマスターに与えます。 また、全体的なエクスペリエンスの向上に役立つ特定の測定可能なデータポイントも提供します。
コアWebバイタルの必要性
一般に、サイトの速度メトリックは非常に混乱する可能性があります。 Google Analyticsのようなツールは、サイトの速度を評価するときにランダムにセッションを選択します。 したがって、データがサンプリングされるため、このメトリックの計算に含まれるサンプルの数を理解するためのコンテキストがありません。
さらに、サイトの速度メトリックは、Googleの速度テストを使用するたびに変化する傾向があります。
したがって、Googleは、ページエクスペリエンスの測定の焦点となる3つのコアWebバイタルを特定しました。 これらのメトリックは、ページエクスペリエンスのコンポーネントとなるWebVitalsのサブセットです。
Core Web Vitalsは、検討と注意に値する重要なランキング要素としての資格があります。 Google Search Centralの公式ページでは、SERPでトップの座を獲得するためにこのアップデートがいかに重要であるかを共有しています。

ほとんどのウェブマスターはコアウェブバイタルの重要性を認識していますが、これらのランキング要素に合わせてサイトを最適化できる人はほとんどいません。 Screaming Frogが実施した最近の調査によると、モバイルの結果の12%とデスクトップの結果の13%のみがCoreWebVitalsの評価に合格しました。
また、 Googleの調査によると、Core Web Vitalsのしきい値を満たすページの場合、訪問者がWebサイトを放棄する可能性は24%低くなります。
したがって、コアWebバイタルに会う時が来ました!
この投稿では、Core Web Vitalsについて知りたいことすべてと、このアップデートを常に把握する方法について説明します。
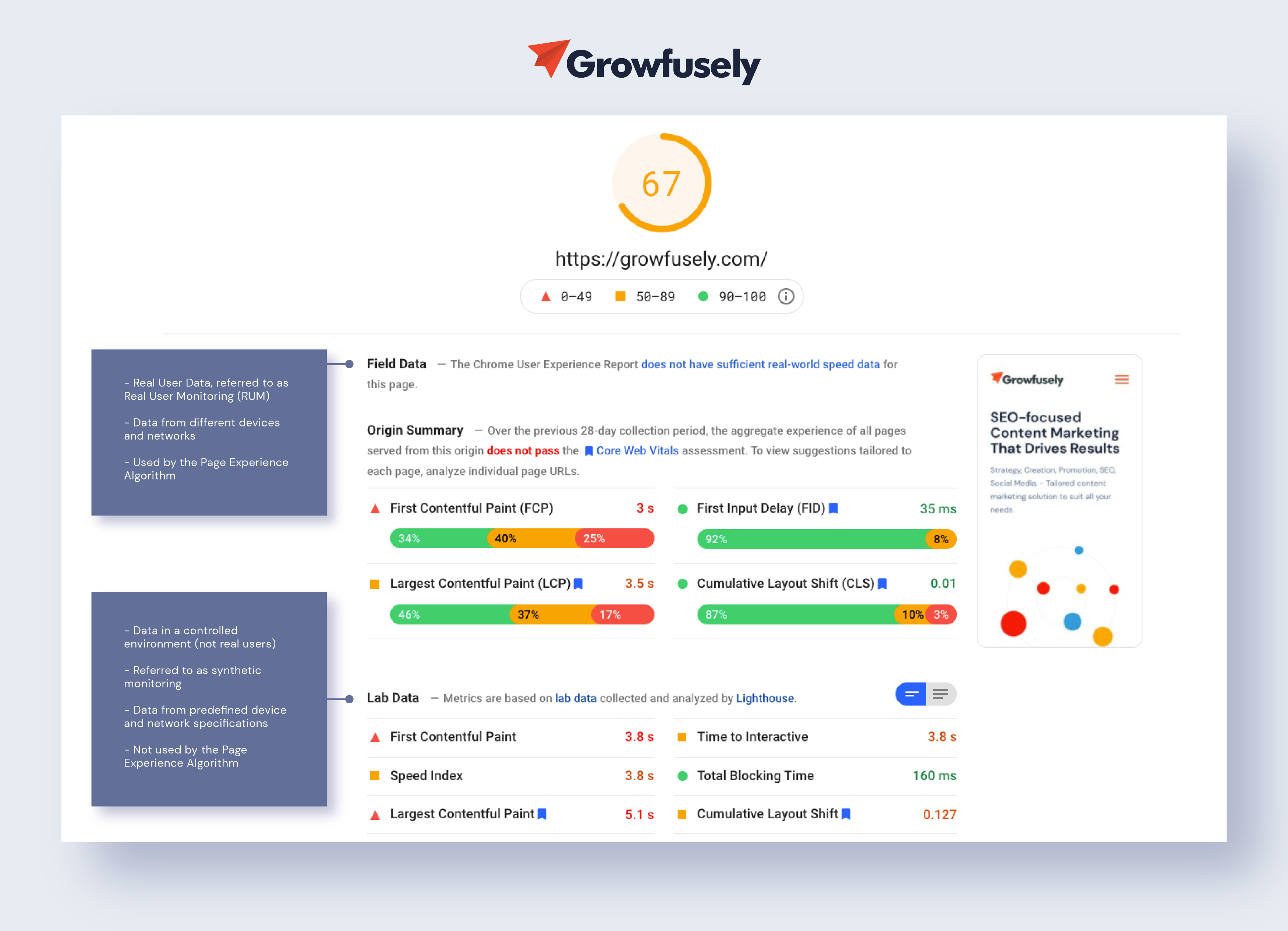
フィールドデータとラボデータの違いは?
PageSpeed Insights(PSI)は、モバイルデバイスとデスクトップデバイスの両方でページのパフォーマンスを測定する便利なツールです。 ページを高速化する方法に関する貴重な提案を提供します。 PSIは、ページに関するラボデータとフィールドデータの両方を提供します。

3つの新しいページエクスペリエンスシグナルの詳細に入る前に、フィールドデータとラボデータの違いを理解することが重要です。
フィールドデータ
フィールドデータは、Webサイトにアクセスするユーザーの「実際の」閲覧データ(CrUXデータまたは実際のユーザー監視)です。 データは、ブラウジング時に使用されるデバイスと接続の影響を受けます。
フィールドデータは、さまざまな条件下でWebサイトを操作する本物のユーザーによって決定されるため、ラボデータと比較して信頼性が高くなります。
したがって、Web開発者は通常、最新のデバイスと良好なインターネット接続を使用しているため、ラボのデータは驚くべきものに見える可能性があります。 ただし、彼らのWebサイトが、インターネット接続が不安定な場所にいるユーザーにサービスを提供している場合、またはレガシーシステムを使用している場合、フィールドデータは別のそれほど素晴らしい画像を表示しません。
ラボデータと比較すると、フィールドデータは、ユーザーがWebサイトをどのように体験しているかを示す優れた指標であることがわかります。
ラボデータ
制御された環境で収集され、事前定義されたデバイスとネットワークの仕様を使用します。 したがって、ラボデータは、発生する可能性のあるパフォーマンスの問題を再現およびデバッグするのに役立ちます。
このデータは、実際のユーザーエクスペリエンス/ボトルネックに関連する洞察をキャプチャしません。 それでも、実際のユーザーデータにアクセスできない場合は実行可能です。
GoogleのMartinSplittは、2020年6月に開催されたGoogle Webmaster Javascript SEO Meetで、フィールドデータとラボデータの違いを適切に要約しました。29:51にこのビデオで彼の回答を聞いてください。
進化するWebバイタル
Googleは今年9月初めに、ページエクスペリエンスの展開が完了したことを共有しましたが、CoreWebVitalsは時間とともに進化することが期待できます。 Googleは、これらの指標を更新し続けると明確に述べています。
コアWebバイタルは、今日のページエクスペリエンスを評価するために利用できる最良のシグナルである可能性があります。 しかし、これらの信号は完全ではなく、検索の進化する性質を考慮すると、完全に関連している場合とそうでない場合があります。 したがって、CoreWebVitalsのさらなる改善と更新が期待できます。
そうは言っても、CWVはSEOに広範囲にわたる影響を与えるため、ウェブマスターはCore Web Vitalsの定義としきい値が安定しており、事前の通知で更新が予測可能であることを期待できます。
現在、優れたページエクスペリエンスを提供するには、高品質のシグナル、コアWebバイタル(LCP、FID、およびCLS)、およびTTFB、TBT、TTIなどの他のいくつかに焦点を当てる必要があります。
次のセクションでは、前の3つのメトリックについて詳しく説明します。 しかしその前に、後者の3つが何であるかを見てみましょう。
最初のバイトまでの時間(TTFB)
TTFBは、Webサイトの応答性を測定します。 これは、ユーザーがHTTPリクエストを行ってから、サーバーからデータの最初のバイトを受信するまでの時間です。
このメトリックには3つの要素があります–
- HTTPリクエストを送信する時間
- サーバーがリクエストを処理するのにかかる時間
- サーバーが応答するのに必要な時間、つまりデータの最初のバイトをユーザーに送信する時間
このメトリックは、サイトの読み込みエクスペリエンスの重要な側面であり、サーバーの応答時間の遅さやリソースのレンダリングのブロックなど、LCPの問題を見つけるのに役立ちます。
インタラクティブまでの時間(TTI)
TTIは、ページの読み込みが開始されてから完全にインタラクティブになるまでの時間を、次の観点から測定する指標です。
- 有用なコンテンツの表示(First Contentful PaintまたはFCPを使用して測定)
- 表示されている要素のほとんどをレンダリングする
- 50ミリ秒以内にユーザーの操作に応答する
ユーザーの操作は、ページのTTIに大きく影響します。 したがって、このメトリックは現場で測定できますが、ラボ環境からのみ使用する必要があります。
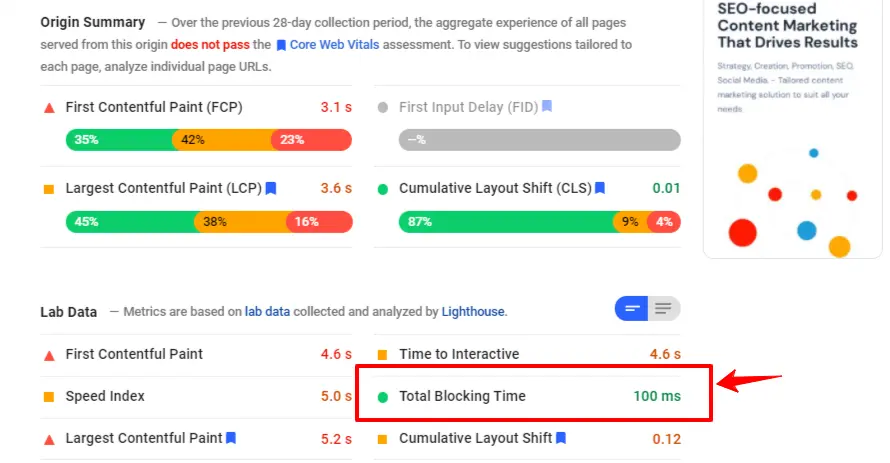
総ブロッキング時間(TBT)
TBT(ミリ秒単位)は、First Contentful Paint(FCP)とTTIの間の合計時間を測定します。ここで、メインスレッドは、ユーザー入力への応答をブロックするのに十分な時間ブロックされます。
TBTはFirstInputDelayと相関関係があるため、ラボ環境でテストする場合(実際のユーザーとの対話が不可能な場合)、FIDの代わりにこのメトリックを使用するレポートがいくつかあります。 TBTは現場でキャプチャできますが、ユーザーの操作の影響を受けやすくなります。
したがって、TBTは、ページがユーザー入力に応答するようになるまでにかかる時間を測定するための信頼できるメトリックを作成しません。
更新に関係なく、Googleは、変更が公開されているWebVitalsChangelogsに文書化されることを共有しています。 このスペースで最新情報を確認してください。
 ページエクスペリエンスの3つの柱
ページエクスペリエンスの3つの柱
Googleは常に、これら3つの要素をページエクスペリエンスの柱と見なしてきました。
- 読み込みパフォーマンス–コンテンツが画面に表示される速度を示します。
- 応答性–ページがユーザー入力に応答する速度を示します。
- 視覚的な安定性–ページのコンテンツが読み込み中に画面上を移動するかどうかに関係します。
これらの柱に対応して、Googleは3つの重要な指標を選択しました。
- LCPまたは最大のコンテンツフルペイント
- FIDまたは最初の入力遅延
- CLSまたは累積レイアウトシフト
これらのそれぞれを詳しく見ていきましょう!
コアWebバイタルのコンポーネント:LCP、FID、およびCLS
では、Google Core Web Vitalsとは何ですか?
Google Core Web Vitalsは、3つの新しいページエクスペリエンスシグナル、つまり、最大コンテンツペイント(LCP)、最初の入力遅延(FID)、および累積レイアウトシフト(CLS)を構成します。 これらは、2021年6月中旬からSERPランキングシステムに実装されました。

それでは、CoreWebVitalsの各コンポーネントについて詳しく見ていきましょう。
LCP
LCPとは何ですか?
メインページのコンテンツの読み込み速度を測定することは、ウェブマスターにとって常に課題でした。 LCPはこの問題を解決します!
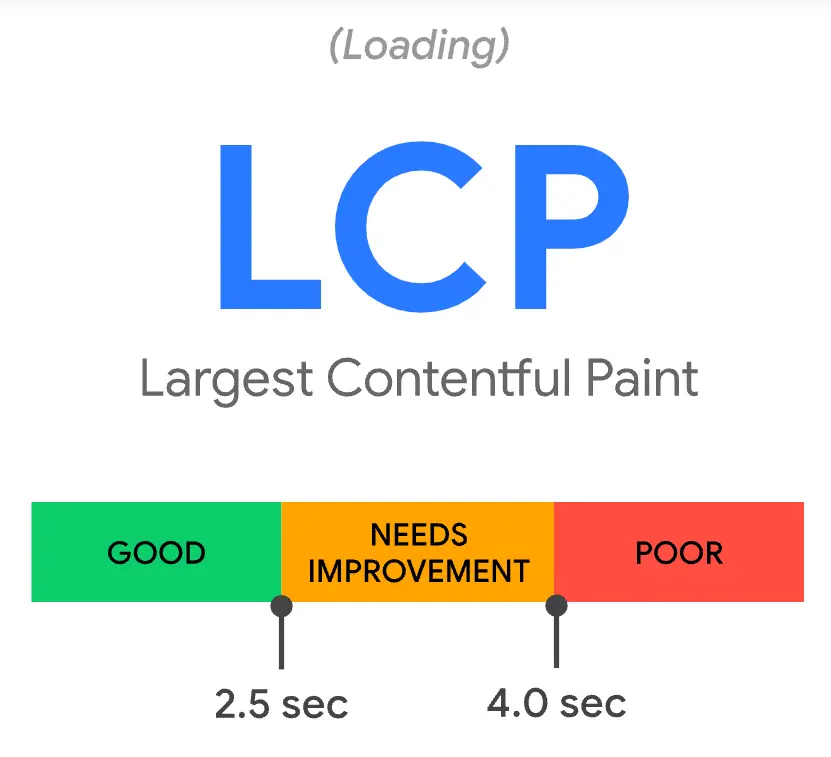
LCPは、最大のコンテンツフルペイントを意味し、知覚されるページの読み込み速度を測定するユーザー中心のメトリックです。 メトリックは、ビューポート内に最大のページ要素(大きなテキストブロック、画像、またはビデオ)を表示するのにかかる時間を測定します。
Googleによると、優れたUXを提供するには、ページの読み込みが最初に開始されてから2.5秒以内にLCPが発生する必要があります。

LCPは以下と密接に関連しています。
- <img>要素
- <svg>要素内の<image>要素
- <video>要素内の画像
- 見出しタグ
- URL()関数またはCSSを介してロードされた背景画像
- テーブル
- テキストブロック
- リスト。
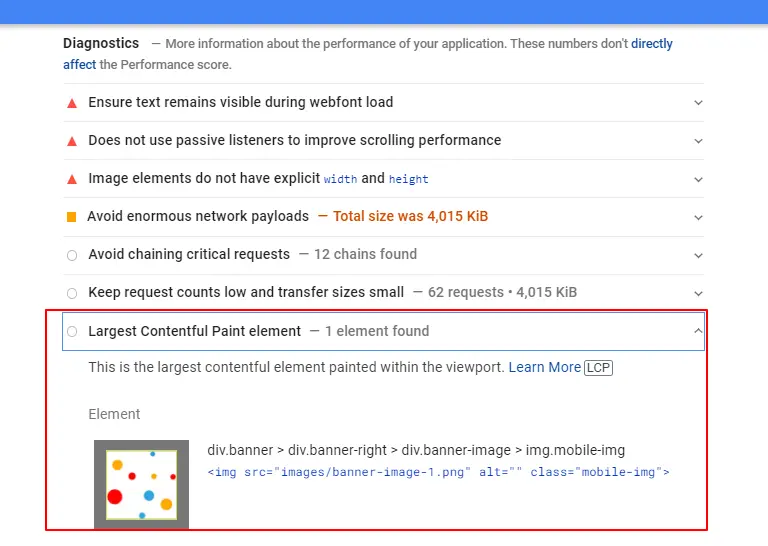
LCPを見る方法は?
Google PageSpeed Insightsにアクセスすると、LCP要素が[診断]セクションで指定されます。

LCPを最適化する方法は?
LCPスコアを向上させるには、次の戦術を検討する必要があります。
- 重要なリソースをプリロードすることを検討してください。 重要なリソース(フォント、折り畳み上の画像またはビデオ、およびクリティカルパスCSSまたはJavaScript)が最後にフェッチされないようにするには、<link rel =” preload”>を使用してそれらに優先順位を付けます。
- 不要なサードパーティのスクリプトを削除します。
- アセット(HTMLページ、JSファイル、スタイルシート、画像、およびビデオ)をすばやく転送するためにCDNをインストールします。 CDNにより、ユーザーは遠くのサーバーへのネットワーク要求を待つ必要がなくなります。
- より良いウェブホスティングサービスにアップグレードします。
- リソースをキャッシュして、サイトの読み込みを改善します。 HTMLが静的である場合、キャッシュにより、リクエストごとにHTMLが再作成されるのを防ぐことができます。 サーバー側のキャッシュは、生成されたHTMLのコピーをディスクに保存するため、リソースの消費を最小限に抑え、TTFBを削減します。
- 画像の遅延読み込みを設定します。
- 読み込みに時間がかかる巨大なページ要素、つまり大きな画像、カルーセル、バナー画像、GIFを廃止します。
- CSSファイルとJSファイルを縮小します。 すべてのCSSファイルとJavascriptファイルを(複数のファイルではなく)1つの場所に保持するだけでも、ページのメインコンテンツを完全にレンダリングするのにかかる時間を最小限に抑えることができます。
FID
あなたがそれを好むかどうかにかかわらず、「本をその表紙で判断しないでください」という引用はほとんど生きていません。 人々は極端なレベルの迅速な判断を下します。 ウェブサイトでも違いはありません。
いくつかの研究は、人々が50ミリ秒以内にWebページについて意見を形成することを証明しています。 それが第一印象が重要な理由です。
デジタルの世界では、素晴らしい第一印象は、忠実な顧客とあなたのサイトを永久に放棄する人との違いである可能性があります。
速度と応答性は、サイトのエクスペリエンスを向上させるための重要な要素です。 First Input Delayは、Webマスターが、サイトの読み込み速度(双方向性と応答性)についてユーザーが抱く第一印象を測定するのに役立ちます。
First Input Delayは、ユーザーが最初にページを操作してから、ブラウザーがその操作(対話性またはページの応答性)に応じてイベントハンドラーを処理できるようになるまでの時間を追跡するWebパフォーマンスメトリックです。
簡単に言うと、この指標は、ユーザーのアクティビティや、リンクのクリック、スワイプ、ボタンのタップなどのアクションにページがどのように反応するかを測定します。 ユーザーがポップアップをトリガーするリンクをクリックしたとすると、FIDは、サイトがそのリクエストを処理して配信するのにかかる時間を測定します。

FIDで考慮される可能な相互作用
- リンクまたはボタンをクリックする
- 空白のフィールドに入力テキストを追加する
- ドロップダウンメニューの選択
- チェックボックスをクリックする
FIDが低い場合は、ページが使用可能であることを示しています。 理想的なGoogleFIDスコアは100ミリ秒以下です。
覚えておくべき重要な点は、ユーザーの操作がないとFIDを測定できないということです。 これは、すべてのユーザーがページを操作するわけではないため、FID値が記録されない可能性があるためです。
これの意味は:
- Googleは、ラボのデータに基づいてFIDを予測することはできません。 (実際のユーザーからの)フィールドデータが必要です。
- データは、さまざまな方法や環境で使用するあらゆる種類のデバイスからのものであるため、制御が難しくなります。
FIDを確認する方法は?
上記のように、FIDはフィールドメトリックです。 FIDの測定に役立つ2つのツールを次に示します。
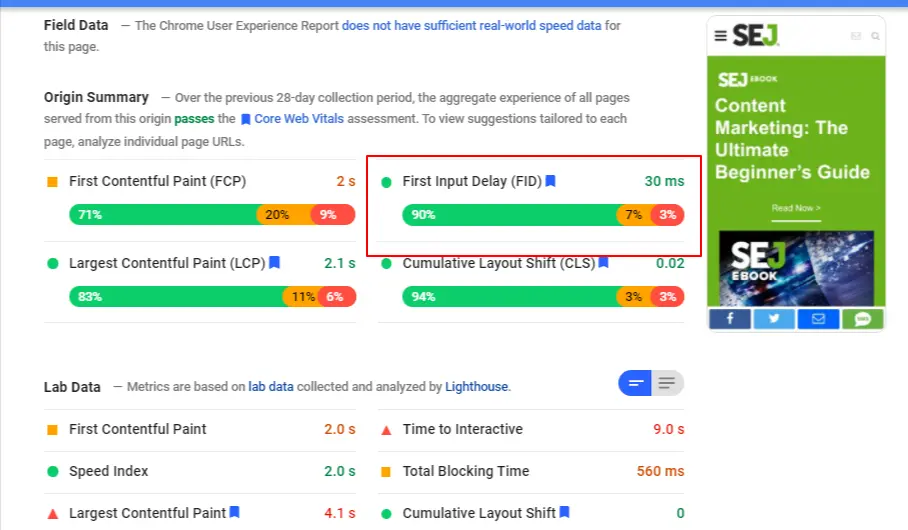
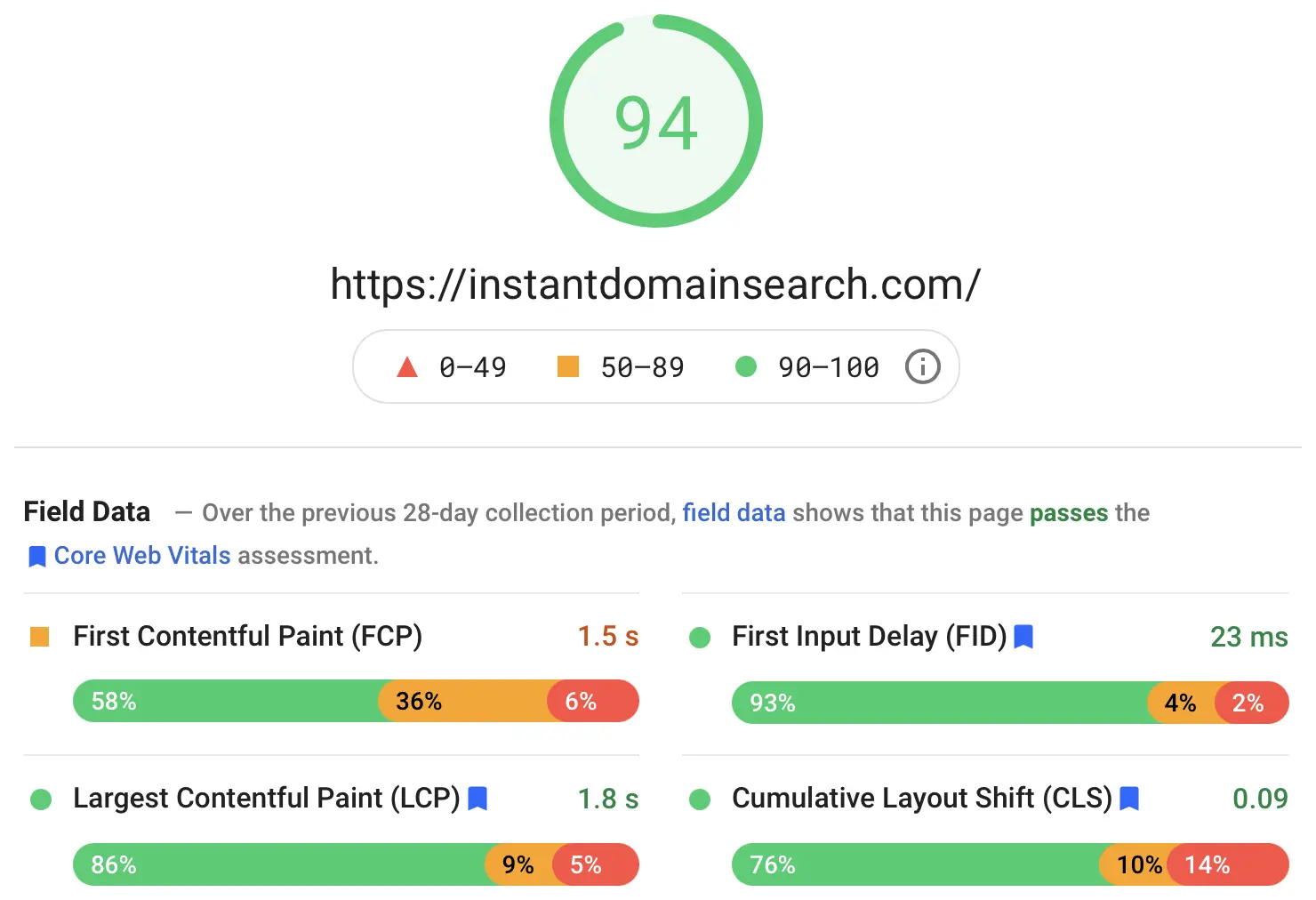
i)ChromeユーザーエクスペリエンスレポートまたはCrUX
GoogleのPSI(Google PageSpeed Insights)は、FIDを含むすべてのCWVのレポートを提供するCrUXレポートツールです。

画像ソース
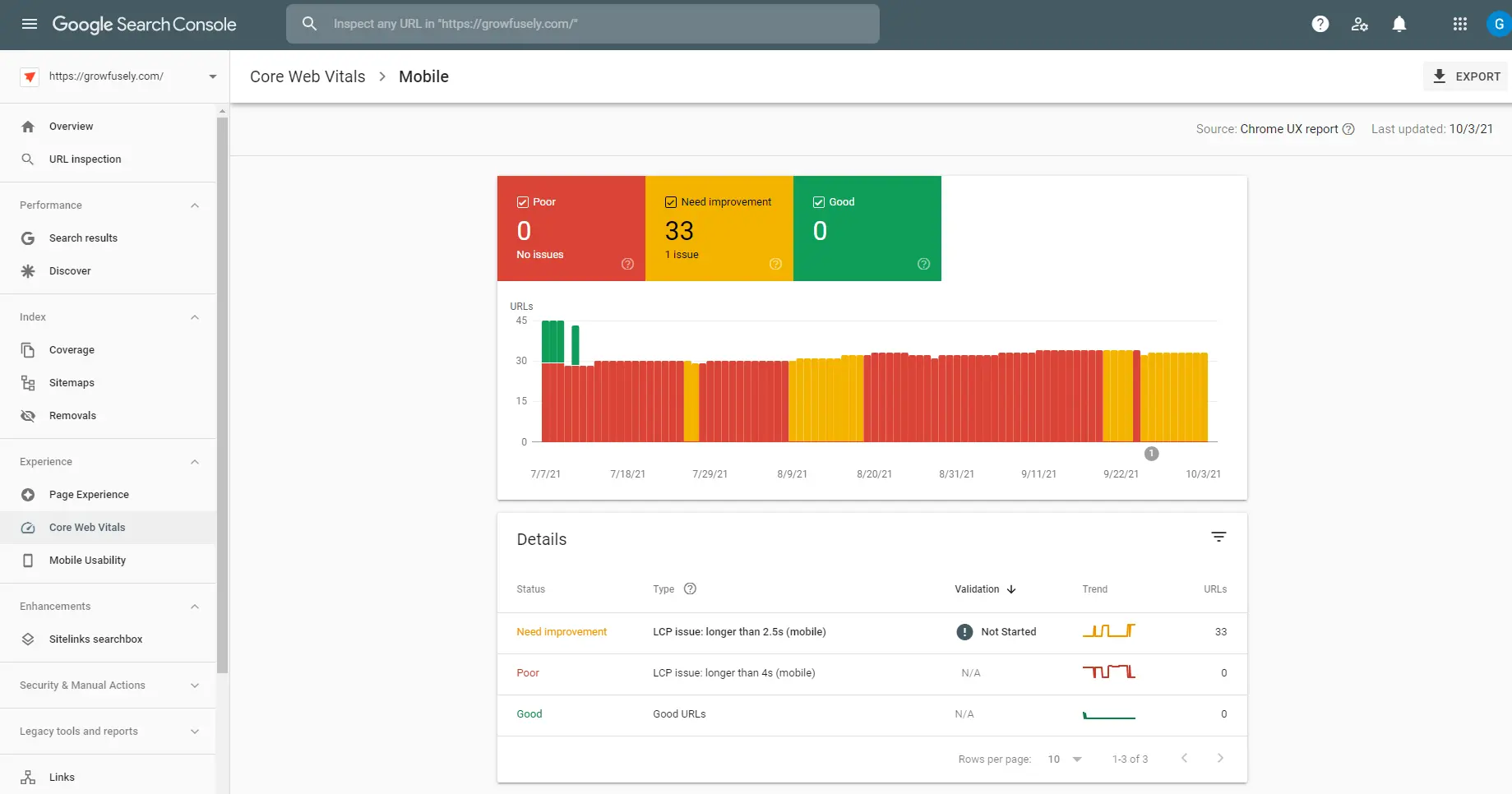
ii)Google検索コンソールコアWebバイタルレポート
GSCにアクセスした後、[拡張機能]>[コアWebバイタル]>[モバイル]および[レポートを開く]に移動します。 CWVを監視すると、サイトのパフォーマンスに関する最良の洞察が得られます。  ラボでFIDを測定する方法を知りたいですか? さて、先に説明したラボツールには、優れた代替手段となる可能性のあるメトリックがあります。それは、合計ブロッキング時間(TBT)です。 ただし、これは、FIDの修正と最適化が機能していることを確認するためにのみ使用してください。
ラボでFIDを測定する方法を知りたいですか? さて、先に説明したラボツールには、優れた代替手段となる可能性のあるメトリックがあります。それは、合計ブロッキング時間(TBT)です。 ただし、これは、FIDの修正と最適化が機能していることを確認するためにのみ使用してください。  FIDを最適化する方法は?
FIDを最適化する方法は?
FIDスコアを改善する方法は次のとおりです。
->長時間実行されるコードなどの長いタスクを、より小さく非同期のタスクに分割します。 ユーザーは、JavaScriptの実行期間中にUIが応答しないことに気付くことがよくあります。
これは、潜在的なJSの肥大化の兆候です。 これらの長いタスクを分割すると、サイトでの入力遅延が減少します。
-> JSの実行中にユーザーがWebサイトを操作するのは難しいため、JavaScriptを最小限に抑えます。 これにより、ブラウザがユーザーの操作に応答する方法が高速化されます。
->ヒートマップ、タグ、分析など、ユーザーがWebサイトを操作する前にロードする必要のある不要なサードパーティスクリプトを削除します。
場合によっては、サードパーティのスクリプトがメインスレッドの優先度と帯域幅に従ってファーストパーティのスクリプトをプリエンプトします。 これにより、ページがインタラクションに対応できるようになるまでにかかる時間が大幅に遅れます。 したがって、不要なサードパーティのスクリプトを削除することをお勧めします。
->ブラウザのキャッシュを実装します。 これにより、特定の要素がユーザーのブラウザに保存され、毎回それらをリロードする必要がなくなります。
CLS
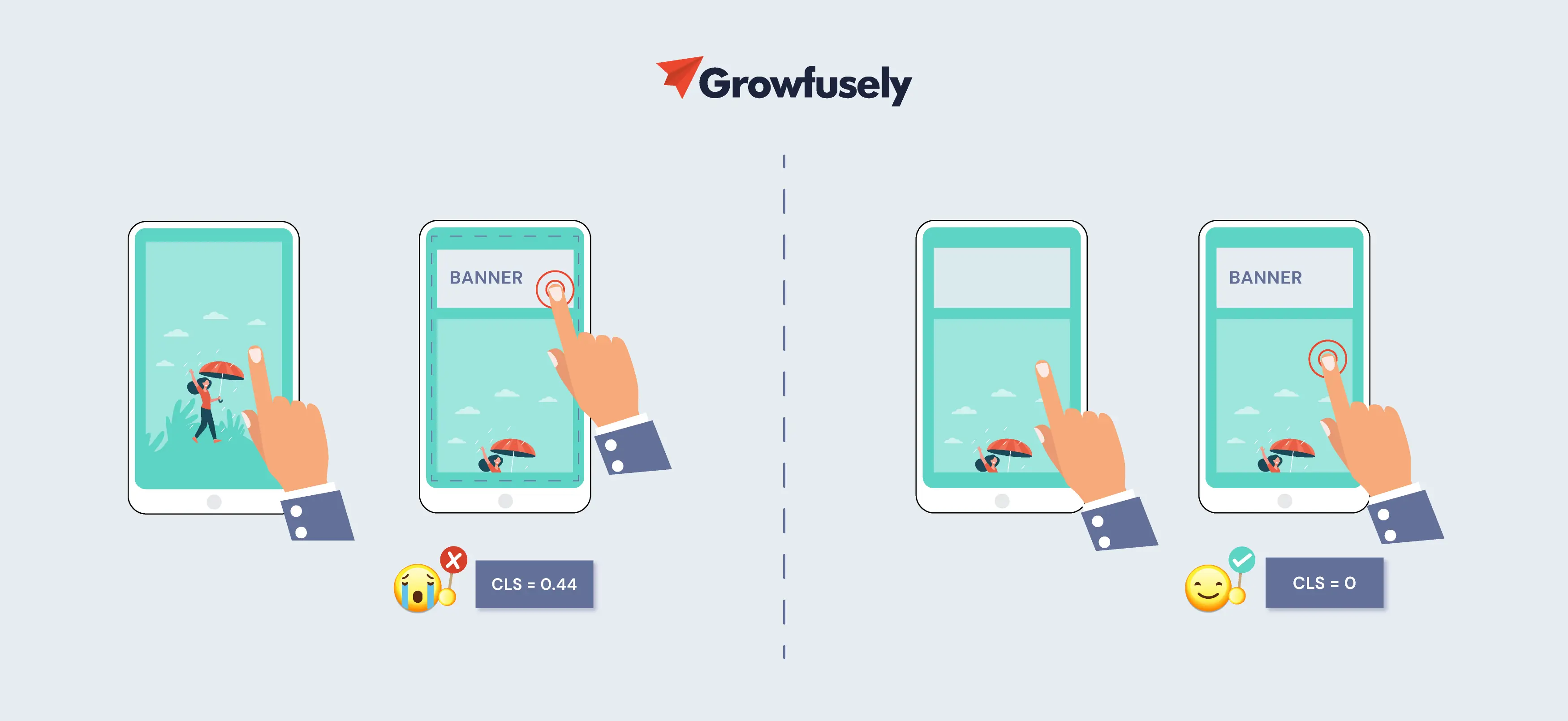
リンクをクリックしようとしているウェブサイトに出くわしたはずですが、気付く前にレイアウトがずれて広告が表示されます。 したがって、リンクをクリックする代わりに、広告をクリックしました。 これはレイアウトシフトと呼ばれ、ページエクスペリエンスに悪影響を及ぼします。  不十分なCLSの考えられる原因は次のとおりです。
不十分なCLSの考えられる原因は次のとおりです。
->寸法のない画像は、リフローと再レイアウトを引き起こします。 したがって、ブラウザが割り当てる必要のある正しいスペース量を認識できるように、画像とビデオに「幅」と「高さ」のサイズ属性を含めることをお勧めします。

->寸法のない広告、埋め込み、iframe 。 ほとんどの広告ネットワークとサイト運営者は動的な広告サイズをサポートしているため、レイアウトがシフトし、UXが最適化されていません。
-> JavaScriptを使用して動的コンテンツを挿入すると、レイアウトがずれる可能性があります。 たとえば、「ニュースレターにサインアップ」または「アプリをインストール」バナーを使用すると、ページの残りのコンテンツをシフトできます。 ユーザーの操作に応じない限り、そのようなコンテンツの挿入は避けてください。
->ロードの後半にフォントまたはスタイルを適用すると、FOUTまたはFOITを介してレイアウトがシフトする可能性があります。
- フォールバックフォントは新しいフォントと交換されます(FOUT –スタイルのないテキストのフラッシュ)。
- 新しいフォントがレンダリングされるまで「非表示」のテキストが表示されます(FOIT –非表示のテキストのフラッシュ)。
現代におけるUXの重要性を考えると、非常に多くのWebサイトがまだレイアウトを安定させていないのは驚くべきことです。 そのため、Googleは累積レイアウトシフトまたはCLSを考案しました。
CLSは、Webサイトのレイアウト変更の影響を定量化するために使用されるページエクスペリエンスメトリックです。 ラボとフィールドのページの視覚的な安定性を測定します。 簡単に言えば、ページの読み込み中に移動/シフト/表示/非表示になった要素の数をGoogleに通知します。
ウェブマスターとして、現実的な画像を取得するには、(ラボデータだけでなく)実際のユーザーインタラクションに基づいてCLSを計算することが重要です。 たとえば、広告はステージングサイトに読み込まれないため、ラボのデータには実際のエクスペリエンスは反映されません。  CLSスコアが低いと、ページが快適なエクスペリエンスを提供することが保証されます。 実際、Googleは0.1以下のCLSスコアが良いと考えています。
CLSスコアが低いと、ページが快適なエクスペリエンスを提供することが保証されます。 実際、Googleは0.1以下のCLSスコアが良いと考えています。
CLSスコアを改善するいくつかの方法があります。
->任意のメディア(画像、GIFなど)にサイズ属性のサイズを設定して、ユーザーのブラウザが占有するスペースを認識し、サイズが突然変更されないようにします。
->すべての広告を予約済みのスペースに配置して、突然表示されないようにします。これにより、コンテンツがシフトします。 簡単に言うと、広告タグライブラリの読み込みを開始する前に要素のスタイルを設定します。
また、広告がコンテンツフローに配置される場合は、シフトを防ぐためにスロットサイズを予約してください。
->サイトの最初の読み込み時に画面レイアウトがずれるようなポップアップやバナーは避けてください。
->フォールドの下に新しいUI要素を追加します。
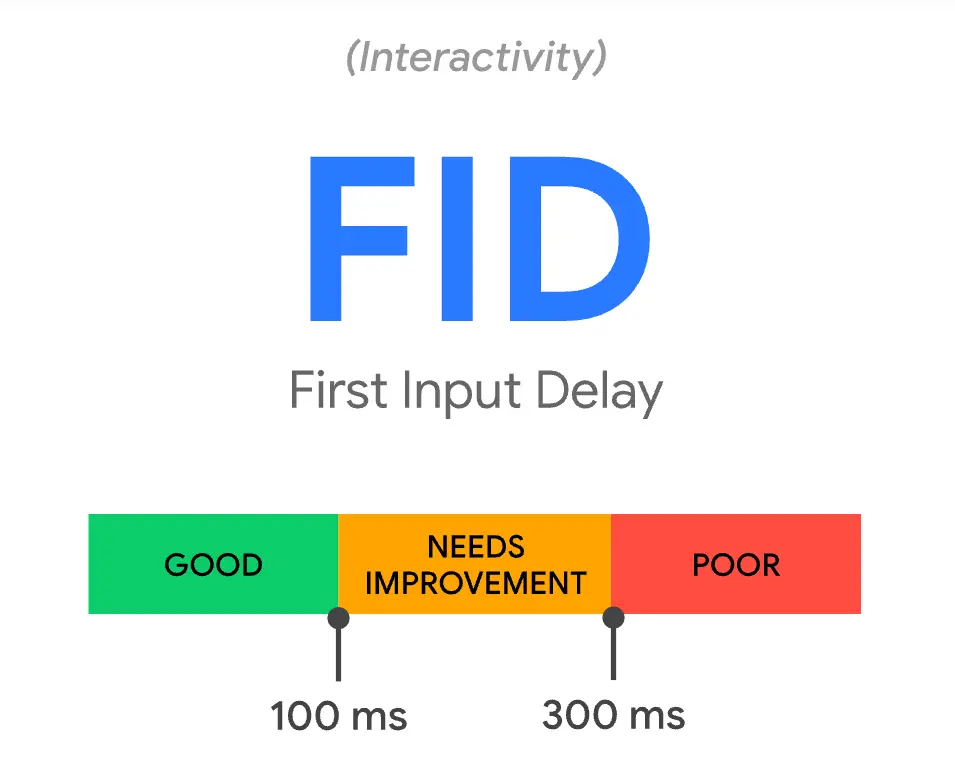
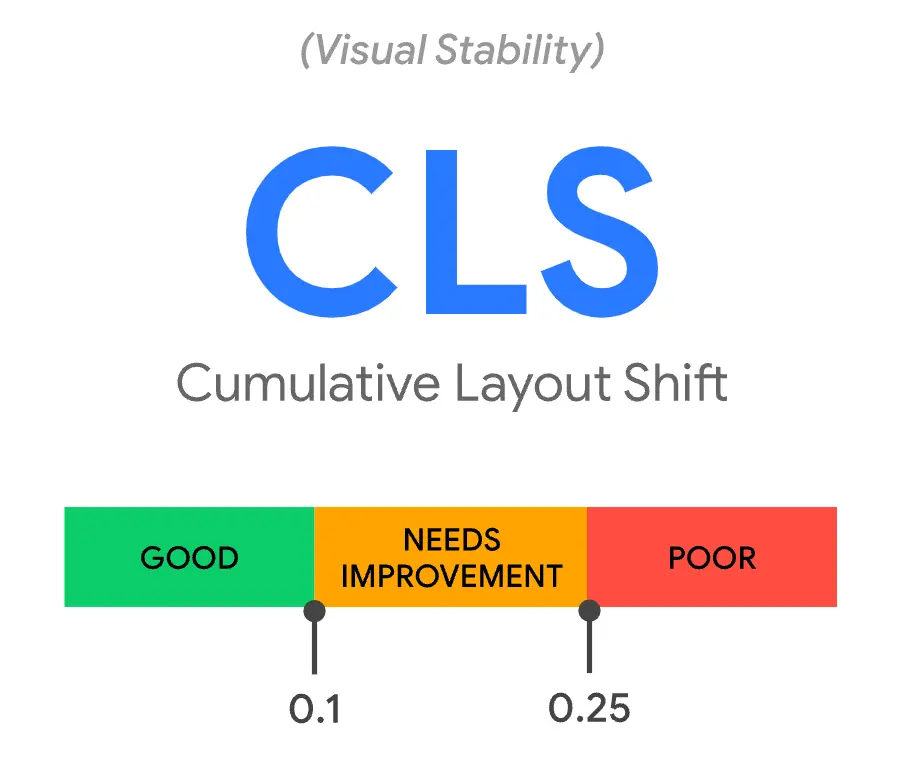
GOOD / NEEDS IMPROVEMENT/POORのしきい値
これは、Webバイタルメトリックのしきい値をまとめた表です。  Webバイタルを測定するためのツール
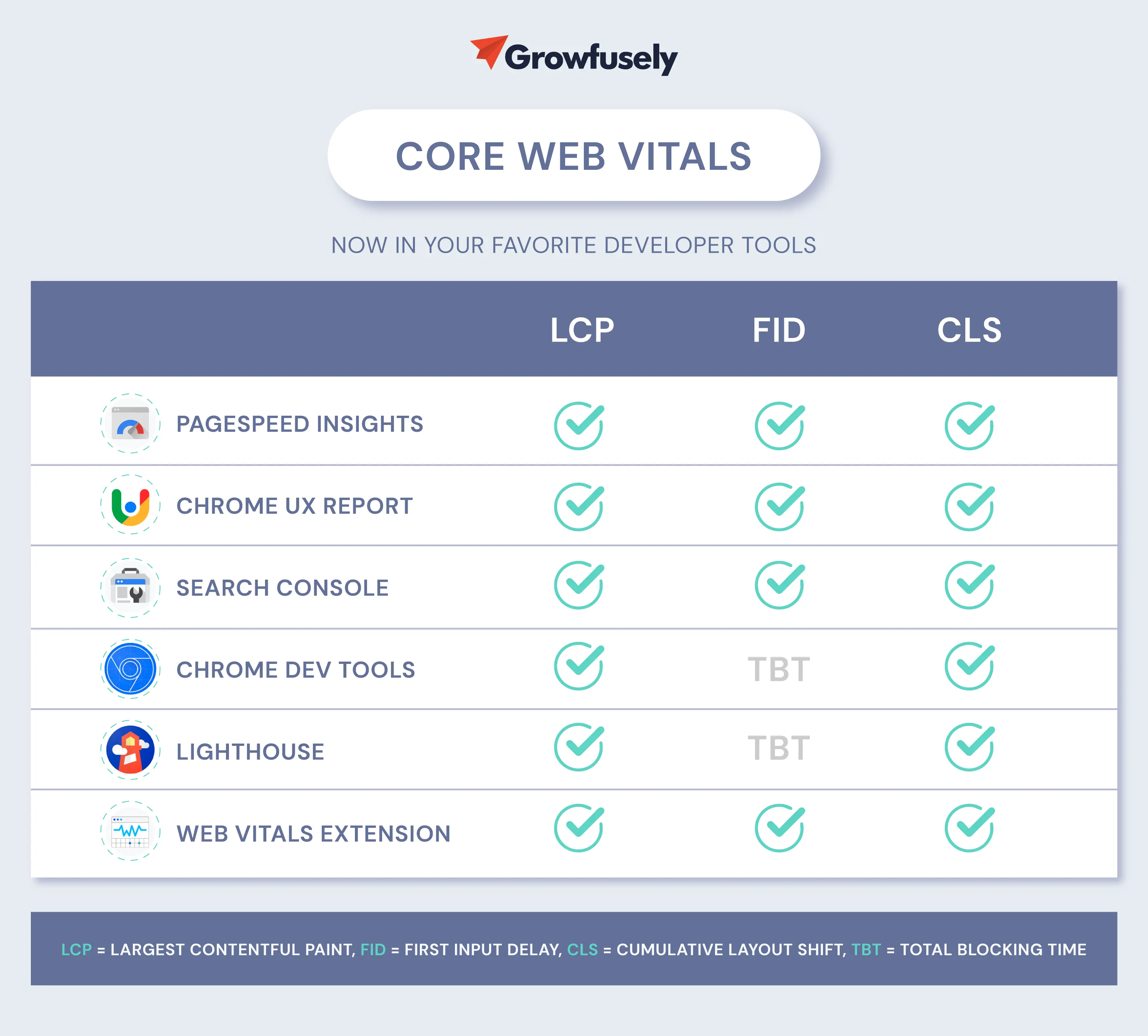
Webバイタルを測定するためのツール
Core Web Vitalsを監視することで、ユーザーに優れたページエクスペリエンスを保証する品質信号を導きます。 CoreWebVitalsの測定をサポートする人気のあるツールをいくつか紹介します。  これらの各ツールについて詳しく見ていきましょう。
これらの各ツールについて詳しく見ていきましょう。
1 。 Google検索コンソール
GSCのCoreWebVitalsレポートにより、SEOは、CWVに関してほとんどのWebページがどのように機能しているかを知ることができます。 無料のツールは、CrUXから実際のフィールドデータにアクセスして、他のページよりも注意が必要なページを見つけます。
GSCレポートでは、URLのパフォーマンスは、ステータス(良好、改善が必要、または不良)とメトリックタイプ(LCP、FID、およびCLS)によってグループ化されています。 問題を特定したら、PageSpeed Insightsを使用して機会を調査し、特定の最適化に関する推奨事項を取得します。
それが次のツールであるPSIにつながります。
2. PageSpeed Insights
PSIは、サイトのCWVの状態を測定する場合に最も重要で不可欠なツールの1つです。 CrUXとLighthouseを搭載しています( LightHouse 6.0を使用するようにアップグレードされています!)。 その結果、PSIは、モバイルおよびデスクトップのラボおよびフィールドセクションですべてのWeb Vitals(LCP、FID、CLS、FCP、TTI、およびTBT)をサポートするようになりました。
このツールはページごとに機能し、オーディエンスのページエクスペリエンスを向上させるための実用的な推奨事項を提供します。
3.Google灯台
Lighthouseは、もともとPWAを監査するためのツールとしてGoogleによって構築されました。 ただし、ページのパフォーマンスを監視するための優れたツールとして進化してきました。
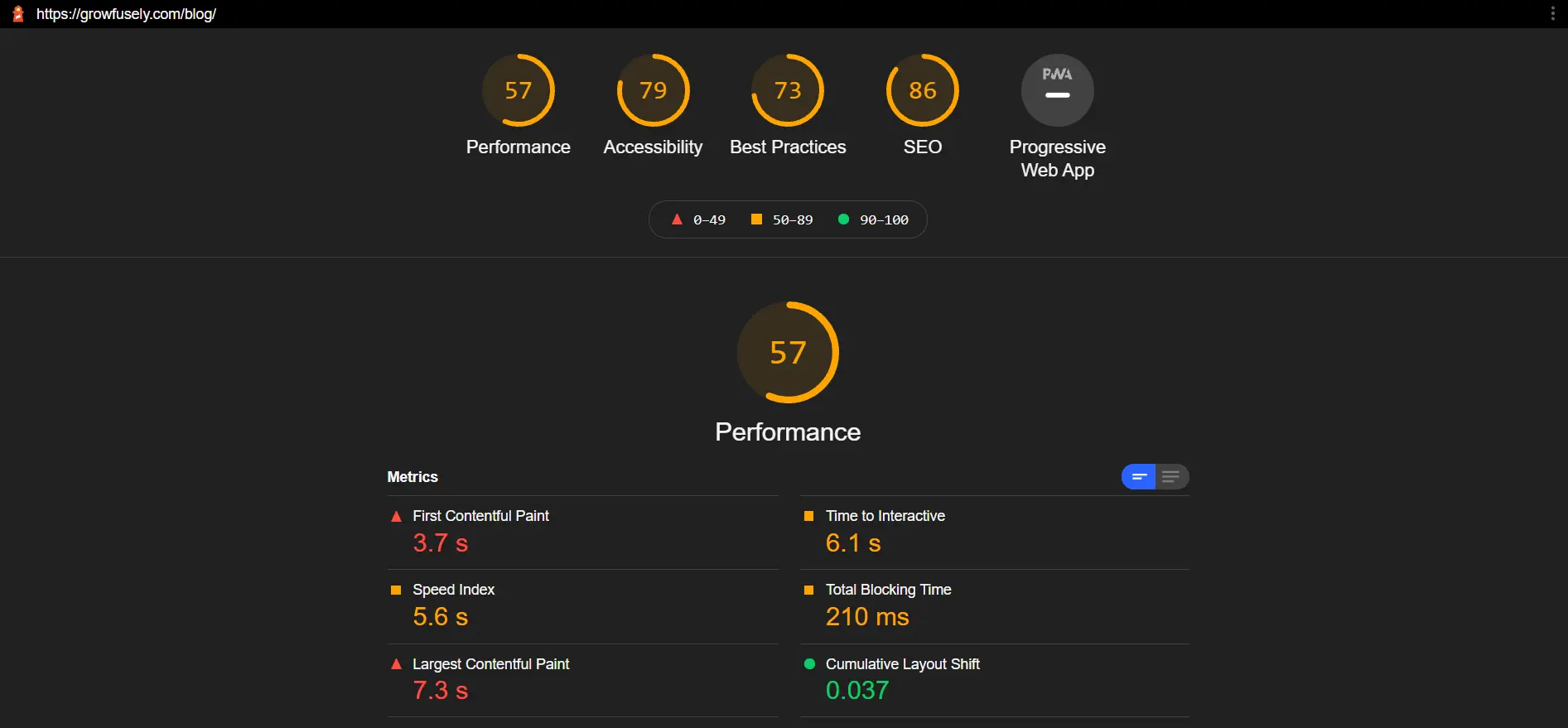
このツールを使用すると、SEOは、パフォーマンス、アクセシビリティ、ベストプラクティス、SEOの4つの領域でWebサイトを監査および評価できます。 LCP、CLS、TTI、TBTなどのラボUXメトリックのほとんどを測定します。  エクスペリエンスを改善する方法に関する具体的な推奨事項を提供するという点では、PSI(Lighthouseに基づく)と非常によく似ています。 レポートは、Google Webサイトのスコアをチェックし、最高のページエクスペリエンスを提供するために必要なスコアを設定します。
エクスペリエンスを改善する方法に関する具体的な推奨事項を提供するという点では、PSI(Lighthouseに基づく)と非常によく似ています。 レポートは、Google Webサイトのスコアをチェックし、最高のページエクスペリエンスを提供するために必要なスコアを設定します。
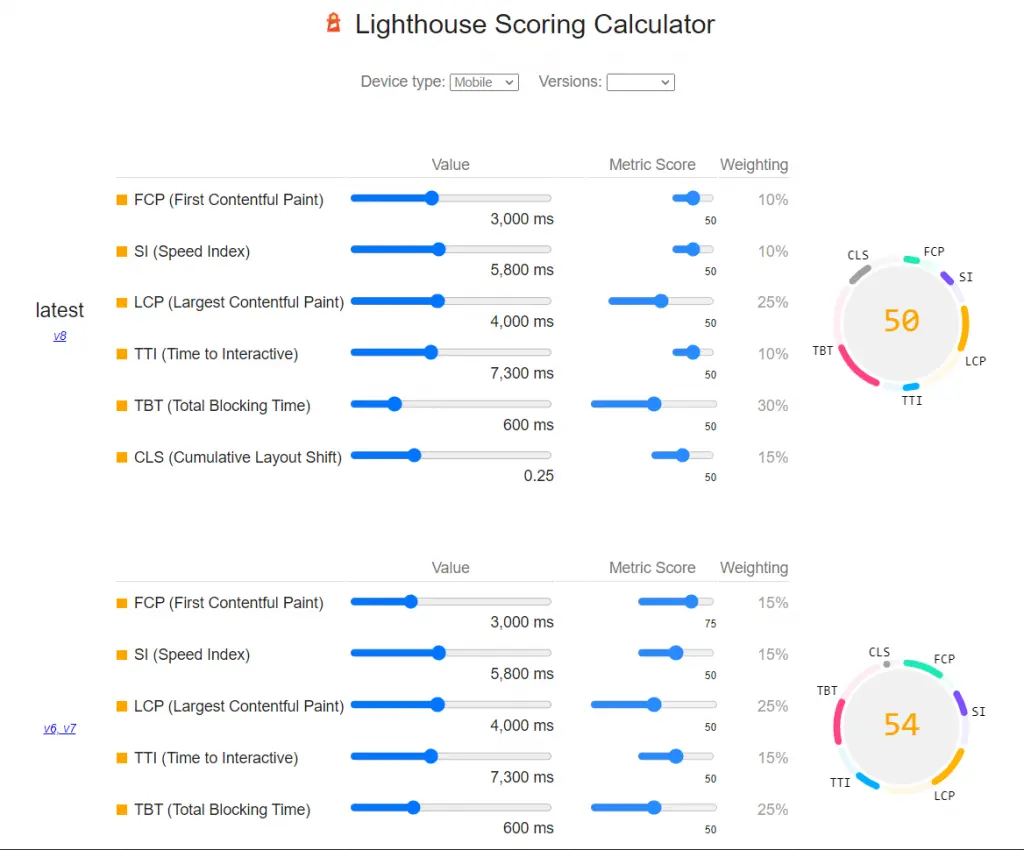
このツールを使用してWebサイトをテストするときは、LighthouseScoringCalculatorを確認してください。 さまざまな指標の重みを示します。  4. Chrome DevTools
4. Chrome DevTools
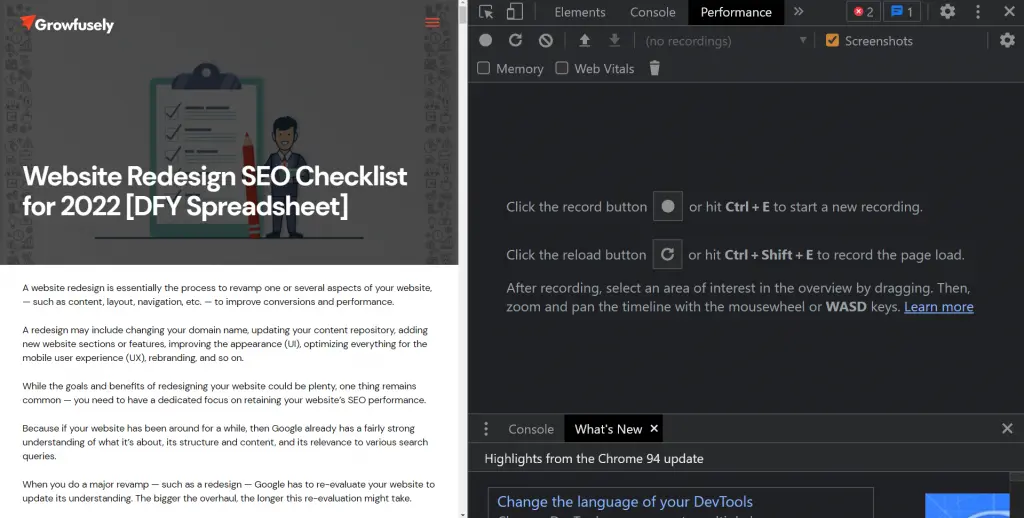
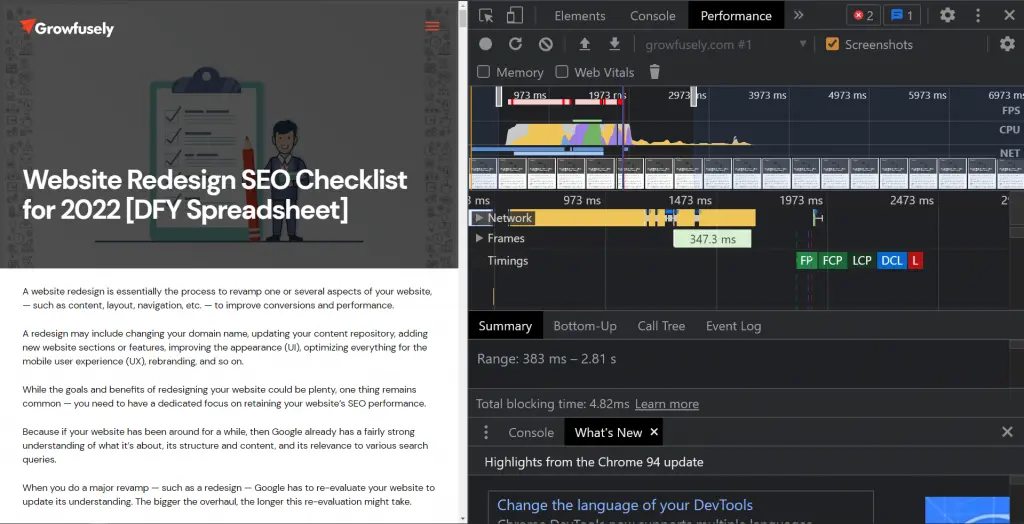
DevToolsはChromeブラウザに直接組み込まれており、予期しないレイアウトの問題を検出するのに役立ちます。 このツールは、不安定性の問題を見つけて修正する必要がある場合に役立ち、CLSに貢献します。
Chrome DevToolsを開くには、右クリックして[検査]を選択します。 
 ツールのパフォーマンス分析では、すべてのCore Web Vitalが、適切に最適化されていないページの場合は緑、ページの場合は赤などの色で明確にマークされていることが示されています。
ツールのパフォーマンス分析では、すべてのCore Web Vitalが、適切に最適化されていないページの場合は緑、ページの場合は赤などの色で明確にマークされていることが示されています。
5. Chrome UXレポート(CrUX) 
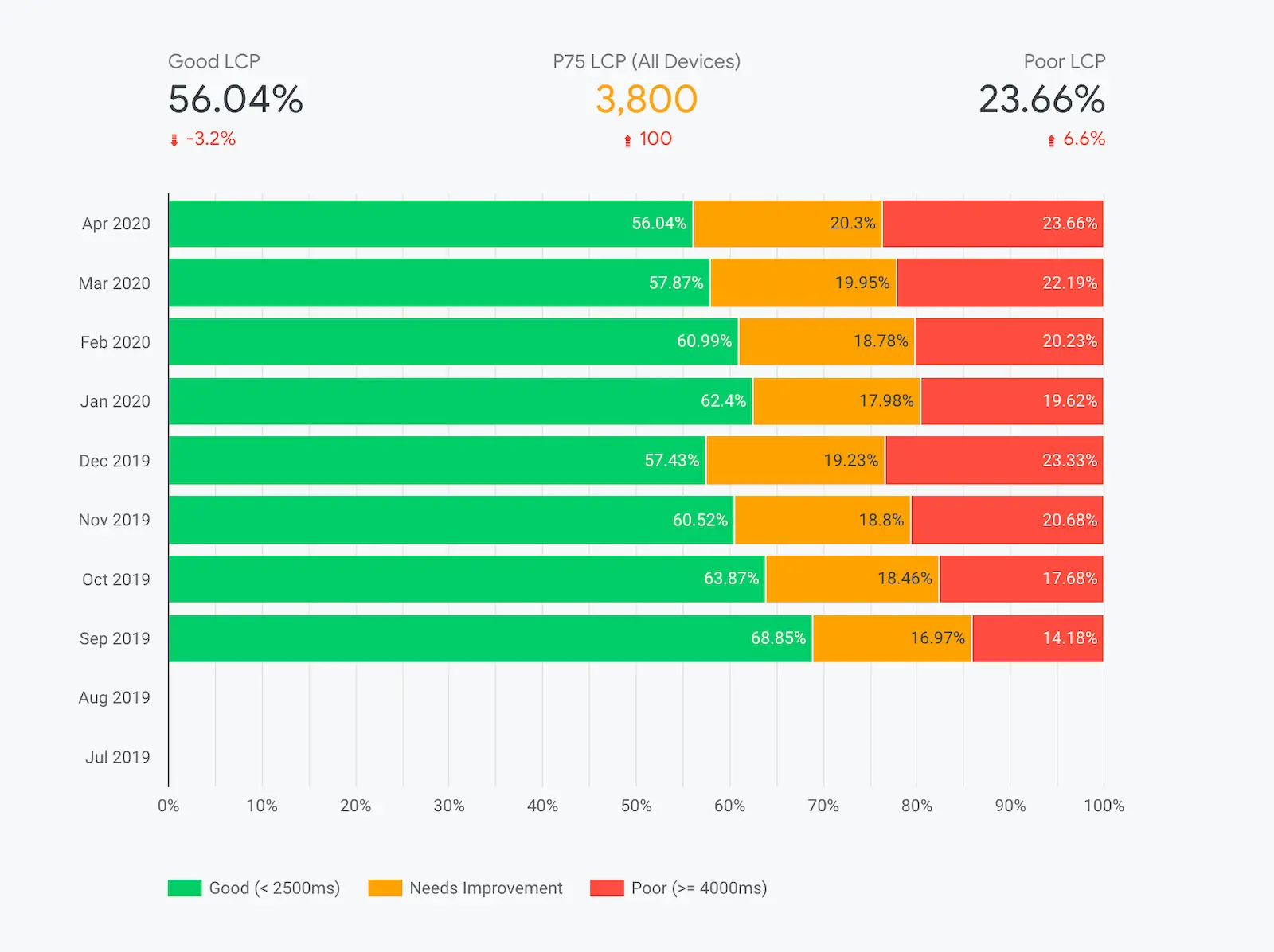
CrUXは、何百万ものWebサイトからの実際のユーザーエクスペリエンスデータを保持する、より公開されたデータセットです。 CoreWebVitalsのフィールドバージョンを測定します。 優れた詳細なパフォーマンスデータを提供し、CWVにすばやくアクセスする方法を提供します。
Chrome UXレポートは、SEOが顧客とのやり取りに基づいてのみサイトのパフォーマンスを分析できるため、RealUserMonitoringまたはRUMと呼ばれます。
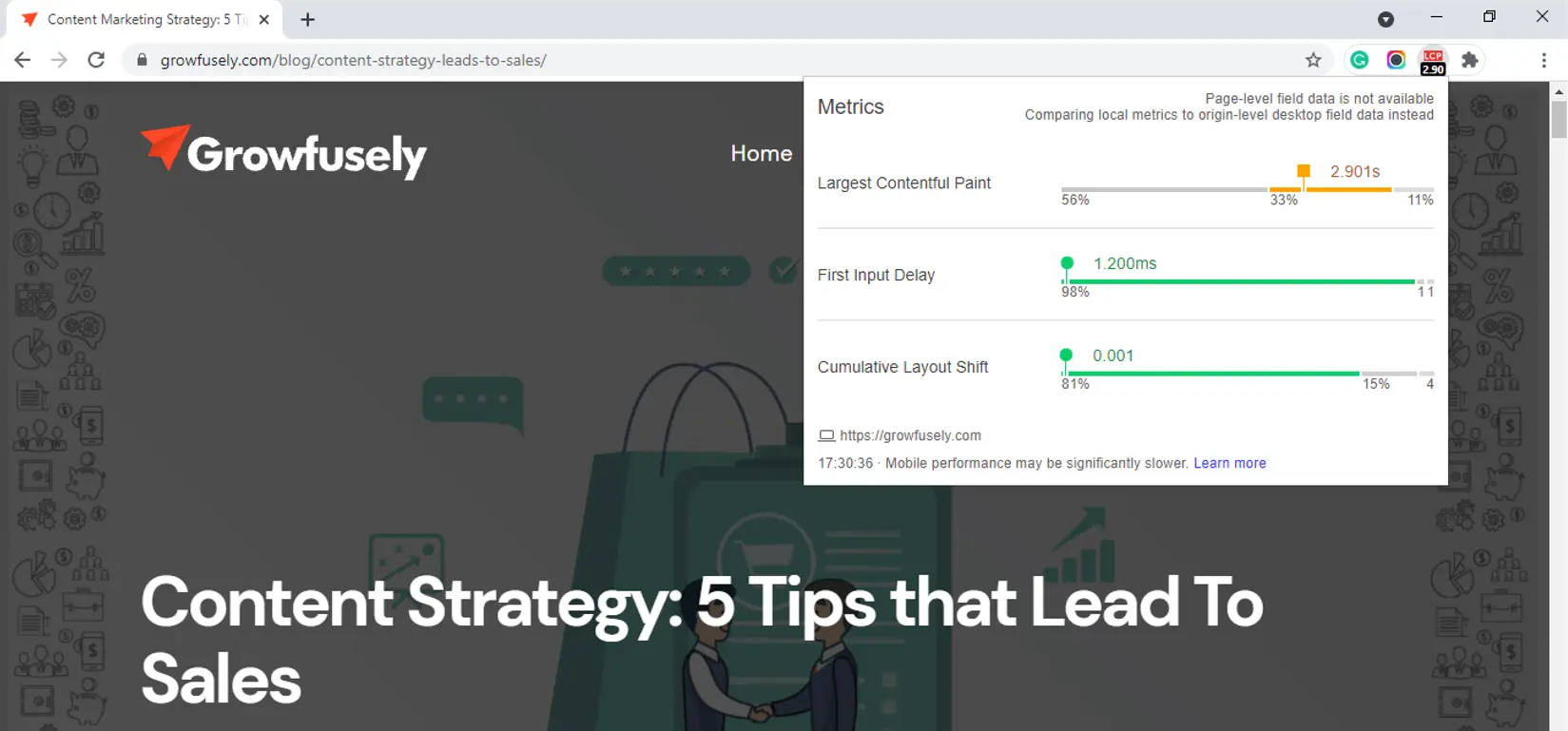
6.WebVitals拡張機能
この便利なChrome拡張機能は、デスクトップ上のGoogle ChromeのLCP、FID、およびCLSをリアルタイムで評価します。 開発ワークフロー中に問題を発見します。  このツールは、実装した改善点を分析およびデバッグする必要がある開発者にとって特に便利です。
このツールは、実装した改善点を分析およびデバッグする必要がある開発者にとって特に便利です。
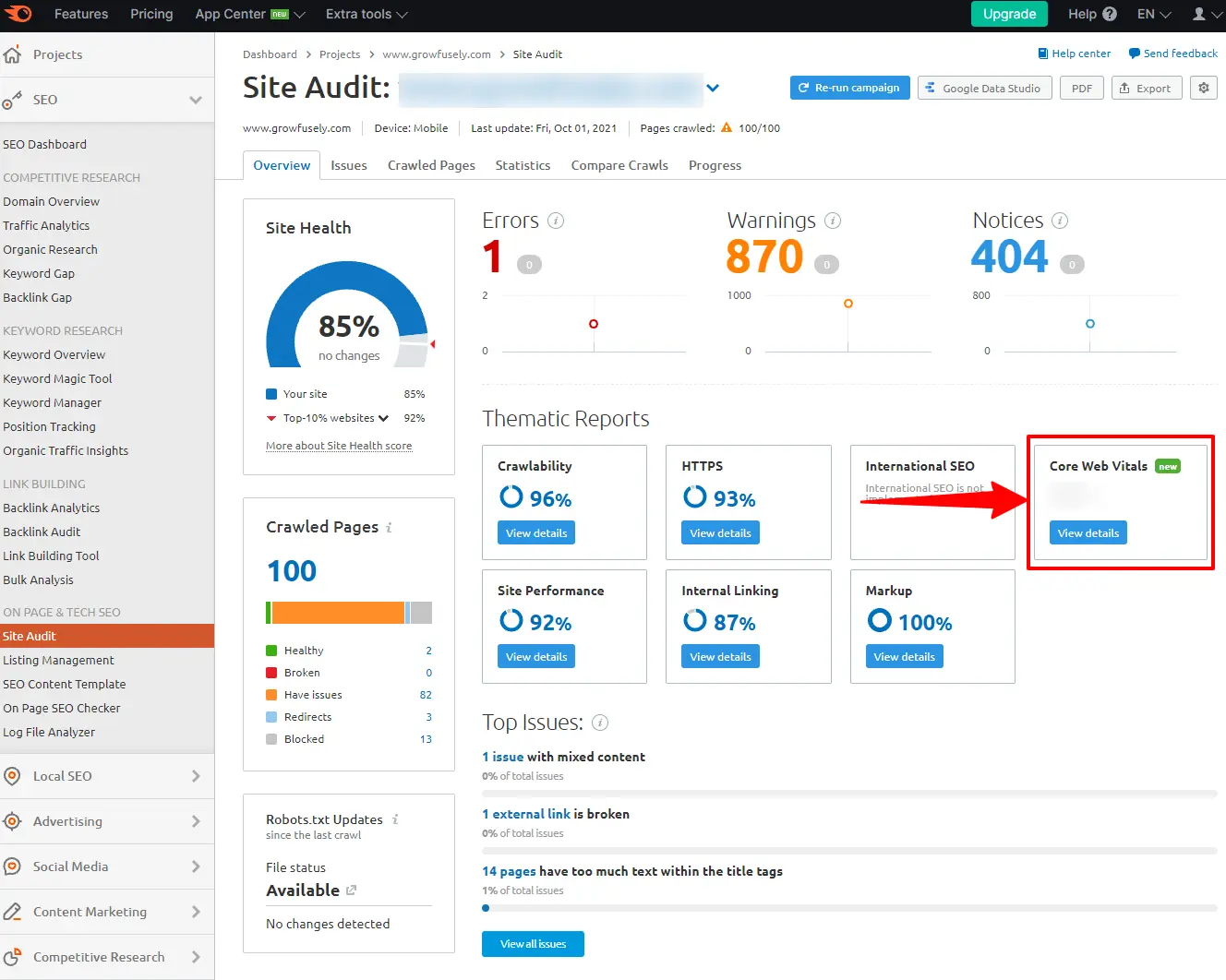
7.SEMrushサイト監査
ご存知かもしれませんが、SEMrushはサイト監査のためのオールインワンツールです。 ただし、最近、コアWebバイタルの測定値がサイト監査ツールに追加されました。  したがって、SEMrushサイト監査を使用して、[テーマ別レポート]の[概要]でCWVレポートを確認できます。 SEMrushは、LIghthouseからのデータを使用して、LCP、TBT、CLSなどのメトリックをレポートします。
したがって、SEMrushサイト監査を使用して、[テーマ別レポート]の[概要]でCWVレポートを確認できます。 SEMrushは、LIghthouseからのデータを使用して、LCP、TBT、CLSなどのメトリックをレポートします。
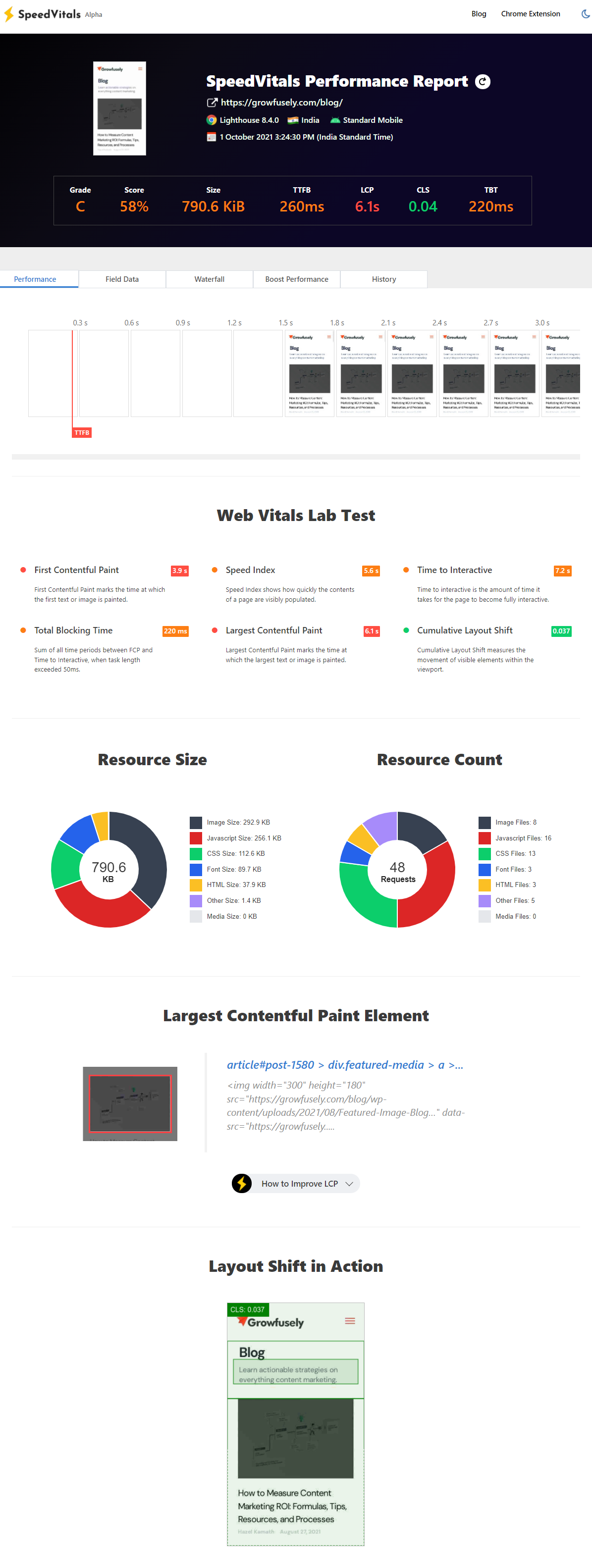
8. SpeedVitals
これは、12台のデバイスと9か所でページエクスペリエンステストを実行できる無料のツールです。 レイアウトシフトビジュアライザー、プラットフォーム固有の最適化のヒント、ウォーターフォールチャート、およびTTFB、CLP、CLS、TBT、TCP、FIDなどのメトリックを測定するフィールドデータチャートなどの機能を提供します。 
画像ソース
ケーススタディ– Smashing Magazine
編集コンテンツと専門的なリソースを提供する電子書籍出版社であるSmashingMagazineは、CoreWebVitalsを使用してページエクスペリエンスを向上させました。 パフォーマンスとUXはこの会社の中心です。 ただし、CWVスコアを測定したところ、実際の訪問者のほとんどが目的のエクスペリエンスを取得していないことを知って驚いていました。
彼らのGoogle検索コンソールは、「改善が必要」な通知の長い道のりを共有していました。  同社は定期的にGoogleWebサイトのスコアを監視し、そのデータを使用していくつかのパフォーマンスの問題を修正しました。 したがって、彼らは特定の機会を特定し、Webサイトでのすべての人の体験を向上させることができました。
同社は定期的にGoogleWebサイトのスコアを監視し、そのデータを使用していくつかのパフォーマンスの問題を修正しました。 したがって、彼らは特定の機会を特定し、Webサイトでのすべての人の体験を向上させることができました。  Smashing Magazineのページの完全なケーススタディをチェックして、CoreWebVitalsを活用してページエクスペリエンスを向上させた方法を理解してください。
Smashing Magazineのページの完全なケーススタディをチェックして、CoreWebVitalsを活用してページエクスペリエンスを向上させた方法を理解してください。
ケーススタディ– Vodafone
大手通信会社はLCPを31%改善し、売上高は8%増加しました。 Vodafoneは、ランディングページでWebVitalsのA/Bテストを実行します。 さらに、ページを最適化するために次の変更を加えました。
- ウィジェットのレンダリングロジックをクライアント側からサーバー側に移動することで、レンダリングをブロックしないJavaScriptに取り組みました。
- 最適化された画像。 ビューポートにまだ表示されていない画像が読み込まれないように、ヒーロー画像のサイズを変更し、SVG画像を最適化しました
結果は次のとおりです。
- 売上が8%増加
- 訪問へのリード率(訪問者の総数に対するリードに変換された訪問者の数)の15%の改善
- カートの訪問率(カートを訪問した訪問者の数と訪問者の総数)が11%向上しました。
ここで完全なケーススタディを見ることができます。
ケーススタディ– Yelp
最近、Yelpは、広告主が広告キャンペーンをより適切に管理できるようにする新機能を追加しました。 ただし、これらの機能により、Webサイトのパフォーマンスが大幅に低下しました。 サイトのページ読み込み時間の速度が3秒から6秒に増加しました。
彼らのチームはCoreWebVitalsを測定および監視し、2つの特定のメトリック、つまりFCPおよびTTIメトリックをターゲットにすることを決定しました。 4か月の集中的な取り組みの後、CWVスコアを改善しただけでなく、コンバージョン指標も向上させました。
主な結果は次のとおりです。
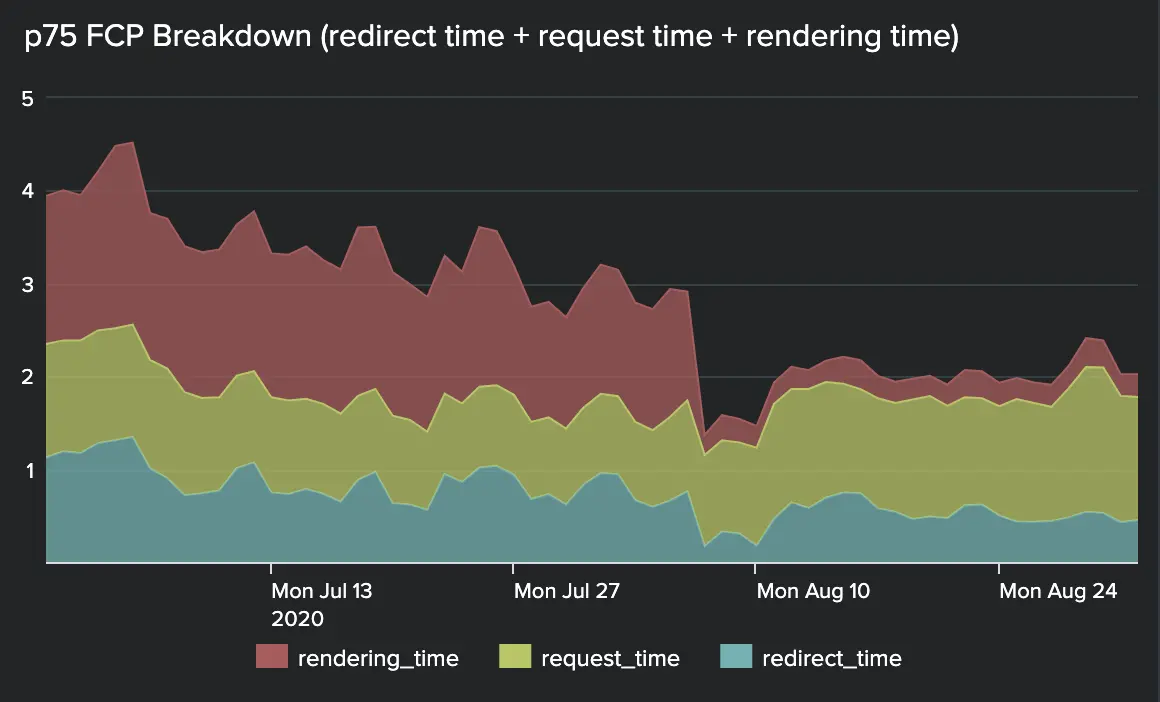
- P75 FCPを3.25秒から1.80秒に短縮– 45%の改善
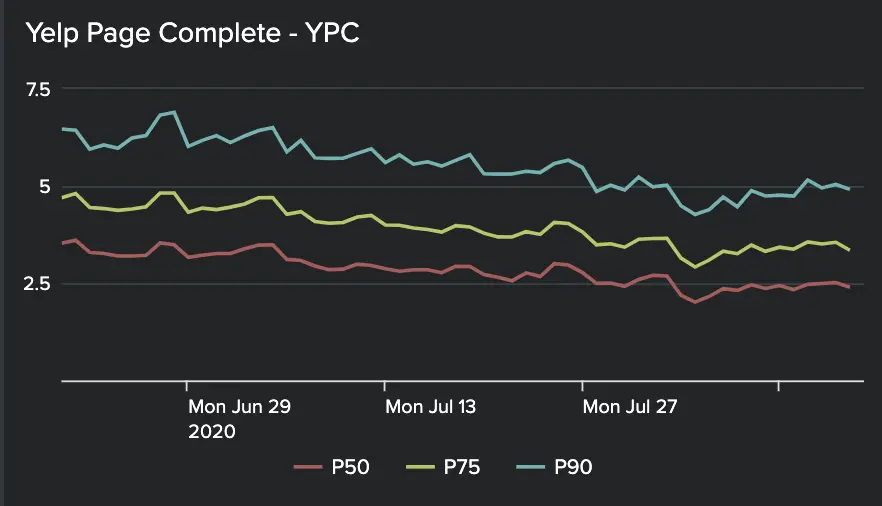
- p75 YPCを4.31秒から3.21秒に短縮– 25%改善
- コンバージョン率が最大15%向上
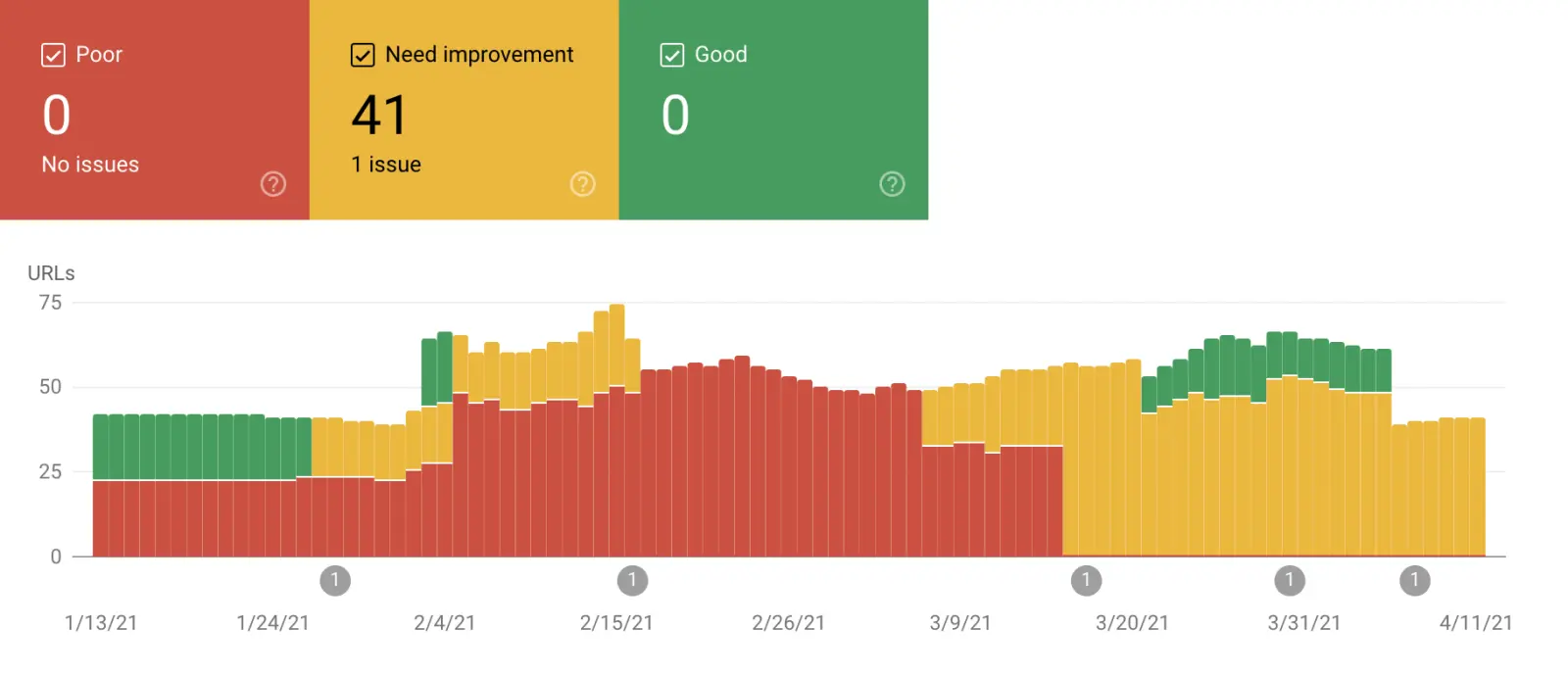
これは、時間の経過に伴う進捗状況を示すいくつかのグラフです。 
 Webサイトの読み込み時間が大幅に短縮されました。 Core Web VitalsのYelpのケーススタディについて詳しく知りたい場合は、こちらのリンクをご覧ください。
Webサイトの読み込み時間が大幅に短縮されました。 Core Web VitalsのYelpのケーススタディについて詳しく知りたい場合は、こちらのリンクをご覧ください。
コアWebバイタルに関する事実
事実1
メトリックは、ユーザーの75パーセンタイルで判断されます。 したがって、ユーザーの65%が「良好」カテゴリにあり、10%が「改善が必要」カテゴリにあるとすると、ページは「改善が必要」と評価されます。
事実2
Googleは実際のユーザーからの匿名化されたデータを使用し、 CrUXで利用できるようにします。 このデータは、検索ランキングの指標を測定するために使用されます。
事実3
メトリックは、Webサイトのページごとに測定されます。 ただし、CoreWebVitalsは現在のコンポーネントに限定されません。 利用可能なデータが十分でない場合、 Googleは、セクションまたはWebサイト全体からの信号が使用されることを確認しました。
事実4
メトリックは、しきい値を含め、時間の経過とともに変化する可能性があります。 グーグルは将来、より長い期間にわたってページを評価するために使用する可能性のある他のものを含めるか除外する予定です。
CoreWebVitalsの重みも重要性が変わる可能性があります。 たとえば、Lighthouseバージョン6および7によると、メトリックの重みは–
- FID – 25%(ラボメトリックプロキシの合計ブロッキング時間経由)
- LCP – 25%
- CLS – 5%
そして、Lighthouseバージョン8によると、重量は–
- FID – 30%
- LCP – 25%
- CLS – 15%
事実5
シングルページアプリケーションまたはSPA(Gmail、Googleマップ、Airbnb、Netflixなど)は、ページ遷移を通じていくつかのメトリックを測定しません。 たとえば、FIDとLCPは測定しません。
事実6
AMPは、Core Web Vitalsの導入後、モバイルのトップストーリー機能の要件として削除されています。 新しいストーリーには、速度メトリックに関連するデータがありません。 このような場合、より大きなカテゴリページまたはドメイン全体の指標を使用できます。
事実7
今年の初め、Googleは完全にモバイルファーストインデックスに切り替えました。 Core Web Vitalsはモバイルとデスクトップに分かれていますが、ページのランク付けにはモバイル信号のみが参照されます。
事実8
コアWebバイタルは、ページエクスペリエンスまたは完全なランキング基準の1つの要素のままです。 したがって、一致する検索インテントは常にこのエクスペリエンスメトリックを上回ります。 Googleは、検索インテントに一致するページが、CWVメトリックの改善に取り組んでいるページよりも上位にランク付けされることを明示的に共有しています。
事実9
Lighthouseは、CoreWebVitalsを測定するだけではありません。 また、速度インデックス、対話までの時間、最初のCPUアイドル、および合計ブロッキング時間を測定します。
事実10
使用されるフィールドデータは、CrUXレポートで利用可能な過去28日間のデータに基づいています。 したがって、更新がGoogleWebサイトのスコアに反映されるまでに時間がかかる場合があります。
結論
ユーザーエクスペリエンスは常にGoogleの中心でした。 したがって、検索マンモスは、新しいアルゴリズムと更新でSEOコミュニティを刺激してきました。 ただし、これらの更新は、SEOとウェブマスターが素晴らしいウェブサイトを構築するのに役立ちました。
Core Web Vitalsの展開により、Googleページエクスペリエンスは、さらに優れたWebサイトを構築し、顧客に驚異的なエクスペリエンスを提供する上で、より大きな役割を果たします。
よくある質問(FAQ)
FAQ#1:Googleは、すべてのWebページがCore Web Vitalsのしきい値に達する必要があることを意味しますか?
Googleは、SEOが最適なページエクスペリエンスを確保するためのガイドポストとしてこれらのしきい値を使用することをお勧めします。 Core Web Vitalsのしきい値は、ページごとのレベルで評価されます。 したがって、ページを評価するときに、これらのしきい値を上回っているページと下回っているページがいくつかある場合があります。
より多くのWebページの最適化に取り組むことで、サイト訪問者のエクスペリエンスが向上します。 ただし、長期的には、UXメトリックとしきい値の共有セットに向けて取り組むことは、健全なWebエコシステムを維持するために重要であるとGoogleは考えています。
FAQ#2:GoogleのコアWebバイタルを準備するにはどうすればよいですか?
Core Web Vitalsの準備として、異なるスコアを示す可能性があるため、各URLを分析することをお勧めします。 各URLには、固有のレイアウト、コンテンツブロック、および要素があります。 したがって、以下で共有する準備手順に従うことをお勧めします。
- 画像が正しい配置サイズに拡大縮小されていることを確認してください
- 大きなファイルを圧縮する
- 静的コンテンツの遅延読み込み
- ホスティングプラットフォームにCDNを適用する
- 不要なレンダリングブロックリソースを取り除く
- 次世代フォーマットでのみ画像を提供する
- 使用されていないJavaScriptを削除します
- 上記で共有したツールを使用して、Googleページのエクスペリエンス指標を監視し、それぞれを最適化するための推奨事項を取得します。
スコアを向上させるためのその他の推奨事項については、このページにアクセスするか、検索コンソールのヘルプセンターにアクセスしてください。
FAQ#3:AMPページは、私のWebサイトがGoogle Core Web Vitalsアップデートで存続するのに役立ちますか?
AMPは、ページ速度を上げる効果的な方法です。 ただし、プライバシーは大きな懸念事項であり、UXに悪影響を及ぼします。 また、Googleの管理の問題は、一部の開発者やウェブマスターにとって難しい場合があります。
したがって、AMPページは本質的に最適なCore Web Vitalスコアを獲得しますが、これらの欠点により実装が逆効果になります。
AMPは完全に消えることはありませんが、最適化されたCWVスコアのために2021年には確かに必要とされない可能性があります。 AMPを適用しない場合は、ページがLCP、FID、およびCLS用に最適化されていることを確認してください。
FAQ#4:私のウェブサイトのページは速いです。 SearchConsoleがSearchConsoleCore Web Vitalsレポートに警告を表示するのはなぜですか?
ページがどのように読み込まれ、訪問者がどのように体験するかは、デバイス、ネットワーク接続、場所などのいくつかの要因によって異なります。 特定の条件では、一部のユーザーは優れたエクスペリエンスを提供する場合がありますが、これは、エクスペリエンスが場所やデバイス間で同じになることを意味するものではありません。
Core Web Vitalsは、Googleページのエクスペリエンスを測定する際に、ユーザーの訪問全体を考慮します。 そのしきい値は、ユーザー全体の75パーセンタイルで評価されます。 Google検索コンソールのCWVレポートは、このデータのレポートに役立ちます。
さらに、「高速」の定義は速度に限定される場合があります。 しかし、CoreWebVitalsはスピード以上のものに注目しています。 たとえば、CLSメトリックは、UXに悪影響を与える可能性のあるレイアウトシフトを監視します。
したがって、GSC Core Web Vitalsレポートを最適化の決定の基礎として使用する場合は、多くの要因を考慮する必要があります。
FAQ#5:私のウェブサイトはレスポンシブですが、CWVスコアが低くなっています。 どのようだ?
ページエクスペリエンス信号は、訪問者がページとの対話のエクスペリエンスをどのように認識するかについてのさまざまな側面を測定します。 Core Web Vitalsは、モバイルフレンドリーとともに、これの1つの側面にすぎません。 これら2つは重複していませんが、Googleページエクスペリエンスの全体像を提供しながら付加的です。
