ブロッサムおいしいレシピをテーマにしたWordPressフードブログを作成する方法:簡単なステップバイステップのチュートリアル
公開: 2022-04-28料理はかなりの数の真の情熱であり、この記事の著者も含まれています。 多くの人がそれに大きな喜びを感じ、常に現場でのスキルをさらに高めようと努めています。 まず、おばあちゃんやお母さんが料理を教えてくれました。 次に、専門家やクリエイティブ愛好家からの詳細なステップバイステップガイドを提供する料理本やテレビ番組が登場しました。
これに付属していた1つのプロは、確かにプロセスを完全に詳細に見ることができたということでした。 言うまでもなく、これまで聞いたこともないような新しい食べ物やスパイスについても学ぶことができます。
ご存知のように、趣味や興味は志を同じくする人々のコミュニティを作り、料理も例外ではありません。 だから、あなたの視野を広げ、あなたの情熱を共有するコミュニティに参加するためのより良い方法は、食べ物のブログを始めることです。 これを使用して、詳細なステップバイステップのチュートリアルやヒントを投稿できるだけでなく、コメントを通じて視聴者と非常に簡単に交流し、そこから1つか2つのことを学ぶことができます。
そのため、この記事では、BlossomThemesのYummyRecipeテーマを使用して、WordPressで完璧なフードブログを作成する方法を紹介します。 もちろん、使用できるテーマは他にもたくさんありますが、これは非常に実用的で見栄えがよく、無料バージョンのみを使用している場合でも多くのことができます。
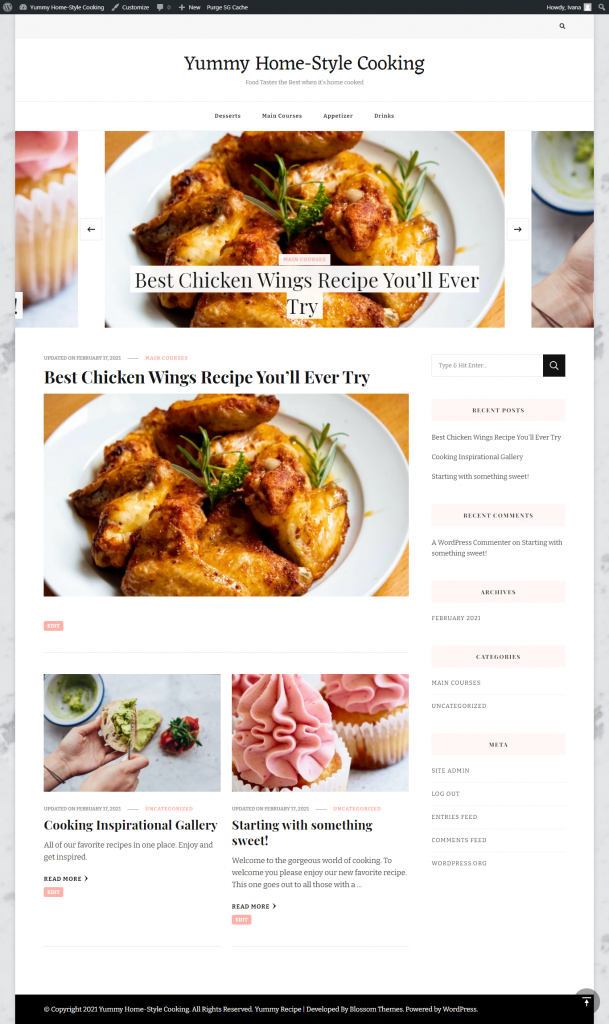
このテーマの可能性の実際の証拠を提供するために、2時間弱で作成できるものを次に示します。

このチュートリアルでは、無料バージョンのみを使用しますが、このテーマが私たちと同じように気に入った場合は、PROバージョンのプレミアム機能を自由に追加してください。
ブロッサムおいしいレシピをテーマにしたWordPressフードブログを作成する方法
インストールとセットアップ(+プラグイン)
当然、最初に行う必要があるのは、WordPressダッシュボードでテーマをダウンロードして設定することです。 ブログを作成した経験がない場合でも、心配する必要はありません。 とてもシンプルで、すべてのステップをご案内します。
最初のステップは、テーマ自体をダウンロードすることです。 テーマをZIPファイルでダウンロードし、WordPressWebサイトに追加するだけです。 ダウンロードが完了したら、「外観」に移動し、「テーマ」をクリックします。 画面の左上に「新規追加」というボタンがあります。 それをクリックし、ZIPファイルを追加し、「今すぐインストール」を押して、出来上がり! 了解しました!

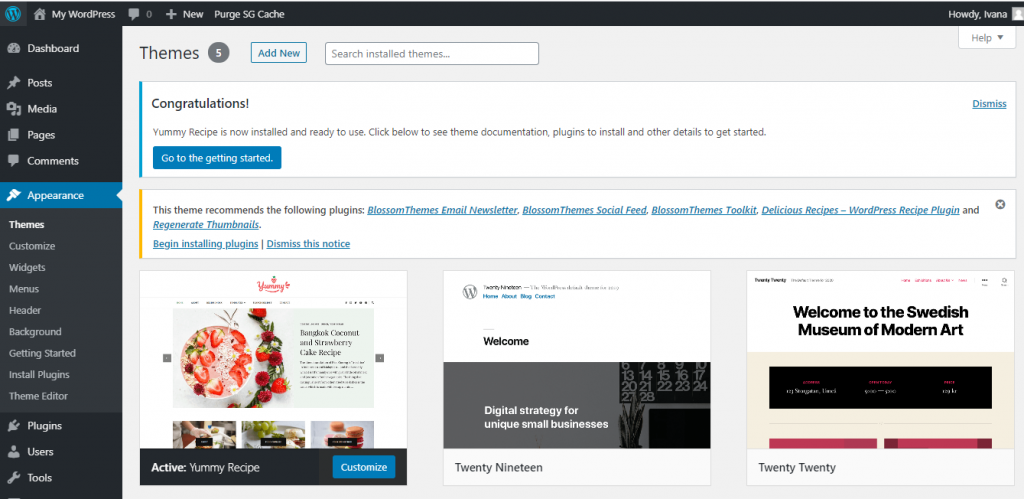
テーマが決まったら、先に進んで「はじめに」をクリックします。 これにより、テーマに関する基本情報、FAQ、PROにアップグレードするオプション、およびブログを真に一流にするためにダウンロードする必要のある無料の推奨プラグインのリストを含むウィンドウが開きます。
ここで、使用する予定の各テーマのガイドとマニュアルを読むのが最善であることに言及するのが賢明でしょう。これも含まれています。 テーマはそれぞれ異なるため、提供されているすべてのドキュメントを準備して読むことをお勧めします。
![WordPressの外観[はじめに]タブ](/uploads/article/4875/y3SE33cb6Xi6nglZ.png)
上記のプラグインは、YummyRecipeテーマでの使用が推奨されているプラグインです。 リストにあるすべてのプラグインをインストールしてアクティブ化します。プラグインを開くか、ダッシュボードの横に表示されると、すぐにすべてのプラグインが[プラグイン]タブに表示されます。
![WordPressの外観[はじめに]タブが拡張されました](/uploads/article/4875/rrDhTInKZwrNmHKv.png)
それらをアクティブにして、そのままにしておくことができます。 ただし、それらの設定を確認することをお勧めします。これにより、さらにカスタマイズオプションが提供され、知らなかった機能がいくつか提供される可能性があります。 たとえば、BlossomThemes Email NewsletterプラグインをInstagramアカウントに接続して、ニュースレターの本来の姿を実現する必要があります。 また、BlossomThemesSocialFeedプラグインでも同じことを行う必要があります。
SG Optimizerプラグインは、フォントを最適化するので一見の価値があります。これは、ブログを成功させるために必要なことです。
しかし、テーマ自体と、希望に応じてテーマをカスタマイズする方法を理解することに移りましょう。
設定とカスタマイズ
テーマを最初にインストールしたとき、ブログはそれほど見栄えがよくありません。 そのため、カスタマイズする必要があります。 特に、このテーマに関しては、テーマカスタマイザーはなく、変更を計画しているすべてのことはビジュアルエディターを介して行う必要があります。 ブログで変更したものはすべてリアルタイムで表示されるため、これは確かに私に尋ねる場合のより良いオプションです。 そうすれば、自分が何をしているかを正確に確認し、その場で気に入ったかどうかを判断できます。 それはすべてをとても速くそしてより簡単にします。 そして、誰がそれを望まないのですか?
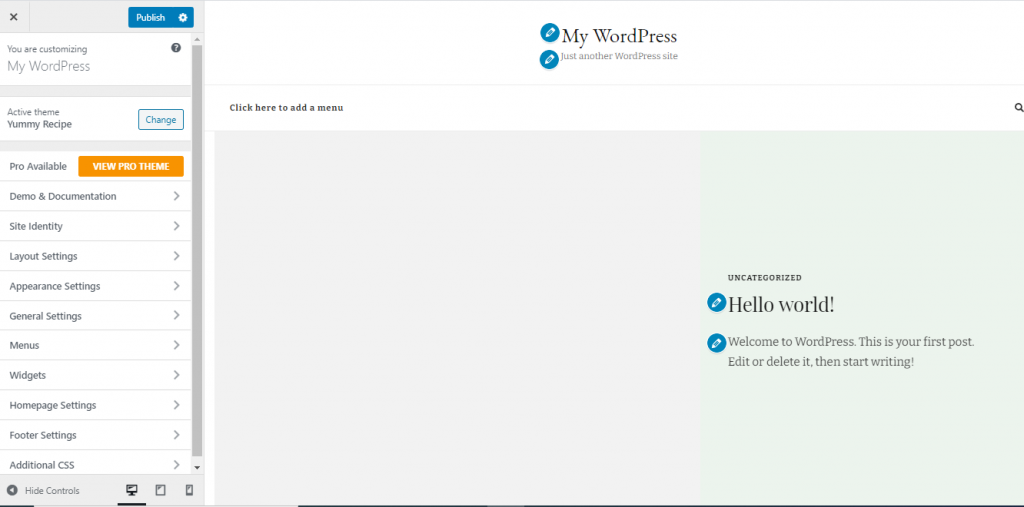
カスタマイズを開始するには、[外観]タブの[テーマ]に戻り、おいしいレシピのテーマにカーソルを合わせて、[カスタマイズ]をクリックします。 すぐに、下のスクリーンショットに表示されているものが表示されるはずです。 カスタマイズプロセスを可能な限り高速化したい場合は、ワンクリックでデモをインポートできるため、最初からPROバージョンのテーマを選択できます。 これらはプロセスをかなりスピードアップします。

さて、ブログを作成した経験があまりない場合は、ここで、どんなに単純でも複雑でも、本当にリラックスして好きなものを作成できます。 だから、時間をかけて、あなたがしていることを楽しんでください。 旅はいつも目的地よりも楽しいです。 現時点では状況は少し鈍いように見えますが、すぐに変更します。
画面の左側に、ツールバーで使用可能なすべてのオプションが表示されます。 ビジュアルエディターの優れている点は、左下隅に3つの異なる画面サイズオプションが表示されることです。 このようにして、サイトがどの画面でもどのように表示されるかを確認できるだけでなく、完全に応答性が高く、すべてのデバイスで見栄えがよいことを確認できます。 応答性は今日では本当に必須ですので、それを忘れないでください。
先に進むときに問題に直面しないように、ツールバーのすべてを簡単に要約してみましょう。
Pro Available –このセクションでは、Blossom Themes Webサイトに戻り、このテーマの無料バージョンとProバージョンを比較します。必要に応じて、PROバージョンにアップグレードできます。
デモとドキュメント–このセクションでは、公式ページでテーマに関するすべてのドキュメントを検索し、インスピレーションが必要な場合は完成したサイトのデモを見ることができます。 カスタマイズに関して何をすべきかについて多くのアイデアがない場合は、デモをスクロールして、好きなものと嫌いなものについて考えることをお勧めします。 デモサイトは便利で、特に初心者の方はぜひご利用ください。
サイトアイデンティティ–ここから楽しい部分が実際に始まります。 最初に表示されるオプションは、ロゴをアップロードすることです。もちろん、ロゴがある場合はアップロードします。 そうでない場合は、一時停止して、作成するのに少し時間がかかります。 その後、「サイトタイトル」を選択し、キャッチーなタグラインを入力します。 タグラインは必要ありませんが、タグラインがあると、サイトがより印象に残る可能性があります。 そのため、1つ含めることを検討してください。 タイトルのフォント、サイズ、色を選択するオプションもあります(フォントサイズの変更は、テーマのPROバージョンでのみ使用できます)。
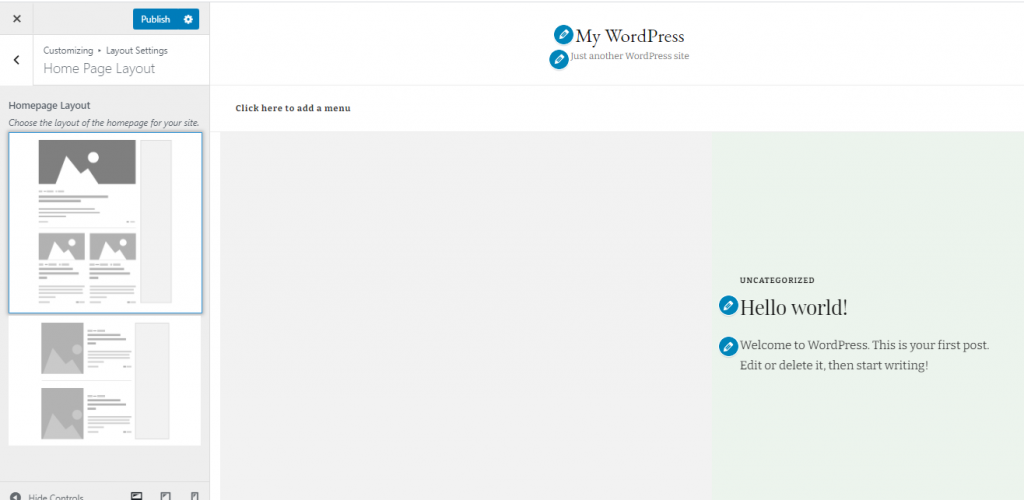
レイアウト設定–ここには、ヘッダーレイアウト、ホームページレイアウト、スライダーレイアウト、一般的なサイドバーレイアウトなど、ページのレイアウトに関する複数の設定があります。 それらはすべてかなり自明なので、あまり議論する必要はありません。 ただし、ページの外観の多くはそれに依存しているため、ホームページのレイアウト設定がおそらく最も重要な設定であることに注意してください。

スティッキーヘッダーの作成とサイドバーのカスタマイズはどちらもプレミアム機能であることも注目に値します。 したがって、それらが必要な場合は、アップグレードが必要になります。
外観設定–ここで、背景色、背景画像、およびタイポグラフィ設定(プライマリフォント、セカンダリフォント、およびサイズ)を選択できます。
一般設定–この特定のセクションには、バナーの作成オプション(無料バージョンでは制限付きの制御オプション)、ソーシャルメディア設定の構成(リンクの有効化または無効化、ソーシャルの接続)、SEO設定、ブログ、ページがあります。設定、ニュースレター設定、Instagram設定、その他。 設定、および注目の領域。 ソーシャルメディアと共有をさらに制御する必要がある場合は、人気のあるアプリを改善し、友達とリンクを共有できるgbwhatsappなどの他のツールをいつでも利用できます。

注目のエリアは、それがどれほど有用で注目を集めるかに関わらず、PRO機能のみです。 人気のある投稿セクションを作成するオプションもあります。
メニュー–シンプルでわかりやすい。 このセクションでは、メニューを作成または追加するオプションを提供します(無料バージョンで制限されています)。
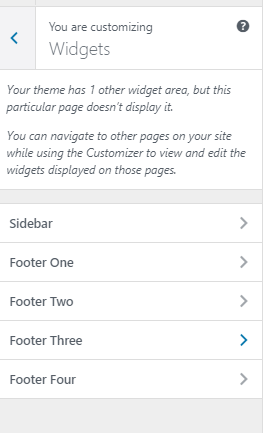
ウィジェット–ウィジェットは4つのフッターまたはサイドバーのいずれかに追加できます。 実際に追加する必要はありません。 ただし、これらは非常に便利です(PROバージョンでは、粘着性を持たせることもできます)。

ホームページの設定–静的なホームページ(常に同じサイト)を使用するか、最新の投稿をそこに表示するかを選択します。 あなたがたまたまデザインが得意なら、静的なホームページは間違いなく考える価値があります。
フッターの設定–このセクションでは、フッターの著作権テキストを自由に追加できます。 それが何であるかわからない場合のために、ここにいくつかの例があります。 「Copyright2021」または「AllRightsReservedMyCookingBlog」。
追加のCSS–初心者でコーディングの経験がない場合は、おそらくこの部分にはまったく触れないでしょう。 ただし、コーディングの知識があり、少しスパイスを効かせたい場合は、遠慮なくそうしてください。
テーマのカスタマイズと優れたブログの作成
前述のすべてのセクションは、ドラッグアンドドロップエディタを使用して視覚的に編集することもできます。 フードブログを作成していることを考えると、レシピだけではないかもしれないので、新しいブログをカスタマイズしてみましょう。
最初にすべきことは、サイトのIDをカスタマイズし、名前とキャッチフレーズを付けて、本当にポップにすることです。 このプロセスを開始するには、サンプルページの[サイトタイトル]をクリックするか、ツールバーで見つけます。
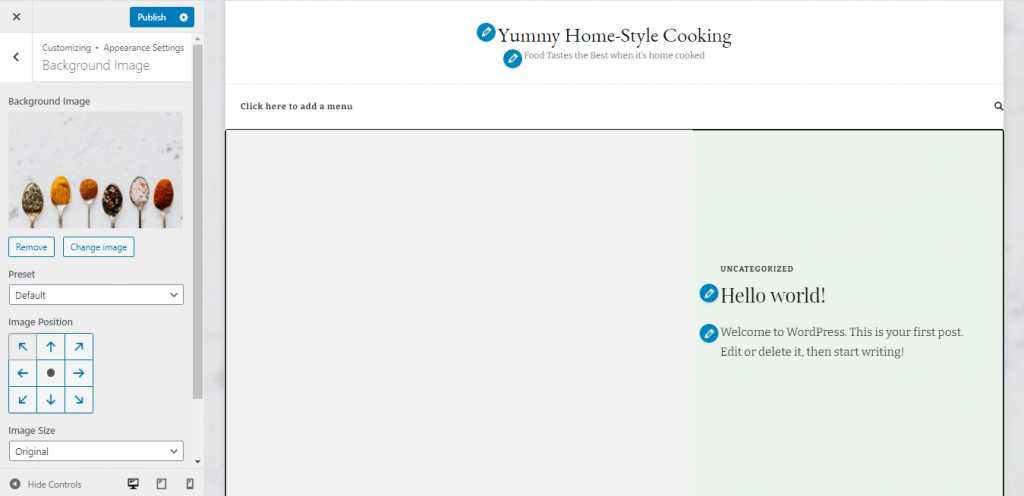
その後、テーマに最適な背景画像や色を追加する必要があります。 onTTL、Unsplash、Yay Images、Pixabayのいずれかであなたの空想をくすぐる何かを見つけることをお勧めします。
気に入った画像を選んでダウンロードしてください。 その後、「外観レイアウト」の背景画像設定に移動し、画像をアップロードします。 後で画像を見つける方法がわかるように、画像をアップロードするときに必ず画像の名前を変更してください。
ある時点で気が変わって背景が気に入らなくなった場合、実際には非常に簡単に変更できます。 これは、通常のWP投稿に画像を追加するのとほとんど同じように機能します。
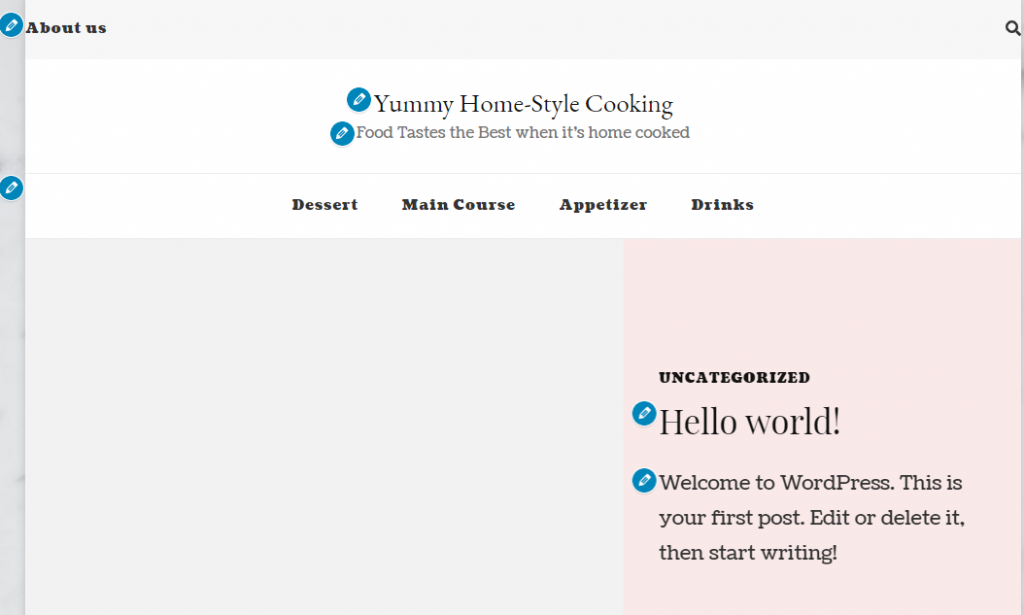
基本を追加すると、すべて次のようになります。

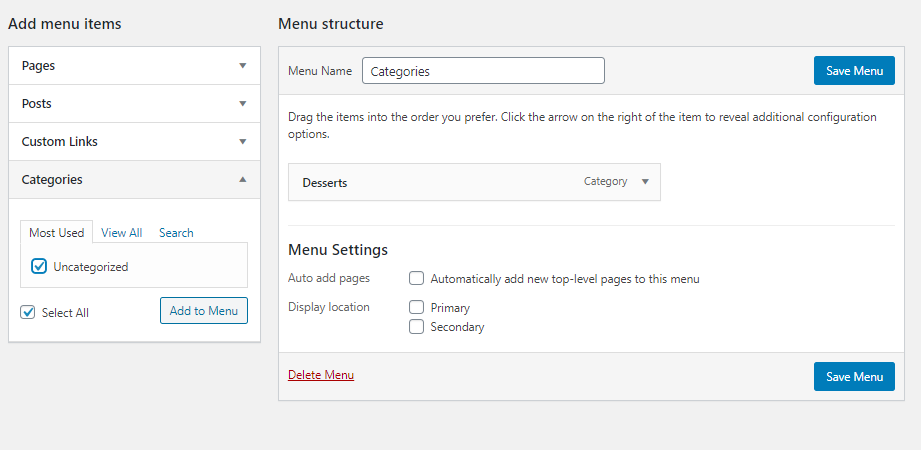
次に、新しいブログのメニューを作成しましょう。 プロセスは、タイトルを追加したときと同じです。 ページでオプションを見つけるか、ツールバーをナビゲートします。 これにより、WordPressダッシュボードに戻ります。 そこから、簡単なメニューを作成して、好きな名前を付けます。
メニューにカテゴリを追加したいとします。 これを行うためのオプションは、「メニュー項目の追加」->「カテゴリ」にあります。

「未分類」オプションを選択すると、メニューに表示されます。 名前を変更するには、名前をクリックして、このメニューに合う名前に変更します。 これは、エディターで直接行うこともできます。
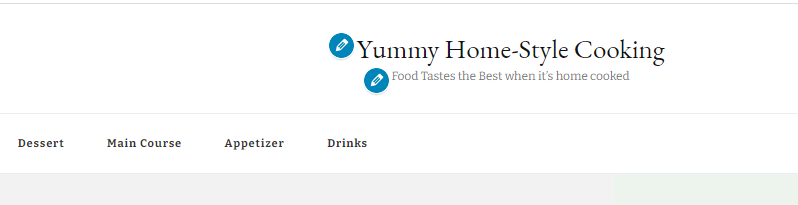
メニューの内容に満足したら、プライマリにするかセカンダリにするかを選択します。 訪問者がさまざまな種類のレシピをより簡単にナビゲートできるように、プライマリを選択しました。

また、セカンダリメニューを作成し、左上隅に配置して、「Aboutus」という名前を付けました。 現在、「AboutUs」ページは作成しません。 ただし、プロセスは単純なので、心配する必要はありません。 「AboutUs」メニューまたはページの作成は、他のタイプのページの作成と同じです。
ウィジェットの追加に関しては、WordPressダッシュボードでもう一度行います。 多くの人がそれを煩わしく感じるかもしれないので、これで船外に出るのはお勧めしません。
選択できるウィジェットオプションはたくさんあります。 ただし、以下にリストされているオプションの多くは、PROバージョン用に予約されていることに注意する必要があります。たとえば、召喚状ウィジェットなどです。

このステップはかなり自明なので、あまり詳細には触れません。 必要なウィジェットと配置する場所(サイドバー、フッター、注目領域など)を選択し、[ウィジェットの追加]をクリックするだけです。 テーマのPROバージョンをお持ちの場合は、注目のエリアに配置できます。 そうでなければ、それは不可能です。
次に、「外観」に戻り、ページの見栄えに応じて色を変更しました。 また、フッターに著作権テキストを追加し、サイトのレイアウトを再配置しました。 エディターでもう少し長く遊んで、フォントとヘッダーオプションに関してさらにいくつかの調整を行った後、これで終わりました。

これは空のページで、投稿はまったくありません。 これは単にレイアウトと色を表示するためにここにあります。 それが完了すると、すべてがどのように見えるかを知るため。 もちろん、これを私たちと同じように行う必要はありません。 自由に想像力を駆使して、選択肢を模索してください。 このテーマでできることはたくさんあります。
すべてが完了し、作成に満足したら、ブログを公開して投稿の準備をします。 また、設計上の決定について気が変わった場合でも、心配する必要はありません。 後で変更するのも同じくらい簡単です。
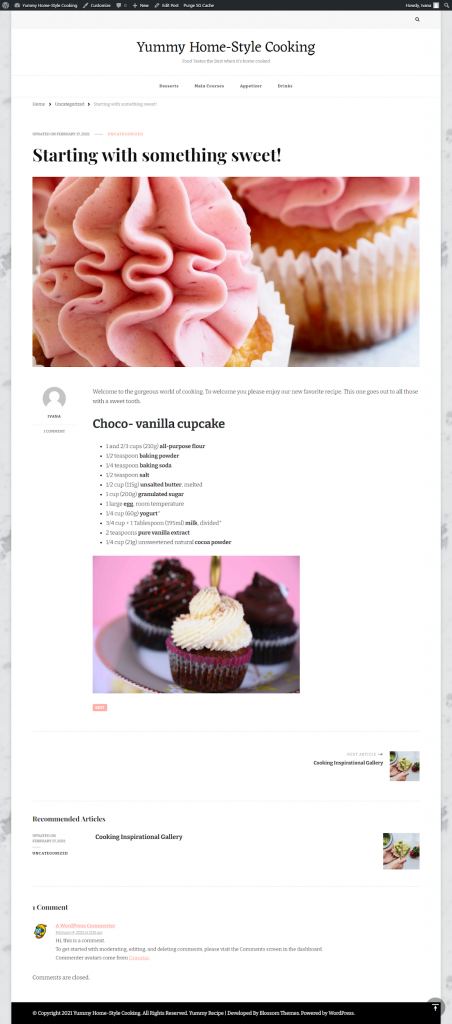
基本的なデザインが完成したら、投稿を開始して、ブログのレイアウトが実際に動作するのを確認します。 私たちが最初に投稿することにしたのは、おいしいカップケーキのレシピでした。

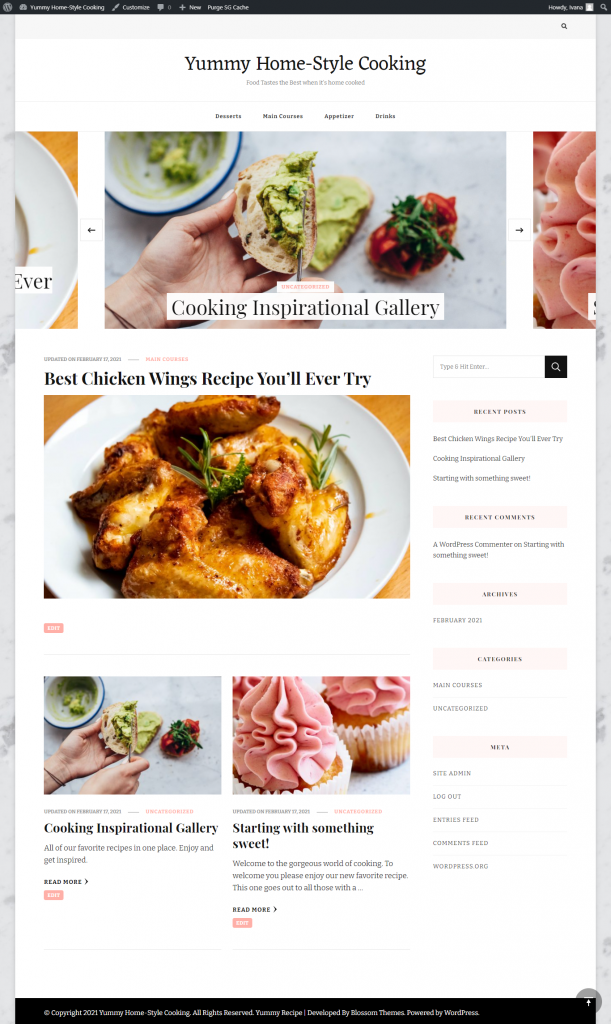
サイトにさらにいくつかの投稿を追加し、まだ作業が必要であると判断しました。 そこで、エディターに戻って、もう少し遊んでみました。 そして、これが完成品になりました。 YummyHome-StyleCookingブログがどのように見えるか見てみましょう。

TLDR:
- BlossomThemesからYummyRecipeテーマをZIPファイルの形式でダウンロードします。
- WordPressダッシュボードで、[外観]、[テーマ]の順に移動し、[新規追加]をクリックして、インストールを開始します。
- 「はじめに」を選択し、推奨されるすべてのプラグインをインストールし、それらの設定を確認して、設定に従ってすべてを設定します。
- ビジュアルエディターに入り、完璧なブログを設定してください。
- ブログを公開して、書き始めます。
最終的な考え
BlossomThemesによるYummyRecipeWordPressテーマは、かなり用途が広く、操作が非常に簡単です。 無料版でさえ、誰もが自分の夢のブログを作成するのに役立つカスタマイズオプションがたくさんあります。
ただし、PROバージョンに含まれる追加機能が必要な場合は、今すぐアップグレードを検討してください。 あなたが最初にそれを必要としないとしても、それはあなたのブログが成長してより多くのフォロワーを引き付けるときのための良い投資です。
うまくいけば、この記事がお役に立てば、夢のブログを作成するための準備が整ったことになります。 他にご不明な点がございましたら、お気軽にコメントをお寄せください。
