CSS ファイルのガイドと SEO を改善するための CSS ファイルの使用方法
公開: 2022-12-17CSS を使用すると、SEO パフォーマンスを向上させるのに役立ちます。 これらのファイルは、検索エンジンのクローラーが Web サイトを見つけ、理解し、インデックスを作成しやすくすることで、Web サイトの最適化に役立ちます。 読み続けて、CSS を使用して SEO パフォーマンスを向上させる方法を学びましょう。
CSSファイルとは?
CSS ファイルは、HTML 要素がランディング ページにどのように表示されるかを記述し、Web サイトのルック アンド フィールをカスタマイズするために使用されます。 「Cascading Style Sheets」の略で、フォント、色、その他のスタイル要素を指定して、Web サイトの外観を変更するために使用されます。 CSS は基本的に、Web ページの美学を構築するために使用される構文です。 これらのスタイル シートを使用して、ページに要素を配置したり、ページのレイアウトやデザインを提供したりすることもできます。
CSS は、Web サイトのルック アンド フィールを制御するために使用される強力なツールです。 CSS で実行できるその他の機能を次に示します。
- Web ページのサイズを縮小する
- サイトの速度を改善する
- ユーザー エクスペリエンスを向上させ、ウェブサイトをより簡単にナビゲートできるようにします
- Web サイトの複数のページでより一貫したルック アンド フィールを作成する
- コードベースをスリムでクリーンに保つ
- ページのコンテンツをセクションに整理する
これらのスタイル シートを使用して、アニメーションやその他のインタラクティブな要素を作成することもできます。
CSS ファイルは SEO に影響しますか?
CSS ファイルは、ページの速度、パフォーマンス、および Google によるコンテンツのクロールとレンダリングの容易さに影響を与えるため、SEO に影響を与える可能性があります。 ページ エクスペリエンスはランキング要因であり、主に Core Web Vitals によって測定されます。 CSS ファイルに変更を加えて CWV 指標を下げると、Web サイトのキーワード ランキングに悪影響を与える可能性があります。
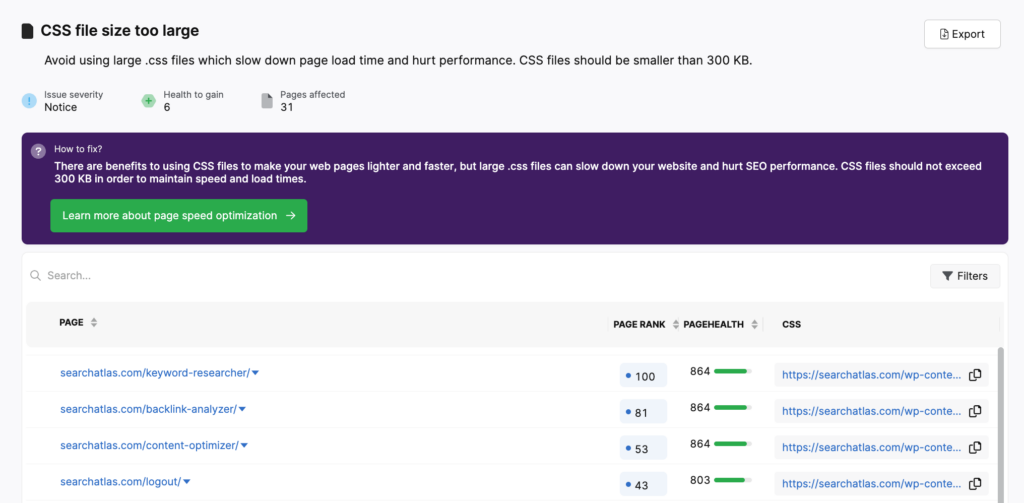
そのため、特定の CSS の問題がページで見つかった場合、SearchAtlas サイト監査でフラグが立てられます。

CSS ファイルに関連するパフォーマンスの問題を解決することは、コンテンツのパフォーマンスを改善するのに役立ちます。したがって、Google がコンテンツを宣伝する頻度と SERP 結果の上位に影響を与える可能性があります。
SEO に対する CSS ファイルの主な利点は次のとおりです。
- 高速読み込み Web ページ
- 検索エンジン スパイダーのレンダリングの改善/容易化
- ページをランク付けしたいキーワードを強調するか、
- コンテンツを読みやすく保ちながら、検索エンジンにより明確に伝える
- コード対コンテンツの比率の向上
さまざまな種類の CSS
CSS コードは、インライン、内部、または外部の 3 つの場所のいずれかに配置できます。 CSS ファイルの種類が異なれば、HTML ドキュメントへの適用方法も異なります。
CSS ファイルは基本的に、Web ページ上のさまざまな要素のスタイルを設定する方法をブラウザーに指示する規則のリストであることに注意してください。 ブラウザーは CSS ファイルを読み取り、ページのレンダリング時にページ上の要素にスタイルを適用します。 CSS ファイルには、要素に適用できる多数のスタイル プロパティが含まれています。 より一般的なスタイル プロパティには、次のようなものがあります。
- 背景色
- フォントファミリー
- フォントサイズ
- ボーダー幅
- ボーダースタイル
- テキストの配置
- 背景画像
インライン CSS
インライン CSS は、スタイルを設定する要素の開始タグと終了タグの間の HTML ドキュメント内に配置されます。 この型は他の型よりも優先されます。つまり、要素に適用される他の CSS スタイルがあるかどうかに関係なく、要素に適用されます。 これは、インライン CSS が HTML コードに直接記述されているために発生します。
インライン CSS スタイルの例は、HTML では次のようになります。

<h3font-weight: 400;">内部スタイル シートでは、CSS 命令は実際には HTML ページのヘッダーに書き込まれます。外部ドキュメントを参照したり、HTML コードに書き込んだりする代わりに、ヘッダー内に配置され、検索エンジンがランディング ページを最初にクロールしたときを確認します。内部 CSS は、ウェブサイトの他のページと比べて 1 つのページに独自の外観が必要な場合に最も役立ちます。内部 CSS スタイルの例は、HTML では次のようになります。
<頭> <スタイル> h3 {色: 青;} <スタイル> </head>外部 CSS
外部スタイル シートは、最初に CSS ファイル (.css) として保存されます。 すべての HTML 要素に特定の CSS コード行を追加するのではなく、すべての変更を 1 つのファイルで指定できます。
このタイプのスタイル シートを使用するには、HTML コードに外部スタイル シートへのリンクを含める必要があります。 HTML では、次のようになります。
<頭> <link rel="stylesheet" href="heading.css"> </head>ほとんどの人は、すべての変更が専用のドキュメントにあるという理由だけで、外部スタイル シートが最も効率的であることに同意するでしょう。
CSS ファイルを開く方法
CSS ファイルを開くには、Web 開発アプリケーションまたはソース コード エディターが必要です。
一般的な例として、Adobe Dreamweaver、Adobe ColdFusion Builder、Microsoft Visual Studio Code などがあります。 テキスト エディターで CSS ファイルを開くと、Web ページの要素に適用されるスタイルが表示されます。
CSS における適切なコーディングの重要性
CSS ファイルを使用する場合、すべてのコーディングが有効で最新であることを確認することが重要です。 適切なコーディングは、検索エンジンのクローラーが Web サイトを適切に読み取り、インデックスに登録できるようにするのに役立ちます。さらに、CSS がフロント エンドでユーザーに適切なスタイルと美的設定を生成します。 SEO を理解している熟練した Web 開発者と協力するか、SearchAtlas サイト監査を使用して問題を特定することは、CSS の構文が正確であり、パフォーマンスを損なうのではなく役立つことを確認するための最良の方法です。
より良いSEOのためにCSSを使用する方法
CSS と SEO は理想的な組み合わせです。 CSS スタイル シートは、Web サイトのコードを簡素化するのに役立ちます。 CSS を使用して SEO を改善する方法は次のとおりです。
- ウェブサイトをモバイル アクセスしやすくします。 現在、 Web トラフィックの 60% 近くがモバイル デバイスからのものです。 スマートフォンやタブレットに特化した追加CSSファイルの作成が必須です。 モバイル アクセシビリティ向けに最適化すると、ユーザー エクスペリエンスが向上し、HTML もクリーンアップされます。
- コンテンツを整理し、ブラウザのキャッシュを改善します。 前のセクションで述べたように、ダウンロード速度は検索エンジンのランキングに不可欠な要素です。 CSS コードは、HTML ドキュメントに保存されているテーブル レイアウトよりもはるかに高速にダウンロードされます。 外部 CSS ファイルを使用すると、サイトはブラウザのキャッシュをより有効に活用できます。 訪問者は、新しいページがレンダリングされるたびにではなく、1 回だけコンテンツを読み込むことができます。 最適なページ読み込み速度とより高い検索ランキングを確保するために、最初に読み込まれるアイテムの順序を調整することもできます.
- インデックス可能なコンテンツの上位キーワードを強調します。 検索エンジンは、ウェブサイトのコンテンツで質の高いキーワードを優先します。 CSS を使用することで、これらのキーワードとタグをサイト訪問者から隠すことができますが、それでもランク付けされます。 また、CSS コードを使用して Web ページを軽量化し、コードとコンテンツの比率を全体的に減らしてインデックス作成を改善することもできます。
SEO 用の CSS ファイルに関する最終的な考え
全体として、CSS スタイル シートを利用して SEO パフォーマンスを最適化することは、Web サイトの速度を上げ、セマンティックな HTML 構造を作成し、検索エンジン クローラーの読みやすさを向上させることができるため、強力なツールです。 これにより、Web サイトのランキングとトラフィックが向上し、それによって可視性が向上し、全体的なユーザー エクスペリエンスが向上します。
