魅力的なポップアップを設計するための実装が簡単な5つのヒント(24の例を使用)
公開: 2022-06-28ポップアップやその他のオンサイトメッセージは通常、顧客と通信する必要のある最もプレミアムな「小売スペース」であるWebサイトに表示されます。 彼らはあなたの製品に最も興味を持っている人々に見えます—それが彼らがクリックスルーした理由ですよね? そして、それは彼らがあなたからのどんな素晴らしい申し出に対しても最もオープンであることを意味します。
それでも、多くのマーケターは、信じられないほど基本的で想像を絶する、さらにはまったく醜いポップアップを提示します。
なんで?
ポップアップは強力であり、結果が得られるためです…デザインにあまり力を入れなくても。 クリック率が1%未満であることに慣れているマーケターは、ポップアップのコンバージョン率が3〜5%であることに満足していることがよくあります。 「十分に良い」ようです。
実際には、これらのマーケターは金鉱に座っています。彼らはまだそれを認識していません。 いくつかの簡単な調整で、ポップアップのコンバージョン率を2倍または3倍にすることができます。 もう少し作業を行うと(キーセグメントのメッセージをパーソナライズするなど)、 30〜50%のコンバージョン率でポップアップを作成できます。
それは彼らのビジネスにどのくらいの違いをもたらすでしょうか?
デザインはポップアップで非常に強力であり、うまくデザインされた美しいポップアップを組み合わせると、マーケティング担当者としての最高のROIアクティビティになります。 今あなたの時間のほんの数分を投資してください、そしてあなたはあなたに数ヶ月または数年の間あなたにお金を生み出す資産を持つことができます!
CTRを5%向上させるために、Facebook広告をマイクロ最適化するために何時間も費やすのではなく、その時間の一部をオンサイトメッセージの最適化に費やすことをお勧めします。
ポップアップのデザインを最大限に活用する方法を見てみましょう!
ショートカット✂️
- ポップアップデザインが重要なのはなぜですか?
- 適切な色を使用する
- 複雑にしないでおく
- あなたのブランドにマッチする
- 注意を集中するためにコントラストを使用する
- ビジュアルを使用してメッセージを強調する
ポップアップデザインが重要なのはなぜですか?
まず第一に、ポップアップのデザインがまったく重要なのはなぜですか? コンテンツがデザインよりも優れているという単純なメッセージではありませんか?
ポップアップのメッセージと価値提案は非常に重要ですが、優れたデザインはメッセージの効果を実際に高めることができます。 ポップアップは通常どこからともなく出てきます、そして彼らは訪問者を感動させるためにほんの数秒しかありません。 そして、私たちの注意が必要な世界では、Webサイトの訪問者に印象を与えることは簡単な作業ではありません。
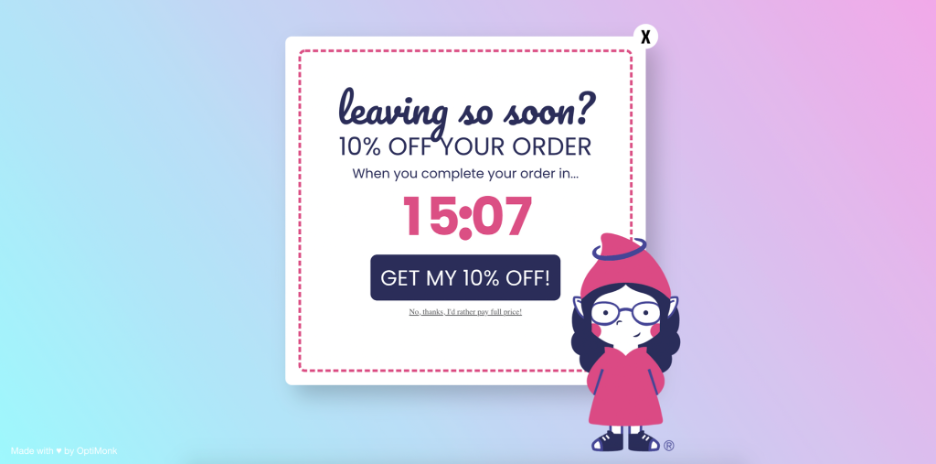
以下のような美しくユニークなポップアップを使用すると、最大50%のコンバージョン率を得ることができます。 一方、同じオファー(通常の10%オフ)を退屈なテキストのみの方法で提示すると、10%のコンバージョン率を達成できます。 それは400%の違いです!

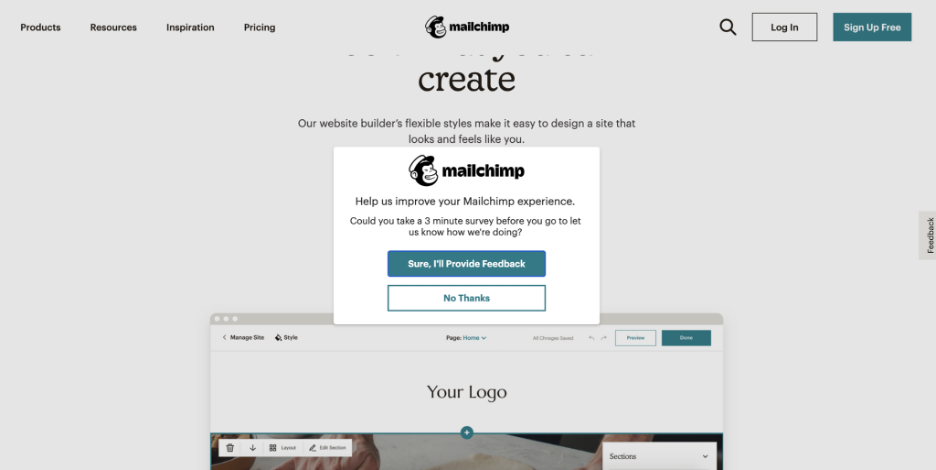
大きなブランドでさえ、時々それを間違えます。
Mailchimpからのこのポップアップを見てください。 コンバージョン率が2%未満である可能性が最も高いです。これは、訪問者の98%が不必要に混乱した(したがってイライラした)ことを意味します。

ポップアップデザインが重要である理由がわかり、コピーしたくない悪いポップアップデザインの例を見てきました。次に、魅力的なポップアップをデザインする方法と、インスピレーションを得るための優れた例をいくつか見ていきましょう。
1.適切な色を使用する
一部のオンラインマーケティングの神話に反して、他のすべてより優れている単一の色の組み合わせはありません。
ただし、色を選択する際には2つの重要な要素があります。
- 最も重要な要素にコントラストを付ける(したがって焦点を合わせる)ことができるはずです
- 色の選択はブランディングと一致し、一貫性のあるスムーズなエクスペリエンスを作成する必要があります。
これらのヒントの両方については、次のセクションで詳しく説明します。
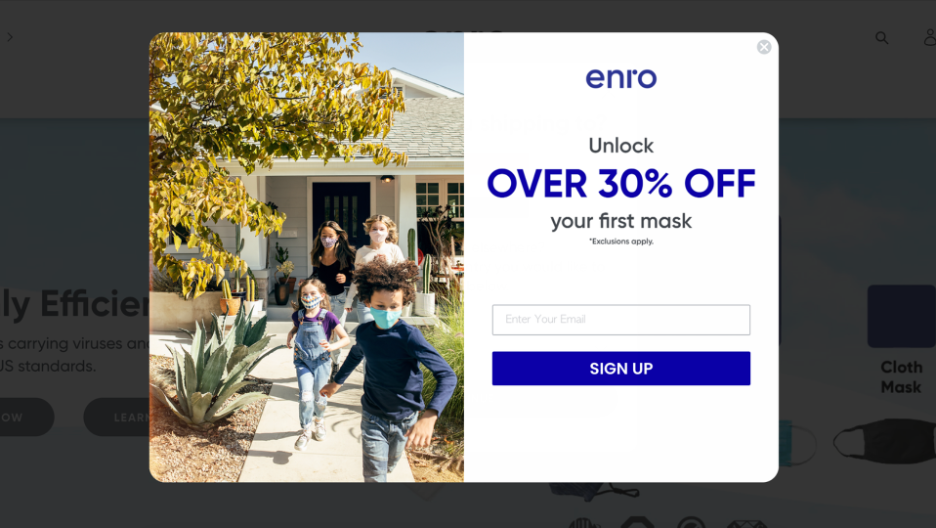
ただし、基本的なルールとして、白い背景を選択し、ブランドのメインカラーを見出しおよびCTAボタンの色として使用できます。 これは非常に古典的でリスクの低いソリューションです。
Enroからこの例をチェックしてください:

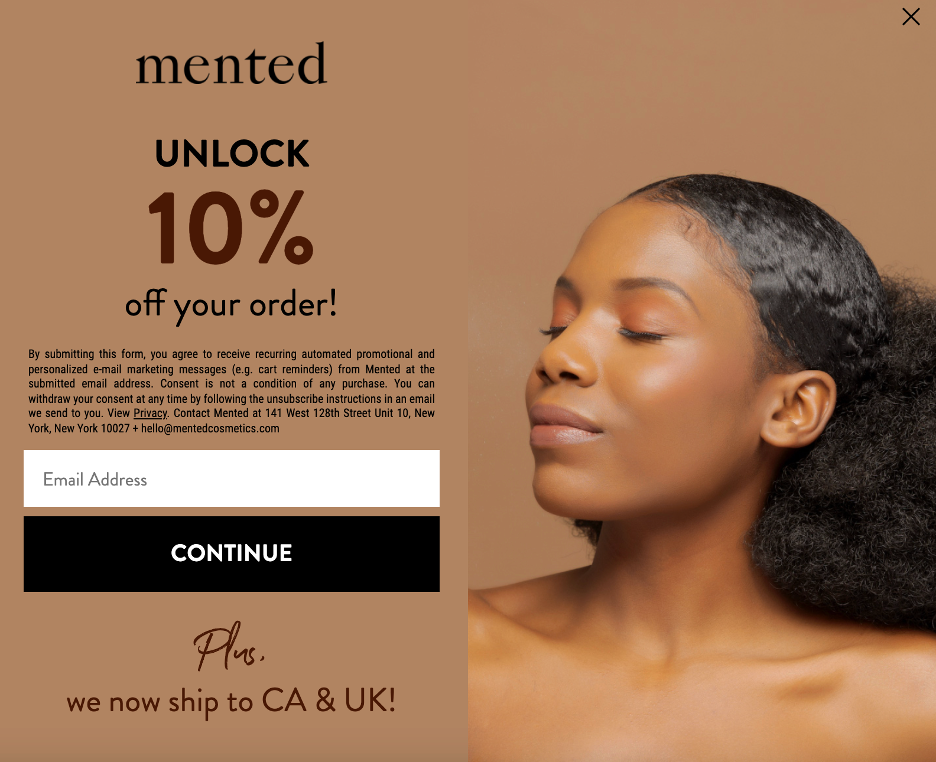
ブランドカラーを背景として使用したい場合は、 MentedCosmeticsが良い例です。 それは彼らのブランドカラーと一致するだけでなく、彼らの会社の価値観をさらに強調します:

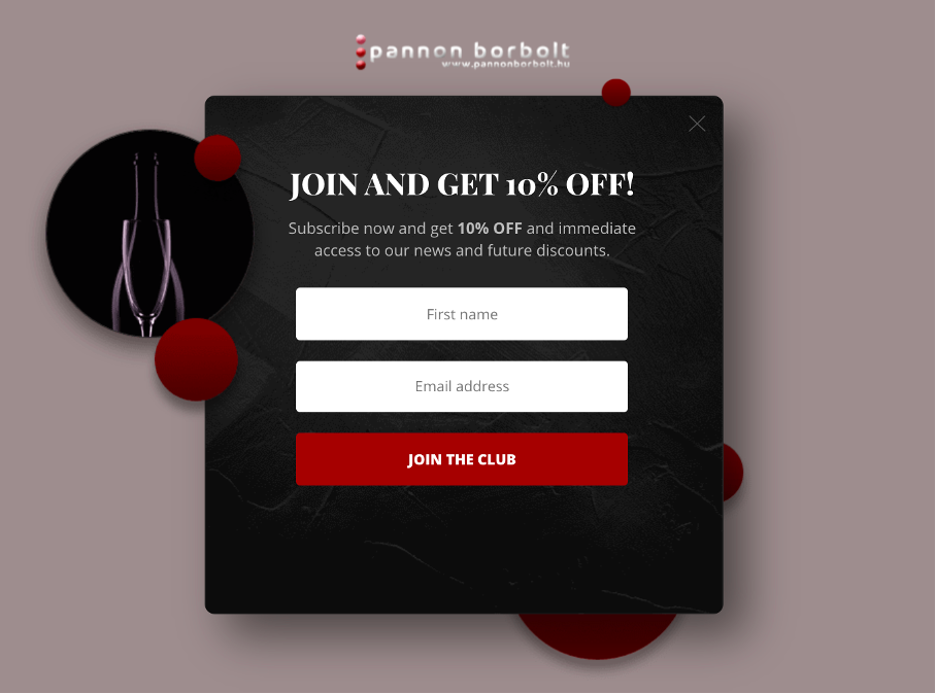
背景が暗い反転カラーパレットを使用することもできます。 このような場合、フォントはほとんどが白またはライトグレーである必要があります。 より飽和した色を使用すると、メッセージの読みやすさが損なわれます。

2.シンプルに保つ
「少ないほど多い」—ポップアップに関してはそれはあまりにも真実だということわざです。
注目を集めて興味を引く時間は非常に限られているため、メッセージとデザインは非常にシンプルである必要があります。

ポップアップ内のすべての単語と要素を冷酷に扱い、すべてが絶対に必要であることを確認してください。
十分に単純だと思うときは、1つの主要な価値提案とCTAだけが残るまで、さらに単純にするようにしてください。
疑問に思われるかもしれませんが、それは、以下のような白黒のテキストのみのポップアップに限定する必要があるということですか?

答えは断然NOです!
ほとんどの人は、ポップアップを読み進めるか、単に閉じるかを決定する前に、ポップアップコンテンツのほんの数語を読みます。 つまり、メッセージのデザイン(色、画像、美学など)は、メッセージの効果に見出しと少なくとも同じ量の影響を及ぼします。
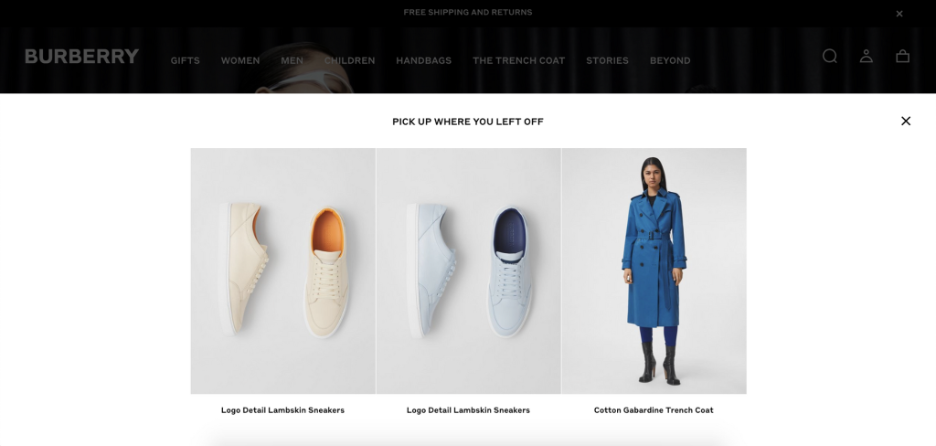
もちろん、メッセージの本質が特定の製品に焦点を当てている場合は、(カテゴリのランディングページのように)メッセージの残りの部分をできるだけシンプルにして、製品に焦点を合わせ続ける必要があります。
バーバリーがどのようにそれを行っているかを以下でチェックしてください。彼らは完璧なコントラストを備えた必要最低限の超シンプルなメッセージを使用し、最近見た3つの製品に焦点を当てています。

3.ブランドを一致させる
オンサイトメッセージは、空白ではなく、オーバーレイに表示されている場合でも、Webサイトの一部として表示されます。 したがって、ポップアップがブランドのテーマとシームレスに調和することが重要です。
つまり、Webサイトで使用されているものと同様の要素(フォント、画像など)を選択する必要があります。
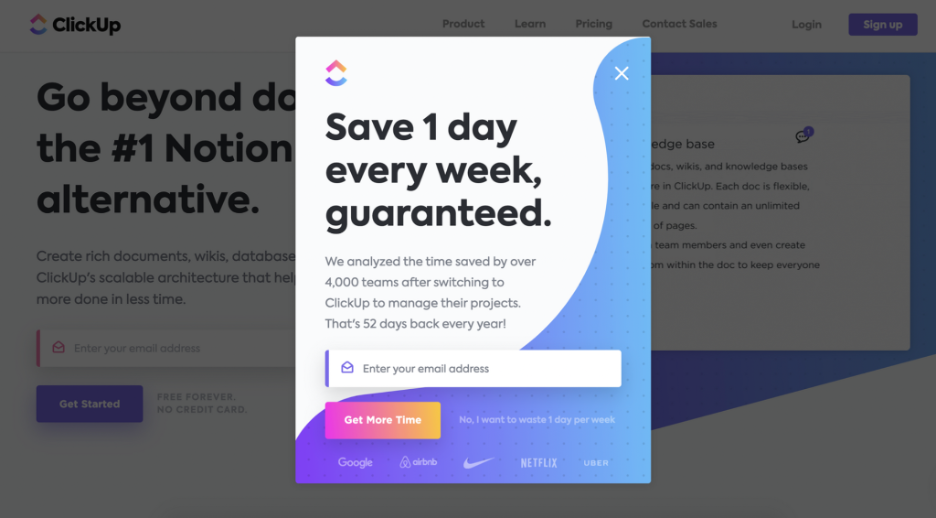
ClickUpは、ブランドスタイルガイドと完全に一致する、シンプルで効果的なポップアップを作成する方法の優れた例です。

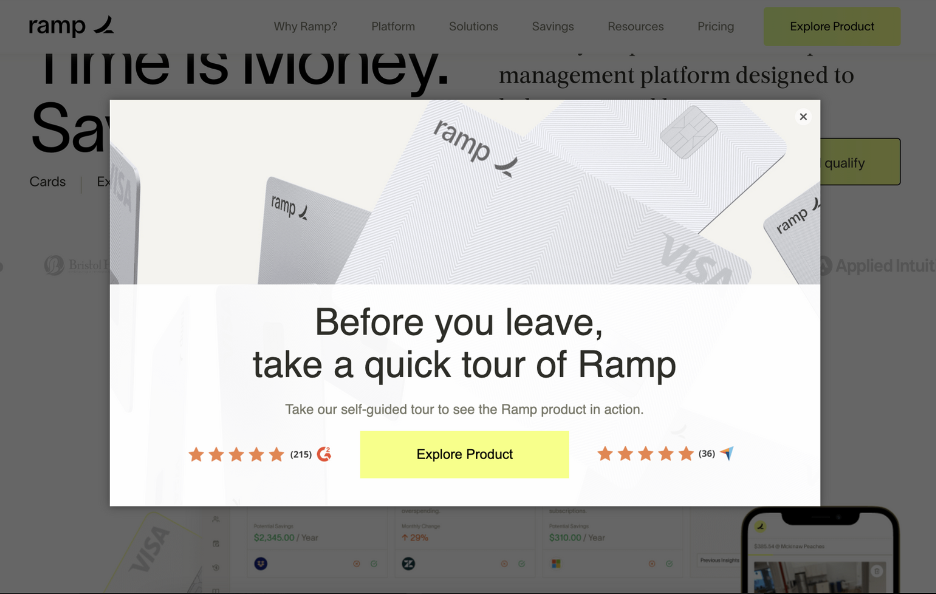
Rampのように、ブランドのフォントとロゴを使用することで、ポップアップをブランドに簡単に維持できます。

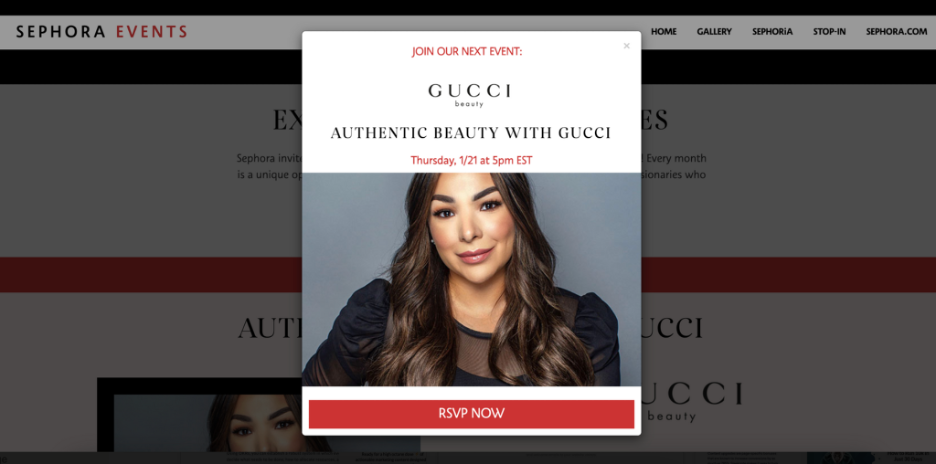
他のブランドを宣伝しているB2Cの世界にいる場合でも、SephoraがこのGucci関連のポップアップで行うように、両方のブランドから要素を引き出すことができます。

4.コントラストを使用して注意を集中させる
はい、ポップアップがブランドのテーマと調和することが重要です。 ただし、目立ち、視聴者の目を引くことも重要です。
たくさんのコンテンツがある場合(たとえば、オファーに含まれるものの箇条書きリスト)、ヘッダーコピーで価値提案が明確になっていることを確認してください。
また、CTAの色がポップアップの残りの部分から目立つこと、およびボタンが大きくて読みやすいことを確認してください。 見出しとCTAは通常、ポップアップの2つの最も重要な要素であるため、十分なコントラストがあることを確認してください。

たとえば、CTAボタンに明るく対照的な色を選択できます。 これにより、はるかに人目を引くようになり、訪問者がクリックする可能性が高くなります。

ポップアップのほとんどが黒の場合は、召喚状ボタンにオレンジまたはホットピンクを使用することを検討できます。
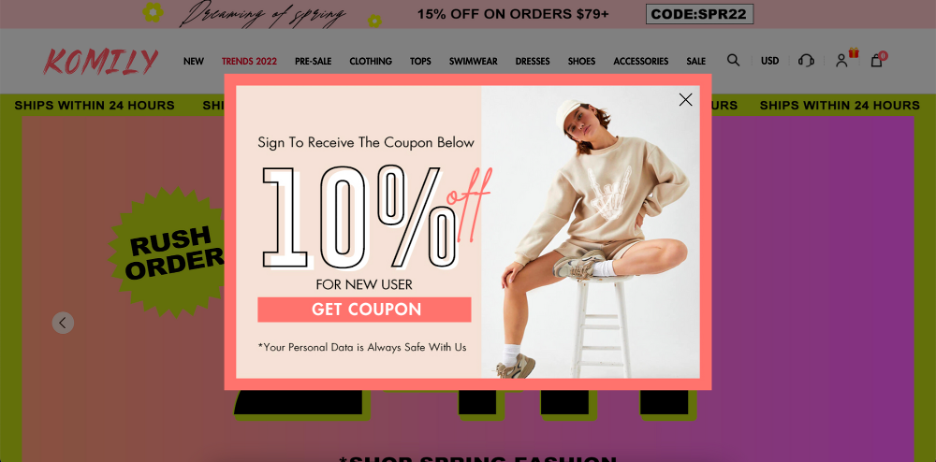
さまざまなフォントサイズを使用するのが、ポップアップの本質に視聴者の注意を向ける最も簡単な方法です。 同じポップアップに複数の種類のテキストがある場合でも、Komilyのように、フォントサイズ、色、およびその他のコントラストを上げる手法を使用して、メッセージの主な価値を強調することができます。

ダークウェブサイトを使用している場合は、ライトボックスの色(ポップアップの周りの灰色の半透明の領域)を試して、コントラストを導入する必要があります。
たとえば、ポップアップの色が暗い場合は、表示中に明るいオーバーレイを使用できます。
または、画面の100%をカバーするフルスクリーンバージョンのポップアップを使用できます。これにより、次の例のように、ポップアップが確実に表示されます。
複数のボタンがある場合は、さまざまなボタンの色を使用してメインCTAを強調し、ユーザーにどのオプションがより適切かを微妙に示すことができます。
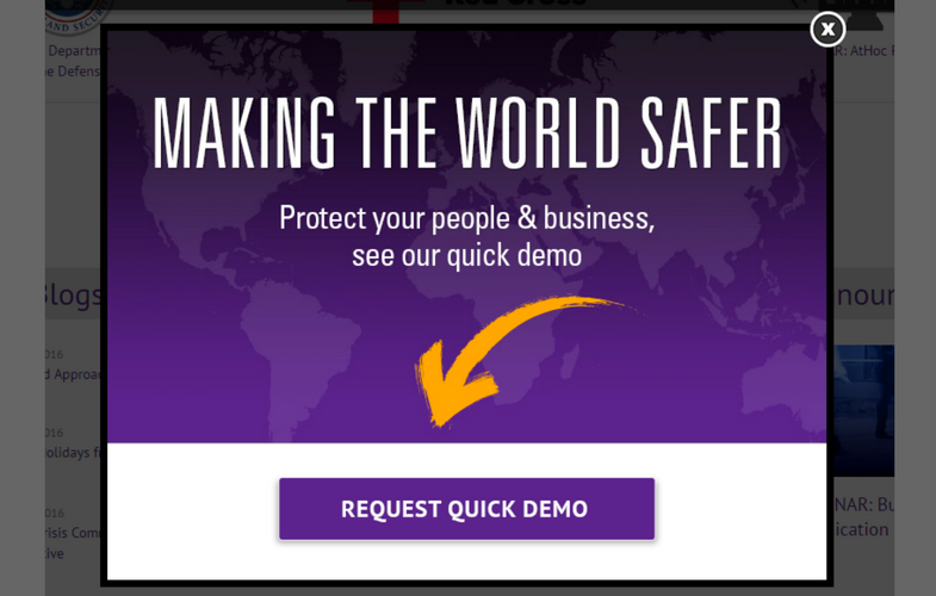
もう1つの戦略は、召喚ボタンを指す矢印などの視覚的要素を挿入することです。 以下のポップアップのように、明るい手描きの方向オブジェクトを使用して、行動の呼びかけを指摘することができます。

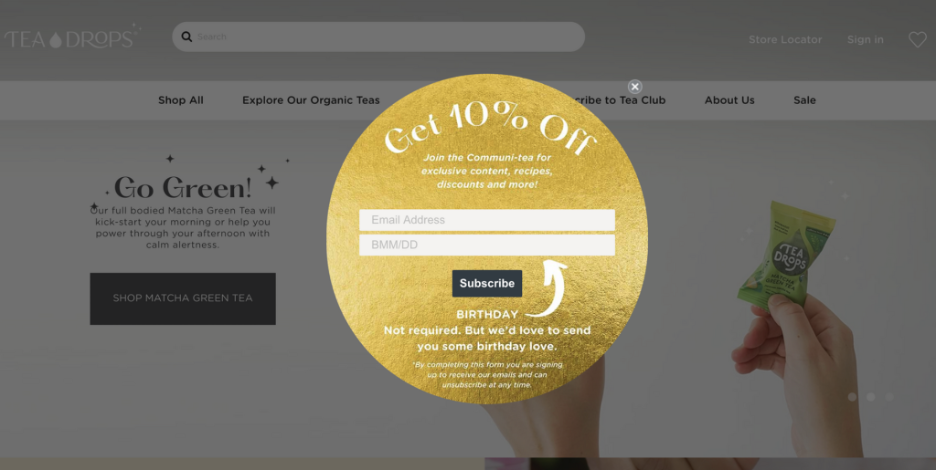
ポップアップデザインを通じてオファーを強調するもう1つの方法は、通常とは異なるテンプレート形状を使用することです。 これらは、人々がWeb全体で見る一般的な長方形のポップアップのパターンを壊し、それらがユニークであるという理由だけで興味を引きます。

あまりにも多くの要素を強調しないように注意してください。 以下のような調査ポップアップがある場合は、ボタンに2番目の攻撃性の低いボタンスタイルを使用していることを確認してください。
5.ビジュアルを使用してメッセージを強調します
格言が進むにつれ、「絵は千の言葉に値する」。 これは確かにポップアップにも当てはまります!
実際、人間の脳はテキストの60,000倍の速さで画像を処理し、脳に送信される情報の90%は視覚的です。
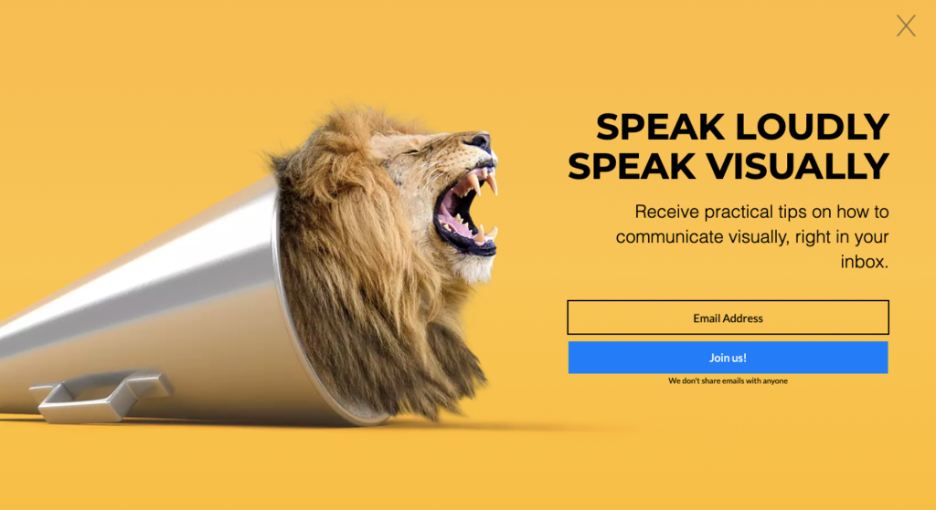
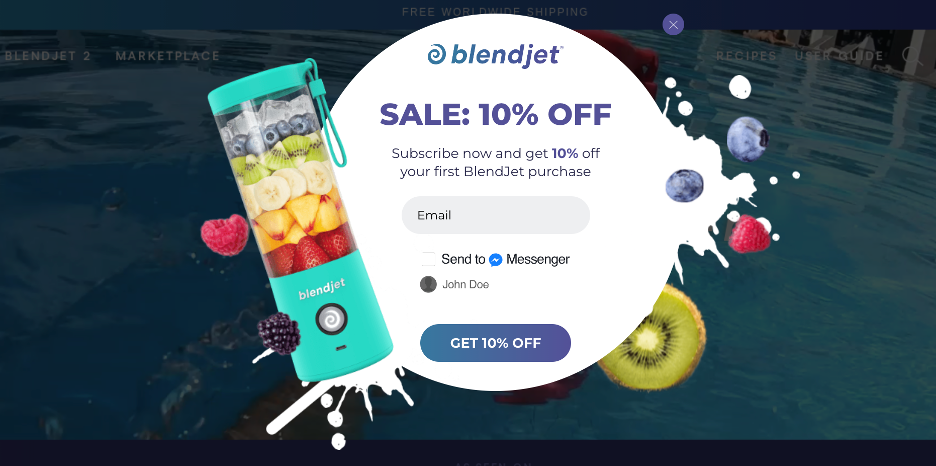
そのため、優れたビジュアルによって、オンサイトメッセージングの効果を大幅に高めることができます。 目標は、このポップアップのように、書かれたメッセージを増幅するための適切なビジュアルを選択することです。

ポップアップ用の高品質の画像を見つける必要があります。 BlendJetのように、ストック画像ではなく、製品の実際の写真を使用することをお勧めします。

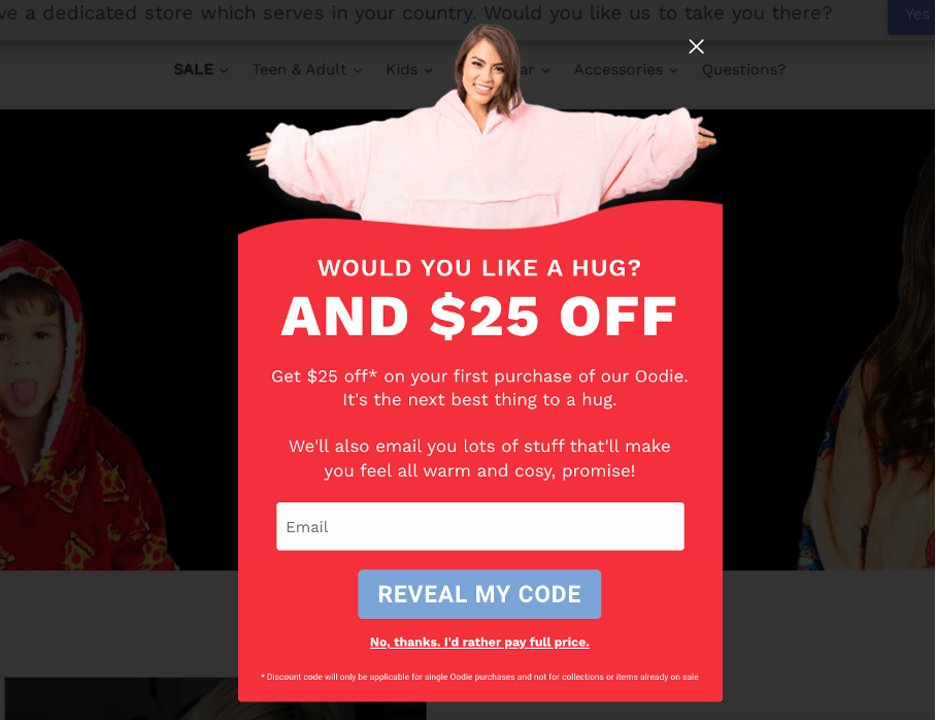
最善のアプローチは、製品/ブランドの画像を調べて、次のようなメッセージに沿った関連画像を選択することです。TheOodieポップアップ:

季節限定の販売を行っている場合は、季節ごとにメッセージを更新することをお勧めします。 関連性がありタイムリーであると、これらのオファーには時間制限があるという感覚が生まれ、見逃す恐れが高まります(したがって、コンバージョン)。
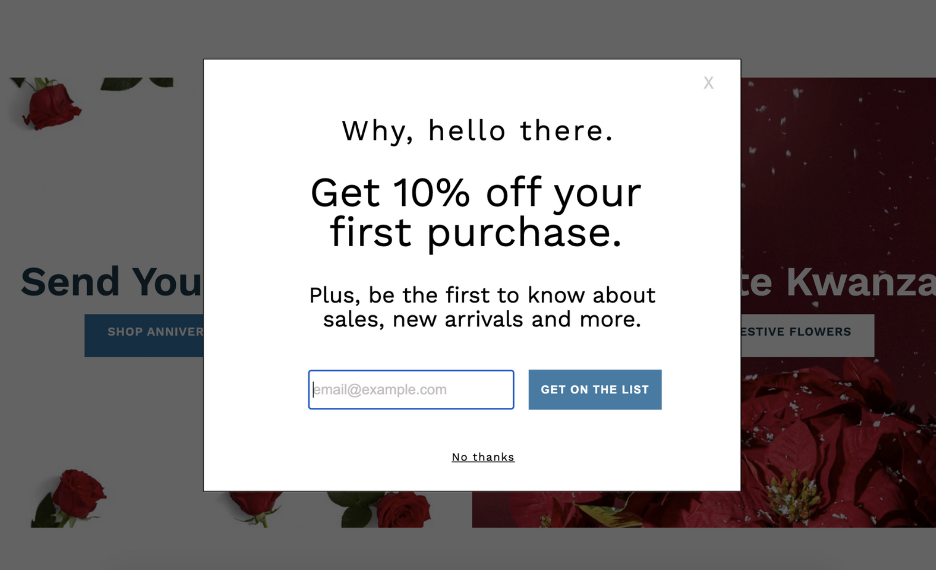
提供するものが特にない場合でも、次のメッセージのように、現在のシーズンに一致するようにメッセージを更新するだけで、コンバージョン率を大幅に向上させることができます。
あなたの製品が写真で楽しくまたは有用に見える場合、人々はそれらを購入し、割引と引き換えにあなたの電子メールまたはSMSリストにサインアップする可能性が高くなります。
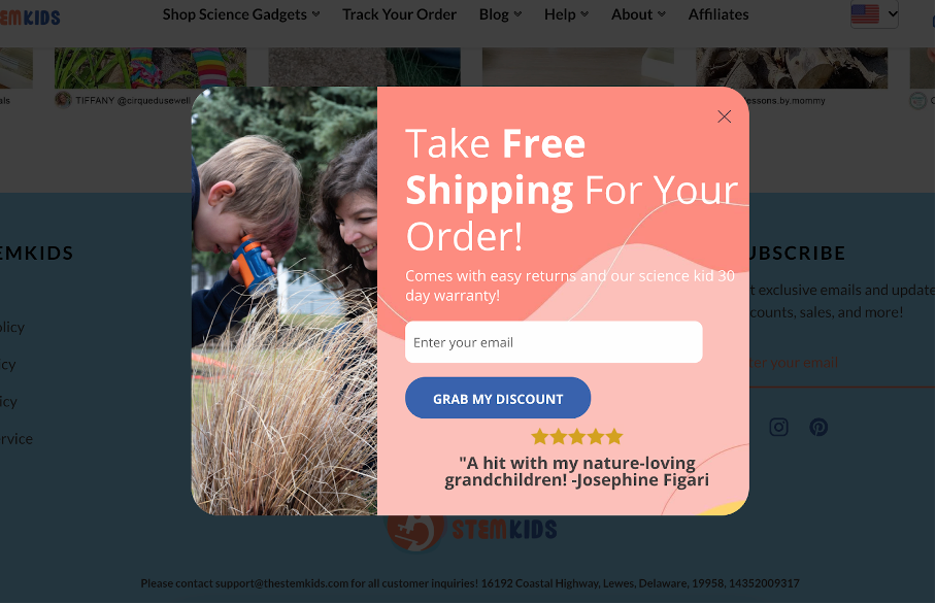
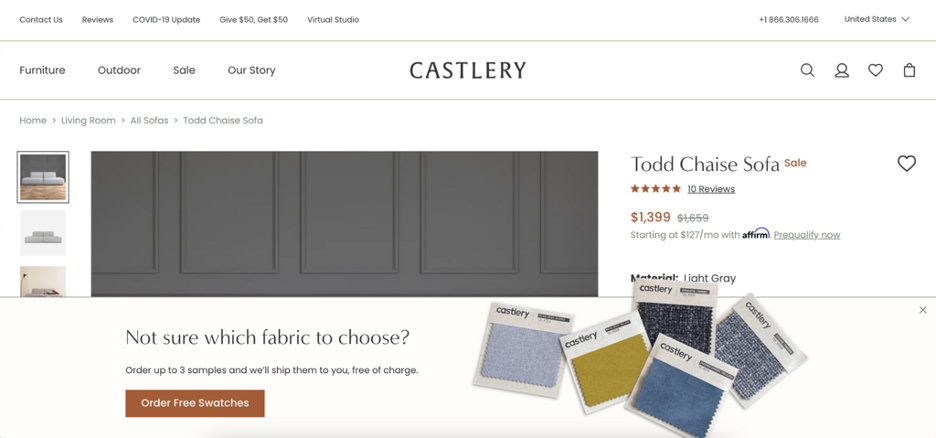
訪問者に無料の景品をリクエストするように促そうとしている場合は、Castleryのように、メッセージを視聴者の心に結び付ける言葉や画像を使用できます。

概要
ポップアップデザインのベストプラクティスと例のリストがお役に立てば幸いです。
優れたポップアップデザインの重要性は見過ごされがちです。 しかし、うまくいけば、スマートデザインがどのような影響を与えるかを理解したので、退屈なポップアップに戻ることはありません。 魅力的なブランドのポップアップのデザインに時間を費やすと、コンバージョン率に大きな影響を与え、ROIを大幅に向上させることができます。
ポップアップは初めてですか? ここから、すぐに使用できるテンプレートの1つを使用してください。

これを共有
によって書かれた
Csaba Zajdo
あなたも好きかも

サブスクライバーリストを2倍にするMailchimpポップアップを作成する方法
投稿を見る
魅力的なポップアップを設計するための実装が簡単な5つのヒント(24の例を使用)
投稿を見る
