設計基準が非常に高くなった方法
公開: 2017-10-05そして、それらを維持する方法
モバイルアプリ業界は、特にデザインの観点から見ると、まだかなり新しい業界です。 2007 年に iPhone が登場するまでは、完全に実現されたスマートフォン インターフェイスの可能性を示すことさえできませんでした。 優れた UX とは何かについての理解はかなり深まりましたが、デザイン標準は他の分野よりもはるかに速い速度で進化しています。 同時に、ユーザーはすでにほぼ完璧なエクスペリエンスを期待しており、Alphabet と Apple は開発者に優れたデザインの理想を採用するよう促しています。
設計基準について学ぶ…地下に潜る
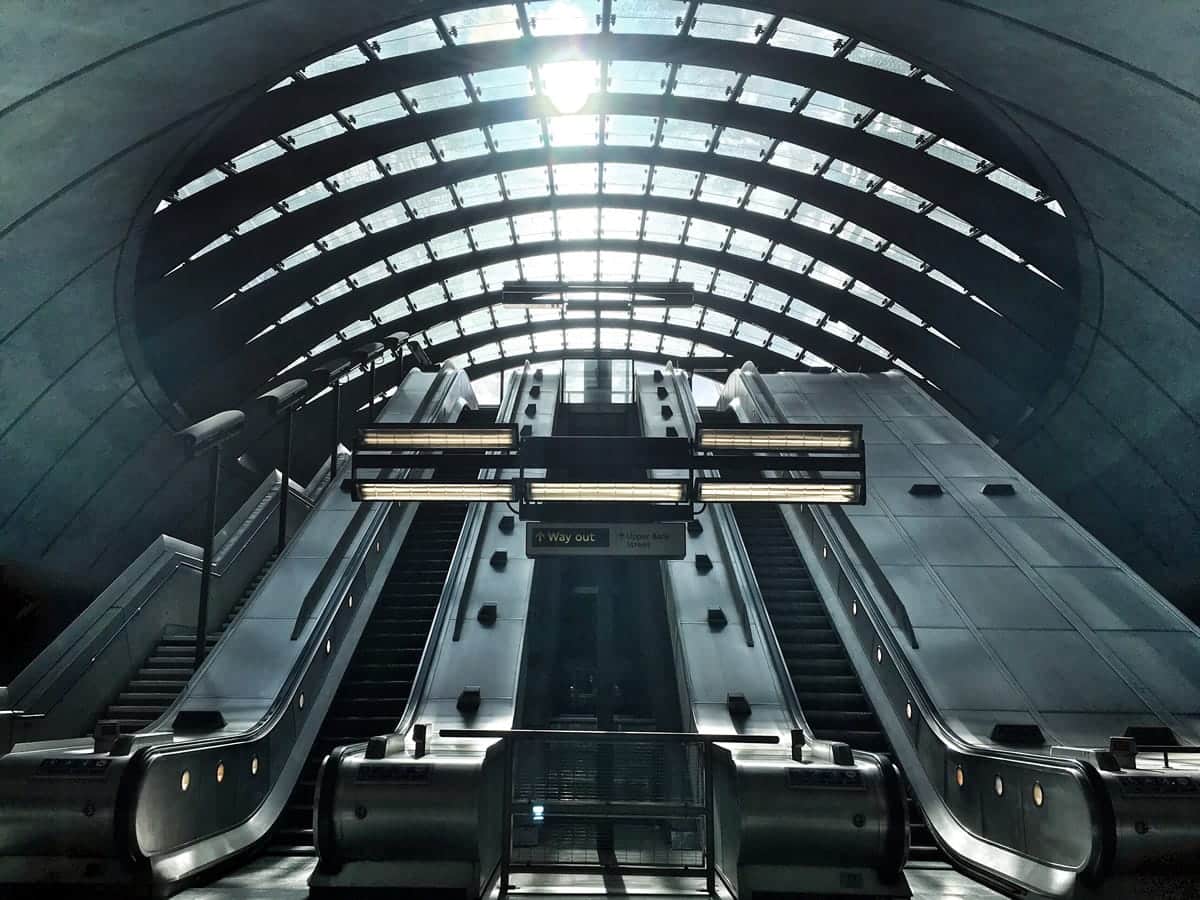
モバイル デザインの理想がどのように変化し、さらに明確になるかを正確に予測することは困難ですが、ロンドン地下鉄 (LU) がヒントになるかもしれません。 LU は最近、London Underground Station Design Idiom と呼ばれる設計基準に関する 225 ページの文書を作成しました。 地下鉄は世界初の地下鉄であり、1863 年以来、単一の統一的な文体計画や一連の規則なしで成長してきました。
イディオムは、9 つの設計原則によって将来のすべての駅の設計と改修を導くことにより、LU を結び付けるために作成されました。 それぞれの原則は、「ネットワーク全体でバランスを取る」、「照明で雰囲気を作り出す」、謎めいた「喜びと驚き」などの単純な命令です。 そうは言っても、このドキュメントは単に設計の常識を述べているだけではありません。 たとえば、「喜びと驚きのセクション」には、次のルールが記載されています。
「すべての地下鉄駅には、顧客の旅とスタッフの作業環境を改善するために、喜びと驚きの瞬間が少なくとも 1 つ含まれている必要があります。 このような瞬間は、デザインの世界クラスのリーダーとして、ネットワークを地図に載せるのに役立ちます。」
次に、さまざまな要素に対して非常に具体的なルールを定義し、それを喜ばせたり驚かせたりします。 「遺産を祝う」サブセクションでは、各駅の建築遺産を強調する方法を説明し、読者を「地下遺産」を保存するための特定のガイドラインと、「デザインまたは歴史的に重要な建物やその他の構造物」のリストにリンクして、修復者がどの要素を保存する必要があるかを確実に理解できるようにします。 .

ロンドン地下鉄駅のデザイン イディオムは、地下鉄が開通してから 150 年以上経った 2015 年に発表されました。
他のセクションでは、駅をどのように配置すべきか、照明を使用して機能的でありながら視覚的に魅力的な雰囲気を作り出し、乗客の移動を支援する方法、さらには情報、小売スペース、広告の間で「適切なバランスを達成する」方法についても詳しく説明します.
「スタッフと顧客の快適さを優先する」には、独自のセクション全体がありますが、ある意味では、それはドキュメント全体のトピックです。つまり、ビジネスに精通したアメリカの聴衆が「すべての利害関係者」と呼ぶかもしれないものに理想的な体験を作成することです。 野心的なプロジェクトです。 150 年以上の歴史の中で、アンダーグラウンドはさまざまな建築様式やデザイン スタイルが行き来するのを見てきました。 The London Magazine によると、LU の体験は、「優美なガラスの屋根」で駅を結ぶ「美しくアーチ型のレンガの壁の谷」を通り抜ける乗り物から、絵のように美しい場所までさまざまです。
設計基準がほとんど科学として扱われ、設計者が 150 年以上の歴史を結びつける単一のルール セットを作成できるようになるまで、建築はどのようにして到達したのでしょうか? そして、アプリ デザイナーとして、これらの高い基準を満たすにはどうすればよいでしょうか。
建築デザインの進化
LU は、過去と現在が共存する場所であるため、設計基準を変更する好例です。文字通り、巨大なトラック ネットワークによって接続されています。 さまざまなスタイルと、彼らがさまざまな懸念を表明する方法を見るのは簡単です。 初期の地下鉄は蒸気機関車とガス灯を使用していたため、初期の地下鉄の駅は大きく、風通しの良い設計で、自然光が多く取り入れられ、煙が分散するように十分な換気が行われていました。
あなたにおすすめ:
後のステーションは、さまざまな実用的および審美的な考慮事項の影響を受けました。 1920 年代と 30 年代には、アーノス グローブのようなモダニズムの駅があり、現代の建築設計を現代の建築技術の能力に適合させるように設計されていました。 戦後のステーションは、ヨーロッパが荒廃から回復したときの緊縮経済に対処するために設計された、はるかに単純で印象的ではありませんでした. 1990 年代には、カナリー ワーフのような駅が別のニーズに合わせて建設されました。 郊外の無秩序な拡大に伴い交通量が増加していたため、LU には耐久性のある構造と大規模なスペース、および地下鉄のドアのように開くスクリーンなどの最新の安全機能が必要で、混雑した乗客が線路に落ちるのを防ぎます。


しかし、イディオムは異なります。特定のデザイン哲学や美学を反映するものではなく、蓄積された知識に基づく標準のセット デザインです。 技術と素材が向上するにつれて、目標は建築家や時代のビジョンを表現することから、ユーザーのニーズを満たすことへと徐々に変化しました。
ソフトウェア設計の発展
アプリも同様の変革を遂げています。 グラフィカル ユーザー インターフェイスに似たものを備えた最初のコンピューターは、1973 年に作成された Xerox Alto でした。単純な白黒のグラフィックスとわずか 606 x 808 の解像度しかなく、実際には完全なグラフィカルではありませんでした。 ファイル マネージャーはファイルを 2 つの水平なボックスにまとめましたが、それらは現代のコンピューターのように移動可能なウィンドウではありませんでした。 ただし、Alto には、さまざまなタスクを実行するときに形状を変えることができる矢印型のマウス ポインターなど、PC 時代を定義する基本的な特徴がいくつかありました。 初期の地下鉄駅と同様に、設計思想よりも技術的な制限がありました。
Smalltalk の追加により、最新のデスクトップに一歩近づきました。 Smalltalk はオブジェクト指向のプログラミング言語であり、開発環境とグラフィカル UI でした。 灰色の背景に対して移動できるタイトルバー付きのウィンドウがありました。 モダンな範囲のテクスチャとシェーディング (または色) は提供されませんでしたが、下のウィンドウが物理的に覆われるため、どのウィンドウが上にあるのかを知ることができました。

Apple Lisa は、プルダウン メニュー、ドラッグ アンド ドロップ コントロールを追加してファイルを移動およびコピーするなど、GUI でできることをさらに洗練させました。 次の数十年間で、さまざまな競合他社が出現しました。 Windows などの一部は、現在まで存続しています。 Acorn Computers のような他の企業は、普及に失敗しましたが、重要なイノベーションを導入しました。Acorn の場合、アンチエイリアス フォントと、一般的なアプリケーションのアイコンを保存する画面下部のメニューです。
アーキテクチャと同様に、設計基準は技術とコストによって制限されることがよくありました。 コンピューターとモニターは手頃な価格である必要がありました。つまり、成功したのは必ずしも最先端のシステムではなく、妥当な価格帯で有用なエクスペリエンスを生み出すことができるシステムでした。 たとえば、1980 年代のコンピューターはプロポーショナル フォントをサポートできましたが、画面の解像度が低かったため、使いやすさのために固定幅フォントを使用していました。
しかし、技術が向上し続けるにつれて、画面の解像度と処理能力が制限要因ではなくなりました。 特定の設計哲学に従って、魅力的で魅力的なインターフェイスを作成する自由が増えました。 それが、最新の設計基準が出現し始めたときです。

モダンデザイン — 「できる」と「すべき」の違い
「モバイル アプリ デザインの簡単な歴史」で説明したように、2007 年の iPhone のリリースでデザイン革命が始まりました。 iPhone は、初のフル モダンなマルチタッチ スマートフォンに、リッチで自然主義的なスキューモーフィック デザインを組み合わせました。 オブジェクトには影とテクスチャがあり、ユーザーはこれまで不可能だった方法で物理的に相互作用することができました。 多くのアプリ開発者は、実際のオブジェクトを遊び心のある方法でシミュレートして、リアリズムを試しました。 しかし、それはただの楽しみではありませんでした。すべてには論理がありました。シミュレートされた自然なテクスチャと GUI デザイン標準を組み合わせることで、Apple は没入型で直感的なエクスペリエンスを作成しました。 しかし、それはデジタル オブジェクトと対話するための最良の方法でしたか?
Microsoft はノーと言い、Windows Phone で単純化されたフラットなデザインを選択しました。 アイコンはキラキラ光る必要はありません。読みやすく、魅力的で、簡単にアクセスできる必要がありました。 Windows Phone はうまくいきませんでしたが、イディオムのようなものにつながる議論を開始するのに役立ちました: マテリアル デザイン.
イディオムが「どの建築様式が最適か」という質問を超えたように。 「利用者に対応するために、地下鉄の駅はどのように設計されるべきか」という問いに対して、 マテリアル デザインは、スキューモーフィック対フラット デザインの議論を超えて、デバイスのさまざまな要素がどのように相互作用するべきかを問うようになりました。 マテリアル デザインにより、開発者はデザイン スタイルを超越し、最終的にデザイン標準に到達することができました。

デザインにおける最新の基準を維持する
ロンドンの地下鉄のように、アプリの世界にはまださまざまなスタイルの余地があります。 スキューモーフィズムは、ビンテージの Moog シンセサイザーを細心の注意を払って再現する Moog Model 15 アプリなど、実世界のオブジェクトをエミュレートするように設計されたアプリで今でもその場所を占めています。
他のデザイナーは、使いやすさを強調するために非常にクリーンでシンプルなデザインを選択したり、アプリに認識可能な感触を与えるために特定のカラー パレットやフローを選択したりします。 重要なことは、ユーザーのことを考えることです。ユーザーはアプリを何に使用するのでしょうか? 彼らはどのような行動を期待していますか? 彼らが便利だと思う設計機能は何ですか? 彼らが魅力的で魅力的だと感じるビジュアル スタイルは何ですか? 私たちのコンピューターは、私たちが想像できるあらゆるユーザー操作を可能にするほど強力になったので、私たちは可能なことを超えて、ユーザーが必要とするものに集中することができます。
[この投稿は Proto.io に最初に掲載されたもので、許可を得て転載しています。]






