さまざまな種類のWebサイトのユーザビリティテスト
公開: 2016-08-05
Webサイトの最も重要な側面の1つは、ユーザーエクスペリエンスまたはUXです。 この記事によると、ポジティブなUXを提供するビジネスWebサイトは、収益の3分の1の増加を期待でき、Webサイトの使用に苦労している90%のユーザーはそれを放棄します。 あなたのウェブサイトがうまく機能することを確実にするために投資する必要があることは明らかです、そしてこれをする最良の方法はウェブサイトのユーザビリティテストをすることです。
Webサイトのユーザビリティテストは、Webサイトのデザインがまだ進行中のときに、その使いやすさを観察する手法です。 これは、完了時にユーザーにサイトへのアクセスを提供するベータテストとは異なります。 ユーザビリティテストは、初期段階でWebサイトのデザインに関する問題を確実にキャッチします。つまり、設計図に戻らなくても修正できます。
これは、特にユーザーにリンクをクリックするなどの特定のアクションを実行させるという点で、隙間をすり抜けることがなく、Webサイトがすべてのレベルで機能することを確認するための最も実用的な方法です。
ユーザビリティテストの種類

データ収集のモードに応じて、3種類のユーザビリティテストがあります。
モデレート対面
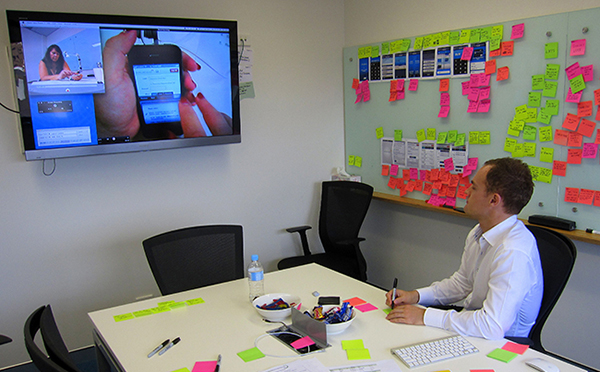
このタイプのテストでは、1つの部屋にテスターとファシリテーターがいて、Webサイトの特定の部分を調べます。 ファシリテーターは、テスターがWebページとどのように対話するかを観察し、UXに関する情報を収集します。 これは、最も費用と時間がかかる種類のユーザビリティテストです。
モデレートリモート
一方、物理的に存在しなくてもWebサイトをテストできます。 テスターはあなたとは別の場所にいる可能性があり、画面共有または監視アプリを使用して、使用中にデータを収集できます。 それでも、あなたまたはファシリテーターは、積極的な観察を使用し、ユーザーと話し合って、懸念事項と改善点を特定する必要があります。 直接モデレートするよりも実用的です。
モデレートされていないリモート
このタイプのユーザビリティテストには、人間によるファシリテーターは存在しません。 代わりに、ソフトウェアはユーザーの操作に関するデータを収集し、サイト開発者による分析のために結果を照合します。 これは、ユーザビリティ情報を収集するための最も費用効果の高い方法ですが、最も詳細ではない場合があります。
以下は、ユーザーに対して実行する可能性のあるさまざまな種類のユーザビリティテストの一部です。
問題の発見

最も基本的な意味では、問題の発見は、Webサイトで最も一般的なUXの問題を修正する必要があるかどうかを調べることです。 これは最も一般的な種類のユーザビリティテストであり、最も基本的なものです。 学生の学習におけるギャップを特定し、それらが明らかになったときにそれらを埋めるための教育原則に基づいて、形成的研究と呼ばれることもあります。
これは多段階のテストプロトコルであり、適用されたソリューションがすべてのユーザーに対して特定された問題を解決するかどうかを確認するためのテストのサイクルを含みます。 ファシリテーターはテスターと対話し、サイトの特定の側面で問題が発生している理由についてすぐにフィードバックを得ることができるため、このタイプのテストにはモデレートアプローチを使用するのが最善です。
ベンチマーク

ただし、使いやすさの観点からサイトの何が問題になっているのかを見つけるだけでは、UXを確実に高めるには不十分です。 ベンチマークを確立することで、ユーザーにポジティブなUXを提供するものを見つける必要があります。そのためには、モデレートされていないリモートテストが役立つユーザビリティテストを実行するために、より多くの人が必要になります。

ベンチマークの目的は、特定のサイトがユーザーフレンドリーであるかどうかを確認することではなく、特定のターゲットオーディエンスにとってサイトがユーザーフレンドリーで効果的である理由を確認することです。 あなたは、何がサイトを成功させるのか、そしてあなたのウェブサイトがおそらくあなたの競争相手に対してどのように積み重なるのかを見つけようとしています。
Webサイトを設計する前に、この種のユーザビリティテストを実行する方がおそらく理にかなっています。 ただし、収集した情報は、開発段階のどのサイトにとっても重要です。
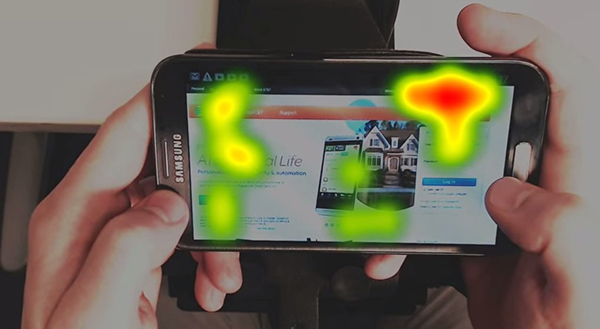
アイトラッキング

サイト開発の主な目的は、ユーザーに特定のアクションを実行するように促すことです。 これは、購入からソフトウェアのダウンロードまで、何でもかまいません。 そのためには、ユーザーは召喚状またはCTAを確認する必要があります。これには、ボタン、リンク、連絡先情報などがあります。
ますます多くのサイト設計者が、人間の目がページ上の情報を追跡してCTAを配置する場所を決定する方法を調査していますが、それは簡単ではありません。 Webカメラはまだリモートでこれを行うには十分に進んでいないため、ページ上の「ホットスポット」を確実に特定するには、適度な対面でのユーザビリティテストが必要です。
幸いなことに、視線追跡調査から収集した情報は、サイトの基本構造にたどり着くことなく、各ページの要素を再配置するだけでサイトを改善するのに役立ちます。 ほとんどの問題を特定して解決したら、サイト開発の後の段階でこの種のユーザビリティテストを安全に実行できます。
学習可能性テスト
直感的なサイトとは、使用する上での障壁がほとんどないか、まったくないサイトです。 これはあなたがあなたのサイトに望むものです。 学習可能性、つまり初回使用テストは、ユーザーが初めてサイトにアクセスしたときにサイトの使用方法を理解するために、ユーザーが行う必要のある「学習」の量を測定します。 彼らが言うように、第一印象は続くので、ユーザーが最初にあなたのサイトにとどまるようにすることが重要です。
学習可能性テストは、初めてのユーザーがスムーズな航海のために作成する必要のあるツールを提供するのに役立ちます。 ただし、思ったほど簡単ではないかもしれません。 ユーザーはあらゆる種類の経験とバックグラウンドから来ており、学習曲線をテストするのは難しい場合があります。
モデレートされていないテストを使用してデータを収集できますが、サイトの設計に関して有用な情報を見つける前に、いくつかの分析を実行する必要があります。 そのためには、代表グループからの複数のデータセットが必要であり、時間がかかる場合があります。 結局のところ、それだけの価値はあります。
競争力

ベンチマークは、ターゲットユーザーが使いやすさをどのように定義しているかに関する情報を生成するのに役立ちます。これには、競合他社のサイトのユーザーに関する情報の収集も含まれます。 ただし、テストシナリオ(開発段階にある)は現実的ではない可能性が高いため、ベンチマーク情報の詳細な分析には通常、ある程度の人為的なものが含まれます。
ユーザーは、テストが進行中であり、それが彼らの応答に影響を与える可能性があることを知っています。 これを相殺し、情報の有効性を強化するために、競合他社のライブサイトで同じタスクに対してテストを実行する必要があります。 これは、ユーザーが「自然に」行動した時点と、ユーザーが不整合を示している場所を特定するのに役立ちます。 大規模な代表的なサンプルが必要になり、モデレートされていないリモートテストを安全に使用できます。
結論
ユーザビリティテストにはさまざまな形式があり、さまざまな目的を対象としています。 上記の5つすべてを調べて、サイトが使いやすいことを確認する必要があります。 ただし、それらをすべて結び付ける最も重要な要素は、代表的なサンプルを使用することです。 これは、ターゲットオーディエンスのパラメータ内にあるユーザーをテストすることを意味します。 これを常に念頭に置いておけば、テスト結果の価値を保証できます。
