eコマースパーソナライズブログ
公開: 2020-06-15オンサイトのカスタマーエクスペリエンスを向上させることができますか?
マッキンゼーの調査によると、「カスタマーエクスペリエンスのリーダーは、顧客の忠誠心を高め、従業員を幸せにし、5〜10%の収益を上げ、 2〜3年以内に15〜25%のコストを削減するための迅速な洞察を得ることができます。」
効果的なカスタマーエクスペリエンス戦略を作成する方法を模索したいと思います。
最初のセクションでは、より良い顧客体験を構築するための基本的なフレームワークを作成します。
次に、このフレームワークを、ナビゲーションバー、カテゴリページ、製品ページなどの一般的なカスタマーエクスペリエンスのタッチポイントに適用します。
説明を助けるために、トップDTCおよび国際的なブランドから例を引き出します。
。
ここでeコマースのカスタマーエクスペリエンスの例にスキップするか、カスタマーエクスペリエンス戦略を改善するための詳細なフレームワークを読んでください。
デジタルカスタマーエクスペリエンスが重要なのはなぜですか?
優れたカスタマーエクスペリエンス戦略のいくつかの利点を強調しました。
課題は、優れた顧客体験を生み出すためのシンプルなフレームワークを作成することです。
問題を定義することが最初のステップです。
。
カスタマーエクスペリエンスとは、ブランドがカスタマージャーニー全体にわたって顧客とどのように相互作用するかを意味します。
。
これには、販売前、販売中、販売後が含まれます。
2020年の多くのeコマースストアの課題は、a)デバイス間でシームレスなカスタマーエクスペリエンスを提供する方法、およびb)チャネルに関係なく優れたエクスペリエンスを提供するオムニチャネルカスタマー戦略を作成する方法です。
「カスタマーエクスペリエンスリーダーは...2〜3年以内に5〜10%の収益増加を達成し、15〜25%のコストを削減します。 」- マッキンゼーアンドカンパニー
eコマースブランドの場合、顧客のエクスペリエンス戦略は、顧客のデジタルカスタマージャーニーを中心に展開されます。
デジタルカスタマージャーニーとは何ですか?
顧客のデジタルジャーニーを理解することは、顧客体験戦略を作成するための最初のステップです。
カスタマージャーニーは、単に顧客が持っている一連のタッチポイントです。 重要なのは、旅は「エンドツーエンド」です。 これは、オンボーディングやサポートなど、社内の1つのサイロ化された機能ではありません。
カスタマーエクスペリエンスを向上させる方法は?
カスタマーエクスペリエンスとデジタルカスタマージャーニーの両方を定義したので、カスタマーエクスペリエンス戦略を構築するためのフレームワークを作成できます。
3つのステップがあります。
タッチポイントによって、最適化する対象が決まります。
チェックアウトページを表示している顧客は、できるだけ早く購入を完了しようとしています。 それを、完璧な製品を探しているカテゴリページの顧客と比較してください。
プロセスの各ステップで顧客の意図を理解することにより、ニーズを予測し、シームレスな顧客体験を生み出すことができます。
以下では、eコマースのデジタルカスタマージャーニーにおけるいくつかの一般的な要素を分析します。
eコマースのカスタマーエクスペリエンスの例:ナビゲーションバー
eコマースのナビゲーションバーは依然として主要なUI要素です。
効果的なカスタマーエクスペリエンス戦略では、一度に複数の購入者の旅に取り組む必要があります。 ナビゲーションバーは、顧客タイプが自分自身を明らかにし、特定のニーズに動的に対応できるようにするための最も重要なツールです。
目標は、購入までの道のりを短くすることです。 ここにいくつかの例があります。
「効果的なカスタマーエクスペリエンス戦略では、一度に複数の購入者の旅に取り組む必要があります。」 -バリリアンスリサーチ
パーソナライズされたカスタマージャーニーを作成する
Barillianceは、何百ものeコマースストアが高度な行動ターゲティング、セッション中のデータに基づくリアルタイムの動的コンテンツ、および数十のカスタムウィジェットを使用して、パーソナライズされたカスタマージャーニーを作成できるようにします。
。
ここをクリックして、Barillianceがあなたに適したパーソナライズパートナーであるかどうかを確認してください。
パラシュートのナビゲーションバーのカスタマーエクスペリエンス戦略
パラシュートはメガメニューデザインを採用しています。
トップレベルのナビゲーションには、2種類のカテゴリがあります。 1つ目は、製品ベースのカテゴリ(寝具、バス、マットレス、装飾)です。
2番目のタイプは、行動と商品ベースです。 最も人気のあるアイテム、新製品、およびローテーションされている製品へのショートカットを提供します。

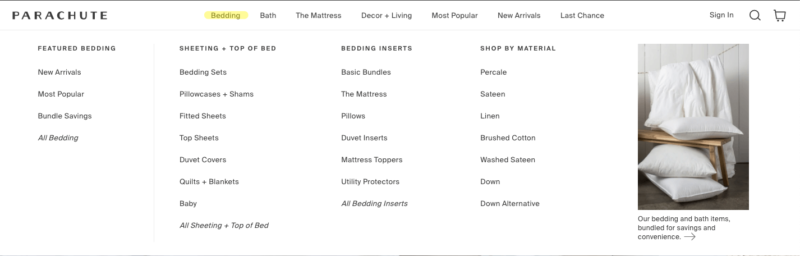
カテゴリを選択すると、ドロップダウンが動的に入力されます。 ここでは、「寝具」カテゴリを選択します。

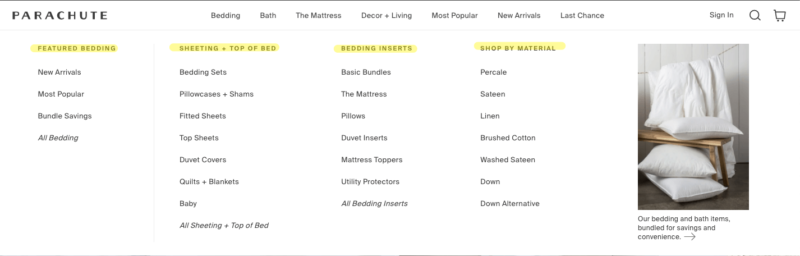
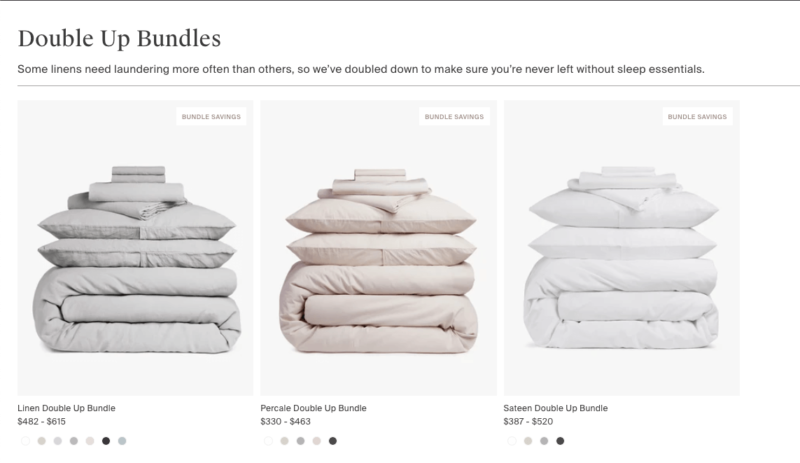
メガメニューには、4つのサブカテゴリが表示されます。 繰り返しになりますが、製品定義のカテゴリと厳選されたカテゴリの間には分割があります。 最も目立つ場所にあるのは「注目の寝具」で、これも新着、人気のあるセレクション、そしてバンドルされた節約を提供します。
隣接するのは、2つの製品ベースのカテゴリです。シート+ベッドの上部、および寝具インサートです。 最後に、材料で買い物をするオプションがあります。

パラシュートがナビゲーションにアプローチする方法から、多くの教訓を引き出すことができます。
eコマースのカスタマーエクスペリエンスの例のカテゴリページ
ナビゲーションバーと同様に、カテゴリページは購入者のデジタルカスタマージャーニーの重要なステップです。
カテゴリページでは、製品をすばやく見つけるためにカスタマーエクスペリエンスを最適化する必要があります。
ターゲットのような深い製品分類とサブカテゴリを提供する

該当する場合、顧客はサブカテゴリにナビゲートする機能を与えられるべきです。
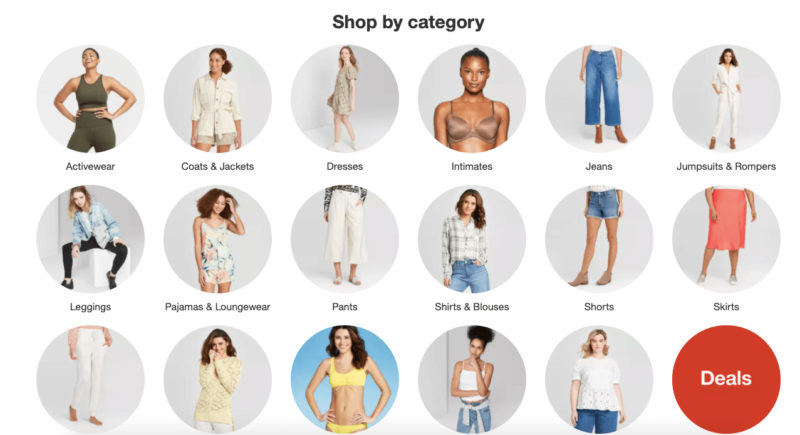
上記は、Targetの「Woman'sClothing」のトップレベルカテゴリのスクリーンショットです。 それらは、バイヤーが適切な場所にナビゲートすることを迅速かつ視覚的に可能にします。
Targetなどの高度なフィルタリングオプションを作成する

高度なフィルタリングオプションを提供することで利便性が高まり、顧客は自分の理想的な製品をできるだけ早く見つけることができます。

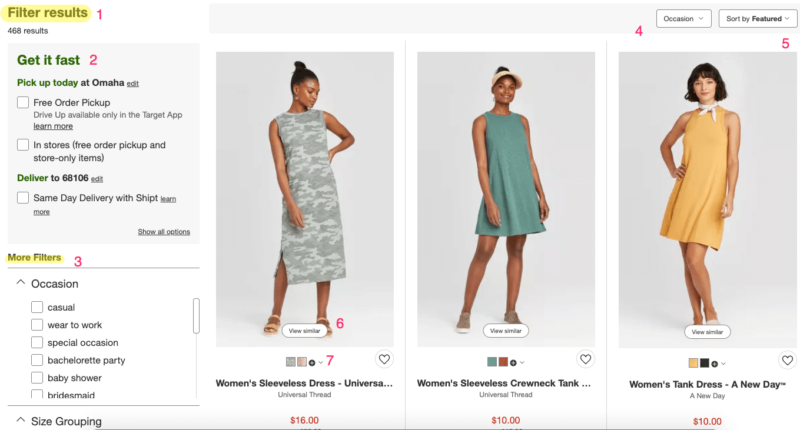
繰り返しになりますが、Targetは優れた例を提供します。 カテゴリページには、7つのフィルタリングオプションとメンションがすぐに利用できます。
1.「フィルター結果」ヘッダー
ターゲットは、結果をフィルタリングできる前面と中央に配置します。
これにより、顧客は、最初のオプションが探しているものではない場合に、ページを操作して必要なものを入手できるという自信を得ることができます。
2.配信タイプでフィルタリング
あなたのバイヤーは配達に対して異なる期待を持っています。 ターゲットは、一部のデジタル買い物客が製品の出荷を待っていても大丈夫であることを理解しています。
しかし、他の人はオンラインで調べて店頭で受け取ることを期待しています。 ターゲットは、購入者に事前のオプションを提供します。
これにより、買い物客が希望の配達で入手できないアイテムに悩まされるのを防ぎます。
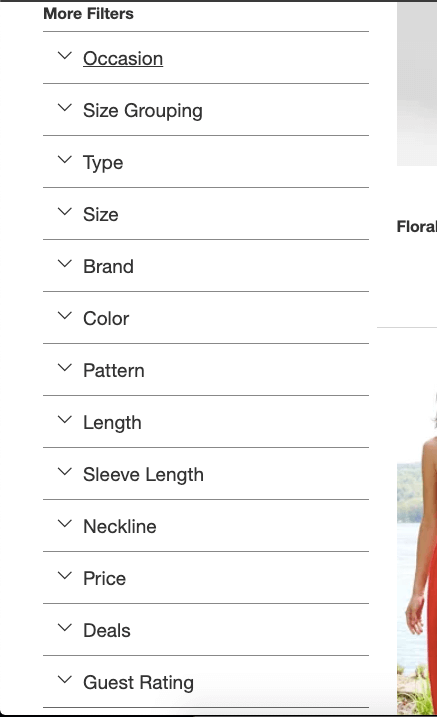
3.その他のフィルター

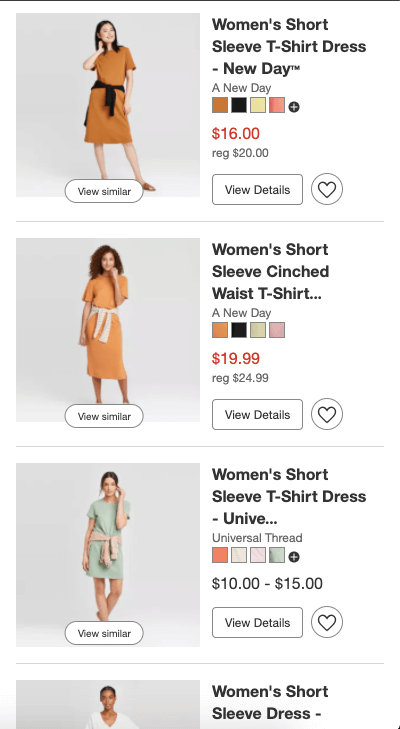
Targetは、フィルターの重要性を理解している企業の優れた例です。
各アイテムは、メタデータで完全にスコープされています。 ドレスの例では、これらにはタイプ、ネックライン、長さ、パターンが含まれます。
顧客は、自分にとって重要な属性をすばやく選択し、製品の選択がリアルタイムで変化するのを確認できます。
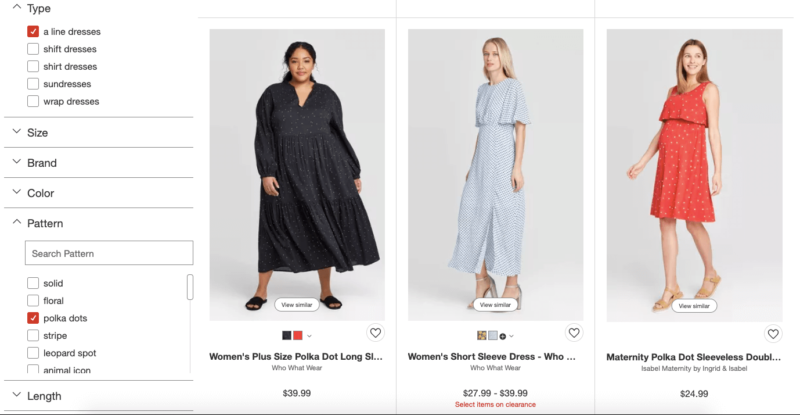
以下に、これがどれほど役立つかを示します。
水玉模様の「ライン」スタイルのドレスを探していることを選択するだけです。 1秒後、ターゲットは正しい選択を提示します。

ターゲットのような動的な製品の推奨事項を作成する
Barillianceは、何百ものeコマースストアが動的な製品の推奨事項を作成するのに役立ちます。 高度なマーチャンダイジングルールを簡単に設定したり、AIに最も関連性の高いアイテムを提示させたりすることができます。
ここをクリックして、Barillianceがあなたに適したソリューションであるかどうかを確認してください。
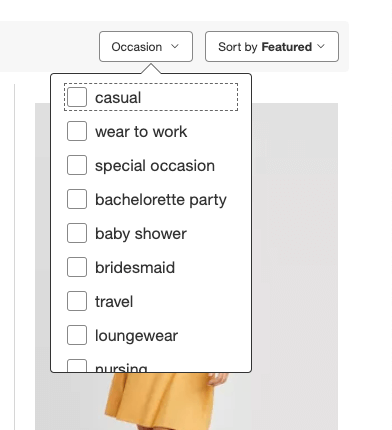
4.機会によるフィルタリング
顧客はしばしば意図的に買い物をします。 ターゲットの場合、彼らは「仕事のために何かが必要」、または「特別な機会のためのドレス」です。
ターゲットは、この変換に入る美しい仕事をします。 時々フィルタリングすることが最も顕著なオプションです。 購入者は、希望を表明し、表明されたニーズを満たす関連性の高いアイテムを提供できます。

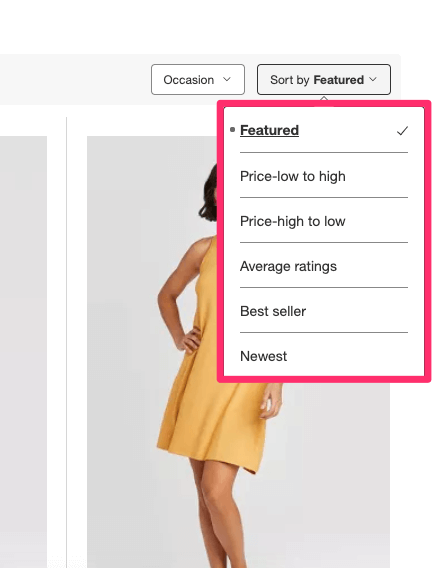
5.一般的なフィルターで並べ替える
基本的なソート機能が期待されます。
Targetは、右端のドロップダウンメニューに一般的なeコマースフィルタリング技術を組み込んでいます。
ドロップダウンには、「価格-低から高」、「価格-高から低」、「ベストセラー」などの並べ替えが含まれ、デフォルトは「注目」です。

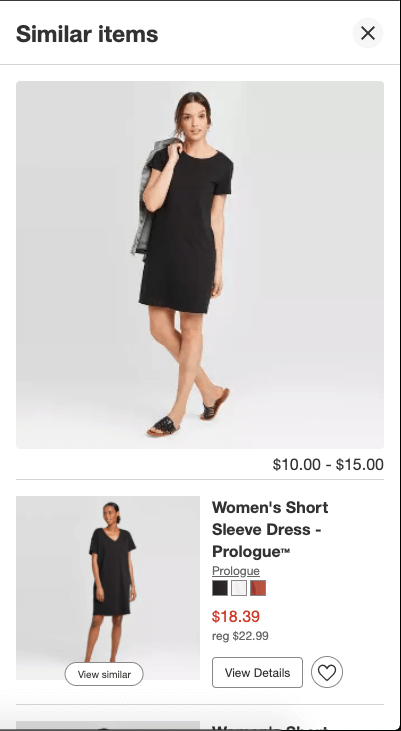
6.ウィジェットの類似アイテム
読み込み時に、Targetは、購入者がどの製品に関心を持っているかを最もよく推測します。ただし、製品ごとに、「類似アイテム」を表示できます。
購入者がボタンを操作すると、サイドウィジェットが表示され、同様のアイテムが表示されます。




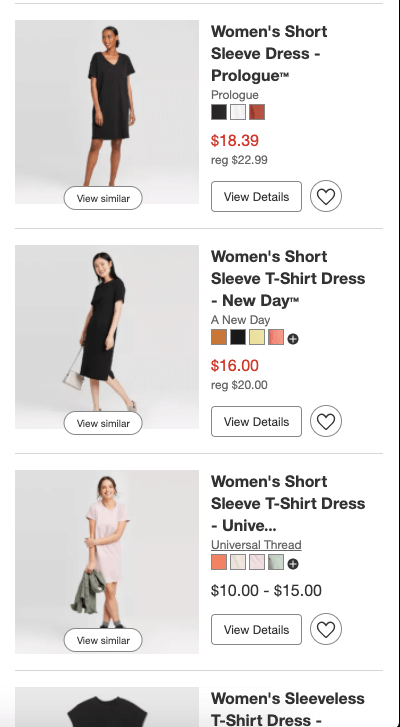
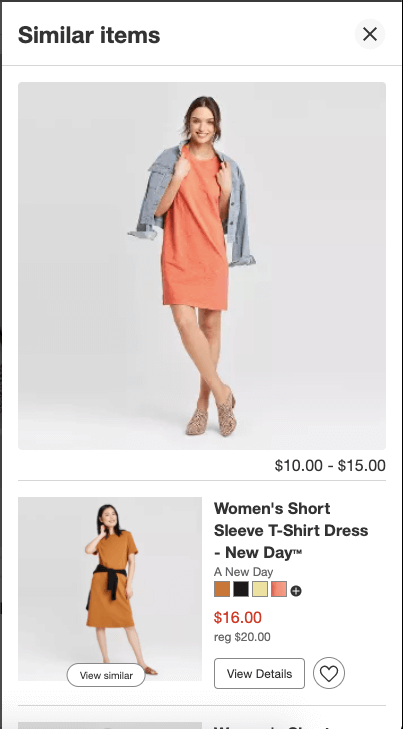
7.ウィジェットアイテムのバリエーション
繰り返しになりますが、カテゴリページの主な目的は買い物を容易にすることです。
。
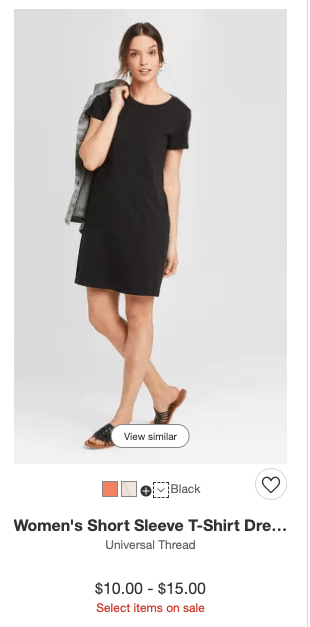
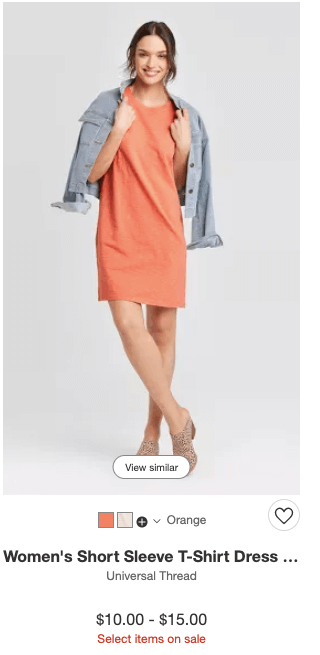
同様のアイテムに加えて、購入者はカテゴリページを離れることなく、現在見ているアイテムのバリエーションをプレビューすることもできます。
これにより、購入者は商品をクリックしてさまざまな色をクリックし、クリックしてカテゴリページに戻って買い物を続ける必要がなくなります。


パラシュートのカテゴリーページの顧客体験戦略
パラシュートの製品カタログは、ターゲットよりもはるかに小さくなっています。
ただし、高度な最適化が組み込まれています。 より賢い方法の1つは、各製品を異なる色で表示することでした。
。
パラシュートの場合、ほとんどの製品は同じベースカラーのコレクションで入手できます。 カテゴリページにさまざまな色を表示することで、一度に多くの色をプレビューすることができます。

eコマースのカスタマーエクスペリエンスの例:製品ページ
ここでは、商品ページのデザインの重要性について詳しく説明しました。
効果的な製品ページは最適化に依存します
商品ページのカスタマーエクスペリエンスを最適化する場合は、商品ページの変換の最適化と商品ページのデザインに関するガイドをお勧めします。
以下では、Parachuteの製品ページのカスタマーエクスペリエンス戦略について簡単に説明します。
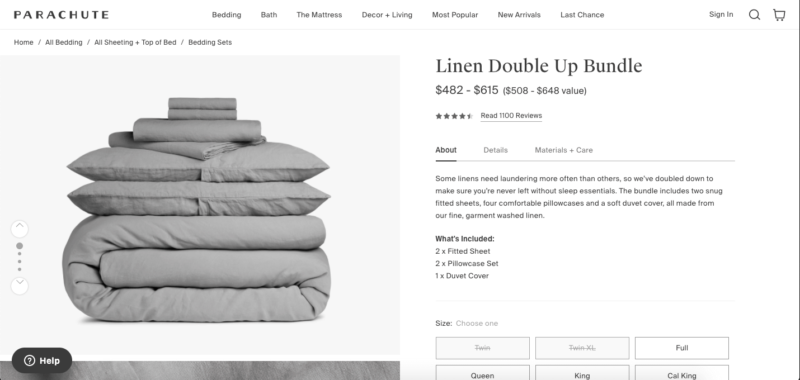
パラシュートの製品ページの顧客体験戦略

製品ページで最も一般的な顧客のニーズは、a)アイテムの選択とb)アイテムの評価です。
顧客が購入する準備ができたら、必要な製品バリエーションをすばやく選択して、チェックアウトに進むことができる必要があります。
ただし、お客様が商品ページの評価段階にあることもよくあります。 ここで、彼らはこれが彼らにとって適切な製品であるかどうかを判断しようとしています。
商品属性の選択
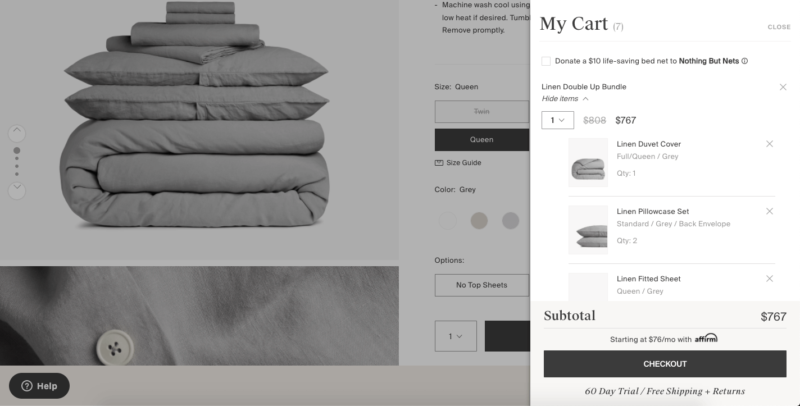
パラシュートは、顧客がチェックアウトする前に必要なやり取りを制限するという素晴らしい仕事をしています。
すべてのオプションは、明確な画像指向の方法で前もって提示されます。
これを、ドロップダウンメニュー、タブ、または利用可能なオプションを確認するために顧客との対話を必要とするその他の要素を備えた製品ページと比較してください。
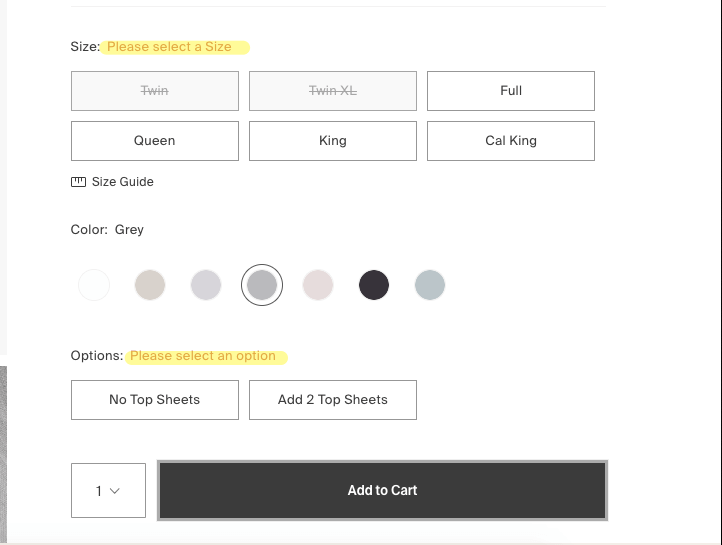
さらに、顧客が商品属性を選択せずに商品をカートに追加しようとすると、明確なヘルパーテキストが表示されます(上記で強調表示されています)。


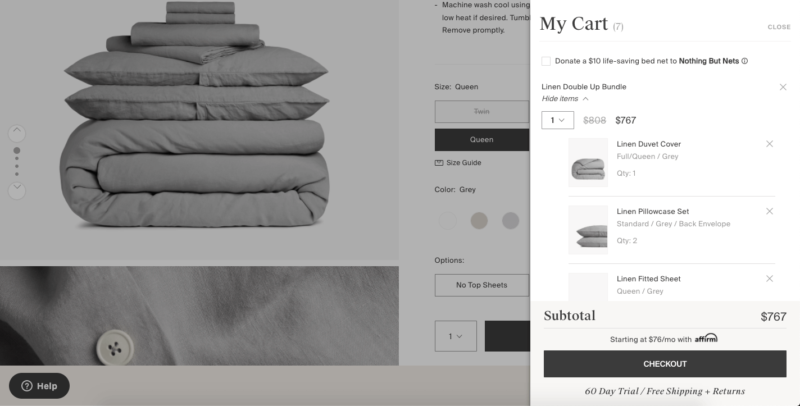
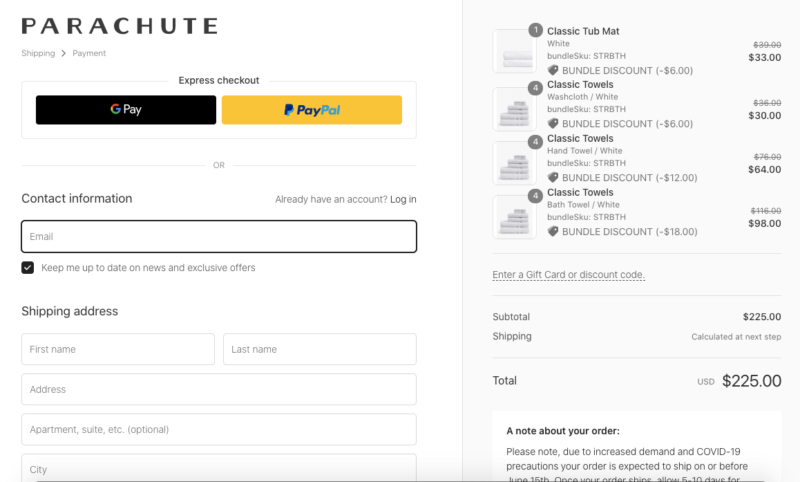
商品がカートに追加されると、サイドウィジェットがスライドインします。これは、商品が正常に追加されたことの確認を示し、顧客が数量を更新できるようにし、チェックアウトの次のステップを明確にします。
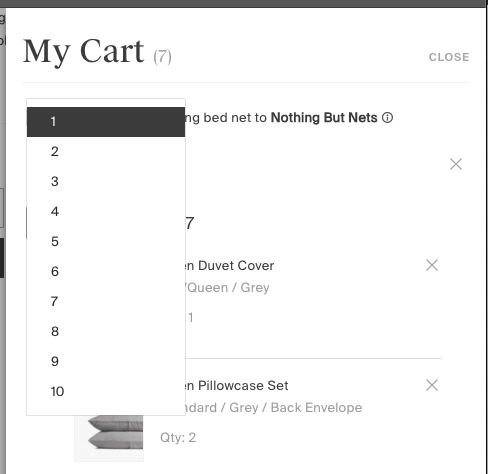
数量を更新すると、簡単なドロップダウンが表示されます。

彼らはまた、Affirmを通じて毎月の支払いオプションを提供します。 テキストスニペットはチェックアウトボタンの上に動的に配置され、アイテムの知覚コストを下げます。
カート放棄の最も一般的な原因に対処します -送料無料と返品を提供することによる送料。
最後に、60日間のトライアルを行うことでリスクを軽減し、質問はありません。

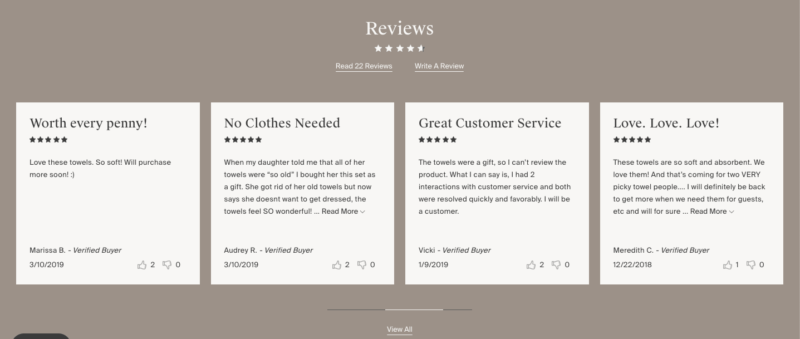
製品ページのレビューで社会的証明を作成する

評価段階の顧客には、レビューウィジェットも提供されます。 ウィジェットは、顧客がスクロールしてレビューを読むことができるカルーセルです。
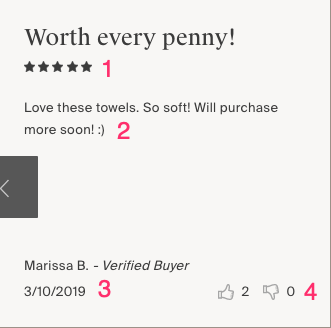
個々のレビューは、顧客にとって重要なデータの数をキャプチャします。


次のステップ...
ナビゲーションバー、カテゴリページ、製品ページなど、eコマースの主要なカスタマーエクスペリエンス要素について説明しました。
次のステップは、どの顧客タイプの買い物客が属しているかを認識できるようにすることです。 行動セグメンテーションと 買い物客の体験をパーソナライズします。
Barillianceが顧客向けにパーソナライズされたエクスペリエンスを作成するのにどのように役立つかを知りたい場合は、ここでデモをリクエストできます。
