Facebookのフォトアルバムを任意のWebサイトに埋め込む方法
公開: 2022-01-01ソーシャルメディアのハンドルでブランドが共有する魅力的な画像に魅了されたことはありますか? 実際、私たちは皆、さまざまなソーシャルプラットフォームで複数の画像の形で私たちの経験の断片を共有することに夢中になっています。
Facebookは、月間約24.5億人のアクティブユーザーと1日あたり16億2000万人のアクティブユーザーを抱えており、ユーザーがアルバムの形で写真を共有できるようにすることで、画像を共有するプロセスを促進しています。
これらのアルバムでより多くを達成するために、WebサイトにFacebookアルバムを埋め込むことができます。 それはあなたがあなたの最も魅力的で魅力的なビジュアルを紹介し、あなたのウェブサイトでより多くの訪問者を引き付けるのを助けます。
FacebookギャラリーをWebサイトに埋め込む方法とその利点についての知識を深めるために、このブログのドラフトを作成しました。
それでは、始めましょう!
FacebookのフォトアルバムをWebサイトに埋め込む理由
ユーザーエンゲージメントに関しては、ビジュアルが重要な役割を果たします。 テキストコンテンツと比較して、Webサイトの訪問者を引き付ける力があります。
ほぼすべての投稿に画像や動画が添付されているFacebookについて具体的に言えば、Facebookはブランドの顧客を引き付ける主な情報源になっています。
これにより、一般にフォトアルバムと呼ばれる画像やビデオをまとめてアップロードできます。 これらのフォトアルバムをWebサイトに埋め込んで、ブランドがこれらのアルバムからより多くの利益を得るのに役立てることができます。
Facebookギャラリーを埋め込むことの利点のいくつかは次のとおりです。
- ウェブサイトの活気を高めます
- カスタマーエンゲージメントとブランドとの相互作用を強化します
- Webサイトのパフォーマンスを向上させます
- ウェブサイトの訪問者をウェブサイトに長くとどまらせます
- UGCでブランドの社会的証明と信頼性を表示します
これらの利点とは別に、ブランドはWebサイト上のこれらのFacebookアルバムではるかに多くのことを達成できます。 この埋め込みは、すばらしいソーシャルメディアアグリゲーターツールであるTaggboxWidgetを使用して簡単に行うことができます。
Taggboxウィジェット-ブランドの究極の選択
Taggbox Widgetは、ブランドにとって最適な選択肢であるため、ブランドがFacebookフォトアルバム、Facebookメンションフィード、Facebookフィード、InstagramストーリーなどのソーシャルメディアコンテンツをWebサイトに簡単に集約できます。
ツールのシンプルさとゼロの複雑さは、コーディングを必要とせずにブランドにスムーズな埋め込みプロセスを提供します。
Taggbox Widgetを使用すると、アルバムのURLを指定するだけで、特定のFacebookフォトギャラリーを1つのフィードで簡単に収集してキュレートできます。
このアルバムフィードは、Taggbox Widgetの美しいカスタマイズ機能を使用してカスタマイズできます。これにより、ブランドはテーマ、レイアウト、背景、スタイル、色などを変更できます。
また、Taggbox Widgetのリアルタイム更新機能を使用して、自動更新されたフィードを取得できます。
さらに、Webサイトのパフォーマンスグラフを分析し、埋め込まれたFacebookギャラリーでのユーザーエンゲージメントとインプレッションに関する洞察を得ることができます。
そして最良の部分は、このアルバムフィードをWordPress、Weebly、HTMLなどの複数のWebサイト構築プラットフォームに埋め込むことができることです。
Facebookのアルバム/ギャラリーをWebサイトに埋め込む
簡単で手間のかからない埋め込みプロセスを支援するために、このシンプルなステップバイステップガイドを作成しました。 このガイドは、2つの主要なステップで複雑にすることなくFacebookアルバムをWebサイトに埋め込むのに役立ちます。
1.Taggboxを使用してFacebookフォトアルバムを追加します
2.FacebookアルバムをWebサイトに埋め込みます
Taggboxウィジェットを使用してFacebookフォトアルバム/ギャラリーを追加する
FacebookフォトギャラリーをWebサイトに埋め込むには、以下の手順に従う必要があります。
1.ログインするか、無料のTaggboxウィジェットアカウントを作成します。

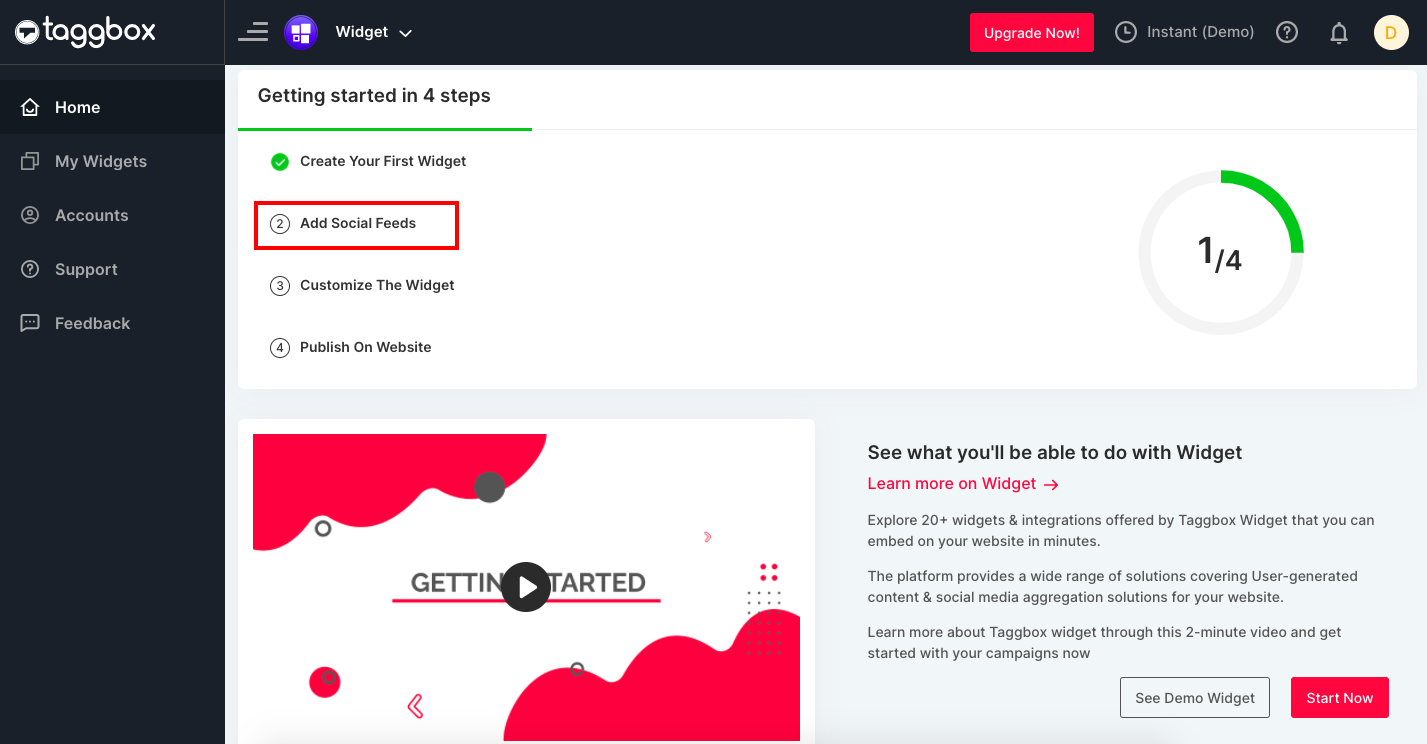
2.ダッシュボードが表示されます。ここで、[ソーシャルフィードの追加]ボタンをクリックして、ウィジェットにFacebookアルバムを表示します。

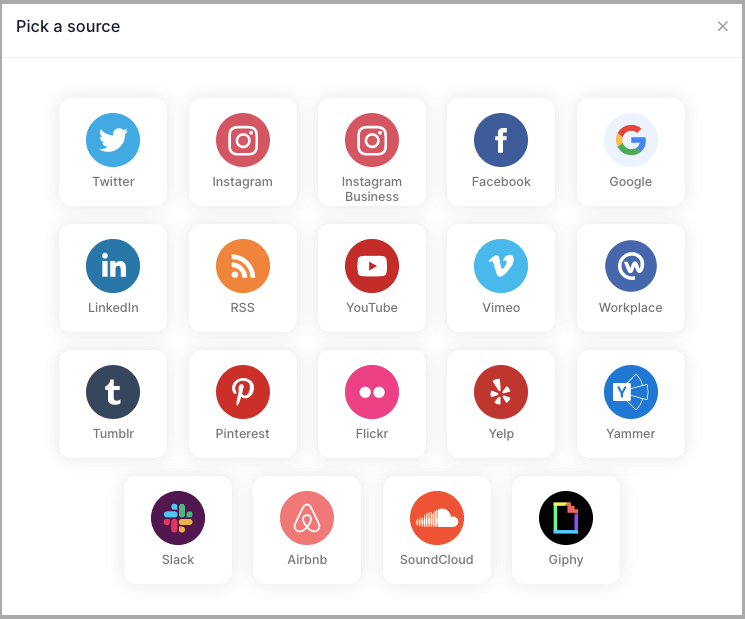
3.ポップアップに表示されるさまざまなソーシャルプラットフォームからソースとしてFacebookを選択します。

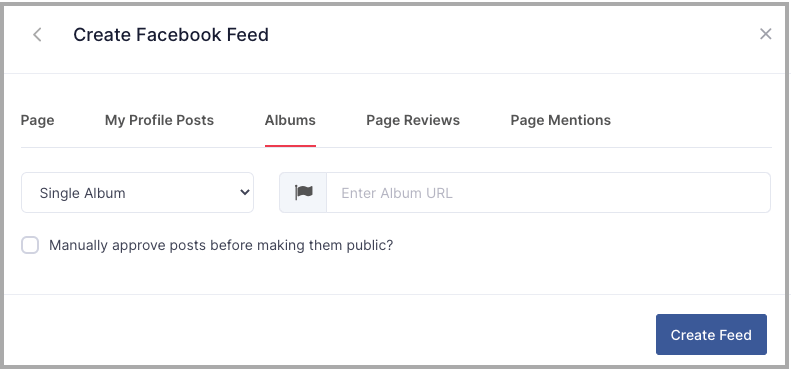
4.次に、Facebookアルバムを選択し、アルバムのURLを入力して、[フィードの作成]をクリックします。

5.ここに必要なすべての資格情報を提供して、認証プロセスにリダイレクトされます。

6.接続が作成されると、Taggboxウィジェットはアルバムからすべてのビジュアルコンテンツを自動的にフェッチします。
7.ウィジェットエディタページが表示されます。 ここでは、要件に応じて、厳選されたコンテンツをカスタマイズ、パーソナライズ、およびモデレートできます。
Facebookからのビジュアルコンテンツを集約する
Facebookのフォトアルバムを任意のWebサイトに埋め込む
FacebookフォトギャラリーをWebサイトに埋め込む
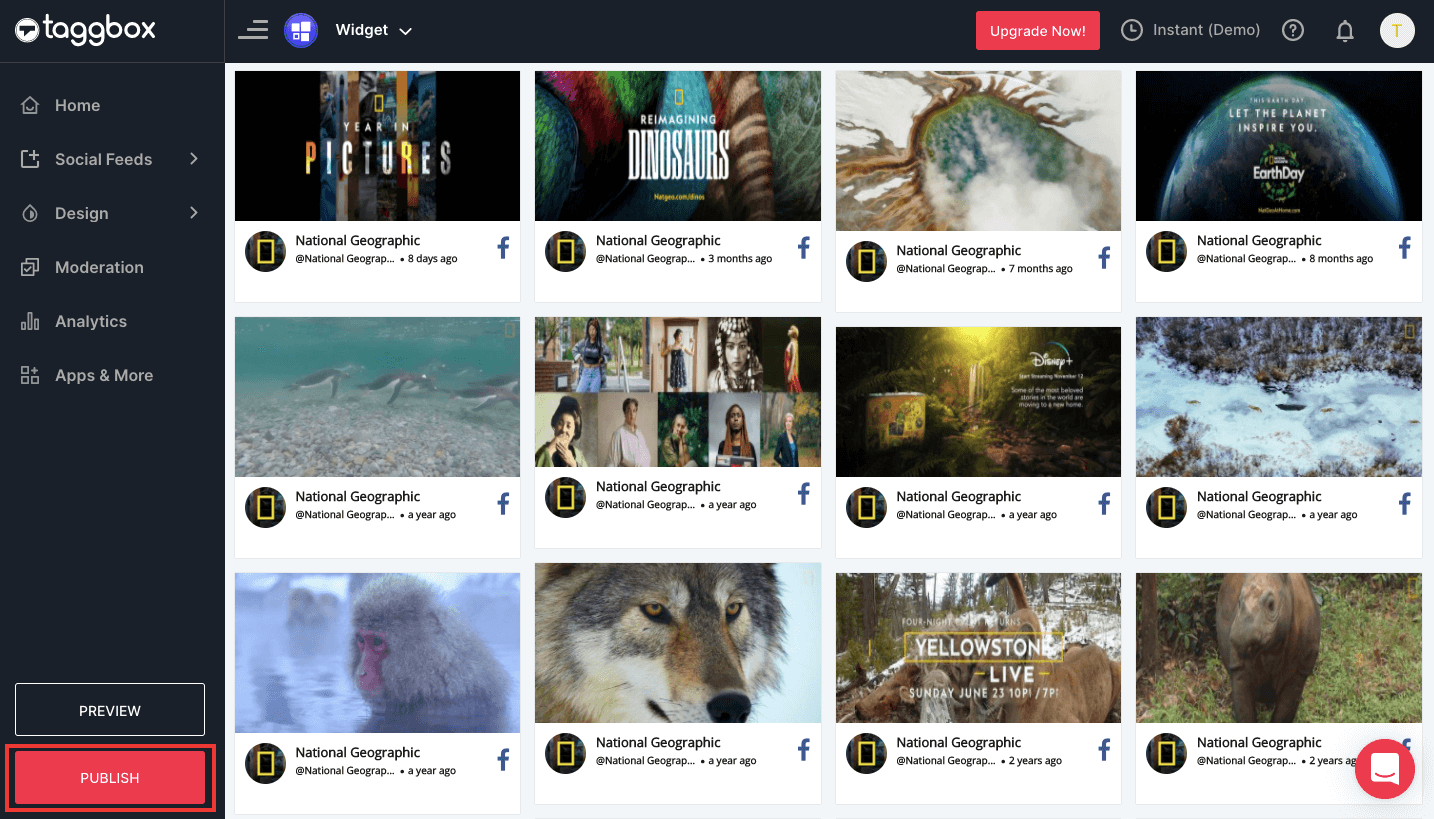
8.アルバムをカスタマイズしたら、ページの左下隅にある[公開]ボタンをクリックして、[ Webページに埋め込む]オプションを選択します。

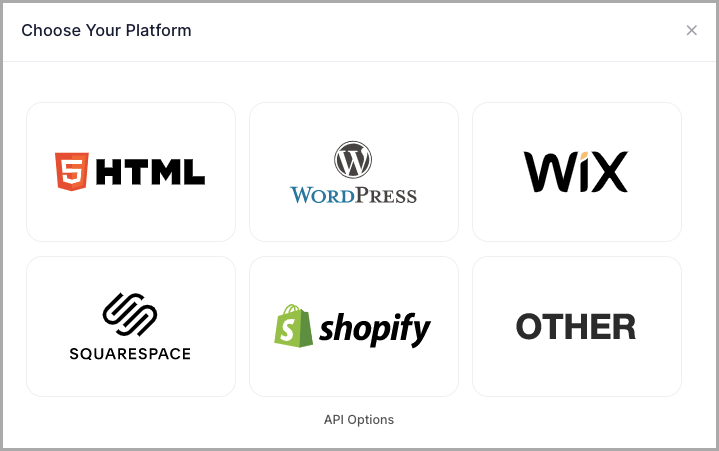
9 。 WordPress、Wix、Weebly、Shopify、HTML、Squarespaceなどの適切なCMSプラットフォームを選択し、ウィジェットの高さと幅を管理してから、[コードを取得]ボタンをクリックします。

10.生成されたコードをコピーして、Webサイト構築プラットフォームのバックエンドページに貼り付けます。 変更を公開または適用します。
おめでとう! これで、FacebookフォトアルバムがWebサイトに正常に埋め込まれました。
WordPressウェブサイトにFacebookフォトアルバムを埋め込む
ビジュアルコンテンツは、すべてのWebサイトにとって不可欠な要素になっています。 FacebookアルバムをWordPressWebサイトに埋め込むと、訪問者のエンゲージメントの向上、Webサイトのパフォーマンスの向上、リードの生成の増加、バウンス率の低下など、無限のメリットがもたらされます。
その場合、FacebookアルバムをWordPressのWebサイトに埋め込む方法を知りたくありませんか?
Taggbox Widgetには、適切なステップバイステップガイドがあります。
1.Facebookアルバムを埋め込むためのWebサイトプラットフォームとしてWordPressを選択します。
2.ウィジェットの高さと幅を調整し、埋め込みコードをコピーします。
3.Facebookアルバムを埋め込むWordPressバックエンドでページ/投稿を開きます
4.WordPressエディターの右側からテキストモードを選択します。 または、WordPress 5.0を使用している場合は、[ブロックの追加]をクリックして[HTML]を選択します。 編集者
5. Facebookフォトアルバムを表示する場所に生成された埋め込みコードを貼り付け、[更新/公開]をクリックして変更を保存します
それでおしまい! 必要なのはそれだけです!
注– TaggboxウィジェットのWordPressプラグインを使用して、FacebookのフォトアルバムをWordPressに埋め込むこともできます
ウェブサイト上のFacebookフォトギャラリーのユースケース
SIMED Managementは、そのWebサイトのホームページにFacebookギャラリーを表示します。 シミュレーショントレーニングの要求を満たすために設立されたこの会社は、健康、教育、および公共サービスの分野に焦点を当てています。

Taggbox Widgetの助けを借りて、この巨大な会社は、魅力的で魅力的なFacebookアルバムをウェブサイトに埋め込んで、すべてのウェブサイト訪問者の注意を引き付け、ストーリーを独占的に伝えることを可能にしました。
最後の言葉
このブログは、ブランドがFacebookフォトギャラリーを任意のWebサイト構築プラットフォームに簡単に埋め込むのに役立つステップバイステップガイドです。 これにより、ブランドはWebサイトやFacebookチャネルのフォロワー数を増やすことができます。
Facebookのアルバムをウェブサイトに埋め込むことで、ブランドはコンバージョン率を加速し、売上と収益を拡大することができます。 したがって、Taggbox Widgetを使用して無料トライアルを開始し、FacebookアルバムをWebサイトに絶妙に埋め込みます。