Facebookのレビューをあなたのウェブサイトに無料で埋め込む方法
公開: 2022-01-01Facebookのレビューをウェブサイトに埋め込む方法と、なぜそうする必要があるのですか? あなたがこれらの質問について考えているなら、私たちはあなたのためにこれらのトピックをカバーする洞察に満ちたブログを作成しました。
これは、FacebookのレビューをWebサイトに埋め込むための手順の概要です。
- TaggboxウィジェットでFacebookレビューを追加
- Facebookのレビューをカスタマイズする
- 埋め込みコードを生成する
- Facebookのレビューをウェブサイトに埋め込む
ウェブサイトにレビューを埋め込むことは、ウェブサイトのパフォーマンスとROIを促進する上で非常に有益で影響力があることを証明できます。 今、あなたがウェブサイトにレビューを表示することを考えるとき、あなたがFacebookのレビューを見逃すことはできないことは非常に明白です。
Facebookのレビューとは何ですか?
ユーザーの間でデジタルおよびソーシャルメディアの影響力が高まるにつれ、ますます多くのユーザーがこれらのプラットフォームを利用して、ブランドまたはオンライン購入に関連する情報を検索、探索、評価、比較、およびアクセスしています。
オンライン調査によると、
- ユーザーの80%以上が、購入する前にユーザーレビューを積極的に探しています。
- 消費者の85%以上が、ユーザーが作成したレビューがブランドコンテンツよりも影響力があると感じています
Facebookのレビューは、ユーザーがFacebookのビジネスページから直接、ブランドとビジネスの品質、価値、価値、および経験をレビューおよび評価するための簡単な方法です。
FacebookのレビューをWebサイトに追加する簡単な方法は2つあります。 1つは手動で実行し、もう1つはソーシャルフィードアグリゲーターツールを(自動的に)使用しています。
それでは、このステップバイステップガイドを調べて、FacebookレビューウィジェットをWebサイトに追加し、それが提供する利点を利用しましょう。
Facebookのレビューをウェブサイトに無料で埋め込む
Taggbox Widgetは、UGCプラットフォームとして、FacebookページのレビューをWebサイトに無料で埋め込むための最良のツールの1つです。 そこで、ここでは、FacebookのレビューをWebサイトに埋め込むことができるシンプルで簡単な手順について説明しました。
1.Taggboxウィジェットを使用してFacebookレビューを追加/作成します
1. –無料のTaggboxウィジェットアカウントを作成するか、既存のアカウントにログインします

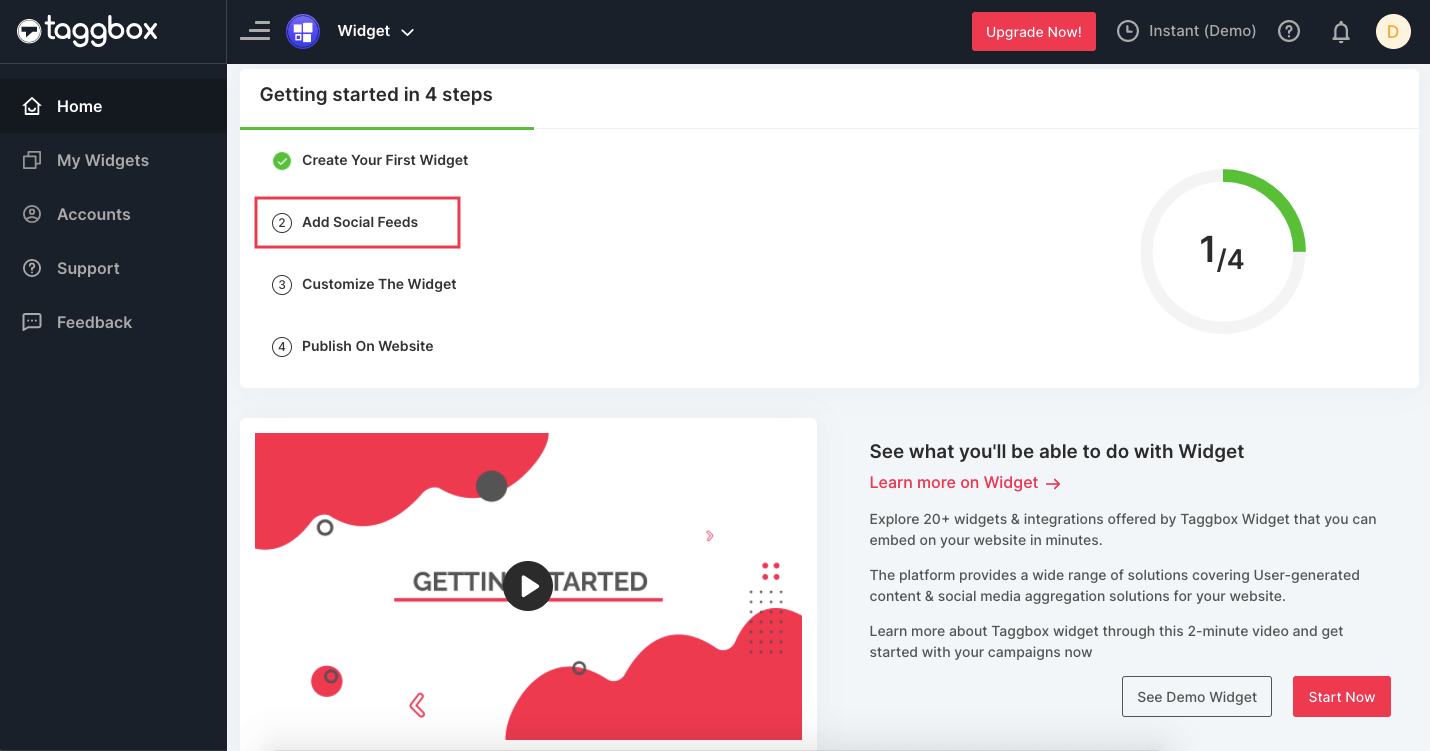
2. –ダッシュボードで、[ソーシャルフィードの追加]オプションをクリックします

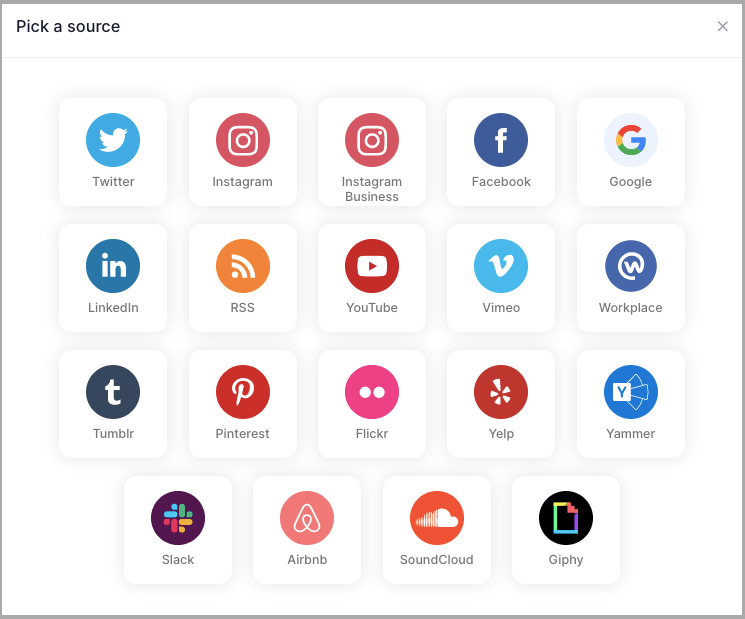
3. –さまざまなプラットフォームからのソースとして「Facebook」を選択します

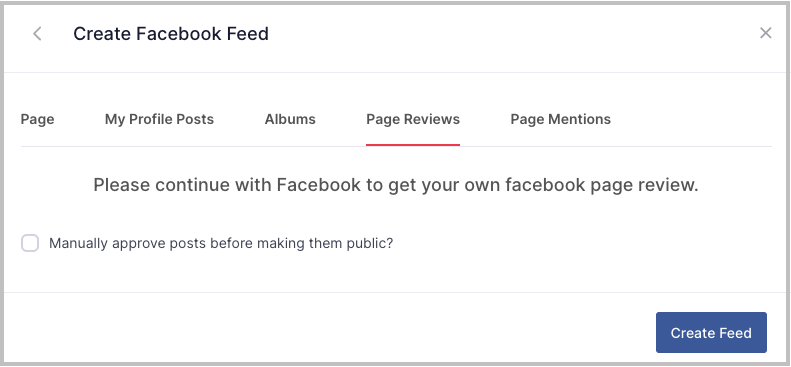
4. –新しいポップアップが表示されたら、[ページレビュー]を選択して[フィードの作成]をクリックします

必要な情報を入力し、Facebookページからレビューを取得し続けるためのアクセスを提供します。
5. – Taggbox Widgetは、Facebookからウィジェットにレビューを自動的にフェッチします。
ウェブサイトのエンゲージメントとコンバージョンを拡大する
貴重なFacebookレビューを埋め込むための最良のツール
2.Facebookレビューウィジェットをカスタマイズします
Facebookウィジェットにレビューを収集すると、ウィジェットエディターにリダイレクトされます。 ウィジェットエディターダッシュボードには、次のオプションとその他の多くのオプションがあります。
パーソナライズ–投稿スタイルの変更、情報の表示、ソーシャル共有オプション、カスタム投稿、バナー、ポップアップ、背景の追加により、Facebookレビューフィードをパーソナライズできます。
レビューウィジェットのテーマ、デザイン、レイアウト、フォント、色などを変更して、レビューフィードをカスタマイズすることもできます。
中程度–表示するレビューを決定し、不要なものを制限できます。 また、レビューを強調表示したり、上部に固定したり、CTAを追加したり、投稿を編集したりすることもできます。
分析–エンゲージメントとWeb分析を通じてオーディエンスの洞察を獲得します。 合計インプレッション数、クリック数、ユーザー数、感情分析、その他多くの詳細を確認できます。
詳細–ハッシュタグハイライター、ティッカー、フィルター、カスタムCSSなどの要素をウィジェットに追加するオプションがあります。
3.Facebookレビュー埋め込みコードを生成します
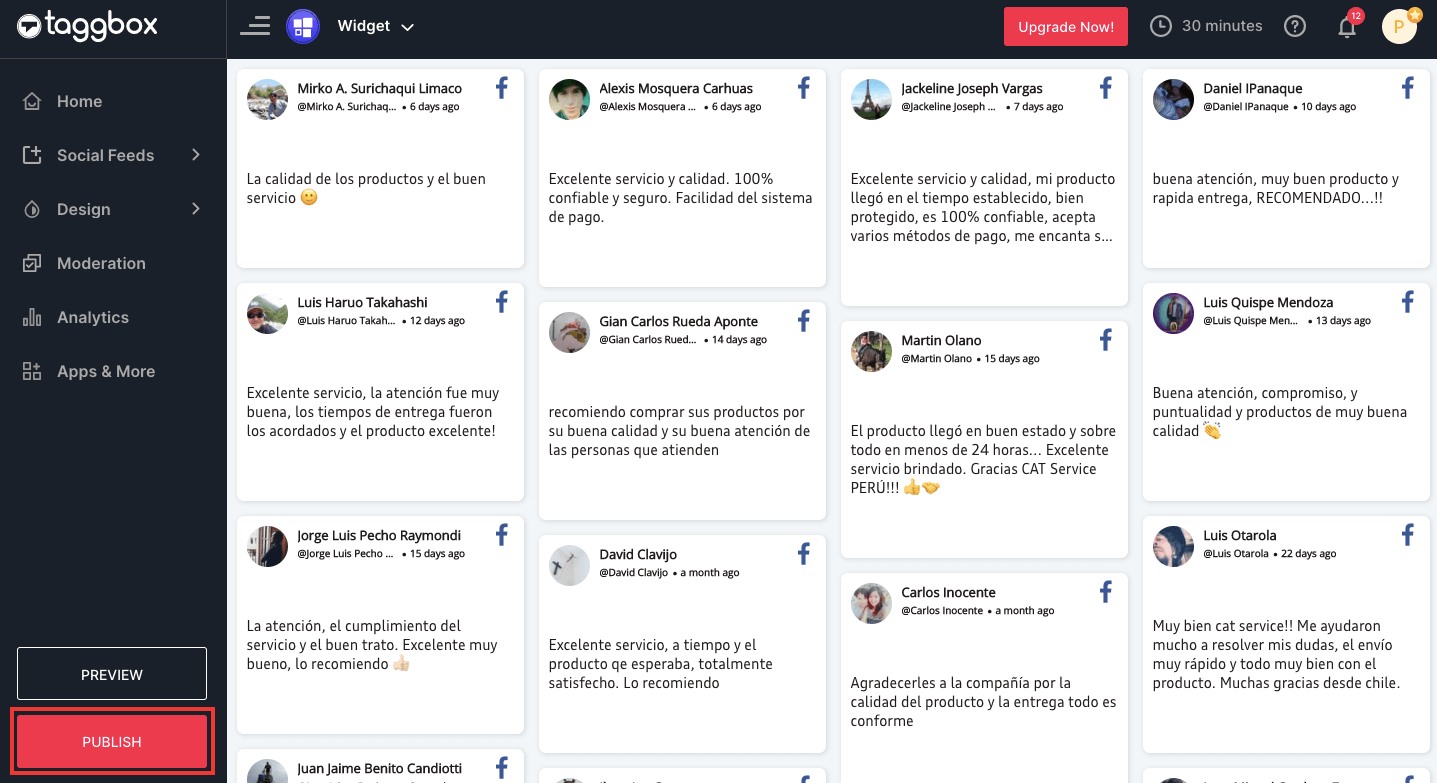
1. –ウィジェットエディタの左下隅にある[公開]ボタンをクリックし、[ Webページに埋め込む]オプションを選択します。

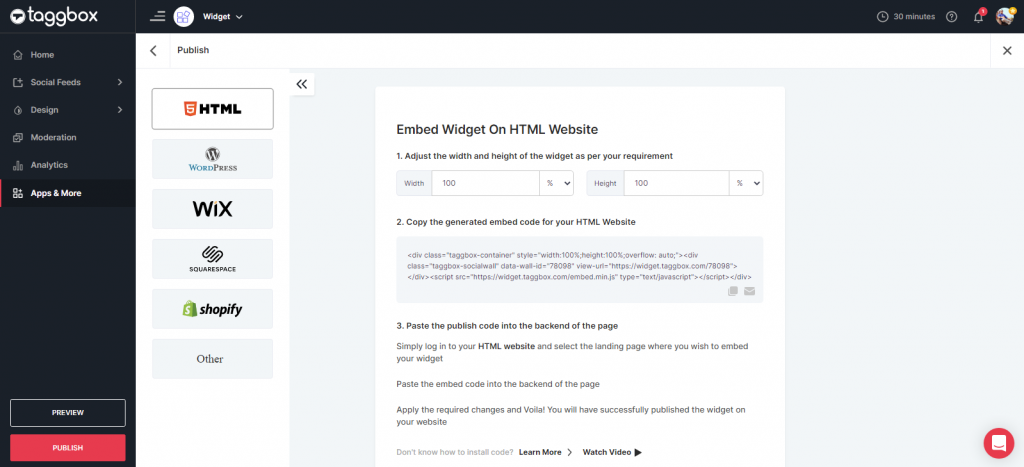
2. –新しいポップアップで指定されたオプション(HTML、WordPress、Wix、Squarespace、Weebly、Shopifyなど)からWebサイトのプラットフォームを選択し、Webサイトに従って高さと幅を設定し、生成されたFacebookをコピーします。埋め込みコードを確認します。

3.これで、WebサイトのFacebookレビュー「 EmbedCode 」が正常に生成およびコピーされました。 以下の手順に従って、選択したWebサイト構築プラットフォームにFacebookのレビューを表示します。
4.別のウェブサイト構築プラットフォームにFacebookレビューを追加する
ここにいくつかの有名で重要なウェブサイトプラットフォームがあります–

- HTML
- WordPress
- Wix
- Weebly
- Squarespace
- Shopify
以下の手順に従って、適切なWebサイトプラットフォームにFacebookレビューを表示します。
4.1HTMLWebサイトにFacebookレビューを埋め込む
FacebookページのレビューをHTMLWebサイトに埋め込むには、以下の手順に従います。
- Facebookのレビューを追加するには、WebサイトとしてHTMLを選択します。
- Taggboxからコードを生成します。
- 埋め込みコードが生成されたら、クリップボードにコピーします。
- 次に、Facebookソーシャルハブを表示するWebページバックエンドを開きます。
- コピーしたコードをウェブサイトのページに貼り付けます。
4.2WordPressWebサイトにFacebookレビューを追加する
次の手順に従って、FacebookページのレビューをWordPressWebサイトに統合します
- Facebookレビューを追加するには、WebサイトとしてWordPressを選択します。
- Taggboxからコードを生成します。
- 埋め込みコードが生成されたら、クリップボードにコピーします。
- WebサイトのWordPressページにログインします。
- 埋め込みたいページエディタを開きます。
- 生成された埋め込みコードをWordPressのエディターページに貼り付けます。
4.3FacebookのレビューをWixWebサイトに追加する
Wixは、HTML5Webサイトを作成できるクラウドベースのWebサイト開発プラットフォームです。
FacebookのレビューをWixWebサイトに埋め込むには、
- Facebookのレビューを追加するには、WebサイトとしてWixを選択します。
- Taggboxからコードを生成します。
- 埋め込みコードが生成されたら、クリップボードにコピーします。
- Wixにログインし、メニューバーの左隅にある(+)ボタンをクリックします。
- メニューのその他のオプションから、HTMLiframeを選択します。
- Taggboxのコピーしたコードを貼り付けて、[適用]をクリックします。
4.4WeeblyのWebサイトにFacebookのレビューを埋め込む
Weeblyは、ドラッグアンドドロップオプションを使用してWebサイトを作成できるWebホスティングサービスです。
- Facebookのレビューを追加するには、WebサイトとしてWeeblyを選択します。
- Taggboxからコードを生成します。
- 埋め込みコードが生成されたら、クリップボードにコピーします。
- Facebookのレビューを統合するには、埋め込みコードを埋め込みたいページにドラッグアンドドロップします。
- HTMLボックスをクリックし、[カスタム編集]オプションを選択します。
- コピーしたコードをここに貼り付けて、レビューを埋め込みます。
4.5SquarespaceWebサイトにFacebookレビューを追加する
Squarespaceは、ウェブサイトの構築とホスティングにSAAS(サービスとしてのソフトウェア)を提供しています。
SquarespaceのWebサイトにFacebookのレビューを埋め込むには、
- Facebookのレビューを表示するには、WebサイトとしてSquarespaceを選択します。
- Taggboxからコードを生成します。
- 埋め込みコードが生成されたら、クリップボードにコピーします。
- Squarespaceで、Facebookソーシャルハブを埋め込むページに移動します。
- 「+ブロックの追加/編集」をクリックします。
- メニューから[コード]を選択します。
- URLフィールドの</>アイコンをクリックします。
- ページを保存して変更を適用します。
4.6ShopifyWebサイトにFacebookレビューを追加する
Shopifyはeコマース構築プラットフォームです。 Facebookページのレビューを埋め込むには、以下の手順に従う必要があります。
- Facebookのレビューを埋め込むには、WebサイトとしてShopifyを選択します。
- Taggboxからコードを生成します。
- 埋め込みコードが生成されたら、クリップボードにコピーします。
- Shopifyアカウントにログインします。
- [アクション]ボタンをクリックして、ドロップダウンメニューから[コードの編集]を選択します。
- 埋め込みコードを表示するセクションを選択します。
- ここにTaggboxコードを貼り付けて、[保存]をクリックします。
これで、ShopifyWebサイトにFacebookレビューを正常に埋め込むことができます。
FacebookのレビューをWebサイトに追加する(手動で)
ステップ1.Facebookアカウントにログインし、Facebookページのレビューセクションに移動します。
ステップ2.埋め込むレビューを選択し、レビューの右上の矢印をクリックします。
ステップ3.表示されるドロップダウンリストから、[埋め込み]オプションを選択します。 埋め込みコードが生成されます。
ステップ4.生成された埋め込みコードをコピーします。 「プレビュー」をクリックして、Webサイトのウィジェットの外観を確認することもできます。
ステップ5.CMSエディターにログインし、埋め込みたい場所にコードを貼り付けます。
この埋め込みプロセスでは、一度に1つのレビューのみを埋め込むことができ、Webサイトに埋め込む前にレビューをカスタマイズするオプションがユーザーに提供されないため、時間がかかります。
柔軟でスムーズな埋め込みプロセスを実現するために、ブランドはサードパーティのウィジェットジェネレーターを使用してFacebookのレビューをWebサイトに自動的に埋め込むことができます。
FacebookのレビューをWebサイトに埋め込むことの利点
1.ブランドとのユーザーエンゲージメントを強化します
Facebookのレビューをウェブサイトに表示することで、ブランドはユーザーと購入決定の間のギャップを埋める実際の顧客の本物の言葉を表示します。
Facebookのレビューにより、ブランドは優れたカスタマーエクスペリエンスを利用できるようになり、それによってより多くの顧客を引き付け、ブランドとのエンゲージメントとインタラクションを増やすことができます。
2.ブランドの信頼性と信頼性を高めます
レビューはブランドの評判の構成要素であり、ブランドとその製品についての実話を描写します。
FacebookのレビューをWebサイトに表示すると、ブランドが自社製品の信頼性と信頼性を示すのに役立ちます。 それはまた、ブランドに信頼性を追加し、最も印象的な方法で市場のイメージを威厳のあるものにします。
3.ユーザーとの信頼関係を築く
最近では、特にウェブサイトのようなデジタルメディアに投資する前に、ブランドとその製品/サービスを信頼したいというユーザーの間で、ユーザーレビューなどのユーザー生成コンテンツの重要性が急速に高まっています。
したがって、これらのレビューは、ブランドが顧客との信頼できる関係を構築するのに役立ちます。
4.コンバージョンと売上をエスカレートします
Facebookのレビューをウェブサイトに埋め込むことで、ブランドは顧客の経験を活用して新しい顧客を獲得できます。レビューには潜在的な顧客の購入決定に影響を与える大きな力があるからです。
ブランドのコンバージョン率を加速し、売上と収益を拡大します。
結論
これは、貴重なFacebookレビューをWebサイトに埋め込むのに役立つ総合的なガイドでした。 これらのレビューは、ブランドとビジネスの信頼とエンゲージメントを構築するのに非常に役立ちます。
ブランドとして、マーケティングのタッチポイントに顧客の社会的証明を表示することは非常に重要です。 プラットフォームでのオーガニックリーチと露出を増やし、ブランドの信頼と信頼を構築し、ユーザーエンゲージメントを高め、顧客満足度とエクスペリエンスを紹介し、コンバージョンと収益を増やすのに役立ちます。
それでは、今すぐFacebookレビューを活用して、TaggboxFacebookレビューウィジェットでブランドの成長と成功を促進してください。
Facebookのレビューをウェブサイトに埋め込む
ユーザーレビューで社会的証明を構築する
