SquarespaceのWebサイトにInstagramフィードを埋め込む方法
公開: 2022-01-07Instagramは、フィルター、編集ツール、ジオタグ、ハッシュタグなどの動的な投稿機能により、最も好まれるソーシャルメディアマーケティングプラットフォームになりました。Instagramのエンゲージメント率はFacebookの15倍、Twitterの20倍です。
Instagramのコンテンツは魅力的です。 ブランドは、Squarespace WebサイトにInstagramフィードを埋め込むことにより、プラットフォームのこのマーケティングの可能性を利用しています。 さらに、Squarespaceがユーザーに提供する受賞歴のあるWebデザイン、絶妙なポートフォリオ、テンプレートは、活気に満ちたInstagramフィードを完全に補完します。
しかし、問題は、Instagramの投稿を埋め込むことで、ブランドがどのようなメリットを享受できるかということです。
- なぜSquarespaceWebサイトにInstagramフィードを追加するのですか?
- Taggboxをウィジェットツールに指定する理由
- SquarespaceWebサイトにInstagramフィードを埋め込む手順
- Instagramフィードの追加
- SquarespaceWebサイトにInstagramフィードを追加
- SquarespaceのウェブサイトにInstagramの投稿を埋め込むための無料オプション
- 1.Instagram自体に埋め込む
- 2.SquarespaceInstagramブロックを使用して埋め込む
- SquarespaceWebサイトにInstagramフィードを表示するための提案
- 結論
- 視聴者との交流を促し、売り上げを伸ばす
なぜSquarespaceWebサイトにInstagramフィードを追加するのですか?
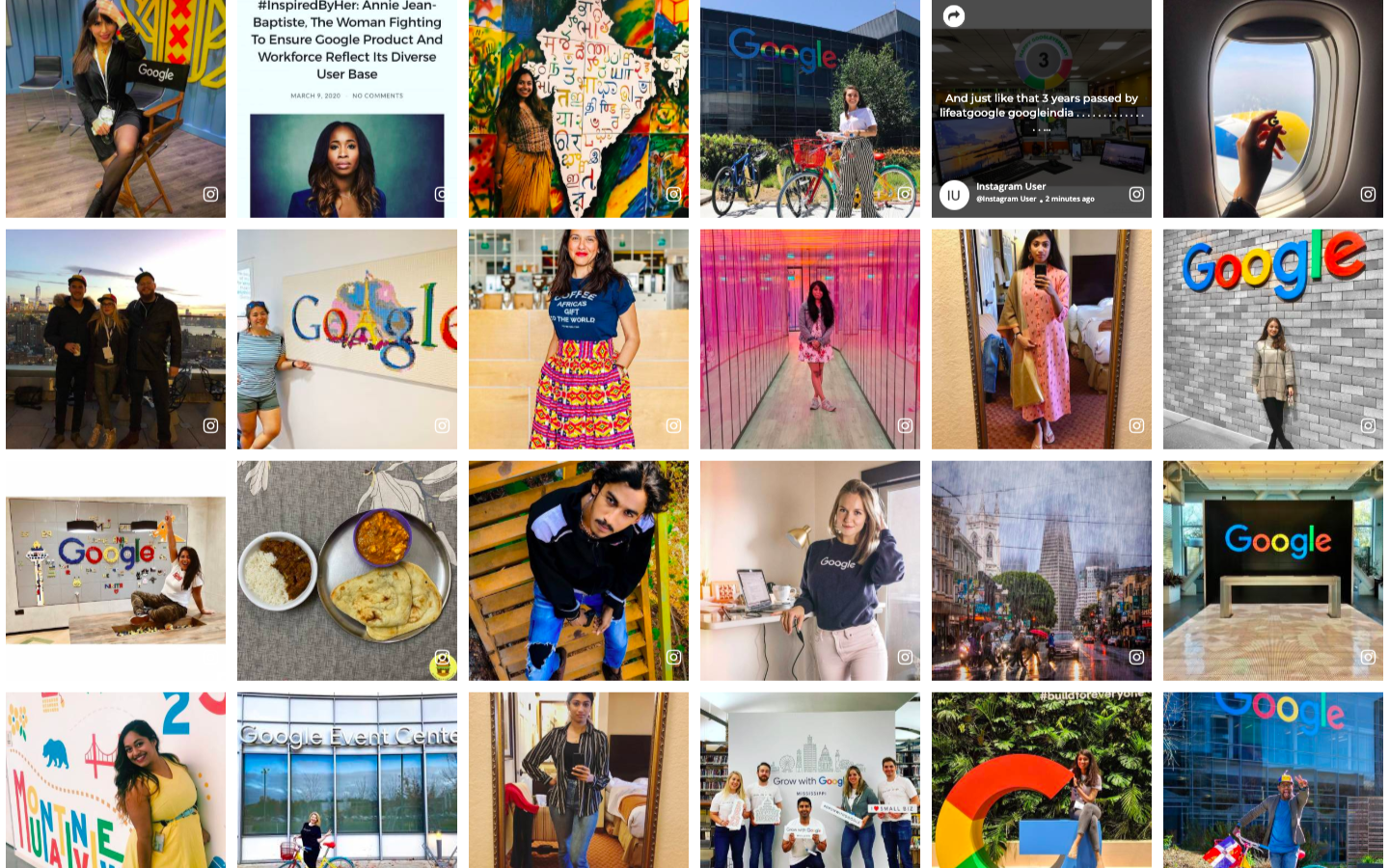
SquarespaceのWebサイトにInstagramPostを埋め込むことで、より多くの顧客を引き付け、ユーザーが作成したコンテンツでWebサイトを本物のように見せることができます。 このユーザー生成コンテンツは、ブランドの社会的証明として機能し、コンバージョン率を高めます。

さらに、Instagramのエキサイティングな画像とビデオは、Webサイトの活気を高め、よりダイナミックで応答性の高いものにするのに役立ちます。 また、製品の視認性を高め、目を引くビジュアルギャラリーのハブを作成することで、オーディエンスとブランドとの相互作用を強化します。
したがって、Instagramフィードを埋め込むと、ユーザーエンゲージメントが高まり、売り上げが伸びます。 ここで、Instagramの集約の利点について学習した後、InstagramフィードをWebサイトに埋め込む方法についての説明的なチュートリアルがあるブログの次のセクションに飛び込みましょう。
Taggboxをウィジェットツールに指定する理由
Taggboxは、ユーザーフレンドリーなインターフェースを提供し、Instagramの投稿をよりインタラクティブにする興味深い機能を提供する素晴らしいソーシャルメディアアグリゲーターツールです。
- テーマ、背景、レイアウト、色、フォント、投稿スタイル、コンテンツのハイライトなどを変更することで、フィードのカスタマイズに役立ちます。
- 強力なモデレートパネルと冒とく的な表現により、Webサイトに表示する最も関連性の高いコンテンツを選択できます。
- また、合計インプレッション数、クリック数、ユーザー数などを表示する分析機能を使用してパフォーマンスを分析し、ユーザーの洞察と成長を得るのに役立ちます。
- さらに、リアルタイム更新機能は、訪問者に新鮮でユニークなコンテンツを表示するのに役立ちます。
- さまざまなウェブサイト構築プラットフォームと互換性があります。 例:WordPress、Squarespace、Wix、Weebly、HTML、Shopifyなど。
SquarespaceWebサイトにInstagramフィードを埋め込む手順
Squarespace WebサイトへのInstagramウィジェットの埋め込みは、2つの部分で行うことができます-
1.InstagramフィードをTaggboxウィジェットアカウントに追加します。
2.SquarespaceのWebサイトにInstagramフィードを埋め込みます
Instagramフィードの追加
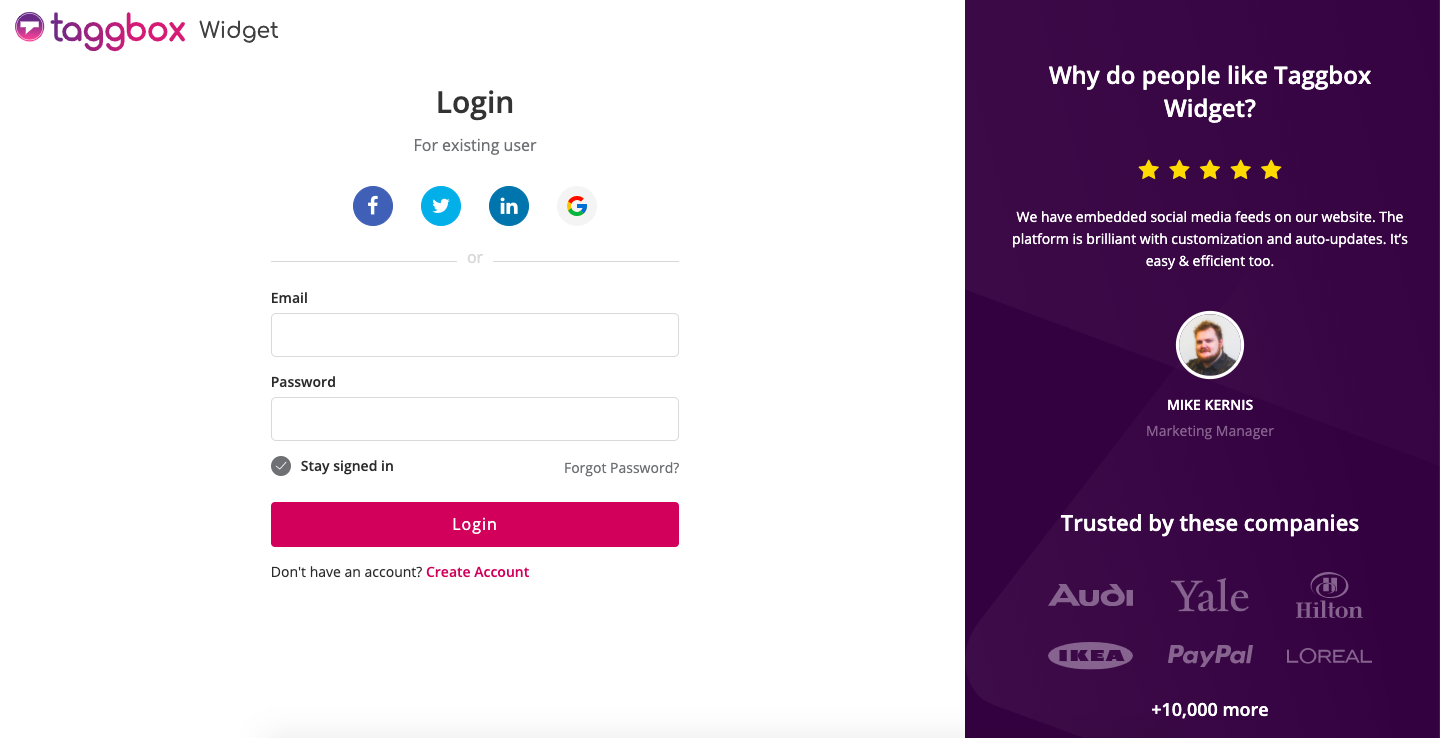
1. Taggbox Widgetアカウントを作成するか、既存のアカウントにログインします。

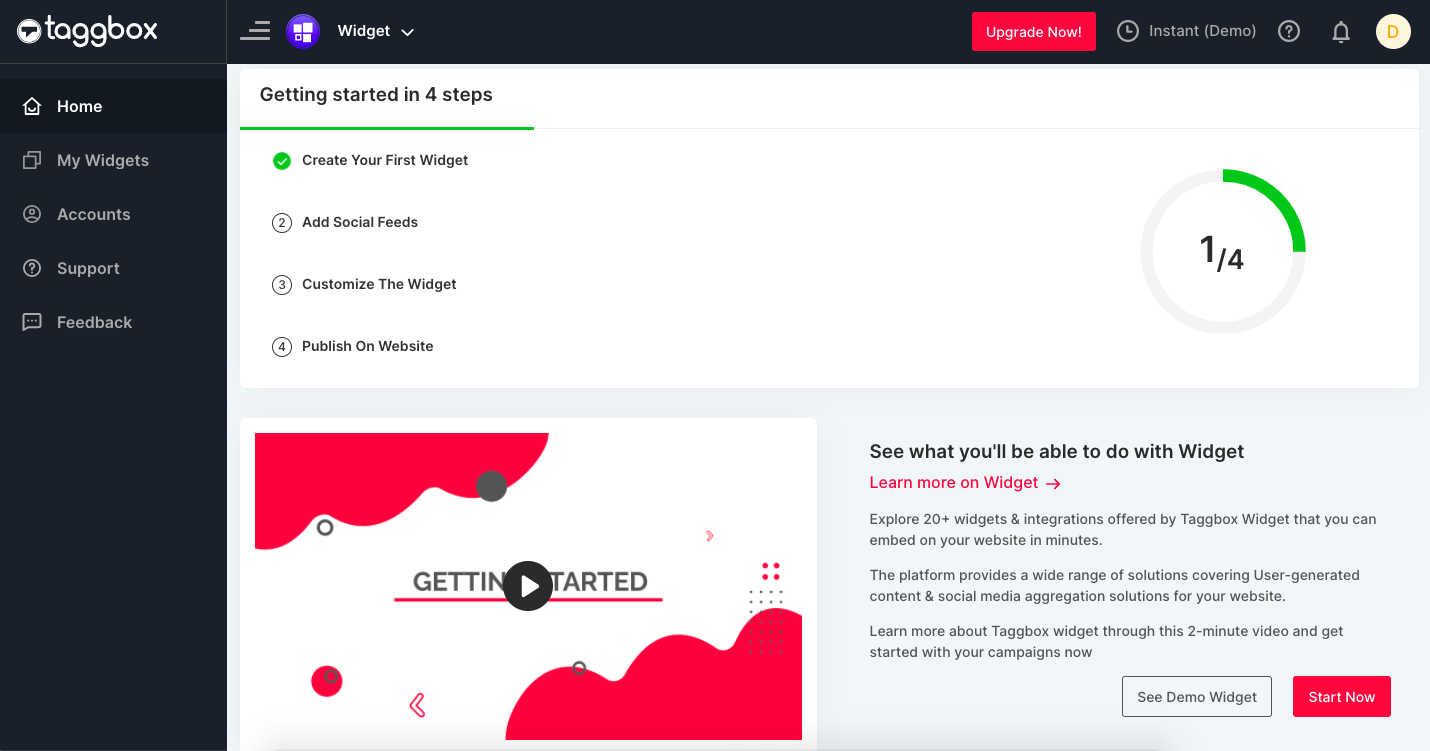
2. Taggbox Widgetアカウントにログインすると、TaggboxWidgetダッシュボードが表示されます。

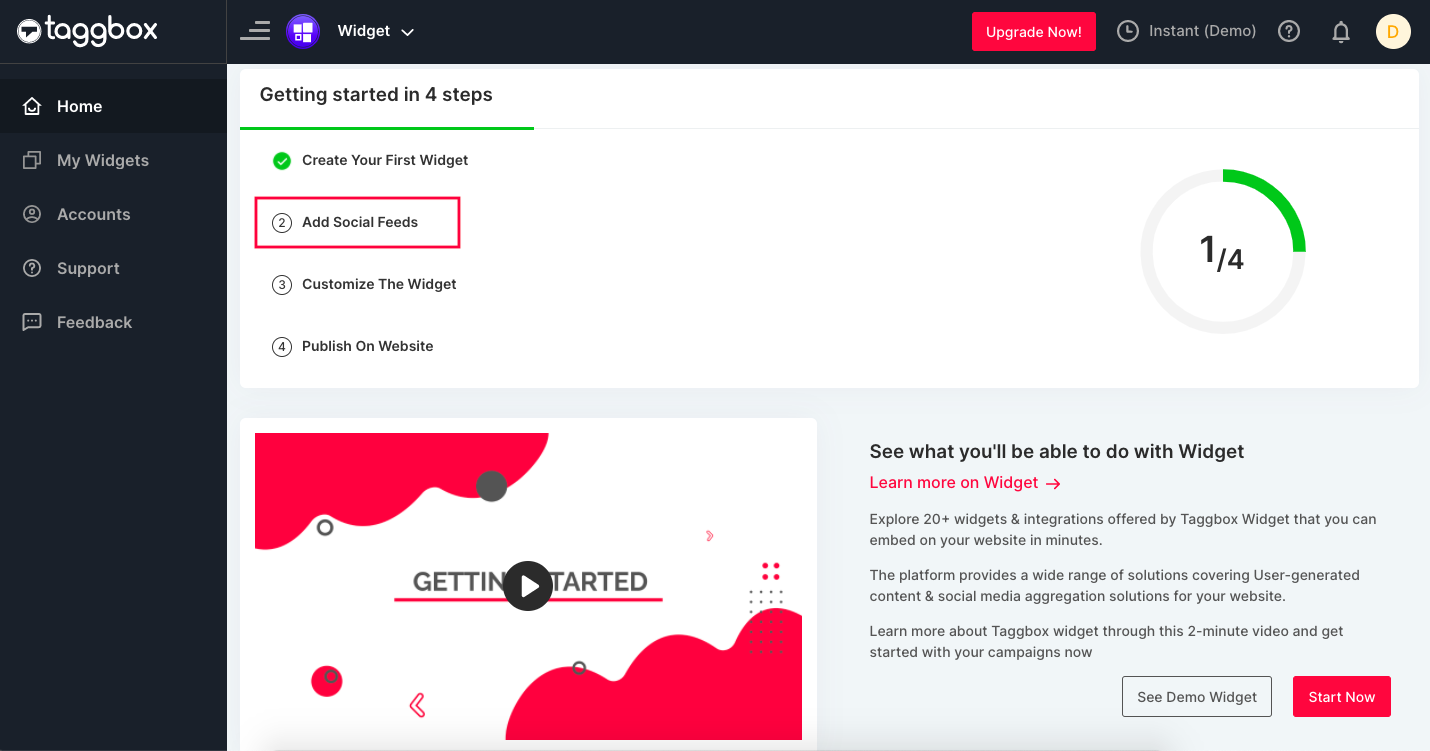
3.次に、[ソーシャルフィードの追加]オプションをクリックして、Instagramフィードをウィジェットに追加します。

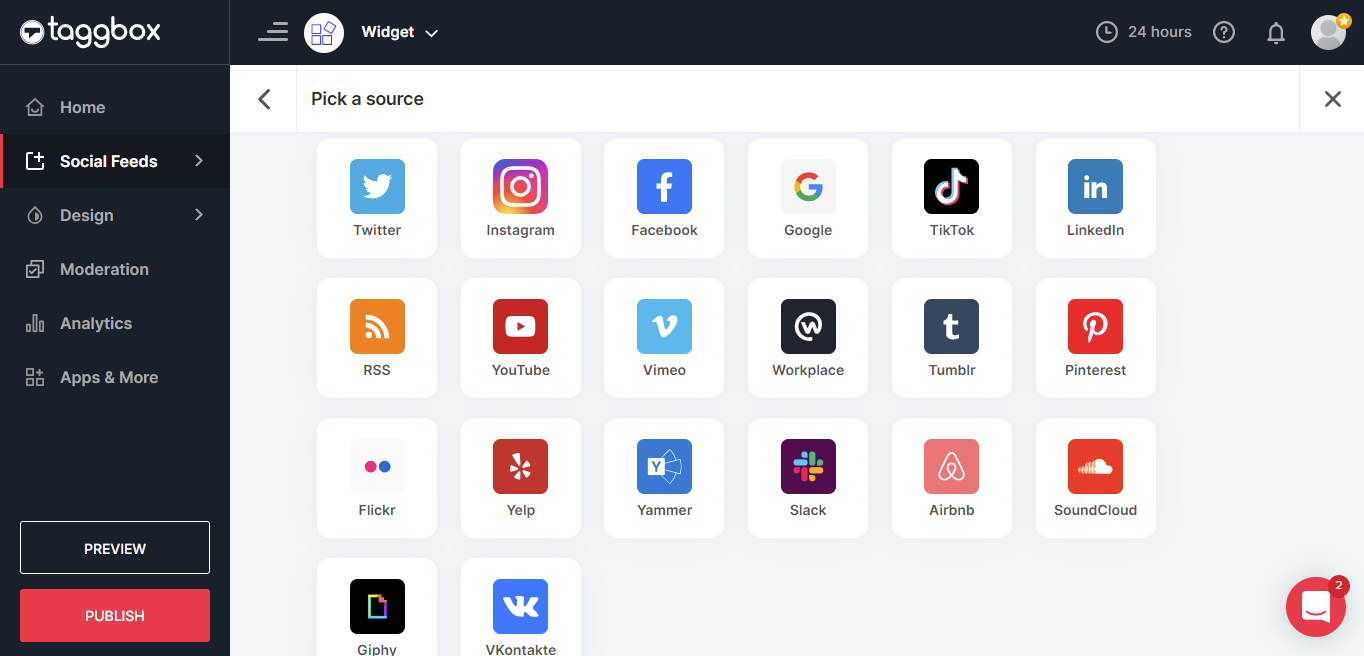
4.ポップアップが表示されます。 プラットフォームのソースとしてInstagramを選択します。

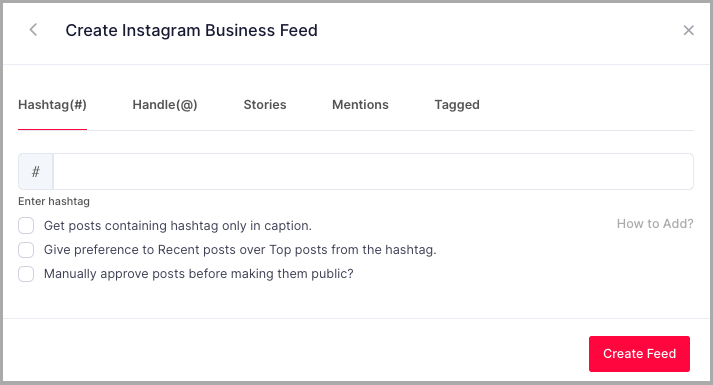
5.ハッシュタグ(#)、メンション(@)、ハンドル、タグ付き投稿を使用してフィードを取得できます。 目的のソースを入力したら、[フィードを作成]をクリックします。

- ハンドル(@) –ビジネスプロファイルハンドルからInstagramの投稿を収集します。 Instagramのユーザーハンドル(ユーザー名)を入力します。
- ハッシュタグ(#) –Instagramからライブハッシュタグフィードを収集します。
- 言及– あなたが言及された場所でInstagramフィードを収集します。
- ビデオ(IGTV)–Instagramを介してビデオを集約します。
- タグ付き– タグ付けされたInstagramフィードを収集します。
6. Instagramのログイン資格情報を入力してサインインします。接続が作成され、しばらくすると、投稿がエディターに表示されます。


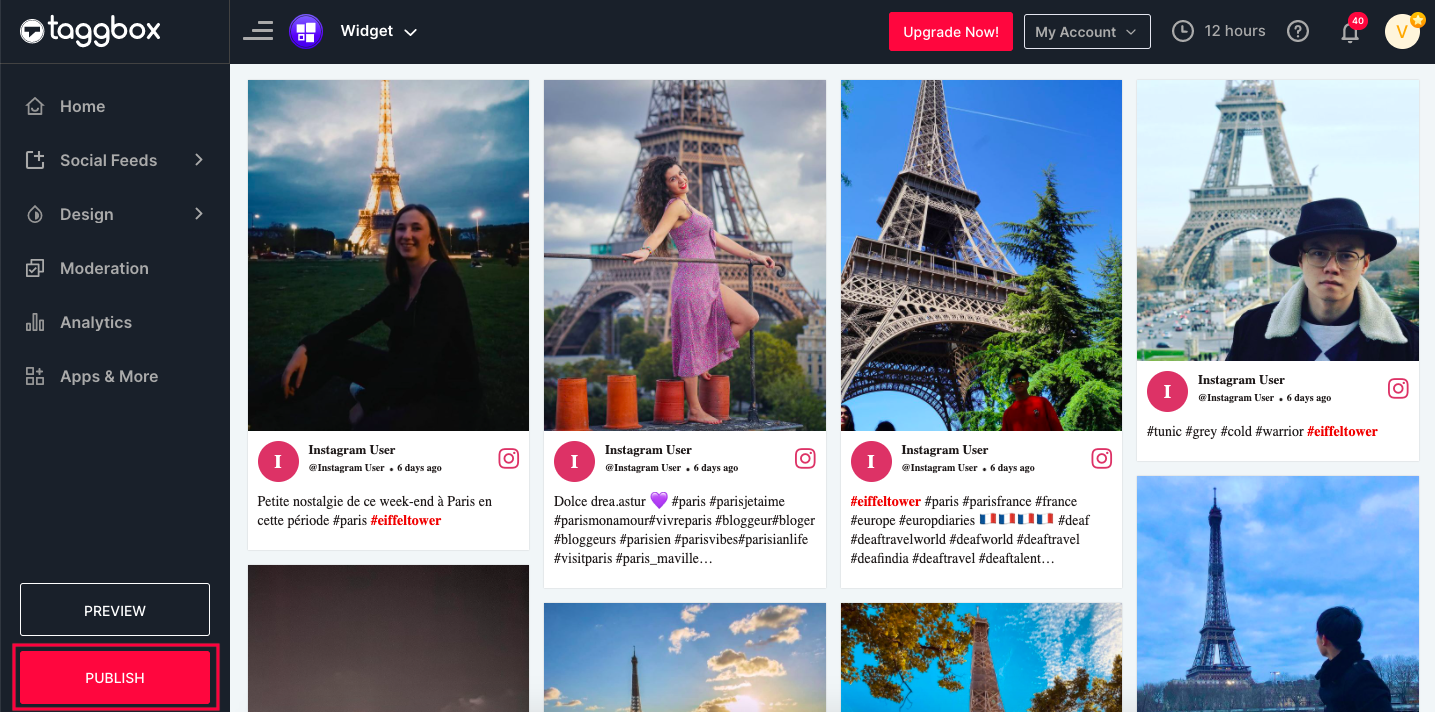
パーソナライズされたフィードをカスタマイズし、関連するコンテンツをモデレートして表示できるようになりました。
Taggboxウィジェットを試してみてください
14日間無料です
SquarespaceWebサイトにInstagramフィードを追加
Taggboxウィジェットアカウントにフィードを追加したら、次のステップは埋め込みプロセスのコードを生成することです。 以下の手順に従ってコードを取得してください。
1.ページの左下隅にある[公開]ボタンをクリックします。

2.表示される新しいポップアップから、Webサイト構築プラットフォームとして「 Squarespace 」を選択します。

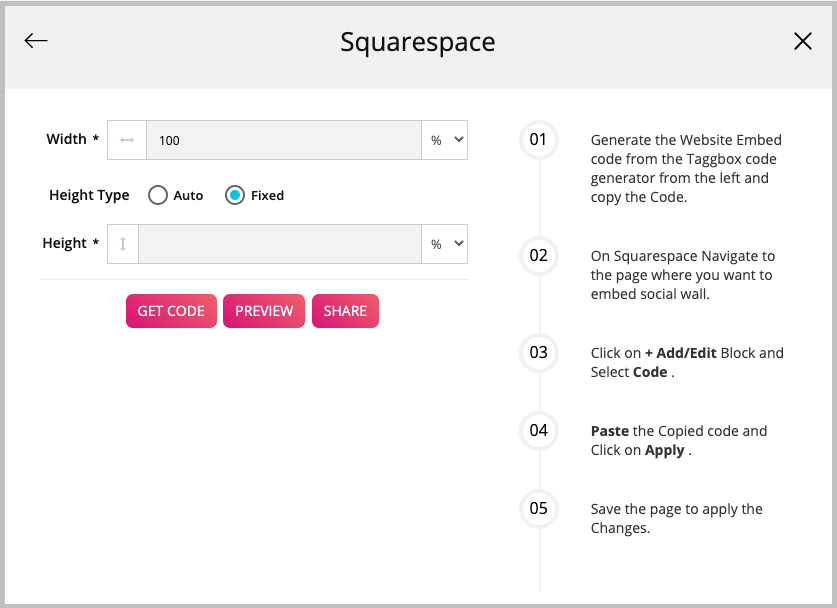
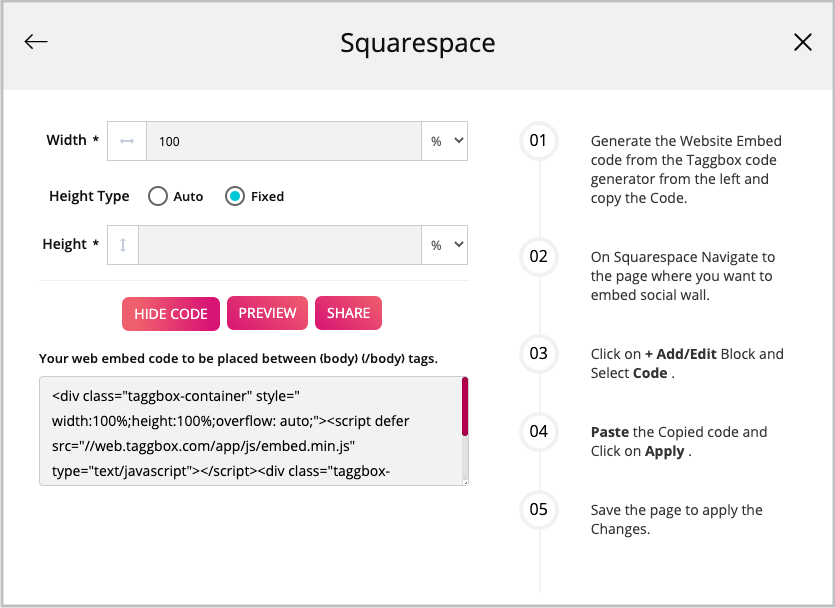
3.選択に応じて幅と高さを設定し、[コードを取得]をクリックします。

4.ボックスからコードをコピーします。 プレビューをクリックして、ウィジェットのプレビューを表示することもできます。

5. Squarespace Webサイトのバックエンドページから、投稿エディターページを開きます。
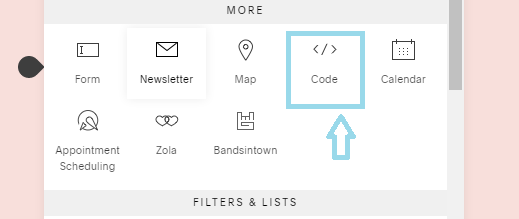
6. 「ブロックの追加」をクリックします。 ドロップダウンメニューから[埋め込み]を選択し、[URL]フィールドのコードアイコン(</>)をクリックします。

7.埋め込みコードをボックスに貼り付けて、[設定]をクリックします。

8. [適用]をクリックして、Webサイトに変更を加えます。
これで、SquarespaceWebサイトにInstagramの投稿が埋め込まれました。
SquarespaceのウェブサイトにInstagramの投稿を埋め込むための無料オプション
1.Instagram自体に埋め込む
Instagramアプリを使用すると、フィードをWebサイトに無料で簡単に追加できます。 次のような簡単な手順が含まれています-
- Instagramアカウントにログインします。
- 埋め込む投稿を選択します。
- 投稿の右上隅にある3つのドットのオプションをクリックします。
- 「埋め込み」オプションを選択すると、コードが生成されます。
- コードをコピーして、SquarespaceWebサイトのバックエンドページに貼り付けます。
ただし、この手順に続く欠点は、一度に1つの投稿しか埋め込むことができないことです。 また、カスタマイズ、モデレート、パフォーマンス分析、ライブアップデートなどの機能はありません。
2.SquarespaceInstagramブロックを使用して埋め込む
Squarespaceでは、Instagramブロックを使用してサイトにInstagramの投稿を表示できます。 ギャラリーに手動で追加せずにWebサイトに投稿を表示します。むしろ、InstagramブロックをInstagramアカウントと同期することにより、サイトのライブアップデートを提供します。
Instagramブロックをウェブサイトに追加する手順の概要は次のとおりです。
- ページエディタを開き、挿入ポイントをクリックします。
- ブロックメニューで「Instagram」を選択します。 ブロックをクリックしてドラッグし、目的の場所に移動します。
- ブロックエディタの「接続されたアカウント」オプションをクリックします。 ドロップダウンメニューから、接続しているInstagramアカウントを選択するか、[新しいアカウント]をクリックして別のアカウントに接続します。
- [表示するアイテム]スライダーを使用して、表示する画像の数を選択します。 20までの番号を選択できます。
- [デザインタブ]をクリックして、表示をカスタマイズします。
- 「適用」をクリックして変更を保存します。
ただし、この手順に続く欠点は、Instagramがハッシュタグと検索用語によるInstagramブロック内の投稿のフィルタリングをサポートしていないことです。 また、一度に最大20枚の画像を追加できます。
これに対する解決策は「Taggboxウィジェット」です。 それはこの制限を乗り越えただけでなく、あなたに最高のサービスを提供するためにたくさんあります。
SquarespaceWebサイトにInstagramフィードを表示するための提案
Instagramフィードとは何か、SquarespaceにInstagramフィードを追加する理由、およびそれを埋め込む方法がわかったので、それを超えて、Webサイトのどこに表示するかについていくつかのアイデアを集めましょう。
- ホームページ
それは訪問者を引き付けるあなたのウェブサイトのランディングページです。 これは、ビジネスの概要を表示するWebサイトのデフォルトのメインWebページです。 訪問者があなたのビジネスについて学ぶための素晴らしい方法であるため、あなたのウェブサイトのホームページにあなたのInstagramフィードウィジェットを表示することは価値があります。
- ページについて
このページでは、訪問者があなたのビジネスの深い層に飛び込み、それについてもっと探求することができます。 このページにInstagramフィードギャラリーを表示することは、訪問者に大きな影響を与えるためのさらに優れたオプションです。 これにより、ページの外観が向上し、選択したいくつかの画像ではなく、ビジネスとその製品に関するさまざまな画像が表示されます。
- ブログ投稿
フィードを表示するもう1つのすばらしい方法は、ブログ投稿の最後にあります。 これにより、訪問者がブログを読み終えた後、召喚状が開始されます。 このアクションをクリックすると、ブランドはInstagramのフォロワー数を増やすことができ、Instagramはブランドのマーケティングチャネルであり、膨大な数のフォロワーがエンゲージメントと成長を後押しします。
- ウェブサイトのフッター
Webページの下部セクションですが、フィードを表示するための優れたオプションです。 これは、WebサイトのフッターがWebサイトのすべてのページに自動的に表示されるためです。 したがって、訪問者がどのページに移動していても、訪問者は常にあなたのフィードを見る機会があります。
結論
デジタルマーケティングのこの時代では、ソーシャルメディア、特にInstagramが重要な役割を果たしています。 このInstagramをあなたのウェブサイトと統合することはあなたの市場の範囲とエンゲージメントを拡大するための完璧なアイデアです。
Taggbox Widgetの助けを借りて、ライブのInstagram写真フィードをWebサイトに表示することで信頼を築き、コンバージョンと売上を増やすことができます。
視聴者との交流を促し、売り上げを伸ばす
今すぐWebサイトにInstagramフィードを埋め込みます
