WordPressウェブサイトにInstagramフィードを埋め込む方法
公開: 2022-01-01さまざまなソーシャルメディアプラットフォームの開始により、ユーザーは無限の可能性の世界を紹介しました。 何年にもわたって、ソーシャルメディアは平均して1日2時間以上過ごすことを好むソーシャルメディアユーザーの不可欠な部分になりました!
すべてのプラットフォームの中で、Instagramは、写真共有プラットフォームであるビジュアルが支配的であり、その活気に満ちた存在感により視聴者を魅了しているため、最も活用され人気のあるプラットフォームの1つになっています。
ブランドや企業が大規模に採用している有名なマーケティング戦略は、InstagramフィードをWebサイトに追加することです。
読み続けることでメリットについて説明しますが、ブログは、TaggboxWidgetを使用してWordPressにInstagramフィードを簡単に埋め込む方法について説明することから始めます。
始めましょう!
- WordPressウェブサイトにInstagramフィードを埋め込む–2つの異なる方法を試してください
- 方法1-InstagramフィードのWordPressプラグインを使用して埋め込む
- ステップ1-InstagramフィードのWordPressプラグインをインストールします
- ステップ2–Instagramフィードを統合する
- ステップ3–WordPressサイトにInstagramフィードを埋め込む
- 方法2–プラグインなしでInstagramフィードをWordPressに追加する
- ステップ1-Instagramフィードを追加する
- ステップ2–Instagramフィード埋め込みコードを生成する
- ステップ3-WordPressウェブサイトにInstagramフィードを追加する
- WordPress5.0バージョンにInstagramフィードを埋め込む
- クラシックなWordPressバージョンにInstagramフィードを追加
- Instagramフィードをウェブサイトに埋め込むことの利点
- 1.マーケティング領域をグローバルに拡大する
- 2.訪問者にもっとクリエイティブなコンテンツへのアクセスを提供します。
- 3.WordPressWebサイトのランキングを向上させます
- 4.信頼できるブランドイメージを作成します
- WordPress用の魅力的なInstagramウィジェットを作成する
WordPressウェブサイトにInstagramフィードを埋め込む–2つの異なる方法を試してください
ここでは、WordPressWebサイトにInstagramフィードを埋め込む2つの異なる方法について説明しました。
1.InstagramフィードのWordPressプラグインを使用して埋め込む
2.プラグインなしでWordPressにInstagramフィードを追加します
方法1-InstagramフィードのWordPressプラグインを使用して埋め込む
ここで説明する最初の方法は、TaggboxウィジェットのInstagramフィードWordPressプラグインを使用してWordPressにInstagramフィードを埋め込む最も簡単で迅速な方法です。
Taggbox InstagramフィードのWordPressプラグインは非常に便利で応答性が高く、ユーザーがフィードを収集、キュレート、およびWebサイトに埋め込むことができます。 InstagramフィードのWordPressプラグインは、ユーザーに多くの追加機能を提供します。
ユーザーは、テンプレート、レイアウト、色、フォントなどのさまざまなオプションから選択して、Instagramウィジェットをカスタマイズするオプションがあります。
さらに、ユーザーは高度なモデレートパネルを利用して、ウィジェットから不適切または不快なコンテンツを削除し、プレミアムコンテンツを維持できます。
Instagramフィードプラグインは、インプレッションの総数、クリック数、その他の重要な洞察など、ウィジェットに関する洞察に満ちた詳細を取得するための分析機能をユーザーに提供します。
最後に、Taggboxは、ユーザーが技術的なエラーを経験したり、その他の問題が発生したりするたびに、ユーザーを支援するための役立つバックサポートチームを提供します。
Taggbox InstagramフィードのWordPressプラグインについてすべて理解できたので、読み続けて、WordPressWebサイトにInstagramの投稿を埋め込むためのステップバイステップガイドに従ってください。
ステップ1-InstagramフィードのWordPressプラグインをインストールします
- 埋め込みプロセスを開始する前に、WordPressディレクトリまたはウィジェットエディタからTaggboxウィジェットWordPressプラグインをダウンロードする必要があります。
- プラグインのダウンロードが完了したら、WordPress Webサイトまたはプラグインセクションにプラグインをアップロードし、[アクティブ化]オプションをクリックしてプラグインをアクティブ化する必要があります。
ステップ2–Instagramフィードを統合する
- Taggboxウィジェットプラグインにリダイレクトしてアカウントにログインするか、新しいアカウントを作成することもできます。
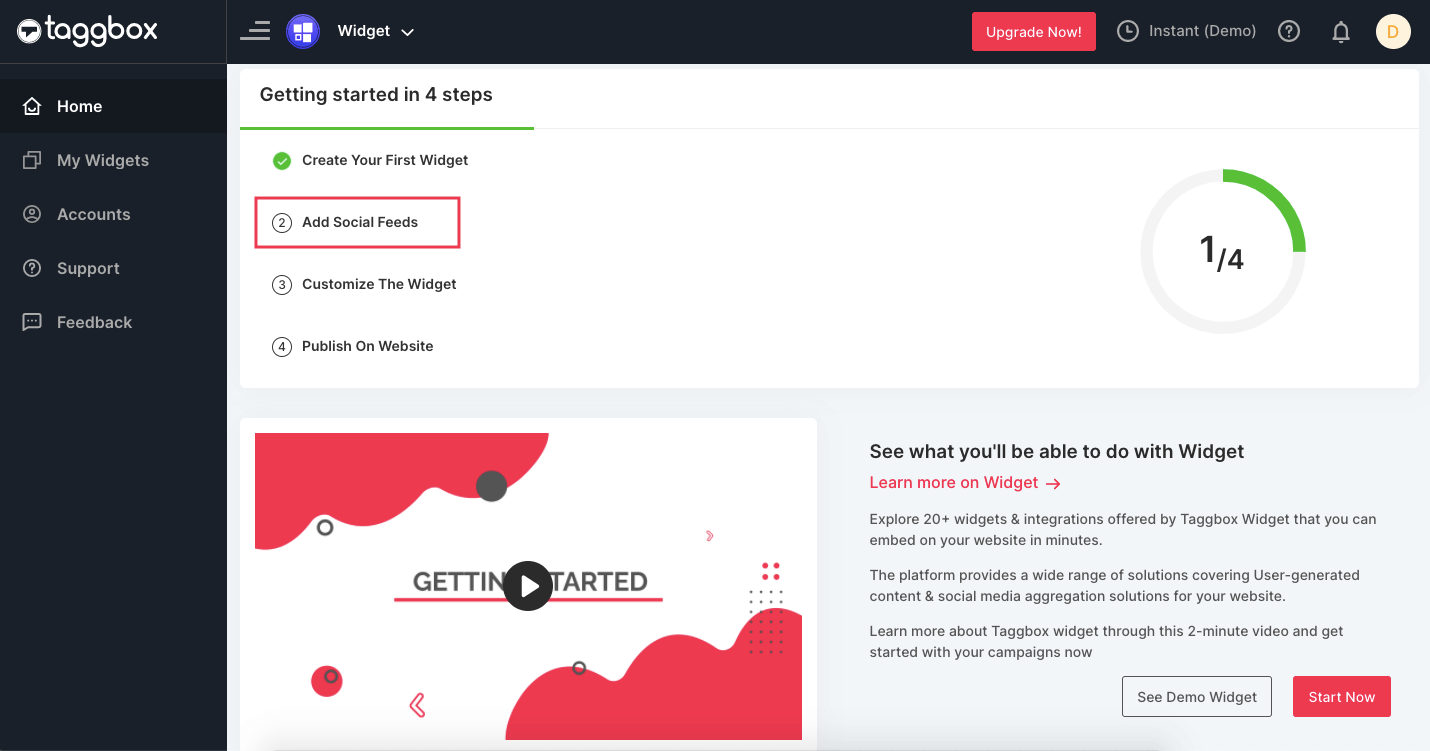
- [ウィジェットの作成]をクリックして、Instagramコンテンツを追加します。
- [ソーシャルフィードの追加]オプションをクリックします。
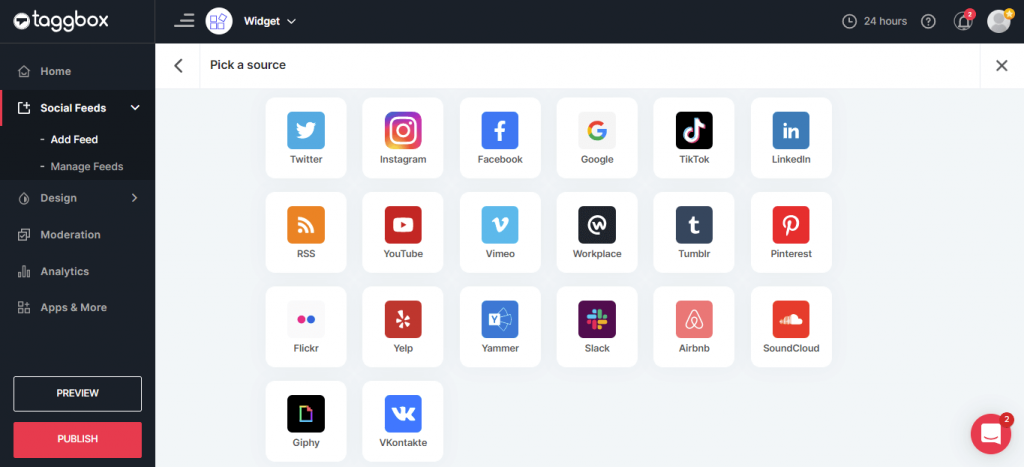
- ポップアップが表示されます。 コンテンツソースとしてInstagramビジネスまたはInstagramを選択する必要があります。
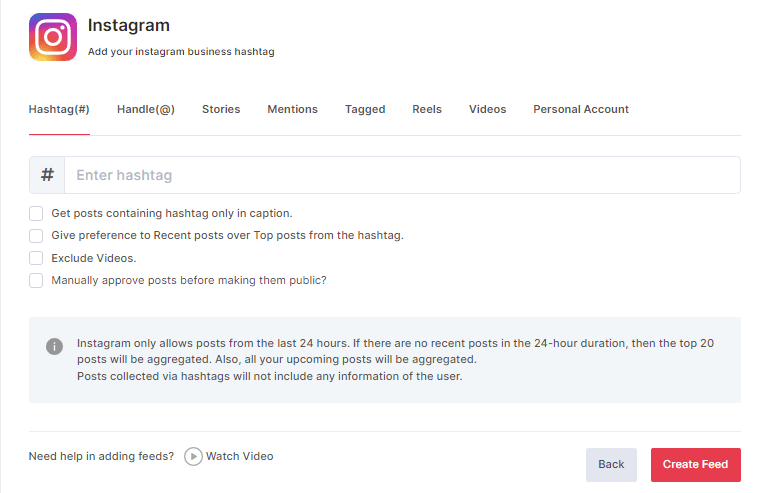
- 次に、フィードを統合する接続タイプを選択する必要があります。 ハッシュタグ、プロフィール投稿、メンション、ストーリー、またはタグ付きから選択できます。
- Instagramのクレデンシャルを入力すると、Instagramの投稿の収集が開始されます。
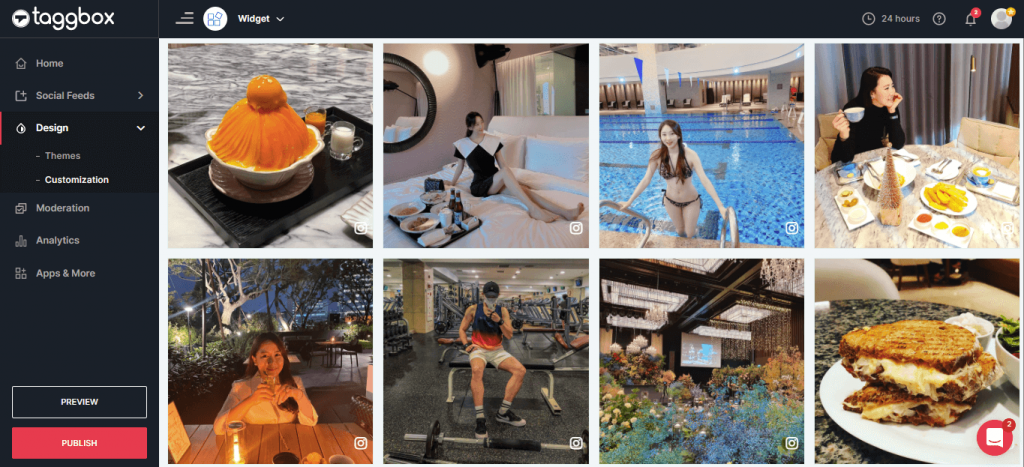
- 出来上がり! 収集したフィードは、数秒でエディターに表示されます。
ステップ3–WordPressサイトにInstagramフィードを埋め込む
Instagram投稿ウィジェットの収集とカスタマイズが完了したら、WordPressWebサイトにコンテンツを埋め込む必要があります。
Instagramフィードウィジェットを埋め込むための2つの最良の方法について説明します。
方法1–
- プラグインでフィードを収集した後、新しいウィジェットオプションをクリックする必要があります
- 次に、コンテンツの下にある[コピー]ボタンをクリックして、ショートコードをコピーする必要があります
- コピーしたショートコードを、Instagramの投稿を埋め込むWebサイトのエディターセクションに貼り付けます。
方法2–
- Instagramフィードを埋め込みたいWebページまたはWebサイトのセクションにアクセスします。
- (+)ボタンをクリックして、Taggboxウィジェットオプションを選択します。
- ショートコードを入力または貼り付けて、好みに応じてウィジェットの高さと幅を調整できます。 プレビューオプションをクリックして、ウィジェットをWebサイトに公開する前に最終的に確認することができます。
- [公開]ボタンをクリックしてプロセスを完了すると、Instagramの投稿がWebサイトに正常に埋め込まれます。

方法2–プラグインなしでInstagramフィードをWordPressに追加する
Instagramウィジェットを追加するのと同じくらい簡単で効果的な2番目に良い方法は、TaggboxInstagramウィジェットを使用することです。
下記の手順に従って、InstagramフィードをWordPressWebサイトに数分で追加してください。
ステップ1-Instagramフィードを追加する
1. Taggboxウィジェットアカウントにログインすることから始めます。まだアカウントを持っていない場合は、新しいアカウントを作成できます。

2.ダッシュボードにリダイレクトされたら、[ソーシャルフィードの追加]オプションをクリックしてウィジェットを作成する必要があります。


3.ポップアップメニューからオプションとしてInstagramを選択して、コンテンツを集約します。

4.複数のオプションから接続タイプを収集するオプションがあります。 ハッシュタグ(#)、ハンドル(@)、ストーリー、メンション、タグ付き、リール、ビデオ、IGTV、個人アカウントなどから選択できます。

ハッシュタグ(#) :ライブのInstagramハッシュタグフィードを収集します。
ハンドル(@) :Instagramプロファイルから投稿を収集します。
ストーリー:魅力的なInstagramストーリーを活用します。
言及(@) :あなたのブランドが言及されているInstagramの投稿を集約します。
タグ付き:あなたのブランドがタグ付けされているInstagramの投稿をキュレートします。
リール: URLを入力して、魅力的なInstagramリールを収集してキュレートします。
Instagramビデオ:すべての形式のInstagramビデオを収集します。
個人アカウント: Instagramにアップロードされた投稿を個人アカウントから集約します。
最後に、Instagramのクレデンシャルを提供する必要があります。そうすれば、数秒でウィジェットエディターにInstagramフィードを表示できるようになります。
ステップ2–Instagramフィード埋め込みコードを生成する
1. Instagramの投稿のパーソナライズとカスタマイズが完了したら、ウィジェットエディターの左下隅にある[公開]ボタンをクリックします。

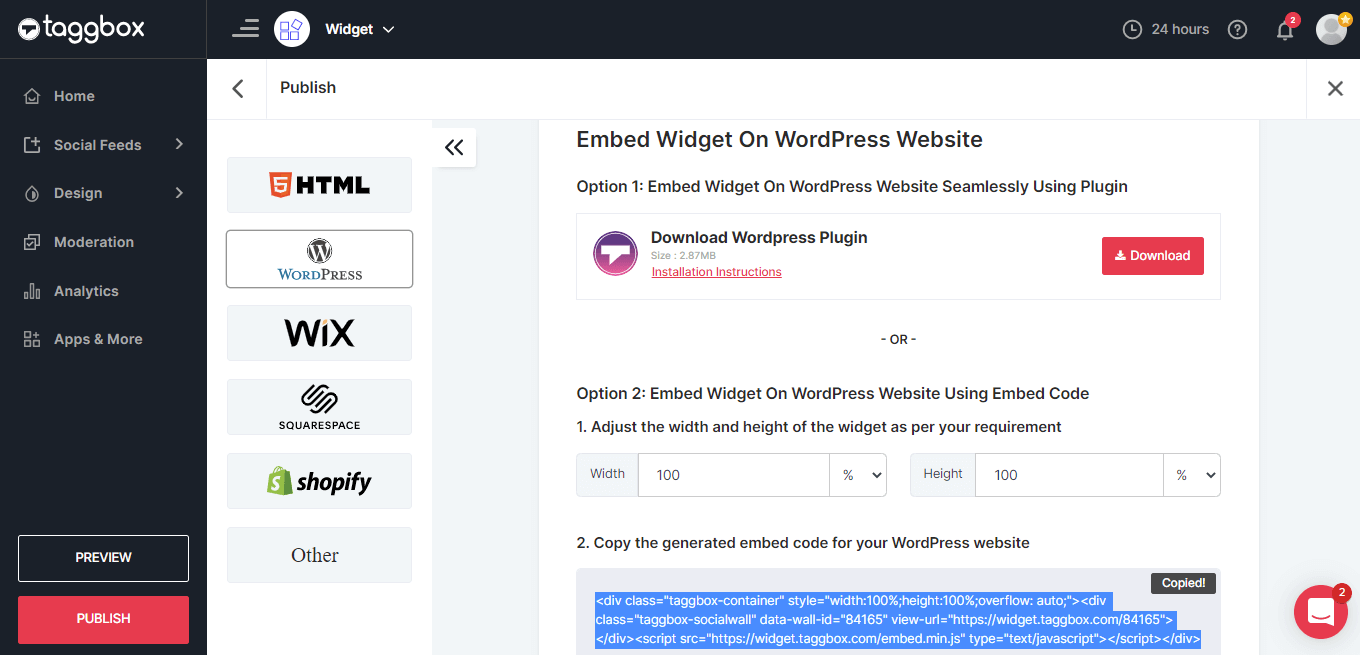
2.次に、Webサイト構築プラットフォームとしてWordPressを選択する必要があります。 Webサイトの全体的な外観に従ってウィジェットの幅と高さを調整し、生成されたコードをクリップボードにコピーします。

3.WebサイトでInstagramフィードを表示するWebページのエディターセクションに埋め込みコードを貼り付けます。
変更を保存または適用すれば完了です。
ステップ3-WordPressウェブサイトにInstagramフィードを追加する
WordPress5.0バージョンにInstagramフィードを埋め込む
- WordPressアカウントにログインし、Instagramフィードを埋め込みたいWebページのエディターセクションにリダイレクトします。
- 左上隅にある(+)ブロックの追加オプションを選択します
- [書式設定]オプションをクリックして、カスタムHTMLを選択します
- 生成された埋め込みコードを貼り付けます
- [公開]または[更新]ボタンをクリックして変更を加えると、WordPress5.0バージョンでInstagramフィードが正常に表示されます。
クラシックなWordPressバージョンにInstagramフィードを追加
- WordPressアカウントにログインすることから始めて、InstagramフィードをWebサイトに埋め込みたいWebページのエディターセクションにリダイレクトします。
- ページの右側のセクションにあるテキストモードをクリックします。
- 生成された埋め込みコードを、WebサイトでInstagramフィードを表示するエディターセクションに貼り付けます。
- [公開]ボタンをクリックすると、完了です。 これで、WordPressクラシックバージョンでInstagramフィードウィジェットが正常に表示されました。

Instagramフィードをウェブサイトに埋め込むことの利点
Instagramが、マーケターがビジネスの範囲をグローバルに拡大するためのお気に入りのソーシャルメディアサイトとして浮上していることを知っているのは当然のことです。
マーケターがWordPressWebサイトにInstagramを埋め込むことで得られるメリットのいくつかを次に示します。
1.マーケティング領域をグローバルに拡大する
数字によると、5億人以上が毎日Instagramを使用しています。 この最も急速に成長しているInstagram中毒の世界では、Instagramをオンライン構築プラットフォームとして使用するよりも良い選択肢はありません。
統計によると、
- 2億人のInstagramユーザーが毎日少なくとも1つのビジネスプロフィールにアクセスしています。
- 62%の人が、ストーリーでブランドを見た後、ブランドにもっと興味を持つようになりました。
- 3人に2人は、Instagramがブランドとの交流を促進するのに役立ったことを認めました。
- 81%の人がInstagramを使って商品やサービスを調べています。
したがって、Instagramフィードをウェブサイトに組み込むことで、ブランドは大量の顧客にリーチし、コンバージョンを促進するためのエンゲージメントを高めることができます。
2.訪問者にもっとクリエイティブなコンテンツへのアクセスを提供します。
「OutOfTheBox」コンテンツが表示されるWebサイトの成長率を想像してみてください。 それがInstagramの投稿が行うことです。
WordPress WebサイトにInstagramハッシュタグフィードを表示することで、Webサイトの訪問者にさらに興味深いコンテンツへのアクセスを提供できます。
今、あなたのウェブサイトのコンテンツを下にスクロールすることは制限ではありません。 Webサイトの訪問者は、Webページを離れることなくInstagramの投稿を探索できるようになりました。
それはあなたの訪問者のあなたのブランドへのエンゲージメントを高め、彼らがあなたのブランドと相互作用することを奨励します。
3.WordPressWebサイトのランキングを向上させます
InstagramウィジェットをWebサイトに埋め込むと、Webサイトの活気が増し、Webサイトをより魅力的に見せることができます。
Instagramのビジュアルに加えて、キャプションもWebサイトに追加され、Webサイト/ブログの内容を明確に把握できます。
これにより、ユーザーはブランドの動機と目的を簡単に理解できるようになり、Webサイトのクリック率が向上します。 その結果、ウェブサイトのパフォーマンスが向上し、SEOランキングが向上します。
4.信頼できるブランドイメージを作成します
ユーザーの90%以上がユーザー生成コンテンツを信じている現在のシナリオでは、訪問者が探しているものを表示することに勝るものはありません。
顧客との優れた誠実な関係は、ブランドが目指すすべてのものです。 Instagramを介してユーザーが作成したコンテンツをWebサイトに表示することで、ブランドは真の市場イメージを紹介し、本物の顧客体験を利用できるようにすることができます。
その結果、ブランドは製品の信頼性と信頼性を高め、より良い顧客関係を構築します。
あなたに
あなたが公式のWordPressウェブサイトを所有しているブランドまたは企業である場合、Instagramの投稿を埋め込むことは、重要なデジタルプレゼンスを作るための最も賢い方法かもしれません。
WordPress WebサイトにInstagramフィードを埋め込み、ユーザーが生成したInstagramコンテンツを表示して、現在のユーザーの社会的受容性を示す方法を説明しました。
TaggboxウィジェットプラグインとTaggboxInstagramウィジェットを使用して、埋め込まれたInstagram投稿をWebサイトの訪問者に表示できます。
それで、あなたはまだ何を待っていますか? すぐに埋め込みプロセスを開始すると、マーケティングゲームでの違いに驚かれることでしょう。
WordPress用の魅力的なInstagramウィジェットを作成する
今すぐソーシャルプルーフを構築してコンバージョンを増やしましょう!
