Instagramのハッシュタグフィードをウェブサイトに埋め込む方法
公開: 2022-01-09このブログでは、InstagramハッシュタグフィードをWebサイトに埋め込む簡単な方法を学びます。
しかし、問題は「なぜそうする必要があるのか」ということです。
ミレニアル世代だけでなく、企業もInstagramを愛しています。
そして、疑問の雲を取り除くために、マーケターは、Instagramからユーザーが作成したコンテンツを、ブランドのストック画像や顧客からのフィードバックと組み合わせて表示し、他の人にトレンドへの参加を促します。 これにより、ウェブサイトのエンゲージメントが高まり、ページへのアクセスが長くなり、コンバージョン率が向上します。
それはあなたの成長率に驚異をもたらすことができます。 手順に従うだけで、そこに着きます。
Instagramのハッシュタグフィードをウェブサイトに埋め込む方法の手順
- TaggboxでInstagramフィードウィジェットを作成します。
- ウェブサイトのInstagramフィード埋め込みコードを生成します。
- Instagramのハッシュタグフィードをウェブサイトに埋め込みます。
次に、埋め込みプロセスを簡単かつスムーズにするために、各ステップについて詳しく説明します。
ハッシュタグフィードとは何ですか?
ハッシュタグフィードとは、Instagram(またはソーシャルメディア)からウィジェットに特定のハッシュタグに関連するすべての投稿とコンテンツを収集してキュレーションすることを意味します。
TaggboxウィジェットでInstagramフィードウィジェットを作成する
これは、最も強力なInstagramアグリゲーターであるTaggboxウィジェットを使用してInstagramハッシュタグフィードウィジェットを作成するためのステップバイステップガイドです。
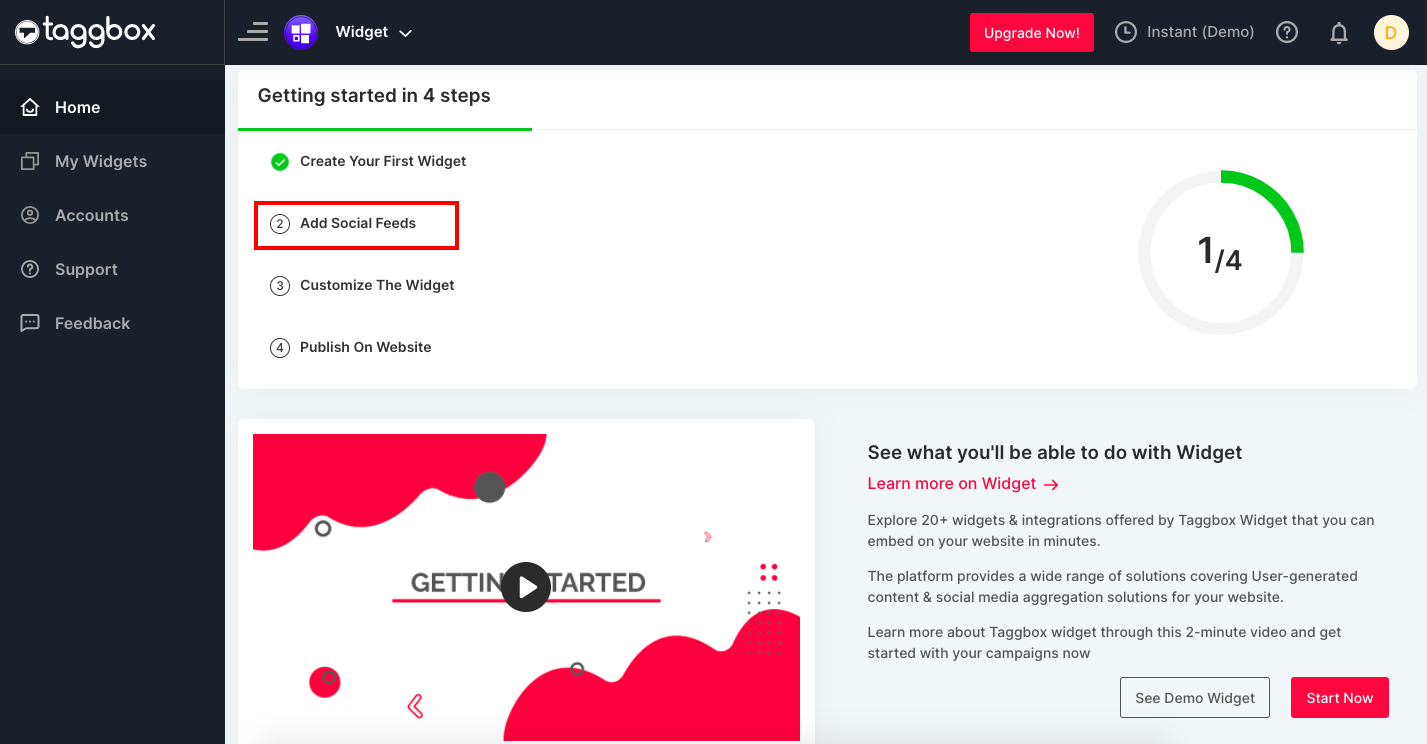
ステップ1.無料のTaggboxウィジェットアカウントにログインまたはサインアップします。 ダッシュボードに着陸します。
ステップ2.次に、[ソーシャルフィードの追加]オプションをクリックして、 Instagramハッシュタグフィードをウィジェットに埋め込みます。

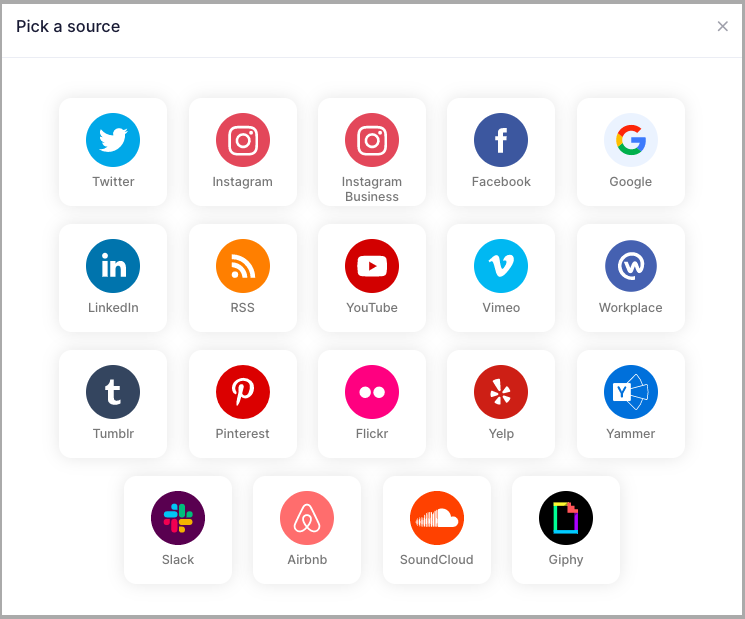
ステップ3.ポップアップが表示されます。ここで、フィードソースとしてInstagramBusinessを選択します。

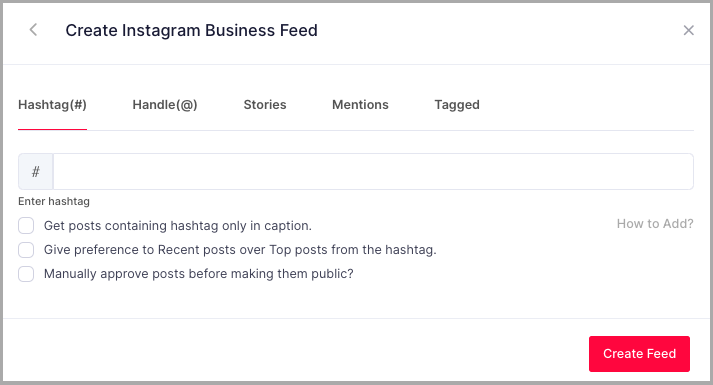
ステップ4.Instagramフィードの作成ボックスが表示されます。 Instagramハッシュタグフィードをウェブサイトに埋め込むには、ハッシュタグ(#)を選択します。 [フィードの作成]をクリックして、Instagram接続を作成します。

ステップ5. [Facebookで続行]ボックスが表示されます。 Facebookのログイン資格情報を入力して、Instagramビジネスアカウントをソーシャルフィードウィジェットに接続します。
素晴らしい! ハッシュタグを使用してInstagramフィードを正常に追加しました。しばらくすると、ウィジェットエディターに表示されます。 パーソナライズおよびモデレートパネルを使用して、Instagramの壁をよりクリエイティブで魅力的なものにすることもできます。

ウェブサイトのInstagramハッシュタグフィード埋め込みコードを生成する
フィードが作成されたら、次のステップはTaggboxウィジェットからWebサイト埋め込みコードを生成することです。 これがあなたのやり方です-
手順1.ウィジェットエディタの[公開]ボタンをクリックし、[Webページに埋め込む]オプションを選択します。

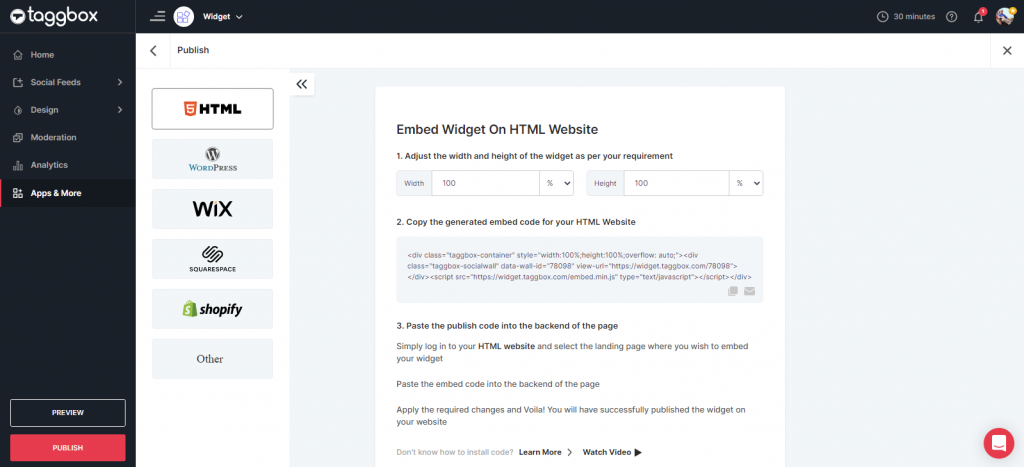
ステップ2.Webサイトプラットフォームを選択します。 (例– HTML、WordPress、Wixなど)、

手順3.ウィジェットの高さと幅をカスタマイズし、生成された埋め込みコードをコピーします。
これで、WebサイトのInstagramハッシュタグフィード「 EmbedCode 」が正常に生成およびコピーされました。 以下の手順に従って、選択したWebサイト構築プラットフォームにInstagramフィードを表示します。
さまざまなウェブサイト構築プラットフォームにInstagramハッシュタグフィードを埋め込む
Taggboxウィジェットを使用してInstagramハッシュタグ投稿ウィジェットを作成し、埋め込みコードを生成したので、InstagramフィードをWebサイトに埋め込む準備が整いました。
ユーザーはさまざまなWebサイト構築プラットフォームを使用して、ニーズに特に適したWebサイトを作成します。 Taggbox Widgetは、HTML、WordPress、Wix、Squarespace、Weebly、ShopifyなどのさまざまなWebサイト構築プラットフォームと簡単に統合できるInstagramウィジェットを作成するのに役立ちます。
それでは、さまざまなWebサイト構築プラットフォームにInstagramフィードを埋め込む方法について説明しましょう。
InstagramのハッシュタグフィードをHTMLWebサイトに埋め込む
ハイパーテキストマークアップ言語(HTML)は、WebサイトおよびWebアプリケーションを作成するための最も基本的な方法です。 JavaScriptのようなスクリプト言語で書かれたプログラムを埋め込むことができ、CSSはウェブサイトの外観とレイアウトを定義します。
これは、HTMLWebサイトにInstagramハッシュタグフィードを埋め込むための段階的なガイドです-
- Webサイト構築プラットフォームとしてHTMLを選択します。
- 上記の説明に従ってTaggboxから埋め込みコードを生成し、生成されたコードをクリップボードにコピーします。
- 次に、InstagramBusinessフィードを表示するWebページのバックエンドを開きます。
- 次に、コードをWebサイトの本文セクションに貼り付けます。
素晴らしい! これで、WebサイトにInstagramBusinessフィードを表示する機能的なソーシャルメディアフィードを見ることができます。 ほら、そんなに簡単じゃなかった?

WordPressウェブサイトにInstagramハッシュタグフィードを埋め込む
WordPressは、小さな個人ブログから複雑なWebサイトまで、現在世界のWebサイトのほぼ3分の1にサービスを提供している主要なWebサイト構築プラットフォームです。 これは、ユーザーが無料でダウンロードできるWebサイトビルダーおよびコンテンツ管理システムの1つです。
WordPress5.0の場合
最近、WordPressは新しいバージョンのWordPress5.0に更新されました。 WordPress 5.0 WebサイトにInstagramフィードを表示するには、以下の簡単な手順に従ってください–
- ウェブサイト構築プラットフォームとしてWordPressを選択します。
- TaggboxからWebサイト埋め込みコードを生成し、クリップボードにコピーします。
- Instagramハッシュタグの投稿を埋め込むWordPressバックエンドのページを開きます。
- WordPressエディターの左上隅にある「(+)ブロックの追加」を選択します。
- ここで、[フォーマット]をクリックし、[カスタムHTML]を選択します。
- コピーしたコードをエディターに貼り付けます。
- 投稿の公開/更新をクリックします。
そして、これで完了です。 しばらくすると、Instagramフィードのウォールが目的のWebページで実行されているのを確認できます。
素晴らしい! これで、InstagramのビジネスフィードがWordPressに正常に埋め込まれました。
Instagramハッシュタグフィードを埋め込むためのWordPressプラグイン
WordPressプラグインは、すべてのWordPressユーザーの命の救世主です。 これは、WordPressWebサイトにInstagramハッシュタグコンテンツを追加するもう1つの簡単な方法です。
Taggbox Widget Pluginは、埋め込みプロセスをシンプルかつ迅速にする完璧な選択肢の1つです。 このプラグインを使用すると、美しいデザイン、魅力的なレイアウト、人目を引くフォント、色などでフィードをカスタマイズできます。
さらに、プラグインの高速でレスポンシブなデザインは、簡単な統合プロセスでユーザーに最高のスムーズなエクスペリエンスを提供します。
WixウェブサイトにInstagramハッシュタグフィードを追加する
Wixは無料のクラウドベースのウェブサイト構築プラットフォームであり、ウェブサイトを構築するために強力な技術的知識やコースを必要としません。 コンピュータの基本的な知識があれば、WIXを使用して簡単にWebサイトを作成できます。
これは、WixWebサイトにInstagramハッシュタグの投稿を埋め込むための段階的なガイドです-
- Webサイト構築プラットフォームとしてWIXを選択します。
- TaggboxからWebサイト埋め込みコードを生成し、クリップボードにコピーします。
- 次に、WIXエディターを開き、Facebookソーシャルハブを埋め込むページに移動します。
- 「+追加」ボタンをクリックします。
- [その他]をクリックして、[埋め込み]から[HTMLiframe]を選択します。
- 次に、Taggboxから生成されたHTMLコードをコードフィールドに貼り付けます。
- [適用]をクリックして変更を保存します。
以上です。 これで、InstagramBusinessフィードがWixWebサイトに正常に埋め込まれました。
SquarespaceWebサイトにハッシュタグフィードを追加する
Squarespaceは、クリエイティブが美しいWebサイトを構築できるように設計されたWebサイト構築プラットフォームです。 多くの技術的な知識がなくても、数時間以内に機能するWebサイトを簡単に作成できます。
Squarespace WebサイトにInstagramハッシュタグの投稿を表示するには、次の簡単な手順に従ってください-
- ウェブサイト構築プラットフォームとしてSquarespaceを選択します。
- TaggboxからWebサイト埋め込みコードを生成し、クリップボードにコピーします。
- Squarespaceで、Instagramソーシャルハブを埋め込むページに移動します。
- 「+ブロックの追加/編集」をクリックします。
- メニューから[コードの埋め込み]を選択します。
- URLフィールドの</>アイコンをクリックします。
- コピーしたコードを貼り付けて、[適用]をクリックします。
- ページを保存して変更を適用します。
ブラボー! これで、SquarespaceWebサイトにInstagramフィードが正常に埋め込まれました。
WeeblyWebサイトでInstagramハッシュタグフィードを表示する
Weeblyは、インターネット上で有数の無料Webサイトビルダーの1つであり、シンプルなドラッグアンドドロップインターフェイスを使用して、誰でもあらゆる種類のWebサイトを作成できます。
Weebly WebサイトにInstagramフィードを埋め込むには、次の簡単な手順に従ってください-
- ウェブサイト構築プラットフォームとしてWeeblyを選択します。
- TaggboxからWebサイト埋め込みコードを生成し、クリップボードにコピーします。
- Weeblyで、InstagramSocialHubを埋め込むページに移動します。
- 左側のナビゲーションバーで、[埋め込みコード]をクリックし、フィードを表示する位置にドロップします。
- 次に、[HTML]ボックスをクリックして、[カスタムHTMLの編集]オプションをクリックします。
- コピーしたコードをボックスに貼り付けます。
- 変更を公開します。
そして、それだけです。 これで、WeeblyWebサイトにInstagramハッシュタグの投稿が正常に埋め込まれました。
また読む–ウェブサイトにInstagramスライダーウィジェットを埋め込む方法
ShopifyWebサイトにInstagramハッシュタグフィードを追加する
Shopifyは、最高のEコマースWebサイト構築プラットフォームの1つです。 何百もの組み込み機能とアプリを備えた独自のスケーラブルなオンラインストアを構築するのに役立ちます。 これにより、Webサイトで直接、複数のマーケットプレイスやソーシャルメディアで製品を販売できます。
Shopify WebサイトにInstagramハッシュタグの投稿を追加するには、次の手順に従う必要があります。これで完了です。
- ウェブサイト構築プラットフォームとしてShopifyを選択します。
- TaggboxからWebサイト埋め込みコードを生成し、クリップボードにコピーします。
- Shopifyストアにログインします。
- オンラインストアに移動してから、サイドバーのテーマメニューに移動します。
- ページの右上にある[HTML/CSSの編集]オプションに移動します。
- Instagram Social Hubを表示するレイアウト/テンプレート/セクション(例:ホームページ–インデックス。液体)を選択します。
- コピーしたコードを貼り付けます。
- [保存]をクリックします。
これにより、InstagramBusinessフィードがShopifyWebサイトに埋め込まれます。
ボーナス–Instagramハッシュタグフィードを買い物可能なハッシュタグフィードに変える
ウェブサイトで買い物可能なInstagramの力を簡単に活用して、売り上げを伸ばし、コンバージョンを増やし、社会的証明を構築し、成長を可能にします。
Taggbox Commerceによる買い物可能なInstagramおよびUGCソリューションを使用すると、Instagramの投稿を収集し、製品に投稿にタグを付け、買い物可能なInstagramハッシュタグとUGCギャラリーをWebサイトに公開できます。 Taggbox Commerceは、ビジュアルコマース、ソーシャルコマースプラットフォーム、バイオでの買い物可能なリンクなどのソリューションも提供しています。
Instagramハッシュタグフィードをウェブサイトに埋め込むことの利点
1.Webサイトでの視聴者の関与を促進する
ウェブサイトにアクセスして画像ギャラリーに溺れたことはありますか?
それはまさにInstagramのハッシュタグウォールがあなたのウェブサイトに行うことです。 目を引く画像と魅惑的なビジュアルは、訪問者の注意をより長く捉え、ブランドに向けてそれらを引き付けます。
簡単に言えば、それはあなたのブランドに対するあなたの聴衆のエンゲージメントを高め、その結果あなたのウェブサイトの滞留時間を増やします。
2.UGCで社会的証明を増やす
Instagramプラットフォームの主要な要素であるユーザー生成コンテンツは、ブランドの評判管理システムに他なりません。
このUGCは、Webサイトの魅力のように機能し、本物の信頼できる外観を提供します。 ウェブサイトにUGCを表示することで、製品の信頼性を高めるだけでなく、顧客との信頼関係を築くことができます。
3.ビジュアルハブの作成による売上の増加
ビジュアルはウェブサイトのきらめく宝石です。 彼らはあなたのウェブサイトに魅力的で魅力的な外観を与えます。
Instagramのハッシュタグ投稿を表示すると、Webサイトにすばらしいビジュアルハブを作成し、Webサイトの外観を向上させることができます。
訪問者はビジュアルとのつながりを深め、その結果、より信頼できる購入を行う傾向があります。 したがって、これによりブランドのコンバージョンと販売が加速します。
概要
そのため、上記では、Instagramハッシュタグフィードをウェブサイトに埋め込んで、潜在的なトラフィックを増やし、訪問者の滞在時間を増やし、売り上げのコンバージョン率を別のレベルに引き上げる方法を説明しました。
何を求めている! Instagramのビジネスフィードをウェブサイトに埋め込むことで、ビジネスとウェブサイトのトラフィックを増やします。
Taggboxウィジェットを使用する
美しいInstagramハッシュタグフィードウィジェットでユーザーエンゲージメントを強化
