Instagramフィードウィジェットをウェブサイトに埋め込む方法
公開: 2021-12-08Instagramは創業以来、自社の製品やサービスの有機的なリーチと可視性を獲得しようとしている企業にとって、非常に強力で効果的なマーケティングプラットフォームであると主張されてきました。 ここで、InstagramウィジェットをWebサイトに埋め込んだ場合の影響がどれほど大きいか想像してみてください。
毎日5億人のアクティブなユーザーを抱えるインスタグラムは、大小を問わず、企業に大きな成長の機会をもたらします。 専用のInstagram戦略は、企業が長い道のりを歩むのに役立ち、それによってビジネスの全体的なクライアントベースを拡大します。
あなたのビジネスウェブサイトにInstagramコンテンツを埋め込むことは、あなたがあなたのウェブサイトの訪問者に絶え間ない社会的証明を提示するのを助けるかもしれないそのような戦略の1つです。 これで、InstagramフィードをWebサイトに埋め込む方法がたくさんあるかもしれません。
この記事では、InstagramのWebサイトウィジェットを埋め込む方法について説明します。 それでは、始めましょう!
ウェブサイトのTaggboxInstagramウィジェット
「埋め込み」、「ウィジェット」などの用語では、プロセス全体が少し技術的すぎるように見えるかもしれませんが、実際にはそうではありません。
ソーシャルメディアフィードウィジェットを使用してWebサイトにInstagramフィードを埋め込むのは、誇大宣伝するよりも比較的簡単です。 それは4つの簡単なステップに分けることができます-
ステップ-1: Taggboxウィジェットを使用してInstagramフィードを作成します。
ステップ-2:ウィジェットのテーマを適用する
ステップ-3: Taggboxウィジェットからウィジェット埋め込みコードを生成する
ステップ-4:ウェブサイトにフィードウィジェットを埋め込む
それでは、Instagramの投稿のウィジェットをWebサイトに埋め込む方法を段階的に学びましょう。

TaggboxでInstagramの投稿ウィジェットを作成する
独自のウィジェットを作成するには、これらの非常に簡単な手順に従うと、美しいInstagramフィードウィジェットが表示されます。
ステップ-1: Taggboxウィジェットを使用してアカウントを作成します。 あなたのアカウントにログイン。 ダッシュボードに着陸します。

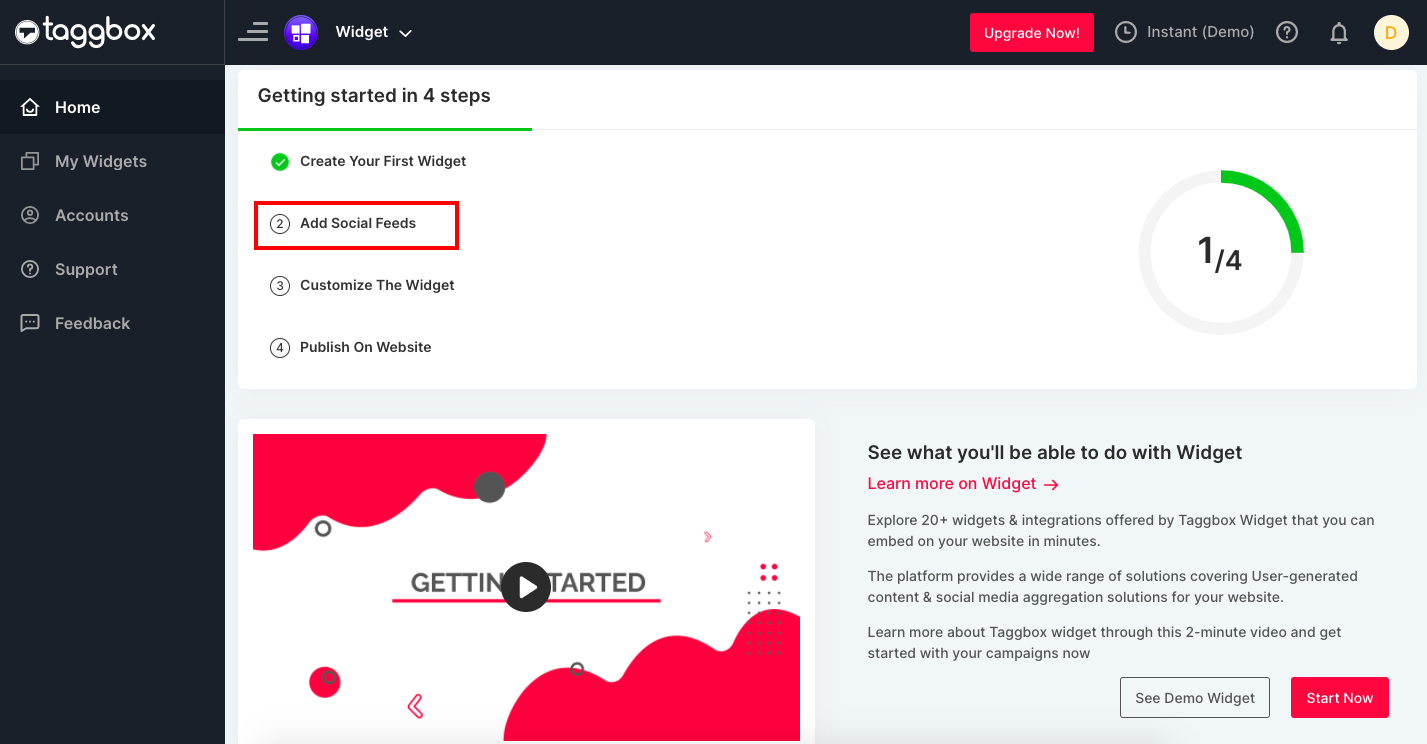
ステップ-2: 「ソーシャルフィードの追加」をクリックして、ウィジェットにソーシャルフィードを追加します。

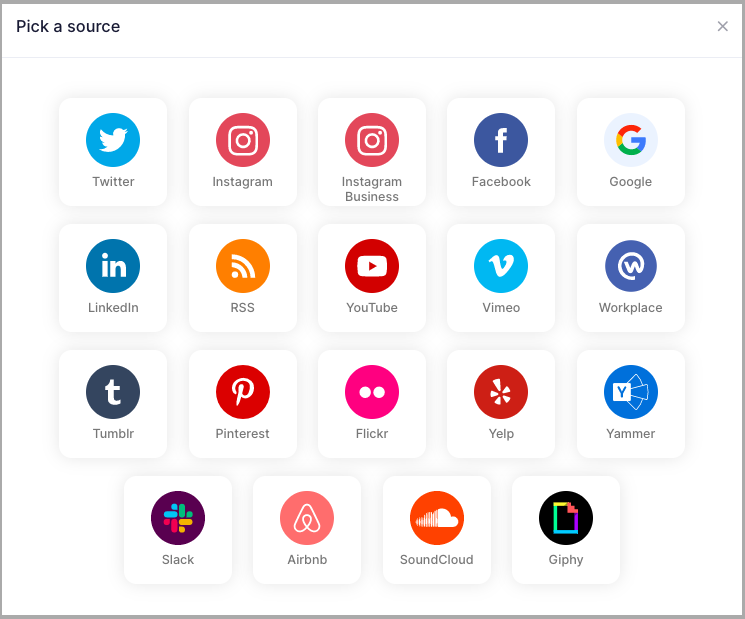
ステップ-3: 「ソースを選択」ダイアログボックスが表示されます。 フィードソースとしてInstagramを選択します。

注:Taggboxには、標準のInstagramアカウントとInstagramのビジネスアカウントの両方からフィードをaggregateするオプションがあります。 更新されたInstagramAPIポリシーによると、標準のInstagramアカウントを介してハッシュタグと場所に基づいて投稿を取得することはできなくなりました。 そのためには、Instagramのビジネスアカウントが必要です。 ここでは、Instagramビジネスアカウントを選択しています。
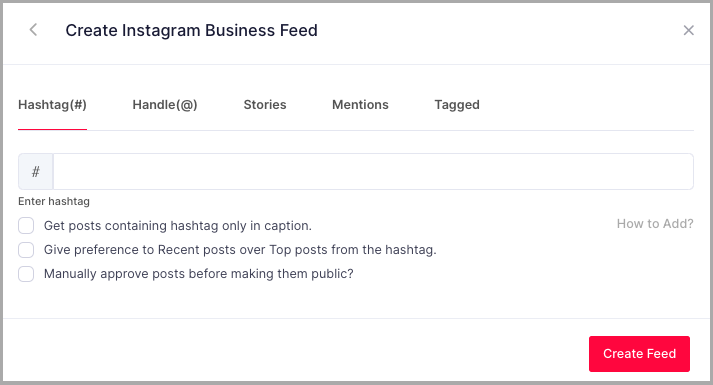
ステップ-4: Instagramフィードの作成ボックスが表示されます。 Hashtag(#)、Handle(@)、Mention、IGTV、Taggedからソースを選択し、[フィードの作成]をクリックしてInstagram接続を作成します。

ステップ-5: [Facebookで続行]ボックスが表示されます。 それをクリックし、ログイン資格情報を入力してInstagramアカウントに接続します。

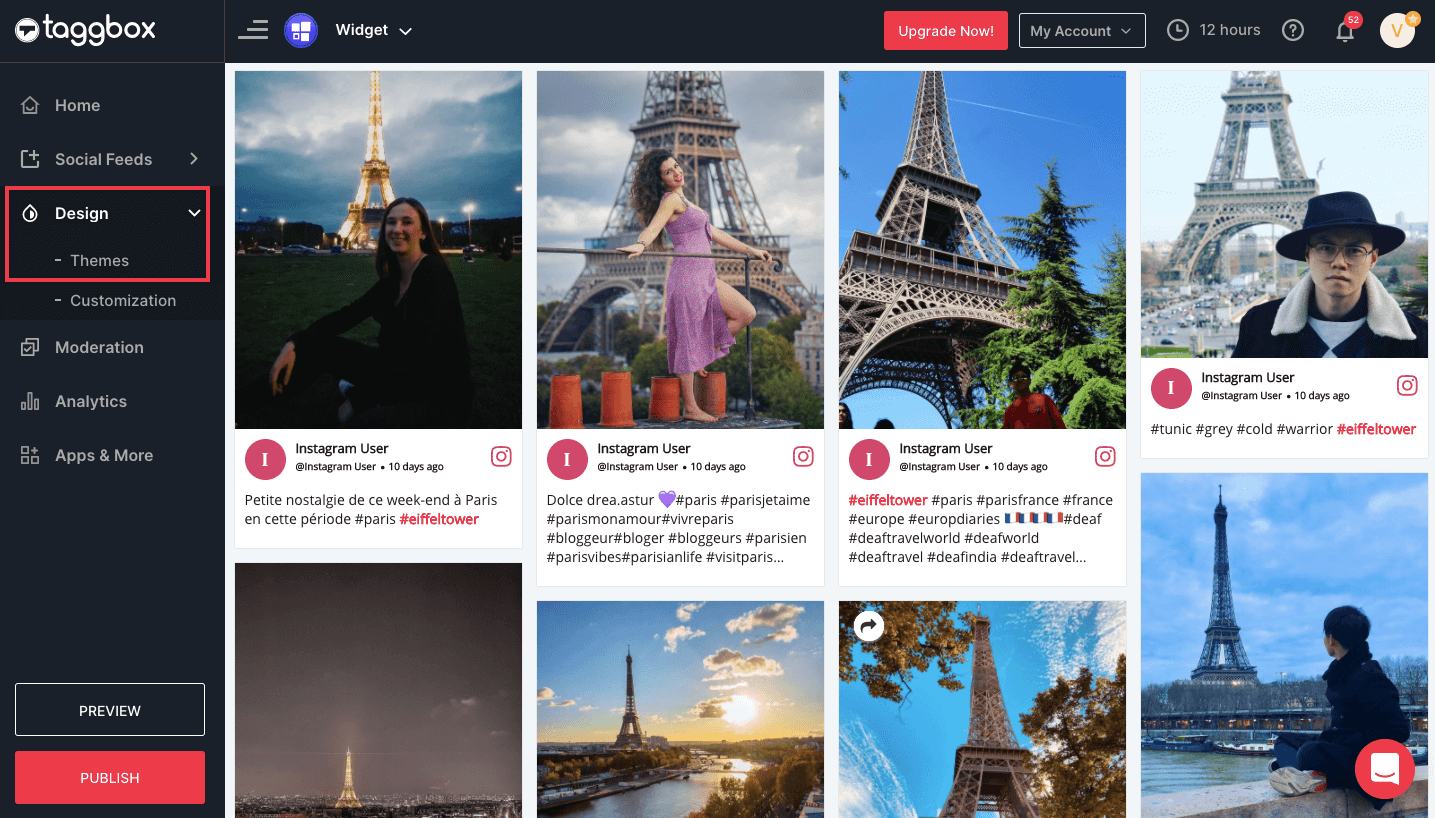
素晴らしい! Instagramの投稿を正常に集約し、間もなくウィジェットエディターに表示されます。
ウィジェットエディターの[パーソナライズ]パネルを使用して、Instagramフィードウィジェットのルックアンドフィールをカスタマイズできます。 ウィジェットエディタの[モデレート]パネルを使用して、集約されたInstagram投稿をキュレートして、最高品質のコンテンツのみをソーシャルウォールに表示できるようにすることもできます。
Taggboxウィジェットをお試しください
Instagramのウェブサイトウィジェットを簡単に埋め込み、社会的証明を表示する
ウィジェットテーマを適用する
さて、これはプロセス全体の中で最も簡単で最も楽しいステップです。 ウィジェットエディターで独自のInstagramフィードを集約したら、次の簡単な手順に従ってウィジェットテーマを適用します。
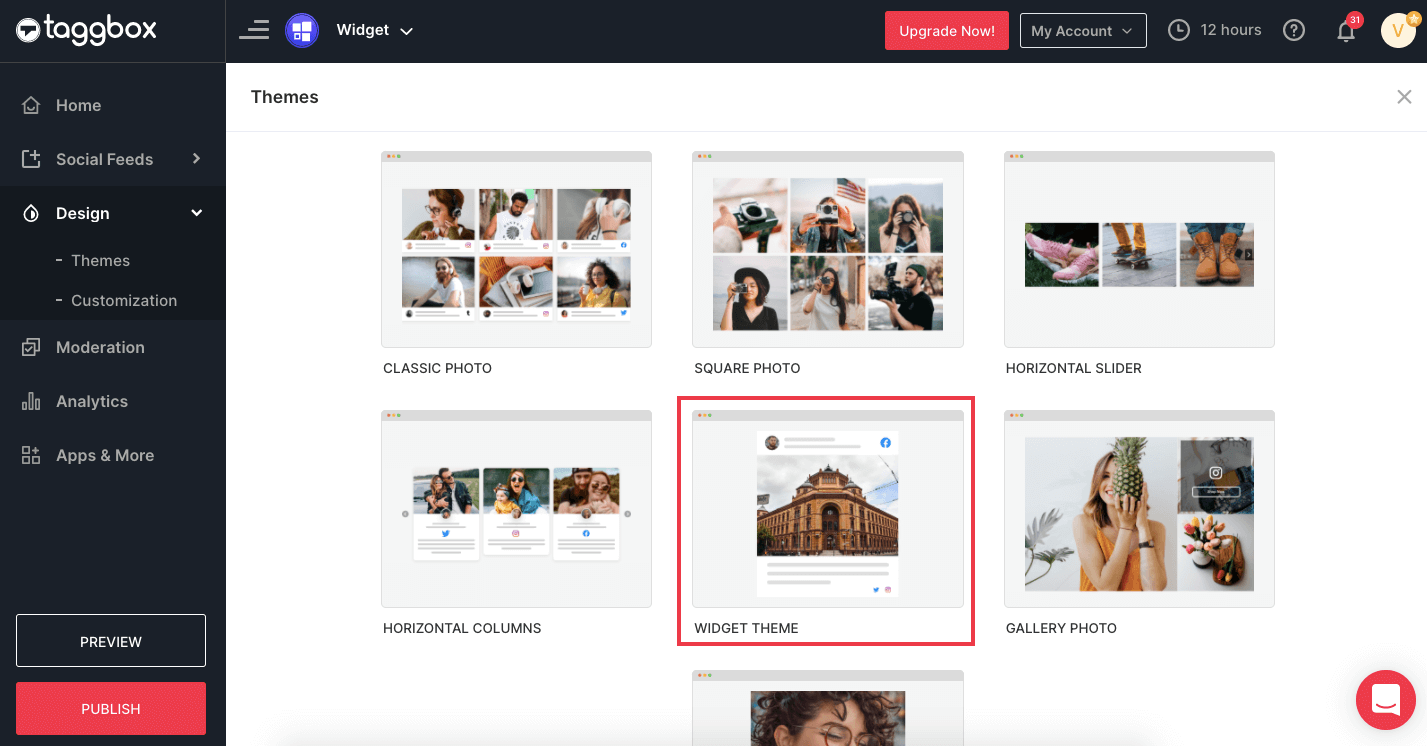
ステップ-1:ウィジェットエディタの左側の列にある[デザイン]>[テーマ]をクリックします。

ステップ-2:テーマからウィジェットテーマを選択します。

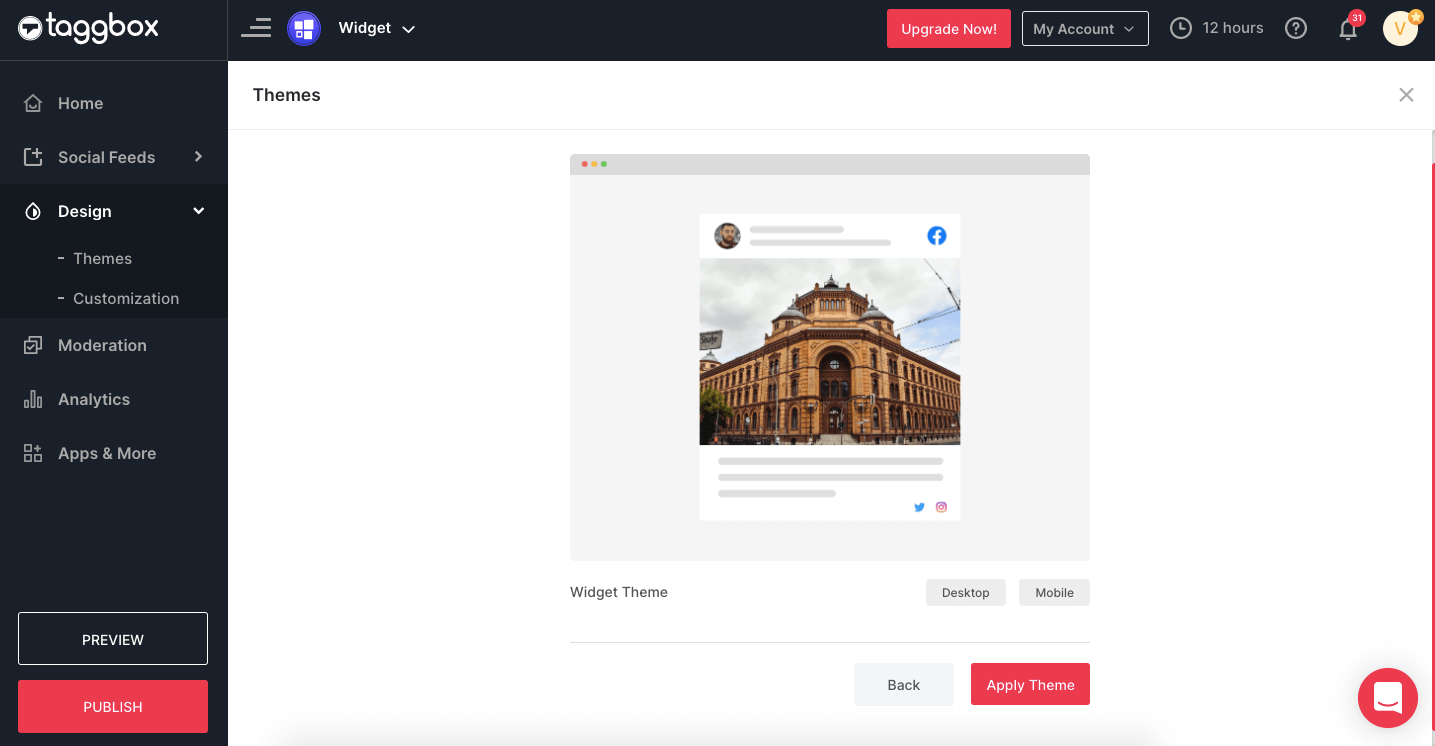
ステップ-3: [テーマの適用]をクリックします。

ステップ-4:ウィジェットエディターにInstagramの集約されたコンテンツのウィジェットがすぐに表示されます。

以上です! ウィジェットが正常に作成されました。 今あなたがする必要があるのはあなたのウェブサイトにそれを埋め込むことです。 それでは、InstagramフィードウィジェットをWebサイトに埋め込む次のステップに進みましょう。
また読む–ウェブサイトにInstagramスライダーウィジェットを埋め込む
Taggboxウィジェットから埋め込みコードを生成する
ここで、Instagramの投稿ウィジェットをWebサイトに埋め込むには、まず、強力なInstagramアグリゲーターであるTaggboxから埋め込みコードを生成する必要があります。 Taggboxから埋め込みコードを生成する方法を知るには、次の簡単な手順に従ってください。

ステップ-1:ウィジェットエディターでInstagramフィード用のウィジェットを作成したら、[公開]ボタンをクリックします。

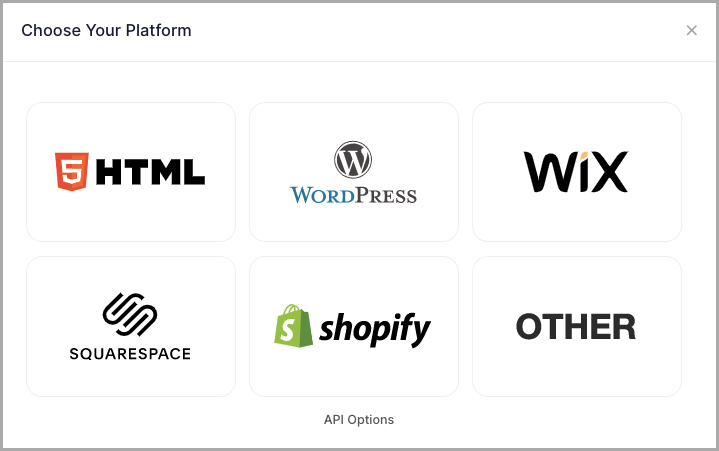
ステップ-2:表示されるダイアログボックスからWebサイト構築プラットフォームを選択します。 (例-HTMLを選択しましょう。)

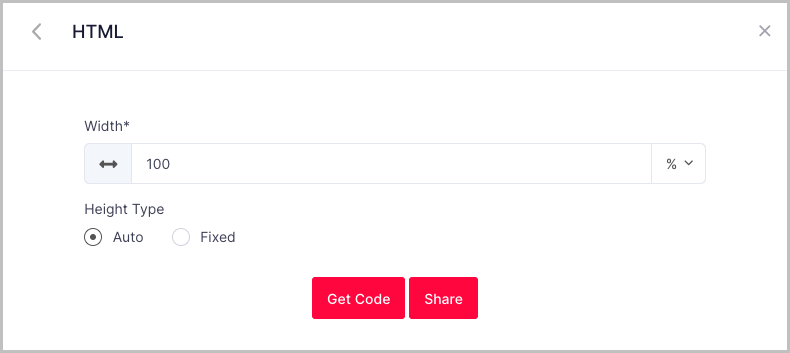
ステップ-3:要件に応じて幅、高さ、高さのタイプを設定し、コードを取得をクリックします

ステップ-3:生成されたコードをクリップボードにコピーします。
これは、Taggboxから生成することを目指していた望ましい埋め込みコードです。 生成されたこの埋め込みコードは、任意のWebページのバックエンドにコピーして貼り付けることができるため、Webサイトにウィジェットを埋め込むことができます。

あなたのウェブサイトにInstagramの投稿を埋め込む
ユーザーが自分のウェブサイトを作成するために採用する多くのウェブサイト構築プラットフォームがあります。 Instagramフィードウィジェットをいくつかの主要なウェブサイト構築プラットフォームに埋め込む方法を学びましょう。
HTMLWebサイトに埋め込む
HTMLは、Webサイトを作成するための最も基本的で好ましいプラットフォームの1つです。 それは開発者の強みです。 Instagram HTMLウィジェットをウェブサイトに埋め込むには、次の基本的な簡単な手順に従ってください-
ステップ-1:ウェブサイト構築プラットフォームとしてHTMLを選択します。
ステップ-2: Taggboxから埋め込みコードを生成します(説明済み)。 埋め込みコードをクリップボードにコピーします。
ステップ-3:次に、ウィジェットを埋め込むWebページのバックエンドに移動します。
ステップ-4:ウィジェットを埋め込む本文セクションにコピーしたコードを貼り付けて、変更を保存します。 (技術的な専門家でない場合は、開発者に同じことを依頼することができます。)
素晴らしい! これで、ウィジェットがWebサイトに正常に埋め込まれました。
WordPressウェブサイトに埋め込む
WordPressは、世界中で最も人気のあるWebサイト構築プラットフォームの1つであり、世界中の大小のブランドの主要なWebサイトのほとんどにサービスを提供しています。 無料と有料の両方で、驚くべきカスタマイズ機能とプラグインが付属しています。
これらの謙虚な手順に従って、WordPressWebサイトにInstagramウィジェットを埋め込みます
ステップ-1:ウェブサイト構築プラットフォームとしてWordPressを選択します。
ステップ-2: Taggboxからウェブサイト埋め込みコードを生成します。 (すでに説明されています)。
ステップ-3: Instagramハッシュタグフィードを埋め込むWordPressバックエンドのページを開きます。
ステップ-4: WordPressエディターの左上隅にある「 (+)ブロックの追加」を選択します。
ステップ-5:ここで、[フォーマット]をクリックし、[カスタムHTML ]を選択します。
ステップ-6:コピーしたコードをエディターに貼り付けます。
ステップ-7: [投稿の公開/更新]をクリックすると完了です。
WIXWebサイトに埋め込む
WIXは、本当に使いやすいプラットフォームを作成するクラウドベースのWebサイトです。 コンピュータの基本的な知識を持っている技術者以外の人なら誰でも、WIXでWebサイトを作成できます。
InstagramウィジェットをWIXWebサイトに埋め込むには、次の簡単な手順に従ってください-
ステップ-1:ウェブサイト構築プラットフォームとしてWIXを選択します。
ステップ-2: Taggboxから埋め込みコードを生成します。 (説明済み)
ステップ-3: WIX Webサイトで、埋め込みたいページに移動します。
ステップ-4:そのWebページのWIXエディターバックエンドで、[ +追加]ボタンをクリックします。
ステップ-5: [その他]をクリックして、埋め込みからHTMLiframeを選択します。 ここで、埋め込みコードをコードフィールドに貼り付けます。
ステップ-6: [適用]をクリックして変更を保存します。
SquarespaceのWebサイトに埋め込む
Squarespaceは、クリエイティブ向けのWebサイト構築プラットフォームです。 それはあなたが数時間以内に美しいウェブサイトを作成するのを助ける驚くべきカスタマイズオプションが付属しています。
SquarespaceのウェブサイトにInstagramフィードウィジェットを埋め込むには、次の簡単な手順に従ってください-
ステップ-1:ウェブサイト構築プラットフォームとしてSquarespaceを選択します。
ステップ-2: Taggboxから埋め込みコードを生成します。 (説明済み)
ステップ-3: Squarespace Webサイトで、ウィジェットを埋め込むページに移動します。
ステップ-4: Webページのバックエンドで、[ +ブロックの追加/編集]をクリックします。
ステップ-5:メニューから[ EmbedCode ]を選択します。
ステップ-6: URLフィールドの</>アイコンをクリックします。
ステップ-7:コピーしたコードを貼り付け、[適用]をクリックして変更を保存します。
WeeblyWebサイトに埋め込む
Weeblyは無料のウェブサイト構築プラットフォームです。 シンプルなドラッグアンドドロップインターフェイスが付属しているので、楽しく使用できます。
WeeblyWebサイトにInstagramFeedWidgetを追加するには、以下の手順に従ってください-
ステップ-1:ウェブサイト構築プラットフォームとしてWeeblyを選択します。
ステップ-2: Taggboxから埋め込みコードを生成します。 (説明済み)
ステップ-3: Weebly Webサイトで、ウィジェットを埋め込むページに移動します。
ステップ-4:左側のナビゲーションバーから「 EmbedCode 」を選択し、ウィジェットを埋め込むWebページ上の位置にドロップします。
ステップ-5:ここで、[ HTML]ボックスをクリックし、[カスタムHTMLの編集]オプションをクリックします。
ステップ-6:ここで、コピーしたコードをボックスに貼り付けて、変更を公開します。
ShopifyWebサイトに埋め込む
Shopifyは、オンラインeコマースWebサイトを作成するときにアクセスするWebサイト構築プラットフォームです。 複数のプラットフォームやソーシャルメディアで製品をオンラインで販売できます。
Shopify WebサイトにInstagramフィードウィジェットを追加するには、指示どおりに続行します-
ステップ-1:ウェブサイト構築プラットフォームとしてShopifyを選択します。
ステップ-2: Taggboxから埋め込みコードを生成します。 (説明済み)
ステップ-3: Shopify Webサイトで、ウィジェットを埋め込むオンラインストアに移動します。
ステップ-4:ページの右上にある[ HTML/CSSの編集]オプションに移動します。
ステップ-5: Instagram Social Hubを表示するレイアウト/テンプレート/セクション(例:ホームページ– Index.liquid)を選択します。
ステップ-6:コピーしたコードを貼り付けて、[保存]をクリックします。
結論
だから、これはあなたがあなたのウェブサイトにInstagramフィードをどれだけ簡単に埋め込むことができるかについての完全なガイドでした。 簡単ではなかったですか?
それで、あなたはまだ何を待っていますか? InstagramフィードのウィジェットをWebサイトに埋め込み、Webサイトの訪問者の全体的なユーザーエクスペリエンスを向上させるという驚くべき乗り物に飛び乗ってください。
また読む–ウェブサイトにInstagramストーリーを埋め込む
Taggboxウィジェットをお試しください
あなたのウェブサイトにInstagramの投稿を埋め込む
