LinkedInフィードをWebサイトに埋め込む方法
公開: 2021-12-11あなたのウェブサイトに統合された経済的機会とグローバルな労働力
LinkedInは、世界200を超える国と地域に5億6000万人を超えるユーザーを抱える、世界最大のプロフェッショナルネットワークです。 LinkedInは、B2Bマーケターの94%がコンテンツの配信にLinkedInを使用するNo.1のソーシャルプラットフォームです。 これは、グローバルな労働力のすべてのメンバーにとって経済成長のための素晴らしいプラットフォームです。
それはあなたのウェブサイトでの潜在的な印象と無限のエンゲージメントのための素晴らしい機会を提供し、最終的に売り上げの増加につながります。 それはすべてのウェブサイトが目指していることではありません!
LinkedInフィードをWebサイトに統合すると、顧客市場のクライアントと選択的に接続できます。 それはあなたが指数関数的にあなたのコンバージョン率を最大化するあなたのサイトへの潜在的なトラフィックを促進するのを助けます。 LinkedInフィードをウェブサイトに埋め込むと、投稿のソースが信頼できるため、ブランドの権威が高まります。 すなわちLinkedIn。
LinkedInは、ブランド名と顧客ベースを拡大するための理想的なプラットフォームに発展しており、LinkedInフィードをWebサイトに追加することは、この方向への重要なステップです。
そこで、TaggboxWidgetを使用してLinkedInフィードをWebサイトに埋め込む方法について説明します。
始めましょう。
- TaggboxウィジェットでLinkedInフィードを埋め込む手順
- 投稿URLを使用してLinkedIn投稿を追加する
- LinkedInの投稿をWebサイトに自動的に表示するその他のオプション
- LinkedInフィードをWebサイトに埋め込む
- LinkedinフィードをHTMLWebサイトに埋め込む
- WordPressWebサイトにLinkedInフィードを表示する
- LinkedInフィードをWixWebサイトに追加する
- SquarespaceWebサイトにLinkedInフィードを表示する
- LinkedInフィードをWeeblyWebサイトに埋め込む
- ShopifyWebサイトにLinkedInフィードを追加する
- LinkedInフィードをJimdoWebサイトに埋め込む
- Taggboxウィジェットを試してみてください。14日間無料です。
TaggboxウィジェットでLinkedInフィードを埋め込む手順
LinkedInフィードをWebサイトに表示するのは本当に簡単で非常に簡単です。 まず、TaggboxWidgetを使用して無料のアカウントを作成する必要があります。 アカウントを作成したら、次の手順に従って、Taggboxを使用してLinkedInフィードをWebサイトに追加できます。
1.ログインするか、無料のTaggboxウィジェットアカウントを作成します。

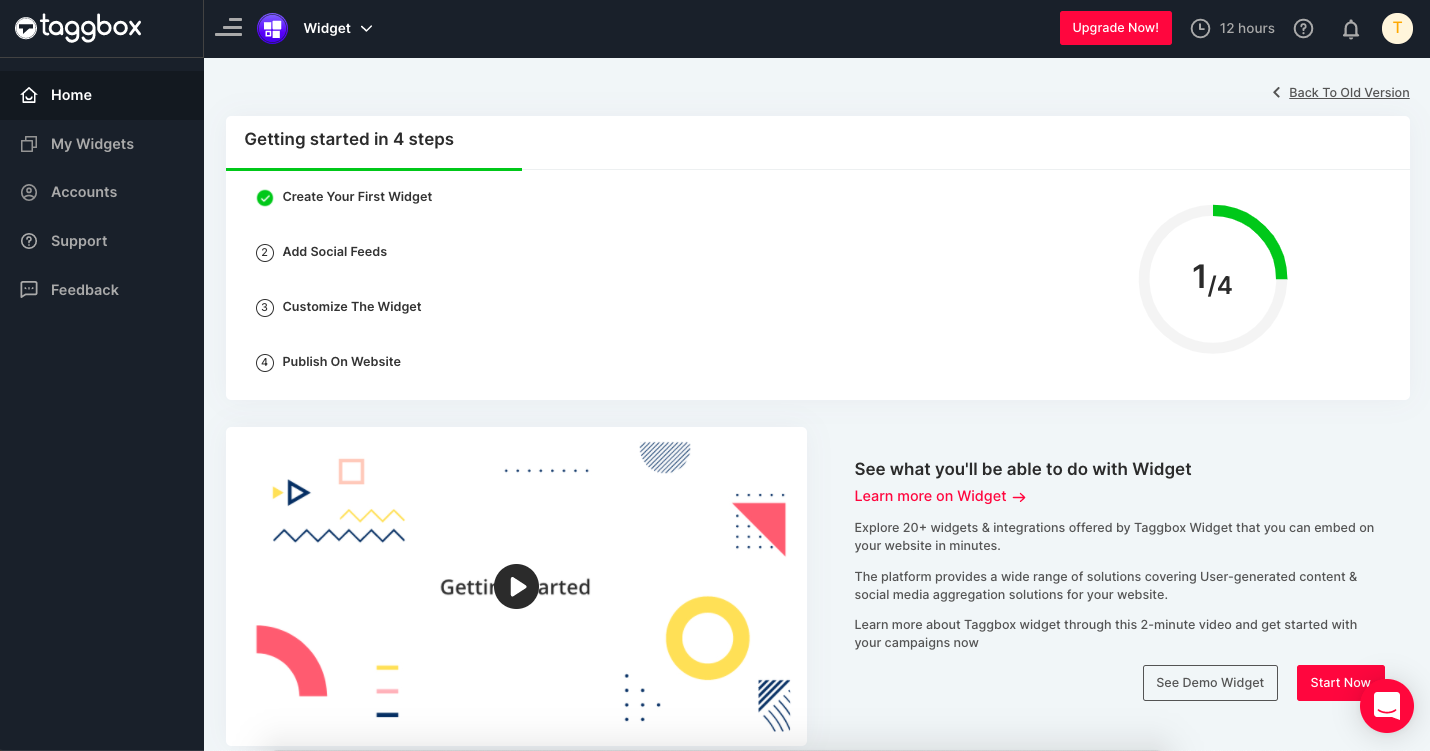
2.ログイン後、ダッシュボードが表示されます。 ここでは、LinkedInフィードウィジェットを作成してWebサイトに埋め込むための4つのすばやく簡単な手順について説明します。

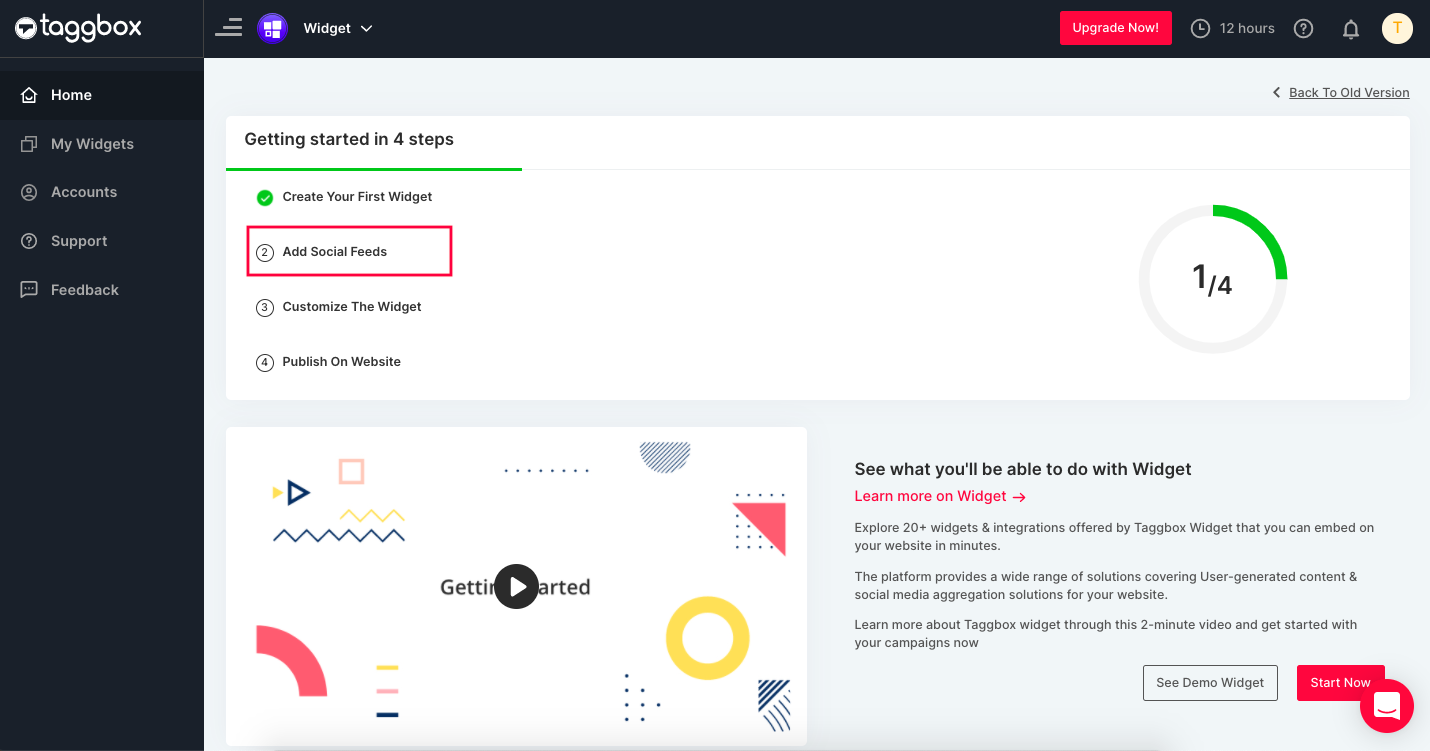
3.次に、[ソーシャルフィードの追加]オプションをクリックして、ウィジェットでLinkedinフィードを収集します。

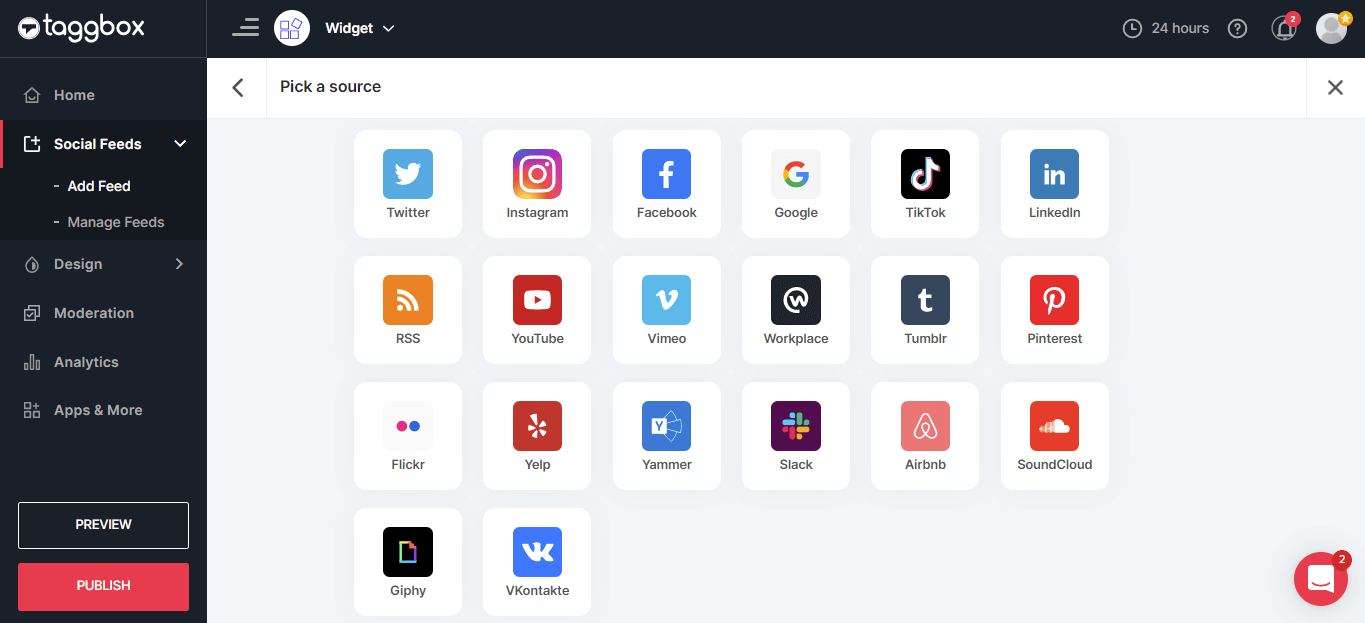
4. [ソーシャルフィードの追加]をクリックすると、ポップアップが表示されます。ソースとしてLinkedInを選択します。

投稿URLを使用してLinkedIn投稿を追加する
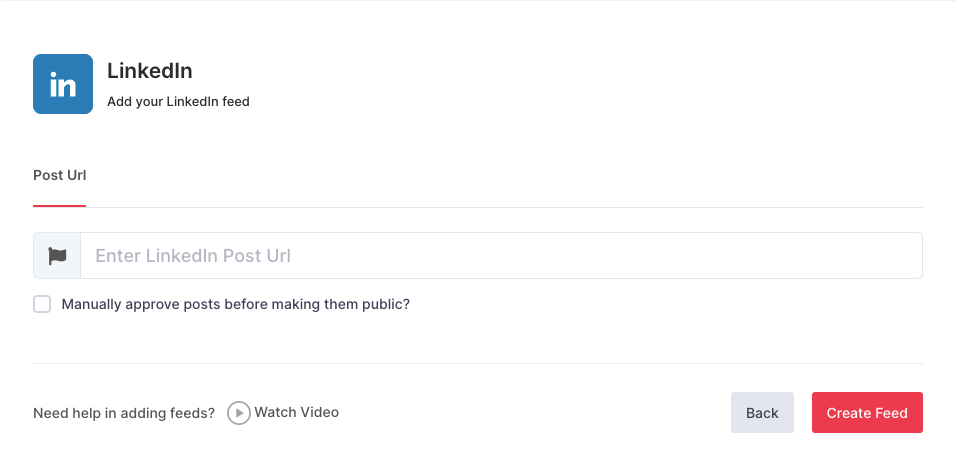
この方法は、Webサイトに一度に1つのLinkedIn投稿を追加するのに役立ちます
1.Webサイトに追加するLinkedInの公開投稿を選択します。
2.LinkedInの公開投稿のリンクをコピーします。
3. LinkedInの投稿URLを入力し、[フィードの作成]ボタンをクリックします。

素晴らしい! Taggboxウィジェットを使用したLinkedInフィードはすべて設定されており、ウィジェットエディターに表示されます。
この方法を使用すると、LinkedInの公開投稿をWebサイトに簡単に埋め込むことができます。
ウィジェットのパーソナライズ機能を使用して、ウィジェットを好きなようにカスタマイズおよび設計することもできます。 このオプションは、ウィジェットをより魅力的でダイナミック、そしてトレンディにするためのさまざまな美しいテーマとオプションを提供します。 ハッシュタグを宣伝する魅力的なバナーをデザインすることもできます。 強力なモデレートパネルを使用してソーシャルフィードウィジェットをクリーンに保ちます。このパネルでは、不要なコンテンツをリアルタイムで除外できます。
LinkedInの投稿をWebサイトに自動的に表示するその他のオプション
これで、LinkedInフィードをWebサイトに埋め込む簡単な方法をよく理解できました。 しかし、別の方法を教えてください。ページからすべてのLinkedInフィードを収集し、LinkedInフィードを自動的に埋め込むことができます。興味がありますか? 確かにそうです、それでは私たちがあなたにTagembedを紹介させてください。
Tagembedは、簡単な埋め込みプロセス、さまざまな機能、ポケットに優しい価格でよく知られている人気のソーシャルメディアアグリゲーターの1つです。 この驚異的なツールを使用すると、会社のページからすべてのLinkedinフィードを自動的に収集して、Webサイトに追加できるため、作業が簡単になります。
あなたがしなければならないのは–無料のTagembedアカウントにサインアップし、会社のページのURLを入力して、ツールを使用してページからすべてのLinkedInの投稿を収集することです。 最後に、Webサイトの埋め込みコードを生成し、それをコピーしてWebサイトのバックエンドに貼り付けます。
これで、いくつかの簡単な手順で、WebサイトにLinkedInの投稿がシームレスに表示されます。 このツールは、埋め込みプロセスを容易にするだけでなく、カスタマイズ、モデレート、および市場で理想的なツールとなるその他の機能も提供します。
これで、LinkedInフィードウィジェットをビジネスWebサイトに埋め込むことができました。 はじめましょう-
LinkedInフィードをWebサイトに埋め込む
Taggboxウィジェットを使用してLinkedInフィードを追加するタスクを完了したので、WebサイトにLinkedInフィードウィジェットを表示する準備が整いました。

最近では、HTML、WordPress、Wix、Squarespace、Weebly、Jimdo、ShopifyなどのさまざまなWebサイト構築プラットフォームが、すべての要件に適したものとして利用できます。 上記のウェブサイト構築プラットフォームのいずれかを使用してウェブサイトを構築する場合は、Taggboxウィジェットエディターから埋め込みコードを生成する必要があります。 これらの簡単な手順に従って、埋め込みコードを生成し、LinkedInフィードをWebサイトに統合できます。
LinkedinフィードをHTMLWebサイトに埋め込む
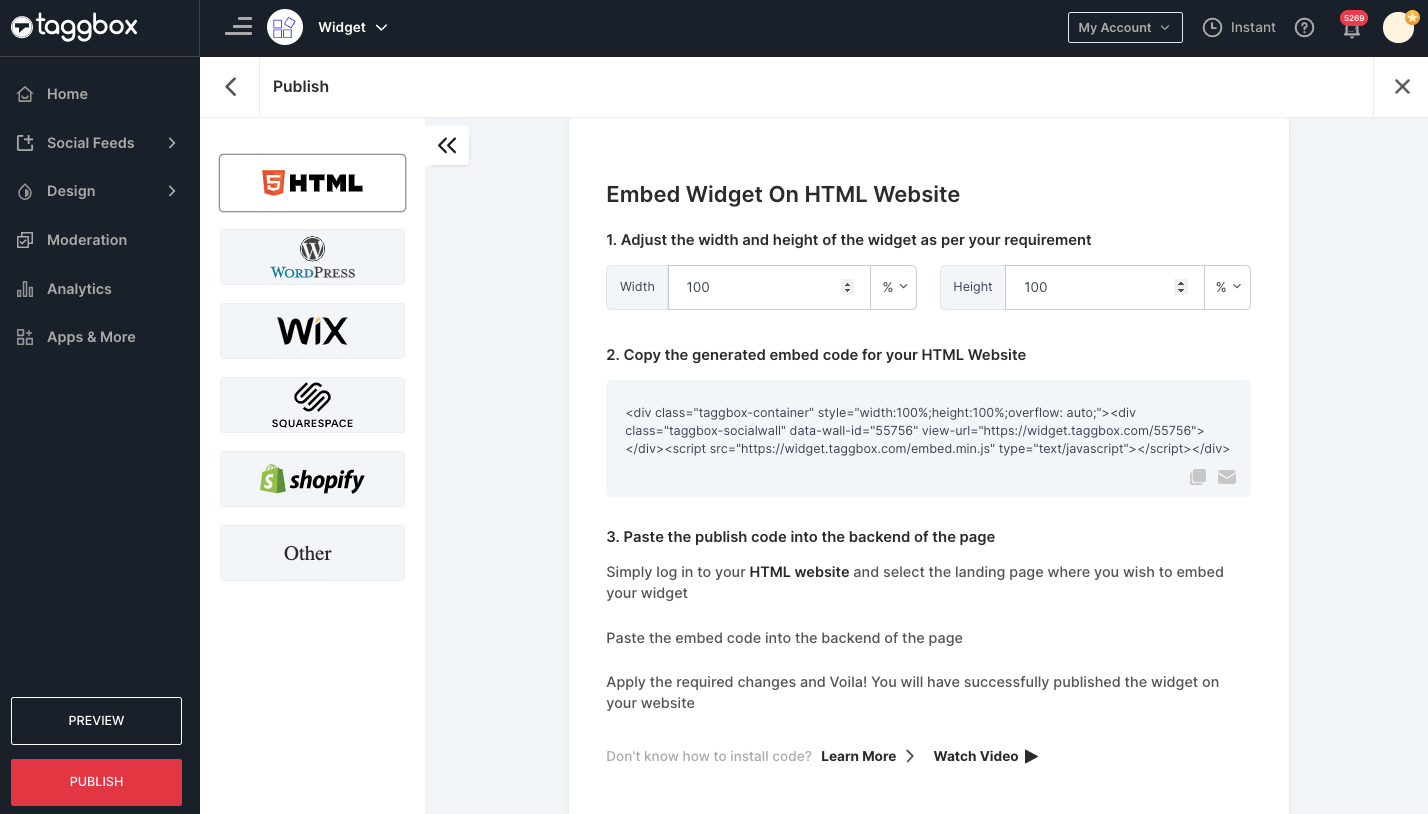
LinkedInフィードをHTMLWebサイトに埋め込むには、最初にTaggboxウィジェットエディターから埋め込みコードを生成する必要があります。
1.ウィジェットエディタの[ウィジェットの埋め込み]ボタンをクリックします。
2. 「EmbedOnWebpage」オプションを選択して、LinkedInフィードをWebサイトに表示します。
3.WebサイトプラットフォームとしてHTMLを選択します。

4.要件に応じて幅と高さを設定します。
5.次に、[コードの取得]をクリックします。
6.生成されたコードをコピーして、LinkedInフィードを埋め込むWebページに貼り付けます。 あなたがそれほど技術的でないなら、あなたの開発者にあなたのためにそれをするように頼んでください。
これらの手順を使用すると、LinkedInフィードをHTMLWebサイトに簡単に埋め込むことができます。
WordPressWebサイトにLinkedInフィードを表示する
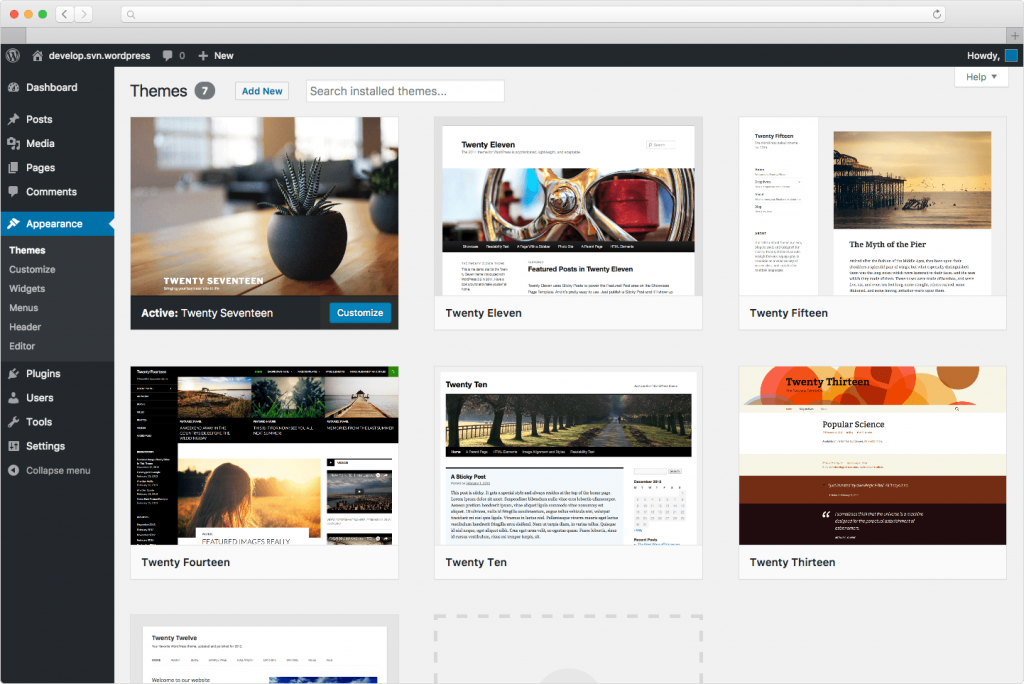
WordPressは、オンラインのオープンソースWebサイト作成ツールです。 シンプルでパワフル、そして人気があります。 インターネット上のすべてのWebサイトのほぼ32%がWordPressを利用しています。

LinkedInフィードをWordPressWebサイトに埋め込むには、WebサイトプラットフォームとしてWordPressを選択し、上記のHTMLの例と同じようにTaggboxウィジェットエディターから埋め込みコードを生成する必要があります。

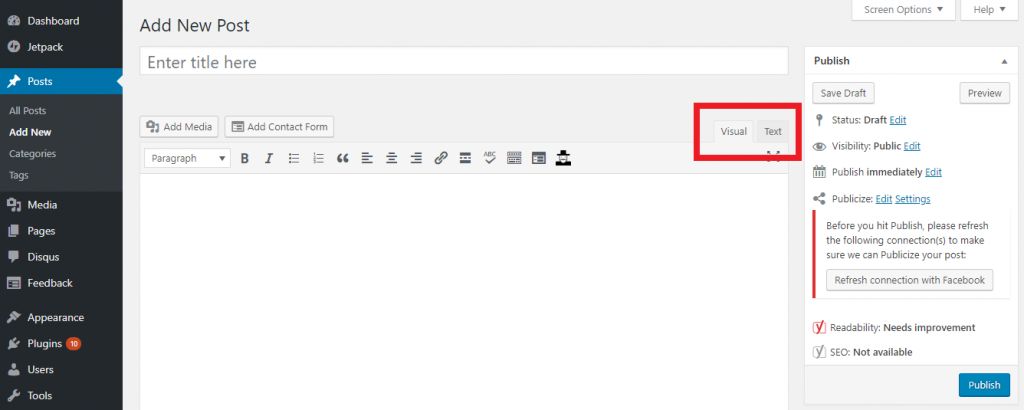
埋め込みコードを生成したら、WordPressエディターでLinkedInフィードをWebサイトに挿入するページを開きます。 次に、 WordPressエディターの右上から「テキスト」入力を選択します。 Taggbox埋め込みコードをエディターに貼り付けます。 投稿の公開/更新をクリックすると、完了です。
LinkedInフィードをWixWebサイトに追加する
Wixは、現在190か国で1億1,000万人を超えるユーザーにサービスを提供しているクラウドベースのWeb開発プラットフォームです。 これにより、ユーザーはオンラインおよびドラッグアンドドロップツールを使用してHTML5Webサイトおよびモバイルサイトを作成できます。

Taggboxを利用したLinkedInフィードをWixWebサイトに埋め込むには、WebサイトプラットフォームとしてWixを選択し、前のHTMLの例と同じようにTaggboxウィジェットエディターから埋め込みコードを生成します。
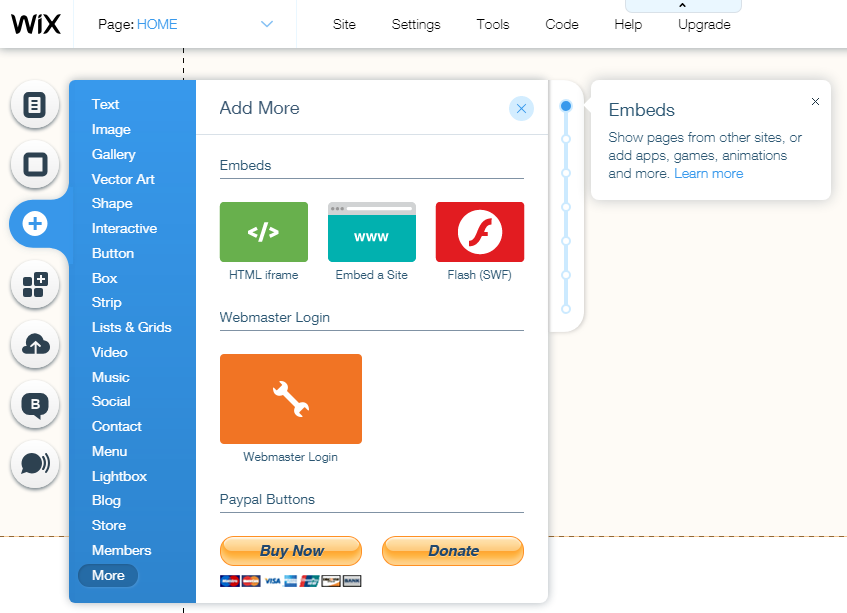
次に、WebサイトでLinkedInの投稿を表示するページに移動します。 メニューバーの画面左側に「+追加」ボタンが表示されます。 それをクリックすると、Webページに要素を追加できます。 [その他]をクリックして、[埋め込み]から[HTMLiframe]を選択します。

次に、コードフィールドにTaggboxのHTMLコードを入力し、[適用]をクリックして変更を保存します。これで完了です。 LinkedInフィードをWebサイトに正常に統合しました。
SquarespaceWebサイトにLinkedInフィードを表示する
Squarespaceは、SaaSベースのWeb開発および公開プラットフォームであり、美しくデザインされたテンプレート、サードパーティのアプリと統合、CSSアクセス、カスタマイズなどをユーザーに提供します。

LinkedInフィードをSquarespaceWebサイトに追加するには、WebサイトプラットフォームとしてSquarespaceを選択し、HTMLの例のような他の場合と同様に、TaggboxからWebサイト埋め込みコードを生成します。

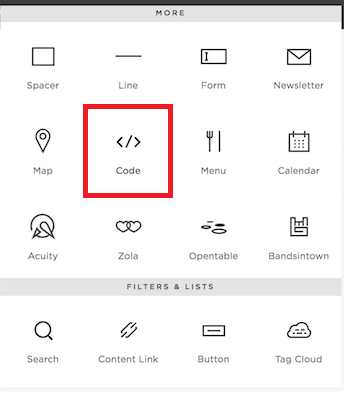
次に、Squarespaceで、LinkedInフィードをWebサイトに埋め込むページに移動します。 次に、[ +ブロックの追加/編集]をクリックし、メニューから[埋め込み]を選択して、[URL]フィールドの</>アイコンをクリックします。 Taggbox埋め込みコードを貼り付け、[適用]をクリックして、ページに加えられた変更を保存します。 LinkedInフィードはすべてSquarespaceプラットフォームに表示する準備ができています。
LinkedInフィードをWeeblyWebサイトに埋め込む
Weeblyは、ウェブサイト構築およびeコマースサービスであり、現在、世界中の5,000万を超えるサイトで数百万の企業に電力を供給しています。 シンプルなナビゲーションやユーザーフレンドリーなプラットフォームなどのすばらしい機能をユーザーに提供します。
LinkedInフィードをWeeblyWebサイトに統合するには、Webサイト構築プラットフォームとしてWeeblyを選択し、HTMLの例で行ったようにTaggboxからWebサイト埋め込みコードを生成します。
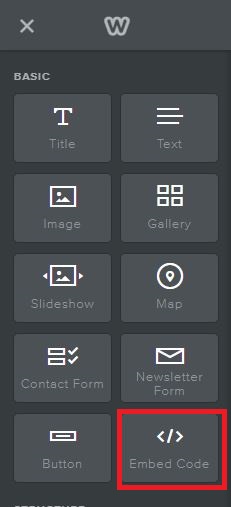
Weeblyで、LinkedInフィードをWebサイトに埋め込むページに移動します。 次に、左側のナビゲーションバーで[埋め込みコード]をクリックし、フィードを表示する位置にドロップします。

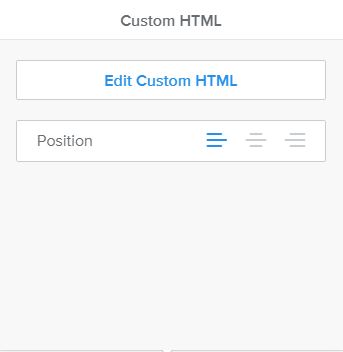
次に、[ HTML]ボックスをクリックして、[カスタムHTMLの編集]オプションを選択します。

ここで、コピーしたコードをボックスに貼り付け、変更を公開して、LinkedInの投稿をWebサイトに正常に表示します。
ShopifyWebサイトにLinkedInフィードを追加する
Shopifyは、効果的なeコマースWebサイトビルダーであり、マーチャントがあらゆる種類の商品を設計、開発、マーケティング、および世界中の消費者に販売できるようにします。 Shopifyは、70を超える支払いゲートウェイと50を超える言語のチェックアウトを統合しているため、世界中の顧客に製品を簡単に販売できます。
LinkedInフィードをShopifyWebサイトに埋め込むには、Webサイト構築プラットフォームとしてShopifyを選択し、HTMLの例で行ったようにTaggboxからWebサイト埋め込みコードを生成します。

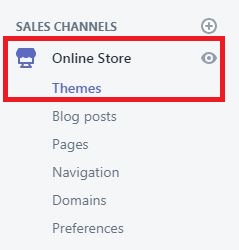
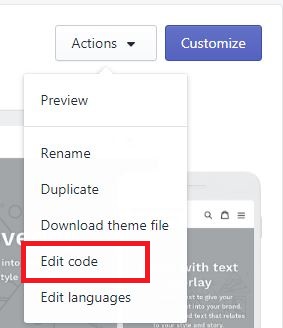
次に、Shopifyストアにログインし、販売チャネルのオンラインストアに移動します。 ドロップダウンメニューで、[テーマ]オプションを選択します。 次に、ページの右上にある[ HTML/CSSの編集]オプションに移動します。

そこで、LinkedInフィードを表示するレイアウト/テンプレート/セクション(例–ホームページの場合– Index.liquid)を選択します。 最後に、コピーしたコードを貼り付けて、[保存]をクリックします。 LinkedInの投稿はShopifyWebサイトに正常に統合されています。
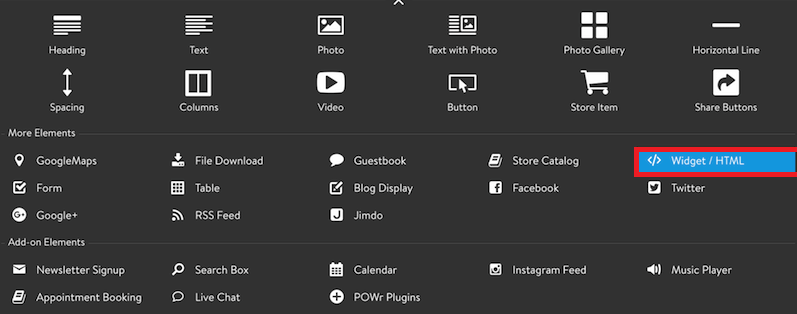
LinkedInフィードをJimdoWebサイトに埋め込む

Jimdoはeコマース指向のウェブサイトビルダーです。 LinkedInフィードをJimboに簡単に埋め込むことができ、LinkedInフィードを表示するWebページ上の領域を選択して、[要素の追加]ボタンをクリックします。 次に、[その他の要素]をクリックして、[ウィジェット/HTML ]を選択します。

Taggbox埋め込みコードをコードフィールドに貼り付け、保存ボタンをクリックします。
まとめ
そこで、最も人気があり信頼できる6つのWebサイト構築プラットフォームを介してLinkedInフィードをWebサイトに埋め込む方法に関するガイドラインを示しました。
何を求めている! LinkedInフィードをWebサイトに統合して、ビジネスとWebサイトのトラフィックを増やしましょう。
LinkedInの投稿をWebサイトのページに埋め込む方法についてまだ質問がある場合は、お問い合わせください。
Taggboxウィジェットを試してみてください。14日間無料です。
ウェブサイト全体でコミュニケーションとエンゲージメントを高める
